
En 2018, sin servidor es la forma más rápida de hacer una aplicación back-end, incluso si nunca lo ha hecho. Sí, conozco innumerables constructores de aplicaciones, MBaaS o BaaS, pero quiero mostrar que sin servidor es adecuado no solo para aplicaciones elementales, sino también para backends complejos escalables que no se pueden hacer en el constructor.
El otro día lanzamos la
primera nube sin servidor en Rusia: Rusonyx Serverless basada en la plataforma
Swifty . Los primeros tres meses de uso de la plataforma son gratuitos, por lo que todos pueden probar el enfoque sin servidor.
En el artículo, le diré cómo crear una aplicación de tareas simple con autenticación, perfil de usuario, almacenamiento de imágenes y, de hecho, gestión de tareas utilizando el enfoque sin servidor. Naturalmente haremos esto en Swifty, pero el enfoque aquí es casi el mismo para todas las soluciones sin servidor. Un ejemplo de la aplicación terminada se puede encontrar
aquí . El frontend está escrito en vue.js, que ejecutaremos en el Object Storage (S3) incorporado, el backend se realizará en las funciones de Go y Python.
No necesita tener conocimientos de JavaScript, goshechki y python para pasar esta guía. El código fuente de la aplicación se puede tomar
aquí .
Autenticación de usuario
En la primera etapa, crearemos las funciones para el backend de la aplicación. En primer lugar, necesita una cuenta en Swifty, que puede crear
aquí . Después de iniciar sesión en el tablero, debería ver esta pantalla.

Ahora que tiene una cuenta, puede comenzar a crear las funciones ellos mismos. Swifty incluye un servicio de autenticación: autenticación, que proporciona las operaciones básicas de registro, inicio de sesión y cierre de sesión, así como la capacidad de crear, modificar, recuperar y eliminar un perfil de usuario. También tiene integración con Facebook y la capacidad de vincular un perfil ya creado con un perfil de Facebook. Pero aún no los necesitamos. Quizás mas tarde.
Crea un servicio de autenticación :
- Abra Swifty -> Servicios de autenticación.
- Haga clic en Crear base de datos de autenticación y asigne un nombre a la base de datos de todoapp. Seguiré usando este nombre, pero puedes nombrar tu base como desees.
Como resultado, se crearán muchas cosas :
- Función todoapp.base : crea usuarios de registro, inicio y cierre de sesión, implementa el protocolo OAuth 2.0.
- Función todoapp.fb : le permite autenticar usuarios a través de fb.
- Función todoapp.link : vincula las cuentas de usuarios ya creados con sus cuentas en fb.
- Función todoapp.profiles : crea, actualiza, elimina perfiles de usuario en MongoDB.
- Todoapp_mgo DB - Mongo para almacenar cuentas de usuario.
- Todoapp_profiles : Mongo DB para almacenar perfiles de usuario.
- Authentication Middleware (AuthMW) es un proxy que permite, al acceder a la función API, verificar la autenticación del usuario comprobando su token JWT, que le fue emitido por la función todoapp.base. No hay token o no es correcto: la solicitud a la API será rechazada.
