En un
artículo anterior, hablé en detalle sobre nuestra experiencia en la creación de un servicio web / aplicación móvil para mantener un diario personal. La versión actual de la aplicación (la versión mínima viable ya está disponible en Google Play) se está desarrollando en React Native, y aquí nos detendremos en detalles hoy.
Hablamos de nuestra propia experiencia con el marco, las formas de expandir la funcionalidad, los "escollos" (¡dónde estás sin ellos!) Y cómo los superamos.
Sobre todo el marco
Un poco sobre el héroe de la ocasión:
React Native . ¡Sigue siendo bueno!
Para aquellos que conocen JavaScript lo suficiente y especialmente NodeJS, es muy bueno. Si tienes experiencia con React, bueno, o al menos entiendes su idea, mecanismo, ¡es simplemente magnífico!
Lo principal es que la salida es una aplicación verdaderamente nativa. Las extensiones y complementos cubren casi el 99% de las tareas típicas. El porcentaje restante en caso de necesidad urgente puede agregarse en los idiomas nativos (java, object-c) y conectarse a la aplicación React Native.
Pero lo suficiente sobre los profesionales, no les sirve, aunque la lista será impresionante. Todas las cosas buenas no tienen sentido si la aplicación no se inicia, y esto es lo primero que nos "complace" con React Native.
Al principio no le gustó la versión de NodeJS. Luego la versión npm. Luego, la versión del SDK de Android, luego la versión de las herramientas de Android, entonces ... No tiene sentido escribir cómo se resolvieron todos los problemas, porque desde ese momento todo el software anterior ha actualizado sus versiones y las instrucciones serán irrelevantes.
Solo tenga en cuenta: el cuello de botella de React Native es el entorno de construcción. Prepárese para el aprendizaje de Google, la lectura de foros y el stackoverflow. Como resultado, pasamos en implementación: Ubuntu - 3 días, Win10 - 2 días. Por extraño que parezca, todo resultó ser más simple en Windows, bueno, o simplemente en ubuntu se deshicieron de los conos y ya entendieron qué y dónde sacar la palma.
Tenga en cuenta que, de repente, alguien es útil: el código presentado a continuación resolvió todos los problemas con la compatibilidad de las versiones SDK de complementos al compilar el proyecto.
subprojects { afterEvaluate {project -> if (project.hasProperty("android")) { android { compileSdkVersion 26 buildToolsVersion '26.0.3' } } } }
Está escrito en el archivo /android/build.gradle al final. Sin esta "directiva", aparentemente, cada uno de los complementos / extensiones intentó compilarse de acuerdo con sus propias versiones del SDK de Android, lo que condujo al ensamblaje del proyecto en una variedad caótica de errores feroces y advertencias desagradables. Nadie sabe cuán relevante será la recomendación en el futuro. Pero hoy, especialmente después de que Google ha prohibido por la fuerza el uso de SDK por debajo de la 26ª revisión para la compilación, esto ayuda mucho.
El segundo cuello de botella: el dolor no es tanto React Native como, aparentemente, todo el Open Source en su conjunto: soporte limitado. Los repositorios tienen toneladas de problemas no resueltos. Los robots "inteligentes" feroces cierran los errores en ausencia de actividad, a veces incluso después de 7 días ... Y todo parece estar bien. Nadie le debe nada a nadie. Todos están acostumbrados.

