La prueba es una habilidad importante que todo desarrollador debería tener. Sin embargo, algunos son reacios a hacerlo.
Cada uno de nosotros se encontró con un desarrollador que afirmó que las pruebas son inútiles, requieren demasiado esfuerzo y, de hecho, su código es tan excelente que no se necesitan pruebas. No lo creas La prueba es crucial.

Las pruebas hacen que su código sea más estable y reducen la cantidad de errores. Le parece que esto no es así, porque conoce cada parte de su código. Después de todo, lo escribiste, ¿por qué más pruebas?
Supongamos que está creando una aplicación meteorológica. Escribiste el código durante varios días o semanas, para que lo sepas de vez en cuando.
Ahora imagine que ha terminado de trabajar en la aplicación y volverá a ella en unos meses. No recordará todos los detalles del código anterior. Lo cambias ... y demonios ... algo está roto. ¿Cómo arreglas esto? Mire cada archivo que cree y configúrelo para que funcione nuevamente. Puede funcionar Pero cambiar este archivo romperá algo más.
Toma otro ejemplo. ¡Después de varios meses de arduo trabajo, finalmente obtuvo el puesto que siempre había deseado! Te unes al equipo y comienzas a crear algo. Trabaja con código de otros desarrolladores y viceversa. Y en un día todo se rompe. Si el equipo no ha integrado las pruebas en su aplicación, no te envidio.
Cada equipo debe escribir pruebas cuando crea software o aplicaciones. ¿No quieres ser una persona que no sabe cómo hacer la prueba?
Sí, escribir exámenes lleva tiempo. Sí, es difícil al principio. Sí, crear aplicaciones es más interesante. Pero las pruebas son importantes y ahorran tiempo si se implementan correctamente.
Mi objetivo hoy es mejorar las habilidades de prueba. Analizaremos las pruebas unitarias y el desarrollo a través de pruebas con Jest (herramienta de prueba de JavaScript). Por supuesto, hay otras herramientas de prueba que puede usar, como Mocha y Chai.
¡Empecemos!Prueba unitaria
Cuando decide probar la aplicación, se enfrenta a varios tipos de pruebas: pruebas unitarias (unidad), pruebas de integración y pruebas funcionales. Detengámonos en pruebas unitarias.
Las pruebas funcionales y de integración son igual de importantes, pero son más difíciles de configurar e implementar que las pruebas unitarias. En pocas palabras, la prueba unitaria consiste en probar pequeñas partes de su código: funciones, métodos de clase, etc. Usted envía datos a la entrada y confirma que ha recibido el resultado esperado.
Ventajas de las pruebas unitarias:- Hace que el código sea más estable;
- Facilita cambios en la implementación de una función sin cambiar su comportamiento;
- Documenta tu código. Pronto entenderás por qué.
- Te hace hacer el diseño correcto. De hecho, el código mal diseñado es a menudo más difícil de probar.
Desarrollo de prueba (TDD)Para comprender y utilizar el desarrollo a través de las pruebas, recuerde estas 2 reglas:
- Escriba una prueba que falle antes de escribir el código.
- Luego escriba código que pueda pasar la prueba.
Cuando usamos TDD, estamos hablando de un bucle "rojo, verde, refactor".
Rojo: escribe una prueba fallida sin escribir el código.
Verde: escriba el código más simple que puede pasar la prueba. Incluso si el código te parece más estúpido.
Refactorizador: refactorización de código, si es necesario. No se preocupe si cambia el código y las pruebas de su unidad se rompen si algo sale mal.
Estructurar un archivo de prueba
Jest proporciona funciones para estructurar pruebas:
describe: se usa para agrupar sus pruebas y describir el comportamiento de su función / módulo / clase. Se necesitan dos parámetros. La primera es una línea que describe su grupo. La segunda es una función de devolución de llamada en la que tiene casos de prueba o funciones de enlace.
it or test: la prueba de tu unidad. Los parámetros son los mismos que los descritos. Debe ser descriptivo. El nombramiento de la prueba depende de usted, pero puede comenzar con "Debería".
beforeAll (afterAll): la función de
enlace se ejecuta antes (y después) de todas las pruebas. Toma un parámetro, que es una función que ejecutará antes (y después) de todas las pruebas.
beforeEach (afterEach): función de
enlace que se ejecuta antes (y después) de cada prueba. Toma un parámetro, que es la función que ejecutará antes (y después) de cada prueba.
Antes de escribir cualquier prueba, debe saber lo siguiente:
Puede omitir la prueba usando
.skip en
describe y:
it.skip (...) o
describe.skip (...) . Usando
.skip , le dices a Jest que ignore la prueba o el grupo.
Puede elegir exactamente las pruebas que desea ejecutar usando
.only on
describe y
it :
only (...) o
describe.only (...) . Esto es útil si tiene muchas pruebas y quiere enfocarse en una sola cosa o quiere "depurar" sus pruebas.
Configuración de broma
Para mostrarle las funciones de prueba que examinamos anteriormente, necesitamos configurar Jest. Es muy simple
Solo necesita Node.js y npm o Yarn. Asegúrese de estar utilizando la última versión de Node.js, ya que usaremos ES6. Cree un nuevo directorio e inicialícelo.
mkdir test-example && cd test-example npm init -y # OR yarn init -y
-y responde "sí" a todas las preguntas de npm o hilo. Tenía que crear un archivo package.json muy simple.
Luego agregue
Jest a su entorno de desarrollo.
yarn add jest --dev
Luego agregue el siguiente script a su
package.json :
"scripts": { "test": "jest" }
prueba de hilo ejecutará sus archivos de prueba en un directorio. Por defecto, Jest reconoce archivos dentro del directorio __tests__, o archivos que terminan en .spec.js, o .test.js.
Eso es todo. ¿Estás listo para escribir la primera prueba?
Matchers (muestras)
Cuando verifica algo, necesita información y el resultado esperado. Es por eso que Jest proporciona muestras para probar nuestros valores:
expect(input).matcher(output)
Jest tiene muchas muestras, aquí está la más importante:
toBe: compara la igualdad estricta (===).
expect(1 + 1).toBe(2) let testsAreEssential = true expect(testAreEssential).toBe(true)
toEqual: compara valores entre dos variables, matrices u objetos.
let arr = [1, 2] arr.push(3) expect(arr).toEqual([1, 2, 3]) let x= 1 x++ expect(x).toEqual(2)
toBeTruthy (toBeFalsy): indica si el valor es verdadero (o falso).
expect(null).toBeFalsy() expect(undefined).toBeFalsy() expect(false).toBeFalsy() expect("Hello world").toBeTruthy() expect({foo: 'bar'}).toBeTruthy()
toContain: comprueba si una matriz contiene un elemento.
expect(['Apple', 'Banana', 'Strawberry']).toContain('Apple')
toThrow: comprueba si una función está causando un error.
function connect () { throw new ConnectionError() } expect(connect).toThrow(ConnectionError)
Primeras pruebas
Ahora vamos a escribir nuestra primera prueba y jugar con nuestras funciones. Primero cree un archivo example.spec.js en su directorio y pegue lo siguiente:
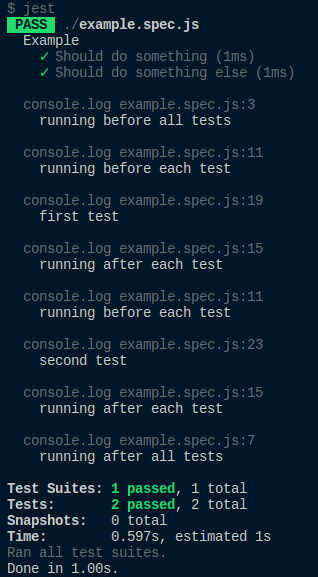
describe('Example', () => { beforeAll(() => { console.log('running before all tests') }) afterAll(() => { console.log('running after all tests') }) beforeEach(() => { console.log('running before each test') }) afterEach(() => { console.log('running after each test') }) it('Should do something', () => { console.log('first test') }) it('Should do something else', () => { console.log('second test') }) })
Tenga en cuenta que no necesitamos importar todas las funciones que utilizamos. Ya son proporcionados por Jest.
Ejecute la
prueba de hilo :

