
Del traductor
Hola Estoy haciendo esta traducción porque recientemente comencé a tratar con Shape en Android, decidí hurgar en
material.io , y encontré esta colección de consejos de uso allí. Me pareció interesante, útil e informativo, así que decidí compartirlo con el segmento ruso de desarrolladores de aplicaciones móviles.
Me parece que este tema es bastante importante, porque el uso de diferentes formas para los elementos de la interfaz hace que la aplicación sea más interesante y quizás incluso más seria.
Cuando el usuario ve alguna implementación no estándar (dentro de lo razonable, por supuesto) de elementos de interfaz ordinarios, esto llama la atención. Además, inconscientemente, el usuario de dicha aplicación comprenderá que el desarrollador no solo arrojó componentes en el editor, sino que se acercó con creatividad y se le ocurrió algo propio.
Espero que pueda beneficiarse de lo que lee y posiblemente mejorar la calidad de sus aplicaciones.
Tabla de contenidos
Introduccion
Los elementos de la GUI de estilo de diseño de materiales pueden tomar muchas formas. Las formas personalizadas de elementos atraen la atención de los usuarios, hacen que su producto sea más expresivo y mejoran la impresión de uso.
Formas de elementos
Por defecto, en Material Design, todos los elementos son rectangulares con esquinas redondeadas (4dp). Su forma se puede cambiar ajustando los siguientes parámetros:
- El grado de redondez de las esquinas.
- Angularidad
Por lo tanto, puede cambiar ligeramente la forma del elemento o hacerlo completamente diferente.

Personalización de la forma estándar de elementos de diseño de materiales.
Solicitud
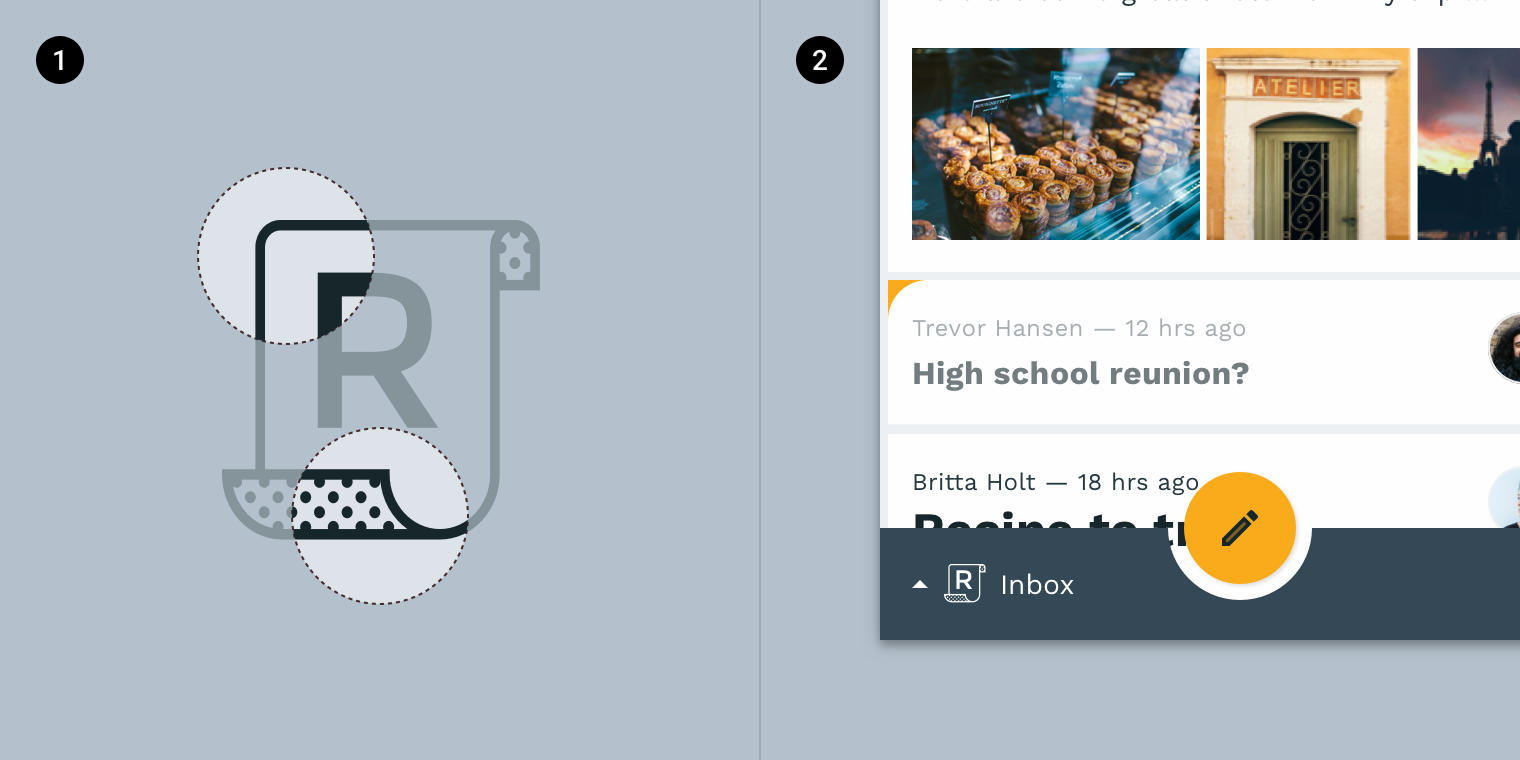
Énfasis
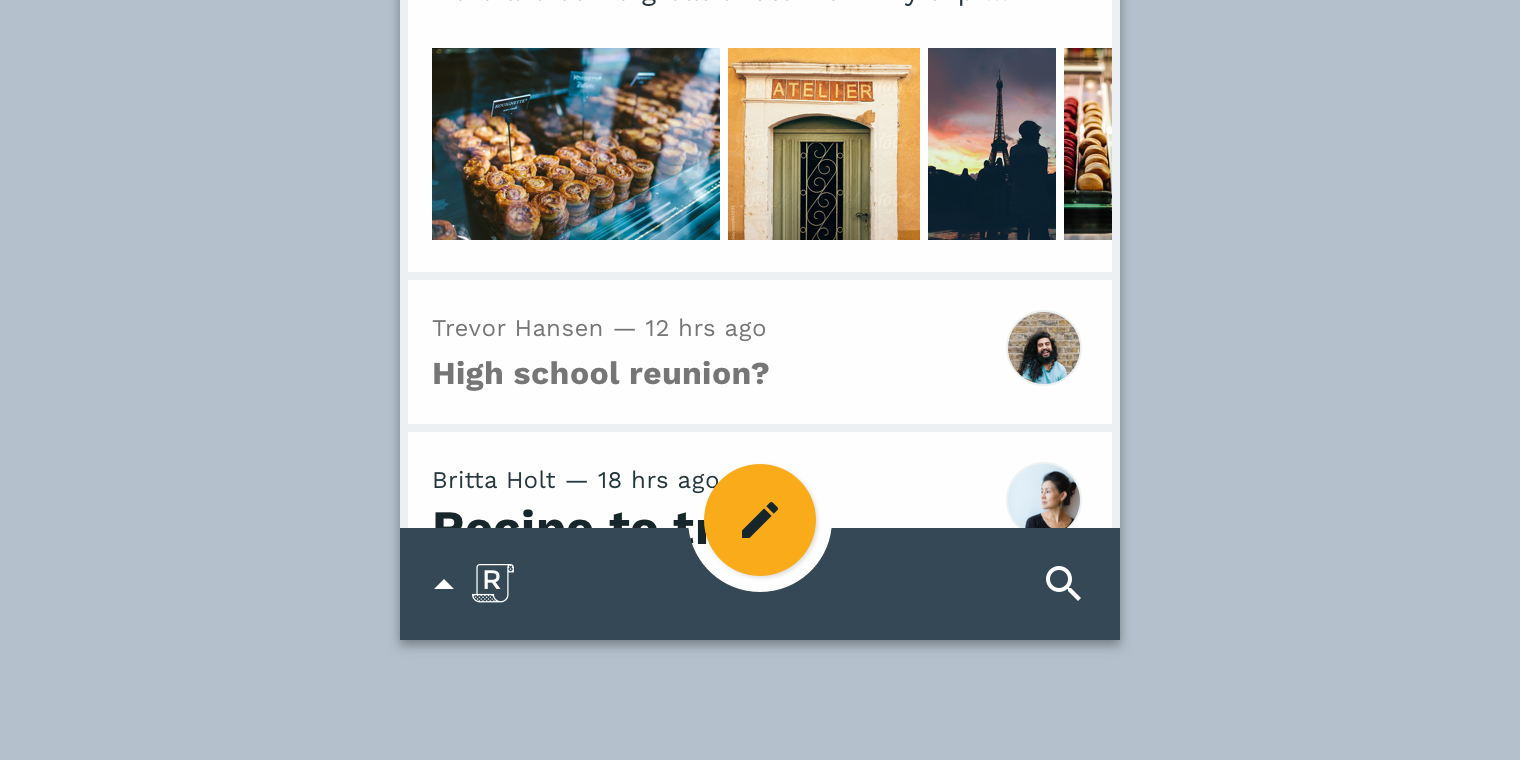
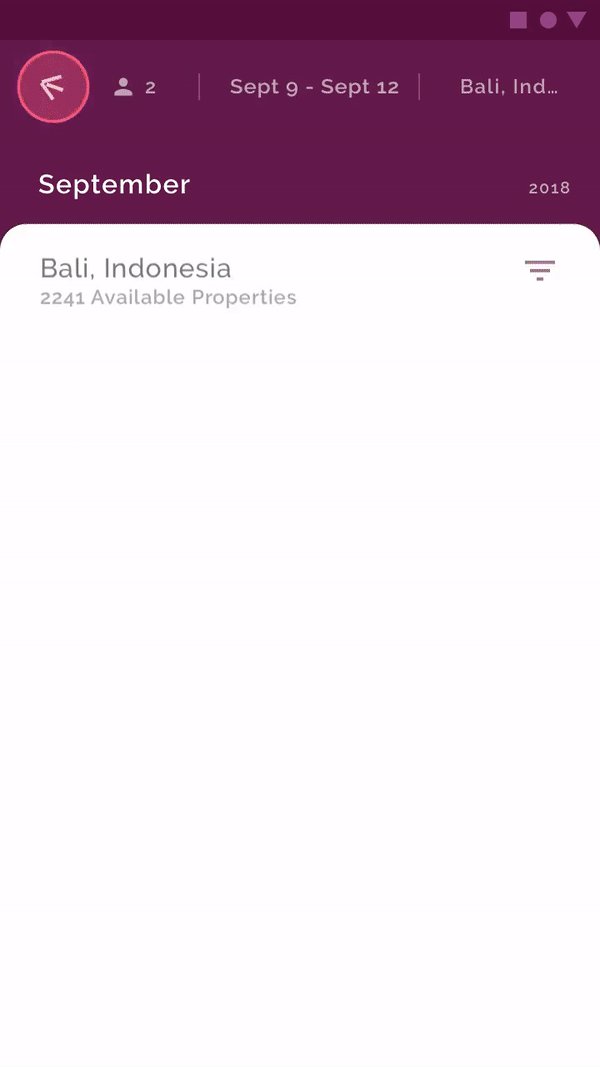
Dado que la caracterización única de los formularios los hace destacar en la pantalla, pueden enfocar la atención del usuario en sus diferentes partes.

Esta combinación de un botón redondo y un panel inferior redondeado se destaca contra el fondo de elementos rectangulares ordinarios ubicados en cualquier lugar de la pantalla.