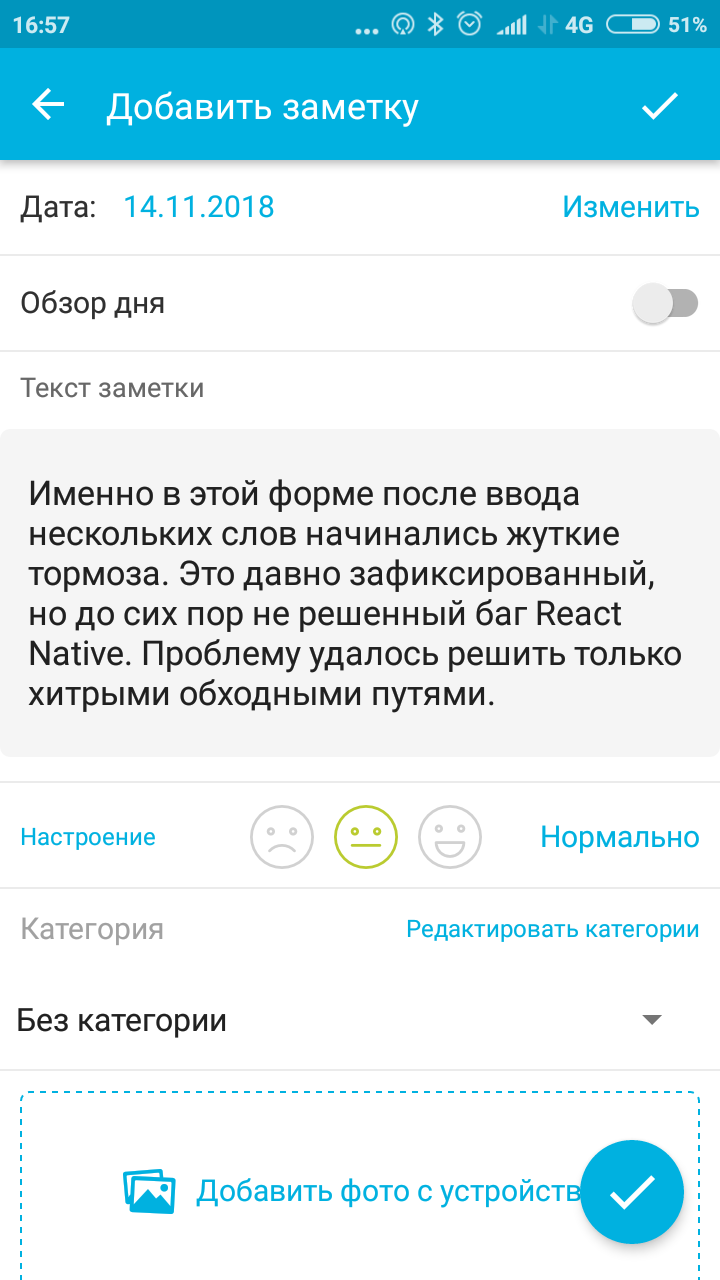
La paciencia se rompió cuando se descubrió un "error" al ingresar banalmente texto en una entrada de texto normal. Solo un cuadro de texto. Solo ingrese texto desde el teclado en pantalla. Después de un par de minutos de impresión, comienzan los terribles retrasos y frenos del sistema. Nos apresuramos a buscar un problema: sí, hay uno, comenzó con la versión RN 5x.xx ¿Resuelve el problema? No Dos o tres temas sobre el tema son simplemente cerrados. Algunos más se fusionaron en
uno grande .
Tuve que cavar adentro, averiguar, probar varias opciones, cambiar las versiones de RN, con la esperanza de que no hubiera una jamba allí. Como resultado, fue experimentalmente posible minimizar las brechas de rendimiento: eliminaron por completo todo el formato y reescribieron el controlador de entrada. Pero el residuo desagradable permaneció. El problema con los desarrolladores del marco, por cierto, no se ha resuelto hasta ahora, han pasado seis meses ...
Base de datos
Realm es una base de datos rápida con una funcionalidad impresionante y funciona en Android, IOS, Windows.
Al principio, hubo una doble sensación, dicen, no hay ORM para ti, realmente no hay sql, la grabación solo está dentro de la devolución de llamada. Inusual y extraño, especialmente para un desarrollador web originario de PHP, que creció en ActiveRecord y Doctrine. Pero, de hecho, redactar su conjunto mínimo de funciones para CRUD resultó ser bastante simple y rápido. Y todas las cuestiones de gustos y hábitos se resolvieron leyendo la información oficial, concisa, concisa y comprensible.
