
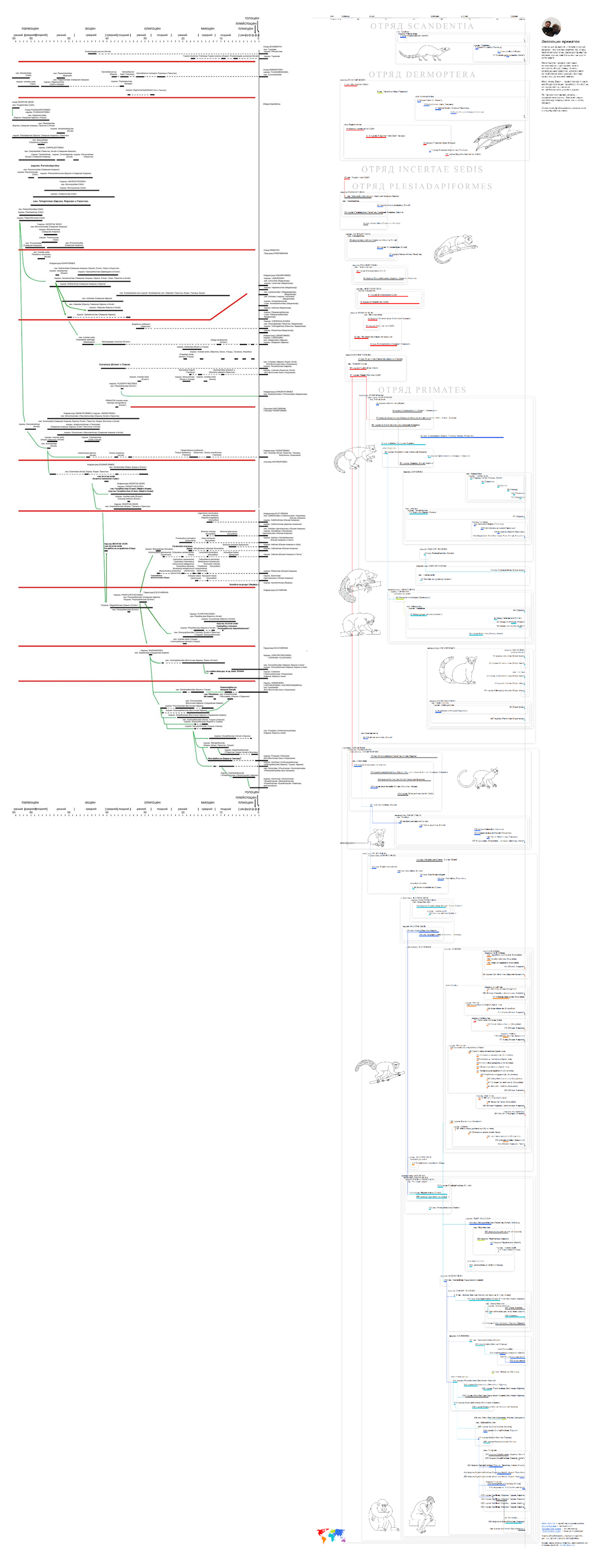
Stanislav Drobyshevsky a principios de año publicó un árbol detallado del origen de los primates . Versión PDF
Los comentaristas en Vkontakte solicitaron una versión interactiva ( 1, 2, 3, 4 ), porque es más conveniente aprender y más fácil de actualizar cuando aparecen nuevos datos.
Olya Mokhova y yo decidimos ayudar a la paleo-primatología e hicimos un prototipo en d3js.
