Hace seis meses, Google presentó una versión actualizada de su servicio de correo electrónico. A pesar del hecho de que muchos usuarios no estaban contentos con el rediseño, incluso en Habré , esta es ahora la interfaz principal para los usuarios.
Entre otras deficiencias, las personas se quejan de la degradación del rendimiento de la nueva versión, especialmente en computadoras débiles. Veamos por qué sucede esto y qué puede ser tan difícil en la interfaz de correo. En este artículo, utilizaremos las herramientas de desarrollador en Google Chrome, por lo que este artículo también será un recordatorio de las oportunidades disponibles allí.
Datos de origen
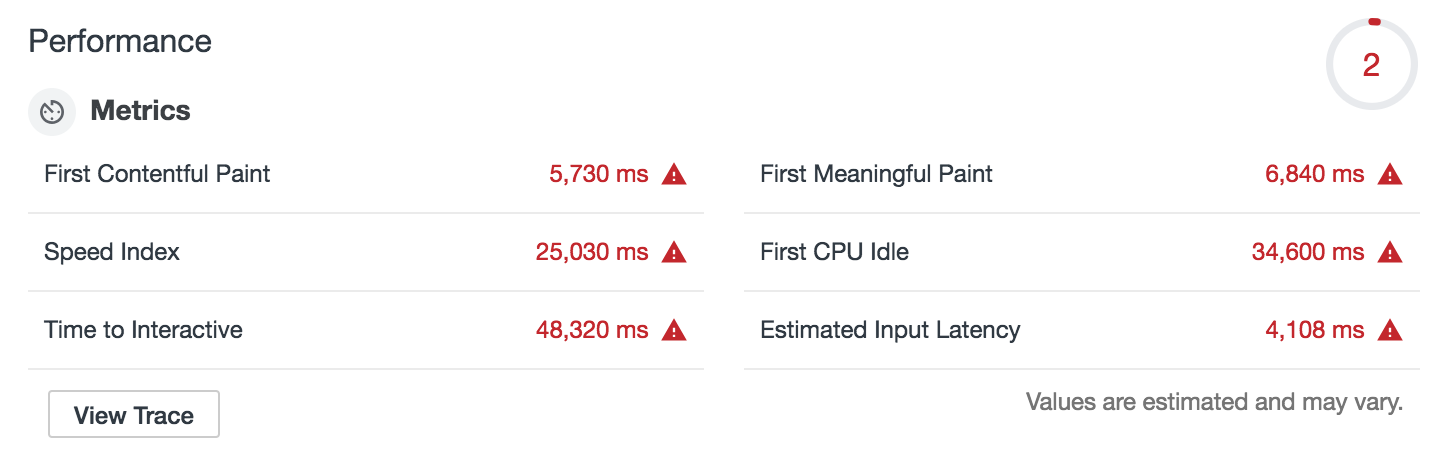
Primero, debe comprender a qué nos enfrentamos. Google Chrome Devtools tiene una herramienta Lighthouse incorporada que crea un informe de rendimiento simple y comprensible para su sitio. En él, Gmail obtiene un nivel de rendimiento (¡de un máximo de 100 puntos!)

Para ser sincero, este no es el resultado que espera de un producto de Google. Sin embargo, veamos esta situación con más detalle. Apague el caché y cargue la interfaz de Gmail con devtools habilitado. La pestaña Red mostrará todas las solicitudes realizadas para descargar esta página. Resultó 6.9 Mb. Este es un tamaño impresionante, dado que incluso YouTube, otro servicio actualizado recientemente, solo carga 2 MB de recursos.
Vale la pena señalar aquí que los servicios modernos, incluido Gmail, utilizan Service Workers para mejorar el almacenamiento en caché de recursos. Por lo tanto, para obtener mediciones precisas de un arranque en frío, no basta con apagar el caché ; también debe restablecer los trabajadores de servicio , que también tienen recursos. Solo después de esto, el número de descarga desde cero será real.