Y entonces comenzó el carrusel de regalos:
- Cifrado de datos, listo para usar
- Carga lenta de datos (extrae de la base de datos solo lo que se necesita en este momento)
- Relaciones reales entre entidades (hola mongo!
- Versiones de la estructura de la base de datos, con migraciones - fuera de la caja
- Y un montón de pequeñas pero bonitas cositas.

Parecía que el problema con la base de datos estaba completamente cerrado. Estamos trabajando! El caso fue debatido hasta que llegaron a la búsqueda. Más bien, a la búsqueda de texto completo. Más precisamente, a la búsqueda de texto completo en ruso, no distingue entre mayúsculas y minúsculas. El no trabajaba. Absolutamente En inglés - trabajado. Las mayúsculas y minúsculas también funcionaron. Pero sin un registro, pero en ruso, incluso llorar. Después de buscar en la ayuda, el
rastreador de errores e Internet, resultó que por algunas razones técnicas era muy inconveniente para el desarrollador "pensar" en admitir codificaciones multibyte y todo lo que va más allá del alfabeto latino. Bueno, no lo hizo. Por que no
Nada que hacer, tuve que buscar una solución. Como resultado de un breve asalto, se tomó una decisión "decidida": hacemos un campo separado "fulltext_index". En él, duplicamos todo el texto en mayúsculas, "cortando" simultáneamente signos de puntuación innecesarios, problemas innecesarios y todo tipo de basura. Después de eso, es lógico suponer que hacemos una búsqueda con mayúsculas forzadas.
Victoria! ¡La búsqueda ahora funciona como un reloj en ruso, incluso en inglés!
Total: a pesar de los problemas con el registro, la base de datos funciona muy rápido, la conveniencia es nivelada, un montón de chips listos para usar, en general, lo recomiendo.
Pantalla de navegación
wix / react-native-navigation es un navegador simple y estable (un enrutador, como diría un programador web).
Se eligió solo porque pasó todas las pruebas internas necesarias (abrir la pantalla, apilar llamadas, regresar, barra lateral). En general, el mínimo requerido mínimo.

A diferencia de la popular
reacción de navegación , wix tiene un 100% de natividad. Así es: todas las transiciones entre pantallas se traducen al código de la aplicación Java y funcionan a nivel del sistema.
En el proceso de desarrollo, se encontraron con un terrible error de la "pantalla blanca" que ocurre solo en algunos casos y en dispositivos individuales. Sucede que cuando sale del modo de "suspensión", el proceso de arranque simplemente se congela. El depurador y la depuración son silenciosos. En github sobre este tema solo había indicios extraños de "... intenta jugar" con el orden de cargar pantallas y otra gracia de brujería. Ni siquiera está claro a qué nivel está enterrado el problema: el código Java del Android o ya está en la máquina JavaScript. Después de bailar con una pandereta, el error comenzó a aparecer con menos frecuencia, pero no desapareció en absoluto, quedando en la lista de problemas no resueltos. Por desgracia
Excluyendo esta "jamba", todo es más o menos tolerable y suave. Y, lo más importante, ¡nativo!
Sistema de archivos
Desde el sistema de archivos, necesitábamos almacenar fotos personalizadas, así como trabajar con un par de archivos relacionados con la copia de seguridad. Como resultado de elegir entre dos opciones posibles, la elección recayó en
react-native-fs
"Acceso al sistema de archivos nativo": está escrito en la entrada del repositorio. Bueno, probablemente lo sea, pero con algunas enmiendas y limitaciones.
1. El acceso es solo asíncrono. Como resultado, a veces debe recordar haber trabajado con Promise / async / await. Aunque en React empiezas a olvidarte de eso.
La ejecución síncrona de una función asíncrona (en espera) requiere que la función actual sea asíncrona (asíncrona). Para hacer esto, simplemente agregue asíncrono delante del nombre de la función. Y sí, para el método de clase React.Component, esto también funciona. (en React help, ReactNative no dice nada al respecto, aunque esto está implícito).
export default class CloudIndex extends BasePage { async setupBackupFolders(init = false) {
¡Es importante recordar que después de esto, la función también se vuelve asíncrona! Si ya se ha usado en algún lugar antes, vuelva a verificar su llamada.
