"El maestro comete más errores que el novato - intentos"La
lista anterior
de proyectos de capacitación obtuvo 50,000 lecturas y 600 favoritos. Aquí hay otra lista de proyectos interesantes para practicar, para aquellos que quieren suplementos.
1. Editor de texto

El objetivo de un editor de texto es reducir los esfuerzos de los usuarios que intentan convertir su formato como marcado HTML válido. Un buen editor de texto permite a los usuarios formatear texto de diferentes maneras.
En algún momento, todos usaron un editor de texto. Entonces, ¿por qué no
crearlo usted mismo ?
2. Clone Reddit
 Reddit
Reddit es una agregación de noticias sociales, clasificación de contenido web y sitio de discusión.
Reddit: ocupa la mayor parte de mi tiempo, pero sigo esperando. Crear un clon de Reddit es una forma efectiva de aprender programación (mientras se ve Reddit).
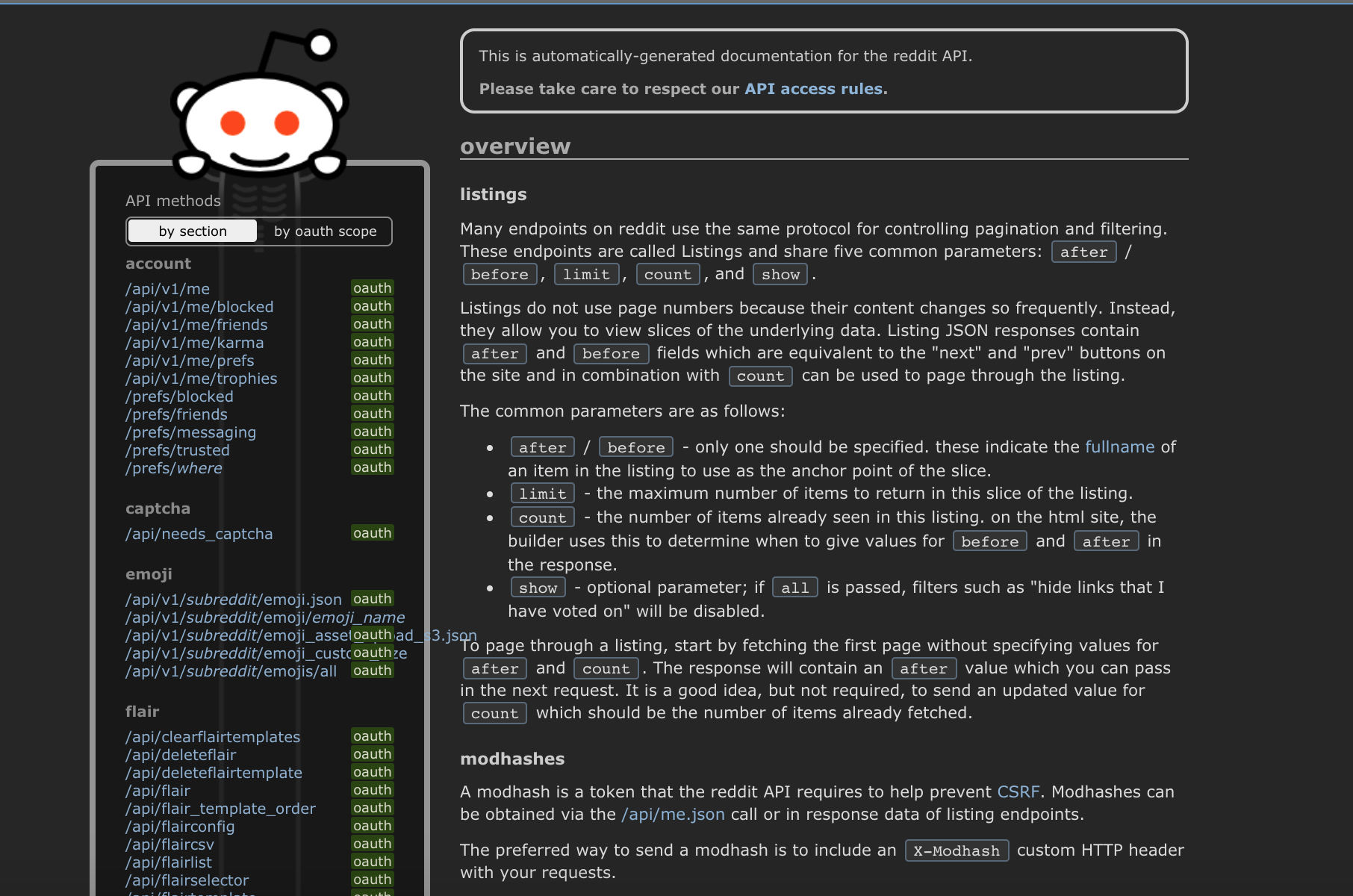
Reddit le proporciona una
API muy rica. No te pierdas ninguna función ni hagas nada malo. En el mundo real con clientes y clientes, no podrá trabajar al azar o perderá rápidamente su trabajo.
