La semana pasada, lanzamos una versión preliminar del soporte de archivos Razor (.cshtml) en la extensión C # para Visual Studio Code (1.17.1). Esta versión presenta terminaciones de C #, terminaciones de directivas y diagnósticos básicos para proyectos de ASP.NET Core. Más detalles debajo del corte!

Para el trabajo se requiere
Para usar esta versión de vista previa habilitada para Razor en Visual Studio Code, instale lo siguiente:
Si ya instaló VS Code y la extensión C #, asegúrese de actualizarlos a las últimas versiones.
Empezando
Para probar la nueva herramienta Razor, cree una nueva aplicación web ASP.NET Core y luego edite cualquier archivo Razor (.cshtml).
1. Abra el código de Visual Studio
2. Elija Terminal> Nueva Terminal
3. En la nueva terminal, ejecute:
dotnet new webapp -o WebApp1` code -r WebApp1
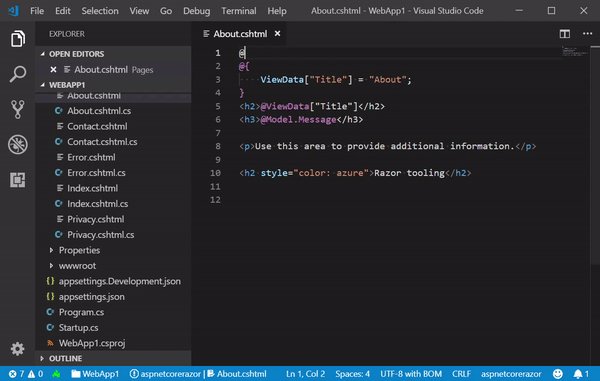
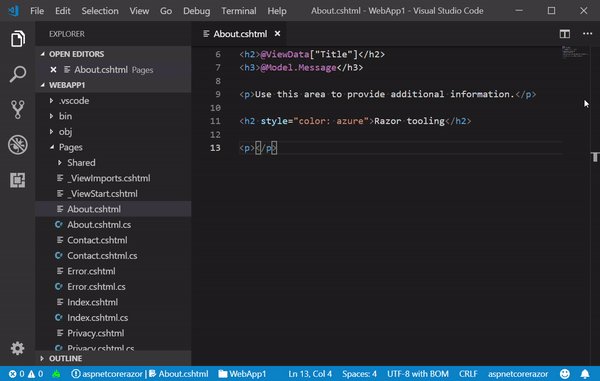
4. Abra About.cshtml
5. Intenta completar HTML

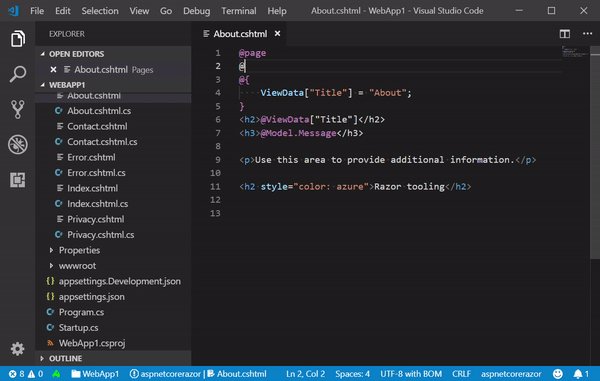
6. Y terminaciones de la directiva Razor