Como no tiene declaraciones en las pruebas, pasarán. ¿Has visto diferentes instrucciones de console.log? Necesita comprender mejor cómo funcionan sus funciones y casos de prueba.
Ahora elimine todas las funciones de
enlace y agregue
.skip a la primera prueba:
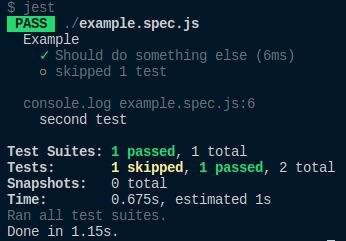
describe('Example', () => { it.skip('Should do something', () => { console.log('first test') }) it('Should do something else', () => { console.log('second test') }) })
Ejecute la
prueba de hilo nuevamente:

Está bien si la primera prueba no funciona.
Agregue una tercera prueba y use
.only :
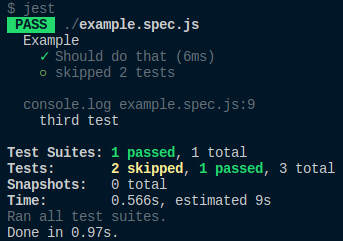
describe('Example', () => { it('Should do something', () => { console.log('first test') }) it('Should do something else', () => { console.log('second test') }) it.only('Should do that', () => { console.log('third test') }) })
Ejecute la prueba de hilo nuevamente :

En la segunda parte del artículo, haremos una implementación simple de la pila en JavaScript usando TDD.