
Se han escrito miles de artículos sobre el diseño y se han registrado tantos seminarios web, pero los profesionales novatos se preocupan por la misma pregunta razonable: "¿Qué debo hacer exactamente?" En este material, usaré un ejemplo de la vida real para mostrar paso a paso qué acciones se deben realizar para crear un proyecto de diseño dirigido a resolver problemas comerciales.
En este momento estoy involucrado en el desarrollo de una startup en el campo de la logística y más recientemente mi tarea principal (además de probar los lanzamientos semanales) fue crear un sitio web corporativo. Para no alejarme mucho del tema, elegiré el sector del transporte, o más bien, el sitio del servicio de taxi premium.
Proceso de diseño
Hay muchas variaciones de posibles procesos de diseño en Internet, por lo que me centraré en la versión clásica, que uso yo mismo:
- Inmersión en la tarea
- Investigación
- Pensando en los guiones
- Creación de un marco.
- Búsqueda de estilo visual
- Diseño de diseño
Antes de comenzar, quiero señalar que el proceso de diseño no es una secuencia estricta de acciones. Es posible que tenga que volver a las etapas anteriores varias veces, o tal vez algunas etapas incluso se mezclen entre sí.
Déjate guiar por el proceso descrito, pero no seas su rehén.
1) Inmersión en la tarea o cómo el negocio gana dinero
Lo primero que debe hacer es descubrir cómo el negocio del cliente genera dinero. Los taxis ganan por comisión en cada transporte, por lo que el diseño debe guiar al usuario a crear un pedido.
Inmediatamente tuve la idea de poner un formulario de pedido de taxi en la primera pantalla del sitio. Gracias a esto, el sitio será no solo un portal de información, sino también un servicio completo.
Como puede ver, al tratar de descubrir el negocio del cliente, se le ocurrirán ideas. Arreglos inmediatamente, de lo contrario lo olvidarás. Al considerar la estructura del sitio, serán muy útiles para usted. En el proyecto actual, estamos utilizando Confluence. Para proyectos pequeños, elegiría Apple Notes o algo similar.Pero espera un minuto. ¿A menudo pedimos un taxi desde el sitio? ¿Quizás debamos centrarnos no en el pedido de taxi en línea, sino en descargar la aplicación? Hmm, buena pregunta. Pongamos nuestras ideas en notas y sigamos estudiando el negocio.
La mejor manera de entender el negocio es contactar al cliente. Además de ahorrar mucho tiempo, podrá involucrar al cliente en el proceso de trabajo, demostrando que el resultado final no es el resultado de una inspiración momentánea, sino una combinación del estilo visual correcto y la lógica empresarial.
Resumen de etapa:
Debe comprender claramente cómo está ganando el negocio del cliente y qué acción clave debe llevar al usuario. En nuestro caso, la tarea es convencer al visitante para que descargue la aplicación.2) Investigación y análisis de competidores.
Esta etapa es más fácil de comenzar con un estudio de competidores y luego conecta servicios similares en mecánica.
Pensemos en la mecánica de pedir un taxi. En primer lugar, tenemos una persona que quiere mudarse de un lugar a otro. En segundo lugar, tenemos un controlador que está listo para completar esta tarea. ¿Qué servicios funcionan por lógica similar?
Me viene a la mente AirBnB, donde una persona quiere alquilar una casa y la otra está lista para alquilarla. O recursos independientes, por ejemplo, UpWork, donde el cliente necesita hacer algún trabajo, para lo cual necesita un contratista.

Y, por supuesto, debe mirar los sitios de competidores directos: Gett, Yandex.Taxi, CityMobil, InDriver y, por supuesto, Wheely.
