 La experiencia de usar microinteracciones se introduce en nuestra vida con experiencia y se desarrolla a lo largo de la vida. Solo reponemos esta alcancía con nuevos conocimientos. Nuestro negocio es utilizar estas reglas y asociaciones establecidas en nuestros productos y aprender a usarlas.
La experiencia de usar microinteracciones se introduce en nuestra vida con experiencia y se desarrolla a lo largo de la vida. Solo reponemos esta alcancía con nuevos conocimientos. Nuestro negocio es utilizar estas reglas y asociaciones establecidas en nuestros productos y aprender a usarlas.Las microinteracciones son elementos que transmiten información y ciertas emociones al usuario final.
Las microinteracciones y las micro indicaciones no son detalles, este es el diseño y el producto en sí, un producto de alta calidad a partir de los detalles que posee, y los detalles consisten principalmente en la experiencia del usuario que los distingue de los competidores, la masa total y forma una imagen holística del producto.
Para empezar, en el ejemplo que estamos considerando, las microinteracciones pueden parecer una solicitud, así como una voz en una boquilla cerca de su oído, gritando sus aburridos eslóganes.
Las microinteracciones deben aprovechar la experiencia de interacción y asociación del usuario del mundo real, la experiencia vivida de una persona y el tiempo dedicado a otros recursos web, las reglas y patrones establecidos durante el uso de los recursos de Internet.

La microinteracción en las solicitudes no debe ser intrusiva, no debe forzar y chantajear, debe alentar acciones que el cliente puede haber olvidado, que pueden ser de su interés o que quizás no haya notado.
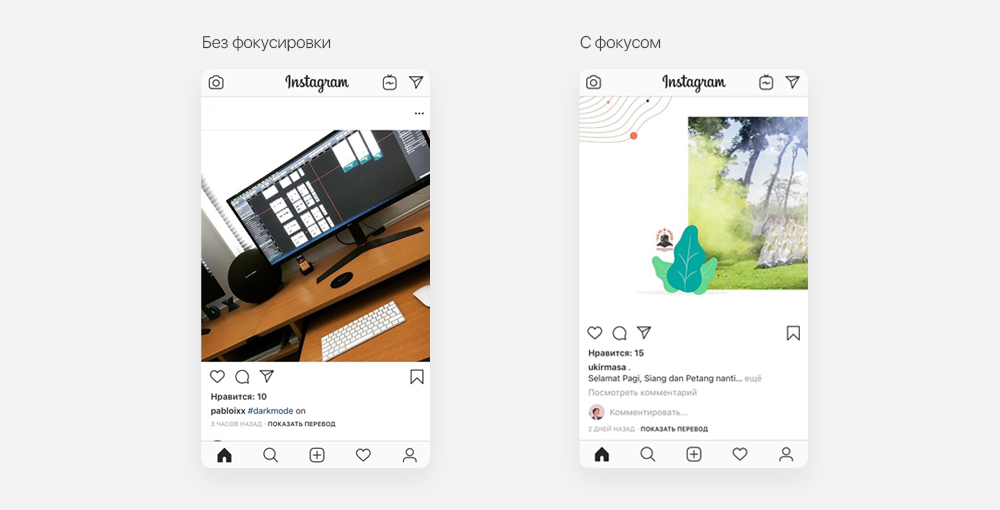
Micro interacciones en Instagram
Instagram agregó una función de micro-interacción que le recuerda al usuario que tome medidas para comentar las publicaciones que le interesan, parece una pequeña animación de la aparición de un botón desde abajo que llama la atención con su animación solo en el momento en que está interesado en una publicación, es decir, se detiene para considerarla, esta solicitud no es intrusiva y conciso, el usuario puede recibir comentarios de la persona que le interesa, a su vez, esto puede ser útil para el comentarista sobre en qué debe basarse el proyecto Micro interacciones.
Además, el interés en el elemento de microinteracción atrae la presencia de un avatar de usuario y, como sabemos, lo que sabemos atrae la atención y, a su vez, le gusta más.

