Una de las técnicas de diseño web adaptativo es establecer el tamaño de los elementos de marcado.
como un porcentaje del tamaño del contenedor que los contiene. De este modo, se logra un cambio de tamaño proporcional de todos los elementos al cambiar el tamaño de la ventana del navegador. Si solo se especifican dimensiones horizontales, como para el diseño de página, cuando es importante colocar elementos horizontalmente correctamente, obviamente podemos predecir cuáles serán los tamaños horizontales reales de los elementos. Sin embargo, sin embargo, probablemente, no podemos decir nada por adelantado sobre sus dimensiones verticales (por supuesto, si las alturas no se establecen explícitamente). A partir de aquí sigue la siguiente tarea: ¿cómo mantener las proporciones de los elementos?
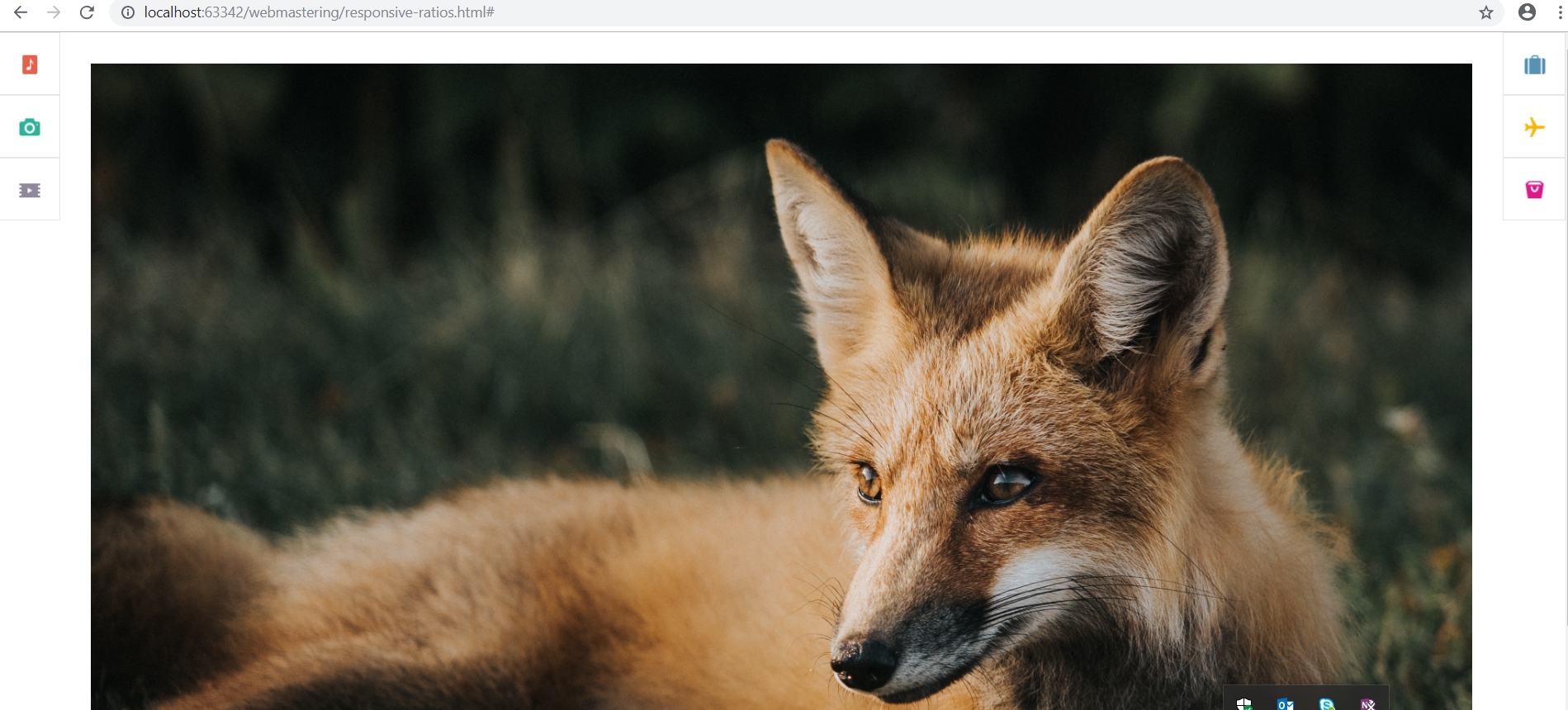
Un ejemplo simple de la práctica. La página consta de tres columnas: menú vertical izquierdo, imagen, menú vertical derecho.
