Algunas personas de alguna manera malinterpretaron WebAssembly. Hay quienes creen que, dado que los navegadores ya admiten WebAssembly (desde 2017), entonces todo está listo. Aún no está cerca, solo el MVP (producto mínimamente viable) está listo. Puedo adivinar de dónde proviene la raíz de este error: después del lanzamiento de MVP, sus desarrolladores prometieron mantener la compatibilidad con versiones anteriores en el nivel de "cualquier código escrito ahora funcionará en el futuro". Pero esto no significa que el desarrollo de WebAssembly se haya completado, ¡en absoluto! Muchas características se están desarrollando en este momento y están planificadas para su desarrollo en un futuro próximo. Y cuando se implementen, todo cambiará mucho.
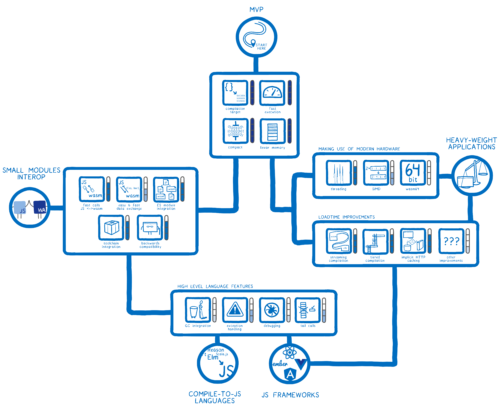
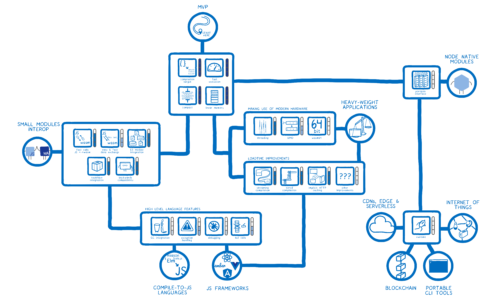
Puedes intentar imaginar todas estas características en forma de árbol de habilidades en algún juego. Tenemos un par de "básicas" (características ya implementadas) y un árbol completo con muchas ramas y hojas que se abrirán con el tiempo, dándonos más y más poder.

Veamos lo que ya tenemos y lo que todavía tenemos que descubrir.
(
Debajo del corte muchas fotos, tráfico )
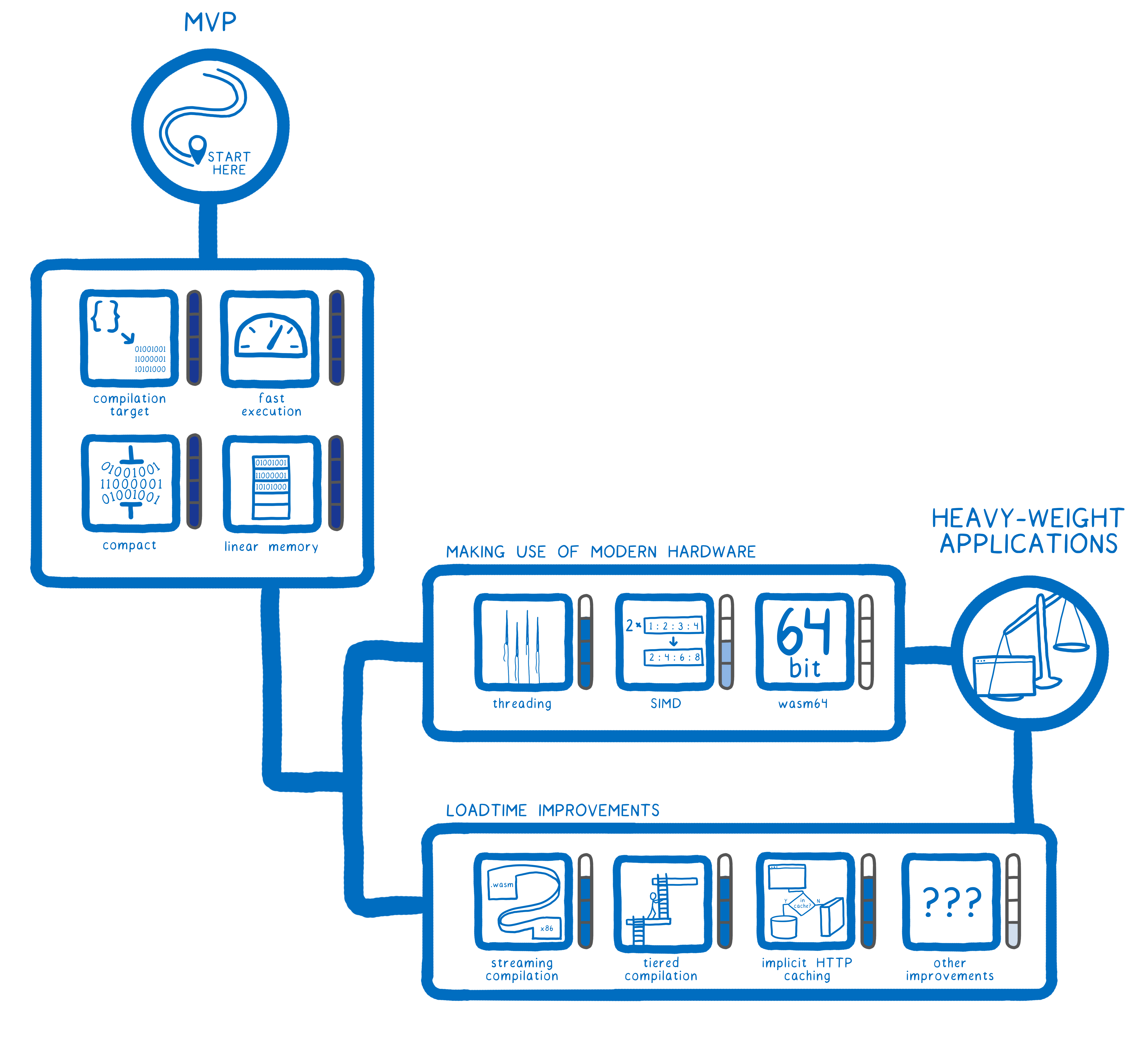
Producto mínimo viable (MVP)

