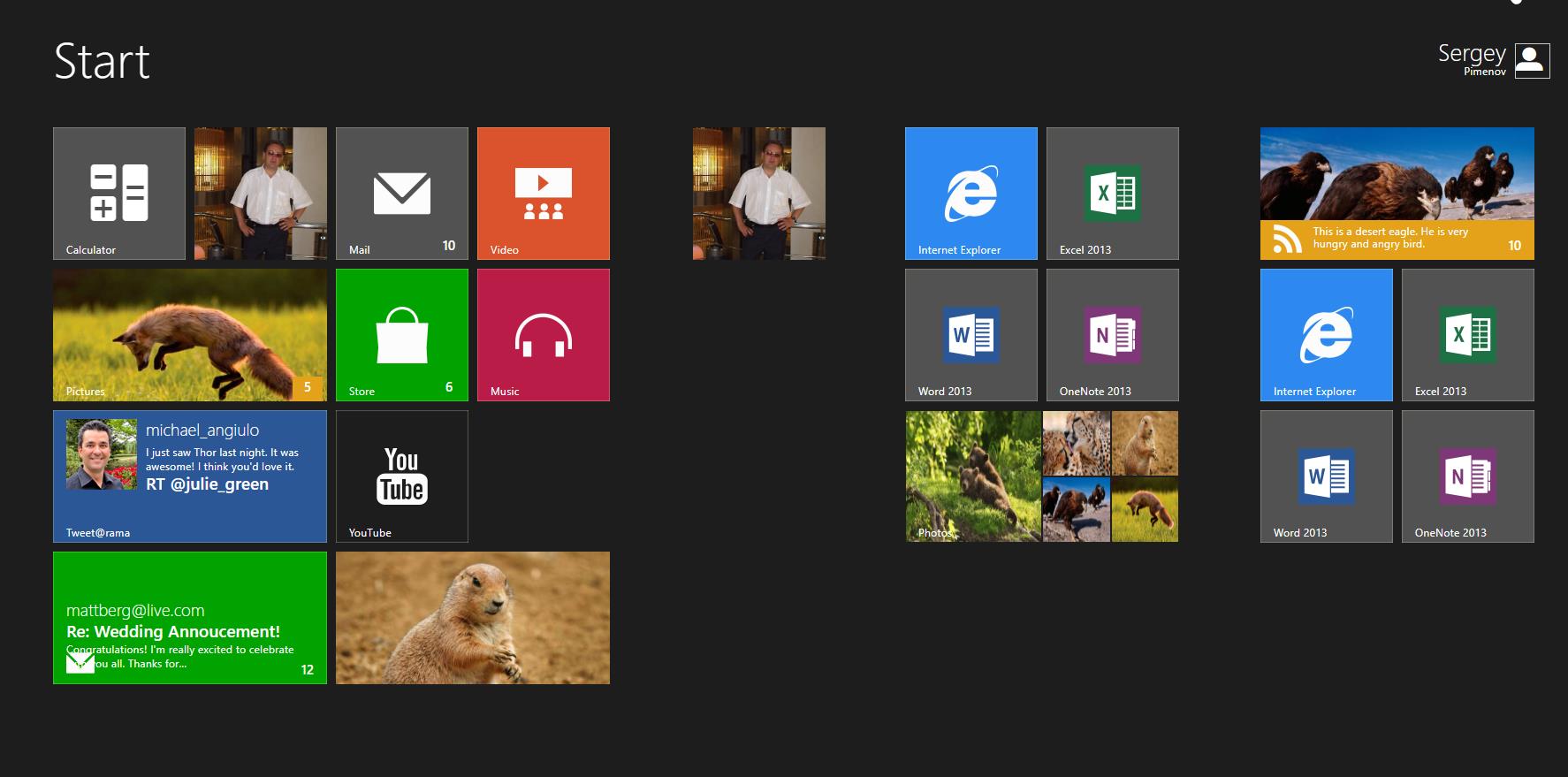
Esta historia comenzó en 2012, cuando Windows 8 comenzó su viaje con amplios pasos en el planeta. Al quedar impresionado por la interfaz en mosaico de la página de inicio de este sistema operativo, decidí hacer lo mismo en HTML, CSS y JavaScript.

