Del traductor: el problema del software lento se ha convertido en uno de los principales temas de discusión en Habré y Hacker News en las últimas semanas. Por ejemplo, vea el artículo de Nikita Prokopov "Mi decepción en el software" y 2432 comentarios al respecto.
Pasamos mucho tiempo en la computadora. Estamos esperando cada vez que inicia aplicaciones y carga páginas web. En todas partes hay iconos giratorios o de reloj de arena. El hierro se está volviendo más poderoso, pero el software todavía parece lento. Por qué
Si usa una computadora para realizar un trabajo importante, se merece un software rápido. Con demasiada frecuencia, el software moderno no cumple con estos requisitos. En
el laboratorio de investigación de Ink & Switch, estudiamos las razones de esta situación, el software finalmente mejoró. Este artículo publicó los resultados de nuestro estudio.
Tabla de contenidos
¿Dónde está exactamente la lentitud?
¿Qué perciben los usuarios como un programa "lento"? A veces, el software nos molesta a todos con retrasos y retrasos. Pero para comprender mejor estos problemas, las sensaciones intuitivas deben complementarse con estudios académicos que respondan estrictamente a esta pregunta.
La velocidad percibida está estrechamente relacionada con el concepto de latencia. Una comparación de la investigación científica de "lo que parece ser lento" con la medición del retraso real en estas aplicaciones deja en claro cuán malo es todo.
El retraso no es ancho de banda
Cuando hablamos del rendimiento del software, a menudo escuchamos sobre el ancho de banda. Por ejemplo, "este servidor web puede ejecutar 10,000 solicitudes por segundo". Pero no es así como los usuarios perciben las cosas. Les importa cuánto tarda su solicitud web en particular o cuánto tarda en abrir un documento, o qué tan rápido responde la aplicación a un clic del mouse. Estas interacciones están asociadas con la latencia. El retraso es una métrica crítica que estudiaremos en este artículo.
Percepción del usuario
Obtenga más información sobre la importancia de la latencia en los sistemas interactivos aquí .
Otros factores influyen en la sensación de velocidad del software. Por ejemplo, velocidad de fotogramas y comentarios durante tareas largas. Pero creemos que la latencia es una métrica fundamental, y con una latencia muy baja, cualquier software se sentirá extremadamente rápido.Interfaces táctiles
Primero, considere la sensibilidad humana a los retrasos en la pantalla táctil.
Los investigadores verifican esto con pruebas que determinan exactamente qué retraso perciben los usuarios. Primero, a los sujetos se les ofrece una interfaz que tiene (digamos) un retraso de 1 ms, y luego (digamos) 70 ms, y se les pide que realicen operaciones como presionar un botón. Si la interfaz de 70 ms muestra resultados peores consistentemente que la interfaz de 1 ms, entonces 70 ms se llama la "diferencia notable".
Diferencia mínima notable
Para obtener más detalles sobre la diferencia mínima notable en el retraso y las instalaciones experimentales relacionadas, consulte, por ejemplo, este trabajo .La diferencia mínima notable es el presupuesto, después del cual una operación específica comenzará a sentirse lenta para el usuario.
Por ejemplo, al arrastrar elementos en la pantalla, los usuarios perciben demoras de solo ~ 2 ms. El retraso menos notable depende del usuario y de la acción que se realiza, pero siempre es muy bajo.
Percepción de arrastrar y soltar
Informe de percepción 2-16 ms al arrastrar con un lápiz .
2-11 ms al arrastrar con un dedo .
Un promedio de 11 ms al arrastrar con un dedo .Se obtuvieron resultados similares al dibujar con un lápiz sobre una tableta. Aquí, los investigadores sugirieron que los usuarios noten un retraso de 20 a 80 ms. En nuestras propias pruebas no oficiales, un retraso de aproximadamente 80 ms se considera muy notable, y se necesita algo más cerca de 20 ms para que el lápiz óptico parezca receptivo durante la escritura a mano.
Percepción del retraso del lápiz
Informe sobre la percepción de un retraso de 10−70 ms al escribir con un lápiz .
21–82 ms para diversas acciones con el lápiz .La diferencia entre latencia de escritura baja y alta es obvia cuando se compara:
Izquierda: aplicación iPad Pro y Notes con latencia de extremo a extremo de aproximadamente 15 ms. Derecha: Samsung S3 y la aplicación OneNote con un retraso de aproximadamente 70 ms. El video es 16 veces más lento.Otra operación típica en dispositivos táctiles es hacer clic en botones o enlaces. Aquí, las pruebas determinaron que los usuarios notan un retraso alrededor del giro de 70 ms (aunque probablemente sea menor para algunos usuarios individuales).