Al principio de la historia de WebAssembly se encuentra
Emscripten , que hizo posible compilar código C ++ en código JavaScript. Esto nos permitió transferir una gran cantidad de bibliotecas C ++ al mundo de la web, sin lo cual sería imposible ejecutar código de nivel superior. El código JS generado distaba mucho de ser ideal y funcionaba lentamente (en comparación con su versión nativa). Pero aún así, los ingenieros de Mozilla encontraron un par de formas
para hacerlo más rápido. El principal fue la asignación de un subconjunto del lenguaje que se podía realizar a velocidades comparables a las velocidades de ejecución del código nativo. Este subconjunto se llamó
asm.js.Los desarrolladores de otros navegadores notaron y apreciaron la velocidad de asm.js, todos los principales navegadores
obtuvieron su soporte. Pero esto no terminó la historia. Eso fue solo el comienzo. Todavía había espacio para trabajar más rápido. Pero ya fueron más allá de Javascript. Resultó que el código nativo (por ejemplo, en C ++) tenía que compilarse no en Javascript, sino en otra cosa. En algo nuevo, creado específicamente como una alternativa rápida a JS. Y así surgió WebAssembly.
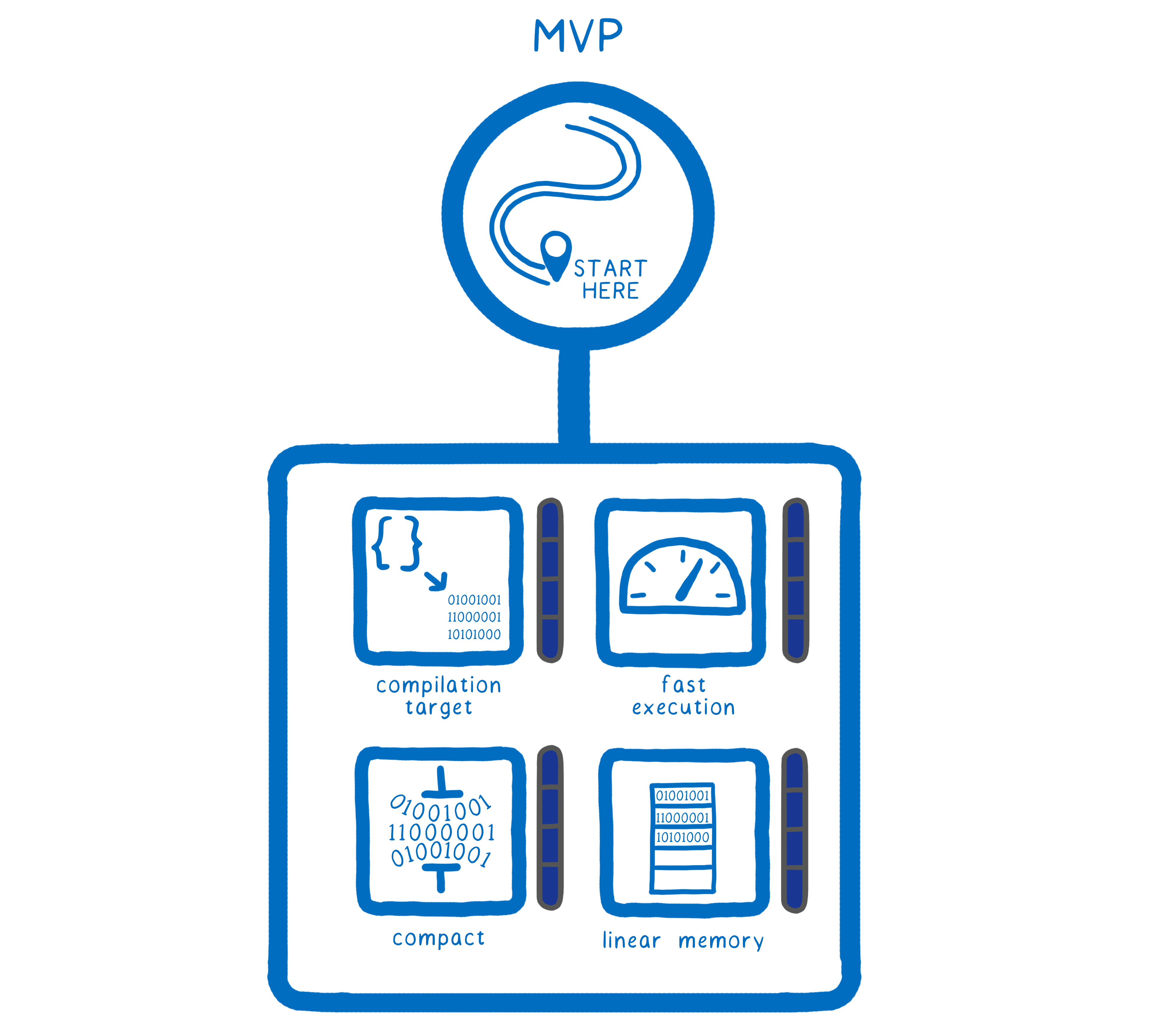
¿Qué se incluye en la primera versión de WebAssembly? ¿Qué fue suficiente para obtener el orgulloso título de "producto mínimo viable"?
Habilidad: plataforma compiladora objetivo

Los programadores que trabajaron en WebAssembly entendieron que su tarea no era admitir solo C o C ++. La tarea era dar la oportunidad de compilar código en cualquier idioma en WebAssembly. Se suponía que era un "ensamblador", que debería ejecutarse en el navegador, tal como se ejecuta el código de máquina de la aplicación de escritorio, por ejemplo, en la plataforma x86. Pero este nuevo lenguaje no debería depender de ninguna plataforma específica, su objetivo debería ser una plataforma abstracta de un nivel superior, cuya implementación específica ya dependería del conjunto de instrucciones utilizadas en este hardware.
Habilidad: ejecución rápida de código

Todo tenía que funcionar rápido. De lo contrario, ¿por qué molestarse con toda esta historia? Al final, el usuario debería poder ejecutar aplicaciones realmente "pesadas", poder jugar los mejores juegos en el navegador, etc.
Habilidad: Compacidad

Es importante no solo la velocidad de ejecución del código, sino también la velocidad de su carga. Los usuarios están acostumbrados a las aplicaciones de escritorio que se inician muy rápidamente (porque se instalan localmente y tienen todos los recursos necesarios a la mano). Las aplicaciones web también se ejecutan relativamente rápido porque no cargan tantos recursos a la vez. Y esto plantea un nuevo desafío para nosotros: si queremos crear un nuevo tipo de aplicación web con una base de código tan grande como la clásica de escritorio, pero descargable desde Internet, el código debe ser lo más compacto posible.
Habilidad: acceso a memoria

Nuestras nuevas aplicaciones también necesitarán trabajar con la memoria de una manera ligeramente diferente que el código JavaScript. Necesita acceso directo a bloques de memoria. Esto se debe a la peculiaridad de los lenguajes C y C ++, en los que hay punteros. Un puntero es, más o menos, una variable que contiene una dirección en la memoria. Una aplicación puede leer datos en esta dirección, cambiarlos e incluso usar la aritmética en un puntero para "caminar" en la memoria hacia adelante desde la dirección especificada. Una gran cantidad de código C / C ++ usa punteros para aumentar la eficiencia de su trabajo, crear una plataforma objetivo para dicho código es imposible sin el apoyo de punteros.
Pero no podemos permitir que ningún fragmento de código descargado de Internet tenga acceso directo a la memoria de nuestro proceso; esto es demasiado peligroso. Tendremos que crear un entorno que, por un lado, permita que el código nativo compilado en WebAssembly crea que tiene acceso directo a la memoria, pero por otro lado, limitará estrictamente el área en la que está permitido manipular datos.
Para esto, WebAssembly utiliza el "modelo de memoria lineal". Esto se implementa utilizando TypedArrays, algo así como una matriz en JavaScript, pero que contiene solo un conjunto secuencial de bytes en la memoria. Cuando desea poner algo en él, utiliza el acceso al elemento por índice (que puede ser una dirección en la memoria). Por lo tanto, esta matriz "pretende" ser un bloque de memoria para el código C ++.
Nuevo logro!
Entonces, con todo lo anterior, las personas finalmente podrán ejecutar la aplicación de escritorio en un navegador con aproximadamente el mismo rendimiento que si fuera nativo. Se trata de este conjunto de características y se llamó el "producto mínimo viable" (MVP).

En este punto, algunas aplicaciones ya podrían estar compiladas bajo WebAssembly y ganar dinero en el navegador. Pero todavía quedaba un largo camino por recorrer.
Aplicaciones de escritorio pesadas

