El resumen ha estado recopilando nuevos artículos sobre diseño de interfaz, así como herramientas, patrones, casos e historias históricas desde 2009. Filtrado cuidadosamente una gran cantidad de suscripciones para que pueda actualizar sus habilidades profesionales y resolver mejor las tareas de trabajo. Ediciones anteriores:
abril de 2010-septiembre de 2018 .
Patrones y mejores prácticas.
Bill Chung realizó un estudio de usuario de las pantallas de carga esquemáticas que Facebook había popularizado en su día. Ayudan si muestran la carga en etapas y reducen la incertidumbre de las expectativas, y no solo sirven como trozos. El autor da consejos sobre la animación correcta para ellos.

Aurora Harley habla sobre mejoras significativas en los sistemas de referencia en los últimos años. Ella da consejos razonables sobre su implementación.

Smashing Magazine ha lanzado
el libro de
Adam Silver ,
"Form Design Patterns", sobre técnicas de diseño de formularios. El autor analiza muchos ejemplos típicos. Publican un extracto de él en los formularios de registro.

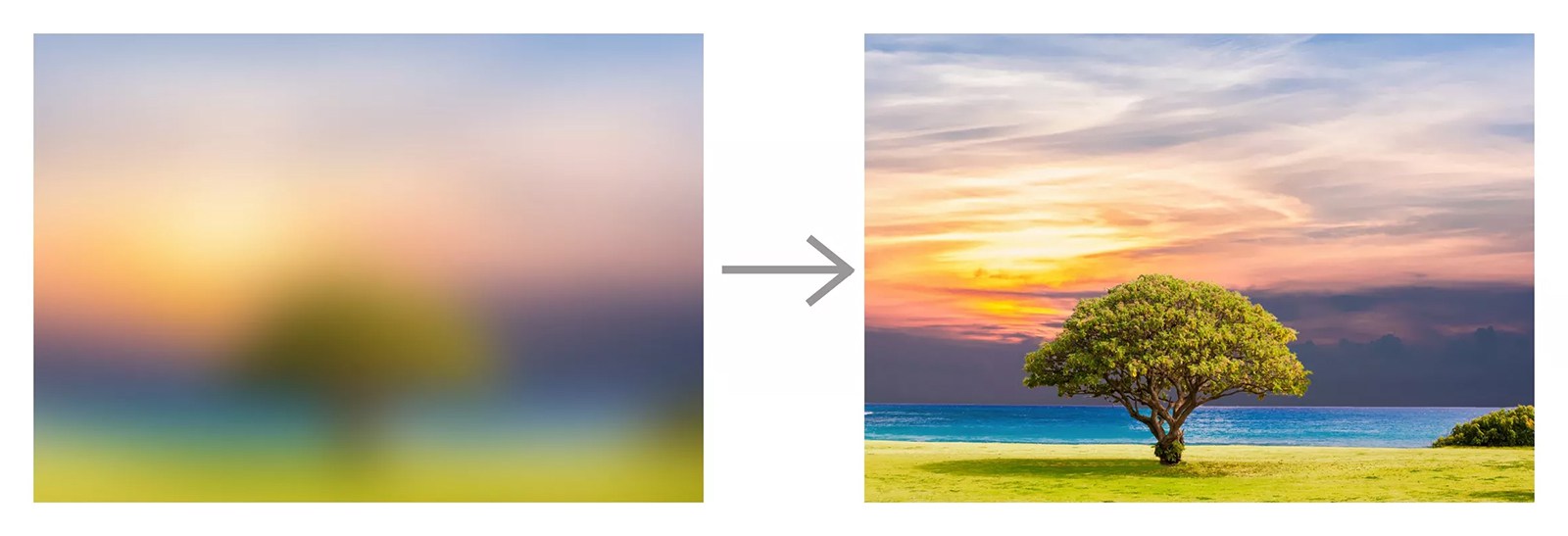
Una nota sobre la implementación de las imágenes de carga "perezosa" en la web de Rahul Nanwani. Muchos empeoran enormemente el trabajo con los sitios, implementando solo una parte de estas prácticas. Como resultado, los usuarios con buena conexión a Internet esperan más tiempo para que se carguen los gráficos.

Vivian Zhang describe un patrón de empujar a un usuario a la acción mediante la animación retrasada de un elemento de la interfaz. Esto ayuda a prestar atención a la funcionalidad, no a descartar todas las posibilidades de una persona a la vez.

Un mini-sitio con una nota sobre la implementación competente de diálogos en interfaces. El mejor consejo es evitarlos siempre que sea posible.

Alexander Handley describe los niveles de detalle de wireframes y scripts.
Michael Berger de Basecamp habla sobre la navegación rápida de productos para usuarios con discapacidades (aunque otros serán útiles). Es similar a la atención en macOS.
Marli Mesibov de Mad * Pow ofrece consejos de diseño de interfaz que ayudan a mantener la salud mental de los usuarios.
Alita Joyce, del Grupo Nielsen / Norman, describe los principios de las buenas micro interacciones en una interfaz.
Investigación del Instituto Baymard
Diseñar sistemas y lineamientos
La parte 5 de la serie de artículos de Nathan Curtis sobre el ciclo de lanzamiento de los sistemas de diseño habla sobre las interdependencias entre los componentes y otras capas de modularidad.

Un screencast de dos horas que demuestra la colaboración de un diseñador y desarrollador de Brad Frost y Dan Mall.
Artículo de acompañamiento .
Artículo explicativo de Jerlyn Jareunpoon-Phillips de Clearleft sobre cómo poner en práctica los sistemas de diseño. Matices útiles del proceso de comunicación con un equipo de producto o cliente.

Rambler actualizó el sitio web de su sistema de diseño Ratio.

Josh Clark también escribe que los artefactos de proyectos intermedios a menudo son inútiles y es mejor enfocarse en el desarrollo del sistema de diseño, incluso en las primeras etapas del trabajo de supermercado.
Tyler Miller muestra cómo puede crear un tema de diseño de interfaz oscuro y describir sus variables.
Las ilustraciones se han convertido en una parte indispensable de la identidad de los productos digitales: están en cada primer servicio. Aún así, en una buena interfaz, todo está ocupado con cosas útiles y no hay mucho espacio para la expresión de la marca, excepto el logotipo, la paleta de colores, los pictogramas y los patrones característicos. Por lo tanto, las ilustraciones son una forma simple y expresiva de hacer alegre y más reconocible. Los especialmente avanzados muestran la unidad de comunicación en textos y animaciones, pero esto es más difícil de lograr. Por lo tanto, no es sorprendente que la mitad de Dribble esté obstruida con imágenes sin interfaz. Recopiló un paquete de historias de compañías famosas que se encontraron.

