"Eka no se ve", dice, "no hay un juego entre los 100 mejores, por lo que no es seguro". Lo mismo es cierto. Pero durante el año de desarrollo de Protolife, hemos adquirido cierta experiencia que podemos compartir con el potencial futuro igrodelov. Los veteranos de la industria, me temo, no encontrarán nada interesante para ellos. Pero tal vez al menos diviértete desde el corazón.
¿Qué tipo de juego es ese? Y quiénes somos
Somos un equipo de tres personas (
GRaAL ,
A333 ,
icxon ), por voluntad del destino llamado Volcanic Giraffe sin ninguna intención. Trabajamos juntos durante mucho tiempo, los tres participamos en el
Ludum Dare (concurso de escritura de juegos de fin de semana), y una vez decidimos traer
una de nuestras artesanías llamada Protolife.
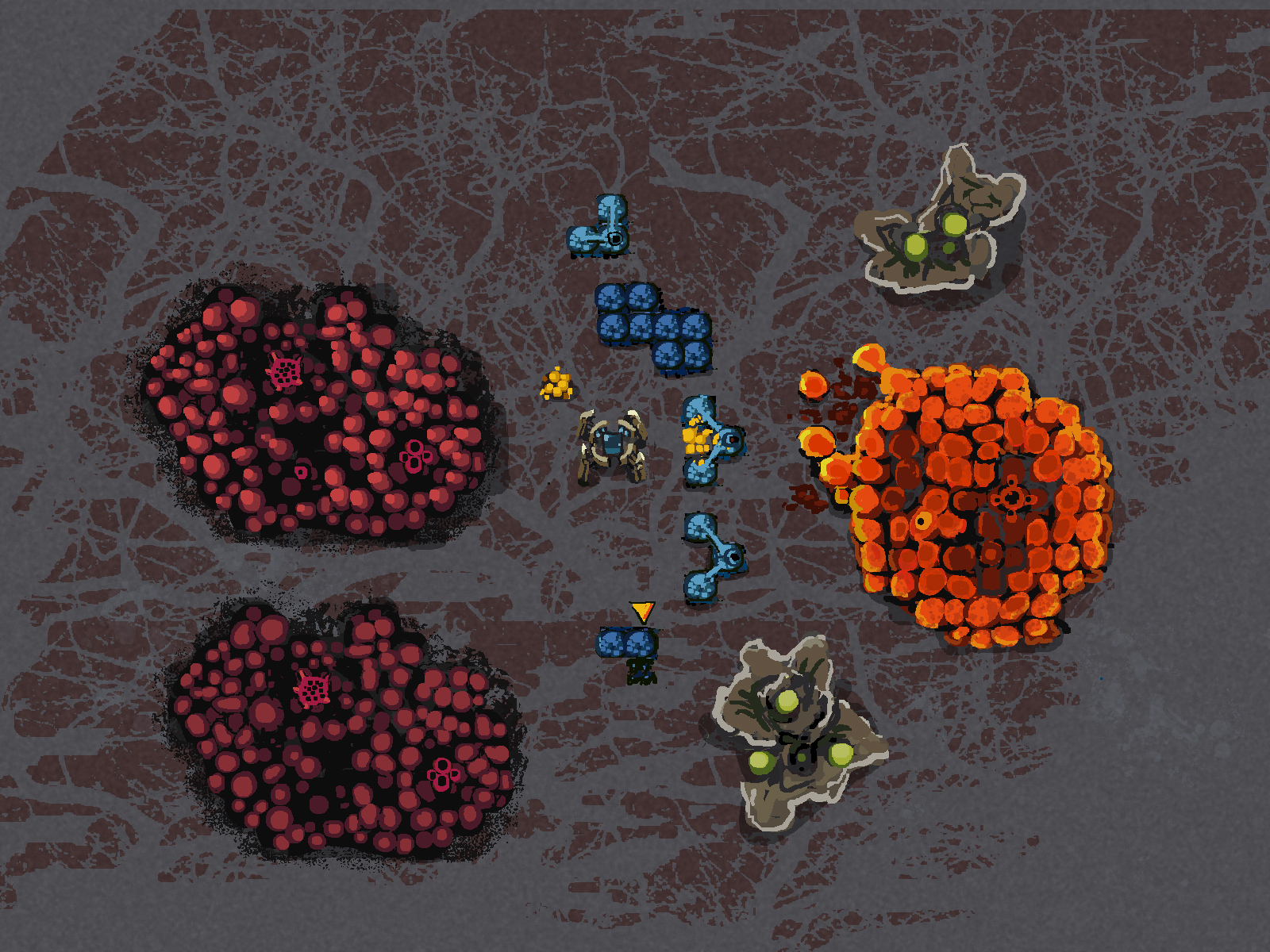
En resumen: esta es una torre de defensa inusual, donde tienes que ejecutar un cursor de héroe y construir una defensa de bloques contra la biomasa roja en constante crecimiento.