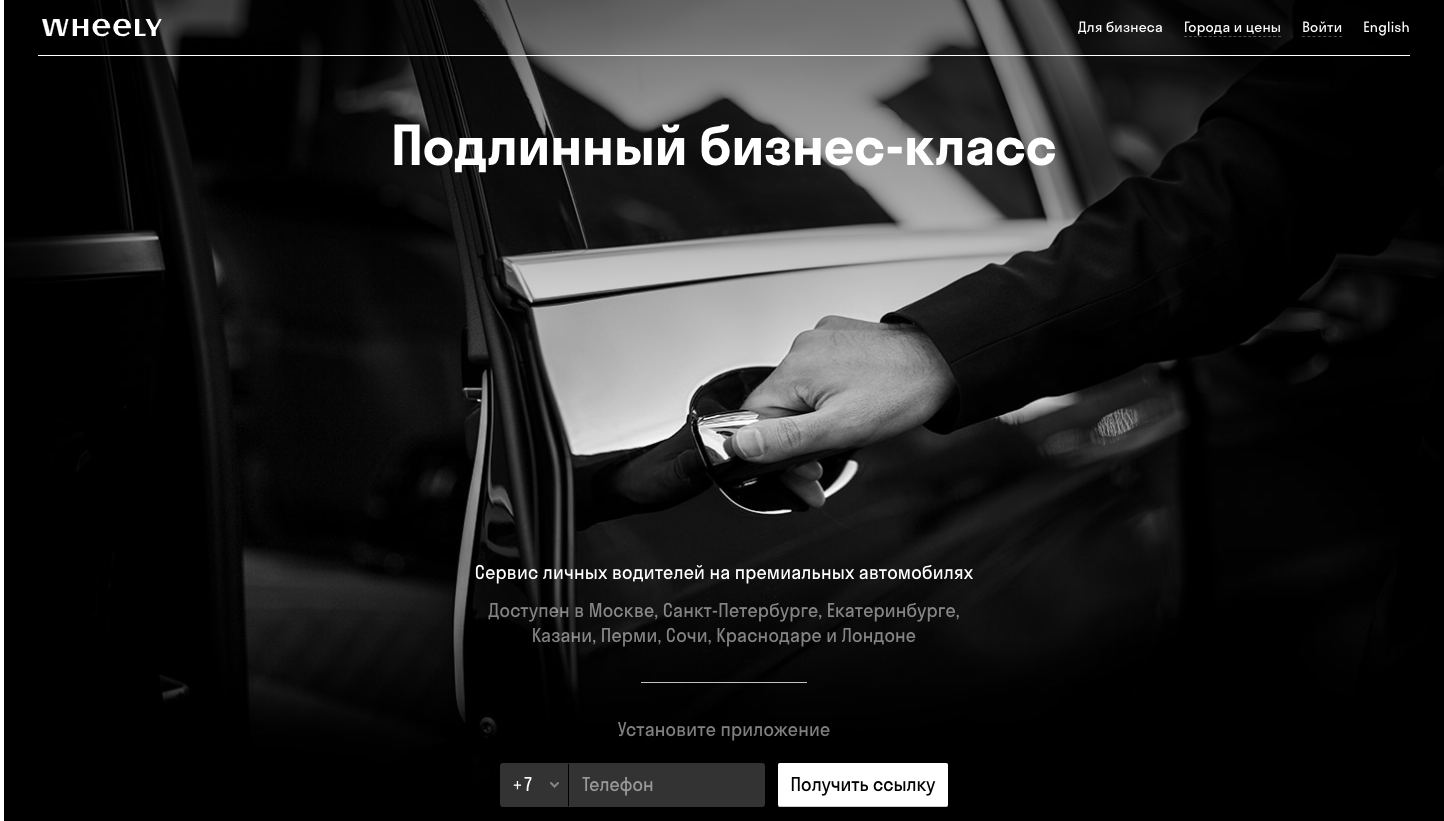
Al mirar estos sitios, intente observar detalles similares y diferentes. Por ejemplo, Wheely ofrece descargar la aplicación sobre la marcha enviando un SMS a un número de teléfono, y Yandex.Taxi ofrece hacer un pedido directamente desde el sitio.
Hay un detalle más que encuentro en mi segundo proyecto consecutivo. Como dijimos, tenemos dos tipos de usuarios: un pasajero y un conductor. Ambos roles necesitan una página separada, ya que su participación pasará por diferentes canales. ¿Quién, en este caso, debería dar la página principal? ¿O tal vez vale la pena hacer un criador?
