Hay ciertas reglas CSS que se pueden encontrar en cualquier tutorial. Pero también hay reglas CSS que no encontrará en los tutoriales, pero las encontrará tan pronto como comience a escribir código. Estoy seguro de que ya ha descubierto cómo alinear un elemento verticalmente o crear un diseño complejo. No hablaremos de esto.
Finalmente, hay reglas de CSS que es poco probable que vea en los manuales, y que quizás no conozca. Durante algún tiempo recolecté estos consejos y ahora decidí escribir un artículo con la esperanza de que fueran útiles.

A continuación se muestra lo que los tutoriales de CSS no me han enseñado.
Propiedad de relleno superior en relación con el ancho del elemento primario
¿Con qué frecuencia has usado unidades relativas en CSS? Soy un gran admirador de ellos porque te permiten crear un sitio web receptivo sin profundizar demasiado en las consultas de los medios. Si desea establecer la altura del elemento a la mitad de la altura del elemento primario, simplemente escriba
height: 50% .
Puede usar unidades relativas en cualquier lugar. Si desea agregar la distancia entre dos elementos verticales, puede escribir
margin-top: 15% y aparecerá una sangría externa. La distancia será el 15% de la altura original. Creo que todos ustedes saben esto, y no voy a perder su tiempo. Pero quizás no sabes que no todo es tan simple.
En algunas situaciones, es mejor usar
relleno en lugar de margen . Pero cuando estableces el
padding-top: 15% ... ¿Qué demonios? ..
La propiedad no funciona como esperamos. No establece parámetros relativos a la altura del padre. Que esta pasando
Explicación
Establece los parámetros relativos al ancho principal. ¿Necesitas una demo? Aquí:
Simplemente juegue con el cambio en el ancho del padre y vea cómo esto afectará la sangría interna del niño. A primera vista, esto puede parecer extraño, pero de hecho hay una buena razón por la cual esto sucede. Lo encontrará leyendo la
especificación CSS ...
No, estoy bromeando, no hay explicación de por qué sucede esto. Al menos no pude encontrar una explicación en ningún lado. Simplemente sucede, tenlo en cuenta.
Aunque no entendemos por qué lo hicieron los desarrolladores, podemos utilizar esta función para nuestro beneficio. Para nuestro artículo, establecemos lo siguiente:
.parent { height: auto; width: 100px; } .child { padding-top: 100%; }
Entonces la altura del elemento será la misma que la altura del niño, aunque establecemos la
height: auto . Por otro lado, la altura del niño será la misma que el ancho del padre, ya que establecemos
padding-top: 100% . El resultado es un cuadrado, y el elemento mantendrá esta relación en cualquier tamaño.
Aquí hay un ejemplo de trabajo:
Si cambia
padding-top: 100% a cualquier otro porcentaje, obtendrá un rectángulo. Si cambia el ancho, la relación aún se conserva.
La transformación puede acumular reglas
Si estudiaste informática, entonces probablemente recuerdes esta terrible tortuga y su mango en movimiento. Este concepto educativo es mejor conocido como
gráficos de tortuga , cuyo propósito es guiar a la tortuga en el camino con instrucciones simples: "20 pasos adelante", "rotación de 90 grados" y similares.
¿Qué pasaría si, usando CSS, pudiera dar el comando "20 píxeles a la derecha" en relación con la posición actual del elemento, en lugar de su posición inicial? ¿Y si digo que puedes hacer esto usando la propiedad
transform ?
Muchos desarrolladores no saben que la propiedad de
transform puede acumular reglas y la regla
n + 1 se referirá a la posición alcanzada en la
enésima regla, y no a la posición original.
Estas confundido? Quizás este ejemplo lo ayude a recuperarse:
Tenga en cuenta que no utilizamos ninguna variable de JavaScript para guardar la posición actual o la rotación actual. ¡Esta información no se almacena en ningún lado! La solución es simple si escribe:
transform: translateX(20px);
Y luego agregue la siguiente regla:
transform: translateX(20px) translateX(40px)
La segunda regla no reemplazará a la primera, se aplicarán secuencialmente. El hecho de que se apliquen consistentemente es importante. Cuando gira el elemento, cambia el marco de referencia y se aplicarán otras reglas al nuevo marco de referencia. Entonces esta entrada:
transform: rotateZ(20deg) translateX(30px)
será diferente de esto:
transform: translateX(30px) rotateZ(20deg)
También puedes combinar diferentes unidades. Por ejemplo, puede centrar un elemento de tamaño 600 de la siguiente manera:
transform: translateX(50vw) translateX(-300px)
Pero si no vas a animarlo, entonces quizás
calc () es la mejor alternativa.
Si te preocupa la tortuga, creé otro fragmento que recrea la dinámica:
Desafortunadamente, ella no dibuja todavía. Pero, si lo desea, siempre puede implementar la función de dibujo.
Los márgenes externo e interno se cuentan en sentido horario
Es fácil y mucha gente piensa que estoy escribiendo cosas banales, pero vi a tanta gente luchando con los cuatro que dejé de darlo por sentado.
Muchos desarrolladores desconocen que casi todas las propiedades CSS tienen una alternativa abreviada. Otros desarrolladores lo saben, pero continúan usando las versiones completas porque nunca recuerdan el orden.
Déjame darte una pista:
Las sangrías y los bordes siguen en sentido horarioLo explicaré más simplemente. Puedes usar con confianza:
padding-top: 3px; padding-left: 6px; padding-right: 6px; padding-bottom: 3px;
Pero de la misma manera, puede usar una alternativa más corta:
padding: 3px 6px 3px 6px;
El pedido es fácil de recordar, solo mira este reloj:

