"Soy un artista, ¡ya lo veo!"
"Internet adolece de una falta de estandarización razonable".
Estamos conectados al holivar. Y para quien eres
Recientemente, se publicó un ensayo controvertido en Medium.
¿Por qué todos los sitios web se ven iguales ? (también conocido como "Sobre la fatiga visual de la web"). El ensayo "Hypanulo". Mientras escribo esto, ha recibido más de 55,000 vistas, 27,000 vistas, 11,300 pops y 60 comentarios. Estaba obviamente nervioso.
Entonces, gracias por los comentarios. Es bueno comenzar un animado debate. Pero es difícil para mí abordar cada comentario individualmente. Los comentarios que recibí son variados, y los comentarios en Medium y Twitter son bastante controvertidos. Sin entrar en detalles, la mayor parte de la discusión se reduce al conocido argumento "creatividad versus usabilidad".
Mi ensayo ciertamente está lleno de puntos controvertidos. Critico la tendencia particular para la web impulsada por plantillas, que deja muy pocas posibilidades de enfoques de desarrollo innovadores y complejos. No critico la usabilidad en absoluto. Eso sería absurdo y una completa mala interpretación de mi texto.
Toda la discusión "creatividad versus usabilidad" ha estado ocurriendo durante más de 100 años. Como escribí anteriormente, está profundamente conectado con los desarrollos tecnológicos y las revoluciones industriales. La historia ha demostrado que necesitamos creatividad y usabilidad para progresar realmente en el mundo del diseño y la tecnología. Y para tener una relación equilibrada entre creatividad y usabilidad, nos parece que debemos discutirlo una y otra vez. En mi ensayo, quería equilibrar mi creatividad.
Además, me gustaría tocar algunos argumentos específicos de la discusión. Escribí la siguiente sección en respuesta a los primeros comentarios. Todavía existe, y creo que esta es una buena adición al ensayo original. La respuesta es un poco difícil de encontrar, así que la volveré a publicar aquí.
1) Las plantillas deberían funcionar para el diseño
Las plantillas son parte de la web actual. Un ensayo polémico no cambiará eso.
Las plantillas tienen sentido. Le permiten publicar contenido rápidamente y combinar confiabilidad técnica con flujos de trabajo optimizados. Son muy efectivos.
Pero tuve la impresión de que ahora los diseñadores están tratando de limitar su creatividad para que el diseño funcione en la plantilla. Y creo firmemente que debería ser al revés. En lugar de preguntar cómo se ajustan a la plantilla, los desarrolladores y diseñadores deberían preguntarse cómo pueden crear plantillas que se ajusten al diseño. Esta es una de las razones por las que creo que los diseñadores deberían poder escribir código por su cuenta. Si desea superar los límites, debe comprender las limitaciones.
2) Forma - Contenido
Déjame citarme a mí mismo:
Uno de los principios fundamentales del diseño es una conexión profunda y significativa entre forma y contenido; la forma debe reflejar y dar forma al contenido.
En otras palabras, necesita soluciones de diseño específicas para un problema de diseño particular. Un enfoque único que sea adecuado para todo rara vez da resultados satisfactorios. El sistema de información del hospital claramente no es un lugar adecuado para la tipografía experimental. Y no le pediría a David Carson que creara libros para escuelas primarias.
Pero el diseño es más que tipografía hospitalaria y libros escolares. Hay muchas aplicaciones, especialmente en los campos de la cultura, la música y el arte, donde el diseño visual puede hacer más que solo proporcionar legibilidad. Esto es cierto para la imprenta, y esto es cierto para la web.
3) Página web como libro de bolsillo
Si hacemos una analogía entre la Web y el mundo de los libros, entonces estamos en la era de las páginas web de "bolsillo".
Los libros en rústica son libros pequeños y económicos para un consumo rápido. Se adhieren al pegamento, usan papel de baja calidad, tienen imágenes de baja calidad y, a menudo, una tipografía mediocre. Pero funcionan bien para el mercado de masas. Son muy efectivos.