El siguiente paso importante debería ser la capacidad de lanzar aplicaciones de escritorio realmente grandes. ¿Te imaginas la versión completa de Photoshop ejecutándose en un navegador? Y no lo instaló, simplemente abrió el enlace, y ahora tiene toda la potencia de este producto, a la velocidad nativa, la última versión con todas las actualizaciones y correcciones, en cualquier dispositivo.
Y no estamos tan lejos de esto, ya están comenzando a aparecer ejemplos. Por ejemplo, AutoCAD. Y también Adobe Lightroom. Pero seamos honestos: no todo está listo en la implementación actual de WebAssembly para lanzar aplicaciones verdaderamente grandes. Los cuellos de botella se investigan y corrigen aquí mismo en este momento cuando lees este artículo.
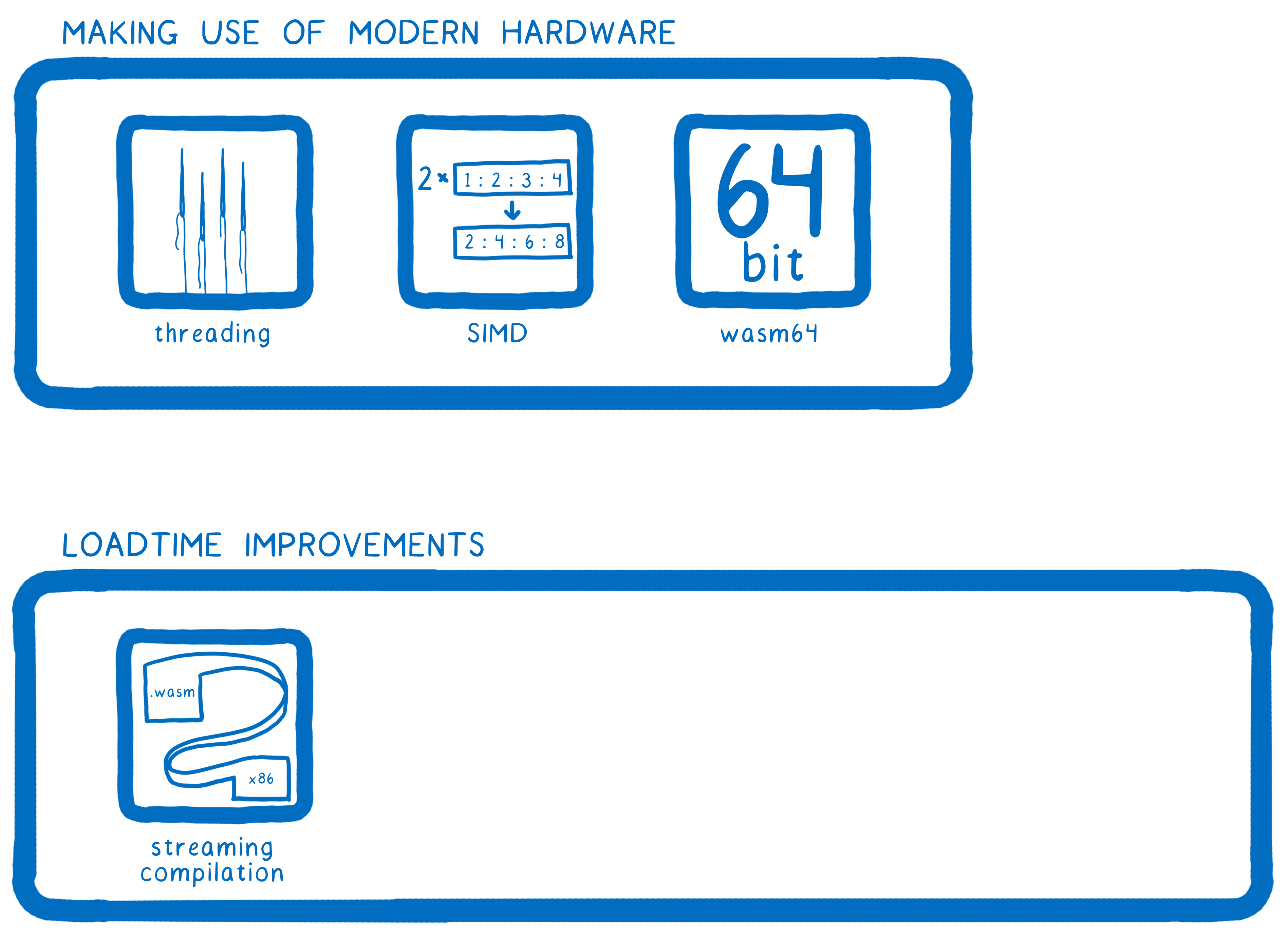
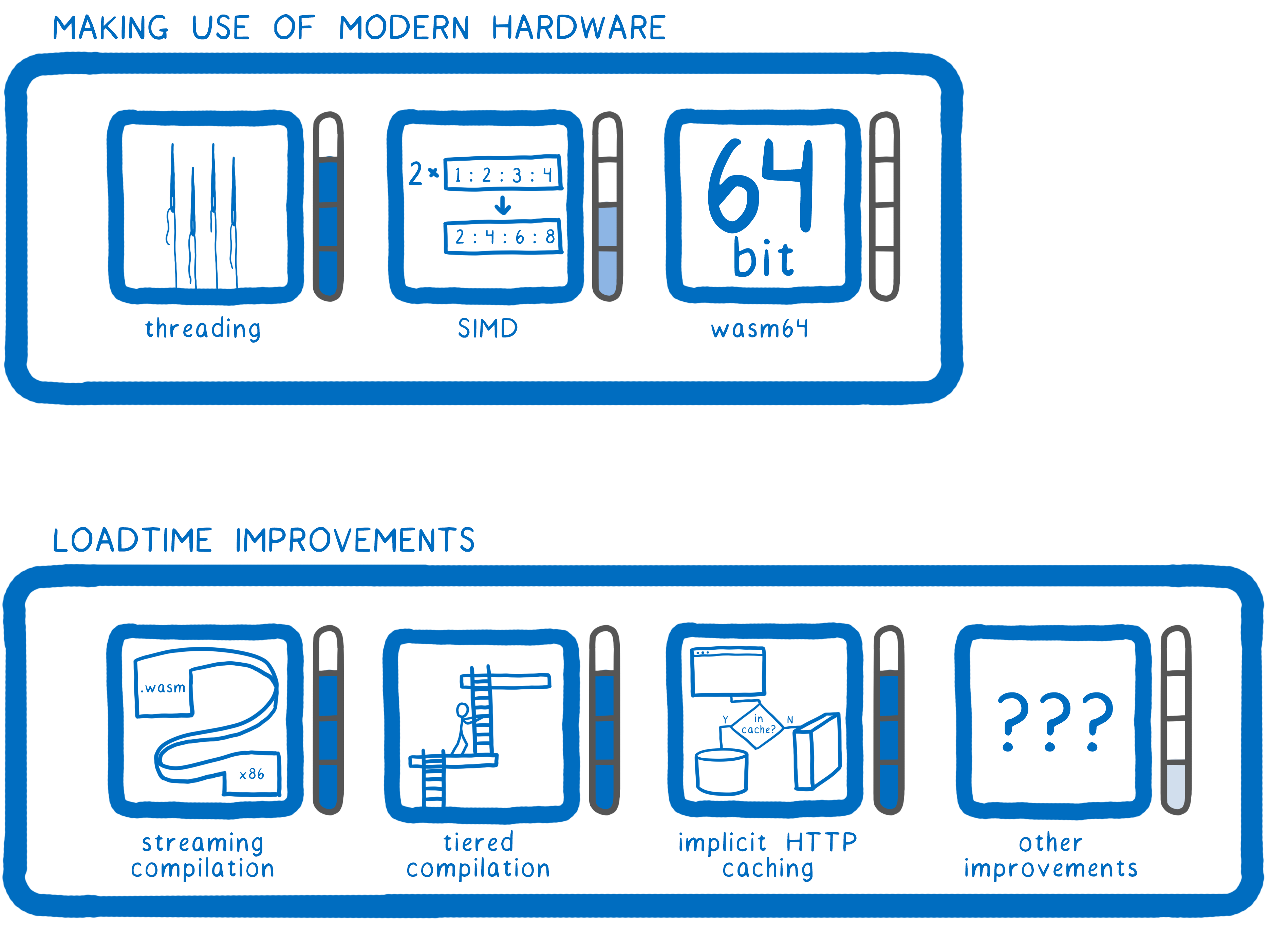
Habilidad: multihilo

Obviamente, necesitamos multihilo. Las computadoras modernas tienen muchos núcleos. Necesitamos poder usarlos.
Habilidad: SIMD

Además del subprocesamiento múltiple, existe otra tecnología que permite una implementación más eficiente del procesamiento de datos en paralelo. Esto es SIMD: procesamiento por una sola instrucción de varios bloques de datos a la vez. Un aspecto importante necesario para WebAssembly realmente rápido.
Habilidad: direccionamiento de 64 bits