Percepción del retraso de la pantalla
Este estudio reveló un retraso mínimo distinguible promedio de 69 ms.Aquí hay un ejemplo que compara dos demoras diferentes:
Izquierda: abrir la pestaña de configuración en el iPhone 6s con un retraso de aproximadamente 90 ms. Derecha: cambiar la configuración en el Samsung S3 con un retraso de aproximadamente 330 ms. El video es 16 veces más lento.¿Cómo cumplen las aplicaciones modernas estos umbrales? Si hablamos de arrastrar y soltar, entonces ningún sistema comercial puede corresponder constantemente a un retraso de varios milisegundos para satisfacer a todos los consumidores.
Rendimiento de arrastrar y soltar
Como veremos a continuación, incluso las pantallas y el equipo para la entrada de datos no se ajustan al presupuesto de 10 ms, sin mencionar varias capas de software.Por lo tanto, al usar todos los sistemas operativos actuales con una pantalla táctil, al menos algunos usuarios sentirán que el objeto está detrás de su dedo al arrastrar y soltar.
Al dibujar con un lápiz, una pequeña cantidad de sistemas se acerca a un nivel de retraso aceptablemente bajo. Pero la mayoría de ellos son mucho más altos que estos valores, lo que los usuarios esperan como un retraso significativo:
A continuación se muestran los resultados de las pruebas de Ink & Switch sobre el retraso en el dibujo con el lápiz en la tableta para varios dispositivos. Los retrasos promedio, medidos desde el contacto con la pantalla hasta el comienzo del cambio de color del píxel correspondiente, se redondean a los 5 ms más cercanos.
| Dispositivo | El programa | Retraso (ms) |
|---|
| iPad Pro | Notas | 20 |
| Notas | 30 |
| Aleteo | 35 |
| Surface pro | OneNote | 25 |
| Sketchpad | 30 |
| Lienzo | 60 60 |
| Pixelbook | Calamar | 40 |
| Lienzo | 60 60 |
| Samsung s3 | Calamar | 60 60 |
| Aleteo | 65 |
| Lienzo | 75 |
| Liveboard | 80 |
Aunque no tenemos datos sobre retrasos en todos los dispositivos, asumimos que son comparables con los retrasos en el dibujo del lápiz óptico observados anteriormente.
Dibujar demoras versus demoras de clics
Esperamos que estos retrasos sean comparables, porque en ambos casos, se utiliza la entrada táctil, es decir, se activa el ciclo de actualización de la pantalla. Sin embargo, hay algunas diferencias, por lo que es poco probable que los valores sean exactamente los mismos.Dado que aquí se puede percibir un retraso de aproximadamente 70 ms, la mayoría de los sistemas son capaces de responder bien a los clics. Pero también es fácil encontrar aplicaciones que funcionen mucho peor que las capacidades teóricas del sistema.
En general, los sistemas sensoriales deben tener latencias muy bajas para que se sientan receptivos. La mayoría de los dispositivos y aplicaciones no pueden proporcionar este nivel de rendimiento y, por lo tanto, todos sienten, en diversos grados, lentos para los usuarios.
Teclado
Existe alguna evidencia de que un aumento en la latencia de escritura perjudica la experiencia del usuario.
Efecto del retardo de entrada
En este estudio, se agregaron retrasos aleatorios a las pulsaciones de teclas, lo que redujo el rendimiento de entrada. Sin embargo, evaluó solo un rango de demoras. Además, los autores del estudio sugieren que las máquinas de escribir con experiencia pueden adaptarse a una latencia aumentada.Sin embargo, no conocemos estudios que midan específicamente los retrasos de entrada menos notables. El retraso al presionar la pantalla táctil (notable a unos 70 ms) puede ser una guía útil porque también mide el tiempo entre un toque discreto de un dedo y una actualización visual de la pantalla.
A continuación se presentan algunas mediciones informales del retraso de teclado de extremo a extremo desde el inicio de una pulsación de tecla hasta la aparición de un personaje en varias máquinas. Fuentes:
"Latencia de la computadora: 1977-2017" , pruebas de Ink & Switch.
| Computadora | Retraso (ms) |
|---|
| Apple iie | 30 |
| Commodore Pet 4016 | 60 60 |
| iMac g4 OS 9 | 70 |
| Macbook Pro 2014 | 100 |
| Haswell-e personalizado 24Hz | 140 |
| Samsung s3 | 150 |
| Powerspec g405 Linux | 170 |
| Symbolics 3620 | 300 |
Las mediciones precisas de los efectos de la latencia del teclado serían un gran experimento para los investigadores aventureros. En cualquier caso, parece probable que para muchos usuarios el umbral de un retraso tangible al ingresar desde el teclado sea inferior a 100 ms. Quizás mucho más bajo.
Un raton
El último tipo de dispositivos de entrada en nuestra revisión.
Un experimento determinó que los usuarios percibían una latencia del mouse que oscilaba entre 34 y 137 ms con un promedio de 65 ms.