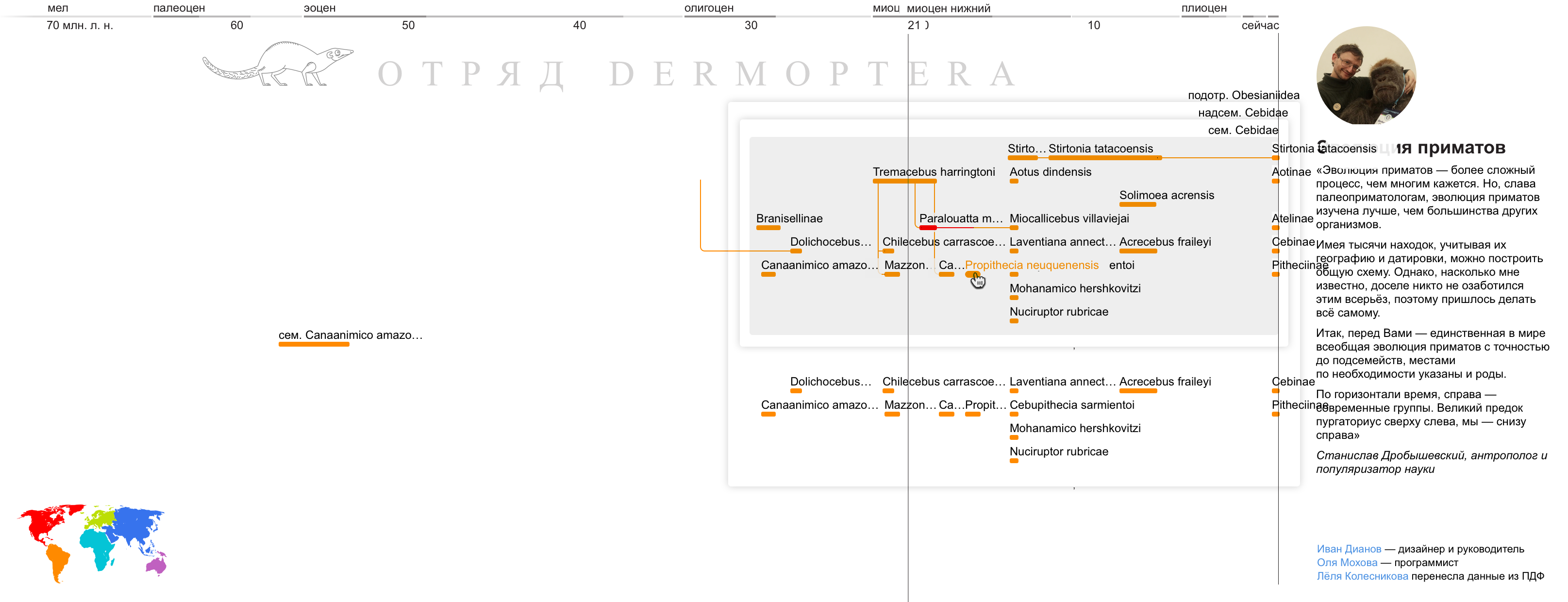
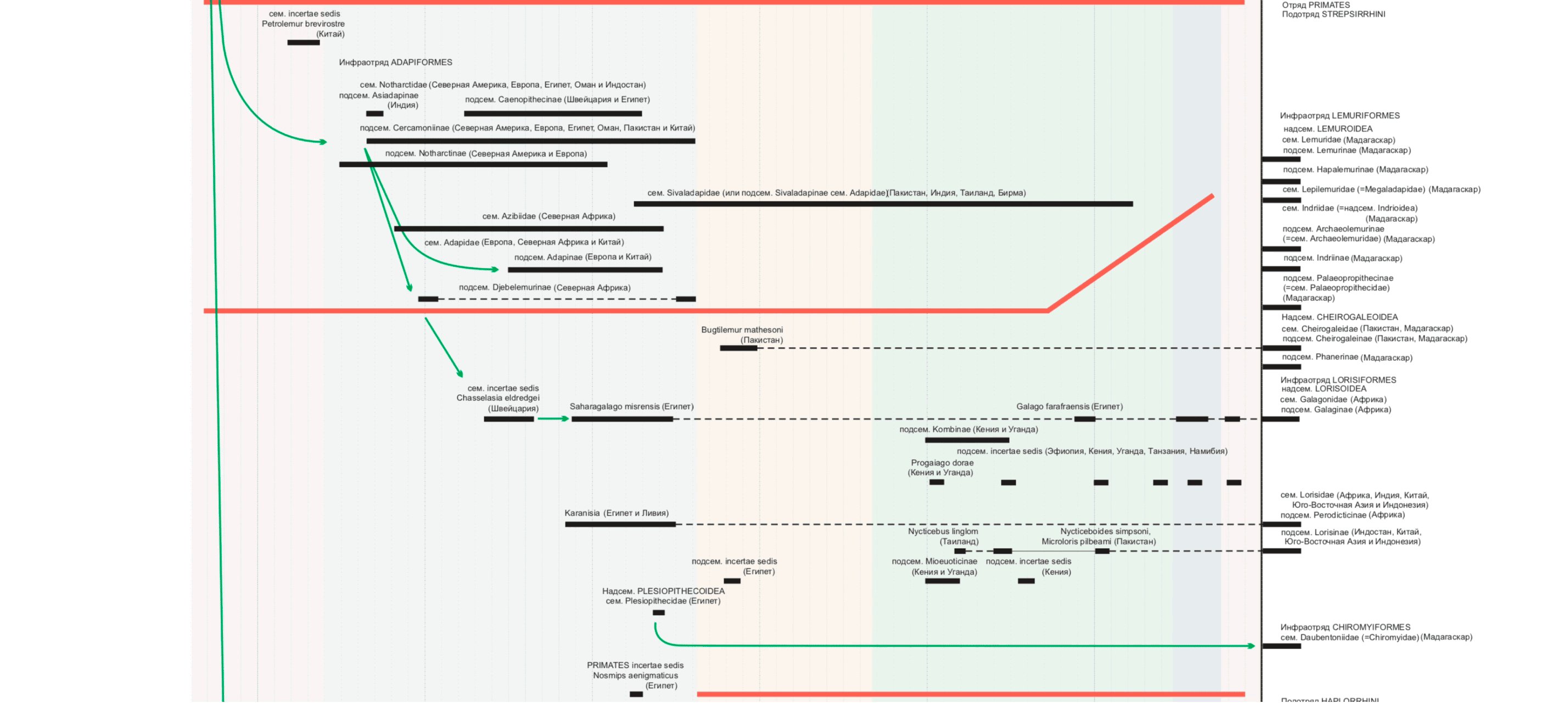
A la izquierda está el diagrama original, a la derecha está nuestra versión:

Sitio del proyecto
Te diré cómo fue el trabajo y qué técnicas nos ayudaron.
Propósito
Primero queremos hacer un esquema científico popular, una versión más avanzada de la famosa imagen:

Pero sobre esto ya hay un excelente proyecto de Gleb Krauklish .