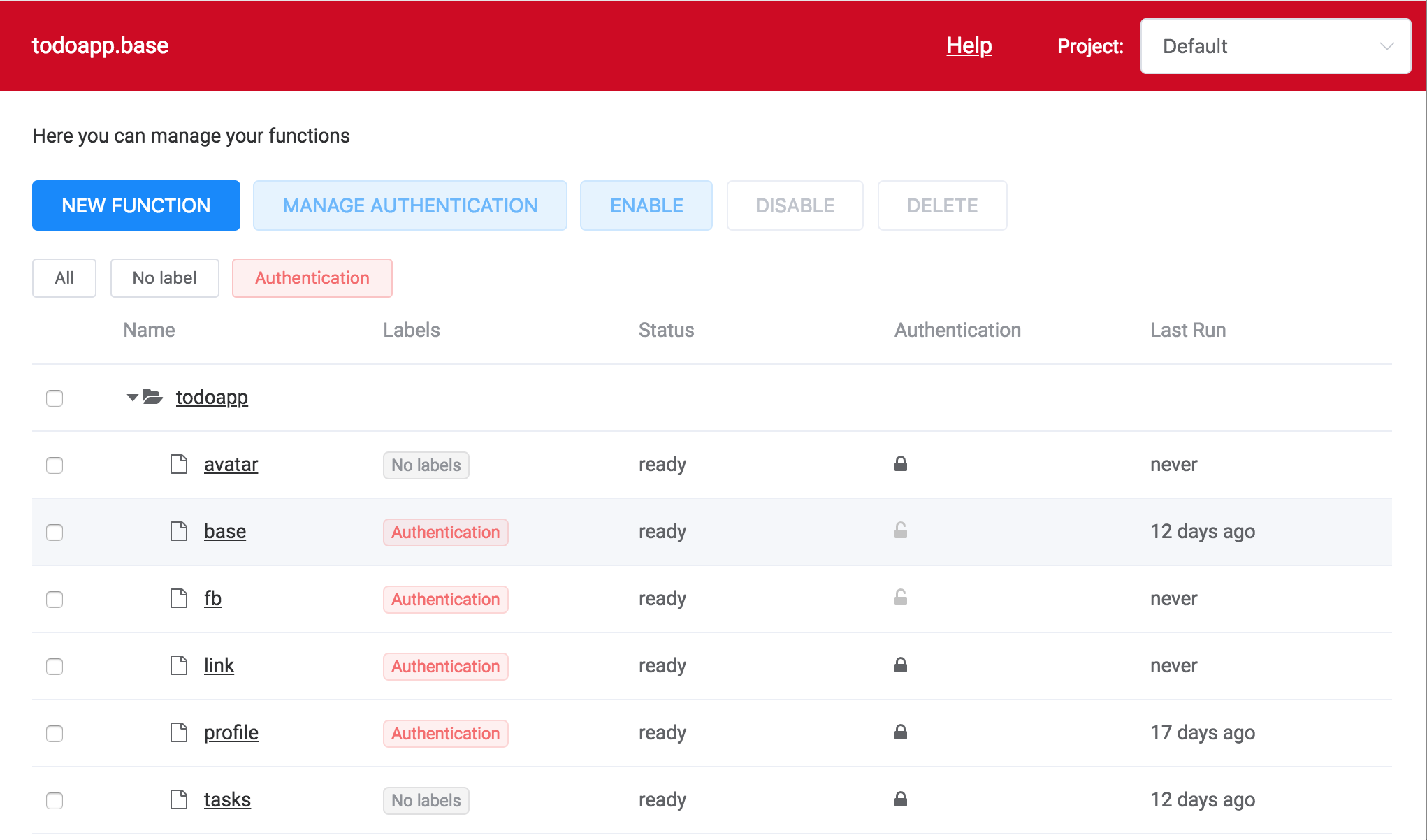
Usamos "." en el nombre de las funciones para separarlas en carpetas. Por lo tanto, si crea una nueva función con el nombre todoapp.newfunction, irá automáticamente a la carpeta todoapp y aparecerá allí con el nombre newfunction. Su lista de funciones ahora debe contener el siguiente conjunto (ver imagen).

Puedes saltarte, pero mejor lee
Este párrafo, en principio, se puede omitir. O no, si desea comprender cómo funciona nuestro servicio de autenticación y comprender un poco más sobre cómo funciona Swifty. La función todoapp.base, escrita en Go, proporciona capacidades básicas de autenticación, pero nada le impide expandir sus capacidades para satisfacer las necesidades de su aplicación. No importa cómo lo cambie, sin tocar el inicio y cierre de sesión, seguirá haciendo su trabajo. La función tiene una variable SWIFTY_AUTH_NAME, que almacena el nombre AuthMW. Una función también necesita acceso a MongoDB y AuthMW, que están registrados en la pestaña Acceso en las propiedades de la función. También tiene un desencadenador REST API que tiene un enlace que debe llamarse para acceder a la función.