Diferentes ratones tienen valores de retraso muy diferentes. Algunos sistemas muestran valores inferiores a 10 ms al combinar equipos de alto rendimiento con una cuidadosa programación de bajo nivel (
esto describe la instalación con un retraso de aproximadamente 8 ms). Además, puede ir más allá de 100 ms en una combinación de equipos y aplicaciones mediocres que introducen demoras adicionales o amortiguadores entre el mouse y la pantalla.
Aplicaciones
Los retrasos en el nivel de la aplicación miden el tiempo que lleva realizar acciones específicas de la aplicación, como cargar páginas web. Un ejemplo de tal retraso es cargar la página web NYTimes, que demora aproximadamente 3000 ms.
¿Cuándo parecen rápidas las acciones de la aplicación? Es difícil decirlo con certeza, porque sus acciones son más complejas y diversas que la simple entrada de datos. Probablemente, la respuesta también depende de las expectativas de los usuarios (actualmente la gente suele trabajar con software lento). Pero podemos calcular el número aproximado.
Retraso de la literatura
Consulte la revisión de la literatura sobre el efecto del retraso en los usuarios de diferentes aplicaciones. Este es un buen punto de partida para una inmersión más profunda en el tema.Uno de los valores de referencia es una métrica típica de 70 ms como el retraso menos visible mencionado anteriormente cuando hace clic en la pantalla. Si nota una demora entre hacer clic en un enlace y mostrar un indicador de clic, debería notar una demora similar entre hacer clic y abrir una página web.
Otra referencia es
el modelo de desarrollador de
Google RAIL . Aunque los autores de este modelo no corroboran sus declaraciones de ninguna manera, el modelo afirma que la respuesta dentro de los 100 ms "se siente instantánea" y el mayor retraso "[interrumpe] la conexión entre acción y reacción".
Puede verificar extraoficialmente su propia sensibilidad en el terminal. Tome sus programas de línea de comandos favoritos y ejecútelos con el parámetro 'tiempo', que mide el tiempo de ejecución. Seguramente notará la diferencia entre las respuestas durante 15 ms (¡excelente!) Y 500 ms (obviamente lento).

Como punto de referencia final, tenemos en cuenta que un tiempo de reacción humano típico a un estímulo visual es de
aproximadamente 220 ms .
Este valor es mucho mayor que un retraso notable, porque la reacción incluye no solo la observación, sino también la acción posterior.
También es necesario tener en cuenta las
conclusiones de algunos investigadores de que una persona puede percibir un aumento de la demora en un nivel inconsciente y fisiológico.
Aplicaciones reales
¿Cómo se ajustan las aplicaciones reales a estas pautas? Algunos están haciendo frente. Por ejemplo, muchos programas de línea de comandos de Unix se ejecutan más rápido que 100 ms.
Pero la mayoría de las aplicaciones de Internet están fuera de alcance. Una búsqueda en Google en aproximadamente 1000 ms es mucho más rápida que la mayoría de las aplicaciones web, pero sigue siendo notablemente más lenta en comparación con menos de 100 ms en la línea de comando. Y es fácil encontrar ejemplos de páginas que se cargan más de 5000 ms incluso con una buena conexión.
En el caso de las computadoras móviles y de escritorio, hay algunas aplicaciones que muestran constantemente un retraso de menos de 100 ms, como una calculadora integrada en iOS. Pero es fácil encontrar ejemplos de aplicaciones que superen con creces este umbral, incluso si tienen todos los datos disponibles (o deberían estar) localmente. Considere el ejemplo de Slack.
El video a continuación muestra que cambiar entre dos canales de bajo volumen en el mismo espacio de trabajo en el iPad Pro toma aproximadamente 220 ms, aunque no hay necesidad de llamadas de red, y el iPad Pro es posiblemente el dispositivo móvil de mayor rendimiento en el mundo (el video se ralentiza 8 veces ):
Es difícil llegar a una conclusión general para todos los programas en un campo tan extenso como el retraso de la acción. Sin embargo, parece obvio que algunas aplicaciones realizan acciones lo suficientemente rápido y parecen instantáneas para los usuarios (menos de 100 ms), pero muchas aplicaciones no lo hacen.
¿De dónde viene la desaceleración?
Por lo tanto, descubrimos que muchos programas realmente funcionan lentamente. ¿A dónde va todo este tiempo y qué podemos optimizar? Considere este problema, comenzando con el primer componente de la cadena: dispositivos de entrada.
Dispositivo de entrada
El primer paso en la tubería, que convierte los datos de entrada físicos en actualizaciones en la pantalla, es el procesamiento de los datos de entrada: convertir el contacto con la pantalla táctil, el teclado o el mouse en una señal digital para el sistema operativo. Aquí vemos cuánto tiempo lleva este paso.
