En este artículo, analizaremos los matices de exportar iconos vectoriales desde paquetes gráficos. A pesar del hecho de que los íconos vectoriales se han operado con éxito durante más de un año, todavía hay situaciones desafortunadas en las que la visualización de los íconos será incorrecta: el grosor de las líneas bailará, aparecerá un desenfoque, los filetes desaparecerán o viceversa, los filetes aparecerán donde se esperaban esquinas afiladas.
Hay tres razones principales: características (o incluso errores) en la exportación y optimización de íconos de paquetes gráficos, características y errores de representación (nos centraremos en la representación por el navegador Chrome o
Electron shell), errores de los diseñadores debido a la inexperiencia. Aunque todo se veía bien en el paquete de gráficos en sí (en este caso, estamos considerando Sketch, pero hay problemas similares en todas partes).

Como regla general, las distorsiones en los iconos aparecen en los siguientes casos (y sus combinaciones):
- Elementos delgados (de un solo píxel) (se vuelven borrosos, o las líneas se rompen, o la línea de un solo píxel se pone demasiado en negrita).
- Las áreas de relleno llenan aquellas áreas que se suponía que estaban vacías en el diseño.
- El icono se ve bien en la pantalla Retina, pero extremadamente malo, cuando se conecta un monitor externo. Está claro que una caída en la calidad de las pantallas que no son Retina es inevitable, pero en algunos casos, la "pixelación" claramente va más allá de los límites del bien y el mal.
Para los sitios, los pequeños kosyachki en los íconos no son particularmente críticos. Todos están acostumbrados, y rara vez alguien está dispuesto a gastar muchos recursos para resolver problemas secundarios perfeccionistas. En aplicaciones, especialmente aquellas que se usan mucho y con frecuencia, quizás esto se tratará con más cuidado. Especialmente si te topaste con un perfeccionista (ver el artículo "
Trabajar con objeciones en la demostración del diseño ").
Basura en un archivo SVG y optimizadores
Si durante la descarga, los íconos pierden parte de las líneas, se retuercen y se descomponen en componentes, tiene sentido mirar dentro del archivo SVG. Esto no es un problema para los programadores: el formato en sí es un archivo XML con una estructura bastante clara y un conjunto de comandos para representar el contenido. A menudo, en casos simples, al usar este código, puede comprender qué se "guardó" exactamente el paquete "gráfico" al guardar. Por ejemplo, para ver valores fraccionarios, donde obviamente no deberían estar. O caminos extra. O algo de basura. Edite el archivo SVG a mano, una ocupación amateur, y no tiene perspectivas. Pero a menudo es posible comprender qué salió mal exactamente en el archivo fuente.
Cuando se trabaja con el paquete clásico Sketch + Zeplin, el problema de la "basura" en los archivos SVG no solo no desaparece, sino que también puede empeorar. El punto es cómo Zeplin ejecuta el código del archivo svg a través del optimizador incorporado. A juzgar por el código que genera, probablemente se use
SVGO .
Por cierto, esta biblioteca a menudo puede ser la causa de iconos rotos en etapas posteriores, por ejemplo, al construir proyectos a través de webpack (más específicamente,
image-webpack-loader , que ya usa SVGO en el nivel inferior). La basura puede permanecer, pero pueden eliminarse elementos importantes. Si de repente encuentra un problema con iconos rotos, primero puede intentar eliminar el optimizador y ver si el problema se ha resuelto.
Además, la versión en línea de Zeplin y su aplicación de escritorio dan resultados diferentes al descargar. Durante la optimización, dependiendo del código fuente del icono, se pueden perder partes significativas del icono. Y en diferentes versiones de diferentes maneras. Se enfurece.
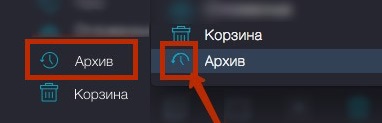
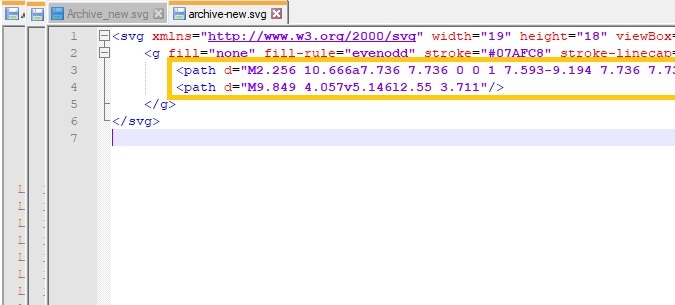
Compare el código, debajo del icono descargado de Sketch, incluso más abajo, de la versión en línea de Zeplin. Se puede ver que en el segundo caso, faltaban piezas de código:


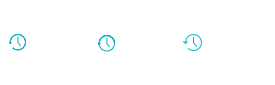
Y así es como se ve:
 El primer ícono se descarga directamente de Sketch, el segundo es de la versión en línea de Zeplin, el tercero es lo que debería ser
El primer ícono se descarga directamente de Sketch, el segundo es de la versión en línea de Zeplin, el tercero es lo que debería serErrores de renderizado
Desafortunadamente, no solo el diseñador, el paquete de gráficos o el optimizador pueden ser los culpables de los iconos torcidos. Según el software responsable de la representación, el resultado puede ser muy diferente. También hay errores molestos, por ejemplo, al hacer que el navegador Chrome
tenga suavizado de líneas de un solo píxel; el problema
se conoce desde al menos 2016, pero todavía no hay una solución (octubre de 2018). Que mal!
Limitaciones y trucos de la vida en la lucha por la pureza de los íconos
Luego, recopilamos una serie de consejos, restricciones y trucos de vida que ayudan a resolver completamente los problemas de renderizado o, al menos, a lograr un resultado decente.
1. No transformar elementos de ícono
Cuantas más transformaciones con el icono (escala, rotación a lo largo del eje o reflexión horizontal / vertical), más atributos de ruta (o simplemente una secuencia de puntos) aparecen en su código. Más rutas: es más probable que después de las optimizaciones cuando el navegador las muestre, los iconos se vean torcidos.
 En lugar del icono "Grupos", algo parecido a un quinto punto
En lugar del icono "Grupos", algo parecido a un quinto punto2. Convierta elementos y texto de vectores a contornos (Convertir a contornos)
y fusionar todas las capas con elementos en uno (Combinar formas)
Si deja el texto como texto y las capas por separado, la secuencia principal de puntos (ruta) probablemente se dividirá en varios, que cuando se exporten estarán en su propia mente.
3. La regla de la anticoncepción: nombra cada ícono - único
Una regla obvia para los programadores. Desafortunadamente, puede ser interrumpido por diseñadores inexpertos o
descuidados demasiado creativos. Si el nombre de un icono coincide con otro, Sketch puede combinarlos en un solo objeto. Para mayor comodidad, piense con anticipación en un sistema de nombres razonable. Por ejemplo, el nombre puede tener el formato popup-icon-close, donde popup es el bloque donde se usará el ícono, icon es el ícono mismo, close es lo que significa este ícono. También al final del nombre del archivo puede agregar su tamaño, por ejemplo, 16x16.
Cuando hay muchos iconos y se repiten en varios diseños, es conveniente convertir cada uno en un símbolo (Crear un símbolo). Si cambia el tamaño o el color dentro del símbolo, estos parámetros cambiarán para todos esos iconos en todos los diseños. La configuración de exportación para estos iconos también se configura mejor dentro del símbolo. Utilice profesionalmente símbolos no solo para iconos, sino también para todos los controles comunes: botones, campos de texto y casillas de verificación, etc.
4. Instale el compresor SVGO directamente en Sketch
Este es un complemento que le permite descargar íconos optimizados directamente desde Sketch. Esto ayuda a controlar el proceso de optimización (y no permite que fluya al optimizador desde el paquete web). Si las jambas de optimización son visibles de inmediato, puede verificar el código fuente del icono inmediatamente después de la descarga, especialmente si es complejo y consta de varias partes. Pero en la mayoría de los casos, al exportar con este complemento, todo funciona sin problemas.
5. Seleccione los iconos al exportar manualmente y configure la propiedad Hacer exportable a ellos.
De lo contrario, una parte del icono puede perderse nuevamente durante la exportación.
6. Desmarque la opción "Incluir en exportación" en segundo plano