De los comentarios sobre el borrador del artículo:
icxon : primero debes escribir un poco sobre el juego. Y luego algunas capturas de pantalla en las que el rábano picante comprende lo que está sucediendo
Si pintas con más detalle, entonces qué hay en el juego:
- Hay un conjunto de niveles, en cada nivel está nuestra base y nuestro avatar: un robot constructor.
- Parte del nivel está lleno de biomasa roja en crecimiento que arroja toneladas de mobs.
- Las turbas, por supuesto, corren hacia la base e intentan aplastarla. Y estamos construyendo una defensa desde las torres y no estamos permitiendo que se haga.
"¿Pero qué es tan inusual?" - usted pregunta Y las principales diferencias con la mayoría de las torres de defensa son las siguientes:
- Controlamos el robot de construcción directamente desde las teclas, es decir debes apresurarte manualmente por el nivel y tener tiempo para construir / reparar todo.
- Todo lo que el robot puede hacer es construir y desmontar los bloques azules. Uno de esos bloques no hace nada útil, pero varios bloques dispuestos de acuerdo con cierto patrón se convierten en una estructura útil. Ejemplos de plantillas:
- Patrón 1: un arma simple
- Patrón 2: pared
- Patrón 3: pistola AA. aquí tienes que usar también cristales amarillos, que ya se extraen más difícil
- Plantilla 4: ametralladora
Y así continúa el juego: corremos, construimos, obtenemos una respuesta, la reparamos rápidamente. Se obtiene una visualización directa del proceso de desarrollo del juego.
Pero tal juego no funcionó de inmediato. En abril de 2017, en Ludum Dare 38, se veía así:
Si no prestas atención a la diferencia en el horario, entonces parece que no ha cambiado tanto. Ya en la versión LD había un generador de cursor, la construcción de torres a partir de bloques y la confrontación con la biomasa roja. Lo dejamos porque funcionó y a la gente le gustó.
Pero, de hecho, mucho ha cambiado bajo el capó además de la concentración de grafonio por píxel cuadrado. En el camino de un año, tuvimos que tomar varias decisiones: jugabilidad, técnicas, organización e incluso marketing. Algunos tuvieron éxito, otros no.
Me gustaría hablar sobre tales decisiones.
Haré una reserva de inmediato, probablemente habrá varios artículos, porque Si comienza a cavar, sale mucho material. Al final de este artículo, encontrará una breve encuesta: qué temas serían más interesantes para usted. Bueno, también enlaces al juego en sí.
Una aburrida historia de la creación.
No creo que nadie esté realmente interesado en cómo se pensó el juego, así que lo eliminaré debajo del spoiler.
De alguna manera, Conway, Matheson y Petri entraron al bar ...Y el camarero dice: indefinido no es una función.
En la víspera del LD38, resultó terrible: nuestro colega y el único artista A333 volará todo el LD sobre el Atlántico y no podrá ayudarnos. Por lo tanto, era necesario hacer que el juego fuera poco exigente con las fuerzas restantes.
El tema por cierto fue "Pequeño mundo". Y luego, durante la lluvia de ideas, todo salió más o menos así:
- No hay artista: los gráficos son simples, primitivos
- Mundo pequeño: tamaño pequeño, o tal vez algo microscópico, como todo tipo de gérmenes
- Los microbios son un tipo de microvida.