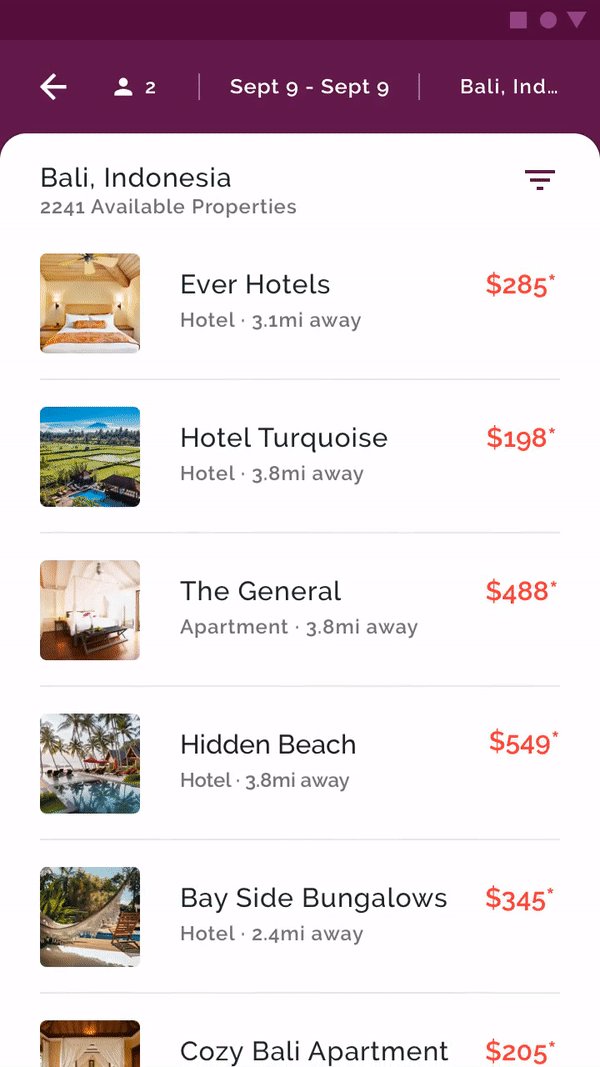
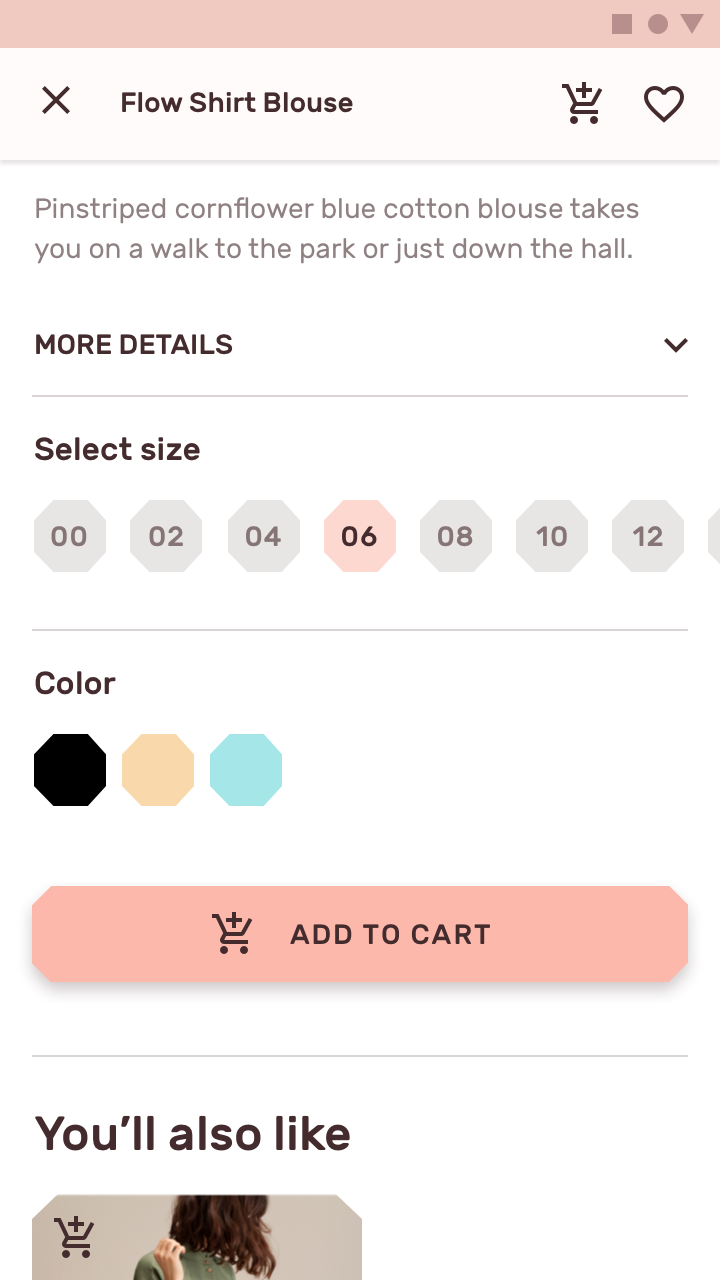
Identificación del artículo
Los formularios brindan a los usuarios la capacidad de identificar elementos de la interfaz por significado, para adivinar su propósito.

Puedes adivinar el propósito de estos insertos por su forma.
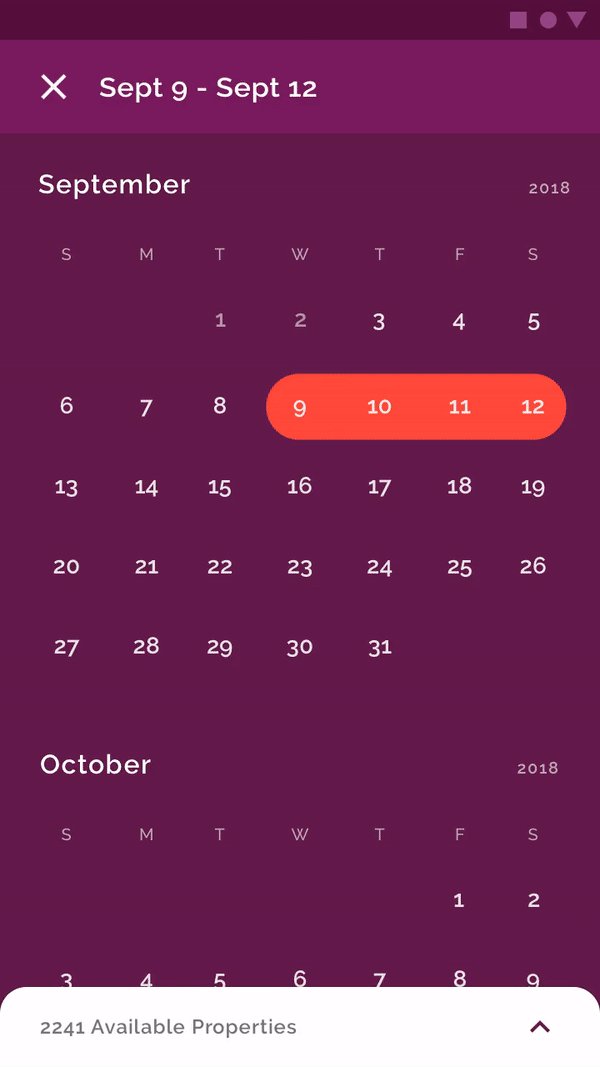
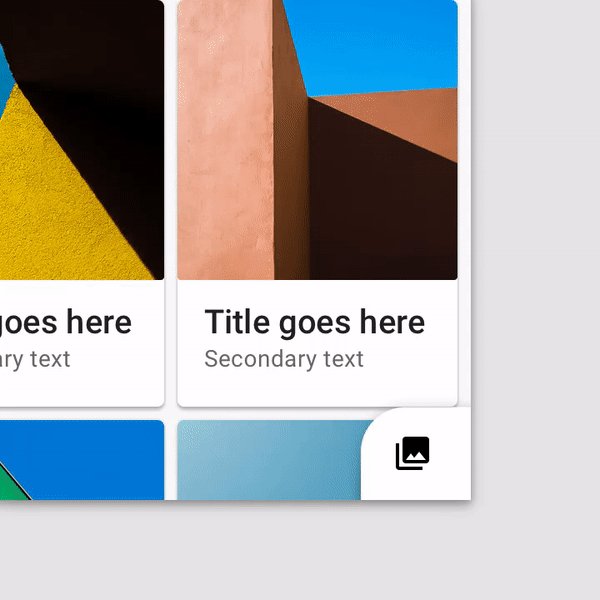
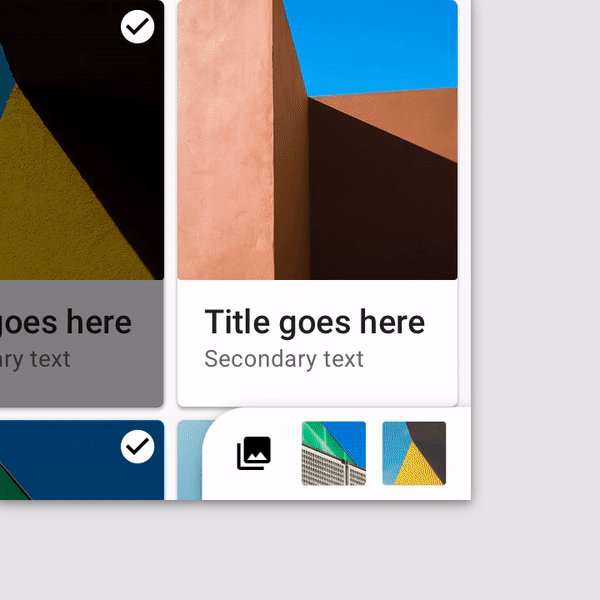
Pantalla de estado
Puede mostrar el cambio de estado de los elementos mediante formularios. Cuando use un formulario para mostrar un cambio de estado, use el mismo formulario cada vez que desee mostrar un cambio de estado.

El elemento cambia parcialmente su forma para mostrar la selección.
Marca
Para darle a su marca un estilo visual reconocible, use formularios en combinación con otros métodos de personalización (como el color). Pequeños cambios contextuales en los formularios en toda la aplicación mejorarán la impresión de uso.

El uso adecuado de las formas de los elementos en la aplicación ayuda a mejorar la impresión de su uso.
Exhibición de formularios
Las formas alteradas son especialmente claramente visibles cuando su contorno contrasta con el fondo. Por defecto, Material Design usa sombreado para enfatizar el contorno de las formas. Se pueden usar otras formas de resaltar formas (como el color o la transparencia) en combinación con la sombra.

| 
|
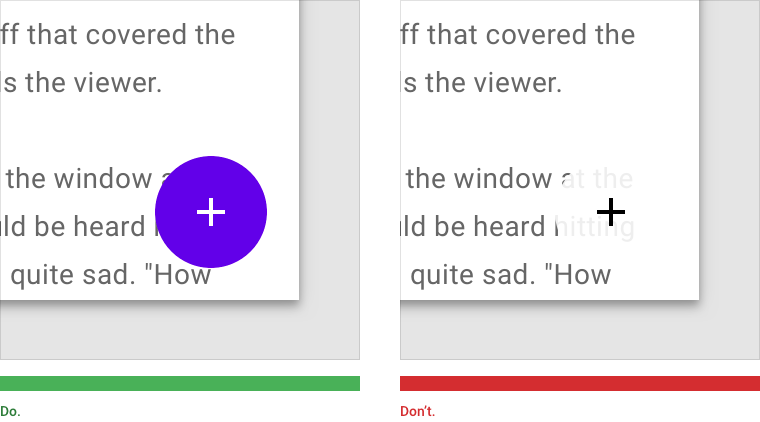
Como hacer
El color de relleno del botón contrasta con el fondo, haciendo que la forma del botón sea notable.
| Como no hacerlo
El fondo translúcido del botón y su color perjudica la visibilidad de su forma.
|
La relación entre los elementos.