Al cambiar el tamaño de la ventana, la imagen debe estirarse (encogerse), quedando en el espacio entre los menús izquierdo y derecho. A su vez, los elementos del menú deben estar representados por áreas cuadradas, que deben permanecer cuadradas cuando se cambia el tamaño de la ventana:

Podemos representar nuestra página con dos listas desordenadas y una imagen en el medio:
<ul class="left-navigation"> <li> menu 1 </li> <li> menu 2 </li> <li> menu 3 </li> </ul> <div class="picture"> <img src="img/fox.jpg"> </div> <ul class="right-navigation"> <li> menu 1 </li> <li> menu 2 </li> <li> menu 3 </li> </ul>
establecer el ancho de las listas al 4%:
.left-navigation, .right-navigation { width: 4%; list-style: none; float: left; padding-left: 0; margin: 0; } .right-navigation { float: right; } .left-navigation li, .right-navigation li { border: 1px solid black; cursor: pointer; }
y fotos 92%:
.picture { box-sizing: border-box; padding: 30px; width: 92%; float: left; } .picture img { width: 100%; }
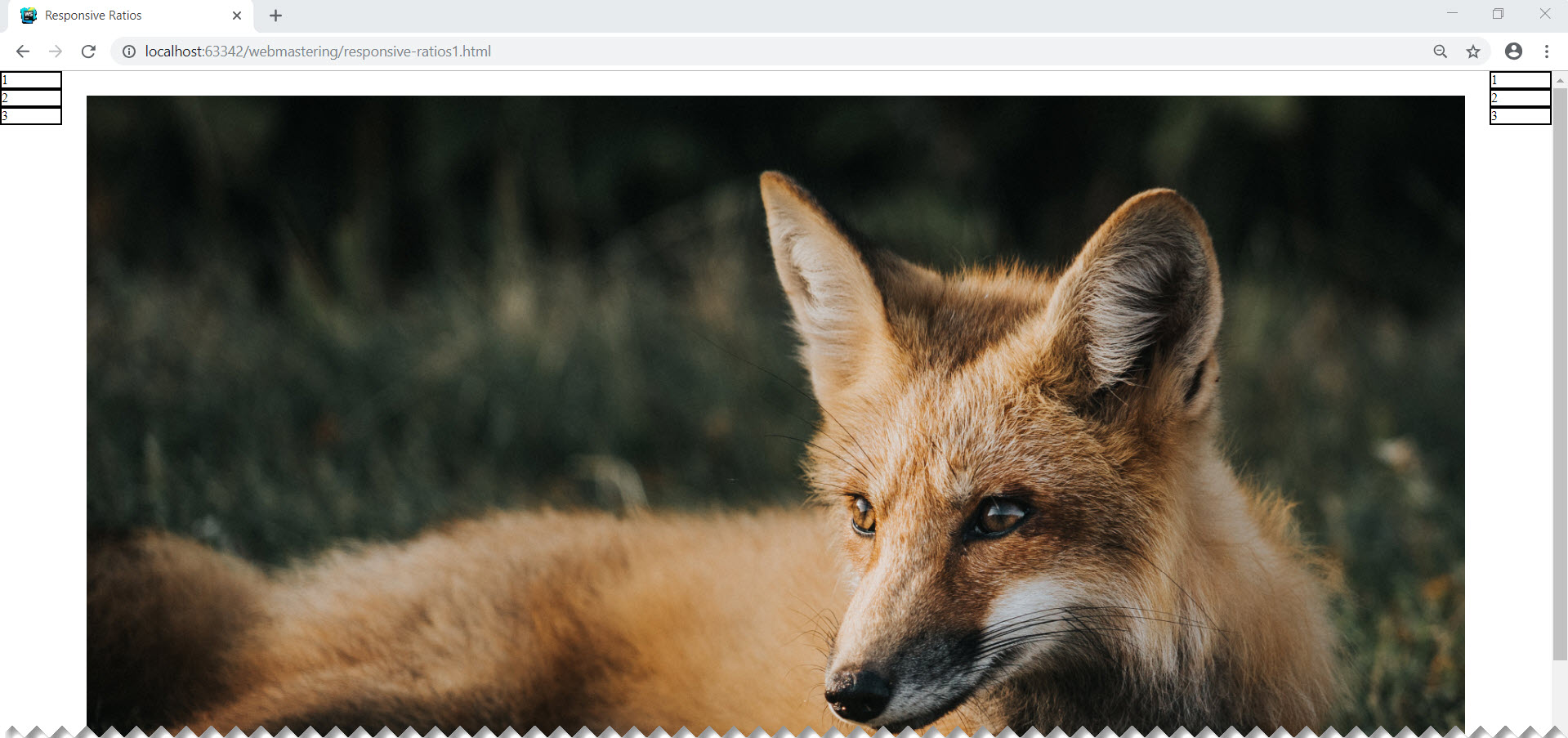
Como resultado, la página se verá así:

Sin embargo, la imagen y el menú cambiarán de tamaño cuando la ventana cambie de tamaño.
Se puede ver que los elementos del menú no son cuadrados. Esto es natural, porque todo lo que hicimos fue establecer el ancho del menú como un porcentaje, dejando la altura de los elementos a merced del algoritmo de representación.
Por supuesto, puede establecer las dimensiones del elemento de menú explícitamente en unidades absolutas. Adquirirán la forma cuadrada deseada, pero el diseño perderá propiedades adaptativas. Simplemente indique la altura como un porcentaje:
width: 4%; height: 4%;
tampoco es una solución, porque el ancho y la altura del elemento padre (y en nuestro caso es el cuerpo) generalmente no son los mismos.