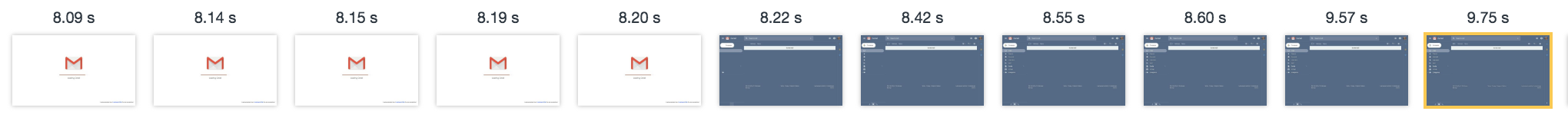
Ahora tratemos de ver la página cargando en cámara lenta. La documentación de Google Chrome explica cómo hacer esto. Obtenemos un conjunto de capturas de pantalla de diferentes etapas de la carga de la página:

Aquí puede ver que la página está más o menos cargada en el noveno segundo.
Con la recarga al usar el caché, la situación es mejor. La página realiza solo 250 Kb de solicitudes, pero esto no lo hace más rápido, todavía vemos la pantalla de bienvenida durante casi 10 segundos. El punto claramente no es el número de solicitudes, algo más hace que la página sea más lenta.
Bloqueamos recursos
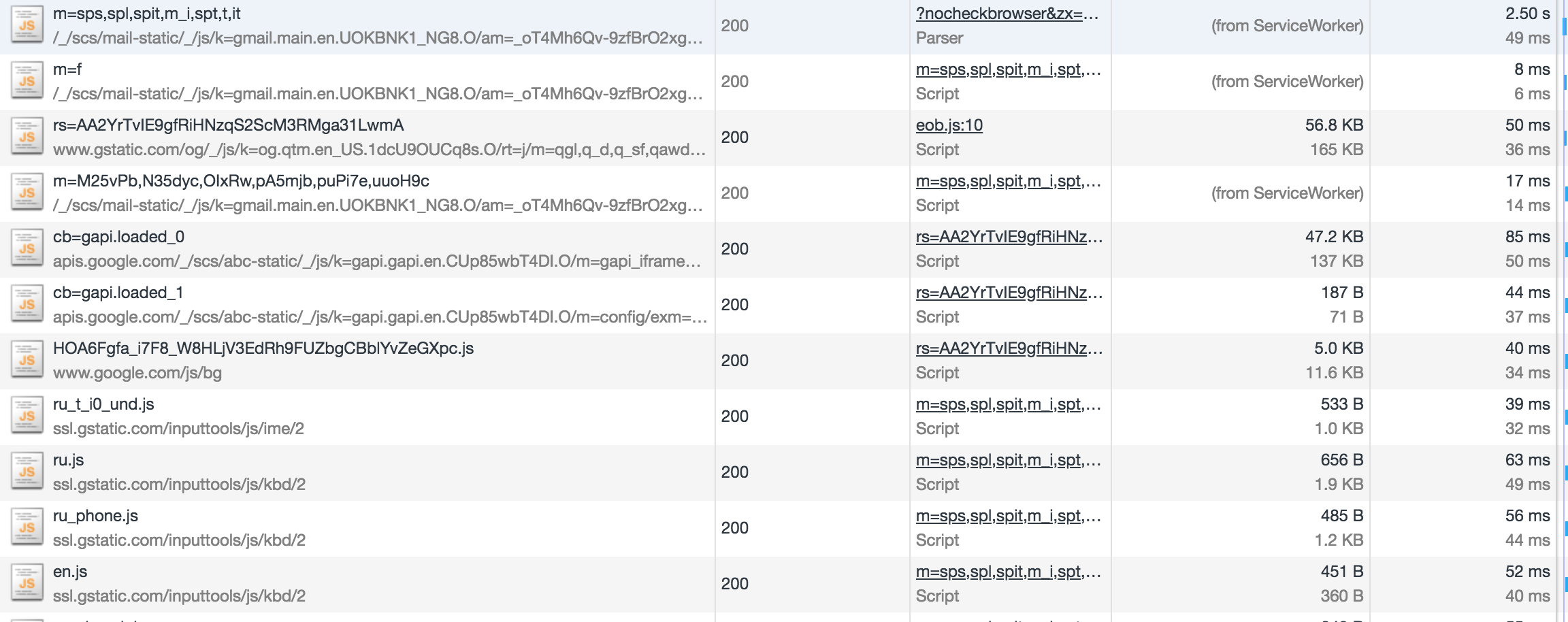
Ahora mire la lista de scripts descargables:

¿Quizás algunos de ellos no son tan necesarios para el funcionamiento normal de la interfaz? Intentemos apagarlos uno por uno y probar la página sin ellos. Esto se hace fácilmente usando la funcionalidad incorporada de devtools .