Jennifer Hom habla sobre trabajar en un nuevo estilo unificado de ilustraciones de Airbnb. Su
entrevista por
cable sobre el mismo tema.

Emma Zhang habla sobre trabajar en un nuevo estilo unificado de ilustraciones de Adobe.

Galería de objetos isométricos para uno de los estilos de ilustraciones más modernos. Con tales herramientas, en seis meses generalmente estará en todas partes.

Joseph Russell estudió aplicaciones iOS que no son de juegos y que han recibido los Apple Design Awards desde 2014. Intentó identificar un común entre ellos. Apretado en algunos lugares, pero útil.
Comprensión del usuario
Un gran ejemplo de la descripción de los trabajos a realizar en función de las situaciones típicas de los maestros.

Kate Moran y Kim Flaherty del Grupo Nielsen / Norman muestran las causas de los mitos tecnológicos y cómo afectan el uso del producto.

Kate Moran y Kim Flaherty del Grupo Nielsen / Norman describen una situación de "remolino" en la que el usuario es absorbido por eventos que distraen, como las notificaciones.
MIT Press ha publicado un libro de diseño inclusivo por su líder en Microsoft.
Extracto de ello .

Arquitectura de la información, diseño conceptual, estrategia de contenido.
El editor A Book Apart ha lanzado un mini libro sobre textos en interfaces. Publican un
extracto de él .

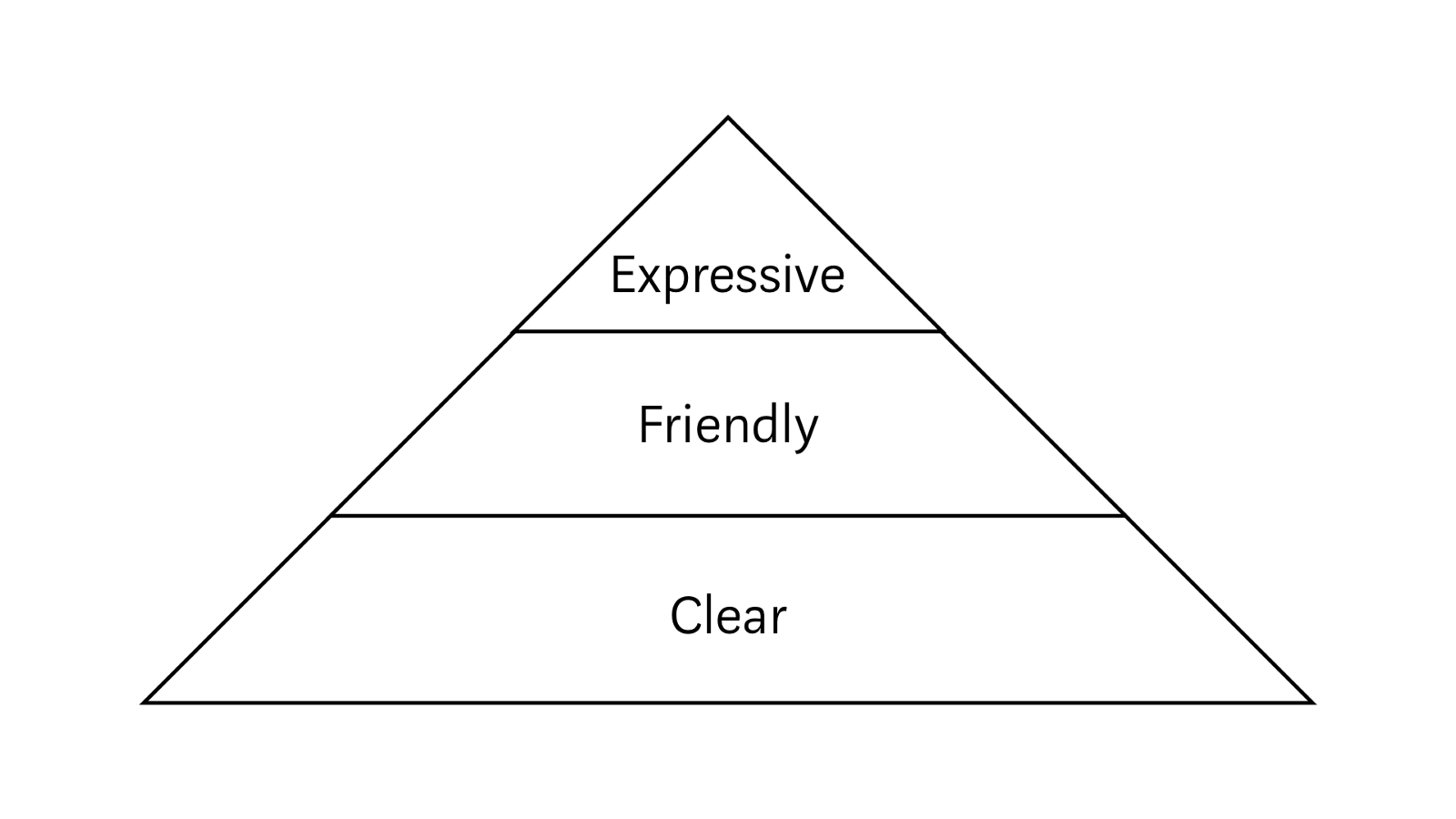
Enfoque sensible de Medium Ben Hersh a los buenos textos en la interfaz. Comparte tres componentes: comprensibilidad, simpatía y emotividad.

Dylan Ortega da consejos sobre cómo escribir buenos textos en la interfaz. Una nota típica pero bien estructurada.
Diseño y diseño de pantallas de interfaz.
La presentación anual de nuevos productos y experimentos de
Adobe MAX 2018 se llevó a cabo del 15 al 17 de octubre en Los Ángeles . Como siempre, un nuevo camión volquete.