- Y la vida es un autómata celular. Bueno, células en todos los sentidos. Deje que el jugador pelee con una máquina celular contra otra máquina celular.
- Metió vida en Conway, no es bueno. Es probable que un jugador nuevo en las reglas de la máquina construya algo que será destruido. Es muy difícil de controlar. Deje que solo el adversario siga las reglas de la vida, y construiremos estructuras ordenadas.
- ... pero entonces el enemigo se autodestruirá de vez en cuando. Bien, modifiquemos las reglas para él. Deja que solo crezca, pero necesitamos destruirlo.
- Entonces, ya tenemos: las células rojas del enemigo, que solo están creciendo, y las células azules, que construimos nosotros mismos de acuerdo con los patrones dados. Construiremos torres y muros, es decir Resulta una torre de defensa. Para variar, todavía no hay suficientes enemigos en movimiento (mobs).
- El día antes volví a leer "Soy una leyenda" de Matheson. Entonces, el personaje principal en la noche mantiene el asedio de los vampiros, y durante el día, cuando los vampiros están inactivos, restaura la defensa y también expande la esfera de influencia. Parecía un buen elemento de juego, por lo que las fases del día y la noche aparecieron en el juego. Por la noche, las células enemigas compartían y
puntuaban casas, monstruos arrastrándose, durante el día: todo estaba en silencio, se podía contraatacar.
- Llame a nuestros píxeles de color "microorganismos" y empújelos en una arena redonda: una placa de Petri.
- Tomamos nuestro motor Phaser.js favorito ...
- ... y el 31er lugar en nuestro bolsillo
Aquí hay una historia, no muy interesante, como advertí.
"Pero Alexei, ¿qué demonios lo escribiste entonces?" Pregunta razonable El hecho es que casi el primer comentario sobre el juego sonaba como "jajaja, todos estafaron a Creeper World". Después de leer el juego mucho más tarde LD, entiendo por qué la gente piensa eso. Pero aún un poco triste.
Si de repente te sientes insultado por haber pasado tiempo en este fastidio, entonces,
como consuelo, escríbeme el código de PM "cosas aburridas" en PM, y te enviaré una de las 10 claves si aún no han terminado. Lamentablemente, las llaves también han terminado.
Elegir un juego para una implementación completa
Como suele suceder, una vez que todos pensamos en nosotros tres, pero es hora de intentar hacer un juego completo. A menudo, en esta etapa, se toma algún tipo de concepto de la cabeza, como el "juego de los sueños", y se está trabajando en ello. Y luego qué suerte adivinar con los deseos de la audiencia.
Nuestra tarea se simplificó un poco debido a la presencia de una pequeña "cartera" en Ludum Dare. Vimos cómo las personas reaccionan a diferentes juegos, y pudimos comparar. Protolife tuvo la mejor respuesta, fue elogiado por su originalidad y por su interesante juego: ¡esto tiene un nivel cero de gráficos y solo 4 niveles!
Además, itch.io nos ayudó a tomar la decisión, sobre la cual publicamos nuestras manualidades. Al final resultó que, hay personas que van a itch.io para jugar juegos web. Algunos de ellos adoran el género de defensa de la torre, y de 5 a 10 personas entraron (¡y todavía entran!) Para jugar esa vieja Protolife
todos los días .
Estadísticas de llamadas antes del lanzamiento del juego en SteamSe puede decir, esta fue nuestra primera investigación de mercado. Pensamos y decidimos que una "defensa de torre no estándar" bien podría disparar. No hay tantas defensas de la Torre, muchas de ellas son similares a dos gotas de agua, y podemos destacar entre ellas.
Mirando hacia el futuro, puedo decir que las tácticas valieron la pena.
Consejo no solicitado # 1: Mejor no actúes a ciegas. El "juego ideal" ideal en tu cabeza puede no ser necesario para nadie. Si no participa en todo tipo de atascos, siempre tiene sentido esbozar un prototipo de juego (!) Y probarlo en usted, amigos y conocidos.
Counter-Council: Si no temes que media gente juegue el "juego de los sueños", ¿a quién le importa? Hazlo! Quizás con suerte.