Empíricamente, resultó que las solicitudes de https://mail.google.com/_/scs/* son críticas para que la interfaz funcione, pero las siguientes solicitudes pueden bloquearse:
Además de estas solicitudes, mi AdBlock instaló solicitudes bloqueadas a https://play.google.com/log , no las tenemos en cuenta, ya que no se realizaron incluso antes de que comenzaran los experimentos con bloqueos.
Agregamos estos scripts a la lista negra y vemos que la página comenzó a cargarse en 4 segundos, pero aún puede leer y escribir cartas.
Buscamos en el perfilador
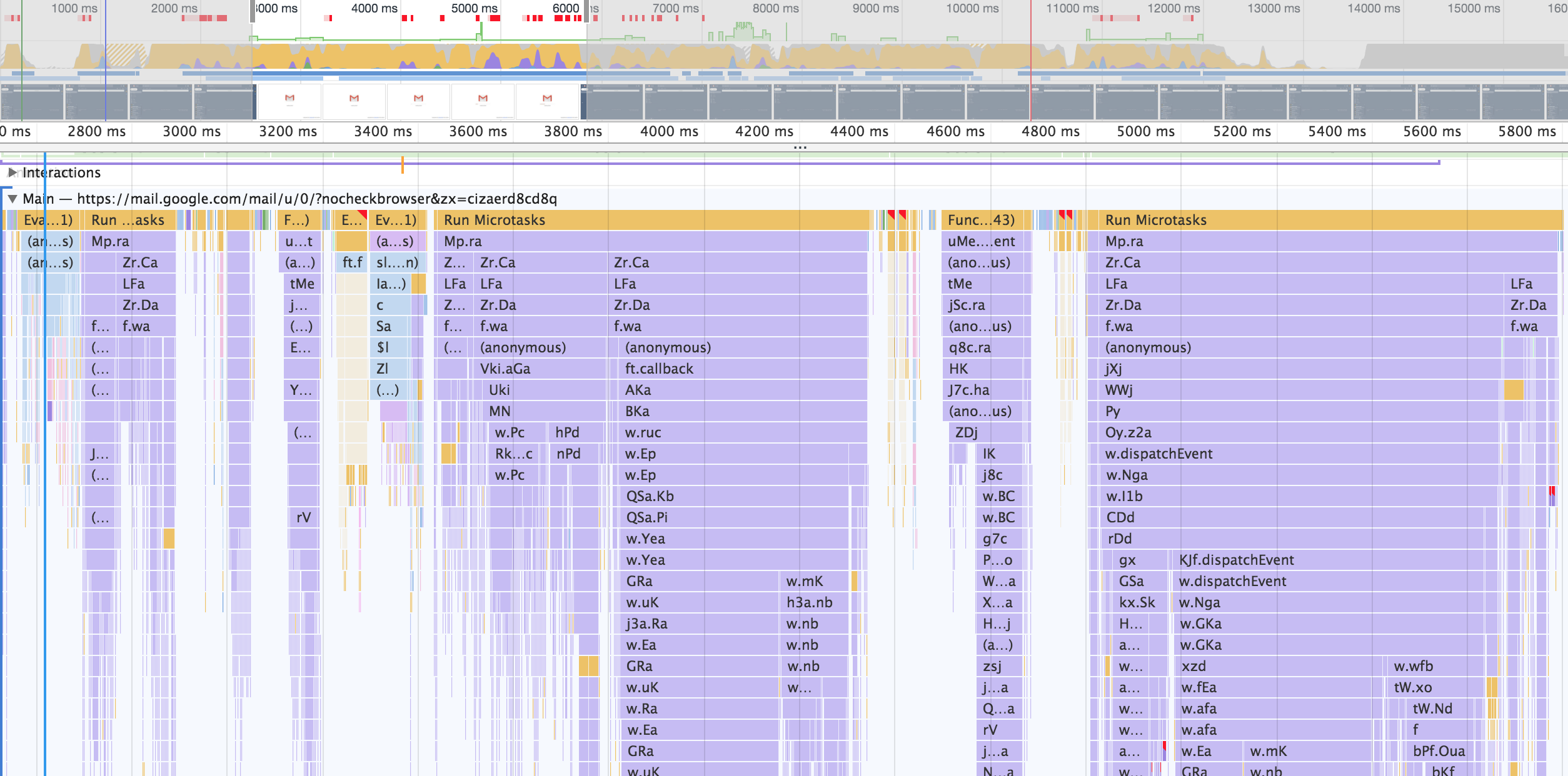
Por lo tanto, minimizamos la carga de recursos tanto como pudimos, pero la página aún tarda mucho tiempo en cargarse. Necesitamos ver qué sucede durante estos 4 segundos. Aquí, el perfilador integrado en Chrome vendrá en nuestra ayuda. Nos muestra esta foto:

Aquí puede ver que durante todo este tiempo el navegador estuvo ocupado con la ejecución de Javascript. Es interesante que ocurra algo tan importante y difícil en este código. Afortunadamente, Javascript se carga en el navegador casi sin cambios y puede leerse.