La actualización de octubre salió muy apretada, este es el tirón más grande del instrumento. Lo mejor es que puedes crear
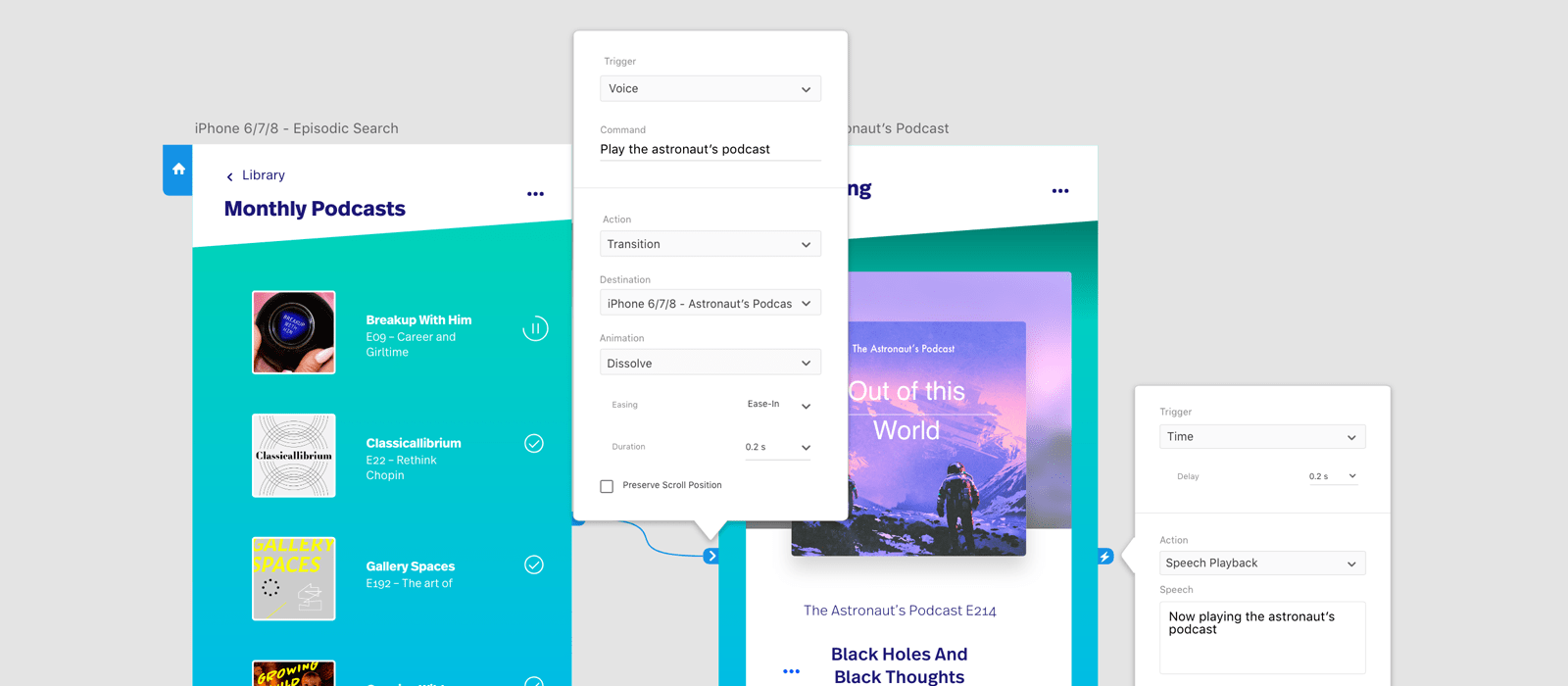
prototipos de interfaces de voz ; El prototipo escucha los comandos y responde con una voz (
compró el servicio Sayspring en primavera ). Figase! Además -
UI Kit para Amazon Alexa .

Los primeros complementos aparecieron. Además de los tipos básicos de Zeplin y aquellos en servicio como Slack y Jira, hay otros de diseño: Overflow, ProtoPie, UI Faces, Rename It.
Otra cosa interesante es la animación automática, cuando la herramienta en sí misma construye una transición entre dos mesas de trabajo con un cambio en el estado de los elementos.
Los caracteres relacionados se pueden actualizar en diseños que los usan cuando se cambia el original. También puede abrir archivos de Adobe Illustrator y exportar a After Effects.
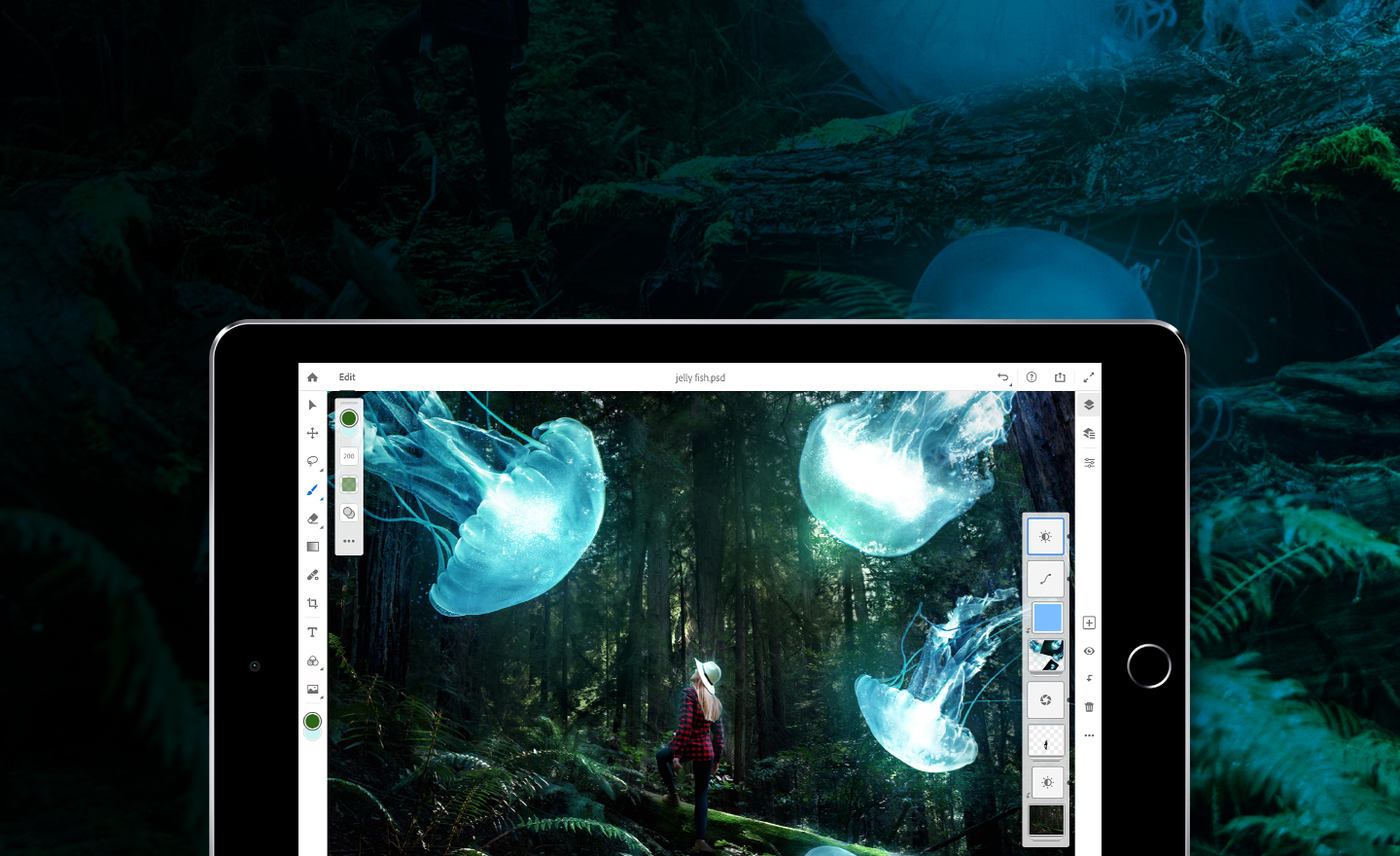
La
versión completa prometida
para iPad ha sido confirmada . Puede trabajar con archivos PSD en una interfaz adaptada. Estará disponible el año que viene.
 La versión principal también ha sido actualizada
La versión principal también ha sido actualizada . Muchas características nuevas, mejoras a la antigua y optimización de la interfaz (por ejemplo, finalmente hay fórmulas matemáticas al establecer tamaños).
TypeKit finalmente ha cambiado de nombre. Y eliminaron muchas restricciones: puede sincronizar al menos las 14,000 fuentes en una computadora, no hay diferencia entre el uso en una computadora y en la web, se eliminan los límites de vistas y dominios en la web.

