- "
Algún tipo de biblioteca, alguien actualizado ... ¿Qué tuvo que ver Haiter con eso?" ¿Por qué yo, un excelente desarrollador, necesito dedicar tiempo a este artículo? "
Puedes pensar, mi querido amigo. No hay necesidad de perder el tiempo. Esta es solo una lectura vespertina con una parte de risas divertidas. El texto tratará sobre la biblioteca
RequestPermission y su misterioso autor.
Comencemos con lo principal: el cambio de marca. La biblioteca ha cambiado de nombre a
SPPermission . No sé si este es el caso o no, pero después de cambiar el nombre, ha estado colgando en la
parte superior de GitHub como la segunda semana. Sí, existe una parte superior, es condicional, pero todavía se pueden encontrar proyectos interesantes allí. El autor (una persona misteriosa), actualizó los banners en
la página del proyecto , una descripción, una gran sección del
donat insertada. ¡Qué codicioso!
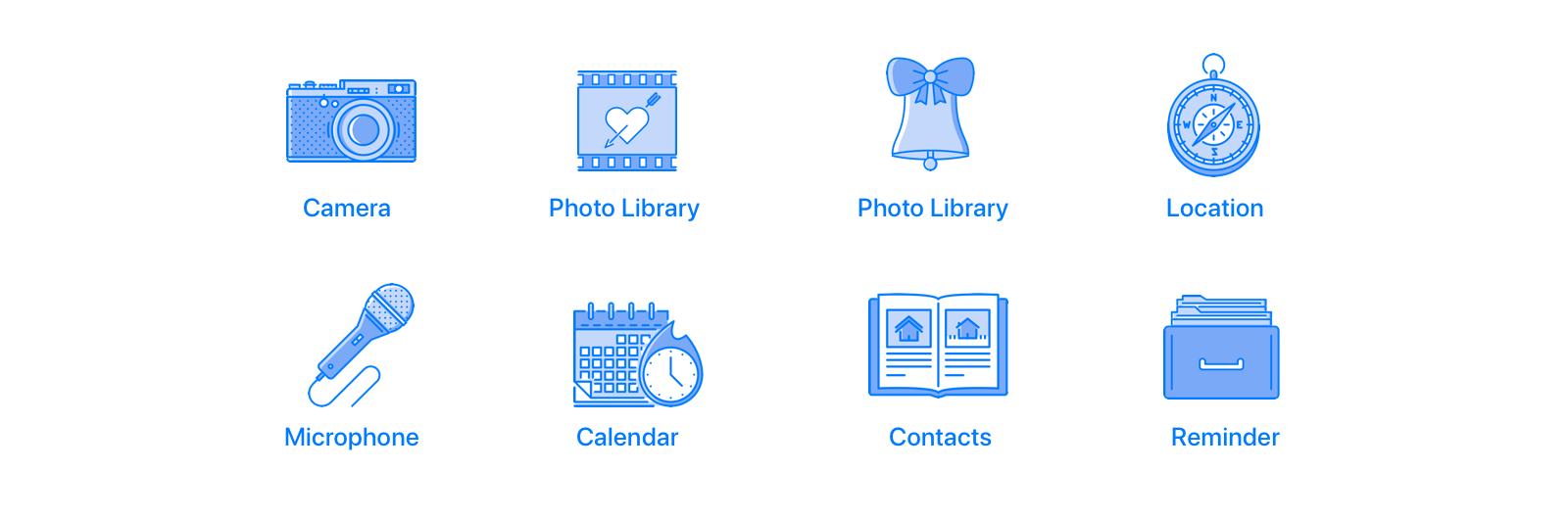
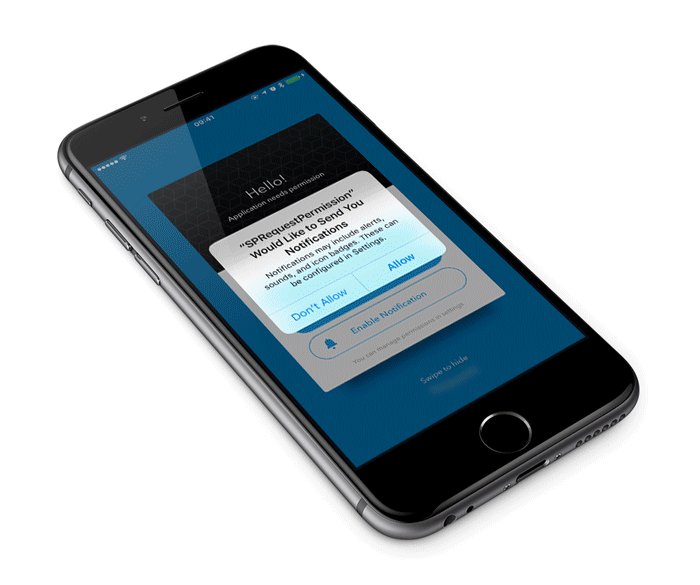
Pero pasemos al proyecto en sí:

Como puede ver en el enorme tamaño de los gifs
(4 megabytes no ortodoxos) , el proyecto solicita una lista de permisos, hay iconos, texto. Incluso puedes decir que se ve bien.
