Hola a todos! Quiero hablar sobre las características en el trabajo del
Componente de Arquitectura de
Navegación , por lo que tuve una impresión ambigua de la biblioteca.
Este artículo no es una guía paso a paso; omite los detalles de implementación para centrarse en puntos clave. Hay muchos casos de uso
similares en Internet (también hay traducciones): le ayudarán a familiarizarse con la biblioteca. Además, antes de leer, propongo estudiar la
documentación .
 Debo decir de inmediato que definitivamente considero que la biblioteca es útil y no excluyo la posibilidad de mal uso, pero probablemente intenté todo antes de escribir este artículo.
Debo decir de inmediato que definitivamente considero que la biblioteca es útil y no excluyo la posibilidad de mal uso, pero probablemente intenté todo antes de escribir este artículo.Entonces, aquí están los escenarios en la implementación de los cuales las expectativas para la funcionalidad no coincidieron con la realidad en la implementación:
- cambiar entre elementos de menú en el cajón de navegación
- descubrimiento de una nueva actividad con su gráfico de navegación
- pasar parámetros a startDestination
Cambiar entre elementos del menú
Esta es una de esas características que influyeron en la decisión de usar el componente de navegación.
Solo necesita hacer que la identificación del elemento del menú sea idéntica
activity_main_drawer.xml<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" tools:showIn="navigation_view"> <group android:checkableBehavior="single"> <item android:id="@+id/importFragment" android:icon="@drawable/ic_menu_camera" android:title="Import"/> <item android:id="@+id/galleryFragment" android:icon="@drawable/ic_menu_gallery" android:title="Gallery"/> <item android:id="@+id/slideshowFragment" android:icon="@drawable/ic_menu_slideshow" android:title="Slideshow"/>
e ID de pantalla (destino en el gráfico de navegación)
mobile_navigation.xml <?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/mobile_navigation" app:startDestination="@id/importFragment"> <fragment android:id="@+id/importFragment" android:name="com.xiii.navigationapplication.ImportFragment" android:label="fragment_import" tools:layout="@layout/fragment_import"/> <fragment android:id="@+id/galleryFragment" android:name="com.xiii.navigationapplication.GalleryFragment" android:label="fragment_gallery" tools:layout="@layout/fragment_gallery"/> <fragment android:id="@+id/slideshowFragment" android:name="com.xiii.navigationapplication.SlideshowFragment" android:label="fragment_slideshow" tools:layout="@layout/fragment_slideshow"/> </navigation>
entonces necesita asociar el menú con el controlador de navegación:
MainActivity.kt class MainActivity : AppCompatActivity() { private val navController by lazy(LazyThreadSafetyMode.NONE) { Navigation.findNavController(this, R.id.nav_host_fragment) } override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) setSupportActionBar(toolbar)
La navegación en el menú ha funcionado, ¿no es un milagro?
Preste atención a la "hamburguesa" (icono de menú), cuando cambia entre los elementos del menú, cambia su estado al botón "atrás". Este comportamiento parecía
inusual (
familiar , como en la aplicación del mercado de juegos) y, por un tiempo, traté de descubrir qué hizo mal.
Eso es todo! Después de leer la documentación sobre los principios de navegación (a saber, los puntos
dos y
tres ), me di cuenta de que la "hamburguesa" se muestra solo para
startDestination , o más bien, de esta manera: el botón de retroceso se muestra para todos excepto
startDestination . La situación se puede cambiar aplicando varios trucos en la suscripción (
addOnNavigatedListener () ) para cambiar el
destino , pero ni siquiera se deben describir. Funciona así, debes llegar a un acuerdo.
Abrir una nueva actividad
La actividad puede actuar como un
host de navegación y, al mismo tiempo, en el gráfico de navegación puede actuar como uno de los
destinos . Abrir una actividad sin un gráfico de navegación anidado funciona
como se esperaba , es decir, una llamada:
navController.navigate(R.id.editActivity)
realizará la transición (como en el caso de los fragmentos) y abrirá la Actividad solicitada.