Comencemos con los teclados. La tabla muestra los retrasos medidos desde el inicio de una pulsación de tecla hasta una señal en un concentrador USB, redondeado hasta 5 ms (
fuente ).
| Teclado | Retraso (ms) |
|---|
| Magia de manzana | 15 |
| Das 3 | 25 |
| Kinesis freestyle2 | 30 |
| Ergodoxo | 40 |
| Ventaja Kinesis | 50 |
| Logitech MK360 | 60 60 |
Como puede ver, estos teclados toman fácilmente decenas de milisegundos del presupuesto en el primer paso en la tubería de procesamiento. ¡Esto es de un presupuesto total de 100 ms o menos! Este tema se trata con mucho más detalle en el artículo
"Imprimir con placer" .
Los ratones también toman decenas de milisegundos del presupuesto. Aunque los ratones para juegos de más alto rendimiento tienen un retraso de menos de 10 ms. Los datos sobre la respuesta a la presión varían, aquí, también, las instancias individuales muestran un resultado de menos de 10 ms (
ejemplo ).
En los dispositivos móviles, es más difícil medir la proporción del retraso que recae en los dispositivos de entrada porque están estrechamente integrados con otros componentes de hardware. Sin embargo, podemos usar algunos de los patrones comunes en el equipo de los dispositivos de entrada para evaluar sus retrasos, así como los dispositivos independientes.
Tasa de muestreo
Un patrón común es la frecuencia de muestreo. En muchos dispositivos de entrada, el equipo “escanea” o “muestra” ingresa a intervalos periódicos. Por ejemplo, una pantalla táctil de consumo típica funciona a una frecuencia de 60 Hz, es decir, sondea sensores aproximadamente cada 17 ms. Esto significa que, en el peor de los casos, el retraso del dispositivo de entrada será de al menos 17 ms y, en promedio, no más de 8 ms.
En igualdad de condiciones, una velocidad de exploración más alta reducirá el retraso de entrada. Por ejemplo, las pantallas táctiles y los stylus avanzados de Apple funcionan a frecuencias superiores a 60 Hz (información del
archivo de documentación de Apple ).
| Dispositivo | Pantalla táctil (Hz) | Stylus (Hz) |
|---|
| iPhone 6 | 60 60 | |
| iPhone 7 | 60 60 | |
| iPhone 8 | 60 60 | |
| iPhone X | 120 | |
| iPad Air 2 | 60 60 | |
| iPad Mini 4 | 60 60 | |
| iPad Pro | 120 | 240 |
Una fuente similar de retraso es el sondeo USB. El protocolo USB recibe información del teclado, por lo que el teclado debe esperar una encuesta USB para enviar información sobre los clics. El sondeo USB de baja velocidad funciona a 125 Hz, presentando el inevitable ~ 8 ms máx. y ~ 4 ms de retraso promedio. Las versiones posteriores de escaneo USB con una frecuencia de 1000 Hz o más, minimizan el efecto del retraso.
Existen muchas otras fuentes potenciales de retraso en los dispositivos de entrada, por ejemplo, el rebote de contacto (para obtener más detalles, consulte el artículo
"Escaneo de la matriz del teclado y el rebote de contacto" sobre los efectos del rebote en el software y el hardware).
No consideraremos todos estos matices aquí, pero enfaticemos lo principal: a) los dispositivos de entrada pueden causar un retraso significativo antes de que ocurra cualquier procesamiento en el software; b) esto puede deberse a varias razones discretas, y se suma el tiempo de retraso.
Pantallas y GPU
El hardware en el otro extremo del transportador es pantallas y tarjetas de video.
Una fuente de retraso aquí es la velocidad de fotogramas de la pantalla. Dado que las pantallas no se pueden volver a dibujar constantemente, esto lleva a un retraso inevitable similar a los dispositivos de entrada de sondeo descritos anteriormente. Si la pantalla se actualiza (digamos) cada 20 ms, agrega 20 ms de retraso en el peor de los casos y 10 ms en promedio.
Percepción del movimiento
Otros factores influyen en nuestra percepción de los objetos que se mueven en la pantalla. Blur Busters es un excelente recurso sobre este tema. Por ejemplo, vea Artefactos de movimiento LCD 101 .La mayoría de las pantallas funcionan a 60 Hz, aunque los dispositivos profesionales y las pantallas de juegos funcionan a 120 Hz, 144 Hz y 240 Hz. Por lo tanto, solo la velocidad de fotogramas de la pantalla generalmente agrega al retraso un promedio de aproximadamente 8 ms, aunque en las pantallas con la velocidad de fotogramas más alta se puede reducir a unos pocos milisegundos.
Otra contribución al retraso de las pantallas es el tiempo necesario para cambiar físicamente el color de los píxeles después de recibir nuevos datos. Este tiempo varía desde unos pocos milisegundos en pantallas de juegos de alta gama hasta valores de dos dígitos en pantallas LCD menos receptivas.