Los clientes inteligentes inmediatamente adivinarán que el trabajo no está funcionando bien y encontrarán a alguien más.
 API de Reddit
API de Reddit3. Publicación del paquete de código abierto NPM

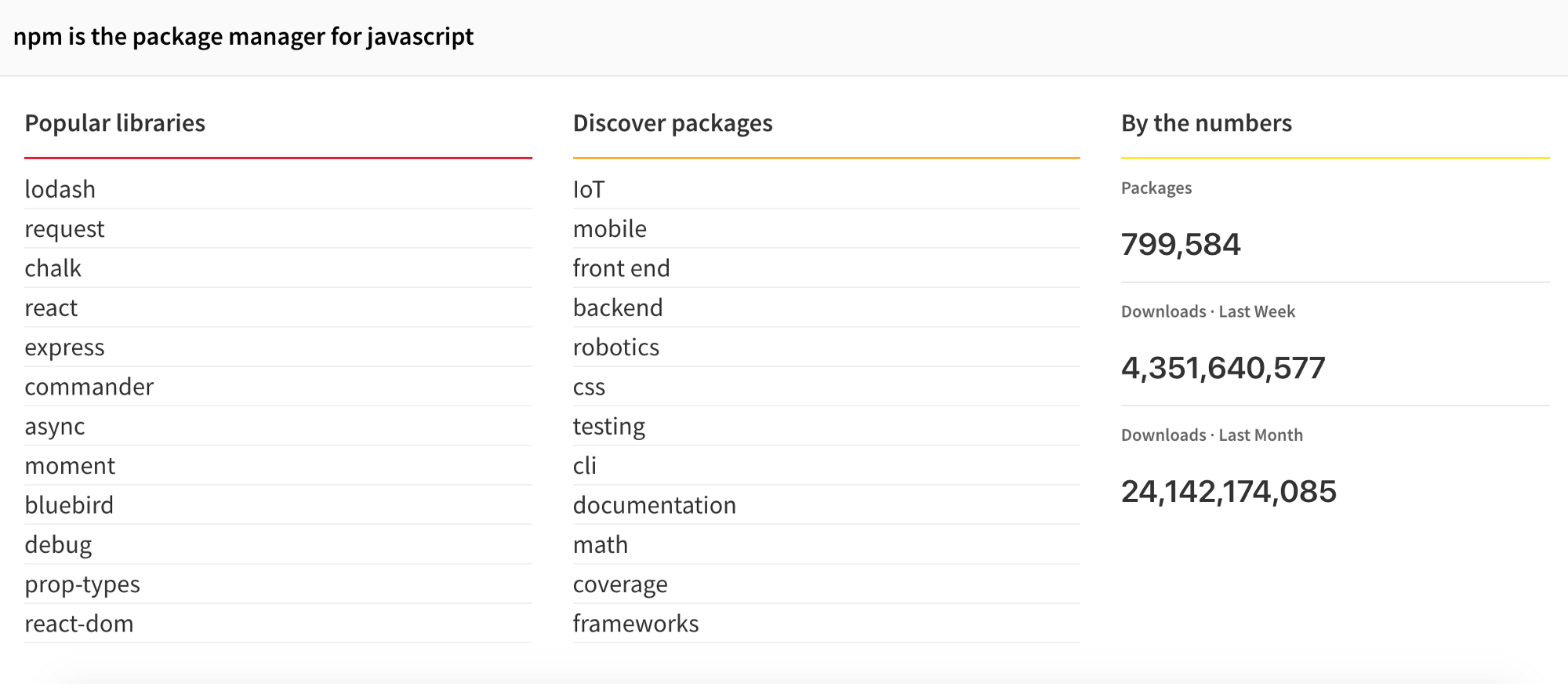
Si está escribiendo código en Javascript, lo más probable es que esté utilizando un administrador de paquetes. El administrador de paquetes le permite reutilizar el código existente que otras personas escribieron y publicaron.