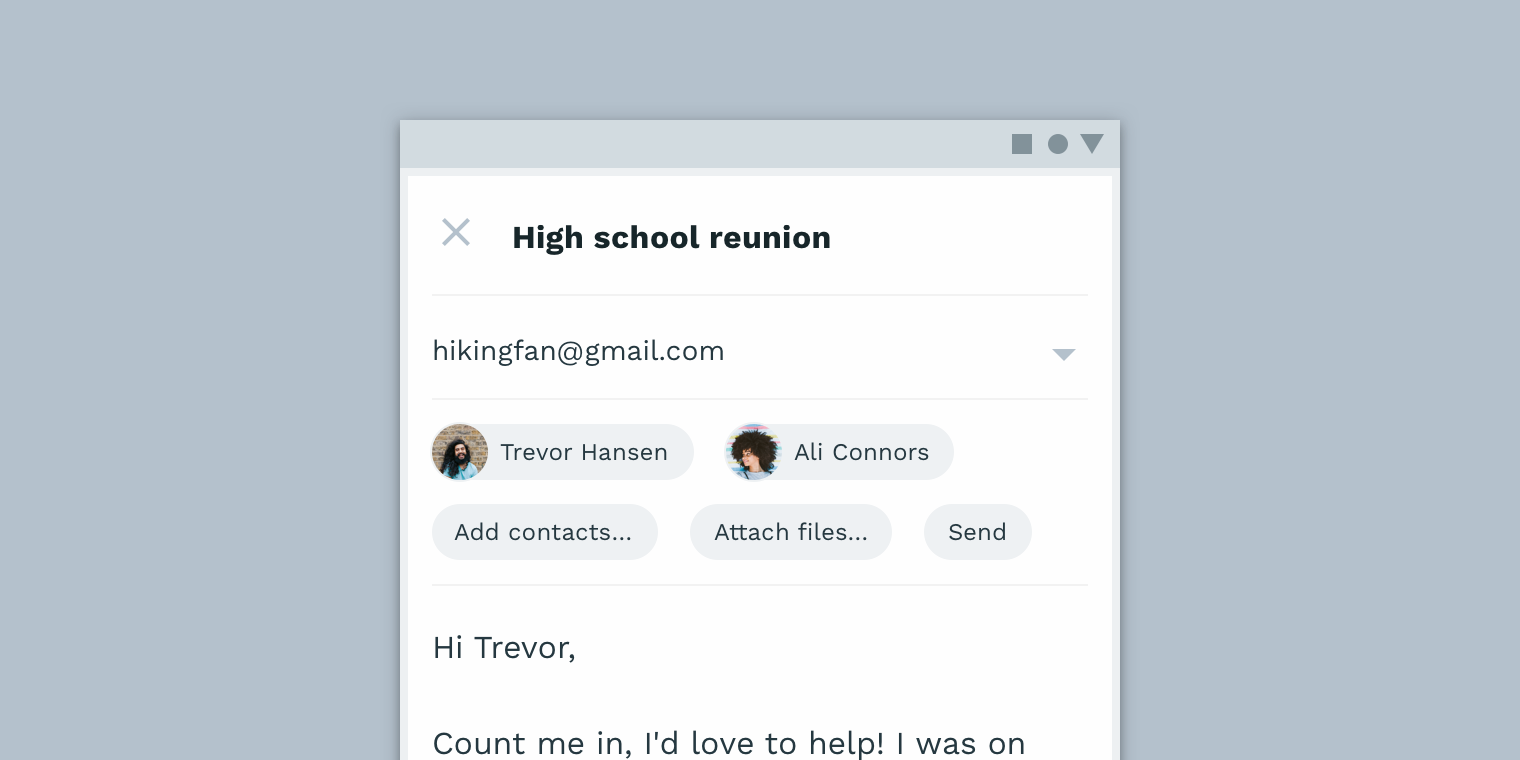
Los formularios se pueden usar para reflejar las dependencias entre los componentes de la interfaz. El texto o los íconos pueden ayudar a fortalecer la carga semántica, pero solo si la forma del elemento indica claramente qué forma de pensar.
 Como hacer
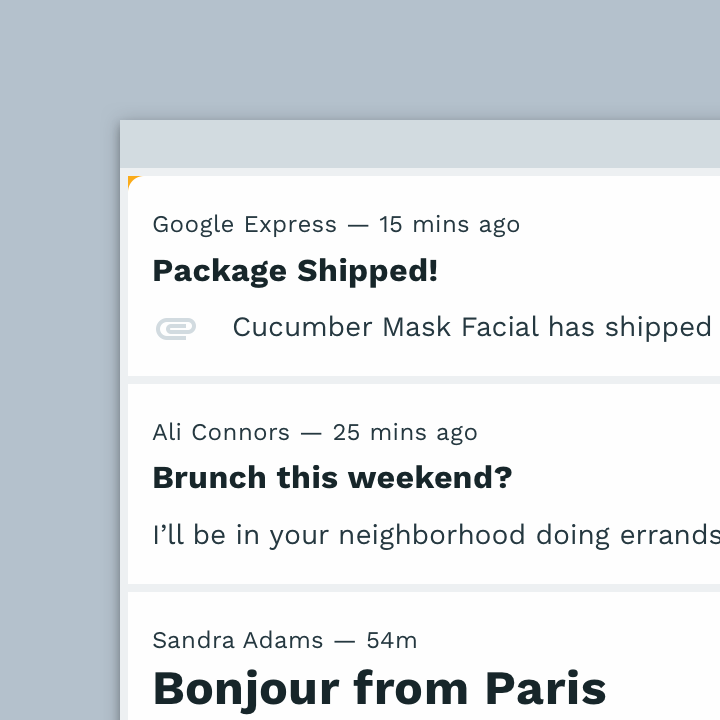
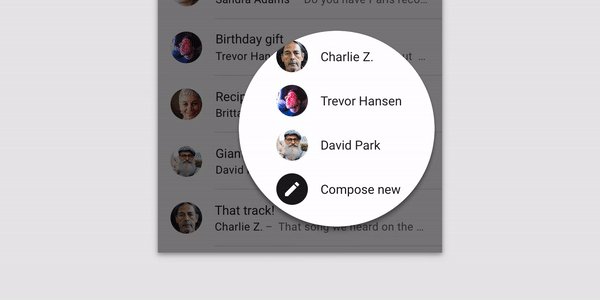
Como hacerEl menú desplegable tiene un ángulo puntiagudo, similar a una flecha que apunta a una navegación
panel, que demuestra la relación entre los dos componentes.
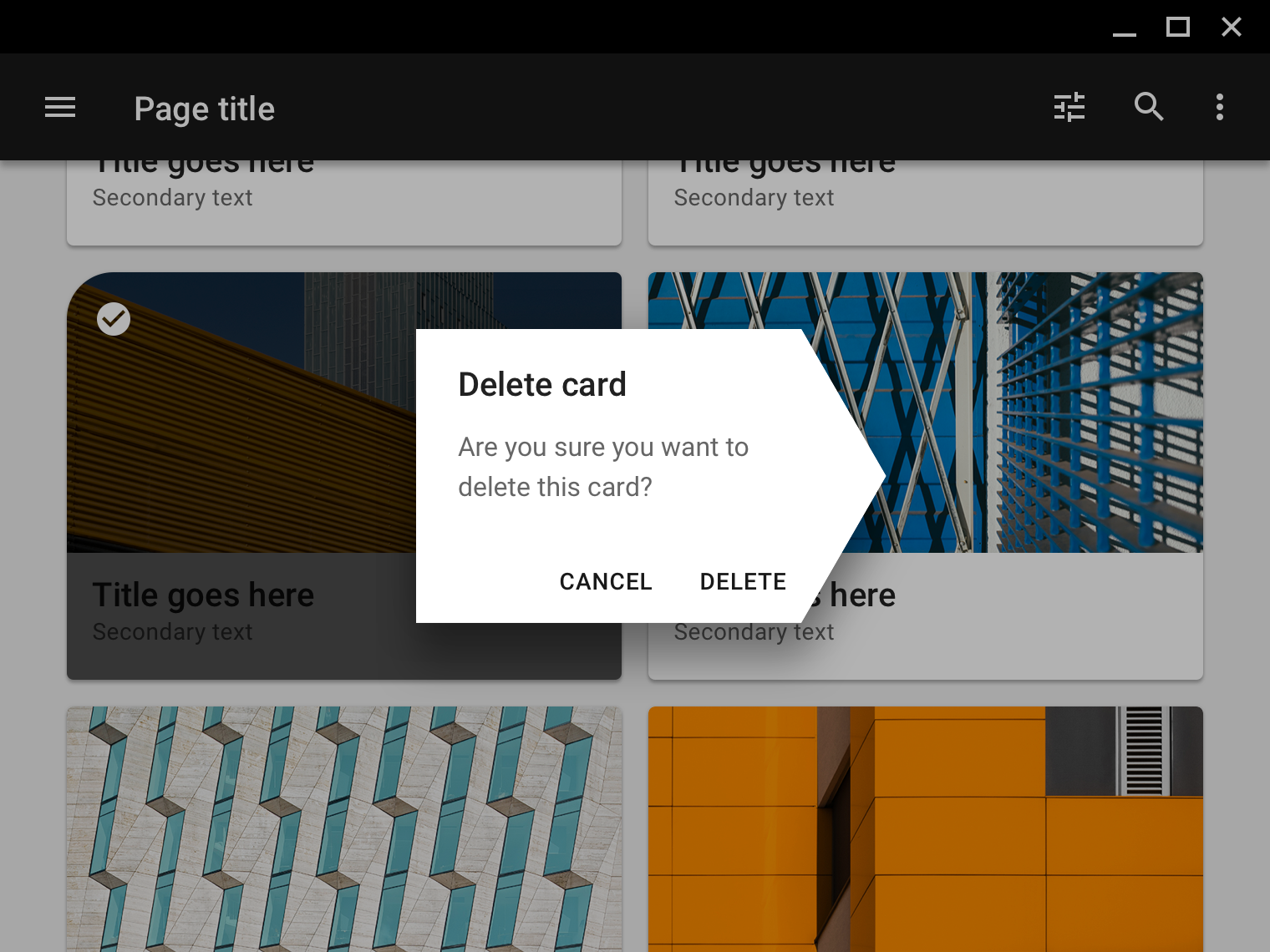
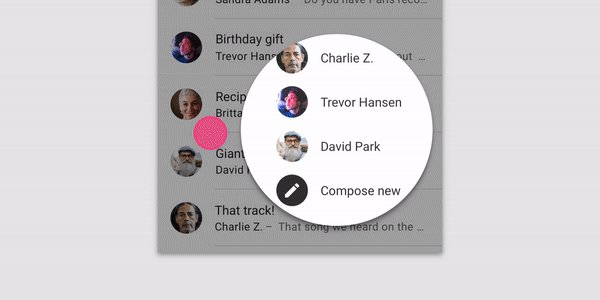
 Como no hacerlo
Como no hacerloNegarse a usar el formulario si cree que crea una representación ambigua. El botón cancelar implica un regreso a la etapa anterior, mientras que su forma, similar a la flecha "Adelante", crea la falsa impresión de que el botón lleva al usuario a la siguiente etapa.
La necesidad de cambiar de forma
Las formas de los componentes afectan la experiencia del usuario. El grado de necesidad de cambio de forma depende de los siguientes factores:
- Cuánto depende un componente de otro componente
- ¿El componente está limitado a requisitos ergonómicos?
 Como no hacerlo
Como no hacerloNo utilice formularios que hagan que los componentes sean completamente irreconocibles.
 Como no hacerlo
Como no hacerloNo utilice formularios que impidan la interacción del usuario. Este botón tiene un área de clic demasiado pequeña.
 Como no hacerlo
Como no hacerloNo utilice formularios que hagan que los componentes sean completamente irreconocibles. Estos botones tienen la misma forma con las inserciones de arriba. Debido a esto, se hace difícil distinguir un componente de otro.
Jerarquía de formas
Los formularios pueden llamar la atención sobre elementos importantes de una interfaz y mostrar relaciones entre componentes.