Mostrar tiempo de respuesta
Este parámetro es difícil de medir, pero algunos datos ilustrativos están disponibles en el sitio web de Notebook Check . Por ejemplo, vea el ejemplo de pantallas lentas y rápidas .En dispositivos modernos de alta gama, la pantalla está conectada a un procesador gráfico especial (GPU). Las GPU crean una matriz de píxeles para mostrar, por ejemplo, organizando capas 2D o renderizando escenas virtuales 3D. Las GPU producen cuadros a una velocidad que depende del hardware de la GPU, la interacción con la aplicación y el código de la plataforma, y a veces en la lógica de sincronización con pantallas.Un problema relacionado ocurre cuando el código de la aplicación es muy lento y no envía instrucciones a la GPU lo suficientemente rápido como para usarlo por completo. Esto puede llevar a que la GPU cree marcos únicos a una velocidad menor que si realmente tuviera instrucciones frecuentes de la aplicación. Esta es una fuente común de retrasos que vemos en aplicaciones 2D que muestran menos de 60 cuadros por segundo.Lagi
Lagi tipo 'Jank' es difícil de describir con palabras, pero son fácilmente reconocibles. Nathan Gitter, en el artículo Diseño de aplicaciones sin desperdicios, las define como "bloqueos visuales que son inesperados o que distraen".Superposición de bucle
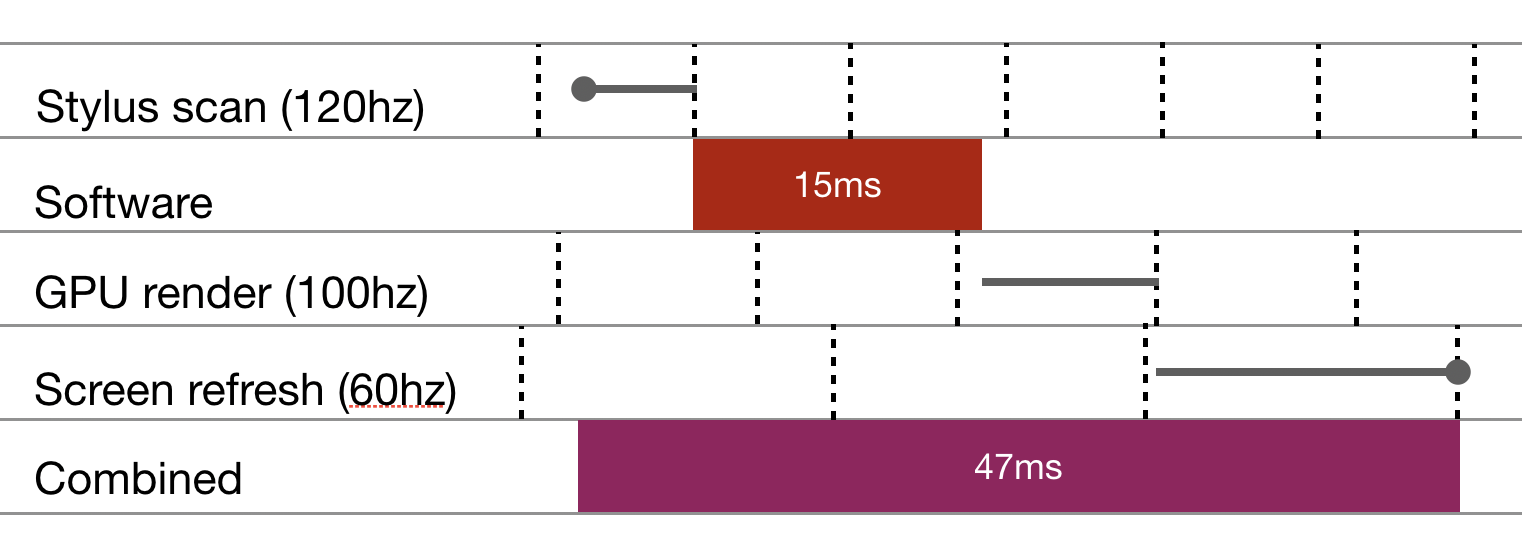
Discutimos al menos tres partes de la tubería donde hay un retraso debido a la actividad intermitente: escaneo de entrada, ciclos de procesamiento de GPU y ciclos de actualización de la pantalla. Es importante tener en cuenta que se pueden combinar de tal manera que esencialmente todos los retrasos se sumen: esperando varios ciclos. La hipotética cascada de retrasos muestra cómo la espera de ciclos de hardware consecutivos puede acumular un retraso. Las líneas verticales discontinuas indican los ciclos que debe esperar el transportador.Para ir al siguiente paso en la tubería, debemos esperar hasta el próximo ciclo. Y los bucles pueden no estar alineados entre sí. Los ciclos inconsistentes y un tiempo de entrada inicial desfavorable pueden causar un retraso adicional de 10 milisegundos. Esta es una gran cantidad en comparación con los presupuestos de demora descritos anteriormente.