Otros productos
- After Effects con un montón de buenas características.
- Illustrator con toneladas de mejoras en la interfaz y los objetos.
- InDesign facilita el reflujo al cambiar el tamaño de una página y selecciona automáticamente la imagen de recorte correcta.
- Proyecto Aero para dibujar en realidad aumentada.
- Project Gemini , una herramienta de dibujo para iPad.
- Character Animator CC atornilló los logros de las espectaculares demostraciones del año pasado con una rápida superposición de estilos ilustrativos en los personajes.
- Dimensión 2.0 para usar objetos 3D en imágenes bidimensionales.
- Premiere CC se centró en video bloggers.
Las actualizaciones ya han llegado a través de Creative Cloud.
Todas las apariciones en video .
Aunque muchos con un dedo meñique asombrado corregirán el monóculo mirando desde las alturas de sus Higos y Bocetos, Adobe es una empresa importante en el mercado, por lo que probablemente usará algunos de sus productos. Es una pena que un profesional no esté interesado en lo que sucede con las herramientas de diseño, porque Adobe hace una cantidad increíble de artilugios innovadores.
Figma
Ha aparecido una
característica poderosa para trabajar con un grupo de objetos repetidos cuando se pueden cambiar simultáneamente.
Lea también la
Guía de inicio de API de TIDAL
Daniel Hollick Beginner . Conexión paso a paso a los diseños y su análisis.
Framerx
Lachezar Petkov examinó los
matices de trabajar con la herramienta .
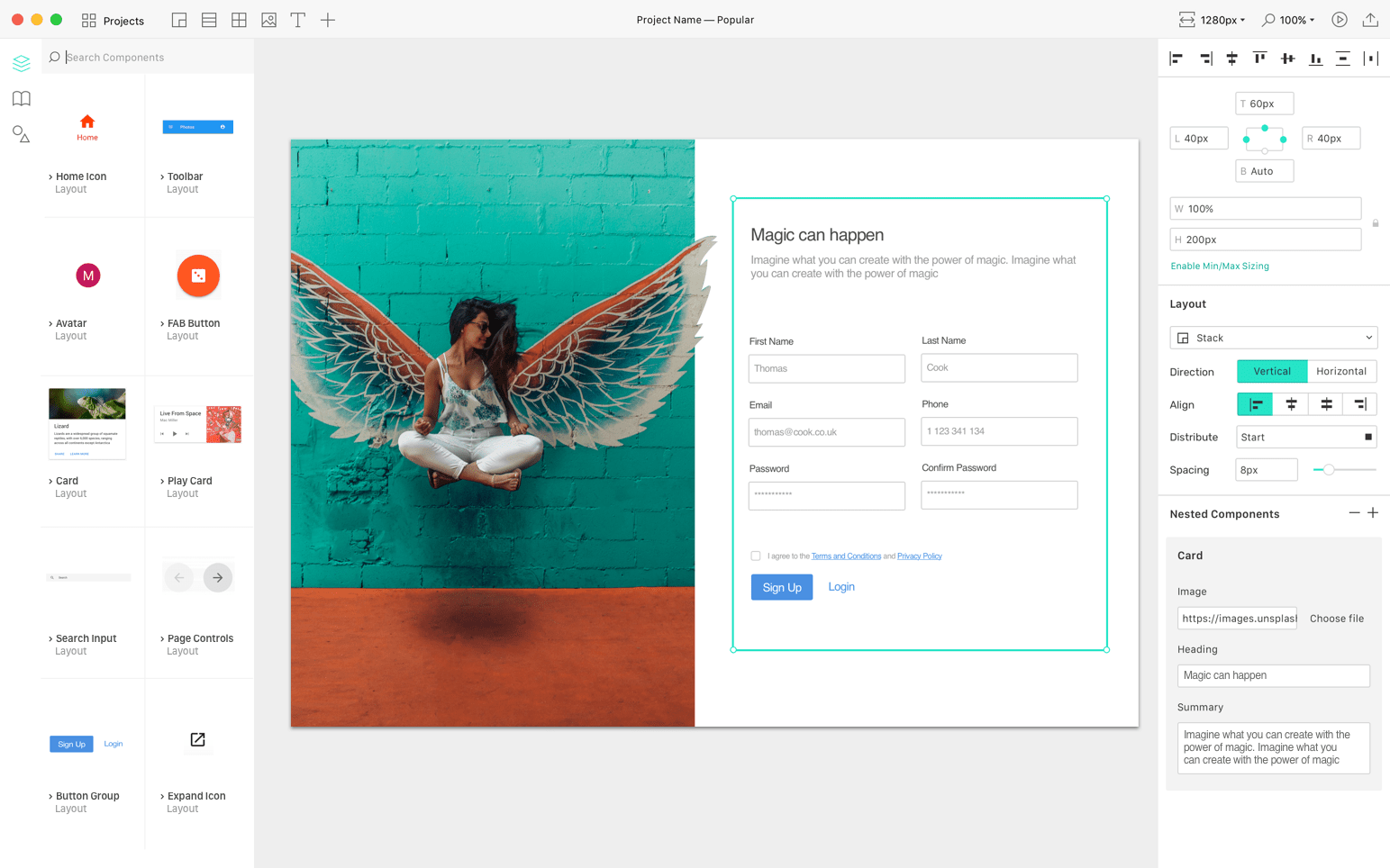
Una herramienta experimental de diseño de interfaz en línea que también promete un enlace a los componentes reales del sistema de diseño en React, Angular y Vue.