Decidimos ir hacia otro lado: hacer un prototipo de sistema para la agregación de datos arqueológicos. Por supuesto, quiero hacer un megaproyecto con el movimiento de placas tectónicas, fotos de hallazgos, información detallada sobre cada taxón, enlaces a Wikipedia y un gráfico de temperatura media anual. Pero decidimos comenzar haciendo una versión interactiva del esquema existente.
Diseño
En el circuito original, el color casi nunca se usa. Puede mostrar con color, por ejemplo, en qué continente se encontró la bestia.
También quiero mostrar más claramente la jerarquía de taxones (grupos de organismos).
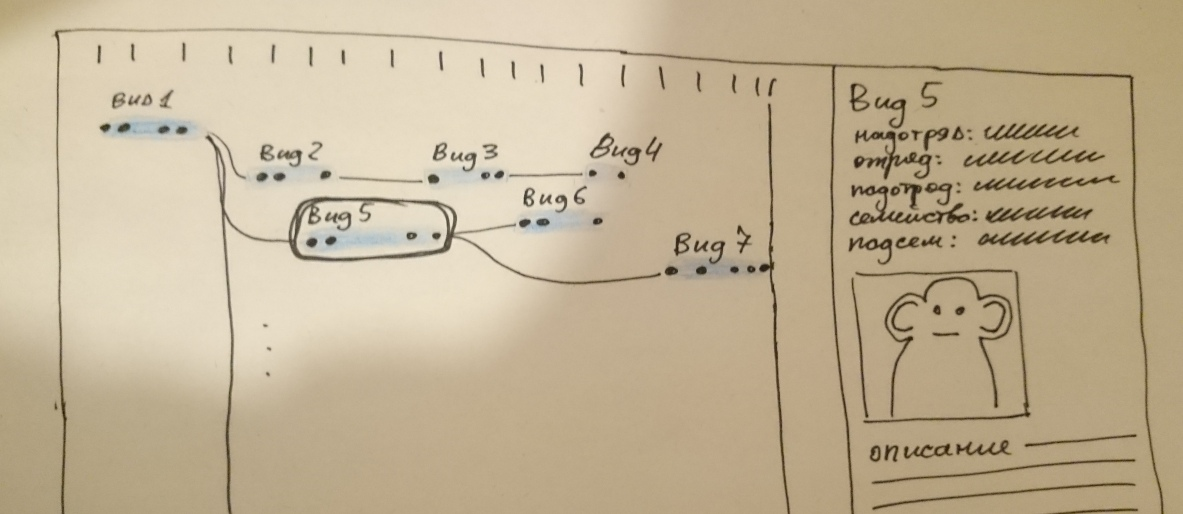
Hago el primer boceto:

Las preguntas surgen de inmediato. Por ejemplo: "¿Deben los lazos familiares de alguna manera depender de la anidación de taxones?" Tenemos que profundizar en Wikipedia, aprender sobre cladística y monofilia . Aprendí de Stanislav que no hay cladistic en el diagrama, lo que significa que el árbol de los lazos familiares no tiene que coincidir con la anidación de los taxones.
Dibujo una parte del circuito con datos similares a los reales. Intento utilizar los datos más inconvenientes para recopilar tantos conos como sea posible en la etapa de diseño. Tomo nombres que no encajan, muestro cómo el valor del control deslizante se superpone en otro texto.

Base de datos
El proyecto está alojado en las páginas de Github . Inicialmente, queríamos preparar datos en una tabla de google, luego convertirlos a csv y confirmarlos en un github. Como resultado, decidimos cargar los datos directamente desde la tabla de Google.
Ventajas de esta solución:
- Stanislav Drobyshevsky puede cambiar los datos sin nuestra ayuda.
- En el proceso de desarrollo, a menudo era necesario corregir errores, probar un orden de datos diferente. La tabla de Google nos ahorró mucho tiempo.
Contras:
- Se carga un poco más, pero no es crítico.
- Si estropea los datos en la tabla, el sitio también se descompone inmediatamente. Sin embargo, la tabla de Google mantiene un historial de cambios; en caso de problemas, puede volver a la versión anterior. También puede duplicar la hoja de trabajo antes de hacer cambios y usar el duplicado como copia de seguridad.