La función todoapp.base espera que le pase el ID de usuario y la contraseña como argumentos de solicitud. La contraseña está encriptada.
Aquí hay ejemplos de tales consultas:* Sign up: https://api.swifty.cloud:8686/call/012.../signup&userid=user@yourmail.com&password=xxxxxxxx * Sign in: https://api.swifty.cloud:8686/call/012.../signin&userid=user@yourmail.com&password=xxxxxxxx * Log out: https://api.swifty.cloud:8686/call/012.../leave&userid=user@yourmail.com
Si, por ejemplo, el inicio de sesión fue exitoso (la función verificó con éxito la contraseña transmitida), recibirá JSON con un token JWT, que deberá usarse cada vez que acceda a funciones para las que la autenticación está habilitada. Se crea un token JWT basado en el esquema de autenticación de portador. Puede leer más información sobre OAuth 2.0 y el esquema Bearer
aquí .
Si la autenticación no es exitosa, la función llamada no se inicia y la solicitud devuelve el código 401.
Gestión de perfil de usuario
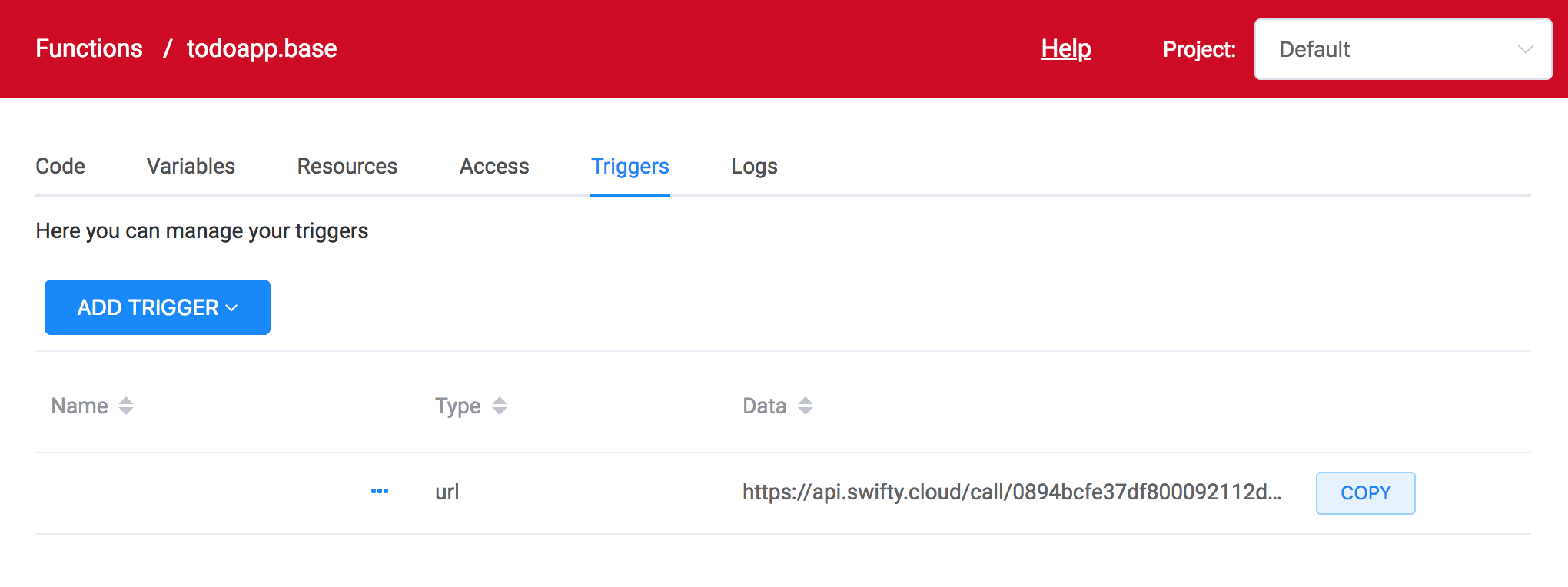
Por lo tanto, cada función tiene una URL de API REST, un enlace al que debe llamar para ejecutar la función. Para obtener este enlace para la función de autenticación, abra la función todoapp.base, vaya a la pestaña Disparadores, copie la URL de la API REST y guárdela como AUTH_URL en alguna parte. Un poco más lejos, necesitamos insertar este enlace en el archivo de configuración de la interfaz de nuestra aplicación.