Considere el código restante
Leamos el código Javascript disponible para nosotros. Aquí viene la oportunidad de formatear el código minificado para hacerlo más legible.
Según los resultados de la visualización, se encontró lo siguiente:
- El código está muy ofuscado. Lo más probable es que el compilador de cierre de Google se haya utilizado en modo avanzado . Es decir, los desarrolladores de Gmail han aprovechado al máximo las tecnologías modernas de minificación.
- Las métricas de rendimiento se recopilan en el código, por lo que los desarrolladores deben ser conscientes de la lentitud con que se carga la interfaz de usuario.
- Las fuentes contienen polyfills para Promise, Map, Set y otras API modernas que podrían no cargarse en los navegadores modernos.
- Código de Gmail escrito en Google Closure Libary
En el último punto, vale la pena detenerse con más detalle. The Closure Library es un marco de desarrollo de interfaz que apareció en 2009, y no ha cambiado mucho desde entonces. Por ejemplo, Ajax a través de ActiveXObject todavía es compatible allí : lo que se necesita solo para IE6 y versiones inferiores, aunque el Gmail actual oficialmente solo admite IE 10+.
Además, la interfaz de usuario de cierre se basa en una jerarquía de clases en la "mejor" tradición GWT: un enfoque con muchas abstracciones detalladas que obviamente afectan el rendimiento del renderizado. Los marcos de interfaz de usuario modernos (React o Vue, por ejemplo) ofrecen abstracciones mucho más livianas, componentes, que son mucho más baratos de renderizar.
De ahí la larga inicialización: se crean miles de clases en el código y se inicializan muchas abstracciones antes de comenzar a representarnos la interfaz de Gmail.
Por lo tanto, a pesar de la apariencia actualizada, Gmail dibuja un legado de tecnologías antiguas, cuya gravedad no se puede ocultar detrás de la capa externa.
Conclusiones
Espero que después de esta revisión se aclare un poco por qué Gmail se ralentiza. Desafortunadamente, no está en nuestro poder hacer que Google acelere su servicio, pero al menos puede aprender algunas lecciones para sus aplicaciones:
- Los proyectos heredados generalmente se encuentran con código innecesario, como hacks para navegadores heredados. Revisa tus fuentes y deshazte de las cosas que se han vuelto irrelevantes.
- Las abstracciones no son gratis. Si desea resolver un problema utilizando un patrón arquitectónico elegante, primero piense si sería una herramienta demasiado pesada, tal vez haya una opción más fácil.
- No cargue elementos secundarios a la página de forma nativa. En este caso, el widget Hangouts podría no bloquear el canal, lo que interfiere con la carga de los recursos principales de Gmail, sino que se carga en segundo plano, después de representar la funcionalidad principal.
- No descuides la tecnología moderna. Pueden contener soluciones fundamentalmente nuevas para sus tareas, más productivas y convenientes. Es extraño ver en 2018 un rediseño del servicio de Google, que no utiliza componentes web , por lo que Google se está ahogando tan activamente en las conferencias .
- Bueno, no olvide prestar atención a las mediciones de rendimiento para sus proyectos. Para esto, ahora hay muchas herramientas convenientes, tanto basadas en navegador como para iniciar en CI .