Después de analizar los servicios populares, noté un detalle. Casi todas las empresas con mecanismos similares dan la página principal a aquellos usuarios que pagan dinero.
Es decir, AirBnB tiene lo más importante para los viajeros, y la página de propietarios está oculta en el menú (los huéspedes pagan el dinero del servicio). Qlean, Wheely, UpWork y muchos otros servicios usan la misma estrategia, por lo tanto, en nuestro proyecto, me enfocaría en ello. Es decir, le daría la página principal a los pasajeros (que pagan el servicio) y agregaría la página "convertirse en conductor" al menú.
En esta etapa, comenzaría a estudiar qué entidades usan los sitios de los competidores para seleccionar la mejor estructura que se adapte a su tipo de negocio al final del estudio. Aquí están las entidades del sitio web de Wheely: descarga de la aplicación, sobre conductores, sobre automóviles, seguros, descarga de la aplicación, revisiones.
Después de analizar varios sitios de esta manera, comenzará a comprender mejor el campo del cliente y seleccionará las entidades que sean adecuadas para su proyecto.
Por ejemplo, una historia sobre automóviles nuevos es más adecuada para el segmento premium, mientras que los servicios que ofrecen clase económica son mejores para guardar silencio sobre la calidad de los automóviles, centrándose en un precio favorable. En un taxi de clase ejecutiva, el precio no es tan importante, por lo que no debe mostrarse abiertamente. Imagine lo extraño que se verá el precio ventajoso cuando su servicio sea utilizado por millonarios.
Resumen de etapa:
Analizó más de 5 servicios similares y anotó qué entidades son utilizadas por los competidores. Idealmente, debe pasar por el escenario clave en cada servicio para separar las buenas ideas de las que causan dificultades.3) Pensar en escenarios o crear un Mapa de viaje del cliente
El diseñador debe pensar en términos de guiones, no en pantallas. No importa cuántas pantallas tenga, solo importa lo conveniente que sea para el usuario resolver sus problemas utilizando su servicio.
Lógicamente parece que es más conveniente hacer todo dentro de una pantalla, pero los diseñadores saben que es mejor dividir las formas largas en varios pasos. No hay reglas fundamentales en el diseño; todo siempre depende de la tarea.
En mi práctica, uso el Mapa del recorrido del cliente para pensar en los escenarios. Ya describí la esencia de su trabajo en el canal Telegram de
The Design Times :
CJM es una tabla, cuyas verticales (columnas) son los pasos que debe seguir el usuario hacia el objetivo. Por ejemplo, al comprar boletos en el sitio web de una aerolínea, las columnas de su tabla se verían así: un sitio web, completando un formulario (desde dónde, dónde, quién y cuándo), buscando un vuelo adecuado, viendo detalles, pago.
Horizontal (línea) es el siguiente:
Objetivo del usuario
En este caso, el objetivo del usuario no es un objetivo global (comprar boletos), sino uno local en esta etapa, por ejemplo, completar un formulario o elegir un vuelo adecuado.
Acción clave
Según el objetivo, puede determinar la acción clave. En la etapa de completar el formulario, irá a la lista de vuelos para los parámetros seleccionados.
Humor
Aquí debe determinar qué siente el usuario en cada etapa e intentar evitar el descontento o la confusión. Si varias etapas seguidas son emociones negativas, es probable que el usuario no continúe trabajando con el servicio.
Posibles problemas
Un paso extremadamente importante en el que debes pensar cuidadosamente. Puede incluir errores por falta de atención y malentendidos de la interfaz.
Soluciones
Esta etapa está estrechamente relacionada con la anterior. Para cada problema, necesita encontrar 1-2 soluciones. Por lo general, después de identificar posibles problemas, las soluciones se vuelven obvias. Es por eso que CJM es de gran ayuda en el diseño de interfaces.
Muchas personas piensan que solo la experiencia decide el éxito del proyecto, por lo tanto, subestiman la importancia del proceso. El uso de CJM ayuda a minimizar la falta de experiencia a través de una secuencia reflexiva de acciones.