Desarrollo de la jerarquía
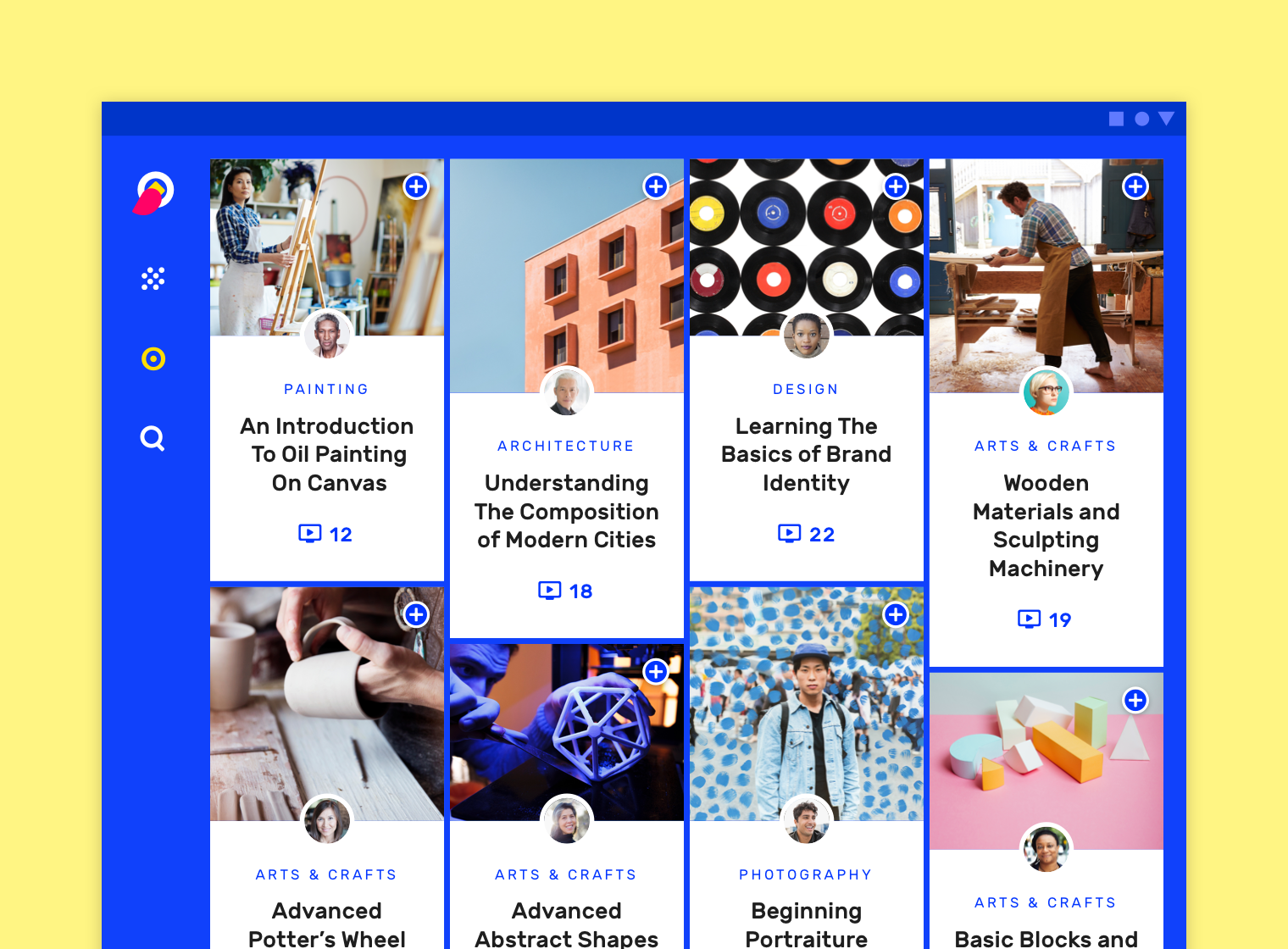
Formas únicas
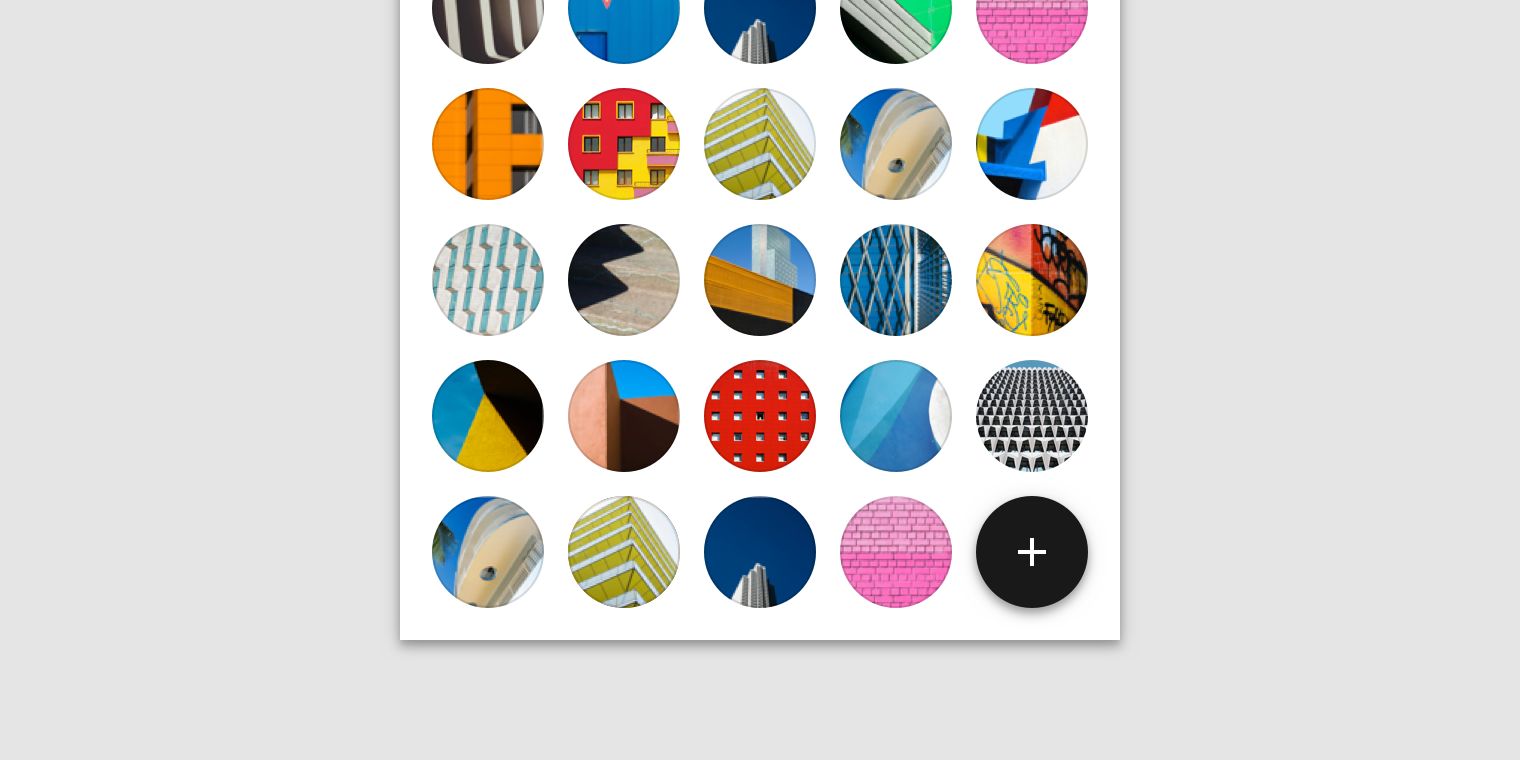
Los componentes con formas únicas se destacan del resto de los elementos, el contenido y la interfaz en su conjunto. El formulario enfatiza su importancia y atrae la atención del usuario.
 Como hacer
Como hacerHaga que las formas de los componentes contrasten con el entorno. La forma redonda de este botón lo hace destacar sobre el fondo de elementos rectangulares, mientras que el negro contrasta con un fondo blanco.
 Como no hacerlo
Como no hacerloUn elemento es más difícil de distinguir de otros si tiene la misma forma. Es difícil notar este botón debido a que se encuentra entre los elementos con la misma forma.
Relaciones de elementos
Conexión de elementos mediante formularios
Las formas de los elementos pueden ayudar al usuario a comprender cómo están relacionadas.
Mismos elementos
La forma idéntica de los elementos indica su interconexión y significado general.
Artículos relacionados
Si uno de los elementos complementa al otro, pero no es una copia exacta del mismo, esta relación puede expresarse en forma. Por ejemplo, una esquina afilada de una forma puede simbolizar una flecha que apunta a un elemento relacionado.
Elementos no relacionados
Usando figuras, también puede enfatizar que los elementos no están conectados entre sí y funcionan por separado.

| 
|
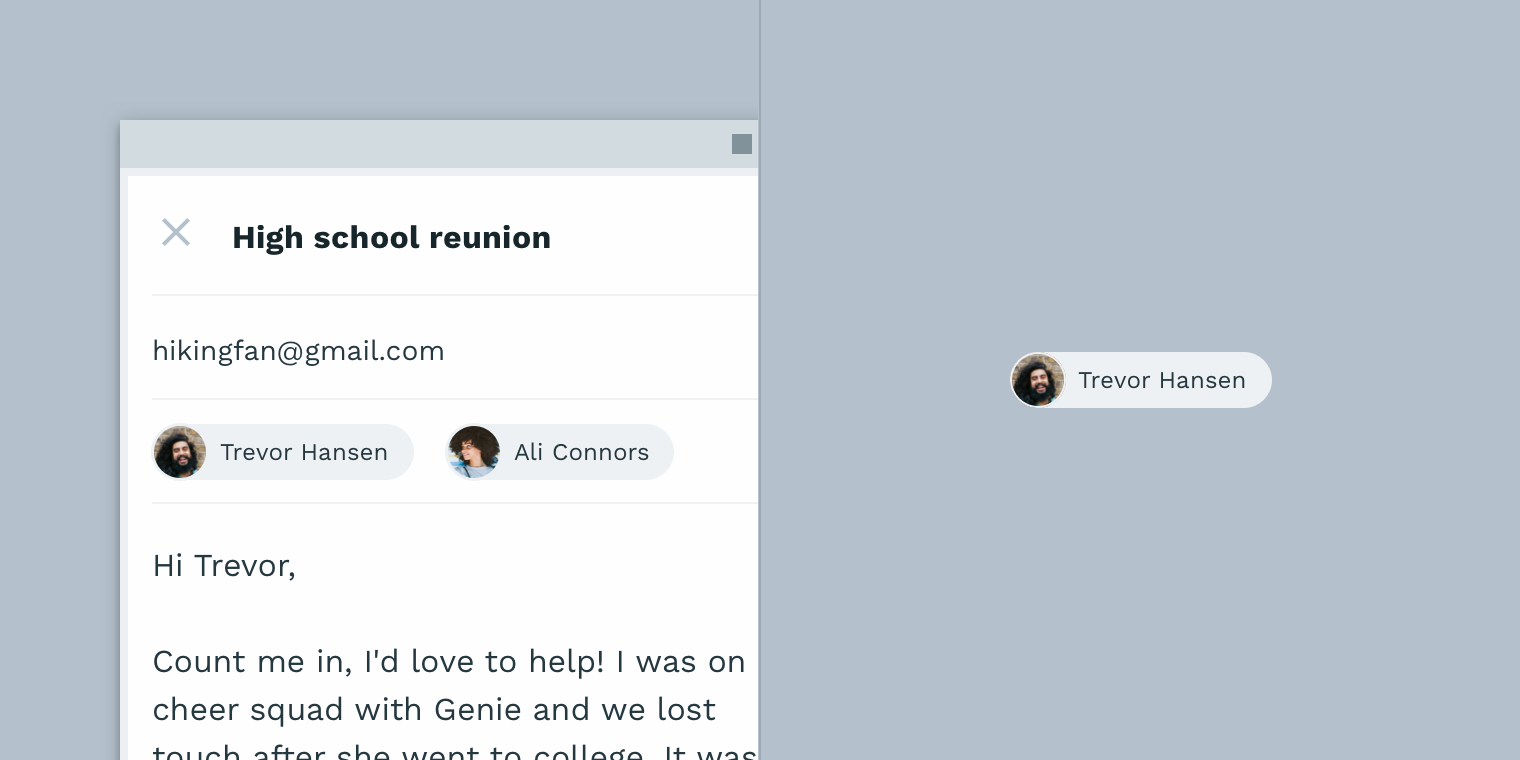
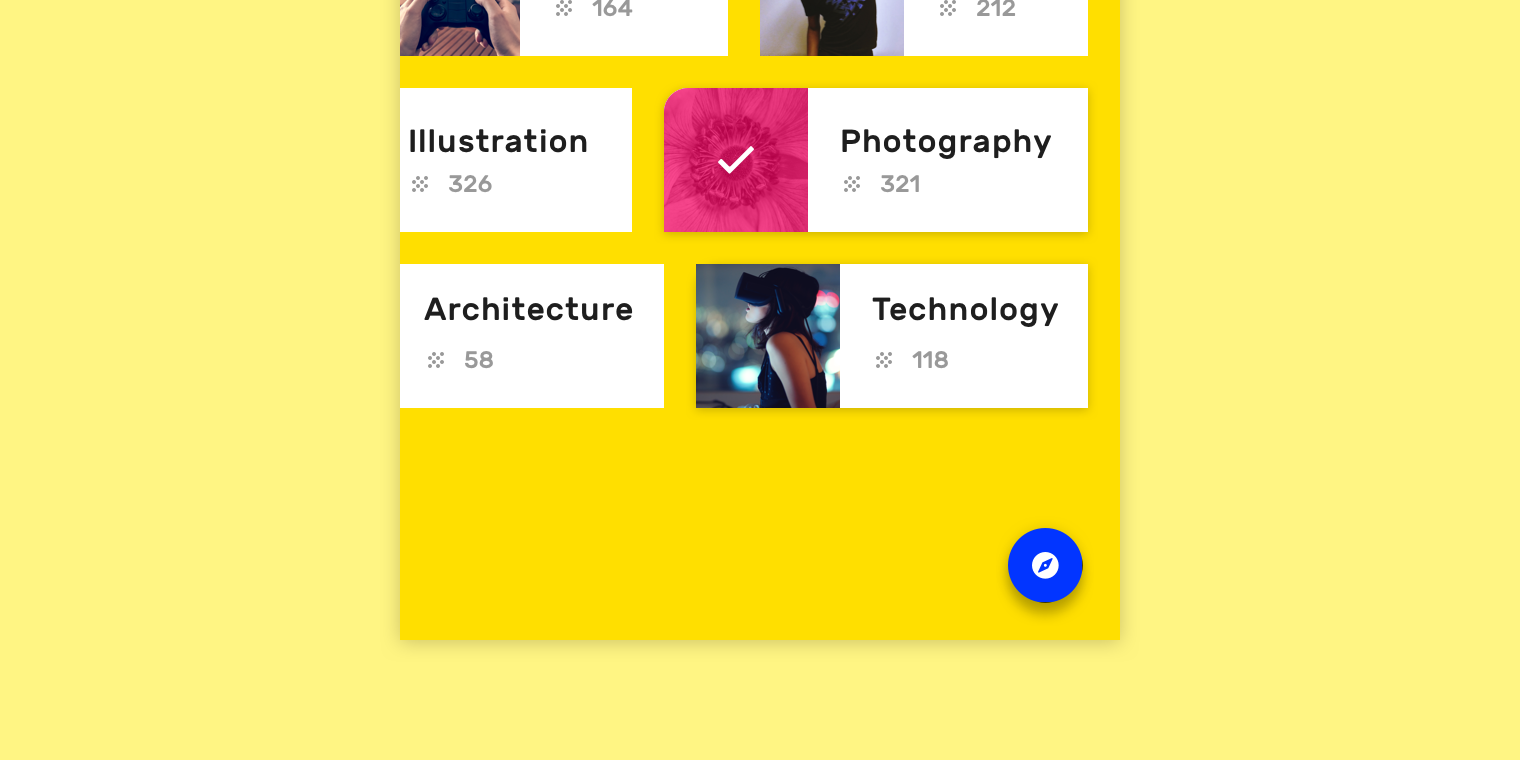
Como hacer
Las esquinas redondeadas del elemento blanco enfatizan que no está asociado con el púrpura.