Otra característica importante de la arquitectura de hardware moderna, que aún no está disponible en WebAssembly, es la compatibilidad con el direccionamiento de memoria de 64 bits. Todo es simple: con direcciones de 32 bits puede usar solo 4 GB de memoria (que es muy pequeña para programas grandes), pero con direcciones de 64 bits ya es de hasta 16 exabytes (esto es mucho para el software moderno). Por supuesto, no solo el máximo teórico es importante, sino también el práctico (cuánta memoria le dará el sistema operativo). Pero en la mayoría de los dispositivos modernos ya hay 4 o más GB de RAM y este número aumentará.
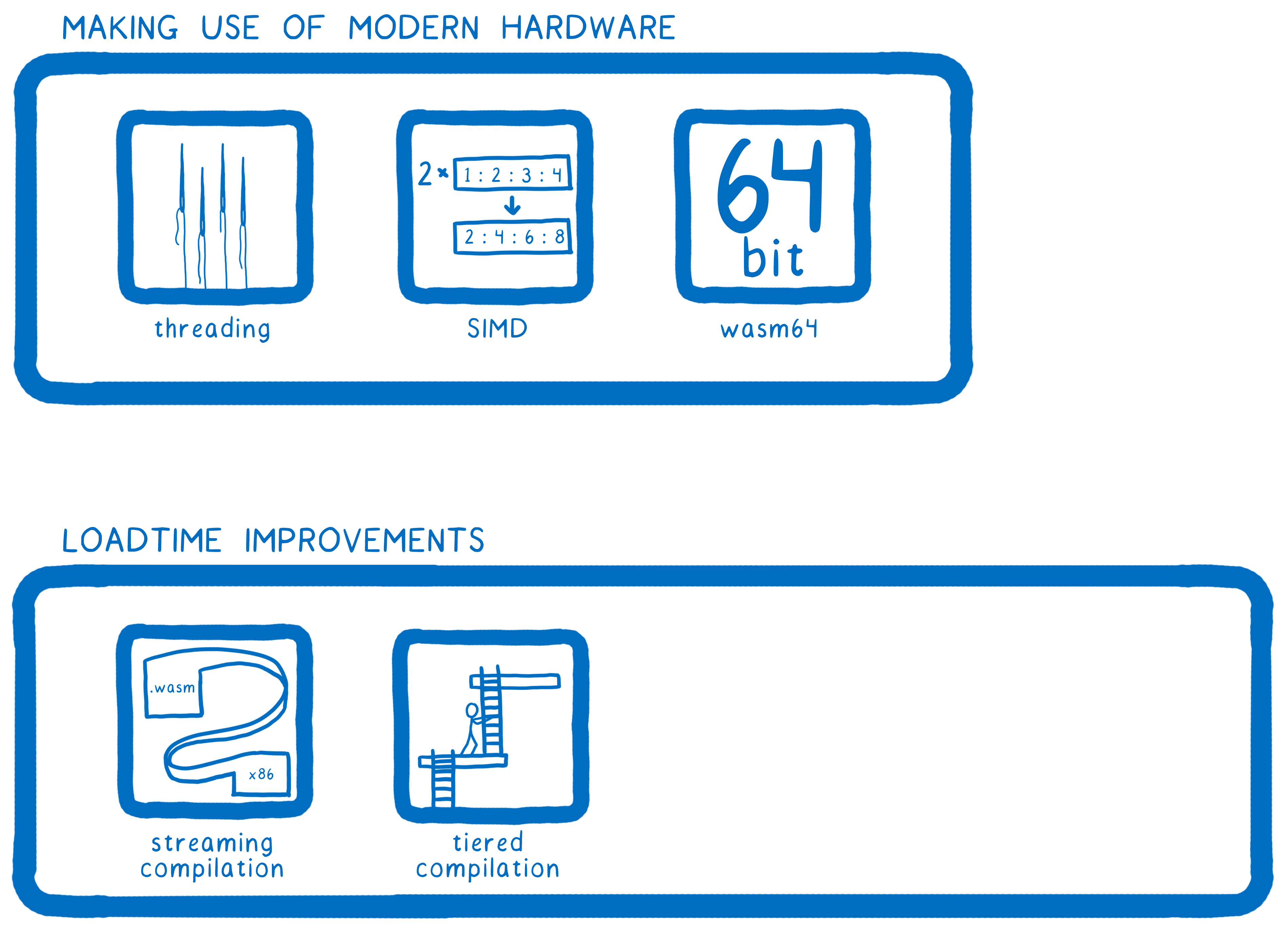
Habilidad: Compilación Stream

No solo necesitamos ejecutar aplicaciones rápidamente. También debemos reducir el intervalo de tiempo entre el inicio de su descarga a través de la red y su inicio. La compilación de flujo le permite comenzar a procesar un archivo de WebAssembly antes de que finalmente se descargue. Revisamos las instrucciones a medida que se descargan a través de la red. Por lo tanto, la carga y la compilación van en paralelo. En el código de Firefox, pudimos lograr una velocidad de compilación
superior a la velocidad de descarga , es decir, el tiempo de procesamiento de algunos códigos de N bytes resultó ser menor que el tiempo de descarga de este código en la red. Los desarrolladores de otros navegadores también están trabajando en la compilación de secuencias.

Una cosa relacionada con la compilación de transmisión es el uso de
dos compiladores . Uno de ellos (descrito anteriormente) funciona rápidamente y le permite iniciar inmediatamente el código descargado. Sin embargo, no realiza todas las optimizaciones teóricamente posibles, ya que requiere más tiempo. Tales optimizaciones son realizadas por otro compilador que trabaja en segundo plano. Tan pronto como termina su trabajo, una versión en memoria reemplaza a otra y luego funciona en su lugar.
Entonces obtenemos tanto el inicio rápido de la aplicación como su operación efectiva.
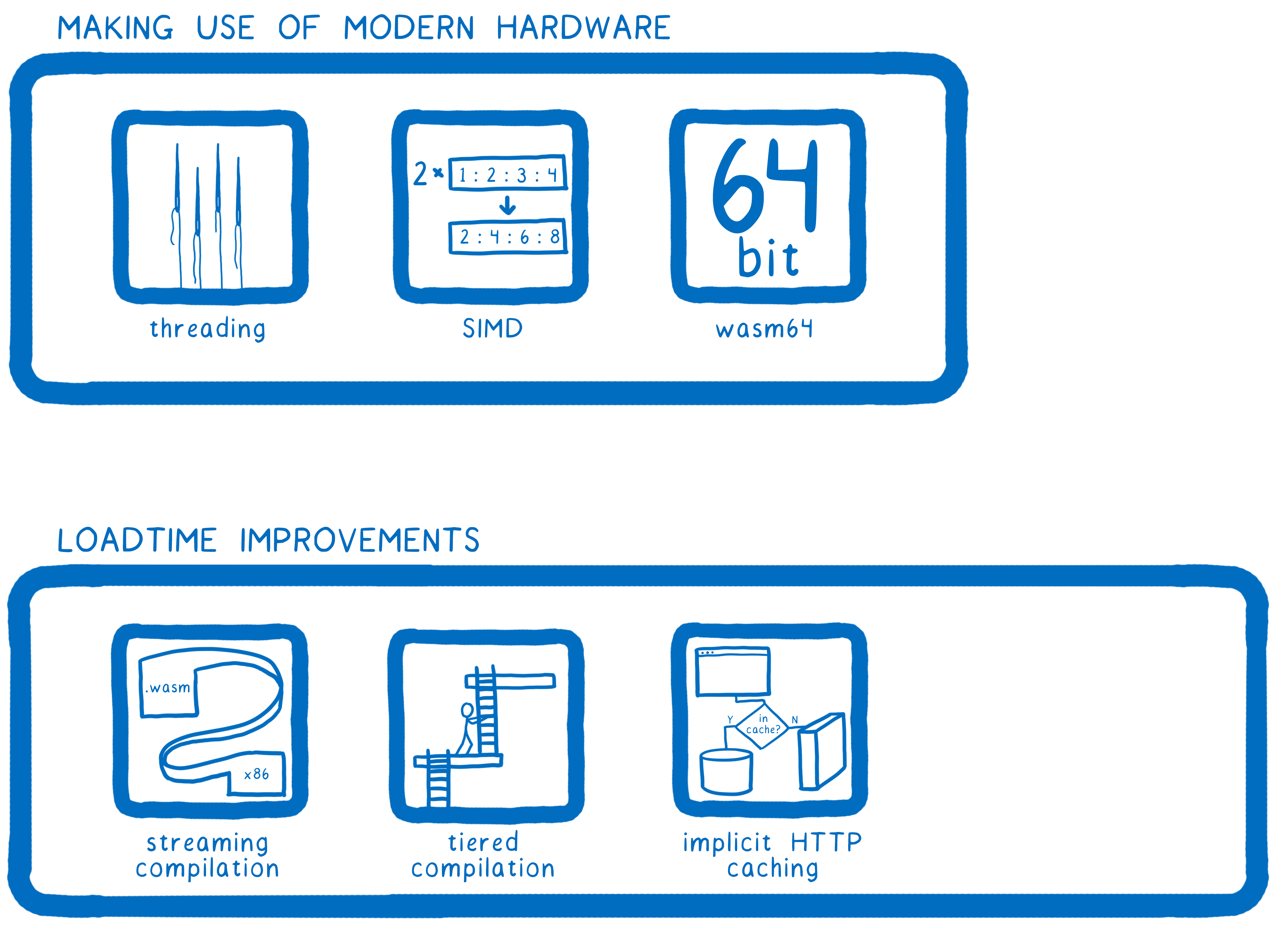
Habilidad: almacenamiento en caché