Escribir CJM lleva mucho tiempo, pero recuerda que esto también es un diseño. Quizás esto sea aún más diseño que lo que hacemos en el editor de gráficos.La última parte es muy importante. Los diseñadores principiantes siempre descuidan la fase analítica, inmediatamente comienzan a dibujar. Hice lo mismo al principio, pero, después de comenzar a usar el proceso descrito, mis proyectos se volvieron más reflexivos.
En este caso, el escenario será pequeño (sitio web → aplicación), pero incluso en él el usuario puede tener problemas.
Por ejemplo, es posible que no muestre confianza en su servicio (agregar comentarios, garantía?), La apariencia del sitio no se verá premium (¿cambia el estilo visual?), El código SMS no aparecerá (¿reenvía, agrega soporte en línea?), ...
Resumen de etapa:
Debe comprender qué problemas pueden surgir en el camino del usuario y encontrar varias soluciones que los eviten.4) Crear un marco
Un marco es una estructura alrededor de la cual se construyen los elementos de la interfaz. Por ejemplo, en el servicio de correo de Gmail hay una barra de búsqueda superior, un menú izquierdo y una parte derecha para correos electrónicos. Tal estructura es el marco.
Los diseñadores existen porque no hay un marco universal. Cada servicio necesita lo suyo. Por supuesto, existen reglas de diseño de alto nivel, pero después de un poco más de profundidad, debe encontrar sus propias soluciones, de lo contrario, el usuario no resolverá sus problemas de manera óptima. Es como pedalear con las manos. Hay movimiento, pero no tan efectivo si usaste las piernas.
En el caso de un sitio, un marco consiste en bloques secuenciales ensamblados a partir de entidades escritas en la etapa de investigación. Si su negocio es único, tendrá que idear algo propio, pero, como lo demuestra la práctica, la mayoría de las empresas tienen varios competidores directos cuya experiencia se puede adoptar.
***
¿Qué hace un visitante cuando llega al sitio? Si el servicio le es familiar, entonces inmediatamente procede a registrarse o ingresar. De lo contrario, será interesante para él mirar a través de toda la página principal en busca de confirmación lógica y emocional. Para que el usuario, después de estudiar toda la página, no pierda el formulario de descarga de la aplicación, es mejor duplicarlo a continuación.
Recordemos la estructura del sitio web de Wheely: descargando la aplicación, sobre conductores, sobre automóviles, seguros, descargando la aplicación, revisiones.
Como puede ver, al principio y al final de la página, las acciones clave se repiten para que el visitante del sitio, después de haber revisado todos los bloques, no se vaya. Esta regla se aplica a todos.
Los bloques principales del sitio deben elegirse de acuerdo con el tipo de nuestro proyecto. El servicio de orden de taxi de clase ejecutiva debe mostrar el estado y las diferencias con respecto a los servicios convencionales. Wheely hace esto usando una foto del conductor en el traje y una lista de características, como reunirse con un paraguas bajo la lluvia. Si su servicio no tiene otras características, puede usar la estructura de la competencia. Pero a menudo, los competidores directos aparecen con cualquier característica en la que sea necesario enfatizar.
Digamos que su servicio solo contrata conductores femeninos. En este caso, debe mostrarlo usando fotos y describir las razones por las cuales los conductores de la niña son la mejor opción (el cliente generalmente proporciona el contenido).
Dichos servicios nunca serán impedidos por revisiones de personas famosas y enlaces a publicaciones de medios populares. Esto aumenta la confianza, que es muy importante en la era de Internet.
Para agregar claridad, demuestre un bloque con una captura de pantalla de la aplicación y una descripción de sus funciones principales. No espere que lo vigilen de cerca, pero su presencia aumentará la confianza.
Para determinar la estructura del sitio requerida, es suficiente escribir todas las entidades que usan los competidores y seleccionar aquellas que sean más adecuadas para su negocio, transformándolas ligeramente para sus tareas.