| Como hacer
Aquí, la forma del botón en la esquina inferior derecha indica que no está conectado al elemento detrás.
|
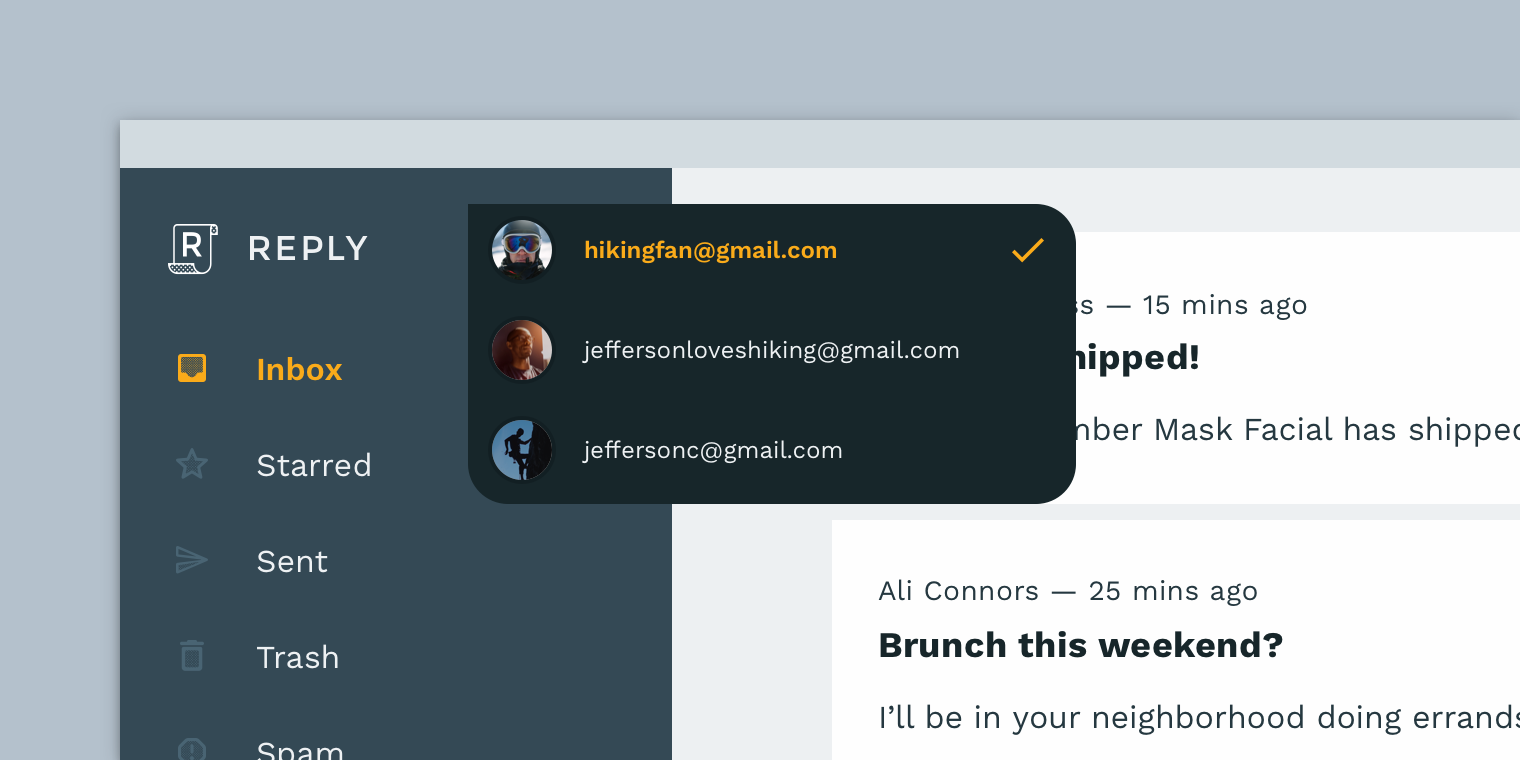
 Como hacer
Como hacerLa forma y el tamaño de las tarjetas indican que estos elementos pertenecen al mismo grupo.
 Como no hacerlo
Como no hacerloNo use una forma de señalar a menos que el elemento esté asociado con otros elementos. Aquí, el cuadro de diálogo tiene una forma que apunta a la tarjeta detrás, dando la impresión de que están conectados.
La forma como medio de expresión.
Los formularios pueden mostrar el estado de un artículo y hacer que su marca sea reconocible.
Pantalla de estado
Los formularios pueden mostrar varios estados de elementos, como la selección, el resultado del procesamiento de datos y mucho más.
Interactividad elemento
Para mostrar la interactividad de los elementos mediante formularios, utilice el cambio de formulario en el momento en que el usuario interactúa con el elemento. Por ejemplo, cambie la forma de un elemento para mostrar su selección después de tocar al usuario, o marque el elemento de selección con un icono.
Falta de interactividad
Si el elemento no es interactivo, debe elegir un formulario para que el usuario no piense que puede interactuar con este elemento.
 Como hacer
Como hacerCambiar el formulario debe estar claramente relacionado con ciertas acciones del usuario, o por otra razón obvia. Aquí, la forma del elemento cambia a la derecha después del deslizamiento, y el indicador correspondiente aparece en la esquina del elemento.

| 
|
Como no hacerlo
Si desea mostrar el estado de un elemento, no lo haga con formas demasiado pequeñas de indicadores.
| Como no hacerlo
Pero no vayas demasiado lejos en tamaño. Utiliza una forma de indicador de gran tamaño.
|
 Cuidadosamente
CuidadosamenteEn algunos casos, la forma de un elemento puede crear ambigüedad. ¿Es esta forma un reflejo del estado o es solo un chip del desarrollador? Aquí, las esquinas dobladas de las cartas solo crean tal ambigüedad. Puede que no esté claro para el usuario si la esquina doblada es una indicación de que la tarjeta está resaltada o agregada a favoritos. Puede resolver esta ambigüedad de una de las siguientes maneras:
- vincular el cambio en el ángulo de la tarjeta a una acción específica del usuario, resaltar o agregar a favoritos
- elimine la simulación de flexión en general, pero deje la esquina redondeada si desea usarla como chip

| 
|
Como hacer
Use un formulario para mostrar un estado. Las esquinas redondeadas aquí indican la selección de tarjetas.
| Cuidadosamente
Utiliza diferentes formas para mostrar un estado, lo que dificulta la percepción del usuario.
|
Reconocimiento de marca
Formación de un estilo de marca mediante formularios.
Use formularios en combinación con otras opciones de personalización (color y fuente, por ejemplo) para crear el estilo visual de su marca. La repetición de formas ayudará a que su marca sea única y reconocible. Su aplicación también puede usar un
conjunto de formularios con formularios similares para diferentes componentes. El estilo de las formas en el conjunto debe coincidir con el estilo de su marca.
Creación de estilo
Cuando cree su estilo de formulario, evite:
- Alemán para interactividad
- formas ambiguas
- dificultad para usar
Mezclar diferentes estilos hace que sea difícil asociar cualquier forma con su producto o marca.
Abuso de uso
El uso demasiado frecuente de la forma, que se concibió como un chip de marca, puede reducir el grado de su percepción como tal.
 Como hacer
Como hacerEl uso racional de los formularios ayuda a dar forma al estilo visual de su producto.
Esta aplicación utiliza un formulario basado en su logotipo.
 Como hacerEsta aplicación
Como hacerEsta aplicación utiliza formas similares a la forma de un logotipo.

| 
|
Cuidadosamente
El uso demasiado frecuente de una forma afecta negativamente su percepción.
| Como no hacerlo
No utilice formularios que no formen parte del conjunto de formularios de su solicitud.
|
Formas en movimiento
Los formularios pueden cambiar como resultado de un cambio en el contenido o la acción del usuario.
Solicitud
Un cambio de formulario es un evento que ocurre en respuesta a un cambio en el contenido dentro de un formulario, un cambio de estado o una acción del usuario. Por ejemplo, cuando mueve el dispositivo a una posición horizontal, los elementos de la interfaz pueden cambiar su tamaño, lo que provocará un cambio de forma.
El formulario también se puede cambiar para preservar el estilo visual de la aplicación o para mostrar la adición de nuevos objetos a un conjunto (
aprox. Traductor: por ejemplo, agregar tarjetas a una hoja ).