De lo contrario, el icono se exporta junto con un fondo blanco alrededor.
7. Si todo lo demás falla: para cada tamaño, su propio icono
Este es un juego salvaje. Se inventaron iconos de vectores para usar uno para diferentes tamaños. Desafortunadamente, hay situaciones en las que, después de escalar, se obtiene un resultado vyrviglazny. Como regla general, bordes de jabón donde se necesitan líneas claras. Esto se debe principalmente al hecho de que al escalar algunas líneas caen en valores fraccionales de píxeles. Por ejemplo, si el ícono base era 16 × 16, y la derivada era 24 × 24 (con potencias de dos, casi siempre todo está bien, pero hay excepciones con líneas verticales centrales). En tales situaciones, puede llegar a un acuerdo o, desafortunadamente, debe traer los iconos con las manos para cada uno de los tamaños utilizados.
Si crea un icono de acuerdo con estas 7 reglas, incluso a través del complemento Zeplin la exportación será exitosa. Pero incluso si obtiene una hermosa fuente svg del icono, y el icono no se desmorona y no se deforma cuando se muestra en el navegador, esto no garantiza que todo estará bien en pantallas con diferentes densidades.
Digamos que verificó todo para una pantalla Retina en su MacBook. Intente conectar un monitor externo más o menos promedio. Lo más probable es que las líneas de 1 píxel estén borrosas. Matemática simple: si dibuja una línea de 1 píxel de grosor en el medio de un cuadrado de 4 × 4 píxeles, cuando se muestre, la línea caerá entre los píxeles y se desenfocará. Si el grosor de la línea no está especificado por un entero, lo mismo.
Más información sobre estos problemas está
aquí . Como una opción para resolver el problema, hay plantillas de iconos para aplicaciones de
Bjango : su encanto es que tienen en cuenta de inmediato las especificaciones para Android, iOS, macOS, tvOS, watchOS, Windows, Windows Phone, etc. Puede usarlas al menos como referencia. Más información sobre la lista de especificaciones para diferentes dispositivos está disponible en
Google Device Metrics : puede averiguar el tamaño de la pantalla, la densidad de píxeles e incluso la distancia aproximada a la que se encuentra la pantalla desde los ojos del usuario. Y una cosa más que ayudará a superar el problema es
el manual del diseñador sobre DPI y PPI . Le ayudará a aprender aún más sutilezas y técnicas prácticas para diseñadores en Android e iOS.
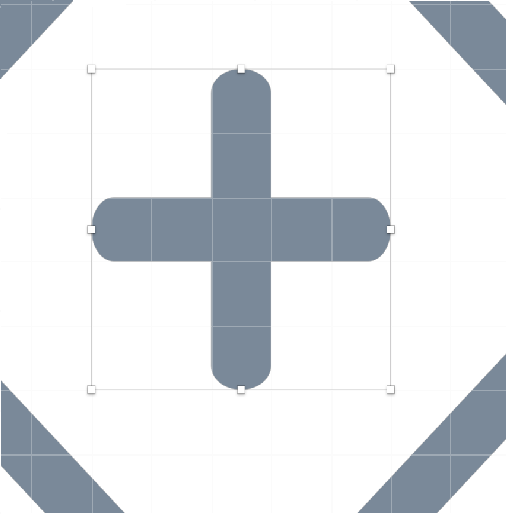
Cómo:


Cómo no:


Por cierto, verificamos íconos de un solo píxel en muchos sitios y en aplicaciones en una pantalla de calidad promedio, y vimos principalmente "jabón". Es decir, la solución "Renunciar" es bastante popular, ya que resolver este problema y ajustar los íconos es el camino del terco (que consume mucho tiempo). La segunda solución más popular es usar un ancho de línea de al menos 2 píxeles (esto es lo que Google hace en muchos lugares). Sin embargo, para los perfeccionistas obstinados con un gran presupuesto en proyectos, una solución que se ajuste a cada tamaño dará los resultados más claros.

Por separado, observamos que vale la pena verificar no solo el renderizado del contorno, sino también las áreas de relleno. Especialmente si los íconos se usan en el par "ícono lleno + esquema" (por ejemplo, al pasar el mouse).
Exportar iconos (afinidad, Illustrator, etc.)
Dado que la prohibición de transformar objetos en Sketch requiere mucho tiempo para dibujar tristemente todos los elementos, es más conveniente para algunos diseñadores dibujar iconos, por ejemplo en Affinity, y luego subirlos a Sketch.
Todo es bastante simple:
- ¡Haga iconos de afinidad en una cuadrícula de píxeles! Todo por lo mismo: para que no haya borrosidad de los bordes debido a fallas en la cuadrícula.
- Seleccione el icono en Afinidad y cópielo en Sketch.
- Existe la posibilidad de que en Sketch el tamaño difiera en un par de píxeles; luego, debe usar la herramienta Escala para el tamaño deseado, verificando que los tamaños y el grosor de las líneas permanezcan enteros.
- Convierta elementos y fuentes en contornos. Verifique el tamaño y la posición nuevamente.
- Fusionar capas.
- Establezca la propiedad Hacer exportable y seleccione el icono en la mesa de trabajo.
- Exportar - voila, tienes el archivo svg perfecto con una sola ruta que se comporta de manera muy predecible.
Conclusiones
En la mayoría de los casos, las pequeñas distorsiones en los íconos, causadas por la peculiaridad de su representación por parte del diseñador, o por descargas u optimizaciones, o por los matices de la representación, no causan ninguna queja. Al final, la mayoría de los íconos se toman de paquetes de íconos y se usan "tal cual". Pero hay situaciones en las que se justifican sutiles ajustes y ajustes. Por ejemplo, si está creando una aplicación en la plataforma Electron y desea lograr la máxima claridad en todas las plataformas. En cualquier caso, tiene sentido que los diseñadores adopten un estilo común de trabajo con iconos (por ejemplo, puede tomar
nuestra simple lista de verificación como base).
Buena suerte