También necesitamos una URL de API para todoapp.profiles para que nuestra aplicación pueda administrar los perfiles de usuario. Abra esta función, vaya a la pestaña Disparadores, copie la URL de la API REST y guárdela como PROFILE_URL.
Gestión de avatar de usuario
Nuestra aplicación también le permite cargar avatares de usuarios y demostrar cómo almacenar archivos en el almacenamiento de objetos incorporado. La imagen del usuario se carga mediante una función especial y se almacena en el Almacenamiento de objetos incorporado. El acceso a la imagen se puede obtener a través de la función o utilizando la API estándar de S3, cuyas claves de acceso se pueden obtener en la pestaña de control de Almacenamiento de objetos en la IU.
Para crear una función de administración de imágenes:- Vaya a la pestaña Funciones -> Nueva función -> Desde repositorio (Plantillas). Almacenamos todas las plantillas de funciones en el repositorio público de git swifty.demo. Este repositorio debe seleccionarse de forma predeterminada.
- Seleccione la función de administración de Avatar (python), haga clic en Siguiente e ingrese el nombre de la nueva función todoapp.avatar. Haz clic en Crear.
- A continuación, vaya a la pestaña Desencadenadores, haga clic en Agregar desencadenador, seleccione la API REST (URL). Copie el enlace que aparece y guárdelo como PICTURE_URL.
A continuación, debe crear un depósito en Object Storage para almacenar imágenes de usuario:
- Vaya a la pestaña Almacenamiento de objetos -> Crear depósito. Nombra el nuevo cubo de todoappimages.
- Vaya a la pestaña Funciones -> todoapp.avatar -> Acceso -> haga clic en Agregar, seleccione Almacenamiento de objetos, el cubo de todoappimgaes recién creado y haga clic en Agregar.
Ahora nuestra función tiene acceso al depósito especificado. Es muy simple y no necesitamos registrar ningún acceso al depósito dentro de la función. Lo único que debemos especificar es la función en la que se almacenan las imágenes con la ayuda de una variable de entorno:
- Vaya a la pestaña Funciones -> todoapp.avatar -> Variables y haga clic en Crear variable.
- Ingrese el nombre de la variable - BUCKET_NAME, y su valor - todoappimages.
Gestión de tareas
En realidad, estamos haciendo una aplicación de administración de tareas y es hora de finalmente hacer la función correspondiente. Tenemos una plantilla para ello que le permite crear una tarea, marcarla como completada y eliminar la tarea.
Crea una función:- Vaya a la pestaña Funciones -> Nueva función -> Desde repositorio (Plantillas).
- Seleccione la función de aplicación TODO (python), haga clic en Siguiente e ingrese el nombre de la nueva función todoapp.tasks. Haz clic en Crear.
- A continuación, vaya a la pestaña Desencadenadores, haga clic en Agregar desencadenador, seleccione la API REST (URL). Copie el enlace que aparece y guárdelo como TASKS_URL.
A continuación, necesitamos una base de datos para almacenar nuestras tareas. La opción más fácil es MongoDB.
- Vaya a la pestaña Mongo Database -> Create Database y cree una base de datos llamada todoapp_tasks.
- Vaya a la pestaña Funciones -> todoapp.tasks -> Acceso -> Agregar y agregue una nueva base de datos.