esperando varios ciclos. La hipotética cascada de retrasos muestra cómo la espera de ciclos de hardware consecutivos puede acumular un retraso. Las líneas verticales discontinuas indican los ciclos que debe esperar el transportador.Para ir al siguiente paso en la tubería, debemos esperar hasta el próximo ciclo. Y los bucles pueden no estar alineados entre sí. Los ciclos inconsistentes y un tiempo de entrada inicial desfavorable pueden causar un retraso adicional de 10 milisegundos. Esta es una gran cantidad en comparación con los presupuestos de demora descritos anteriormente.Tiempo de ejecución por encima
En el lado del software, los retrasos en el tiempo de ejecución son inherentes a los sistemas operativos y otros códigos que no están directamente relacionados con la aplicación. Considere dos ejemplos importantes: recolección de basura y programación.Primero viene la recolección de basura (GC). GC es fundamental en las dos plataformas más utilizadas en el mundo: web (JavaScript) y Android (Java).En algunos casos, la recolección de basura puede provocar un gran retraso, especialmente en lo que respecta a los requisitos para un bajo retraso de entrada. Para entornos JavaScript o Java, los retrasos en la recolección de basura de alrededor de 10 ms no son sorprendentes. ¡Pero ese es todo el presupuesto para arrastrar objetos en la pantalla táctil!La recolección de basura puede retrasar solo un fotograma. Pero, como en el caso de los retrasos debidos a la pérdida de cuadros, estos tirones molestan a los usuarios.Hay formas de reducir el retraso de GC. Estos incluyen mover la mayor parte del trabajo del GC fuera del hilo principal y optimizar el GC para solo unas pocas pausas separadas. Vea, por ejemplo, los esfuerzos de V8 para sacar tantas operaciones de recolección de basura como sea posible de la corriente principal y los esfuerzos de Go para maximizar los retrasos de GC significativamente menos de 1 ms.Hay otra opción para usar un lenguaje de programación que sacrifica parcialmente la conveniencia de GC, pero tiene un rendimiento más predecible. Los lenguajes como Swift evitan la recolección arbitraria de basura utilizandoRecuento automático de referencias .Otra fuente potencial de sobrecarga es la eliminación del sistema operativo. Nuestra aplicación (y sus dependencias en el sistema operativo) no necesariamente funcionan constantemente. Se pueden programar otros programas para su lanzamiento, mientras que el nuestro se suspende por la fuerza, aunque sea por un tiempo muy corto. Cada programa lleva tiempo y la cantidad de núcleos de procesador es limitada.El problema de envío está relacionado con la utilización de la CPU. Si su aplicación cumple con sus objetivos de rendimiento, pero requiere casi el 100% de los recursos informáticos, esto puede molestar a los usuarios. El consumo de batería aumentará, el dispositivo se calentará y puede comenzar a hacer ruido con un ventilador. En otras palabras, ceteris paribus baja carga de CPU es mejor para el usuario.Retraso deliberado