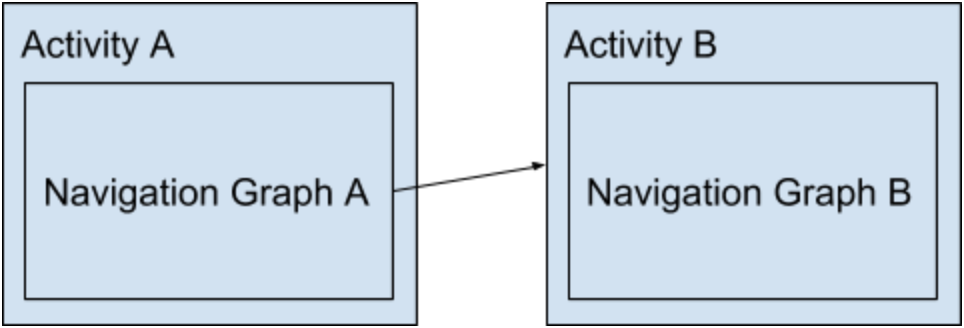
Es mucho más interesante considerar el caso cuando la Actividad objetivo en sí misma actúa como un
host de navegación , es decir, la opción 2 de la
documentación :

Como ejemplo, veamos una Actividad para agregar una nota.
Contendrá el fragmento principal con los
campos de entrada
EditFragment ; será
startDestination en el gráfico de navegación. Supongamos que al editar necesitamos adjuntar una foto, para esto iremos a
PhotoFragment para obtener una foto de la cámara. El gráfico de navegación se verá así:
edit_navigation.xml <?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/edit_navigation" app:startDestination="@id/editFragment"> <fragment android:id="@+id/editFragment" android:name="com.xiii.navigationapplication.ui.edit.EditFragment" android:label="fragment_edit" tools:layout="@layout/fragment_edit"> <action android:id="@+id/action_editFragment_to_photoFragment" app:destination="@id/photoFragment"/> </fragment> <fragment android:id="@+id/photoFragment" android:name="com.xiii.navigationapplication.ui.edit.PhotoFragment" android:label="fragment_photo" tools:layout="@layout/fragment_photo"/> </navigation>
EditActivity no
es muy diferente de
MainActivity . La principal diferencia es que no hay menú en
EditActivity :
EditActivity.kt class EditActivity : AppCompatActivity() { private val navController by lazy(LazyThreadSafetyMode.NONE) { Navigation.findNavController(this, R.id.nav_host_fragment) } override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_edit) setSupportActionBar(toolbar) // "" toolbar NavigationUI.setupWithNavController(toolbar, navController) } override fun onSupportNavigateUp() = navController.navigateUp() fun takePhoto(view: View) { navController.navigate(R.id.action_editFragment_to_photoFragment) } }
La actividad se abre, la navegación en su interior funciona:
Nuevamente, preste atención al botón de navegación en la barra de herramientas: en el
EditFragment inicial no hay un botón "Volver a la actividad principal" (pero me gustaría). Desde el punto de vista de la documentación, todo es legal aquí: un nuevo gráfico de navegación, un nuevo valor
startDestination , el botón "Atrás" no se muestra en
startDestination , el final.
Para aquellos que desean volver a su
comportamiento habitual con la actividad de los padres , mientras mantienen la funcionalidad para cambiar entre fragmentos, puedo ofrecer este enfoque de
muleta :
1. Especifique la actividad principal en el manifiesto <activity android:name=".EditActivity" android:parentActivityName=".MainActivity" android:theme="@style/AppTheme.NoActionBar"> <meta-data android:name="android.support.PARENT_ACTIVITY" android:value=".MainActivity" /> </activity>
2. Agregue una suscripción en la que reemplazaremos id startDestination class EditActivity : AppCompatActivity() { private val navController by lazy(LazyThreadSafetyMode.NONE) { Navigation.findNavController(this, R.id.nav_host_fragment) } private var isStartDestination = true override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_edit) setSupportActionBar(toolbar) val startDestinationId = navController.graph.startDestination // id, NavigationUI.ActionBarOnNavigatedListener // destination startDestination navController.addOnNavigatedListener { controller, destination -> isStartDestination = destination.id == startDestinationId // R.id.fake_start_destination id controller.graph.startDestination = if (isStartDestination) R.id.fake_start_destination else startDestinationId } // "" toolbar NavigationUI.setupActionBarWithNavController(this, navController) } override fun onSupportNavigateUp(): Boolean { // startDestination Navigation Component return if (isStartDestination) super.onSupportNavigateUp() else navController.navigateUp() } fun takePhoto(view: View) { navController.navigate(R.id.action_editFragment_to_photoFragment) } }
Es necesaria una suscripción para que
NavigationUI.ActionBarOnNavigatedListener no todos los destinos sean startDestination . Por lo tanto,
NavigationUI.ActionBarOnNavigatedListener no ocultará el botón de navegación (consulte la fuente para obtener más detalles).
Agreguemos a esto el procesamiento
onSupportNavigateUp () de manera regular en
startDestination y obtenga lo que queríamos.