2. El acceso multiplataforma completo es solo una parte del sistema de archivos. Esencialmente, solo un directorio: DocumentDirectoryPath. Y este, de hecho, es el directorio en el que se encuentra la aplicación. Olvídate de escanear el directorio raíz, buscar imágenes en la galería, audio, etc. Nada de esto está disponible.
Pero en general, resuelve sus tareas al 100%. En la alcancía mástil hev.
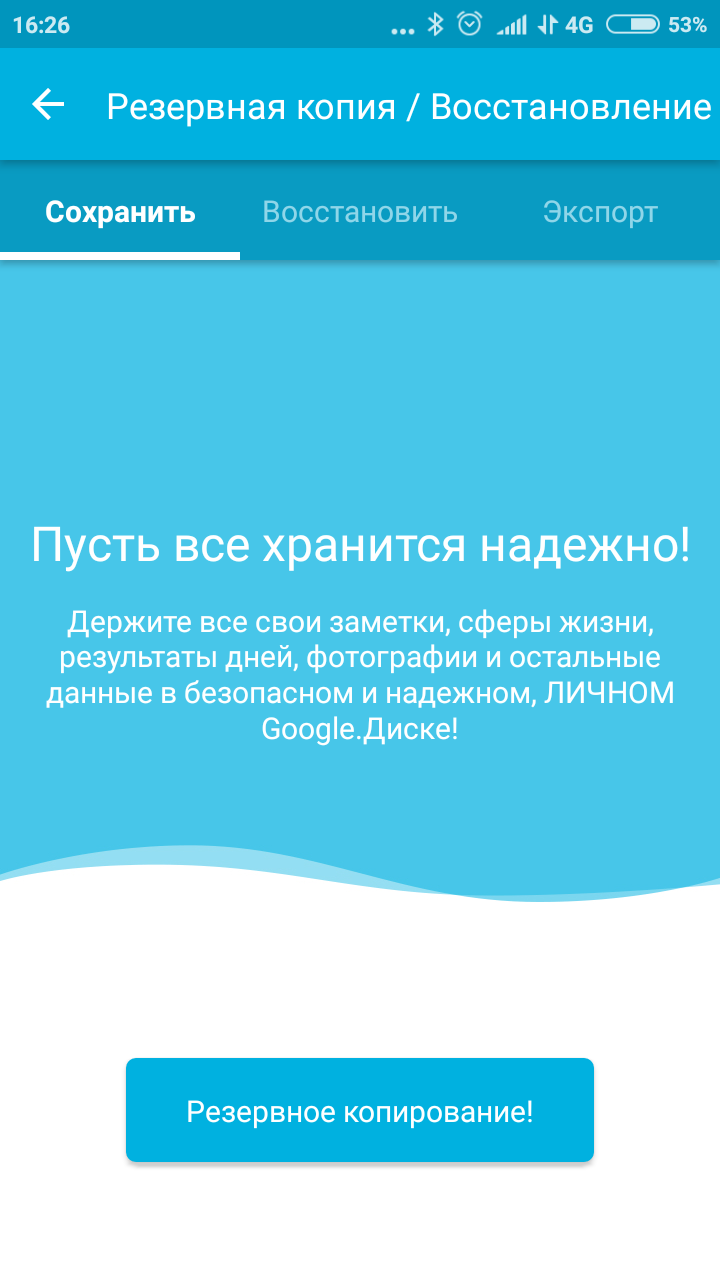
Acceso a la nube
La tarea es simple y compleja. Simple, porque todos tienen una API: tómala y úsala. Es difícil: no quiero profundizar, y el formato de hora no me permitió sentarme y hurgar en métodos "posiblemente operativos". Decidimos encontrar algo que funcione al 100% y se implemente en una extensión lista para React Native.