Motor: no es la mejor solución
Creamos la versión en Ludum Dare en el motor
Phaser.js . Lo sabemos bien, conocemos bien JavaScript, los juegos web obtienen más comentarios, es bastante conveniente y fácil de aprender: un cuento de hadas, no un motor.
Y nos enfrentamos a una pregunta importante: ¿cambiar el motor o dejar todo como está?
La pregunta fue complicada. Ninguno de nosotros conocía o estudiaba ningún otro motor en ese momento. Pasar tiempo estudiando es algo bueno, pero fue posible perder todo entusiasmo. Y luego, ¿qué llevar? Javascript, el único lenguaje que cada uno de nosotros sabía, para tomar el motor C ++ / Java / C #, significa perder instantáneamente la mitad de los desarrolladores. Y los motores de nivel Unity en ese momento parecían demasiado engorrosos para un "juego 2D simple".
Y luego: ya hay un juego. Queda por actualizar el grafeno, completar los niveles, y eso es todo. Trabaja por un par de meses. Y luego estudiar, reescribir ...
En general, decidimos quedarnos en Phaser.js. Peor aún: decidimos permanecer en la misma base de código, es decir, Construye un juego sobre el prototipo Ludum Dare.
De los comentarios sobre un borrador del artículo
a333 : Lo siento, no tenía esa foto con una muleta en lugar de la Torre Eiffel "
Consejo no solicitado # 2: ¡ Nunca hagas eso! Esto es especialmente cierto para la reutilización del prototipo. El código sobre los atascos siempre se escribe rápido y sucio, sin tener en cuenta el desarrollo futuro. Hay una muleta, hay una muleta, y ahora entiendes que estás escribiendo el código heredado de inmediato, e inmediatamente comienzas a sufrirlo. Los prototipos deben leerse cuidadosamente, y luego quemarse en / dev / null y reescribirse, solo que ya estén completos y limpios.
Contra-consejo: tenga en cuenta, sin embargo, las características de la psicología. Sucede que un retraso en un par de semanas es suficiente para "enfriarse". Es mejor hacer un juego con una arquitectura pobre que no hacerlo en absoluto.
De los comentarios sobre el borrador del artículo:
A333 : Estoy muy inclinado a esta opción. Hasta donde sé, así es como se hacen la mayoría de los juegos, porque el tiempo y el fusible juegan un papel clave. Si tiene la oportunidad de reescribir todo limpiamente en un motor nuevo, bien, pero este no es siempre el caso. No tenga miedo de escribir rápido y sucio, lanzar prototipos tempranos, copiar y pegar piezas de código, y lanzar zabago ... * sonidos de golpes y gemidos amortiguados *
En realidad, ¿cuál es el problema con Phaser.js?
- El motor, como puede suponer, está basado en la web. ¿Sabes cómo lanzar un juego web en Steam? Así es, entrégalo con Chrome usando nw.js o Electron. Creo que no es necesario explicar las desventajas de este enfoque.
- El rendimiento de javascript es ciertamente bastante bueno, pero el código nativo se ejecutaría más rápido y podría ahorrar en las coincidencias.
- Control de renderizado muy débil. Phaser mismo lo representa todo, y lo hace en general bastante bien, pero a veces quieres entrar en el proceso o hacer algo en webGL por tu cuenta. Por desgracia, lo único que permite Phaser es aplicar el sombreador de fragmentos a la pantalla en su conjunto o a algunos sprites separados en la pantalla, y también con moderación. No permite trabajar con el sombreador de vértices (y de hecho trabajar con vértices), y muchas decisiones en el juego con ellos serían mucho más fáciles.
- Problemas con una gran cantidad de sprites (objetos activos) en la pantalla. Además, el "gran número" es un par de miles, no millones. Y el "objeto activo" será incluso una piedra mentirosa sin animaciones. Para cada tic, Phaser revisará todos los objetos y hará su propia magia especial de fase, borrando el tiempo de la lógica del juego.