Las principales razones del cambio dinámico de forma:
- El elemento no cabe en la pantalla
- Ergonomía perturbada
- Cambiar el significado de un elemento
- Estilo de aplicación incompatible
- Ajustar / relacionarse con otro elemento

| 
|
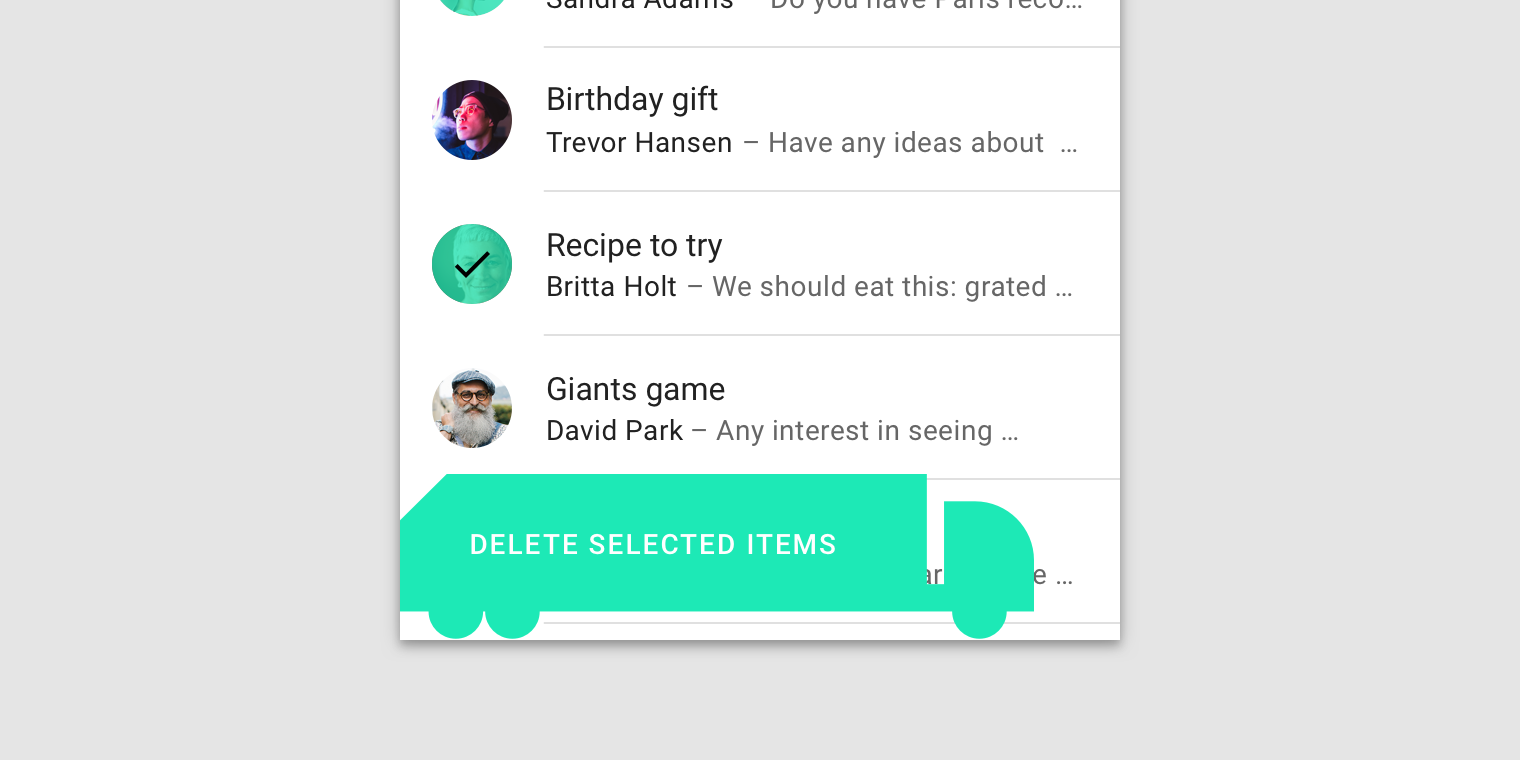
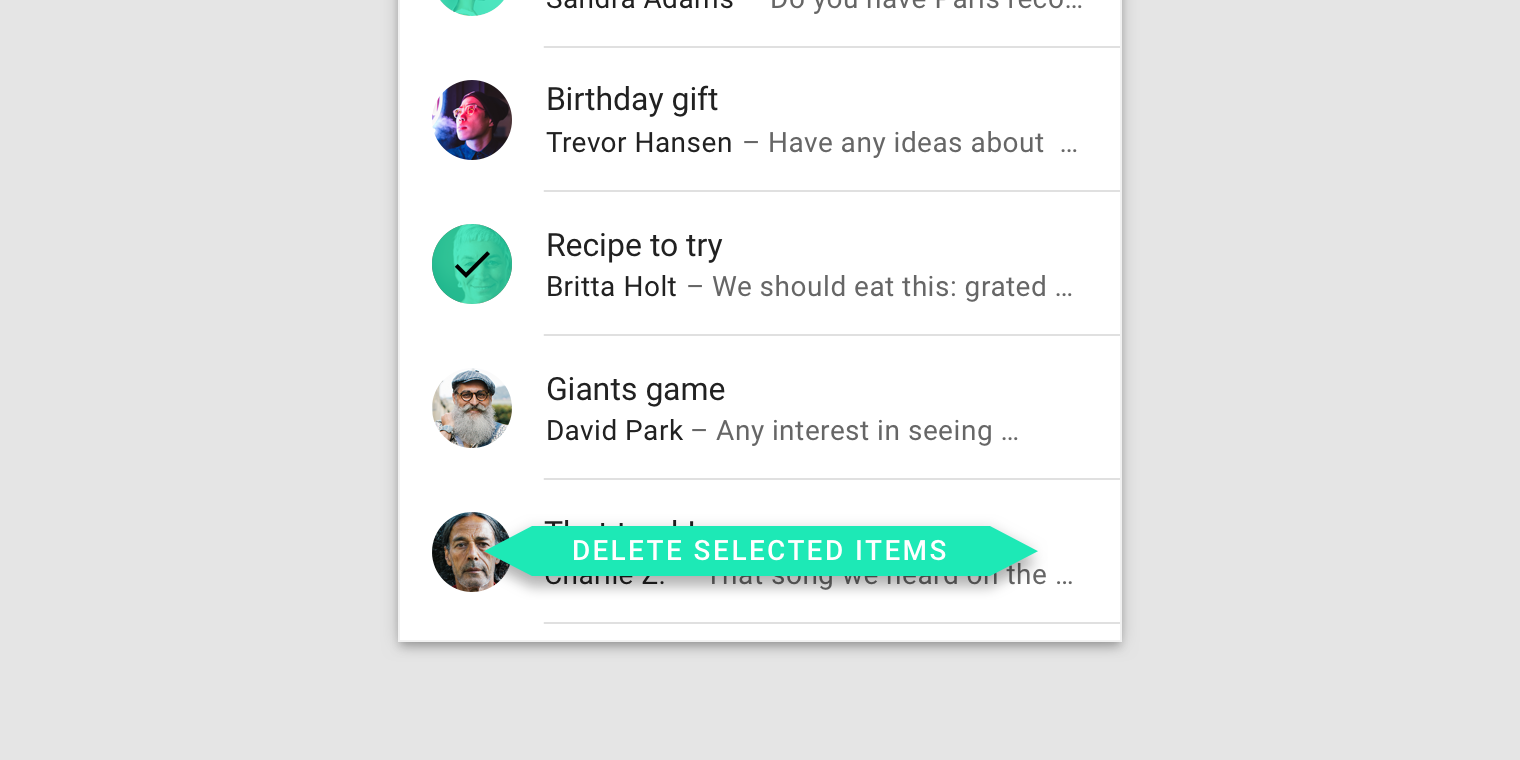
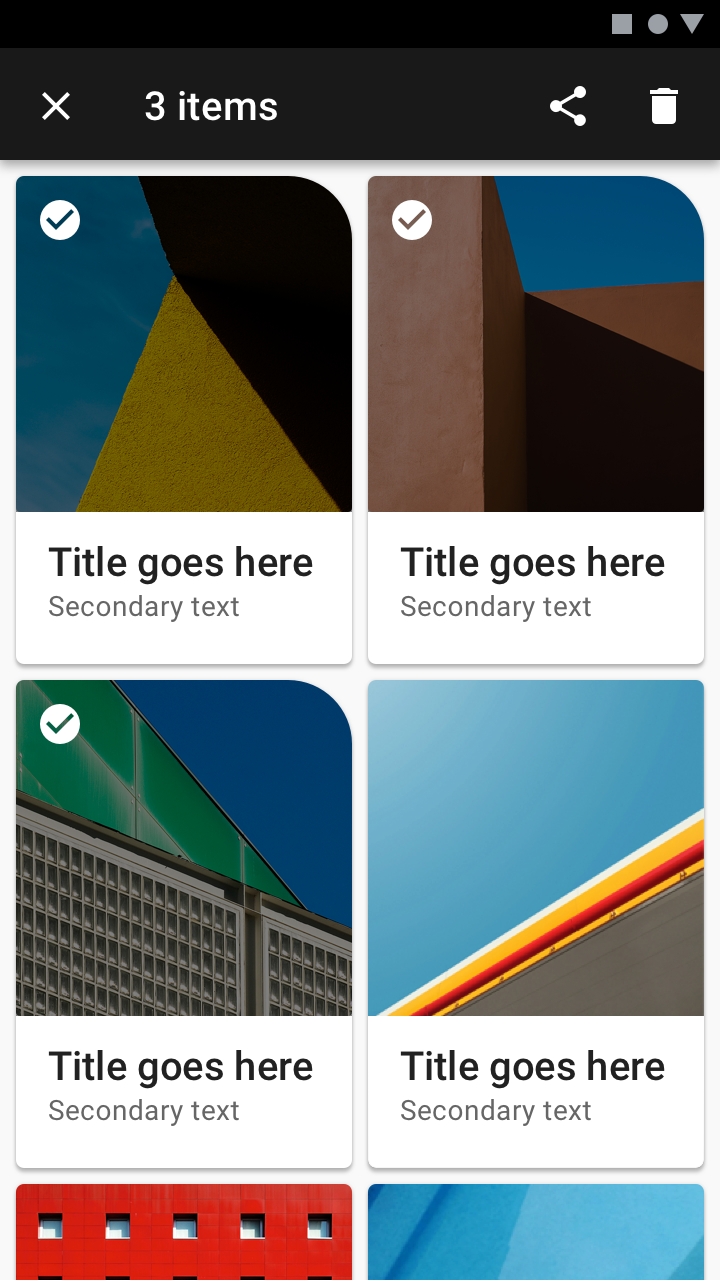
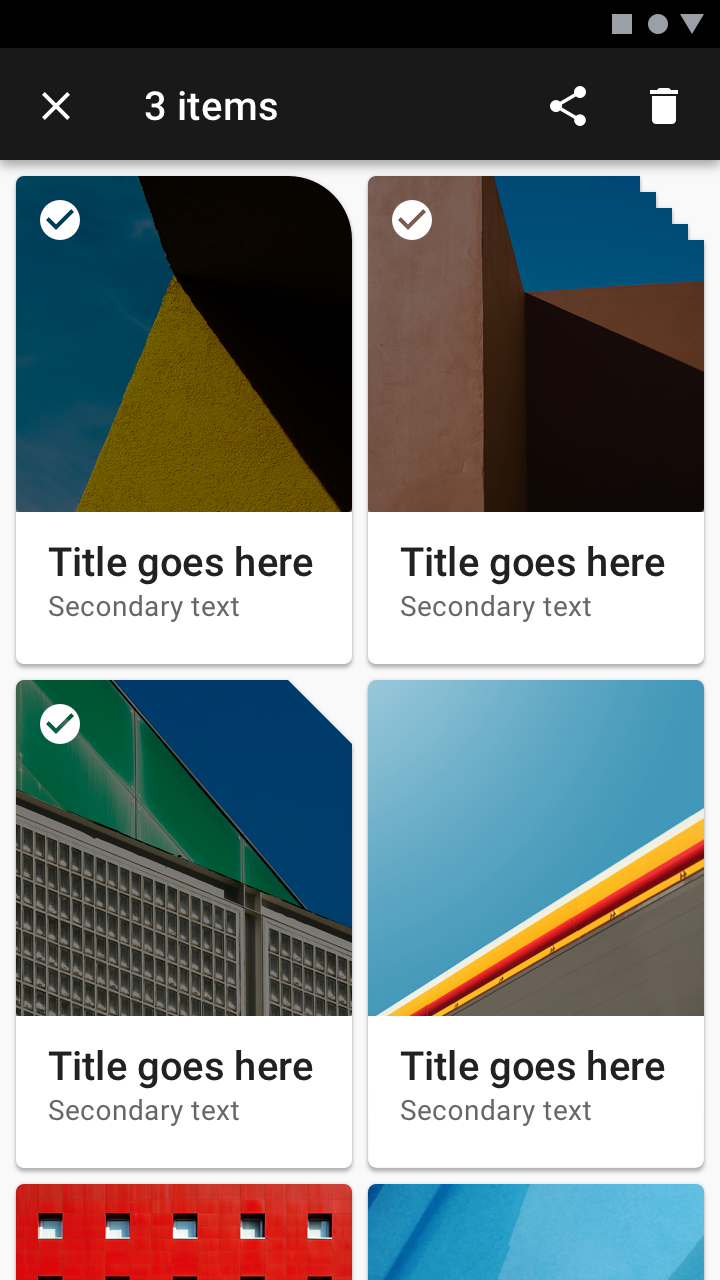
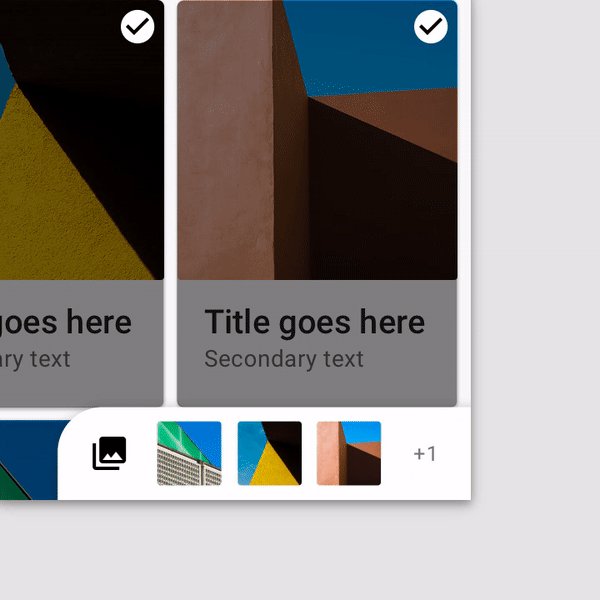
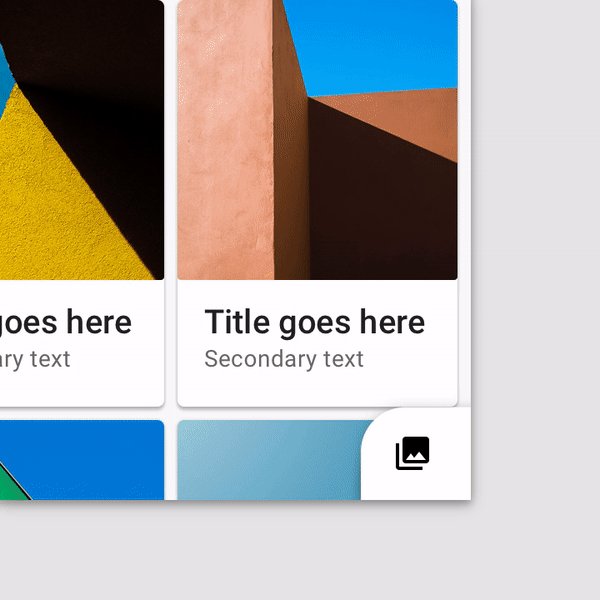
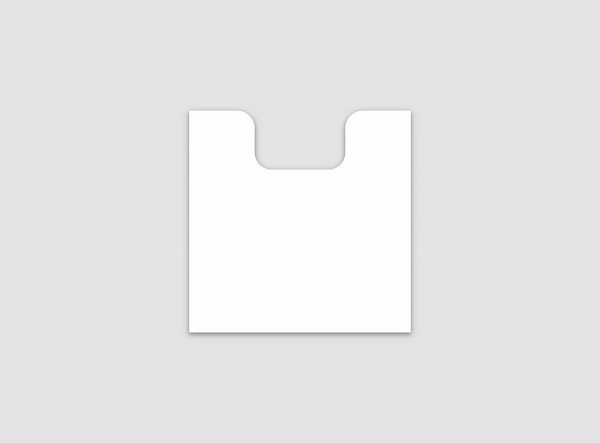
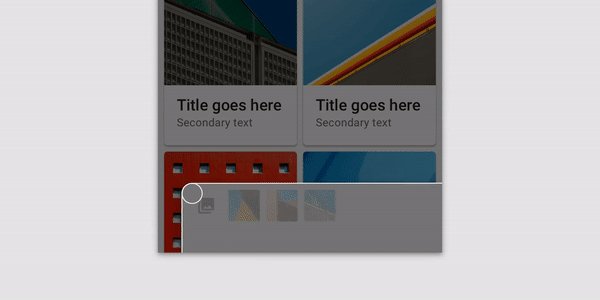
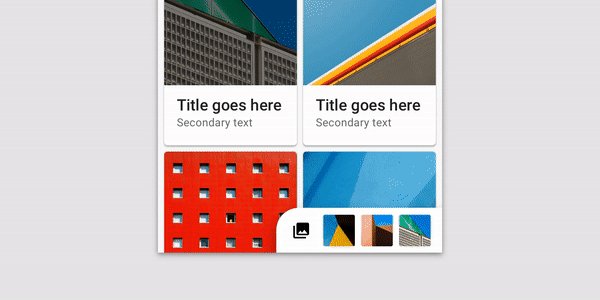
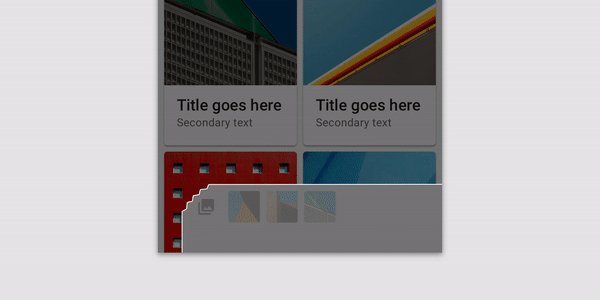
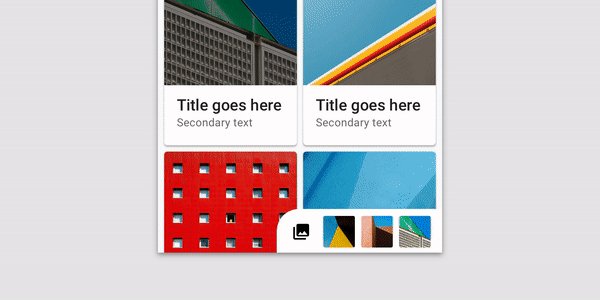
Como hacer
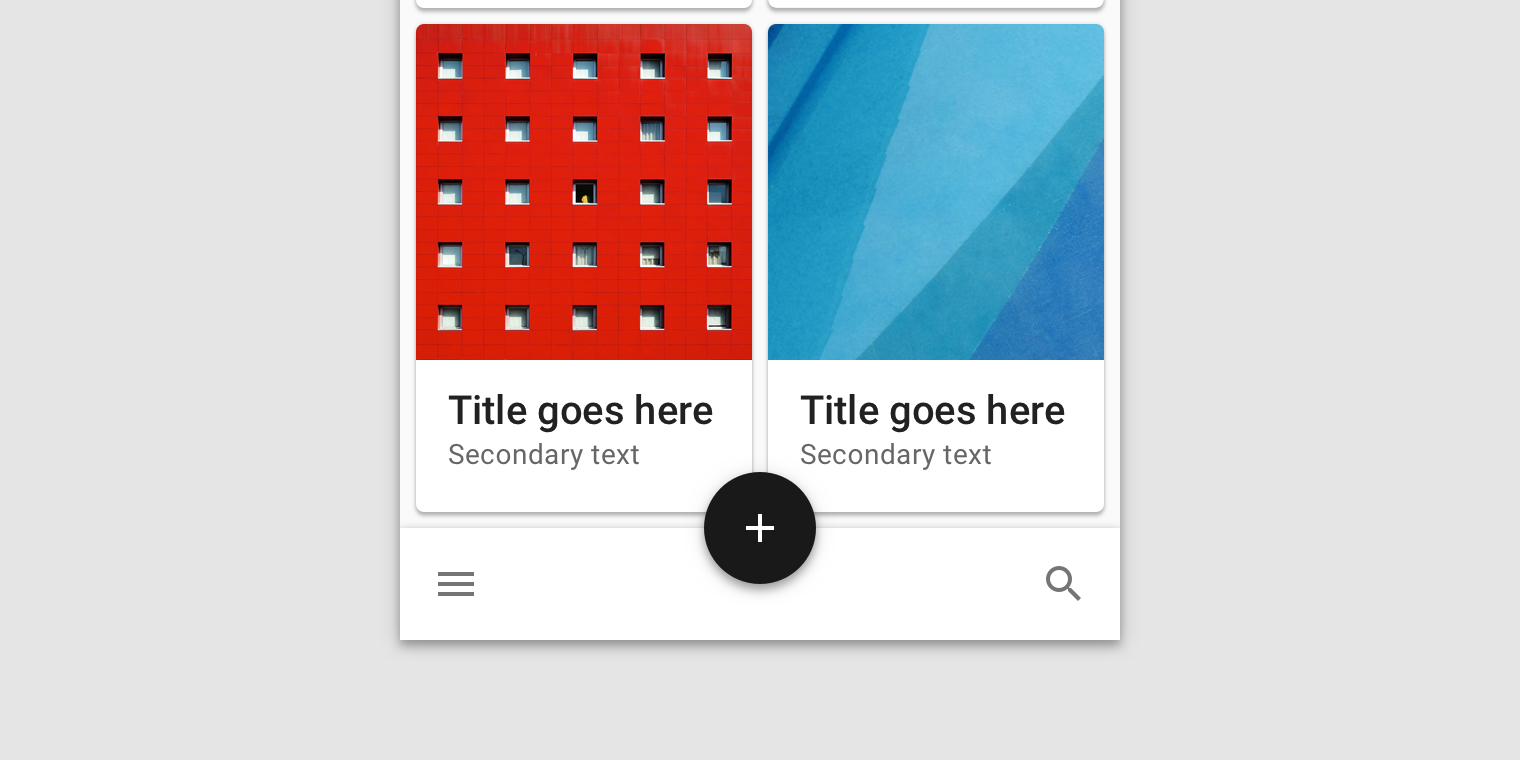
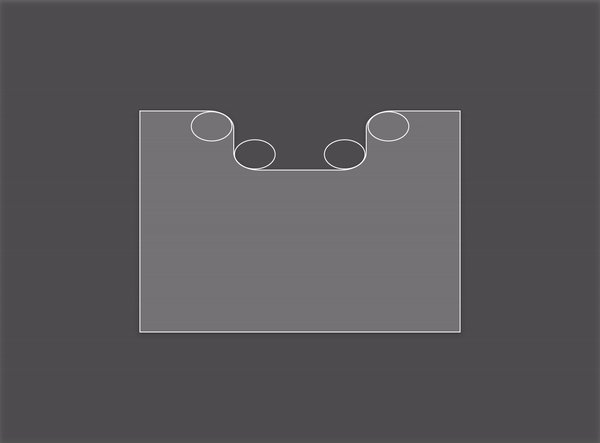