Una fuente típica de retrasos en las interfaces móviles es el diseño del sistema operativo y las aplicaciones. Hay algunas interacciones importantes que solo se pueden lograr con expectativas reales.Android e iOS usan mucho la "pulsación larga" para acceder al menú contextual. Requieren que el usuario espere cientos de milisegundos para ejecutar el comando.Hay retrasos asociados con esto para eliminar ambigüedades. Por ejemplo, en Safari móvil hay un retraso predeterminado de 350 ms entre cuando el usuario hace clic en el enlace y cuando el navegador comienza a cargar una nueva página. Esto es necesario para determinar la diferencia entre hacer clic en un enlace y tocar dos veces (hacer zoom). Para este retraso específico, vea aquí para más detalles.. También hay información sobre los últimos cambios que permiten a los desarrolladores de aplicaciones solucionar este problema.Agentes hostiles
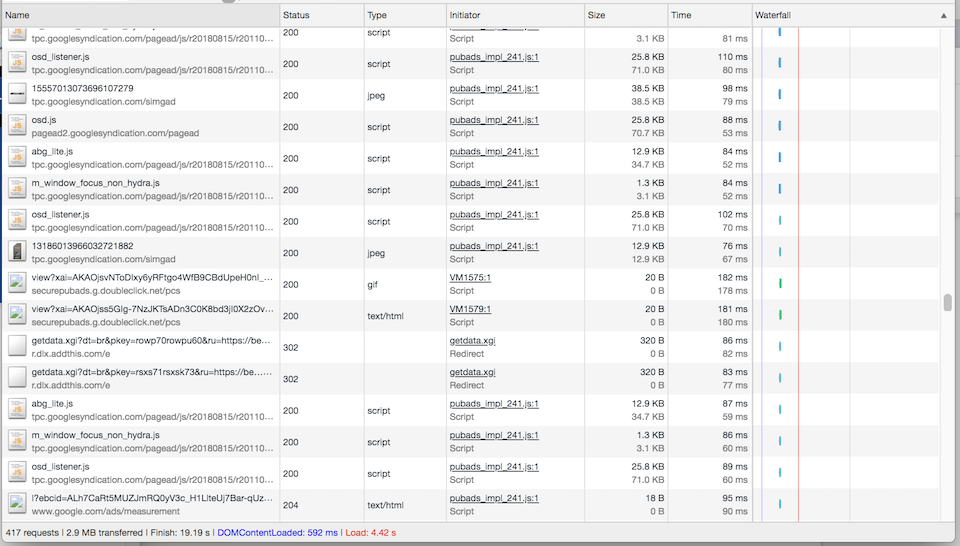
Una fuente común de retraso para los usuarios en Internet es la actividad maliciosa, por ejemplo, los rastreadores de actividad que rastrean las acciones de los usuarios y descargan anuncios intrusivos. Un artículo de 500 palabras en el sitio web del Washington Post requiere alrededor de un centenar de solicitudes HTTP y tarda aproximadamente 4400 ms en cargarse. Se necesitan muchas consultas para rastreadores y anuncios. Se ha mostrado una pequeña parte de ellos.Hay muchos artículos maravillosos sobre la obesidad de la Web: vea The Bullshit Web , “The Crisis of Obesity Sites” , Web bloat , etc.Simplemente enfatizamos que la mayor fuente de demora en muchos sitios es descargar todo tipo de tonterías contra los deseos de los usuarios.
Un artículo de 500 palabras en el sitio web del Washington Post requiere alrededor de un centenar de solicitudes HTTP y tarda aproximadamente 4400 ms en cargarse. Se necesitan muchas consultas para rastreadores y anuncios. Se ha mostrado una pequeña parte de ellos.Hay muchos artículos maravillosos sobre la obesidad de la Web: vea The Bullshit Web , “The Crisis of Obesity Sites” , Web bloat , etc.Simplemente enfatizamos que la mayor fuente de demora en muchos sitios es descargar todo tipo de tonterías contra los deseos de los usuarios.Código de aplicación
La última fuente de retraso que mencionamos es quizás la más obvia: esta es la aplicación misma. Si una aplicación gasta mucho tiempo de procesador procesando entradas o realizando una acción, entonces será lenta.Poniendo todo junto
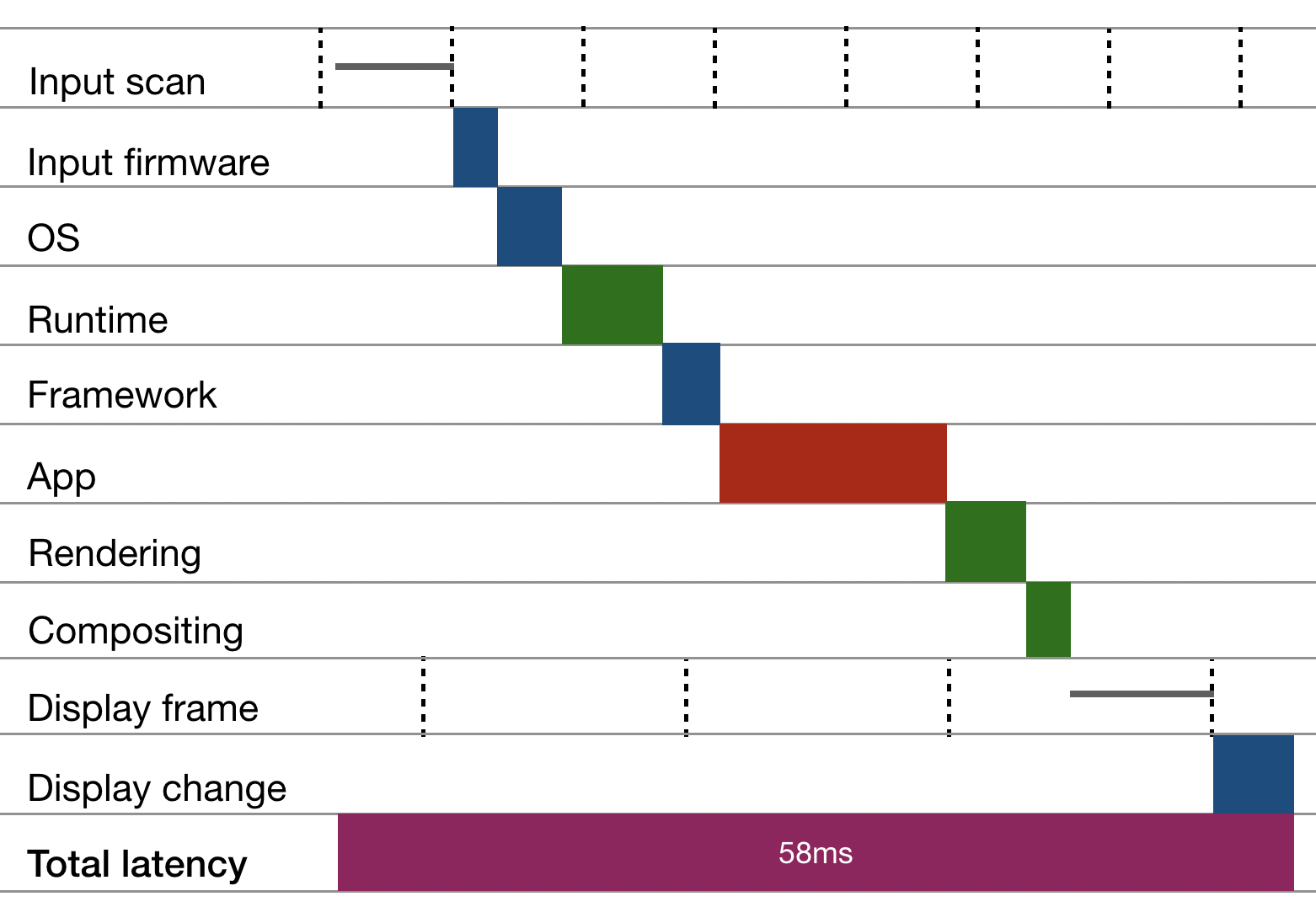