Había exactamente uno de ellos: Google Drive. El trabajo con el disco es comprensible y se basa en solicitudes de API banales. Pero obtener acceso de la aplicación al disco es una historia completamente diferente.
React-native-google-signin : sistema de gestión de autorizaciones de
google .

Aquí es donde "nos divertimos". Lo querían más simple y más confiable, pero consiguieron ...
Todo comenzó con la obtención de la clave de desarrollador. Anteriormente, Google mismo hizo todo esto. Pero después de la toma de control de FireBase, se decidió transferir esta función a su maravillosa consola.
Entonces, para obtener la clave, necesita:
- Registre la aplicación en la consola de desarrolladores de Google para "habilitar" el acceso al servicio Drive allí.
- Registre la aplicación en la consola de Firebase.
- Cree un archivo google-services.json en la consola de Firebase, en el que las claves de servicio están protegidas.
- Deslice este archivo en el proyecto con la extensión instalada react-native-google-signin.
Y luego sí. Algo comienza a funcionar. Más bien, los códigos de error en las respuestas de servicio comienzan a ser significativos.
Es especialmente importante tener en cuenta que la clave API obtenida por la aplicación directamente cuando se conecta al servicio no es para nada eterna. A veces cambia una vez al día, a veces una vez por minuto. Por lo tanto, antes de acceder al servicio, siempre es mejor verificar primero si la clave actual ha caducado. Y si ha expirado, para recibir de nuevo.
El proceso para obtener la clave API de Google es el siguiente:
await GoogleSignin.hasPlayServices() const userInfo = await GoogleSignin.signIn() this.setState({ userInfo: userInfo, }) settings.set('google.drive.key', userInfo.accessToken) trace('>> Key obtained:', userInfo.accessToken) this.apiKey = userInfo.accessToken
Entonces, por ejemplo, en nuestra aplicación, cuando abrimos la pantalla de respaldo, intentamos obtener carpetas de respaldo de la identificación de Google. Si todo tiene éxito, obtenemos una identificación.
backupRootID = await Storage.safeCreateFolder({ name: backupFolder, parents: ["root"], }).catch((e)=>{ if(e.status == 401) { trace(' >> Google signin unauthorized', e) signGoogle() return false } else { trace(' >> Google signin failed', e) } })
Si no es así (llegó el error 401), intentamos obtener una nueva clave de API y repetimos la solicitud para obtener nuevamente la identificación de la carpeta de respaldo.
Y algunas cosas más agradables
Trabaja con fechas y horas
Honor y alabanza
moment.jsEl conocimiento de este milagro comenzó hace mucho tiempo y fue muy bueno que funcione igual de bien en el entorno React Native.
Un montón de formatos, magic + - día / mes / año. Soporte para multilingüismo y formatos nacionales. Belleza!
Es posible bañarnos con tomates, lo que indica que todo esto es fácilmente "gobernado" por las manos con la fecha ordinaria, pero en condiciones de rápido desarrollo, ¡NO pienses que tales cosas son muy, muy útiles!