Entonces no se pensó en hacer una biblioteca de componentes, solo un conjunto de estilos y su aplicación, y eso en el navegador y eso maravillosamente y funcionó. Y lejos nos vamos. Al principio solo había fichas (fichas), luego adquirieron varios efectos, y luego esto no fue suficiente. En Internet (es broma, en el sitio web de Microsoft), se encontró la Guía del desarrollador de Microsoft para la interfaz de usuario de Windows 8. Después de leer un poco sobre esta creación de ingenieros de Microsoft, se decidió comenzar a hacer la biblioteca de componentes, lentamente, para necesidades personales, sin publicidad y entusiasmo.
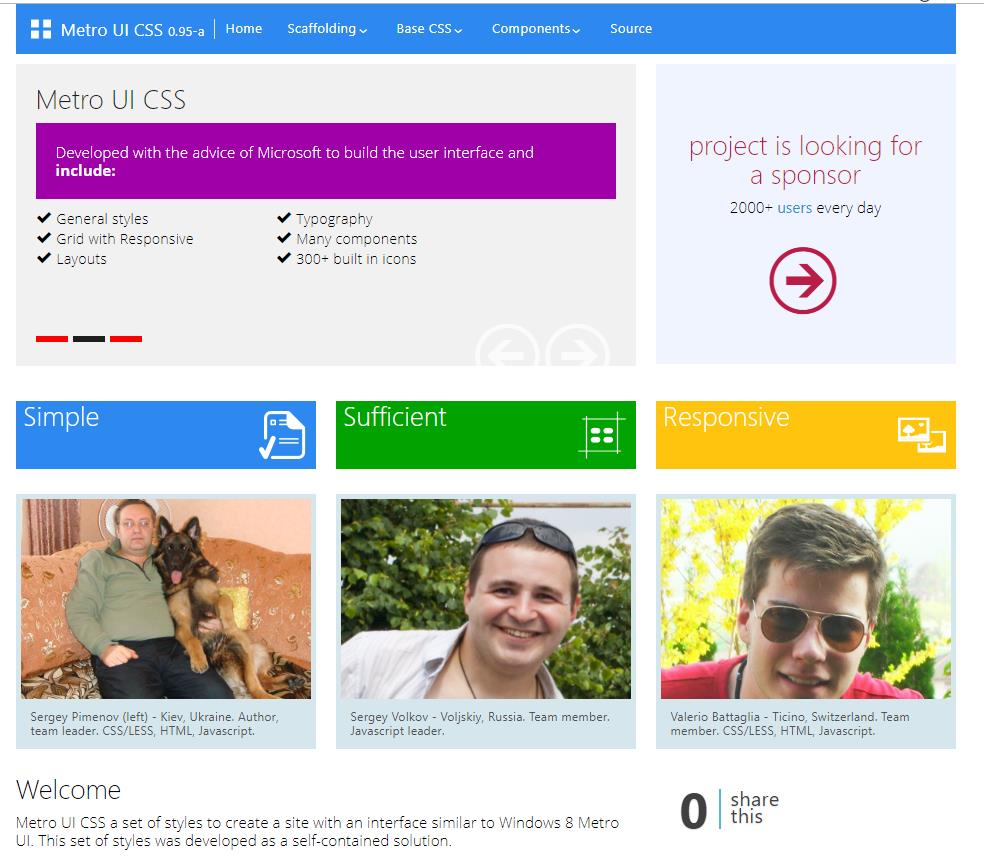
Bueno, como dicen, está dicho, hecho. El proyecto recibió el nombre en código Metro UI CSS .
La primera versión , que, por cierto, no obtuvo el número 1, pero permaneció en la historia con el número 0.95, tenía estilos básicos y una docena de componentes.

Sergey Volkov de Rusia y Valerio Battaglia de Suiza se unieron al proyecto. Inmediatamente, quiero agradecerles mucho por su trabajo en el proyecto.