Si una vez descargamos y compilamos un código de WebAssembly por el compilador de optimización, entonces no tiene sentido hacer lo mismo al cargar este código en otra pestaña (o la próxima vez que se abra el navegador, siempre que la aplicación permanezca sin cambios). El código compilado puede (y debe) almacenarse en caché y luego usarse desde el caché.
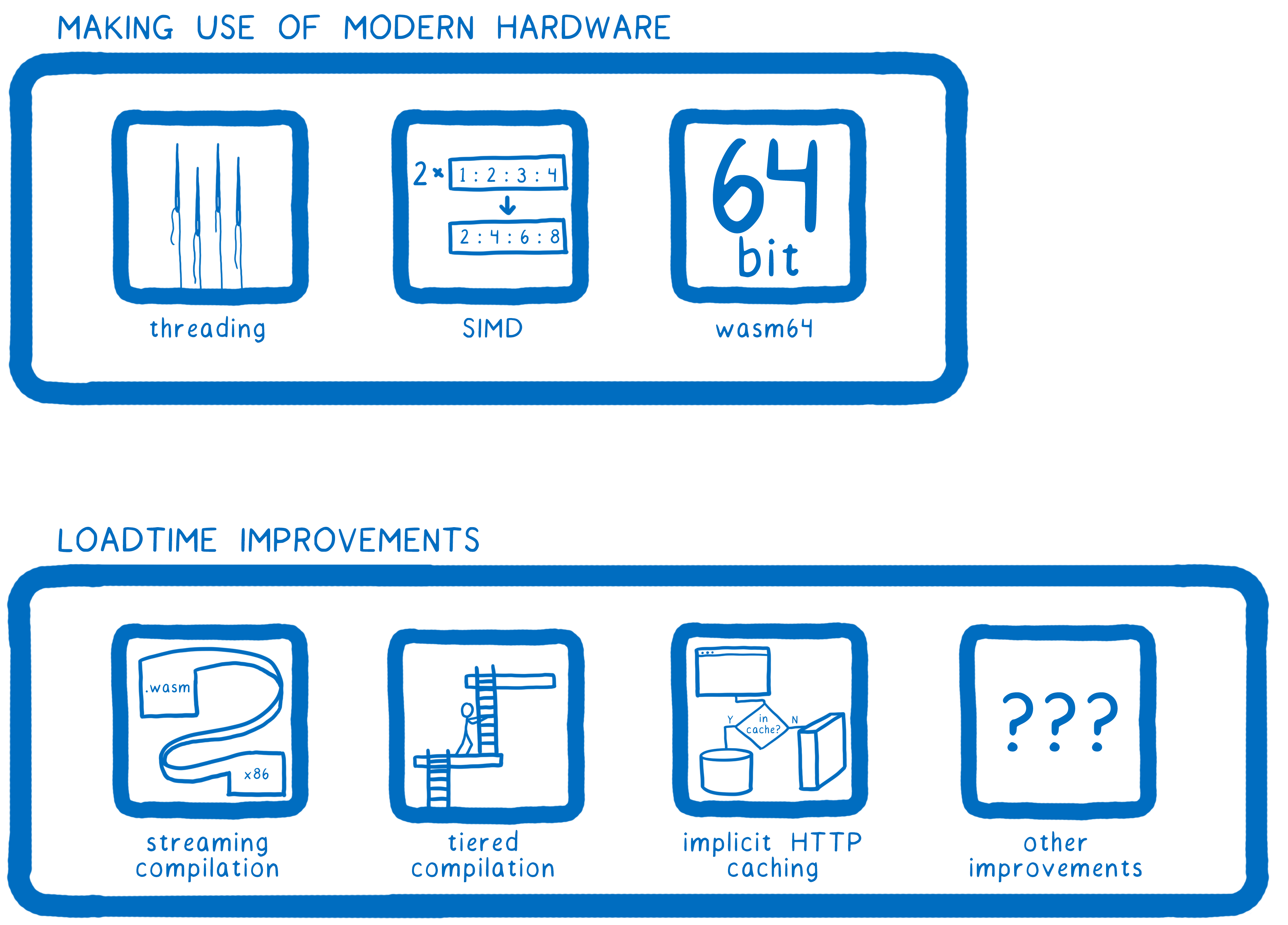
Habilidad: otras mejoras

Ahora se discute mucho sobre qué otras mejoras son posibles y en qué deberían centrarse los esfuerzos de los desarrolladores. Definitivamente algo se realizará, algo no inmediato, algo no sucederá en absoluto. Yo, con su permiso, definiré todos estos puntos en la clase general "otras mejoras", y lo que entraremos en esto lo entenderemos con el tiempo.
Donde estamos ahora
En algún lugar por aquí:

Multithreading
Para el subprocesamiento múltiple, tenemos un
plan casi listo, pero una de sus partes clave (
SharedArrayBuffers ) se vio obligada a
deshabilitarse a principios de este año. Se volverá a encender pronto y podemos continuar.
SIMD
Desarrollado activamente en este momento.
Direccionamiento de 64 bits
Para
wasm-64 , tenemos una idea bastante clara de cómo deberían funcionar las cosas. Nos basamos en enfoques de arquitectura x86 y ARM.
Recopilación de transmisiones
En Firefox, se
agregó en 2017, otros navegadores están trabajando en ello.
Usando dos compiladores
En Firefox, esto se agregó en 2017 y en otros navegadores en 2018.
Caché HTTP implícito
En Firefox, el desarrollo está
casi completo , habrá un lanzamiento pronto.
Otras mejoras
Hay una discusión
Como puede ver, la mayoría de los elementos todavía están en desarrollo activo. Y sin embargo, ya podemos ver aplicaciones que se ejecutan en WebAssembly hoy, ya que las capacidades de hoy ya son suficientes para alguien. Tan pronto como todas las características anteriores estén listas, abriremos otro "nuevo logro" e incluso más aplicaciones nuevas recibirán soporte de WebAssembly.