Gráficos y Tablas
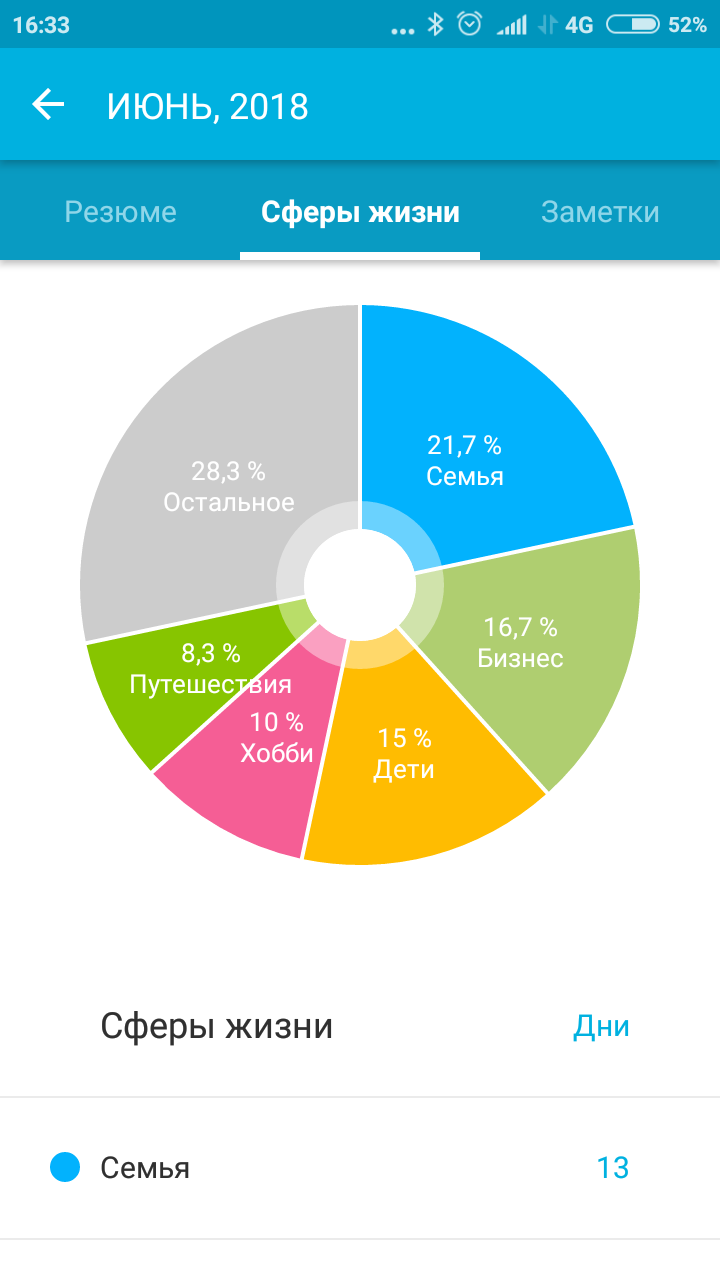
 React-native-charts-wrapper
React-native-charts-wrapper - Contenedor de JavaScript para Android MPAndroidCharts nativo.
Me gustó la presencia de una gran cantidad de varios tipos de gráficos (aunque en esta etapa solo utilizamos dos de ellos: lineal y "circular").
Echó a perder la impresión con una exigua referencia de API casi perdida. El autor recomienda consultar la documentación de los MPAndroidCharts originales. De hecho, el consejo resultó ser difícil de implementar, ya que este último se está desarrollando continuamente y supera la implementación del contenedor en varias versiones. Además, MPAndroidCharts está escrito en Java. Vrapper - en JavaScript. Rápidamente tienes que pensar en lo que es difícil.
Multilingüismo y traducciones
 ¡React-native-i18n
¡React-native-i18n -work como un encanto, muchachos!
Aunque este componente se cuelga en github marcado como obsoleto, pero funciona sin fallas y jambas. Todas las traducciones están perfectamente dispersas en archivos con idiomas.
El uso de los parámetros del traductor también funciona con una explosión:
En el residuo seco
React Native cumplió con casi todas sus expectativas. Con su ayuda, puede ensamblar relativamente rápido una aplicación prototipo, calcular la estructura y la usabilidad. Todas las herramientas necesarias para la "base" son.
Por otro lado, siempre existe el riesgo de estar en un "vacío" cuando simplemente no hay soluciones preparadas. Entonces, por ejemplo, lo obtuvimos al subir fotos a la aplicación, un componente que normalmente puede cortar y pellizcar imágenes, solo una. Y no comenzó en nuestra versión actual. Si la necesidad es muy "aguda", tendrá que actualizar casi la mitad del sistema, lo que probablemente lleve a otra búsqueda de errores.
Como nuestro producto ensamblado en React Native en el mercado se mostrará, lo descubriremos en los próximos meses. Pero esta es una historia completamente diferente.