Instalar
Simplemente puede arrastrar el código fuente a su proyecto, esta es una carpeta de archivos estructurados. Y no puede
sufrir tonterías para construir la biblioteca usando
SocoaPods . No contaré los pros y los contras, no sobre este artículo. Agregue la línea al archivo
pod :
pod 'SPPermission'
y actualizar las dependencias. Lo más probable es que este sea el paso más difícil de todos)
Uso
Si acaba de arrastrar los archivos al proyecto, el módulo
SPPermission ya
está disponible. Si
no sufrió tonterías, usó
ocoaPods , entonces debe importar la biblioteca al controlador:
import SPPermission
Ahora en la función
viewDidAppear , llamamos a la siguiente construcción:
override func viewDidAppear(_ animated: Bool) { super.viewDidAppear(animated) SPPermission.Dialog.request( with: [.camera, .calendar, .notification], on: self ) }
Pasamos la lista de permisos y el controlador en el que presentaremos el cuadro de diálogo. Queda por comenzar el proyecto.
Personalización
Si usted, querido amigo, ha trabajado con tablas o colecciones, las palabras
Delegado y
DataSource no le asustarán. Y si estás un poco obsesionado con los patrones, incluso gritarás:
- "
¡Guau! Enfoque basado en protocolo! "
Ya ves! Ves? Pero dije que no sería divertido. Pero una vez que leí esta línea, sigamos adelante.
Comencemos con el protocolo
SPPermissionDialogDataSource , él será responsable de personalizar el cuadro de diálogo y permitirá integrar de manera más leal la biblioteca en el proyecto. Veamos los parámetros:
@objc public protocol SPPermissionDialogDataSource: class { @objc optional var dialogTitle: String { get } @objc optional var dialogSubtitle: String { get } @objc optional var dialogComment: String { get } @objc optional var allowTitle: String { get } @objc optional var allowedTitle: String { get } @objc optional var bottomComment: String { get } @objc optional var showCloseButton: Bool { get } @objc optional func name(for permission: SPPermissionType) -> String? @objc optional func description(for permission: SPPermissionType) -> String? @objc optional func image(for permission: SPPermissionType) -> UIImage? }
Para ser honesto, no veo ninguna razón para pensar en todos, ya que sus nombres están hablando. Analicemos
un par de ambiguos:
bottomComment y
showCloseButton .
