Buen dia
Habiendo decidido comenzar a desarrollar aplicaciones en React Native, me encontré con problemas de implementación del entorno. Hoy quiero compartir la experiencia de configurarlo.
Por supuesto, el
sitio web oficial tiene una descripción detallada, pero siguiendo solo estas recomendaciones, fue bastante difícil realizar todas las configuraciones.

Entonces, comencemos:
Nodo, Python2, JDK
- Instalar NodeJS . Tengo la última versión al momento de escribir el artículo 10.11.0
- Instale Python2 y JavaSE . Jdk-10.0.2 usado
Reaccionar CLI nativo
- Instalar React Native CLI
npm install -g react-native-cliEntorno de desarrollo de Android
- Descargue e instale Android Studio
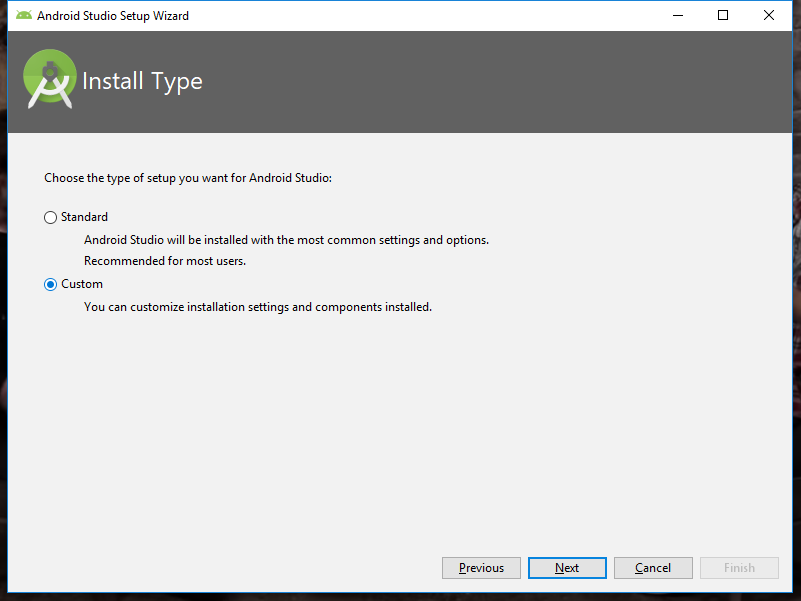
Después de comenzar, seleccione una instalación personalizada

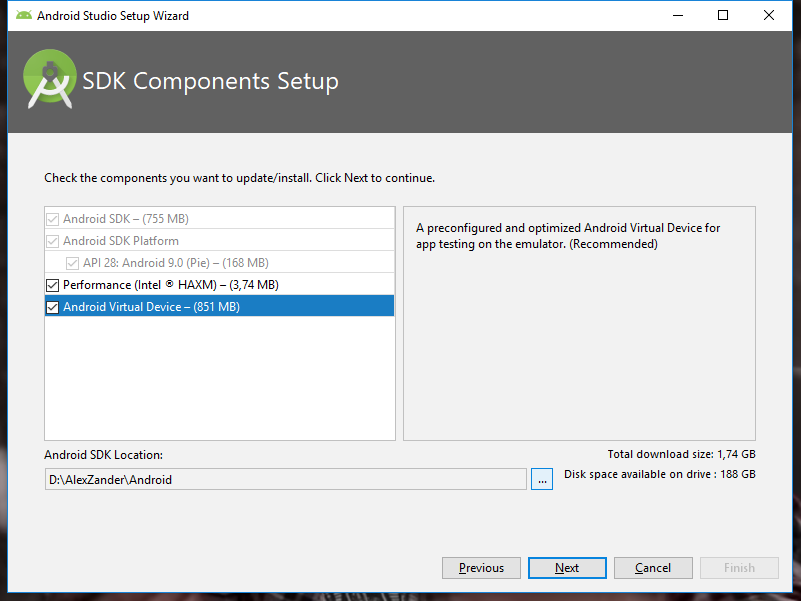
A continuación, marque la casilla de verificación "Dispositivo virtual Android" e indíquelo en la carpeta de Android, o déjelo como C: \ Users \% USERNAME% \ AppData \ Local \ Android \ Sdk
¡Lo principal es que no debe haber alfabeto cirílico en el camino!
Especialmente con esto, pueden surgir problemas en el futuro. Por ejemplo, mi nombre de usuario del sistema estaba en cirílico "C: \ Users \ Alexander", y después de iniciar la aplicación, grandle no pudo encontrar la ruta, porque la ruta se parecía a "C: \ Users \ ???????? \ ... "