Interacción Javascript

WebAssembly fue creado no solo como una plataforma para juegos y aplicaciones pesadas. Se puede usar para el desarrollo web regular. Somos conscientes de que hoy en día hay aplicaciones web muy grandes escritas en Javascript y pocos deciden tomarlas y reescribirlas por completo en WebAssembly. El punto importante aquí es que esto no es necesario. Lo más probable es que la mayoría de estas aplicaciones funcionen bastante bien y solo en algunos cuellos de botella, tal vez, haya una falta de rendimiento en los cálculos o en el ancho de banda del procesamiento de datos, o falta de funcionalidad debido a la falta de una versión JS de alguna biblioteca. Queremos dar a los desarrolladores la oportunidad de reescribir solo estos cuellos de botella en WebAssembly, dejando el resto del código en JS familiar. Y ya es posible. Por ejemplo, al reescribir el analizador Gutenberg en Rust y ensamblarlo bajo WebAssebly, logramos un aumento de productividad de
86 veces .
Pero para que esta práctica sea masiva y conveniente, necesitamos implementar algo más.
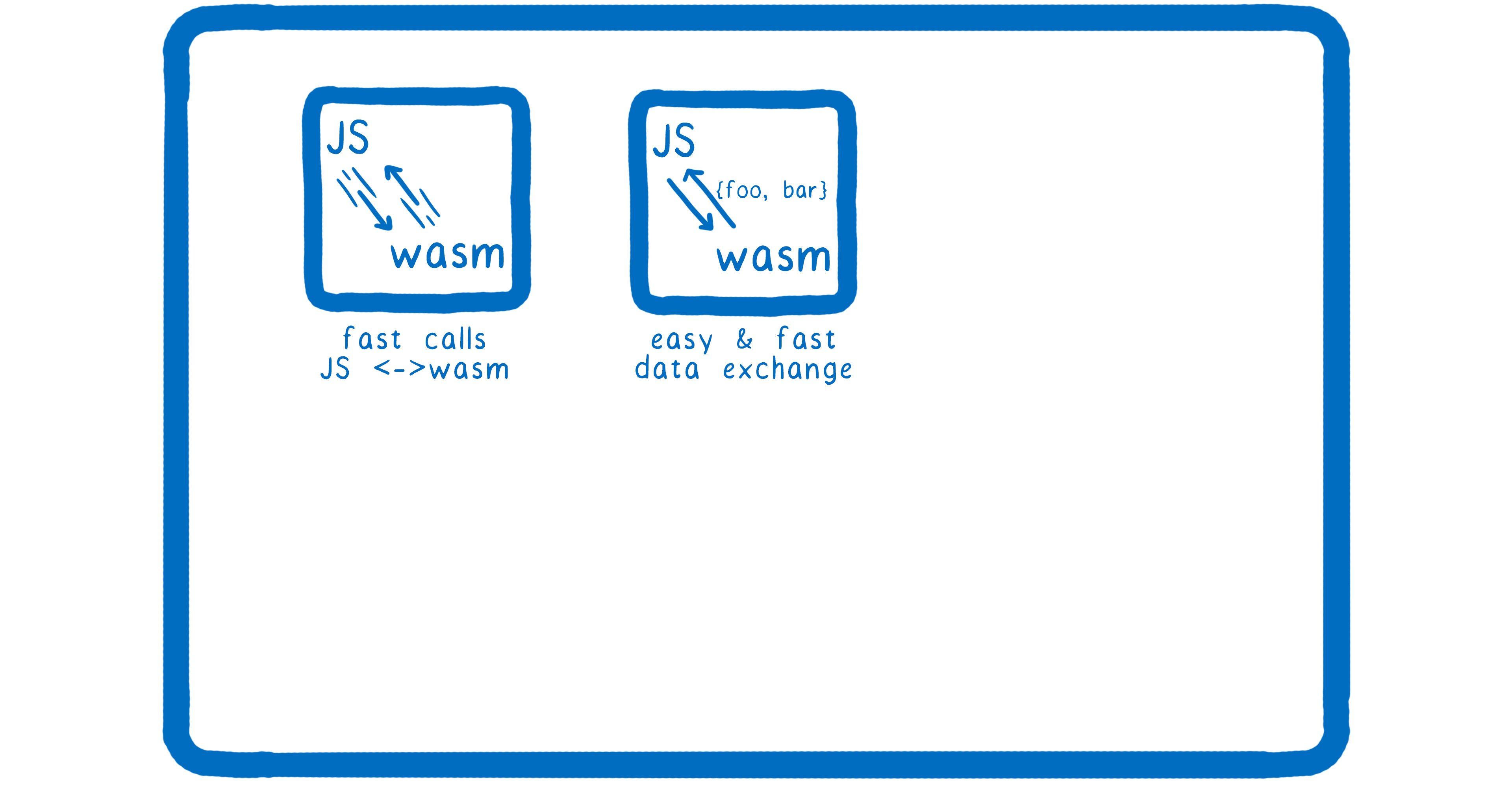
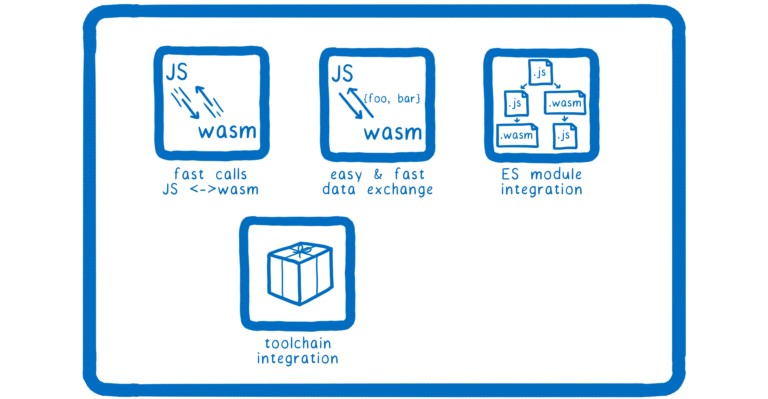
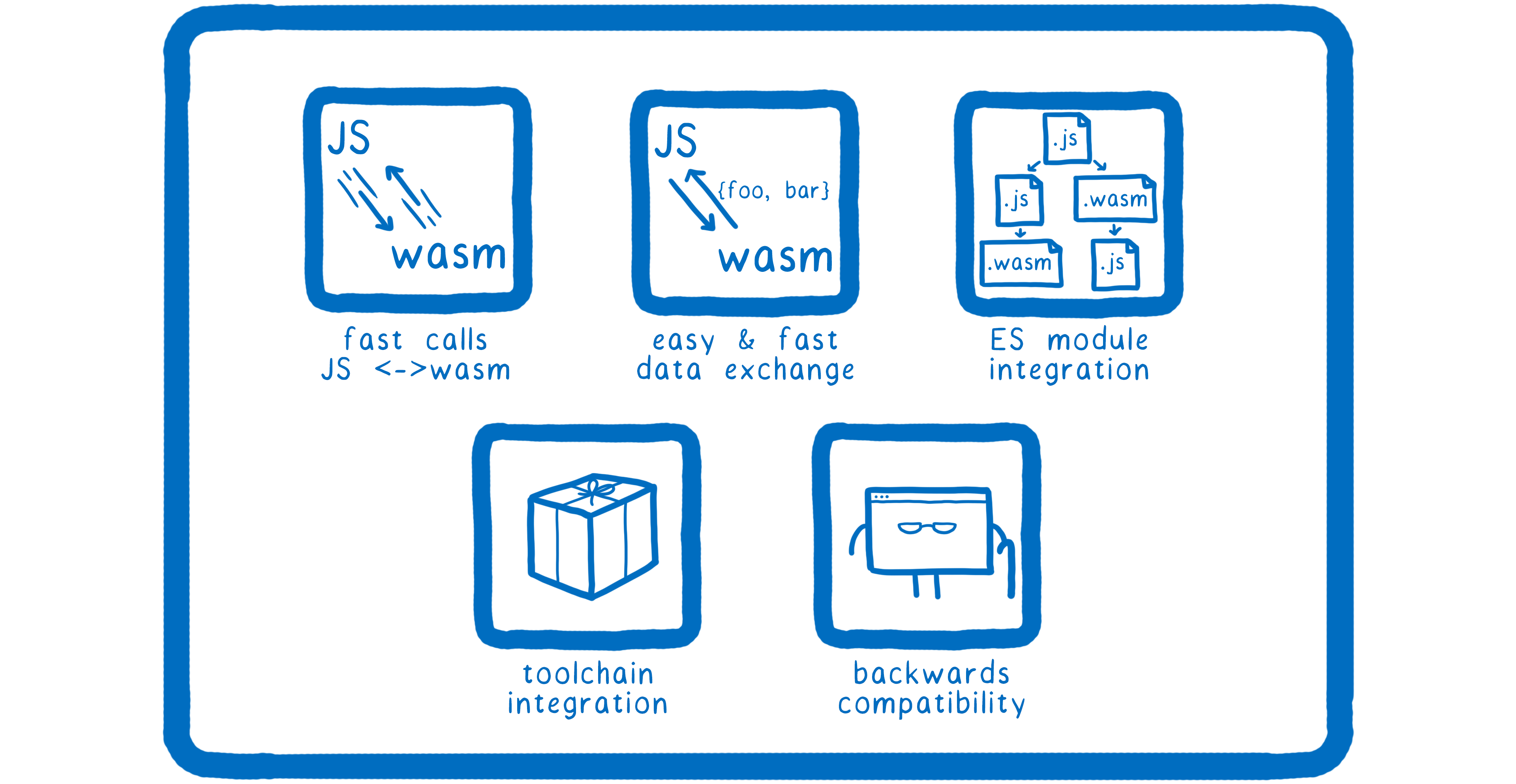
Habilidad: llamadas rápidas entre JS y WebAssembly

Llamar a WebAssembly desde JS debería funcionar muy rápido. Al agregar un pequeño módulo WebAssembly, el programador no debería sentir ninguna pérdida de rendimiento, incluso si este módulo se llama con mucha frecuencia. Este no es el caso en MVP (ya que el objetivo de MVP no era maximizar el rendimiento de tales llamadas). Este problema aún no se ha solucionado. En Firefox, ya nos hemos asegurado de que algunas llamadas JS-> WebAssembly
ya sean
más rápidas que las llamadas JS-> JS no en línea . Los desarrolladores de otros navegadores también están trabajando en esta tarea.
Habilidad: intercambio rápido de datos

Esta tarea está conectada con la anterior: es importante no solo llamar rápidamente al código de WebAssembly desde JS, sino también transferir rápidamente los datos entre ellos. Hay ciertos problemas con esto. Por ejemplo, el hecho de que WebAssembly solo comprende números. No hay objetos en él, pero en JS sí. Resulta que necesitamos algún tipo de capa de traducción. Ya existe, pero aún no es lo suficientemente productivo.
Habilidad: Integración con módulos ES

Ahora, usar el módulo WebAssembly parece llamar a una API especial que le devolverá el módulo para su uso. Pero esto significa que el módulo WebAssembly no es realmente parte del gráfico del módulo JS de la aplicación web. Para tener todas las funciones disponibles para los módulos ES (como exportar e importar), el módulo WebAssembly debe poder integrarse con los módulos ES.
Habilidad: Integración en el desarrollo