Aunque el proyecto no se anunció en ningún lado, la comunidad lo notó. El número de visitantes a la página del proyecto alcanzó rápidamente la cifra de 2.000 anfitriones diarios, y las estrellas comenzaron a acumularse lentamente en la página de GitHub del proyecto.
Después de un tiempo, el proyecto fue notado por los gerentes del programa Microsoft Bizspark y pronto recibió el estado correspondiente como participante en el programa BizSpark, y todos los que trabajamos en el proyecto recibimos bollos de Microsoft en forma de licencias de software del gigante del software.
Un poco más tarde, el proyecto también recibió el apoyo de JetBrain s (la compañía apoya activamente el código abierto) en forma de licencias para su maravilloso IDE PhpStorm .
En junio de 2013, se decidió dejar de trabajar en la versión 0.95 y comenzar el desarrollo de la versión 2.0. En este momento, se había acumulado algo de experiencia, se había dado cuenta de que lo que se había hecho estaba mal, lo que había que mejorar y lo que se había eliminado por completo. El TODO general resultó ser tan extenso que no tenía sentido hacer correcciones y adiciones a la versión 0.95, pero fue más conveniente comenzar el desarrollo desde cero.
Así comenzó la versión 2.0 de su vida.
Al desarrollar la versión 2.0, se tuvieron en cuenta los errores y las decisiones incorrectas en la versión 0.95. Se optimizaron los estilos básicos, y el conjunto de componentes se expandió 3 veces a 30 piezas, se agregó la capacidad de inicializar componentes utilizando el enfoque declarativo a través del atributo HTML del elemento de rol de datos .

Los comentarios positivos de la comunidad mostraron que era el paso correcto: abandonar la continuación del trabajo en 0.95 a favor de la completamente nueva Metro UI CSS 2.0.
Desafortunadamente, al comienzo del trabajo en la versión 2.0, se perdió la comunicación, por una razón u otra, con Sergey y Valerio, y el proyecto fue escrito por una persona. Fue un trabajo difícil pero muy interesante. En general, me di cuenta de que si su trabajo beneficia a alguien, le da al autor un beneficio que no puede comprar por dinero y las sensaciones de él tienen su propio color psicológico incomparable.
La versión 2.0 duró 2 años. A medida que todo se desarrolla, el proyecto se desarrolla, tanto en pensamiento como en código. En agosto de 2015, se llegó a la conclusión de que algo debía cambiarse en el proyecto y cambiarse radicalmente, de modo que beneficiara a quienes utilizaron la biblioteca para sus tareas.
Una de las decisiones clave para el lanzamiento de la versión 3.0 fue la decisión de avanzar aún más desde la inicialización funcional de los componentes y hacerlo lo más declarativo posible y permitir a las personas que no tenían experiencia en programación de JavaScript (como especialistas en SEO) crear páginas de páginas y mantener estas páginas interactivas.
El principal inconveniente del enfoque declarativo en la versión 2.0 fue el hecho de que solo funciona para componentes preconstruidos. Si el componente se cargó en la página a través de Ajax o se creó mediante un código JavaScript, entonces la única forma de inicializarlo era llamar a la función correspondiente.

A fines de agosto de 2015, comencé a trabajar en la tercera versión de Metro UI CSS .
Como dije anteriormente, la tarea principal era hacer todo en un estilo declarativo. Y si antes, para inicializar un componente que se cargó usando Ajax o se creó usando JavaScript y se adjuntó al DOM, fue necesario escribir el código JavaScript apropiado con una llamada a la función de inicialización del componente necesario, luego, en la tercera versión, se decidió arreglar esto, además, que los navegadores ya han comenzado a admitir la tecnología necesaria para esto (Observer).
En la tercera versión, el código de estilos básicos se optimizó en gran medida, se escribió un mecanismo para inicializar los componentes y rastrear su aparición en la página con la posterior inicialización automática. El conjunto de componentes y su funcionalidad se ampliaron, el código del componente se reescribió para admitir las funciones de inicialización y seguimiento. Se implementaron innovaciones, ya que se habló de una gran cantidad de comentarios positivos de los usuarios de la biblioteca.