Haga clic en "siguiente". Dejamos la cantidad recomendada de RAM, haga clic en Siguiente e instale.
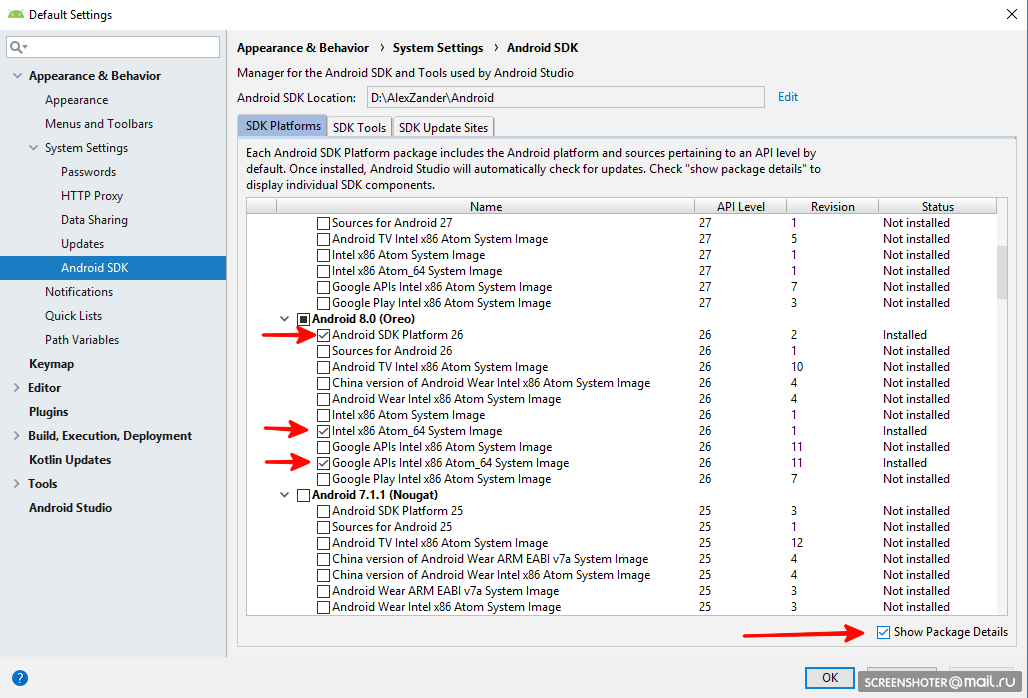
- Android SDK: abre el estudio y ve a la configuración
Apariencia y comportamiento → Configuración del sistema → Android SDK .
En la pestaña "Plataformas SDK" , active la casilla "Mostrar detalles del paquete" y para el conjunto "Android 8.0 (Oreo)" :
- Plataforma Android SDK 26
- Imagen del sistema Intel x86 Atom_64
- API de Google Imagen del sistema Intel x86 Atom_64

Ahora seleccione la pestaña "Herramientas del SDK" , active la casilla de verificación "Mostrar detalles del paquete"
e instale el paquete
Haga clic en "Apply" .
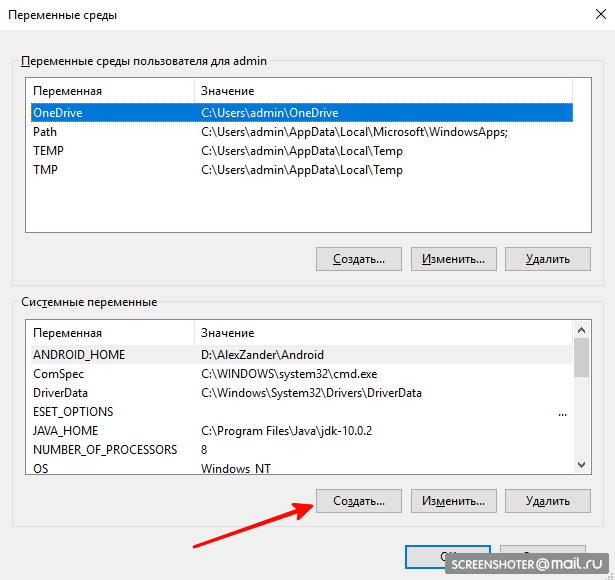
Variables de entorno
- ANDROID_HOME
Cree una variable para ANDROID_HOME :

- Nombre de variable ANDROID_HOME
- Valor variable (se puede ver en Android Studio)

- JAVA_HOME
Por analogía, cree la variable JAVA_HOME :
- Nombre de variable: JAVA_HOME
- Valor variable: C: \ Archivos de programa \ Java \ jdk- (versión)
- Cambiar la ruta del sistema variable:

Añadir 4 valores:
- % JAVA_HOME% \ bin
- % ANDROID_HOME%
- % ANDROID_HOME% \ platform-tools
- % ANDROID_HOME% \ watchman
Creamos la aplicación y ejecutamos el emulador.
- Vaya a la carpeta conveniente para nosotros en la consola y escriba:
react-native init MyTestProject
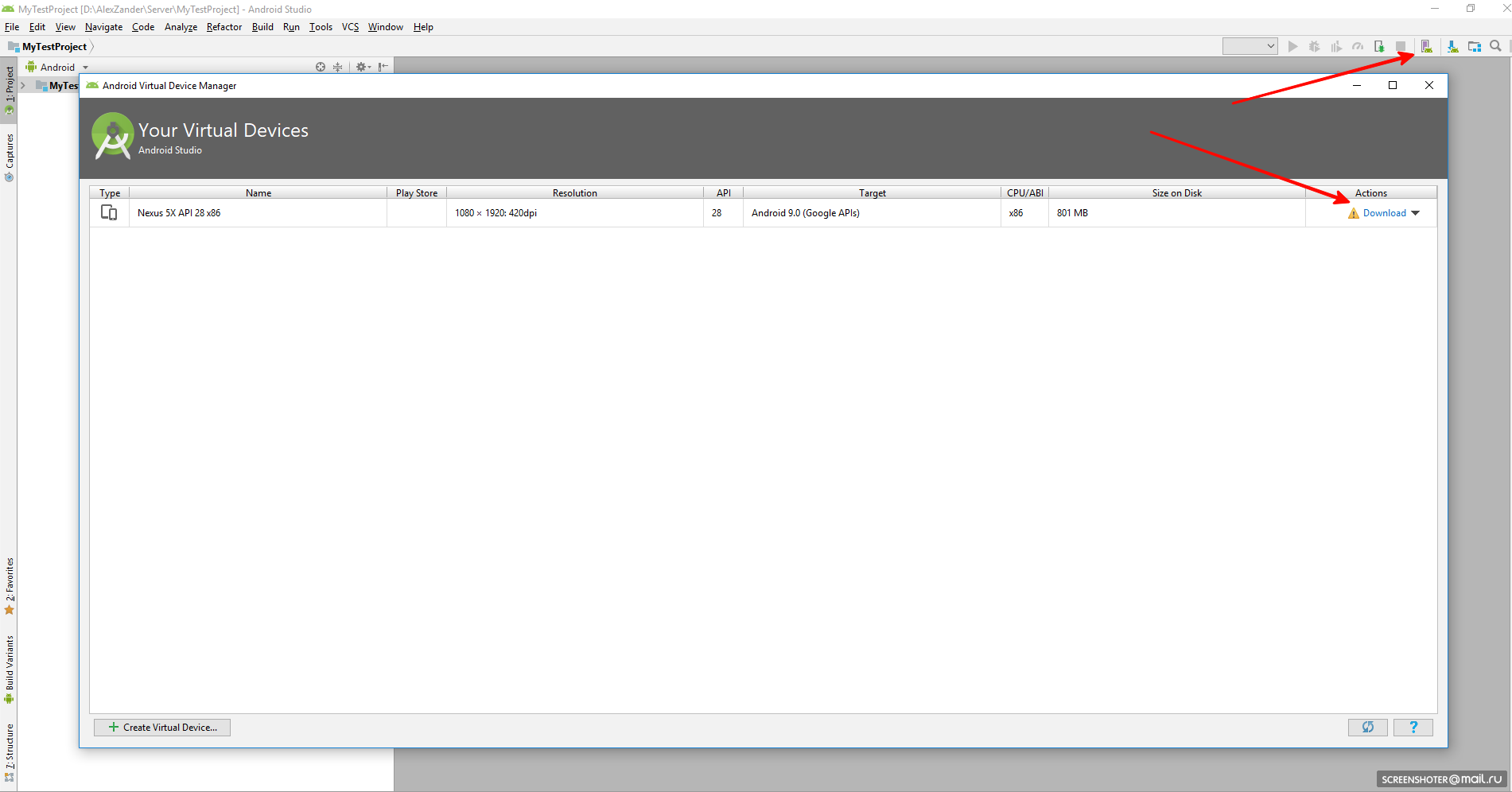
- Abrimos nuestro proyecto en Android Studio y abrimos el Administrador AVD

Si AVD no se descarga, descargue y ejecute
- A continuación, vaya a la consola en la carpeta de la aplicación y escriba:
react-native run-android
Después de lo cual encontré la aplicación iniciada.
Este artículo utiliza el manual oficial React Native .
+ experiencia personal!
Espero que este artículo ayude a aquellos que tienen problemas o deciden comenzar a desarrollar aplicaciones nativas en React
.