Copiar datos
La principal dificultad es la anidación profunda de los taxones. Aquí hay una lista de todos los rangos:
- Escuadrón de la paz
- Desapego
- Suborden
- Escuadrón Infra
- Parvotryad
- Superfamilia
- Familia
- Subfamilia
- Amable
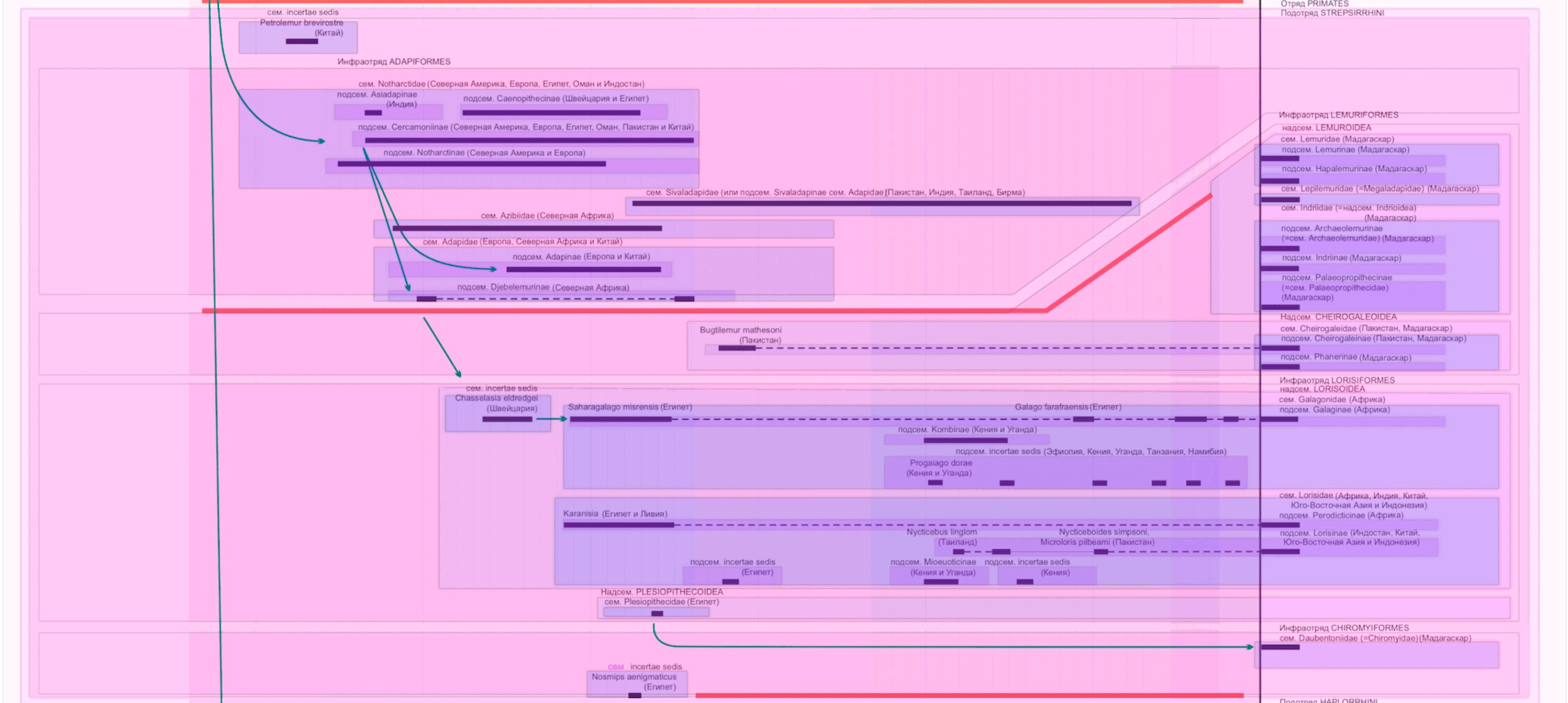
Para simplificar la copia de datos y su verificación, pinté dados de colores en la parte superior del circuito. Color significa el rango del taxón, los nombres están firmados en la parte superior.

Versión completa
Lelya Kolesnikova vino al rescate. Copia los datos del PDF a una tabla de 300 filas. Por supuesto, quiero automatizar el proceso, pero esto es difícil: algunos de los matices no son obvios incluso con la transferencia manual.
Ilustraciones
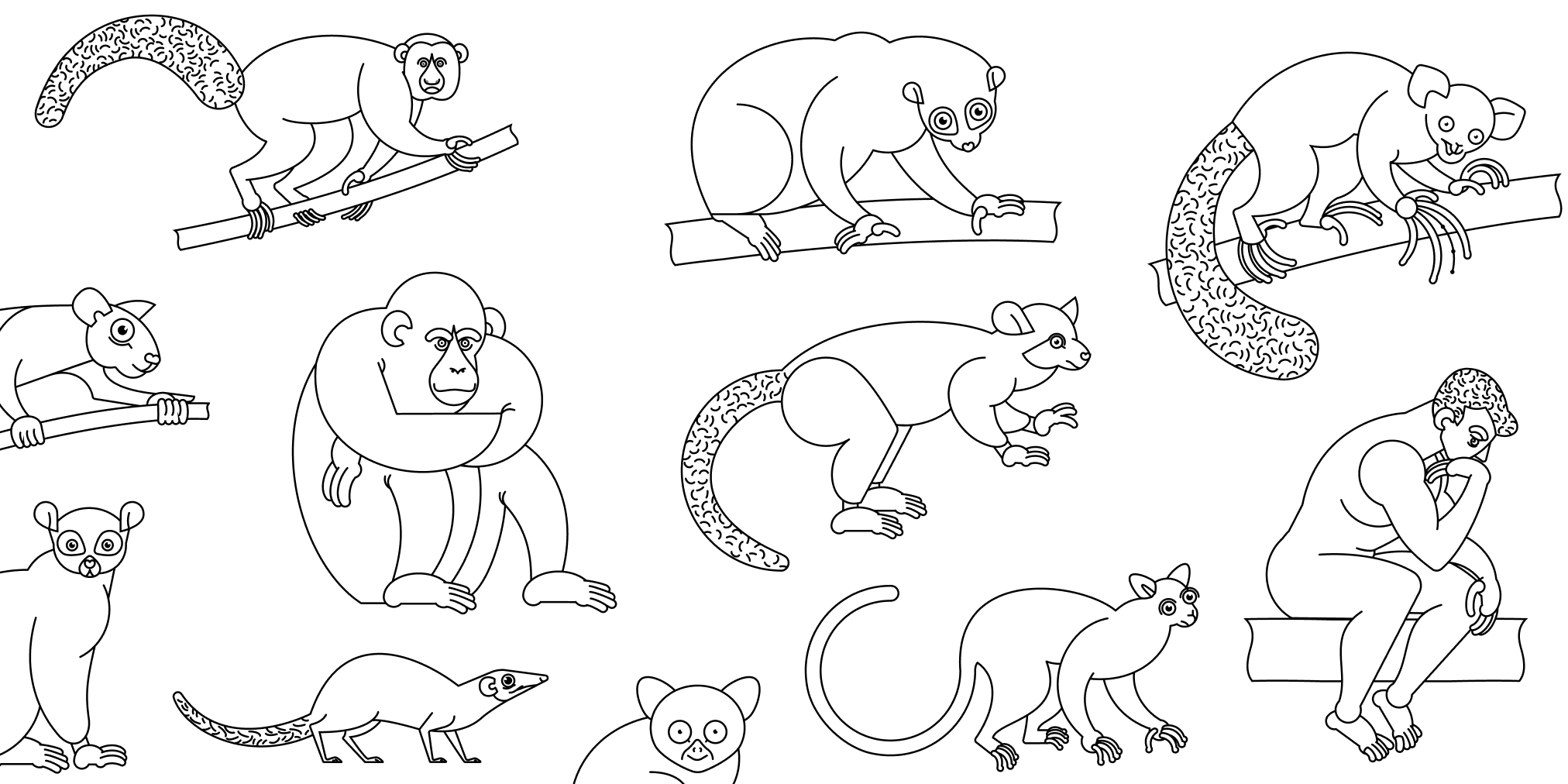