En abril de 2018, una vez más revisando el código fuente de Metro UI CSS y los sitios escritos en Metro 3, llegué a la conclusión de que hay tanto código HTML para escribir al programador y que debe hacer algo al respecto.
Por lo tanto, se tomó la decisión de que incluso si todo el código de ajuste HTML adicional, y muchos componentes para ese momento, tenían un contenedor de elementos HTML por encima de ellos para garantizar su operatividad, no el programador escribe, pero la biblioteca puede manejarlo. Otro problema era que Metro 3 no rastreaba el cambio en los valores de los atributos clave de los componentes, cuyo cambio implicaba un cambio en el comportamiento del componente. Estos dos factores me llevaron a escribir Metro 4.

El trabajo preparatorio tomó tres meses, durante los cuales se hizo un plan para reestructurar Metro 3, determinando lo que se necesitaba y cómo hacerlo. En agosto, comencé a trabajar en la cuarta versión, que en ese momento incluso en el nombre había cambiado de CSS de la interfaz de usuario de Metro a solo Metro 4. Cambiar el nombre tampoco se hizo solo. La biblioteca, aunque conservaba la base visual establecida en las tres versiones anteriores, ya no era solo una estilización de elementos de Windows 8. Se ha convertido en algo más. Todo ha sido reescrito desde cero. El número de componentes se ha incrementado 2 veces a más de 70 y continúa aumentando. Ahora se ha convertido en un producto autosuficiente, no hay necesidad de muchos componentes y bibliotecas de terceros (excepto jQuery Core, mientras que esta es la dependencia principal y única).
Entonces, ¿qué tiene de especial Metro 4 que no está disponible en otras bibliotecas, por ejemplo Bootstrap? De hecho, ni siquiera voy a comparar! Esta es mi visión personal, este es mi mundo que he estado construyendo durante varios años. Si está completamente satisfecho con Bootstrap o alguna otra biblioteca, puede continuar usándolas, pero si desea probar algo nuevo y más en esta vida (¡al diablo con la modestia!), Bienvenido al mundo de Metro 4.
Características clave del proyecto:
- Un conjunto de estilos básicos: Metro 4 incluye varios estilos para cambiar la apariencia de los elementos html.
- Más de 70 componentes con un estilo de uso declarativo están disponibles para resolver casi todas las tareas.
- Herramientas: varias funciones y clases integradas mejorarán su productividad.
- Fuente de iconos con un conjunto de más de 500 iconos.
- Builder ( https://builder.metroui.org.ua ): con el recopilador, puede ensamblar su propio conjunto de componentes de Metro 4. El código fuente está disponible en Github.
- Sandbox ( https://sandbox.org.ua ): su propio sandbox para probar las capacidades de Metro 4 y no solo. Por cierto, el sandbox está escrito en Metro 4, creado por Metro 4 y su código fuente está disponible en GitHub.
- Respuesta rápida a los errores detectados y su eliminación. Los domingos se lanza una nueva versión cada semana, y dentro de una semana la rama de desarrollador está disponible en GitHub con las correcciones y extensiones actuales ya implementadas.
- Una descripción detallada de todos los elementos de la biblioteca Metro 4 ( https://metroui.org.ua ).
- Foro: obtenga más ayuda de la comunidad en el foro de Metro 4.
- Metro 4 es un kit de herramientas de código abierto para desarrollar usando HTML, CSS y JS. Metro 4 le permite crear rápidamente y sin costos adicionales prototipos de páginas y sitios con todas las funciones, e incluso sin tener conocimiento de JavaScript.
- Metro 4 actualmente tiene una licencia MIT y siempre seguirá siendo gratuita para proyectos de código abierto sin fines de lucro.
Un agradecimiento especial que quiero decir:
- A mi amigo Alexander Zadorozhny, por su apoyo financiero en las primeras etapas del proyecto.
- A mi amigo y jefe Alexander Olshansky por su apoyo y una gran cantidad de ideas originales para el proyecto.
Recursos