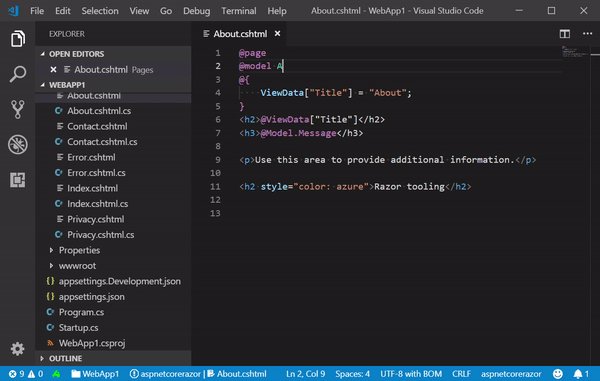
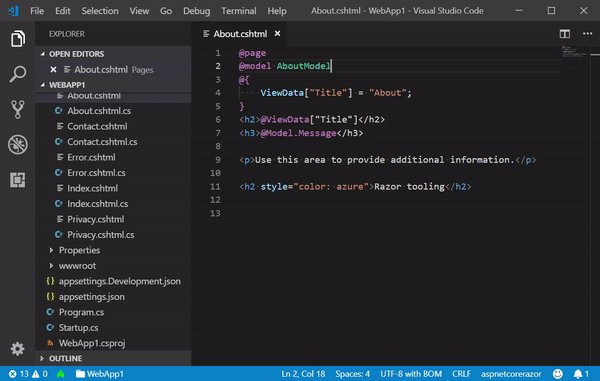
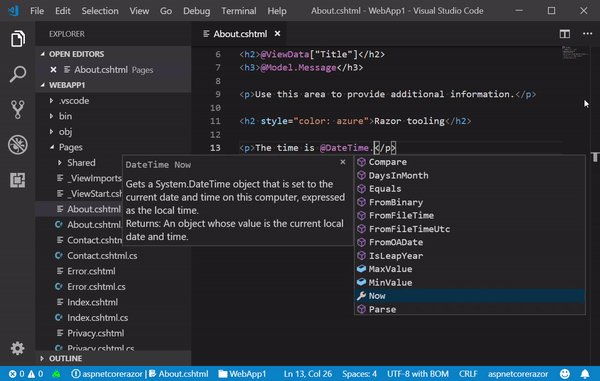
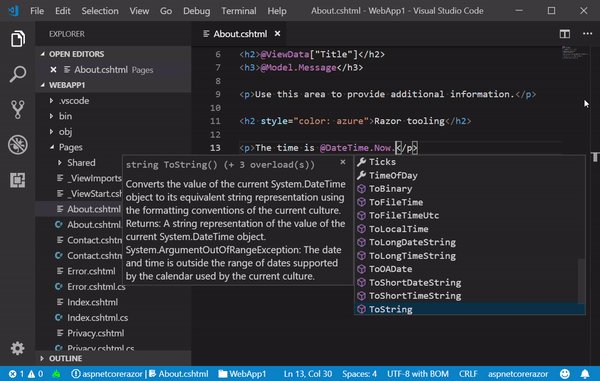
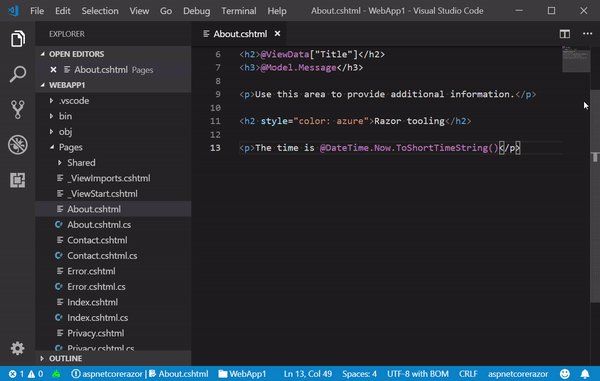
7. Y terminaciones de C #