Comprender el ciclo completo de desarrollo del paquete dará una muy buena experiencia. Hay muchas cosas que debes saber al publicar código. Debe pensar en seguridad, versiones semánticas, escalabilidad, convenciones de nombres y mantenimiento.
El paquete puede ser cualquier cosa. Si no tiene idea, cree su propio Lodash y publíquelo.
 Lodash: lodash.com
Lodash: lodash.comTener algo que has hecho en Internet te coloca un 10% más alto que otros.
Aquí hay algunos recursos útiles sobre código abierto y paquetes.
4. plan de estudios freeCodeCamp
 Plan de estudios de la fcc
Plan de estudios de la fccfreeCodecamp ha organizado un
curso de programación muy
completo .
freeCodeCamp es una organización sin fines de lucro. Consiste en una plataforma web educativa interactiva, un foro comunitario en línea, chats, publicaciones medianas y organizaciones locales que tienen la intención de hacer que el desarrollo web de aprendizaje sea accesible para todos.

Estarás más que calificado para tu primer trabajo si logras completar todo el curso.
5. Crear un servidor HTTP desde cero
El protocolo HTTP es uno de los principales protocolos por los cuales el contenido ingresa a Internet. Los servidores HTTP se utilizan para servir contenido estático como HTML, CSS y JS.
Ser capaz de implementar el protocolo HTTP desde cero ampliará su conocimiento de cómo interactúa todo.
Por ejemplo, si usa NodeJs, sabrá que Express proporciona un servidor HTTP.
Como referencia, vea si puede:
- Configure el servidor sin usar ninguna biblioteca
- El servidor debe servir contenido HTML, CSS y JS.
- Implementar un enrutador desde cero
- Realice un seguimiento de los cambios y actualice el servidor
Si no sabe por qué, use
Go lang e intente crear un servidor
Caddy HTTP desde cero.

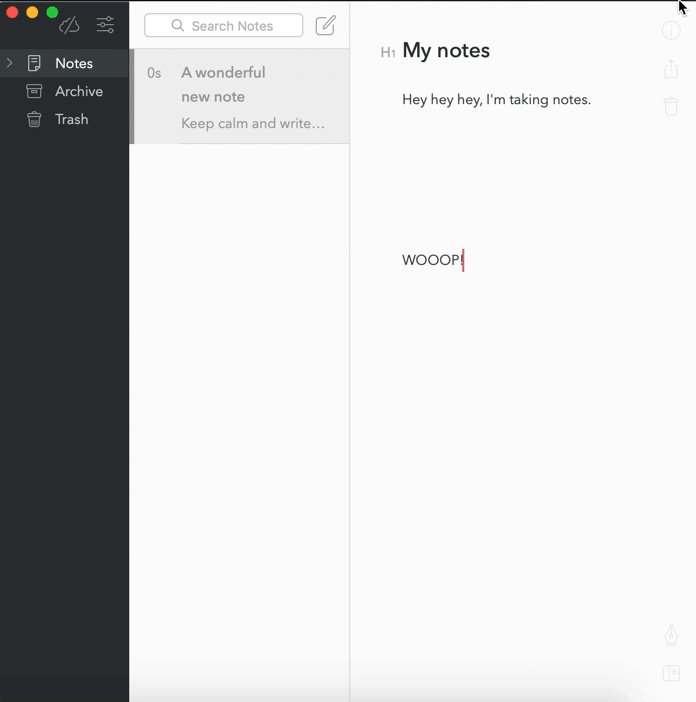
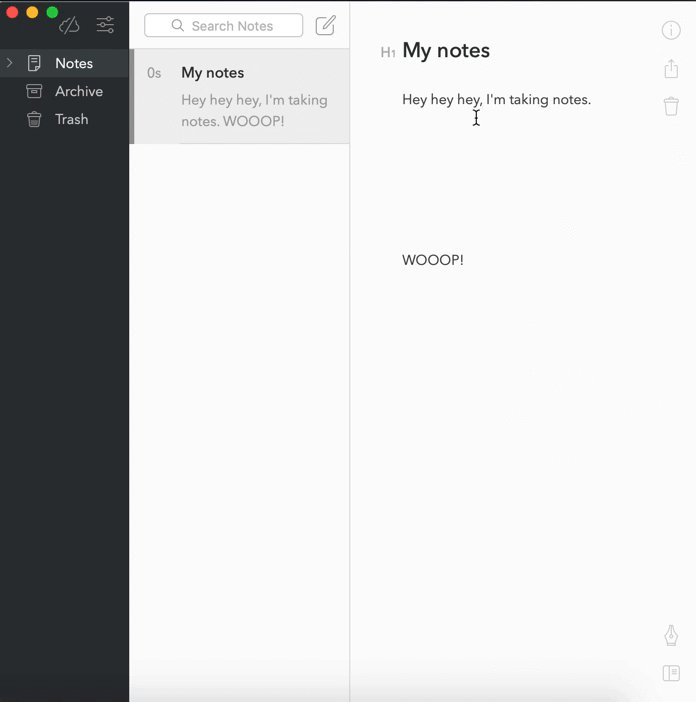
6. Aplicación de escritorio para notas

Todos tomamos notas, ¿verdad?
Creemos una aplicación para tomar notas. Una aplicación necesita guardar notas y sincronizarlas con la base de datos. Cree una aplicación nativa utilizando Electron, Swift u otra cosa que le guste y que se adapte a su sistema.
Siéntase libre de combinar esto con el primer desafío (editor de texto).
Como beneficio adicional, intente sincronizar la versión de escritorio con la versión web.