Un ejemplo de una solución no muy buena para la experiencia de interacción del usuario podría ser la aparición de esta solicitud en cada publicación, independientemente de su interés en el contenido, es importante solicitar una pequeña acción y no forzarla a completarse.
Para alcanzar el objetivo de pedirle al usuario que tome una acción, es importante demostrar claramente cómo será útil específicamente para él, presentar ventajas sin estirar todo el proceso, hablar con claridad, esencialmente y brevemente. A medida que el ruido informativo llena nuestra conciencia cada vez más, se hace cada vez más difícil separar lo importante, de lo completamente innecesario.
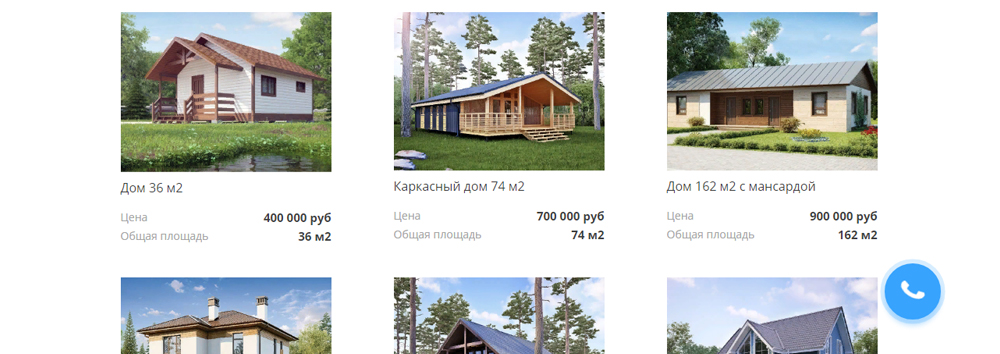
Por ejemplo: un usuario está buscando escribir un trabajo final. A menudo vemos una imagen cuando visitamos un sitio y vemos titulares de venta atractivos y ejemplos de buen trabajo, pero se pierde el punto más importante, no podemos obtener toda la información importante porque no existe. Puede obtenerlo solo enviando una solicitud, realizar una consulta y solo entonces averiguar el costo del trabajo.
Es mucho más eficiente proporcionar al usuario toda la información que necesita (precios, servicios, casos de precios), llenando la estructura del sitio con los elementos del final del guión, en forma de botones para enviar una solicitud, o al menos al final de la lectura, para recordarle la oportunidad de contactar de una manera conveniente y obtener asesoramiento, este no es un enfoque intrusivo en manos hábiles se convierte en un grupo efectivo de microinteracciones.
Es una buena práctica ayudar al usuario, y no limitarlo, es importante impulsar la elección que será claramente beneficiosa para el usuario.
Las devoluciones de llamadas saltantes, una vez que este tipo de "Solicitud", fue efectiva, pero solo para aquellos usuarios que no entendieron completamente la experiencia establecida de interactuar en los sitios. Ahora, este tipo de elementos saltantes, parpadeantes o luminosos ayuda en la interacción solo a las personas que tienen poco que ver con Internet, yo personalmente
Este elemento en el sitio provoca un deseo salvaje de alcanzar con el mouse el botón para cerrar la pestaña y no aparecer más en el recurso.
Si hay un desplazamiento irreflexivo de un sitio sin elementos de anclaje o si un recurso con una jerarquía de información no estructurada, esta funcionalidad puede ser útil
como una forma rápida y fácil de obtener comentarios. Este elemento puede considerarse como muletas, un poco más cerca de la apariencia del sitio funcional, pero a su vez son solo ficción.
Una estructura de segmentación clara y la distribución correcta de la información harán que encontrar la información de contacto sea mucho más eficaz y agradable que realmente meter la cara en la pantalla del monitor con la esperanza de que el usuario escuche los comandos sin leer la información y dejar los datos.
¿Por qué aparecen las "Solicitudes" entre comillas? Debido a que este elemento no es una solicitud, sino por lo que describí anteriormente, "Una voz obsesiva en un grito bajo tu oído".

Diálogos visuales micro-visuales
La microinteracción debe ser una pequeña solicitud, un recordatorio, un anuncio, un elemento que atraiga la atención y tenga un cierto significado para el usuario.
En la interfaz a continuación vemos un ejemplo de este tema, después de una carga de página animada que se enfoca en el encabezado del encabezado, vemos una micro interacción con la unidad de visualización del avance, un video comienza a reproducirse en el área del botón y capta la atención del usuario si tiene una tarea para enfocar la atención y crear En primer lugar, al hacer clic en un botón específico, este ejemplo es una solución constructiva a este problema.