Las imágenes ayudan a diversificar un lienzo monótono y ayudan a imaginar aproximadamente cómo son los representantes de los taxones. Llamamos al proyecto ilustrador. Tatyana Sergeevna se pone manos a la obra.
Discutimos las referencias:

Seleccionamos fotografías y reconstrucción de representantes típicos, dibuja Tanya. Algunas ilustraciones geométricas ayudan a distraer de los detalles, que varían mucho de una especie a otra.

Verificación de datos
Al transferir de PDF a datos, los errores se filtraron. Por lo tanto, antes de mostrar el esquema a Stanislav, nos revisamos a nosotros mismos.
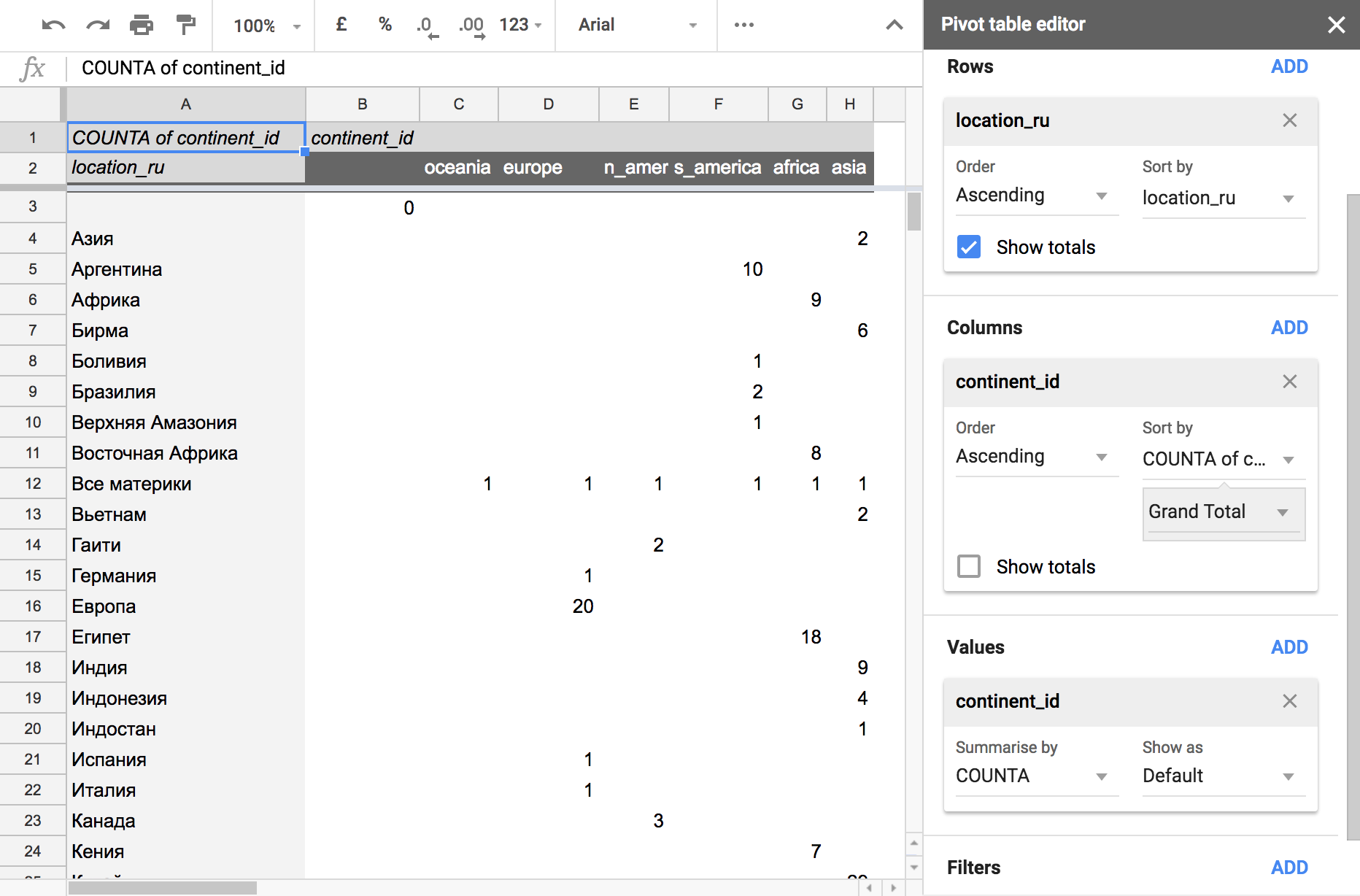
- Cada país debe relacionarse con solo uno de los continentes. Compruebo este cumplimiento con una placa de pivote:
 .
