¡Blazor 0.7.0 ya está disponible! Esta actualización se centra en ADR (relaciones ancestro-descendientes). Además, hemos agregado algunas mejoras al proceso de depuración. Más detalles debajo del corte!
Un poco sobre Blazor: un marco para aplicaciones de navegador escritas en .NET y lanzadas usando WebAssembly. Le brinda todas las ventajas de las aplicaciones modernas de una sola página (SPA), al tiempo que le permite usar .NET de principio a fin, hasta el código común en el servidor y el cliente. [
1 ]
 Una pequeña introducción o "¿Qué es Blazor?"
Una pequeña introducción o "¿Qué es Blazor?" .
Esto es lo nuevo en Blazor 0.7.0:
- Valores y parámetros en cascada
- Mejoras de depuración
Puede encontrar una lista completa de los cambios en esta versión en las
notas de la versión Blazor 0.7.0 .
Consigue Blazor 0.7.0
Instale lo siguiente:
- .NET Core 2.1 SDK (2.1.500 o posterior).
- Visual Studio 2017 (15.9 o posterior) con ASP.NET.
- La última extensión de Blazor Language Services de Visual Studio Marketplace.
- Plantillas Blazor en la línea de comando:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates
Puede encontrar instrucciones, documentos y manuales para Blazor en
blazor.net .
Actualice un proyecto existente a Blazor 0.7.0
Para actualizar el proyecto Blazor 0.6.0 a 0.7.0:
- Establezca los requisitos previos enumerados anteriormente.
- Actualice sus paquetes Blazor y las referencias de la herramienta .NET CLI a 0.7.0. El archivo del proyecto Blazor actualizado debería verse así:
<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>netstandard2.0</TargetFramework> <RunCommand>dotnet</RunCommand> <RunArguments>blazor serve</RunArguments> <LangVersion>7.3</LangVersion> </PropertyGroup> <ItemGroup> <PackageReference Include="Microsoft.AspNetCore.Blazor.Browser" Version="0.7.0" /> <PackageReference Include="Microsoft.AspNetCore.Blazor.Build" Version="0.7.0" /> <DotNetCliToolReference Include="Microsoft.AspNetCore.Blazor.Cli" Version="0.7.0" /> </ItemGroup> </Project>
Esto es todo! Ahora puede evaluar las últimas características de Blazor.
Valores y parámetros en cascada
Los componentes Blazor pueden aceptar parámetros que pueden usarse para transferir datos al componente y afectar la representación del componente. Los valores de los parámetros se proporcionan desde el componente primario al componente secundario. Sin embargo, a veces es inconveniente transferir datos de un componente ancestro a un componente descendiente, especialmente cuando hay muchas capas entre ellos. Los valores y parámetros en cascada resuelven este problema al proporcionar una manera conveniente para que un componente ancestro proporcione un valor que luego estará disponible para todos los componentes descendientes. También proporcionan una excelente manera de coordinar componentes.
Por ejemplo, si desea proporcionar información sobre un tema para una parte específica de su aplicación, puede pasar los estilos y clases apropiados de un componente a otro, pero eso sería tedioso y requeriría mucho tiempo. En cambio, un componente padre genérico puede proporcionar información del tema como un valor en cascada que los descendientes pueden aceptar como parámetro en cascada y luego usar según sea necesario.
Suponga que la clase
ThemeInfo transmite toda la información sobre un tema que desea transmitir a través de la jerarquía de componentes para que todos los botones en esta parte de su aplicación tengan la misma apariencia:
public class ThemeInfo { public string ButtonClass { get; set; } }
El componente principal puede proporcionar un valor en cascada utilizando el componente
CascadingValue . El componente
CascadingValue envuelve un subárbol de la jerarquía de componentes y establece un valor único que estará disponible para todos los componentes dentro de este subárbol. Por ejemplo, podríamos especificar la información del tema como un parámetro en cascada para todos los componentes que conforman el cuerpo del diseño:
@inherits BlazorLayoutComponent <div class="sidebar"> <NavMenu /> </div> <div class="main"> <div class="top-row px-4"> <a href="http://blazor.net" target="_blank" class="ml-md-auto">About</a> </div> <CascadingValue Value="@theme"> <div class="content px-4"> @Body </div> </CascadingValue> </div> @functions { ThemeInfo theme = new ThemeInfo { ButtonClass = "btn-success" }; }
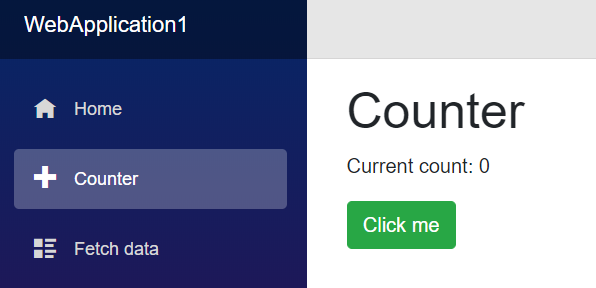
Para usar valores en cascada, los componentes pueden declarar parámetros en cascada utilizando el atributo [CascadingParameter]. Los valores en cascada están vinculados a los parámetros en cascada por tipo. En el siguiente ejemplo, el componente Contador se modifica para tener un parámetro en cascada que se une al valor en cascada de ThemeInfo, que luego se utiliza para establecer la clase para el botón.