Modulz
Colm Tuite comenzó a
recolectar dinero para su marco de trabajo para crear sistemas de diseño , sobre los cuales escribió varias veces en el resumen (
artículo adjunto ). El dinero fue dado.
Una herramienta simple para Mac le permite insertar un prototipo interactivo en el marco de su teléfono y obtener videos para un sitio promocional.
Una herramienta de diseño experimental de Florian Schulz. En su
artículo de portada más genial, habla sobre sus principios de trabajo . Ratio se basa en tokens y los usa de una manera bastante avanzada (por ejemplo, puede conectarlos desde una herramienta de terceros).
Salió una actualización, aunque fácil. Puede importar diseños de Figma, hay un tema oscuro.
UXPin
En los prototipos, aparecieron
variables generales que pueden usarse en diferentes pasos (por ejemplo, el nombre de usuario ingresado en el formulario).
La herramienta promete exportar diseños de Sketch, Adobe XD y Photoshop a aplicaciones web progresivas.
Flujo web
Se agregó una
herramienta para trabajar con CSS Grid .
Bosquejo
Consejos de Dmitry Bunin para usar estilos de texto en Sketch 52 .
Prototypr lanzó una cronología de actualizaciones para las herramientas de diseño; ahora hay un archivo para el último año.

La editorial A Book Apart ha lanzado un libro de la impresora principal Adobe.

Investigación y pruebas de usuarios, análisis
Kie Watanabe de HubSpot da consejos sobre cómo entregar resultados de investigación de usuarios al equipo de producto y a quienes toman las decisiones. Vista de sistemas explicativos.

Memo de la entrevista de usuario de Kara Pernice del Grupo Nielsen / Norman. Suficientemente detallado para una revisión.

Selina Parmar de Deliveroo habla sobre métodos de investigación personalizados para diferentes tareas en la empresa.
Meghan Wenzel comparte su experiencia construyendo el proceso de investigación UX en la empresa desde cero.
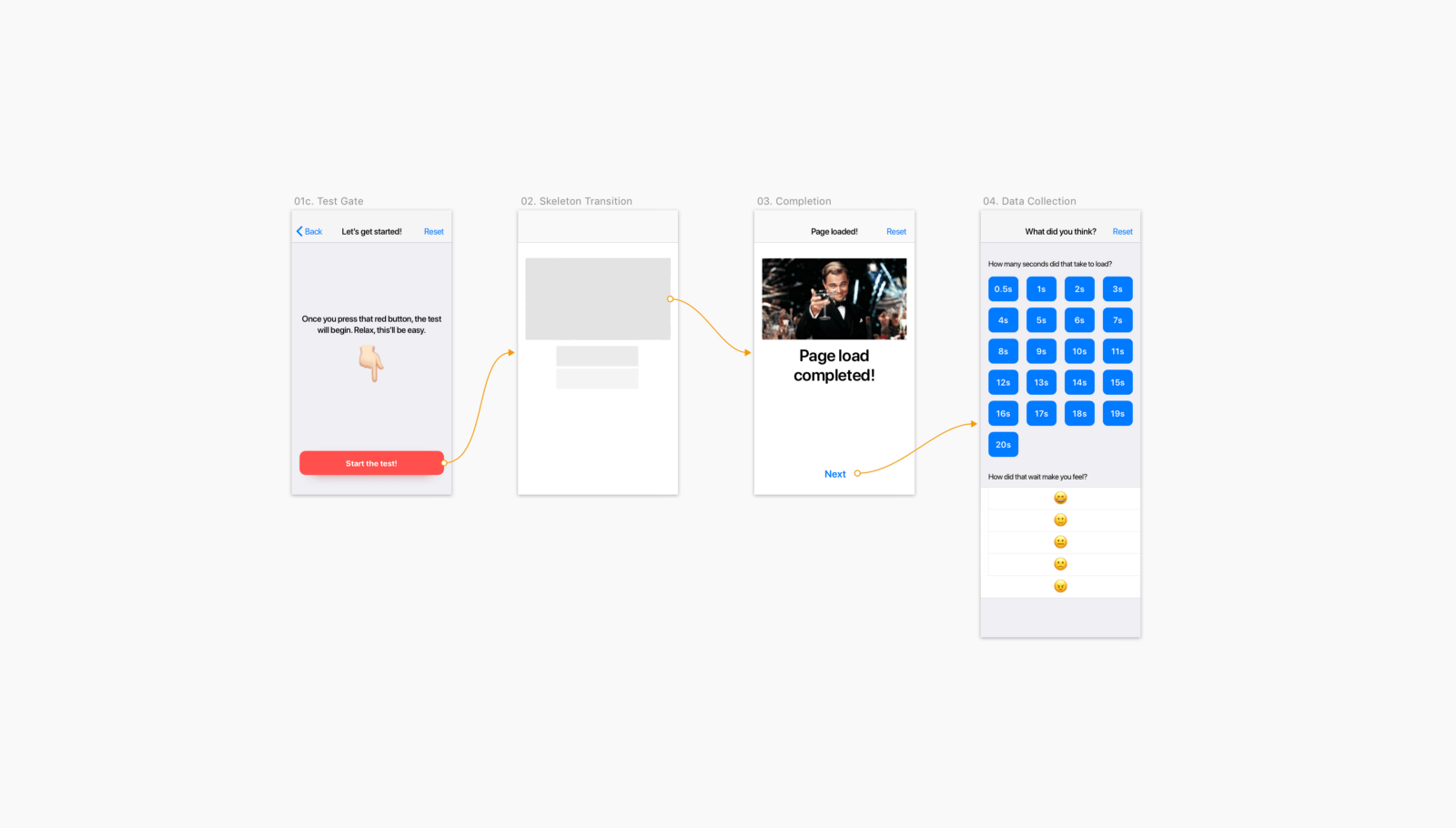
El servicio le permite entrevistar a los usuarios del sitio. En la entrada - calificación a través de emoticones (en una escala de 5), es posible hacer preguntas adicionales.
Programación visual y diseño en el navegador.
Extracto del capítulo 6 del libro de
Matej Latin "Ritmo en la tipografía web", dedicado al ritmo en la tipografía web.
Nuevos guiones
Funciones CSS para diseño
Métricas y ROI
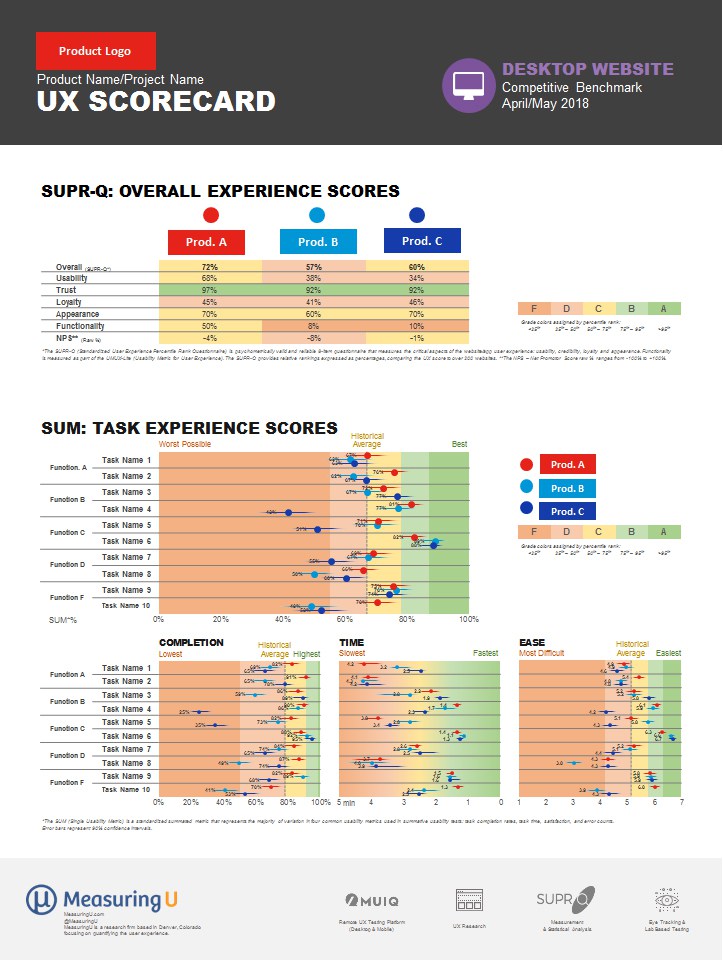
Jeff Sauro describe el enfoque de un cuadro de mando resumen de estado UX en un producto. Esta es una gran herramienta visual para rastrear la "salud" del diseño y seleccionar puntos de aplicación para los esfuerzos del equipo de diseño.