El solo hecho de poder importar y exportar no significa convertirse en un módulo completamente funcional. Necesitamos un lugar donde se puedan distribuir los módulos de WebAssembly. ¿Cuál será el análogo de npm para WebAssembly? Hmm ... ¿qué tal npm en sí? ¿Y cuál será el análogo de webpack o Parcel para WebAssembly? Hmm ... ¿qué pasa con webpack y parcela?
Los módulos de WebAssembly no deben diferir de los módulos ordinarios, lo que significa que pueden distribuirse a través de la misma infraestructura. Pero necesitamos herramientas para integrarlos en esta infraestructura.
Habilidad: Compatibilidad con versiones anteriores

Hay otra cosa importante que debemos proporcionar. Todo debería funcionar bien incluso en versiones anteriores de navegadores. Incluso aquellos que no tienen idea sobre WebAssembly. Debemos garantizar que una vez que escribamos el código para WebAssembly, el desarrollador no tendrá que escribir la segunda versión del mismo código en Javascript simplemente porque el sitio también debe abrirse en IE11.
Donde estamos ahora
En algún lugar aquí:

Atajos entre JS y WebAssembly
Ya
implementado en Firefox, se está trabajando en otros navegadores.
Intercambio de datos rápido
Hay varias sugerencias Por ejemplo, expanda el sistema de tipos en WebAssembly con referencias a objetos JS. Esto es posible, pero necesitará escribir código adicional (por ejemplo, para llamar a métodos JS), que no funciona demasiado rápido. Para resolver este problema, a su vez, hay varias sugerencias.
Hay otro aspecto relacionado con el intercambio de datos. Se trata de rastrear cuánto tiempo se pueden almacenar los datos en la memoria. Si tiene algún dato en la memoria al que el código JS debería tener acceso, debe dejarlo allí hasta que el código JS lo lea. Pero si los dejas allí para siempre, tendremos una pérdida de memoria. ¿Cómo saber que los datos ya se pueden eliminar (el código JS ya los ha leído)? Hoy, esta responsabilidad recae en el programador: todo se libera manualmente. Una vez que el código JS ha terminado de leer los datos, debería llamar a algo así como la función "libre". Pero este enfoque está desactualizado y a menudo conduce a errores. Para resolver este problema, presentamos el concepto de
WeakRef en Javascript. Esto permite leer datos en el lado del código JS, y cuando el recolector de basura funciona, es necesario borrar correctamente la memoria en el módulo WebAssembly.
Todo esto todavía está en desarrollo. Mientras tanto
, se han
creado herramientas en el ecosistema Rust que automatizan la escritura de dicho código para usted, reemplazando las partes que aún no se han implementado con su propia implementación. Una de estas herramientas merece una mención especial. Se llama
wasm-bindgen . Cuando se da cuenta de que su código Rust está tratando de obtener o devolver objetos JS u objetos DOM, crea automáticamente una capa JS que podrá interactuar con su código Rust. Y esta capa también puede interactuar con el módulo WebAssembly escrito en cualquier otro idioma, por lo que no solo los programadores de Rust pueden usar esta herramienta.
Integración con módulos ES
Un plan de trabajo en esta área ha existido desde hace bastante tiempo. Estamos trabajando activamente en ello junto con desarrolladores de otros navegadores.
Integración de desarrollo
Ya existen herramientas como
wasm-pack en el ecosistema Rust que le permiten empacar automáticamente todo lo que necesita para su lanzamiento en npm. Y hay personas que usan esta herramienta para crear sus módulos.
Compatibilidad con versiones anteriores
Para compatibilidad con versiones anteriores, tenemos la herramienta wasm2js. Le permite convertir un archivo wasm en un archivo JS equivalente. Este código Javascript no será rápido, pero funcionará en cualquier navegador (incluido uno que no sea compatible con WebAssembly).
Como puede ver, estamos muy cerca de recibir este "logro". Y tan pronto como hagamos esto, se abrirá el camino a dos más.

Marcos JS y lenguajes compilados JS
El primero es la capacidad de reescribir marcos JS de peso pesado populares en WebAssebly.

El segundo es habilitar los lenguajes de programación que compilan en Javascript para reemplazarlo con WebAssembly. Estamos hablando de idiomas como
Scala.js ,
Reason ,
Elm .

Para ambas tareas, WebAssembly debe admitir una serie de nuevas características de alto nivel.
Habilidad: recolector de basura

Necesitamos integración con un recolector de basura basado en navegador por varias razones. Primero, recordemos la tarea de reescribir los marcos JS (o partes de ellos). Puede ser necesario , React DOM-, Rust . - . DOM , , . , , , . , .
JS-. - , . , , Javascript. JS- WebAssembly-, JS-.
( ), . , , . WebAssembly , .
Scala.js, Reason, Kotlin Elm — Javascript, . WebAssembly — WebAssembly ( ).
:

. , , Rust, . — . — . WebAssembly .
, Javascript. — - - . WebAssembly- JS-, — . Rust, , . , .
:

, JS-, . Javascript-. WebAssembly.
:

, "
". , — . , WebAssembly.
?
- :

Para implementar la recolección de basura, actualmente se está trabajando en dos direcciones: estos son los
objetos con tipo para JS y, de hecho,
el recolector de basura para WebAssembly . Typed Objects le permite describir la estructura clara del objeto. Ya existe una visión de cómo debería funcionar esto, y se discutirá en la próxima reunión del TC39. En consecuencia, el GC para WebAssembly podrá acceder a la estructura anterior para sus propios fines. Ya se está trabajando en su implementación.
Tan pronto como ambas partes estén terminadas, obtendremos un sistema al interactuar JS y WebAssembly, capaz de comprender en todos los niveles en qué consiste el objeto y utilizar sus datos internos de manera efectiva. Ya tenemos un prototipo funcional. Sin embargo, el prototipo no solo puede tomarse y lanzarse: tenemos que dedicar un tiempo a la estandarización y las revisiones. Esperamos que llegue al lanzamiento en algún momento del año 2019.
Manejo de excepciones
El trabajo sobre
excepciones se encuentra actualmente en investigación y desarrollo. Consideramos varias propuestas, tratamos de implementarlas y vemos cuán efectivamente funcionan.
Depuración
Para la depuración, ya hay algún soporte en las herramientas para desarrolladores de Firefox. Pero el ideal aún está lejos. Queremos mostrarle al desarrollador su código fuente y su posición actual, y no solo las instrucciones del ensamblador. Tenemos que desarrollar e implementar soporte para archivos de símbolos, lo que nos permitirá correlacionar cada instrucción de código con la línea de origen. En este momento,
se está trabajando en la especificación de este mecanismo.
La cola llama
Hay un trabajo en progreso .
Cuando se completa todo lo anterior, podemos suponer que hemos logrado el logro "Marcos e idiomas de JS compilados en JS"

Entonces, era un plan para obtener "logros" en el navegador. ¿Qué pasa con lo que sucede fuera del navegador?
Fuera del navegador
Quizás te avergonzó la combinación de las palabras "fuera del navegador". ¿Realmente tenemos algo además del navegador cuando hablamos de la web? Pero la "web" la tenemos en el nombre "WebAssembly". Pero, de hecho, HTML, CSS y JavaScript son solo la punta del iceberg.

Sí, son mejor visibles, porque son ellos quienes forman la interfaz de usuario. Pero hay otra parte muy importante de la web: las conexiones. La conexión de todo con todo.

Puedo enlazar a tu página ahora mismo. No necesito el tuyo ni el permiso de nadie más. Acabo de hacer este enlace, lo agrego a mi sitio. Cualquiera puede seguirlo y se mostrará su contenido, se lanzará el código que escribió. Esta simplicidad de crear conexiones y la transición a través de ellas ha creado nuestra Internet tal como es. Ahora tenemos redes sociales y otros sitios que, en esencia, expanden el concepto de "enlace" con la capacidad de acoplar cualquier cosa: personas, dispositivos, negocios, etc.
Pero con todos estos enlaces y enlaces, hay dos problemas.
Primero, ¿a qué debe conducir el enlace? Si va a algún lado y el sitio le ofrece un código que debe ejecutarse en su navegador, este código debe ser multiplataforma. Debería compilarse en algo y ejecutarse en una amapola, en Windows, en un Android. En todas partes La portabilidad del código descargable es una parte importante del concepto de conectividad web.