Después de haber adquirido competencias en un determinado campo, no tendrá que pasar por esta etapa cada vez más y podrá utilizar sus logros, manteniendo periódicamente su relevancia. Por eso es rentable que un diseñador y un estudio se especialicen en cualquier campo.
Resumen de etapa:
Debe comprender qué entidades (bloques) usará y en qué secuencia. Es mejor si está enmarcado en forma de bocetos en papel o en un documento de texto.5) Búsqueda de estilo visual
Escribí un
material separado sobre esta etapa y su idea clave es la siguiente:
Lo principal a entender es que el estilo visual debe coincidir con el mensaje de la marca. Este es el criterio principal para su trabajo. El estilo puede ser moderno, aburrido, futurista o cualquier otro, no es importante en absoluto. Solo es importante que despierte las emociones necesarias.
¿Qué emociones debe evocar un sitio web de servicio de taxi de clase ejecutiva? Es lógico que muestre un alto nivel de calidad y servicios premium. Hay varias formas de lograr esto.
El primero es el color. Si nos fijamos en las marcas premium, utilizan principalmente colores negro o dorado. Esto no es un dogma, especialmente porque nuestro principal competidor Wheely ya usa negro. Por lo tanto, para destacar, debe elegir otra cosa. Por ejemplo, agregar un color adicional (¿dorado, amarillo?) O elegir el rojo como el principal. Una solución inesperada, pero podría funcionar. Por ejemplo, Virgin Atlantic usa rojo, a pesar de que proporciona servicios de clase empresarial.
El segundo es la imagen. Al ingresar al sitio, inmediatamente ves la acción: abrir la puerta de un Mercedes negro, gracias a lo cual el sitio induce al visitante a las emociones necesarias.

El tercero es la infografía. A veces, los diseñadores toman los primeros íconos que aparecen, sin pensar qué mensaje visual llevan. Vea qué opciones de personalización de iconos ofrece Google. Allí puede personalizar el estilo de los iconos y seleccionar el más adecuado. Se puede ver una variedad de estilos en flaticon.com. Los parámetros principales con los que puede experimentar son color o b / w, inundado o contorno, redondeado o no.
Resumen de etapa:
Debe determinar qué mensaje debe llevar su proyecto y elegir colores, estilo de imagen, iconos (o prescindir de ellos) y fuente para él.6) Diseño de diseño
Una vez que haya decidido la estructura y el estilo visual, puede proceder al diseño de las pantallas. Hay poco que se pueda decir, especialmente cuando se trata de un sitio simple. Solo necesita transferir sus ideas a la realidad.
Si estaba trabajando en servicios grandes, debería comenzar desde las pantallas que forman parte del script principal. En él, puede calcular el estilo, la estructura y realizar la primera presentación al cliente. En el caso del sitio, debe comenzar desde la página principal y resolver el estilo en él, y luego escalarlo a otras páginas.
Por lo general, hago los primeros borradores del sitio a mano y solo después de decidir sobre la estructura, voy al editor de gráficos (he estado en Figma durante seis meses). Después de tomar 1-2 pantallas, hago una pausa, y luego trato de encontrar los defectos. Por lo tanto, avanzo al pie de página, después de lo cual todavía puedo hacer algunas iteraciones para mejorar el sitio.
Resumen de etapa:
El diseño de los diseños necesarios está listo y ha pasado por varias iteraciones de mejoras.***
En este artículo, mostré el proceso de creación de un proyecto de diseño simple. Los diseñadores principiantes pueden usarlo de forma segura como plantilla, modificándolo según sus necesidades y preferencias.
El proceso descrito es el más adecuado para el trabajo del cliente, ya que en el supermercado será ligeramente diferente.
En lugar de una conclusión
Lo principal a entender es que ningún material puede reemplazar la práctica. Recién comenzando a aplicar los conocimientos adquiridos en su trabajo, puede contar con el progreso.
Todos comenzaron desde cero y año tras año mejoraron sus habilidades. Esto es algo muy simple, pero al mismo tiempo fundamental para lograr resultados significativos en cualquier campo.
Mire estratégicamente su carrera y deje que cada día laboral sea un nuevo paso hacia el logro de sus objetivos profesionales.