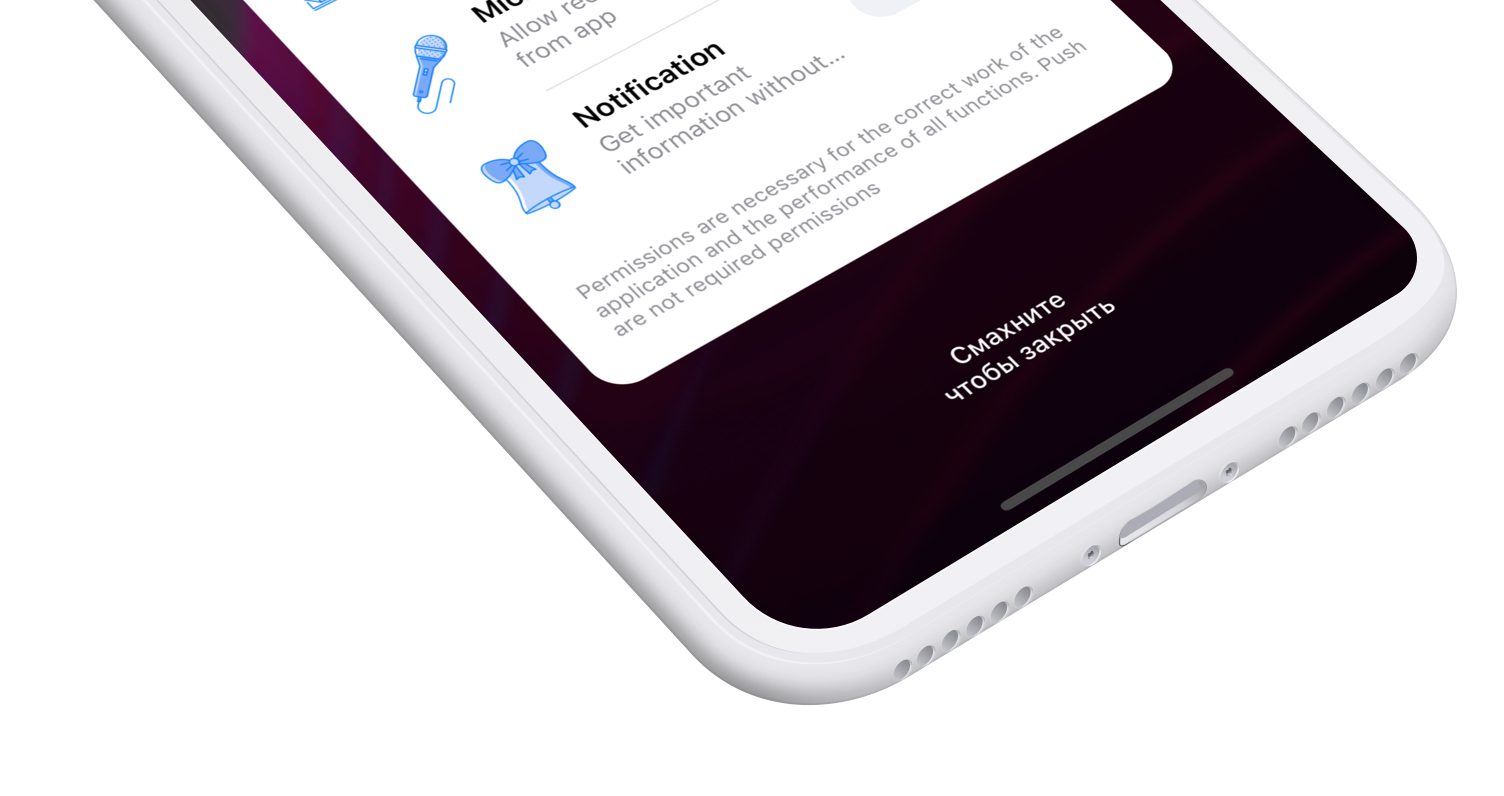
El primer parámetro es responsable del comentario debajo del cuadro de diálogo, por ejemplo, puede poner el mensaje "
Deslizar para cerrar ":

El segundo parámetro,
showCloseButton , es responsable del botón de cierre en la esquina superior derecha de la pantalla. También tengo una foto con un ejemplo:

Algunas funciones permiten que se devuelva
nil , esto es necesario si no necesita personalizar todos los encabezados / iconos o texto. Es suficiente devolver
nil para dejar el valor predeterminado:
func description(for permission: SPPermissionType) -> String? { if permission == .calendar { return "" } lse { return nil } }
Queda por pasar el objeto
DataSource a la estructura principal:
SPPermission.Dialog.request( with: [.camera, .calendar, .microphone, .notification], on: self, dataSource: self )
Delegado
Le permite rastrear algunos eventos. Veamos el protocolo:
@objc public protocol SPPermissionDialogDelegate: class { @objc optional func didHide() @objc optional func didAllow(permission: SPPermissionType) }
Hmm, no mucho ... Y, ¿qué más se necesita?) No creo que valga la pena explicar a qué eventos se llamarán las funciones. Los nombres están hablando. Le llamo la atención, el delegado no debe olvidar indicar:
SPPermission.Dialog.request( with: [.camera, .calendar, .microphone, .notification], on: self, delegate: self dataSource: self )
Permisos

La lista se repondrá si hay sugerencias o críticas de la biblioteca, vale la pena crear un nuevo número
aquí.Bollos
Vale la pena prestar atención a una función útil:
func isAllow(_ permission: SPPermissionType) -> Bool
Le informará si el usuario ha dado permiso. Para aumentar la lealtad, se recomienda solicitar permisos no en un paquete, sino antes de su uso. ¡Y no más de 3 ex! Aunque me resulta difícil encontrar una situación en la que necesite más) Use esto:
let isAvailableCamera = SPPermission.isAllow(.amera)
Por qué actualizar
La versión anterior se veía así, y tal vez hace un año no era nada:

En realidad, no lo actualicé durante un año (bueno, no finjas que no entendiste que era el autor de la biblioteca), pero más recientemente, recibí una carta ... aunque hablemos de esta historia un poco más tarde. ¡Estamos haciendo negocios serios aquí!