Pero solo descargar y ejecutar el código no es suficiente. Debe comprender que no sabemos nada sobre este código. No confiamos en él lo suficiente como para dar un control total sobre la computadora del usuario. ¿Qué pasa si es un código malicioso? El puede hacer algo malo. Y aquí necesitamos algún tipo de modelo de seguridad. Necesitamos una caja de arena donde podamos poner un código desconocido, darle algunas herramientas controladas para el trabajo, pero eliminar todo lo críticamente importante e inseguro lejos de él.

Por lo tanto, hay dos aspectos del concepto de "comunicación": portabilidad y seguridad. Sabemos que definitivamente podemos ejecutar el código y que ciertamente no nos hará daño. ¿Por qué insisto en estos conceptos y cómo esta vista de las cosas difiere de la vista de la web como una combinación de HTML, CSS y Javascript? Porque este enfoque cambia fundamentalmente la visión de lo que es WebAssembly.
Por un lado, podemos pensar en WebAssembly como "otra herramienta disponible en un navegador moderno". Y asi es.

Pero la portabilidad y la seguridad de la ejecución del código nos abren otras puertas.

Node.js

¿Cómo puede ayudar WebAssembly a Node? Trayendo portabilidad.
El nodo proporciona un nivel bastante alto de portabilidad mediante el uso de Javascript. Pero todavía hay muchos casos en los que el rendimiento del código JS no es suficiente o simplemente no se ha escrito aún el código JS correcto, pero hay una versión nativa del mismo. Y luego Node usa módulos nativos. Están escritos en lenguajes como C y deben compilarse para la plataforma específica en la que se ejecuta su nodo.
Los módulos nativos pueden compilarse durante la instalación o puede tenerlos listos de inmediato para una de las plataformas populares. Ambos enfoques son posibles, pero esta es solo una elección de dos males: ya sea un dolor de cabeza adicional para el usuario o el autor del módulo.
Si imagina que estos módulos estarán en WebAssembly, no será necesario compilarlos. La portabilidad le permite ejecutarlos en cualquier plataforma, inmediatamente, como el código Javascript. Pero funcionarán con el rendimiento de las versiones nativas.
Y aquí la felicidad llega al mundo de Node en forma de portabilidad total de todo y en todas partes. Puede portar la aplicación Node de Linux a Windows, y todo continuará funcionando sin ninguna recompilación. Pero al mismo tiempo, el módulo WebAssembly no tiene acceso a los recursos del sistema (funciona en su caja de arena). Pero los módulos de Nodo nativos (e incluso no nativos) no funcionan en el sandbox, tienen acceso a todo; esta es la ideología de Node. Por lo tanto, para que el módulo WebAssembly obtenga las mismas características, se necesita una capa adicional de acceso a los recursos del sistema operativo. Algo así como
las funciones
POSIX (no son necesarias, se dan solo como un ejemplo de una interfaz de acceso a recursos relativamente estable y suficiente).
Habilidad: interfaz portátil

Entonces, ¿qué necesitan los desarrolladores de Node para usar los módulos de WebAssembly? Algún tipo de interfaz para acceder a sus funciones. Sería bueno estandarizarlo. Bueno, para que no solo Node pueda invocar estas funciones, sino también cualquier persona en general. Si desea utilizar el módulo WebAssembly en su aplicación, lo hemos conectado y lo estamos utilizando. Algo así como "POSIX para WebAssembly". PWSIX (interfaz del sistema portátil WebAssembly)?
Donde estamos ahora
Hay un
documento que describe el mecanismo para proporcionar una ruta a un módulo por su nombre. Es probable que lo utilicen tanto los navegadores como Node (podrán proporcionar diferentes rutas). Si bien no hay un desarrollo activo, hay mucha discusión.

Lo más probable es que se implemente de alguna forma. Esto es bueno porque nos abre una serie de posibilidades.

CDN, sin servidor y computación perimetral

Ejemplos son cosas como CDN, Serverless, Edge Computing. Casos en los que coloca su código en el servidor de otra persona, lo que se encarga de su disponibilidad para los clientes. ¿Por qué podría necesitar WebAssembly aquí? Recientemente hubo un excelente
informe sobre este tema. En resumen, puede ser necesario ejecutar código desde diferentes fuentes (que no confían entre sí) dentro de un proceso. Este código debe aislarse entre sí y del sistema operativo. Las soluciones como una máquina virtual JS (SpiderMonkey o V8) funcionan de alguna manera, pero no proporcionan el rendimiento y la escalabilidad deseados. Y WebAssembly - da.
¿Qué se necesita para que esto funcione?
Habilidad: tiempo de ejecución

Necesitamos un entorno de tiempo de ejecución y algunas empresas crean el suyo propio. Ya tenemos compiladores WebAssembly (como
Cranelift ): son rápidos y eficientes en memoria. Pero el código generado por él no puede vivir en el vacío: necesita confiar en algo, de alguna manera interactuar con el medio ambiente. Ahora, algunas compañías, como Fastly, escriben este entorno de ejecución por su cuenta. Pero este no es un enfoque muy bueno, después de todo, muchas compañías lo necesitarán y harán el mismo trabajo, una y otra vez. Podríamos hacerlo una vez, agregar al estándar y ahorrar a todos un montón de recursos.
Donde estamos ahora
En algún lugar aquí:

No hay un estándar de tiempo de ejecución todavía. Lo que no impide que varios tiempos de ejecución independientes ya utilizados en proyectos reales existan y funcionen. Por ejemplo,
WAVM y wasmjit.
También planeamos lanzar un tiempo de ejecución construido sobre Cranelift, se llamará wasmtime. Y tan pronto como tengamos algo estandarizado y funcionando, esta es una oportunidad abierta para desarrollar una serie de cosas, como, por ejemplo ...
Utilidades portátiles de línea de comando

WebAssembly se puede usar no solo en el navegador, sino también en los sistemas operativos tradicionales. No hablaremos sobre el kernel (aunque hay
temerarios que también lo están haciendo), pero el código de WebAssembly puede funcionar en modo de usuario. Y esto hace posible crear utilidades de línea de comandos que, una vez compiladas, funcionarán garantizadas para ser las mismas para cualquier sistema operativo.
Internet de las cosas

Por "Internet de las cosas" generalmente se refieren a dispositivos de baja potencia (como sensores / controladores portátiles o varios en "hogares inteligentes"). Las limitaciones en los recursos de procesador y RAM disponibles afectan negativamente la capacidad de ejecutar código JS allí, pero WebAssembly es un asunto completamente diferente. La optimización de compiladores como Cranelift y un tiempo de ejecución como wasmtime brillará en tales condiciones, ya que fueron escritos para tareas de ahorro de recursos. En casos absolutamente extremos, WebAssembly incluso hace posible compilar su módulo en el binario nativo de la plataforma de destino. Bueno, de nuevo, portabilidad: hoy en día hay muchos de estos dispositivos IoT y están construidos en diferentes plataformas. Con WebAssembly, no tiene que preocuparse por esto: el código desarrollado se ejecutará en todas partes.
Conclusiones
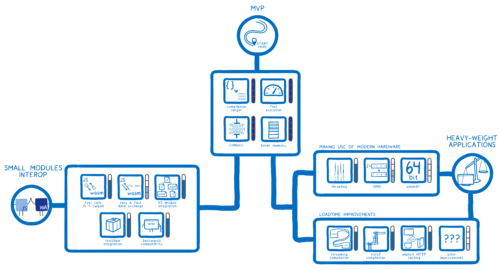
Retrocedamos un poco y echemos un vistazo a nuestro "árbol de habilidades" nuevamente.

Comencé este artículo con el hecho de que algunas personas no entienden por qué WebAssembly aún no ha terminado. Como puedes entender ahora, su camino apenas ha comenzado. Sí, MVP ya está abriendo algunas posibilidades. Ya podemos compilar algo en WebAssembly y ejecutarlo en un navegador. Pero todavía hay mucho trabajo por delante: admitir todo lo que necesita para aplicaciones pesadas e idiomas de alto nivel, reemplazar los marcos JS y todas estas cosas "fuera del navegador" de las que hablé. Cuando todo esto esté listo, veremos una nueva web. Alto rendimiento, más grande, más portátil. Ya no habrá ese tipo de software que no se puede escribir para su ejecución en el navegador: juegos, blockchain, Internet de las cosas, utilidades de línea de comandos: todo comenzará.
WebAssembly no está terminado. El acaba de comenzar.