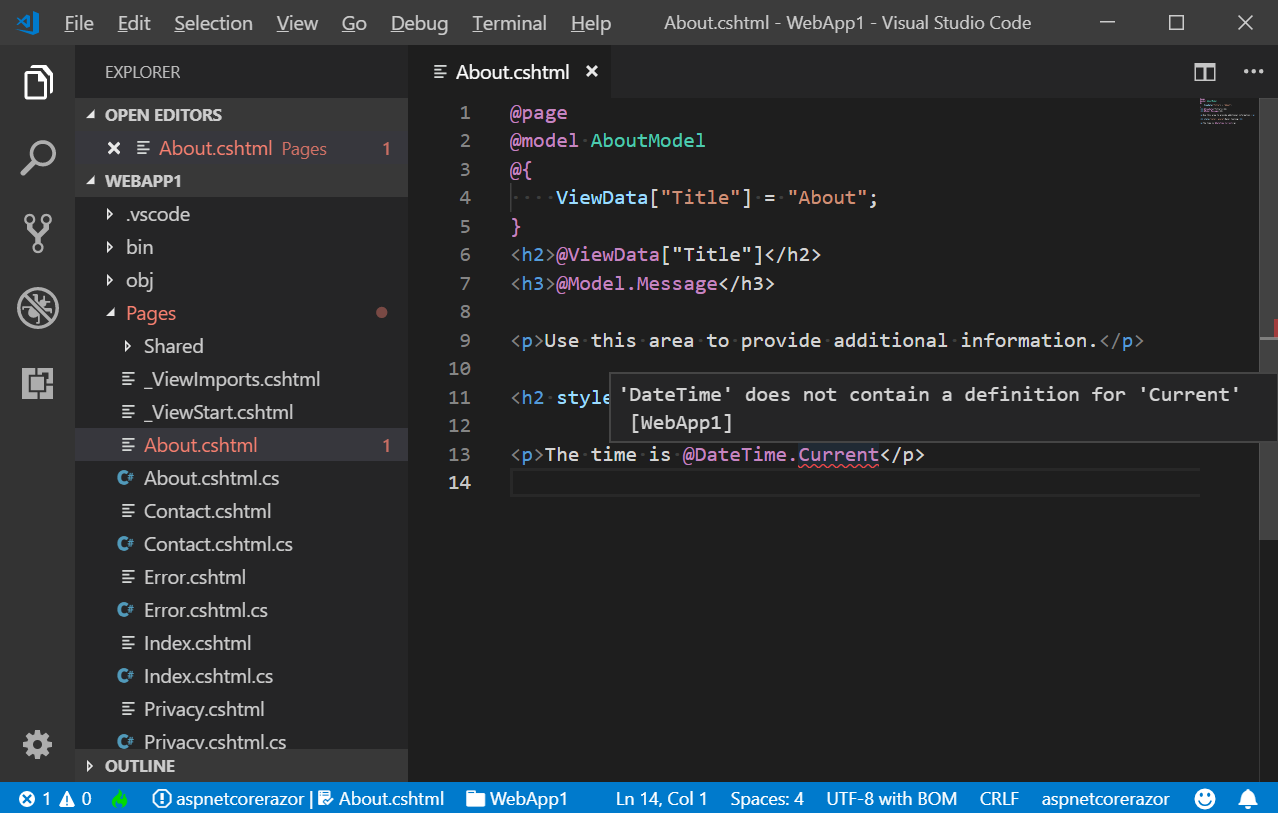
8. También obtienes diagnósticos

Limitaciones y problemas conocidos
Esta es la primera versión alfa de la herramienta Razor para Visual Studio Code, por lo que hay una serie de limitaciones y problemas conocidos:
- Actualmente, la edición Razor solo se admite en proyectos ASP.NET Core (sin soporte para proyectos ASP.NET o proyectos Blazor)
- Las etiquetas auxiliares y el soporte de formato aún no se han implementado
- Soporte de colorización limitado.
- Errores incorrectos en proyectos Blazor para enlaces de eventos
- La extensión de acrónimo de Emmet no es compatible todavía
Tenga en cuenta que si necesita deshabilitar la herramienta Razor por cualquier motivo:
- Abra la configuración de usuario de Visual Studio Code: Archivo -> Preferencias -> Configuración
- Encontrar navaja
- Marque la casilla de verificación "Razor: Disabled"