Ahora nuestra función tiene acceso a la base de datos todoapp_tasks y podemos acceder a ella desde la función utilizando la biblioteca swifty, por ejemplo, así:
db = swifty.MongoDatabase(os.getenv('TASKS_DB_NAME'))Solo necesitamos registrar una variable de entorno con el nombre de la base de datos:
- Vaya a la pestaña Funciones -> todoapp.tasks -> Variables y haga clic en Crear variable.
- Ingrese el nombre de la variable - TASKS_DB_NAME, y su valor - todoapp_tasks.
Habilitar autenticación para funciones
Cuando tenemos un back-end para la autenticación de usuarios y las funciones en sí mismas que conforman el back-end de nuestra aplicación, podemos habilitar la autenticación para que solo los usuarios autorizados puedan acceder a las funciones de gestión de perfil, avatar y tareas.
Cómo habilitar la verificación de tokens para ciertas funciones:- Vaya a la pestaña Funciones y seleccione las funciones todoapp.tasks y todoapp.avatar.
- Haga clic en Administrar autenticación y seleccione el servicio todoapp, haga clic en Habilitar.
Ahora, las funciones todoapp.tasks y todoapp.avatar se realizarán solo para usuarios con el token JWT correcto generado usando todoapp.base.
Después de todas las acciones anteriores, la lista de nuestras funciones debería verse así.

Publicar solicitud
Tratemos con la interfaz de nuestra aplicación. El frontend está escrito en vue.js y solo necesitamos agregar enlaces a nuestras funciones en su archivo de configuración y reconstruir la aplicación con esta configuración actualizada. Aquí todo es simple y no se necesitan conocimientos de vue.js y JavaScript.
Para reconstruir la aplicación, necesita instalar node.js. Si no lo tiene, utilice la
guía oficial para colocarlo. Si tienes una Mac, entonces hay una buena guía
aquí . También necesitará git para extraer el repositorio en su computadora. Por favor haz:
Después de eso, vaya a la carpeta
/swifty.todoapp/src y abra el archivo
config.js en su editor favorito. Debe cambiar las variables contenidas allí a las que guardó anteriormente:
export const AUTH_URL = "https://api.swifty.cloud/call/991..."
export const PROFILE_URL = "https://api.swifty.cloud/call/281..."
export const PICTURE_URL = "https://api.swifty.cloud/call/e6a..."
export const TASKS_URL = "https://api.swifty.cloud/call/4b1..."Todavía no necesitamos variables relacionadas con FB.
Entonces necesita reconstruir la aplicación:
...
HECHO Construcción completa. El directorio dist está listo para implementarse.
Antes de compilar la aplicación, también puede probarla localmente:
y acceda a través de un navegador en http: // localhost: 8080
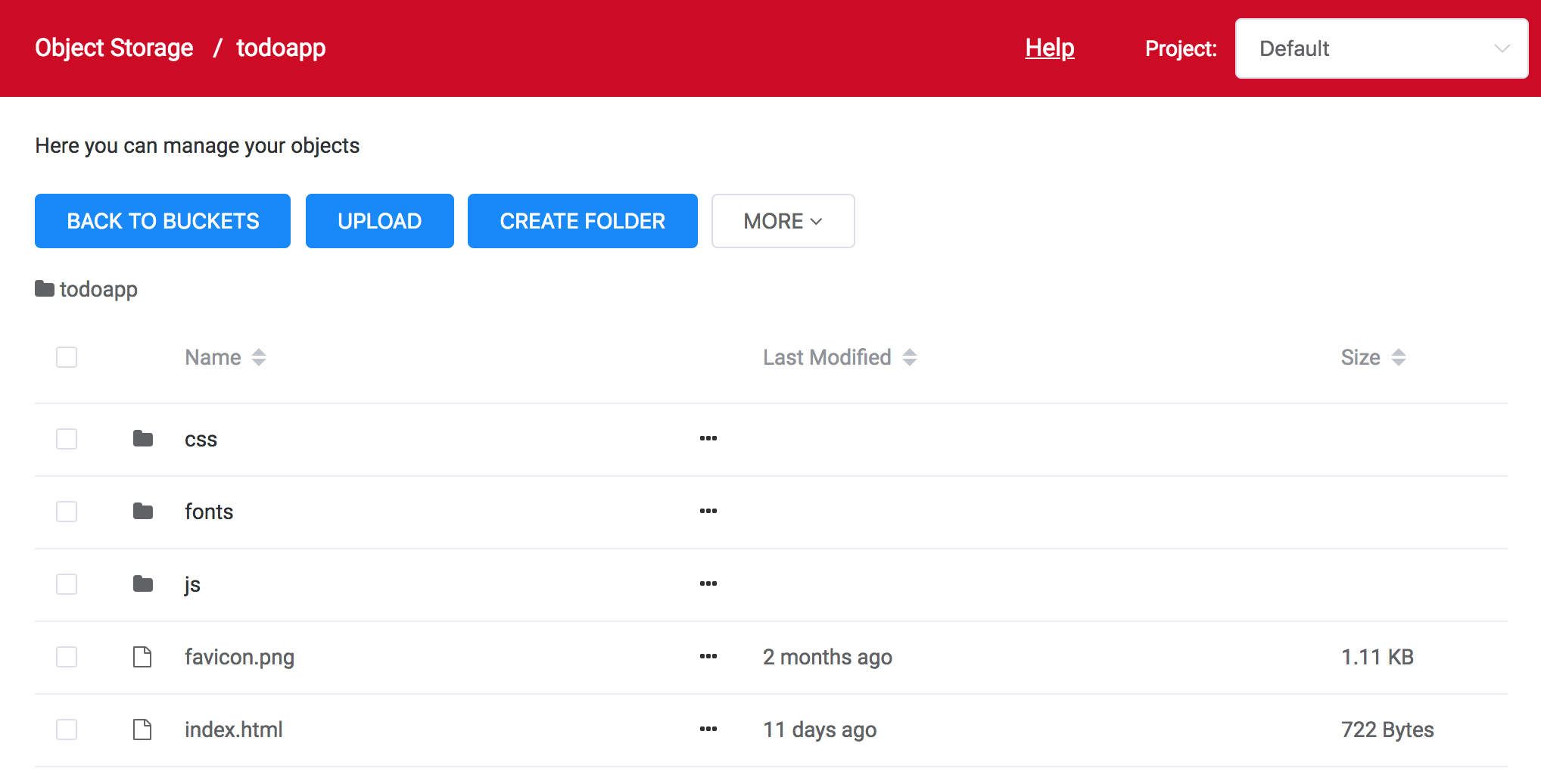
Usamos Object Storage para almacenar los archivos estáticos de nuestra aplicación. Vaya a la pestaña Almacenamiento de objetos, cree un depósito de todoapp y cárguelos desde la carpeta
/swifty.todoapp/dist/ observando los nombres de las carpetas (deberá crearlos a mano).
El último paso es publicar la aplicación. Haga clic en Más -> Configuración del servidor HTTP y habilite el Servidor HTTP para su depósito. Copie el enlace que aparece y sígalo: ¡esta es su aplicación!

Ahora puede crear una cuenta en él y probarlo en acción. Si ahora va a la pantalla de funciones, verá que las funciones se acaban de iniciar: para autenticación, carga de perfil, etc.
Que sigue
Mostramos un ejemplo simple de cómo usar sin servidor para crear aplicaciones. Todavía tenemos muchas plantillas de funciones populares, y usted, estoy seguro, tiene muchas más ideas para nuevas aplicaciones. Pruebe plantillas, escriba sus funciones y haga que sus ideas se hagan realidad.
Y, por supuesto, póngase en contacto si tiene alguna pregunta sobre serverless en general y Swifty en particular.
¡A disfrutar!