Regate de tiro
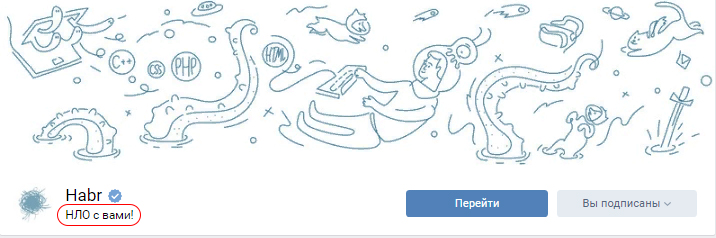
Nathan RileyMicrointeracción en humor a través del diseño y el texto.
Nuestro amado habr utiliza este ejemplo favorito, que atrae a los lectores a sí mismo, al mismo tiempo que preserva todo el significado serio y constructivo de la información transmitida.
En la captura de pantalla a continuación se muestra el encabezado de la comunidad oficial de Habr Vkontakte.

La página de la prueba de Habr antes del registro también merece un deleite especial, que a su vez es un excelente ejemplo de esta técnica.
YOTA tiene una interacción increíble con los clientes, Yota no presenta ventajas, condiciones, tarifas, hicieron un movimiento brillante basado en las expectativas del cliente en su voz interior, reflejando su esencia sin ofertas. Por el momento, en lugar de ofertas y lemas, vemos la inscripción "Yota Advertising" o "Here Yota Advertising".
Yota jugó con las emociones del humor de sus espectadores, haciendo que el anuncio fuera memorable.

A su vez, el humor es un camino bastante resbaladizo, conduce a un palacio de confianza y disposición hacia uno mismo, tal experiencia de interacción se puede llamar bastante exitosa y encantadora, pero tocar notas de humor y diversión puede fingir accidentalmente y dar una composición que rechazará la compañía y pondrá una etiqueta de incompetencia y no profesionalismo, Dios prohíbe ofender los sentimientos de alguien cuando trata de salir de las olas al interactuar con los clientes de esta manera.
Microinteracciones visuales y solicitudes
Al desplazarse a través de un recurso destinado a vender un producto o servicio, a menudo se puede ver el énfasis en los elementos de conversión o las animaciones que tienen y llamar la atención, este ejemplo puede considerarse una buena solución.
A su vez, se puede considerar un mal ejemplo para atraer la atención hacia uno mismo durante todo el tiempo, parpadeo constante, animación larga o enfocar la atención solo en uno mismo, excluyendo la capacidad de cambiar la atención a otros elementos de una manera indolora.
La animación exitosa debe ser apenas perceptible, pero al mismo tiempo atraer la atención por segunda vez, la duración de la animación no debe durar más de 0.4 segundos y cambiar la atención a otros elementos.
Vale la pena recordar la importante regla del diseño: el diseño debe resolver problemas, la animación, a su vez, debe desempeñar roles funcionales y no visualmente estéticos. Con elementos de animación en el producto que no resuelven ningún problema específico, tiene sentido negarse a usarlos sin pensarlo.

Shot
Chris GannonMicrointeracciones de color mediante asociación y atención
La micro interacción del color también se puede llamar cambiar el botón de bloqueo en el iPhone, debido a la aparición de un color naranja dentro del botón, que se reproduce en asociaciones
colores del mundo real, observando la experiencia del usuario integrada, entendemos la asociación y concluimos que ahora el teléfono está en modo silencioso.
El mismo movimiento tiene lugar en el posicionamiento del color de los elementos en función de la atención del usuario y la coloración de elementos importantes, botones, texto en colores que atraen la atención, teniendo en cuenta los patrones del usuario, es importante comprender el concepto general y adherirse a la armonía en los elementos que se colocarán, para no dispersar la atención en todos los lados del monitor. Un aspecto importante en la microinteracción de los colores en el sitio es la carga semántica y el color emocional utilizado en los elementos de la interfaz. También vale la pena recordar los grupos fríos y cálidos de colores secundarios y las reglas para su uso.