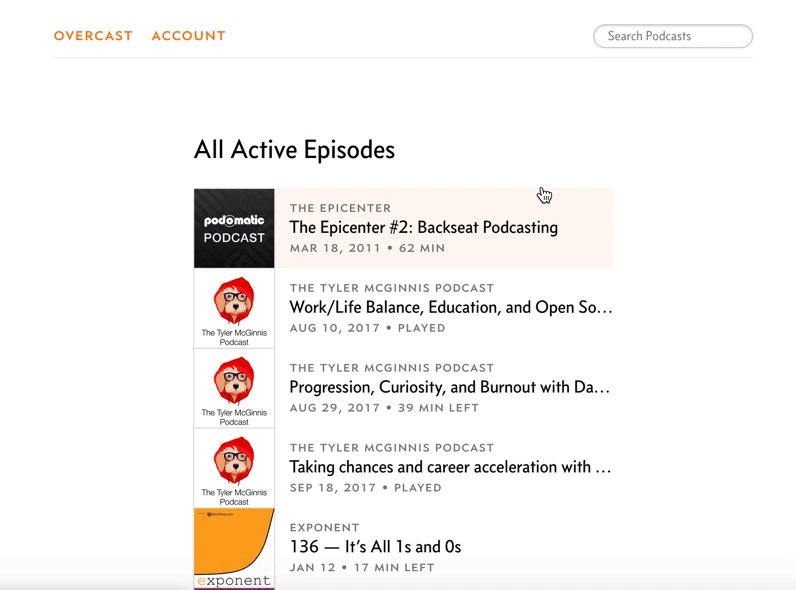
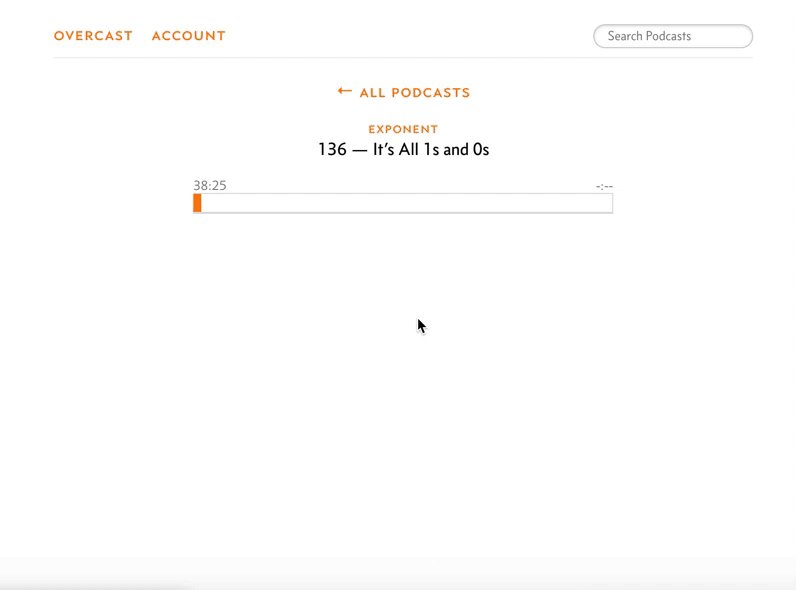
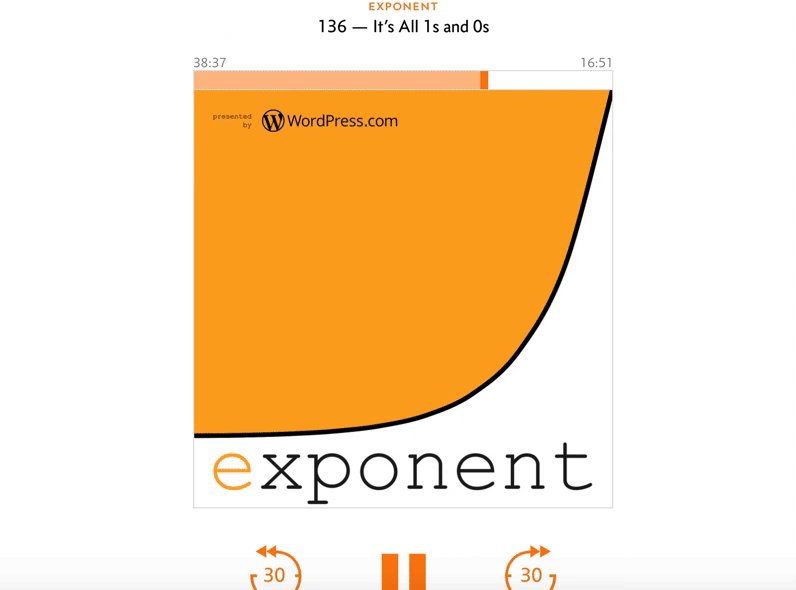
7. Podcasts (clon nublado)

¿Quién no escucha podcasts?
Cree una aplicación web con las siguientes características:
- Crear una cuenta
- Búsqueda de podcast
- Califique y suscríbase a podcasts
- Pare y juegue, cambie la velocidad, funcione hacia adelante y hacia atrás durante 30 segundos.
Intenta usar la API de iTunes como punto de partida. Si conoce otros recursos, escriba los comentarios.
 affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api
affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api8. Captura de pantalla

Hola ¡Me estoy quitando la pantalla ahora mismo!
Cree una aplicación de escritorio o web que le permita capturar su pantalla y guardar el clip como
.gifAquí hay
algunas sugerencias sobre cómo lograr esto.
La traducción fue respaldada por EDISON Software , una compañía que desarrolla profesionalmente aplicaciones y sitios en PHP para grandes clientes, así como el desarrollo de servicios en la nube y aplicaciones móviles en Java .