Resolvimos muchos de estos problemas en el camino, algunos no se resolvieron hasta el final. Es difícil juzgar sin experiencia con otros motores, pero me parece que cualquier otro motor permitiría procesar miles de objetos de juego sin trucos infernales. Sin embargo, podría estar equivocado.
Guerra de estilos
¿Todavía recuerdas el "diseño original" de la versión original del juego?
Por supuesto, tiene su propio encanto, pero no era adecuado para un producto serio. Sí, y nuestro artista acaba de regresar de un viaje de negocios, ¿qué es él para quedarse inactivo?
No se sentó, habiendo hecho varios bocetos de un posible diseño. La historia ha conservado dos sillas de estilo, entre las cuales había que elegir.
Candidato 1: diseño minimalista. De hecho, los mismos "píxeles", pero más comprensivos. Todo es brillante, contrastante. Parece decente, pero, digamos, sólido. En el sentido de que un juego como este se verá bien en teléfonos móviles o VKontakte en algún lugar entre tetris y arkanoid. Pero de forma rápida y económica.
Candidato 2: realista, fantástico, duro. Aquí ya puedes ver cierta historia, contexto. Inesperadamente, el contraste funciona no solo en colores, sino también en formas: nuestros edificios son más ordenados y cuadrados, edificios enemigos, redondos, de forma irregular.

Esto no quiere decir que dudamos durante mucho tiempo. Nos imaginamos cuál de las "capturas de pantalla" nos gustaría jugar más, y el primer candidato simplemente no tuvo oportunidad de sobrevivir. No teníamos idea de lo que tendríamos para la trama, dónde está sucediendo todo esto, qué está sucediendo, pero elegimos la opción dos.
Por supuesto, no hay nada con lo que comparar, pero me parece que esta fue una buena opción. Sí, habríamos completado la primera opción más rápido, habría sido menos exigente en rendimiento y gráficos, y probablemente incluso habría sido posible portarlo a teléfonos móviles.
Pero queríamos jugar la segunda opción.
Entonces, los microorganismos y la placa de Petri fueron reemplazados por un planeta distante, robots y un misterioso organismo alienígena.
Consejo banal no solicitado número 3: haz lo que quieras jugar tú mismo.
Contra-consejo: si tiene 3 hipotecas y ningún otro trabajo, nadie lo culpará por hacer algo que se venda bien, pero desea lavarse los ojos y las manos con jabón.
Biomasa agazapada, gusano al acecho
Mencioné el contraste de colores y formas, y si comparas ese boceto y la versión final, el contraste solo se intensificó. Compare: los cuadrados de nuestros edificios, los edificios enemigos redondos y la redondez general de la masa roja.
Por cierto, la masa roja, como casi todo en el juego, en algún lugar dentro de la lógica del juego se ajusta a la cuadrícula de la misma manera que los bloques. Pero ella parece al mismo tiempo caótica, como si estuviera desatada de la red.
Todavía tengo una
demostración donde depuré la aparición de biomasa. Todo se organiza de la siguiente manera: se toma un "cuadrado" condicional y se llena con círculos de diferentes tamaños lo más densamente posible. A continuación se muestra un ejemplo de tal relleno. En el juego en sí, el relleno es más denso (y, por lo tanto, peor legible).
Entre círculos hay líneas, conexiones. Si la biomasa necesita crecer en algunas células, entonces se seleccionan círculos adecuados que se cruzan con las células necesarias, y el crecimiento ocurre en ellas a lo largo de las líneas.
Así es como se ve en movimiento:
De los comentarios sobre el borrador del artículo:
icxon : la primera vez que veo esta demostración, lol
En el juego en sí, todo funciona exactamente de la misma manera, excepto que nuestro artista ajusta todos los tamaños, colores y velocidades para que se vean mejor.
Oh, parece que me he olvidado de decir de dónde vino exactamente esa decisión, cómo fueron las etapas de la discusión, los candidatos fueron barridos ...
Pero no, no lo he olvidado. No hubo ninguno. Inicialmente, planeamos hacer todo como en la versión LD, es decir crecimiento por cuadrados. Solo una noche me aburrí y dibujé esta demostración para practicar. Y los muchachos se fueron. Entonces lo hicieron.