@page "/counter" <h1>Counter</h1> <p>Current count: @currentCount</p> <button class="btn @ThemeInfo.ButtonClass" onclick="@IncrementCount">Click me</button> @functions { int currentCount = 0; [CascadingParameter] protected ThemeInfo ThemeInfo { get; set; } void IncrementCount() { currentCount++; } }
Cuando iniciamos la aplicación, vemos que se está aplicando un nuevo estilo:

Las opciones en cascada también permiten que los componentes interactúen en una jerarquía de componentes. Por ejemplo, suponga que tiene un componente TabSet que contiene varios componentes Tab:
<TabSet> <Tab Title="First tab"> <h4>First tab</h4> This is the first tab. </Tab> @if (showSecondTab) { <Tab Title="Second"> <h4>Second tab</h4> You can toggle me. </Tab> } <Tab Title="Third"> <h4>Third tab</h4> <label> <input type="checkbox" bind=@showSecondTab /> Toggle second tab </label> </Tab> </TabSet>
En este ejemplo, los componentes secundarios de Tab no se pasan explícitamente como parámetros al TabSet. En cambio, son simplemente parte del contenido secundario de TabSet. Pero TabSet todavía necesita saber sobre cada pestaña para que pueda mostrar los encabezados y la pestaña activa. Para habilitar esta coordinación, sin requerir ninguna conexión de usuario específica, el componente TabSet puede representarse a sí mismo como un valor en cascada, que luego puede ser igualado por los componentes del componente Tab:
En TabSet.cshtml:
<!-- Display the tab headers --> <CascadingValue Value=this> <ul class="nav nav-tabs"> @ChildContent </ul> </CascadingValue>
Esto permite que los componentes de la pestaña principal capturen el TabSet que contiene como un parámetro en cascada, para que puedan agregarse al TabSet y coordinar en qué Tab está activo:
En Tab.cshtml:
[CascadingParameter] TabSet ContainerTabSet { get; set; }
Mira la muestra completa de TabSet
aquí .
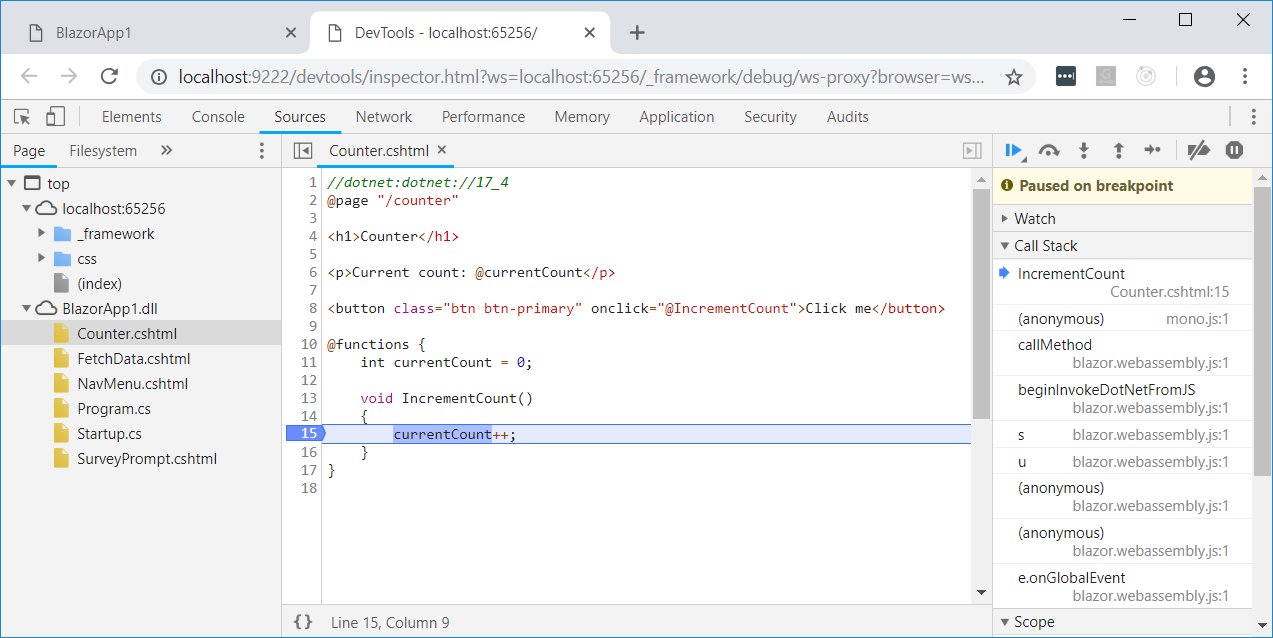
Mejoras de depuración
En Blazor 0.5.0, agregamos soporte para
depurar aplicaciones cliente de Blazor en el navegador . Aunque este experimento demostró que es posible depurar aplicaciones .NET en un navegador, fue una experiencia bastante peligrosa. Ahora puede instalar y eliminar puntos de interrupción de manera más confiable, y se ha mejorado la confiabilidad de la depuración paso a paso.