Arquitectura
Hace aproximadamente un año, escribí
un artículo en el que derroté directamente a los amantes del uso injustificado de la arquitectura. Pero solo pensé que sí, y el mensaje principal no fue escuchado. Mi deseo de simplificar este año no se ha detenido. Cuando concebí el rediseño, me di cuenta de que el proyecto tendría que reescribirse en su totalidad. Este es un tipo de plataforma de perforación con la capacidad de escuchar la radio, cortar vegetales y un calentador de media velocidad. ¡Lo vi un año después! Ahora me parece estúpido escribir
este artículo , teniendo un ejemplo tan complejo. Probablemente en otro año, lo haré aún más fácil. A ver)
Entonces, ¿cuál es la historia?
El tutorial sobsna ha terminado y pasamos a charlar. Hace unas semanas recibí una carta pidiéndome que explicara cómo funciona la biblioteca. Era una pregunta extraña, y desde que abandoné la biblioteca, simplemente respondí con una plantilla:
- “
Querido amigo, ahora no soporto la biblioteca, no tengo tiempo libre. Todo lo mejor "
Lo escribí bien, solo en Zabugorsk. Y lo olvidé. Al entrar en la amapola, ¡vi alrededor de una docena! mensajes en la carpeta de spam. Bueno, todo, obviamente, algún portal ha divergido, ahora, ¿cómo me doy de baja de su correo? Y nnnet ... El mismo tipo me escribió, solo que esta vez con ira. En cartas aprendí que no soy el autor de la biblioteca (por lo tanto, no puedo decírtelo), descubrí que las personas como yo son las personas más terribles (y tenemos que prohibir el registro en GitHub), descubrí que quiero mucho dinero para mi inútil trabajo. Dinero? En la página anterior ni siquiera había un formulario de dona. Pero entendí el punto, el hombre estaba enojado.
Decidí ayudar, pero no por amabilidad: estaba increíblemente interesado en lo increíble que necesitaba ser personalizado, lo que provocó una gran ola de ira. Resultó que estaba buscando un método que se llama cuando se cierra el cuadro de diálogo. ¡No había límite para mi risa a través de las lágrimas! El delegado fue descrito en la primera versión.
¡La historia es triste, pero aún más triste! Si si! Le describí en detalle personalmente cómo utilizar a los delegados, por así decirlo, el curso general. No perdí la oportunidad de divertirme y dije que todo esto estaba en la página principal del proyecto desde el principio. Recibí la respuesta ... pero quería llorar aún más:
“
Recientemente comencé a programar y no quiero entender la documentación. AdiosMe reí por mucho tiempo.
Terminamos
Se ha presentado un breve programa educativo, para los atentos, dejaré enlaces al
lapso de tiempo
con el diseño (lamo sin escrúpulos las sangrías y los colores de las aplicaciones electrónicas) y un
tutorial que mostrará todo lo que describí aquí, pero con claridad.
¡Todas las migraciones exitosas al nuevo Swift!