La solución a este problema se basa en el hecho un tanto paradójico de que los rellenos dentro del elemento de marcado, si se expresan como un porcentaje, se calculan en relación con el ancho de este elemento. La paradoja es que esta afirmación es cierta no solo para las sangrías horizontales:
padding-left, padding-right
, pero también sangría vertical:
padding-top, padding-bottom
Lo siguiente que necesitamos es el pseudo selector :: after. Agregará un pseudo-elemento de altura cero dentro de nuestro elemento extendido a lo ancho. Si establecemos padding-top o padding-bottom en este pseudo-elemento al 100%, entonces el valor de sangría se establecerá igual al ancho del padre (el elemento estirado, li en nuestro caso).
.left-navigation li:after, .right-navigation li:after { content: ''; display: block; padding-bottom: 100%; }
Como resultado, la altura del elemento estirado será igual a su ancho y los elementos del menú se volverán cuadrados:

Para agregar contenido dentro de un elemento del menú, utilizamos posicionamiento absoluto:
.left-navigation li a, .right-navigation li a { position: absolute; margin-left: 2%; margin-top: 2%; } .left-navigation li a img, .right-navigation li a img{ transform: translate(-50%, -50%); }
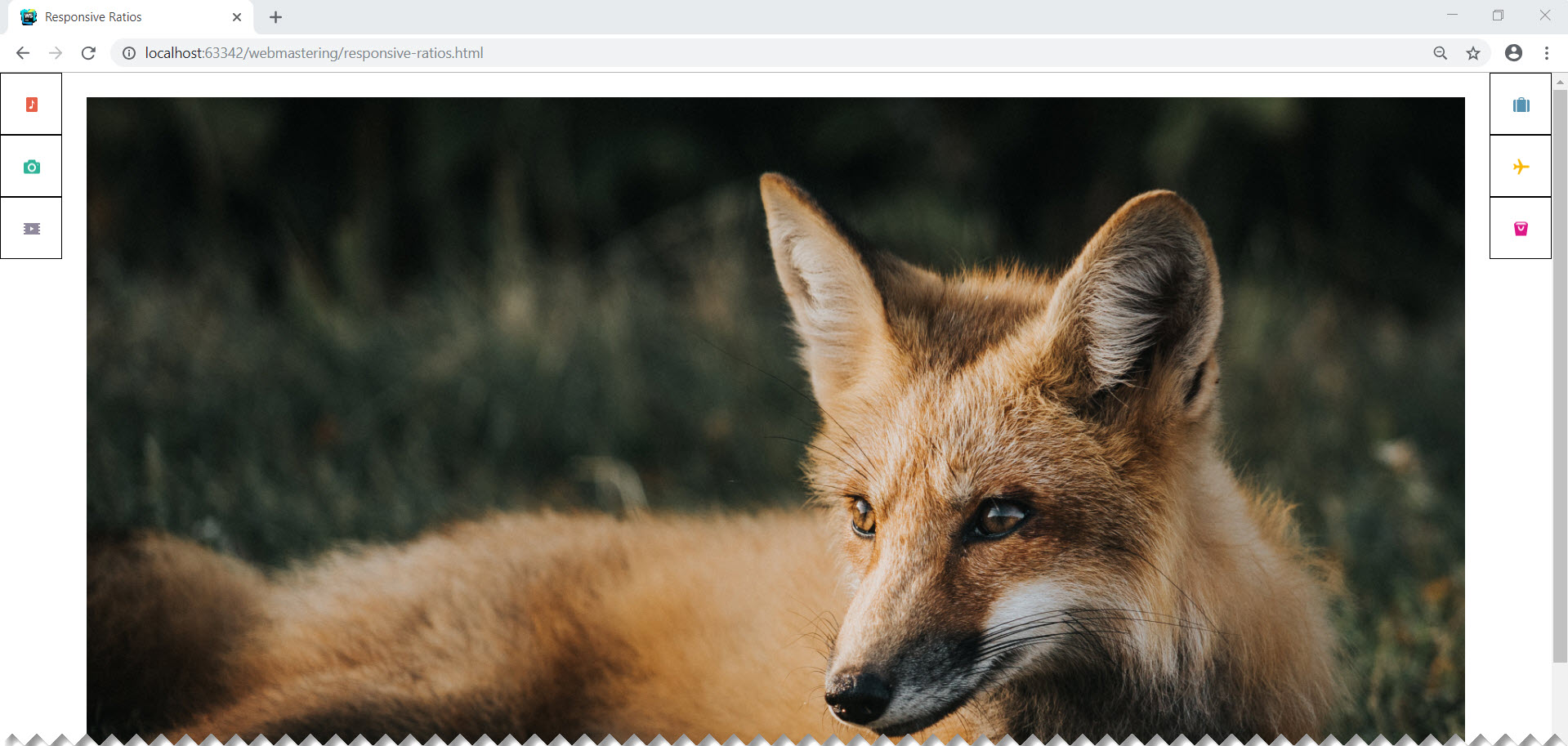
Como resultado, la página tomará la forma deseada:

Y lo más importante, los elementos del menú permanecerán cuadrados cuando se cambie el tamaño de la ventana.