Consejo no solicitado 4: planes, planes, pero no tengas miedo de probar algo nuevo. La intuición puede decirte una buena decisión.
Contraconsejos: si ya estableció una fecha de lanzamiento y firmó un contrato con un editor, tal vez no debería experimentar.
Animación de biomasa
En los gifs anteriores, se puede notar la animación inactiva de la biomasa: incluso en reposo, respira intensamente, los botones rojos parecen abrirse y cerrarse. En un mundo ideal, estos serían sprites con animación cuidadosamente dibujada por el artista, que están dispuestos en el mismo patrón con círculos. En realidad, estos serían miles de objetos de juego que Phaser.js simplemente no podía manejar. Y esto ya es un hecho verificado: en la versión con Ludum Dare ya encontré frenos infernales cuando la biomasa llenó al menos la mitad del mapa, y ni siquiera hubo animación inactiva allí.
Un sombreador viene al rescate, que gira allí en la GPU y no ocupa un procesador. Aún mejor, si este sombreador es realmente simple, entonces no cargará demasiado la tarjeta de video.
El sombreador necesita decir de alguna manera qué y cómo dibujarlo. ¿Cuáles son las formas de transferir información al sombreador?
- Código duro en el código del sombreador en sí. En nuestro caso, no encaja, pero en general a veces esta opción también tiene sentido considerar.
- A través de variables uniformes (estas son variables que son iguales para cualquier píxel en la imagen)
- A través de variables variables (variables que se interpolan entre dos vértices)
- A través de texturas (codificando algunos valores con color)
El método 3 podría sernos útil, pero en el caso de Phaser.js no está disponible para nosotros. No pasarás mucho por el uniforme (por ejemplo, una variedad de todos los círculos con sus radios no encajarán en los uniformes; hay restricciones). La textura permanece.
El truco es este: primero dibujo un estado (por ejemplo, brotes cerrados) en azul:
Entonces el segundo estado (brotes abiertos) es rojo:
Si los agregas, obtienes un desorden púrpura:
El sombreador, por otro lado, ve la textura, ve la hora actual y, con un cierto período, nos muestra ese estado "azul", luego "rojo", que fluye suavemente entre ellos. Bueno, por sí mismo aplicando la paleta de colores deseada. Resulta así:
De los comentarios sobre el borrador del artículo:
a333 : Ah, así es como funciona esta mierda
icxon : es genial porque todavía no entiendo cómo funciona
Lo mismo, pero con el ejemplo de los rectángulos:
Textura:
Animación final:
La textura se actualiza solo a medida que crece / colapsa, el resto del tiempo funciona la animación solo con gpu.
Cuidado del jugador
En el proceso de desarrollo, tratamos de no olvidarnos de los jugadores que ven nuestro juego por primera vez. No es tan simple como parece: después de un tiempo, el ojo se vuelve borroso y comienzas a considerar obvio todo lo que tú, como desarrollador, ya sabes.
Entendimos esto, por lo que la primera prueba beta se llevó a cabo ya 8 meses antes del lanzamiento, tan pronto como tuvimos los primeros 10 niveles y el 40-50% del contenido listo. Esa prueba beta dio una excelente retroalimentación de diseño de nivel de la que hablaré la próxima vez. Al mismo tiempo, aprendimos que nosotros mismos teníamos algunas buenas predicciones de algunos puntos.
: , — . — -. — , . , , , .
: -, , -.
-, , , , . , .
: Tower defense, . . — : , .
: . , :
: , , ? , * ?
: :) AI . , , . . , . . , “” — . — — . “ ” , — . — , LD itchio.
:
icxon : .
GRaAL : ,
, ,: (), . , - — . , .
: . .
. -UX .
LD — . . challenge, , . :
. , , — . . LD- , .
, , (
). , 22 , .
, . ( ), . , , “” .
Porque - ( ), . Es decir X, Y, (X,Y), (X+1,Y), (X-1,Y), (X,Y+1), (X,Y-1). , , .
, . “” . -, , ( ). , .
, , . - / — .
, 1616 . , , .
, . , ? .
- , — . , :)
:
Gracias a todos por su atención.