Dave Malouf reflexiona sobre ROI DesignOps. No hay formas simples (y no el hecho de que sea necesario), pero puede evaluar la madurez a través de algunos indicadores simples.
Estrategia y gestión de UX
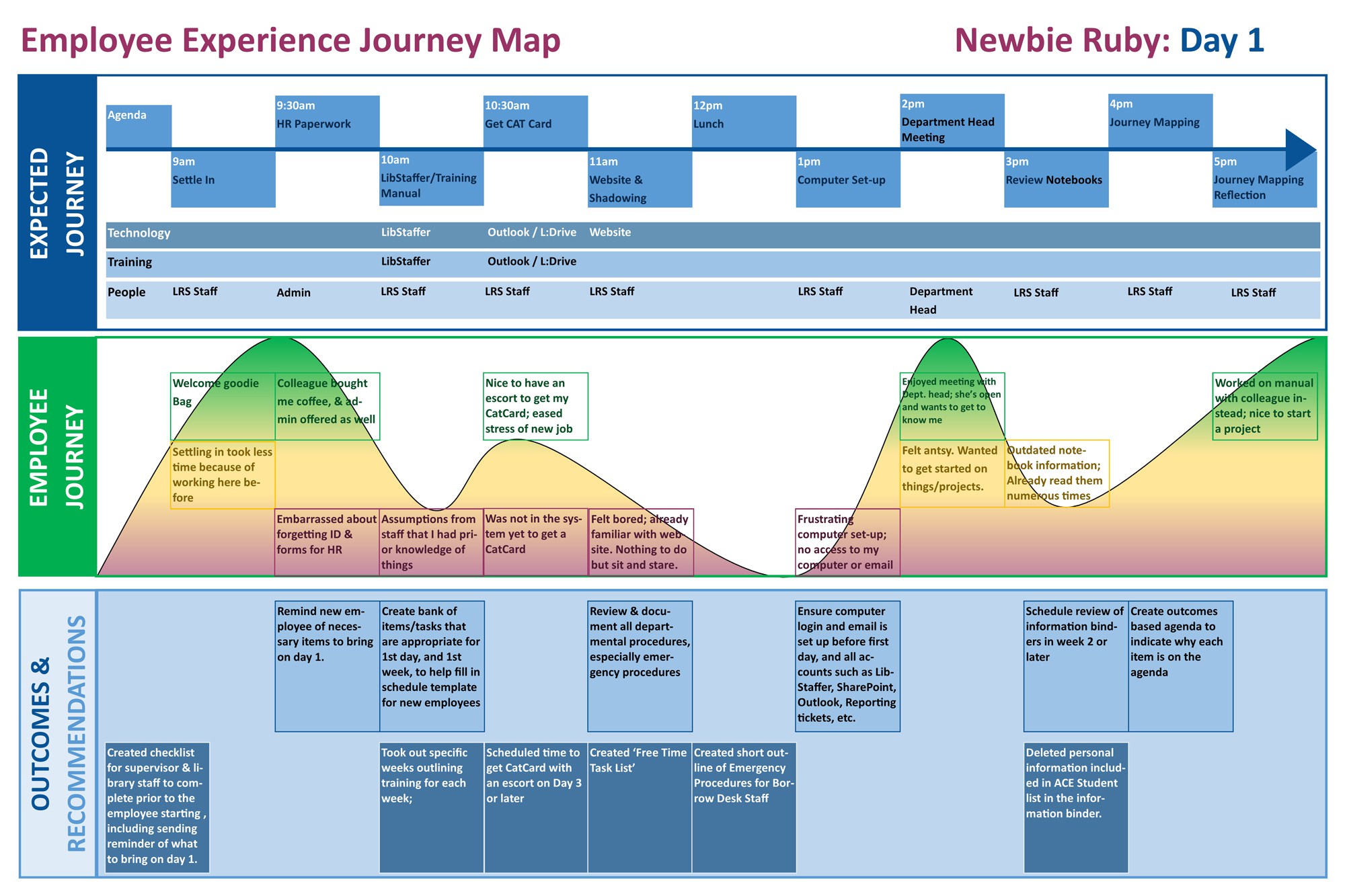
Hannah McKelvey y Jacqueline L. Frank hablan sobre cómo usaron el mapa de viaje del cliente para conocer a nuevos empleados en la biblioteca. Esta tarea es interesante e importante en sí misma, por lo que el artículo es doblemente útil.