Vale la pena decir que la solución está lejos de ser ideal, aunque solo sea porque es una intervención obvia en el comportamiento de la biblioteca. Creo que pueden surgir problemas al usar
enlaces profundos (aún no lo he probado).
Pasando parámetros para comenzar Destino
El componente de navegación tiene un
mecanismo para pasar parámetros de un
destino a otro. Incluso hay una
herramienta para garantizar la seguridad de los tipos mediante la generación de código (no está mal).
Ahora analizaremos el caso, por lo que no pude poner un sólido cinco a este funcional.
Volvamos a
EditActivity , un escenario bastante familiar cuando una Actividad se usa para crear y editar objetos. Cuando abre un objeto para editarlo en Activity, debe transferir, por ejemplo, la identificación del objeto; hagámoslo de manera regular:
1. Agregue un parámetro al gráfico para EditActivityAgregué el parámetro directamente al elemento raíz del gráfico (navegación), pero se puede agregar al fragmento de destino. A partir de esto, solo cambiará el método para obtener el parámetro.
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/edit_navigation" app:startDestination="@id/editFragment"> <argument android:name="id" app:argType="integer"/> <fragment android:id="@+id/editFragment" android:name="com.xiii.navigationapplication.ui.edit.EditFragment" android:label="fragment_edit" tools:layout="@layout/fragment_edit"> <action android:id="@+id/action_editFragment_to_photoFragment" app:destination="@id/photoFragment"/> </fragment> <fragment android:id="@+id/photoFragment" android:name="com.xiii.navigationapplication.ui.edit.PhotoFragment" android:label="fragment_photo" tools:layout="@layout/fragment_photo"/> </navigation>
2. Agregar acciones al gráfico principalAgregué agregar y editar acciones a uno de los fragmentos, por lo que estarán disponibles solo desde él.
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/mobile_navigation" app:startDestination="@id/importFragment"> <fragment android:id="@+id/importFragment" android:name="com.xiii.navigationapplication.ImportFragment" android:label="fragment_import" tools:layout="@layout/fragment_import"> <action android:id="@+id/add" app:destination="@id/editActivity"> <argument android:name="id" app:argType="integer" android:defaultValue="0"/> </action> <action android:id="@+id/edit" app:destination="@id/editActivity"> <argument android:name="id" app:argType="integer"/> </action> </fragment> <fragment android:id="@+id/galleryFragment" android:name="com.xiii.navigationapplication.GalleryFragment" android:label="fragment_gallery" tools:layout="@layout/fragment_gallery"/> <fragment android:id="@+id/slideshowFragment" android:name="com.xiii.navigationapplication.SlideshowFragment" android:label="fragment_slideshow" tools:layout="@layout/fragment_slideshow"/> <activity android:id="@+id/editActivity" android:name="com.xiii.navigationapplication.EditActivity" android:label="activity_edit" tools:layout="@layout/activity_edit"/> </navigation>
3. Prepare los parámetros y solicite la transición.En este ejemplo,
ImportFragmentDirections es la clase safe-args generada automáticamente.
val direction = ImportFragmentDirections.edit(123 ) navController.navigate(direction)
3. Obtenga la identificación en el fragmento class EditFragment : Fragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View {
Usted, por cierto, prestó atención a las características de obtener parámetros en
EditFragment . Esto funciona porque la acción de edición (desde el punto 1) pasa argumentos a
EditActivity , y por su parte, por alguna razón, es
codicioso que no lo pase al gráfico (por ejemplo, llamando a
navController.graph.setDefaultArguments () ). Esta característica se puede eludir preparando manualmente el
controlador de navegación . Una forma se describe en
StackOwerflow .
Quizás la mayor dificultad surja cuando se usa simultáneamente como
startDestination y el
destino habitual. Es decir, al pasar y pasar parámetros a
startDestination desde cualquier otro
destino de este gráfico, el fragmento tendrá que determinar de forma independiente dónde extraer los parámetros de: a partir de argumentos o de intent.extras. Esto debe tenerse en cuenta al diseñar transiciones con parámetros de paso.
En resumen, quiero señalar que yo mismo no he dejado de usar la biblioteca y, a pesar de las
desventajas enumeradas
de la función, me parece lo suficientemente útil como para recomendar su uso. Realmente espero que en las próximas versiones la situación cambie, al menos con la transferencia de parámetros para
comenzarDestination .
Gracias por su atencion Tu código de trabajo!
Las fuentes del artículo se publican en
GitHub .