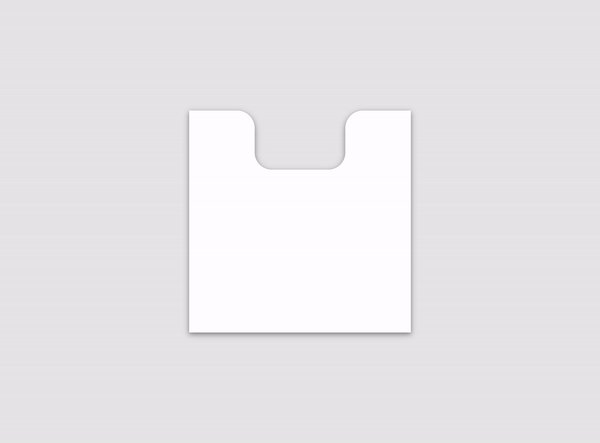
El formulario puede cambiar en respuesta a otros cambios en la interfaz. El recorte para el botón aparece dinámicamente en el panel inferior.
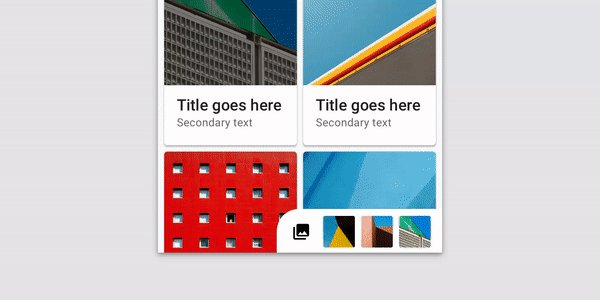
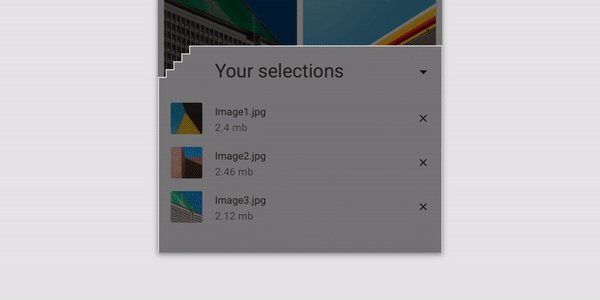
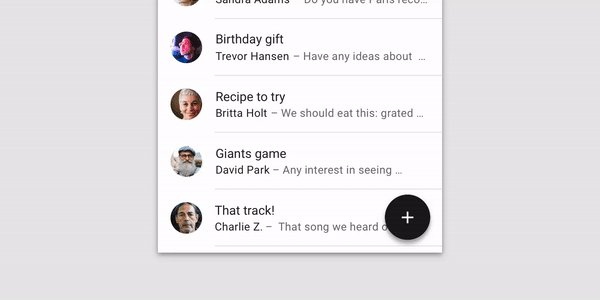
| Como hacer
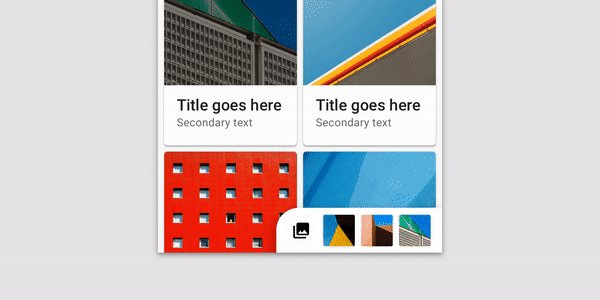
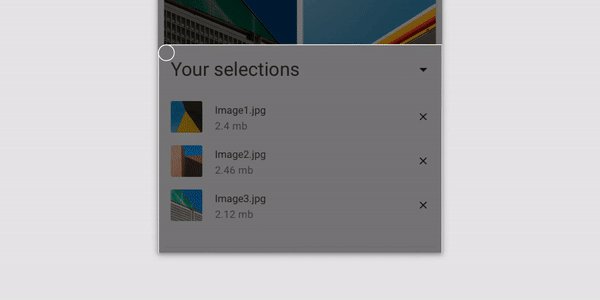
Un artículo puede reflejar cambios de estado. En esta aplicación, la forma se expande dinámicamente a medida que selecciona las tarjetas, mientras mantiene el redondeo de la esquina.
|
Cambio dinámico de formas
Cambiar formularios
A medida que cambia el tamaño de un elemento, también cambia su forma. Puede mantener la posición actual en la pantalla, pero al mismo tiempo estirarse o contraerse.