Shot
romain passelandeMicro interacciones y solicitudes como un alivio de la usabilidad
La microinteracción debería ayudar a orientarse en el recurso, sugerir su funcionalidad y enseñar sin dolor a la nueva experiencia del usuario, uno de los aspectos más importantes es la aceleración y la simplificación de los procedimientos previamente largos para lograr una determinada acción, reduciendo el número y la carga de acciones para lograr el mismo resultado.
No a todos nos gusta completar los campos de los recursos encontrados para registrar o ingresar al sitio. Autocompletar ofrece una experiencia de usuario agradable que facilita y acelera la acción diaria. Autocompletar se puede llamar micro-interacción, y el botón usa autocompletar con una solicitud, esta solicitud es uno de los mejores ejemplos, el usuario obtiene satisfacción de sus necesidades gracias a un solo clic de un botón.
Un poco de gamificación en microinteracciones
Las microinteracciones que muestran la importancia de la acción tomada es una forma de mejorar la usabilidad mediante la gamificación. Habiendo demostrado la importancia de la acción tomada, el recurso deja en claro que está desperdiciando tiempo y esfuerzo en algunas acciones o cálculos realizados por el usuario.
Por ejemplo: en nuestro querido e idolatrado Habré, al enviar una carta de confirmación de cuenta al correo, se envía una descarga que indica que la acción
se procesa y se realiza para el usuario, comprender la importancia y los esfuerzos de las acciones del usuario desempeña un papel importante en la formación de opiniones sobre el producto.
Por supuesto, todos entendemos que los formularios Ajax no necesitan tiempo para descargar y enviar un mensaje sobre la carta al servidor.
En el ejemplo a continuación, observamos la misma imagen solo en la página "Configuración del controlador de claves".

En los portales que requieren la introducción de la información necesaria del usuario, vale la pena pedirle al usuario que ingrese los datos mediante la aparición de cuadros de mensajes no intrusivos que describan las mejoras que recibirá el cliente al usar el producto, ya sea la introducción de su geolocalización para ver las próximas exhibiciones de arte contemporáneo.
Este ejemplo es una solicitud útil para el usuario. No obligue al usuario a ingresar información que no desea y, en ningún caso, interrumpa el acceso a la totalidad o la mayor parte de la funcionalidad del servicio. La constatación de que el cliente no está limitado sino que quiere dar más a cambio de un pequeño servicio de su parte será una gran ventaja para formarse una opinión sobre el recurso. Y como saben, la opinión no depende de la cantidad de tiempo dedicado al uso de microinteracciones y la cantidad de buenas y malas experiencias. La formación ocurre desde el punto más alto de conveniencia de usar el recurso y el momento menos agradable de usar el recurso, formando un valor promedio de solo 2 por el parámetro de sensación.
Hábitos de micro interacción
Es importante realizar microinteracciones, especialmente las específicas, a través del hilo del diseño completo, y resolver problemas similares con interacciones ya desarrolladas. El desarrollo de hábitos de usuario debido al uso más frecuente de ciertas microinteracciones afecta favorablemente la experiencia del usuario dentro de su producto.
Fácil animación y expectativas de acción.
Cualquier acción perfecta del usuario debe ser lo más clara y familiar posible, así como las acciones que se realizarán después de que el usuario la complete.
El beneficio es no sobrecargar la atención del usuario, la animación reproducida debe ser más o menos simple y comprensible, sin movimientos innecesarios e incomprensible para las acciones del usuario.
Citando lo anterior, "La animación exitosa debe ser apenas perceptible pero llamar la atención, la duración de la animación no debe durar más de 0.4 segundos".
Un ejemplo de una buena animación comprensible.

Un ejemplo de una animación hermosa, estéticamente agradable, pero sobrecargada y no del todo clara.

Animación
Baptiste BrielConclusión
Jugar con los principios de construcción establecidos en las asociaciones y los principios establecidos de construcción, acciones e interacciones con ciertos elementos.
Cada bagatela es digna de un profundo análisis analítico y lógico en interacción con el usuario, carga emocional, emoción de la información transmitida, indulgencia de las acciones realizadas.
Repitiendo, diré, nos gusta lo que sabemos y lo que entendemos. No importa cuán hermosa sea la interfaz, vale la pena recordar que, en primer lugar, debe ser conveniente, funcional y resolver problemas. Los siguientes pasos en la jerarquía de importancia son el componente estético del producto.