Comience a las 12:00 y continúe en sentido horario. Obtendrá el orden correcto.
Si, en cambio, usa solo dos valores:
padding: 2px 4px;
El navegador lo ampliará repitiendo los parámetros:
padding: 2px 4px 2px 4px;
Si usa tres valores:
padding: 2px 4px 6px;
El navegador usará el promedio para los bordes izquierdo y derecho, como si escribiera:
padding: 2px 4px 6px 4px;
El fondo admite múltiples imágenes.
Esta es una de las propiedades menos conocidas, aunque es ampliamente compatible.
Sabe que puede especificar la URL de la imagen dentro de la propiedad de
background , pero si es necesario, puede insertar tantas imágenes como desee. Todo lo que tienes que hacer es separarlos con una coma:
background: url('first-image.jpeg') top left, url('second-image.jpeg') bottom right;
¿Por qué podría ser útil esto? ¿Qué opinas de Linus Torvalds contra un amanecer generado por CSS?
También puede cuadrar una imagen rectangular agregando esos bordes sombreados que son tan populares en Instagram. Para hacer esto, repetí la misma imagen dos veces, aumentando la imagen de fondo 5 veces:
Detección de dispositivo táctil
Gracias a las consultas de los medios, podemos hacer que los sitios web sean flexibles y adaptar diseños a pantallas de varios tamaños. ¡Pero esto no es suficiente!
Los teléfonos inteligentes, tabletas y computadoras personales clásicas difieren en naturaleza. No se trata del tamaño de la pantalla.
Utiliza gestos de pantalla en un dispositivo con pantalla táctil y herramientas como la ayuda de
HammerJS . Con el mouse, solo hace clic, pero con mayor precisión. Si ha adaptado su sitio a pantallas de diferentes tamaños, es posible que esté pensando en su flexibilidad en otras direcciones y soporte para varios tipos de entrada.
No necesita un código JavaScript complejo para definir un agente de usuario. Todo lo que necesitas está en CSS:
@media (any-pointer: fine) { } @media (any-pointer: coarse) { }
Aquí hay un ejemplo:
Sugerencia : no necesita un teléfono inteligente para verificar, puede simular un dispositivo táctil con las herramientas de Google Chrome simplemente haciendo clic en este icono:

Es muy útil, y no sé por qué no es común, aunque es bastante compatible. Por ejemplo, lo usé en un carrusel para ocultar iconos de chevron en dispositivos de pantalla táctil para un aspecto más natural.
Al final, puede proporcionar un archivo
touchscreen.css e importarlo si es necesario:
@import url('touchscreen.css') screen and (any-pointer: coarse);
Nota : Firefox no es compatible actualmente, como puede ver en
caniuse.com .
La sangría se derrumba
 “Y mira las escaleras. Les encanta cambiar "(Percy Weasley a Harry Potter)
“Y mira las escaleras. Les encanta cambiar "(Percy Weasley a Harry Potter)Me gusta CSS: es un lenguaje limpio, preciso y elegante, tiene todo lo que los desarrolladores necesitan.
Aplica la regla y funciona. Pero cuando pensé que sabía todo sobre CSS, sucedió esto:
Que diablos esta pasando Probablemente espere que el texto esté dentro del campo de encabezado, pero el título está en la parte inferior. No quería tal situación. Más tarde, descubrí que la sangría es confusa.
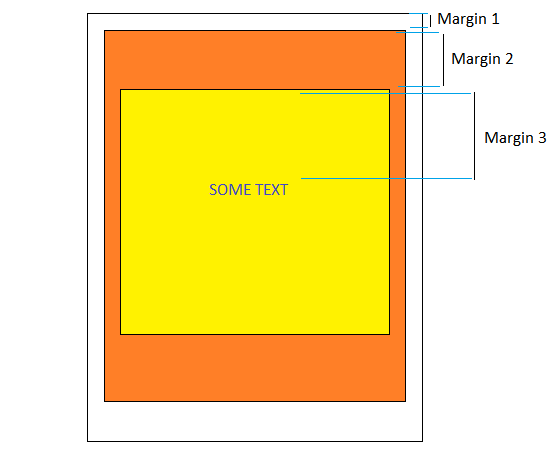
¿Qué significa esto? Supongamos que queremos crear un diseño como este:

Creamos marcado para los tres elementos y establecemos una altura diferente para el borde superior de cada uno de ellos. ¿Todo parece funcionar? No
Si lo hace, el navegador notará tres campos adyacentes y querrá combinarlos en un bloque grande.
El resultado se verá así:

Que paso No lo se Esta es una característica histórica de CSS. Creo que cuando se estandarizó CSS, los campos no eran un problema en absoluto, y los diseños no eran tan complicados como lo son ahora. Por lo tanto, los desarrolladores decidieron que esta es una característica útil. Pero ahora no tiene sentido.
Si ha estado trabajando con CSS durante muchos años y nunca ha encontrado este problema, esto se debe a que la sangría solo se combina cuando:
- los campos son verticales (esto no sucede con los campos horizontales);
- los elementos externos no contienen texto u otro contenido;
- no se establecen sangrías ni bordes;
- la propiedad de visualización se define como "bloque";
- la propiedad de desbordamiento es diferente de "inicial";
- La sangría no es negativa.
Y la lista continúa. Si encuentra este problema, simplemente puede excluir una de estas condiciones (excepto la primera), y la sangría volverá a la normalidad. También puede evitar el uso de
margin-top y usar
top y
padding-top lugar.
Tenga en cuenta que esto puede suceder para elementos del mismo nivel. Si tiene dos elementos relacionados uno encima del otro y establece
margin-bottom: 30px para el primero y
margin-top: 60px para el segundo, entonces habrá problemas con el más pequeño. Como resultado, las sangrías no serán iguales a 30 + 60 = 90 píxeles, pero serán iguales al valor más grande (30, 60) = 60 píxeles.
Pensamientos finales
Eso es todo! Espero no estar perdiendo el tiempo en el artículo y resultó ser útil para usted.
Eche un vistazo a VPS.today , un sitio para encontrar servidores virtuales. 1500 tarifas de 130 anfitriones, una interfaz conveniente y una gran cantidad de criterios para encontrar el mejor servidor virtual.