Karl Fast escribe sobre tres roles de diseño en las empresas modernas: integración, transformación y evolución. Una mirada sensata a las tareas de un gerente de diseño.
Hoja de datos del formulario de comentarios de diseño de Jes Kirkwood.
Aimee Quantrill de Deliveroo habla sobre los días regulares de colaboración de contenido en los que participan muchos de los empleados de la compañía.
Diseño del modelo de madurez en equipos de sitios gubernamentales de Margot Lagendijk y Charlotte van Lijnden. Construido sobre el principio de una carta de radar.
Columna UXmatters sobre cómo vender una estrategia UX a los altos directivos. En el artículo, una buena separación de los dos conceptos de este término es una estrategia de cambio organizacional para el lanzamiento de buenos productos y un plan de trabajo para un producto específico.
Interacción del equipo
Rob Hunt de Deliveroo describe un enfoque informal de equipo de diseño que alienta a los colegas a compartir su estado de trabajo actual para que todos estén actualizados.
Diseños y plantillas de versiones del sistema para diseñadores de Sympli. Fue anunciado el año pasado, ahora está disponible para todos.
Otro servicio para almacenar diseños en un equipo. Es cierto, no es particularmente útil: solo una galería sin especificaciones e incluso descripciones.
Hace la empresa nacional Scada .
Otro servicio de versiones de diseño.
El servicio ayuda a almacenar la documentación del diseño del proyecto, desde los requisitos entrantes y los casos de uso en una amplia variedad de variaciones hasta diseños y otros resultados visuales.

Metodologías, Procedimientos, Estándares
Michael Hendrix de IDEO respondió a una crítica al pensamiento de diseño que ha existido mucho en los últimos años. Con razón, observa que esta es una de las metodologías que siempre se pueden usar incorrectamente.
Casos
Maple Kuo habla sobre el rediseño de parte del servicio de análisis Firebase de Google.
Heavyweight Design Studio habla sobre el rediseño del servicio holandés para contadores KeesdeBoekhouder.
La historia
JR Raphael ha recopilado capturas de pantalla de las primeras versiones de productos clave de Google.
Tendencias
Estadísticas del mercado (tercer trimestre de 2018)
0.1%
crecimiento mundial de las ventas de computadoras1,6%
ventas de teléfonos inteligentes en RusiaDiseño Algoritmico
Fred O'Brien describe el estado actual de los diseñadores de sitios utilizando el diseño algorítmico. Habló con los creadores de muchos de ellos o citó sus opiniones sobre el tema.

Interfaces de voz
Raluca Budiu y Kathryn Whitenton continúan una serie de investigaciones de interfaz de voz de Nielsen / Norman Group. Examinaron las expectativas de los usuarios del asistente inteligente ideal y las compararon con los productos existentes de acuerdo con varios criterios. Comida muy interesante para elegir direcciones de desarrollo.

Noticias
Las habilidades de Alexa pueden interactuar entre sí .
Un análisis relativamente sensible de las características de diseño de las interfaces en la cadena de bloques. La mayoría de los artículos sobre el tema adolecen de una falta de especificidad, aquí al menos una buena descripción de los matices clave.
El concepto de navegación entre aplicaciones móviles debido a su unión al espacio físico: esto le permite hacer transiciones entre ellas más cerca de los objetos del mundo real.
Para el desarrollo general y profesional.
El año pasado, tuvo lugar el estreno de un documental sobre la Escuela de Diseño Ural en la URSS. Ahora está en línea. Ahora
en continuación de la escuela de Leningrado .
Los autores publican un video de cinco años durante todo el otoño. Casi todos los videos están disponibles para inscribirse en el curso.
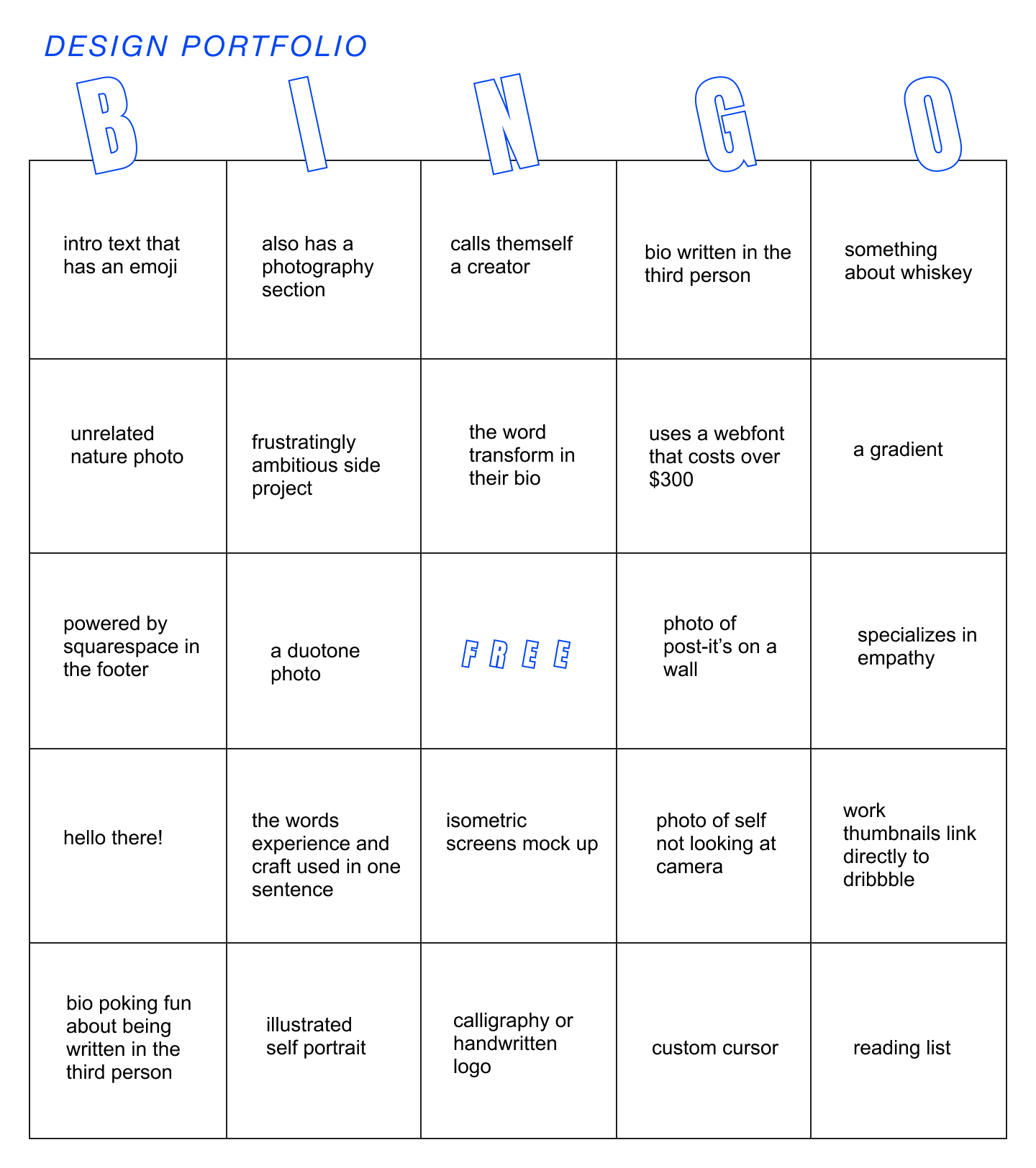
Beccah Erickson ha creado una plantilla de bingo de mierda para carteras de diseñadores.