Considere el ejemplo de qué está compuesto el retraso total: Un ejemplo hipotético de retraso de extremo a extremo desde la entrada hasta la visualización en la pantalla. Las líneas verticales discontinuas indican los ciclos que debe esperar el transportador.El ejemplo anterior es hipotético, pero indicativo. Demuestra cuántas capas agregan retraso, por lo que la aplicación puede ser bastante lenta, incluso si se ejecuta a velocidad de fotogramas completa.
ejemplo hipotético de retraso de extremo a extremo desde la entrada hasta la visualización en la pantalla. Las líneas verticales discontinuas indican los ciclos que debe esperar el transportador.El ejemplo anterior es hipotético, pero indicativo. Demuestra cuántas capas agregan retraso, por lo que la aplicación puede ser bastante lenta, incluso si se ejecuta a velocidad de fotogramas completa.Para software rápido
Una pila de tecnología profunda es responsable de responder a una interfaz de computadora moderna con acciones del usuario. Incluso una simple pulsación de tecla en el teclado y la aparición del carácter correspondiente en el cuadro de texto de entrada es una operación que pasa por una secuencia larga y compleja de pasos: desde escanear el teclado, pasando por las capas de procesamiento del sistema operativo y el marco, pasando por el procesamiento de la tarjeta de video y la frecuencia de actualización de la pantalla.Hay una razón para tal complejidad y, sin embargo, nos entristece que los usuarios de computadoras que intentan trabajar productivamente a menudo permanezcan esperando, observando el icono del reloj de arena y sintiendo que sus dispositivos simplemente no pueden seguirles el ritmo.Creemos que el software rápido empodera a los usuarios y los hace más productivos. Sabemos que el software actual a menudo falla a los usuarios, es lento, y queremos mejorar la situación. Esperamos que este material le sea útil cuando trabaje en su propio software.Literatura
1. , , , .
« » ,
Proceedings of the USENIX 2nd Symposium on Operating Systems Design and Implementation , 1996.
2. , , , , .
« : » ,
Proceedings of the 32nd Annual ACM Conference on Human Factors in Computing Systems , 2014.
3. , , , , .
« - » ,
Proceedings of the 25th Annual ACM Symposium on User Interface Software and Technology , 2012.
4. , , , .
“¿Qué velocidad es suficiente? Percepción del usuario sobre el retraso y su mejora en las interfaces táctiles directas e indirectas ” , Actas de la 33ª Conferencia Anual de ACM sobre Factores Humanos en Sistemas de Computación , 2015.5. Annette, Ng, Ditz, Bischof, Gupta. “¿A qué nivel se debe ir? Comprender la percepción de retraso del dibujo " , Procedimientos de la interfaz gráfica 2014 , 2014.6. Forch, Franke, Rauch, Krems. "¿Son 100 ms suficientes?" Caracterización de la percepción umbral de retraso en la interacción con el ratón ” , Ingeniería Psicológica y Ergonomía Cognitiva: Cognición y Diseño , 2017.7. Dabrowski, Manson.«40 » ,
Interacting with Computers , 2011.
8. -, , , , .
« » ,
38th International ACM SIGIR Conference on Research and Development in Information Retrieval , 2015.