Dimensiones
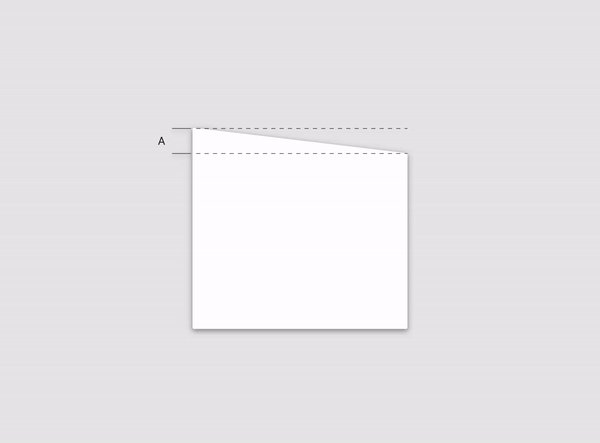
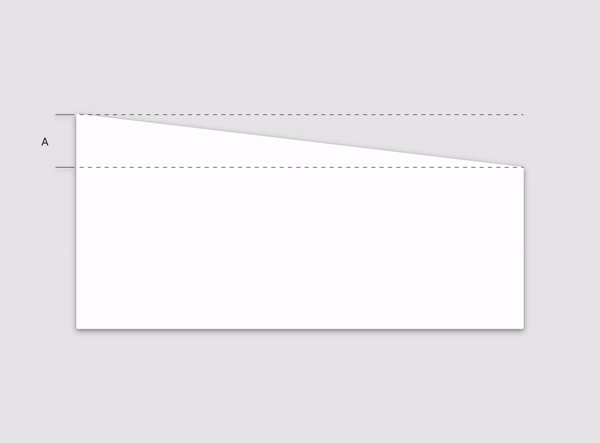
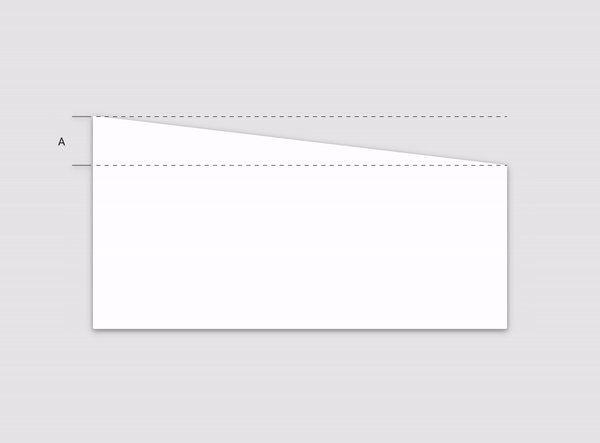
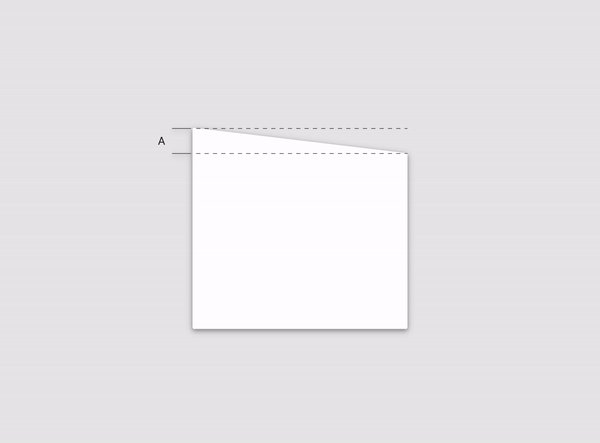
 Como hacer
Como hacerEl formulario puede conservar su tamaño y posición originales al cambiar. La parte "B" conserva su tamaño y posición originales con respecto a la parte "A", mientras que la parte "C" se estira.
 Como hacer
Como hacerSe puede cambiar el tamaño de un elemento para mantener la forma. La altura de la parte "A" cambia en proporción al ancho del elemento para mantener el ángulo de inclinación.
Estirarse y encogerse
Los formularios pueden estirarse y contraerse en respuesta al cambio de tamaño de los componentes. La transformación debe preservar las proporciones de las formas originales.
 Como hacer
Como hacerA medida que este elemento se estira, su forma permanece reconocible porque sus esquinas redondeadas distintivas conservan sus dimensiones originales.
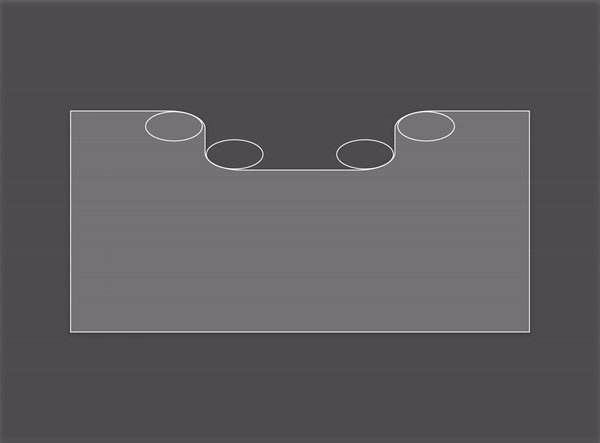
 Como no hacerlo
Como no hacerloEvite deformar elementos mientras corta o estira. Las esquinas de esta figura no conservan sus dimensiones originales, sino que se extienden en proporción a la base.
Redimensionar
Mantenga la relación de aspecto del formulario al cambiar su tamaño para evitar deformaciones.
 Como hacer
Como hacerEl radio de redondeo del ángulo cambia el tamaño de acuerdo con la relación inicial del mismo con el tamaño de la forma.
Transformación a otra forma
La forma puede cambiar a una completamente diferente.
 Cuidadosamente
CuidadosamenteCambiar la forma exactamente a la misma, pero con diferentes parámetros, se ve suave durante el proceso de conversión. Cambiar la forma a una diferente de la original puede parecer extraño o ridículo durante el proceso de conversión.
Visualización de contenido
Visibilidad de contenido
Todo el contenido contenido en el elemento debe ser visible para el usuario, sin recortar, incluso durante el cambio de forma.

| 
|
Como hacer
La forma del elemento debe redimensionarse de acuerdo con los cambios en el contenido, pero conservando el reconocimiento original.
| Como no hacerlo
Evite separar el formulario del contenido. La forma del panel de esta aplicación crea una falsa percepción de los botones por separado del panel en sí.
|
Forma predeterminada
Por defecto, los componentes de estilo de diseño de materiales son rectangulares. Pueden transformarse en otra cosa, y viceversa. Por ejemplo, un botón redondo puede convertirse en un menú rectangular y en la dirección opuesta.
Las formas rectangulares proporcionan el máximo espacio para desplazar contenido y mezclarlo con el resto de las formas en la pantalla. Como resultado, el elemento presta atención a su contenido.
Con el formulario estándar, puede agregar una información sobre herramientas (por ejemplo, el ícono expandir y contraer) para mostrar cómo cambiarlo.
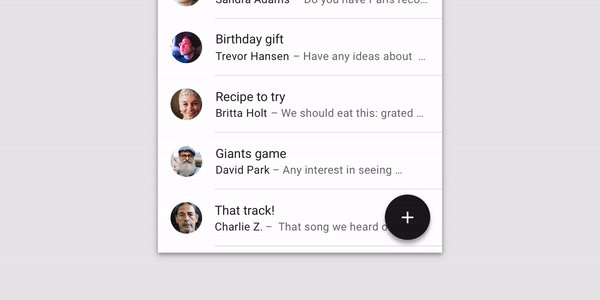
 Como hacer
Como hacerEl botón redondo se transforma en un menú rectangular para dar al contenido el máximo espacio.
 Como no hacerlo
Como no hacerloElija formas de elementos expandibles que sean apropiados para el contenido que muestran. Este menú redondo impide la percepción del contenido porque conserva la forma de un botón.
 Como hacer
Como hacerEl espacio máximo para mostrar la lista se logra transformando la esquina redondeada en un ángulo recto estándar.
Lapso de atención
Las formas rectangulares se fusionan con otras formas rectangulares, lo que le permite enfocar.
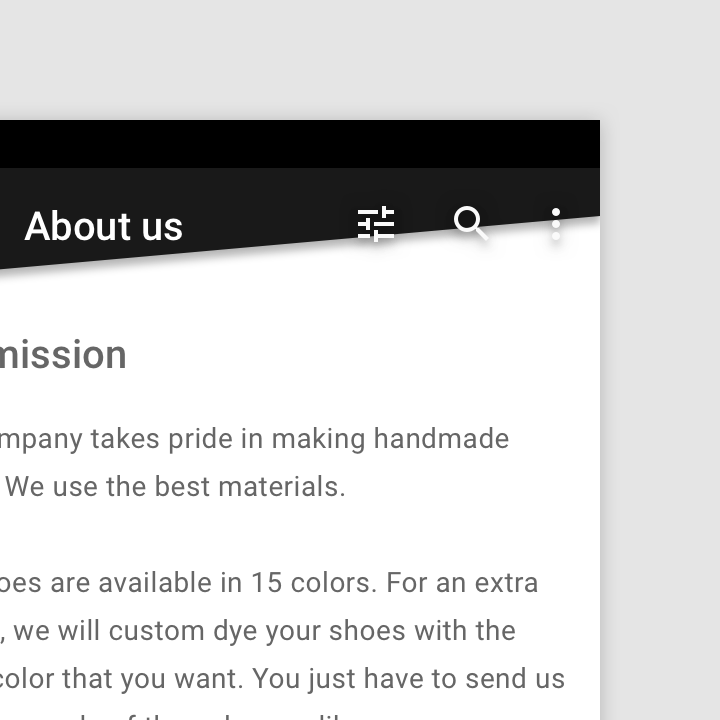
 Como hacer
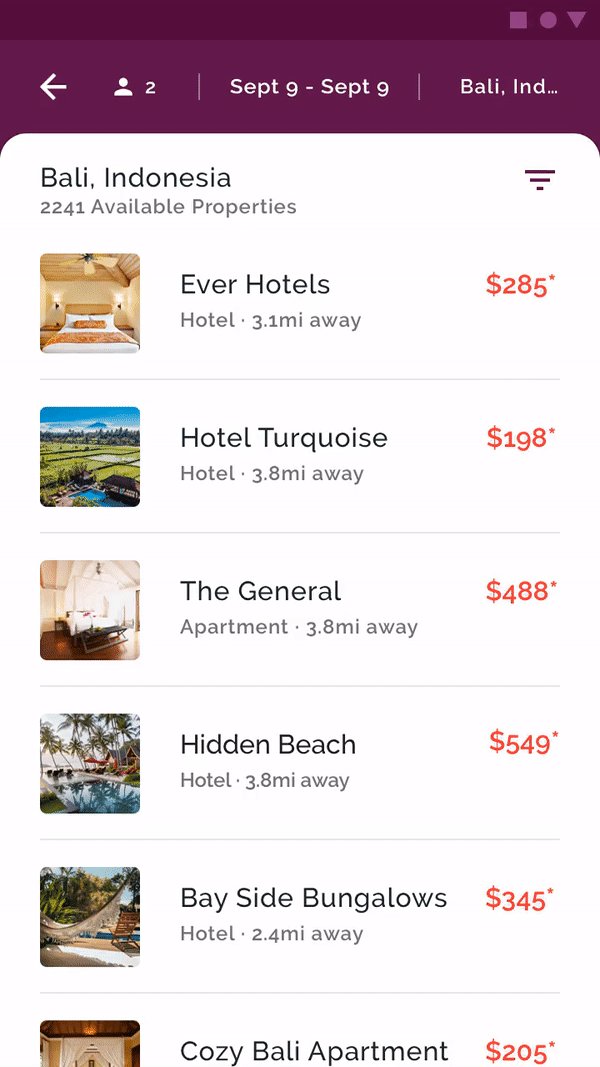
Como hacerCuando la lista desplegable está activa, la forma de la capa superior elimina el redondeo de las esquinas, lo que reduce la selección entre otras formas y enfoca al usuario en la configuración del filtro.
Conclusión del traductor.
Bueno eso es todo. Probablemente notó que algunos momentos se repitieron varias veces, y esto es cierto. También eliminé algunas repeticiones muy obvias, que están en el original, pero intenté seguir el texto fuente tanto como sea posible.
¿Tiene alguna idea sobre cómo puede mejorar aún más la experiencia de usar la aplicación? ¡Estaré encantado de leer lo que piensas al respecto en los comentarios!