.
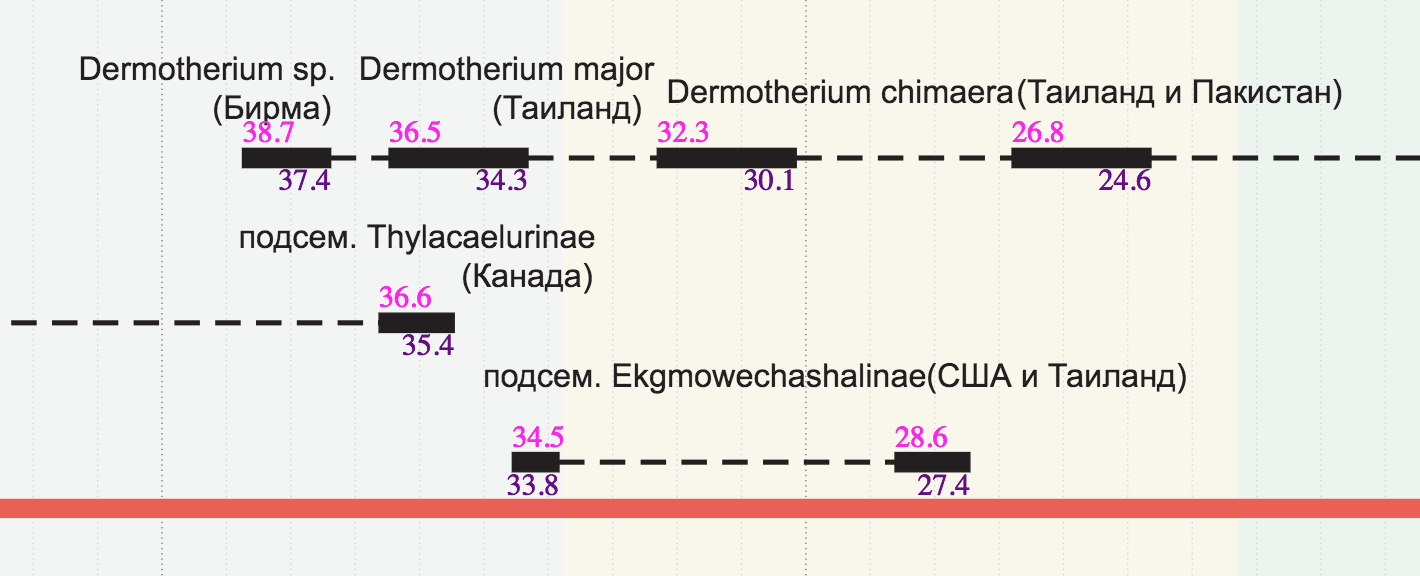
- Para facilitar la comprobación de los períodos, escribo un mini script en d3, que firma el comienzo y el final de los períodos directamente en el gráfico. Era necesario hacerlo desde el principio.

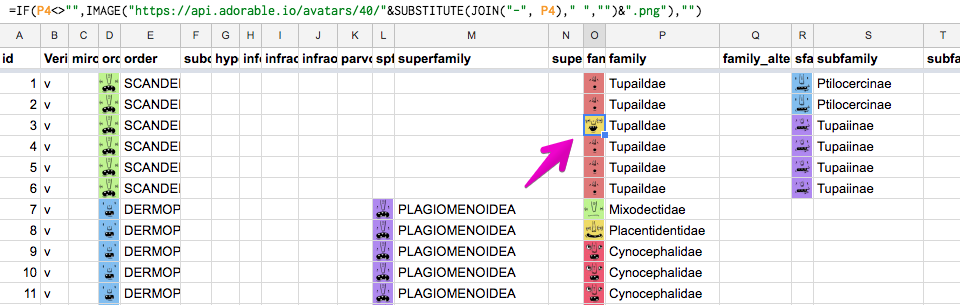
- A veces los nombres de los taxones son similares entre sí, pero en realidad diferentes. Para protegerme de tales errores, inserto imágenes hash junto a las columnas de taxones. Si dos palabras difieren en al menos una letra, las imágenes probablemente serán diferentes y se detectará un error:

Las imágenes se cargan desde http://avatars.adorable.io/
Dificultades
En el curso del trabajo, surgen problemas interesantes, los discutimos con Stanislav.