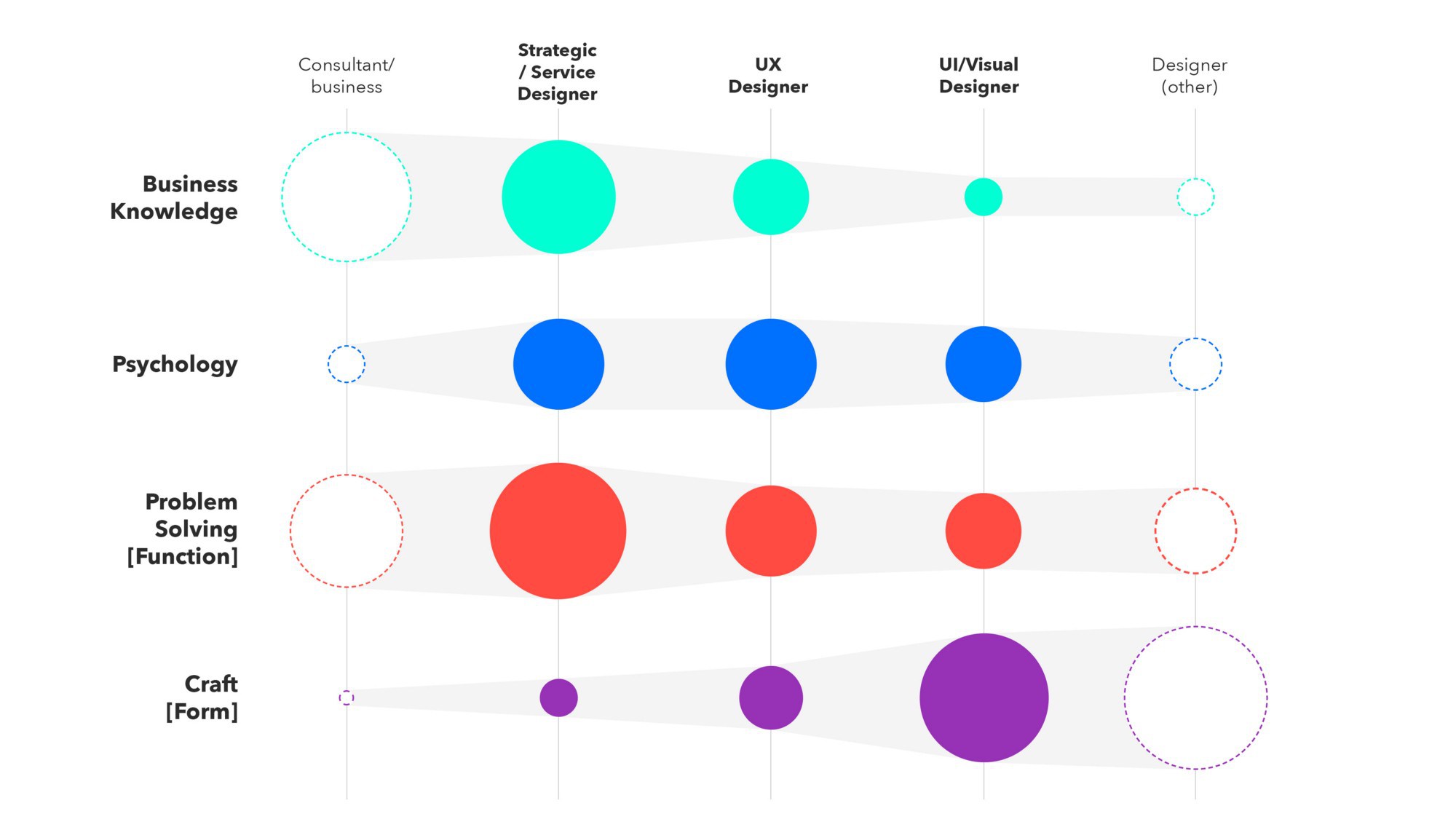
Una forma interesante de describir las habilidades de un diseñador de productos de Anish Joshi.

Personas y empresas de la industria.
Blog del equipo de diseño de bolsillo. En el primer artículo, Tony Murphy habla sobre los
objetivos del rediseño del producto y los principios de diseño que yacen en él.

Suscríbase al resumen en Facebook , VKontakte , Telegram o por correo ; allí aparecen nuevos enlaces cada semana. Gracias a todos los que comparten los enlaces en el grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov y Anton Oleinik.