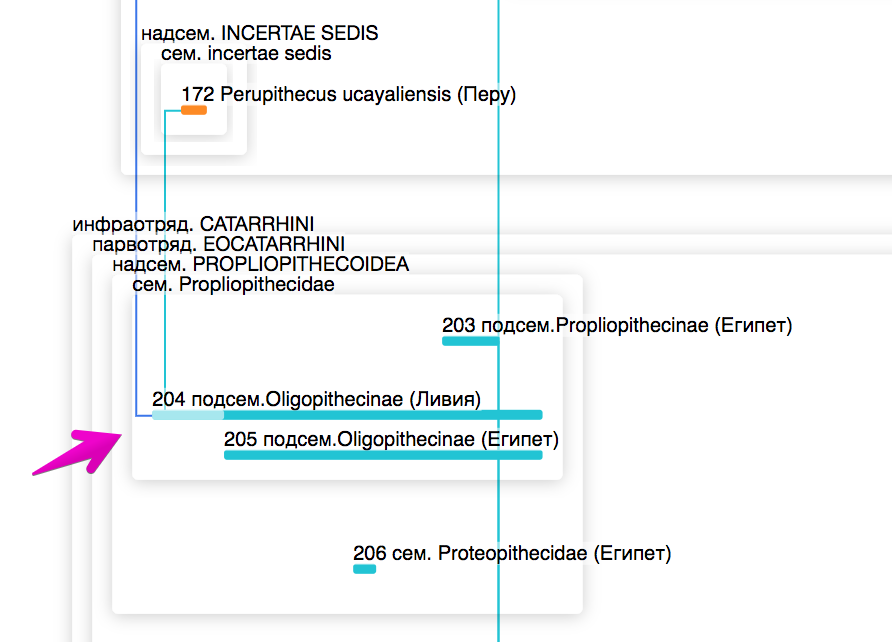
Por ejemplo, algunos taxones provienen de los posteriores. Por ejemplo, Amphipithecidae → Oligopithecinae → Perupithecus ucayaliensis. Por supuesto, esto es imposible, solo representantes anteriores de Amphipithecidae y Oligopithecinae aún no se han encontrado. Decidimos aumentar artificialmente el taxón padre en el pasado:

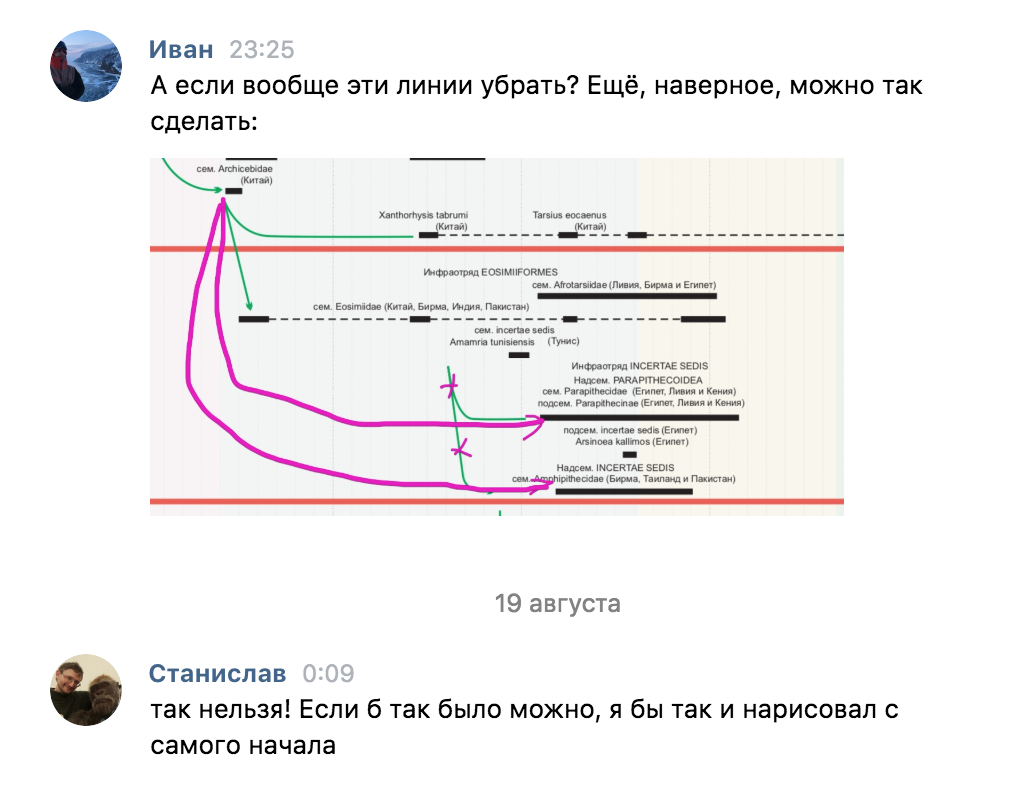
Al principio, pensamos que las conexiones solo eran posibles entre "ladrillos", pero luego resultó que necesitábamos la capacidad de conectar cualquier taxón: tanto "ladrillos" como "marcos". Tenemos que eliminar las conexiones problemáticas hasta el momento (de la infra-separación EOSIMIIFORMES)

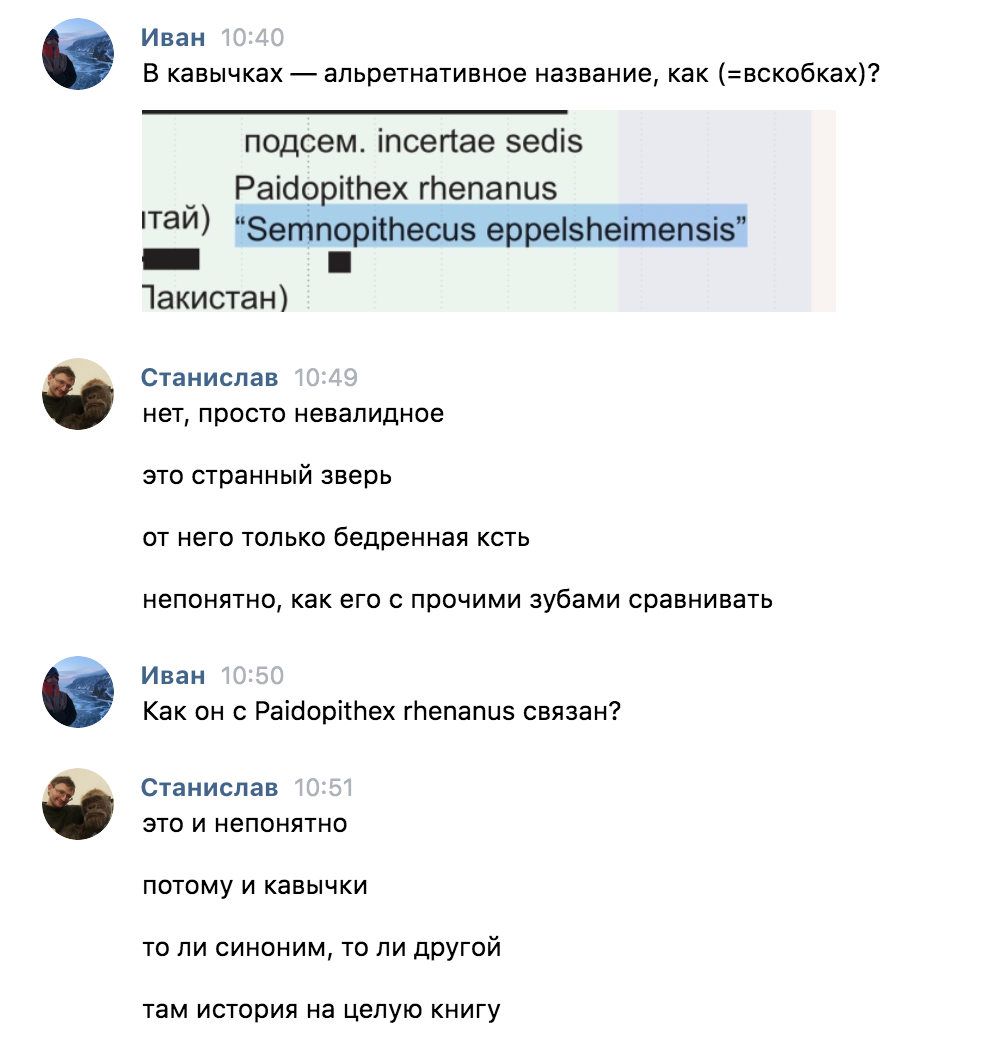
A veces surgen cosas interesantes:

Para el futuro
- La tarea máxima es hacer una base de hallazgos arqueológicos y mostrarlos en este diagrama. Ahora no está claro de dónde provienen todas estas rayas, qué hallazgos arqueológicos están detrás de ellas.
- Agregue la capacidad de comunicarse entre taxones de cualquier rango. Ahora solo los ladrillos se pueden conectar entre sí. Por lo tanto, no podemos mostrar una conexión con el esquema original EOSIMIIFORMES → Amphipithecidae
- Mostrar lugares de hallazgos arqueológicos directamente en el mapa.
- La Tierra ha cambiado dramáticamente durante 65 millones de años. Sería genial mover el cursor en la línea de tiempo para cambiar la forma del mapa de colores a continuación.
- Puede recolectar cuidadosamente los nombres de taxones en el lado izquierdo, como en la tabla de Tufty .
- Al hacer clic en un taxón, muestre información detallada al respecto.
- Los antropólogos no tienen una visión única de la evolución. Me gustaría visualizar esta incertidumbre en el futuro y ver con qué están de acuerdo todos y qué opiniones difieren.
→ Sitio del proyecto
¿Qué crees que salió bien y qué es malo? ¿Cómo mejorarías el proyecto?
Si tiene datos interesantes que necesitan ser procesados, visualizados y mostrados a las personas, escriba, estaremos encantados de cooperar: ivan@dianov.org, telegramas: @ivan_dianov