No hay nada malo con un libro de bolsillo. En muchos sentidos, tienen sentido, e incluso hay una serie de "libros de bolsillo" realmente bien diseñados. Pero la afirmación de que solo deberían estar en un "libro de bolsillo" es completamente estúpida. Hay espacio, un mercado y la necesidad de novelas de buena encuadernación, revistas fotográficas de viajes, extravagantes catálogos de exposiciones, abundantes libros de cocina, etc.
Nadie requiere que todos los libros estén en rústica. Pero tuve la impresión de que muchas personas consideran que las páginas web son "tapas blandas", máquinas de información baratas y pragmáticas. Esta posición ignora el hecho de que Internet es un gran espacio cultural y que incluso el sitio web más mínimo y práctico es un artefacto.
Hay muchos libros diferentes, desde libros de bolsillo pragmáticos hasta libros de ficción experimental. Me gustaría ver esta diversidad cultural y visual en Internet.
El texto del controvertido artículo:¿Por qué todos los sitios se ven iguales?
(https://medium.com/s/story/on-the-visual-weariness-of-the-web-8af1c969ce73)
Internet adolece de falta de imaginación, así que les pedí a mis alumnos que lo rediseñen.
El internet de hoy es monótono. Todo se ve igual: las mismas fuentes, sin mencionar los diseños, las páginas intercambiables y la falta de un lenguaje visual expresivo. Incluso la microtipografía es un desastre.
El diseño web actual parece estar impulsado por limitaciones técnicas e ideológicas, en lugar de creatividad e ideas. Cada página consta de contenedores en contenedores en contenedores; a veces texto, a veces imágenes. Nada realmente hecho, solo fue sugerido por defecto.
Irónicamente, las tecnologías web modernas tienen un enorme potencial para el diseño. Tenemos la oportunidad de implementar casi todas las ideas y diseños imaginables. Podemos crear sitios radicales, sorprendentes y evocadores. Podemos combinar la tipografía experimental con imágenes generativas y experiencias interactivas.
Y, sin embargo, incluso los sitios web para diseñadores se basan en contenedores en contenedores en contenedores.

Los portales publicitarios más populares en Internet, Dribbble y Behance, son tan aburridos que son básicamente intercambiables.
¿Por qué sucedió esto?
Hay varias razones Los marcos tecnológicos como los sistemas de gestión de contenido (CMS) y las plataformas de blogs como WordPress están basados en plantillas. Las páginas web de estos marcos no se crean individualmente, sino que se generan sobre la marcha, combinando varios tipos de medios, como imágenes, titulares, textos corporales y videos. Las plantillas no son un diseño diseñado. Más bien, estas son reglas para combinar tipos de datos relacionados. Además de la plantilla, estas plataformas generalmente no dan la oportunidad de influir en la apariencia de la página. Lo que ves es lo que viertes en la plantilla.
En otras palabras, los patrones son agnósticos. Y ese es el problema.
Uno de los principios fundamentales del diseño es una conexión profunda y significativa entre forma y contenido; la forma debe reflejar y dar forma al contenido. Separarlos viola este principio y crea contenedores de contenido comunes. En un sentido de diseño, los patrones no tienen sentido; el formulario no agrega nada al contenido.
Uno de los principios fundamentales del diseño es una conexión profunda y significativa entre forma y contenido.
Hay muchas otras razones para la falta de creatividad en el diseño web. La mayoría de estas razones son económicas y pragmáticas. Por ejemplo, crear páginas separadas lleva mucho tiempo. Dada la velocidad de las noticias y los nuevos artículos, los sitios web grandes simplemente no tienen los recursos para diseñar una página desde cero. Además, el diseño web todavía depende del conocimiento técnico: HTML, JavaScript y CSS siguen siendo herramientas complejas para los diseñadores. No existe un diseño web equivalente a un flujo de trabajo directo y útil para las aplicaciones de publicación de escritorio.
Sugiero que la pereza creativa e intelectual de los diseñadores también es la culpable. En la era de mobile-first, un desarrollo común basado en el marco, a nadie parece importarle la integridad visual y contextual de una página web.
¿Cómo podemos resolver este problema? ¿Cómo se vería hoy un sitio expresivo y avanzado?
A veces, si desea crear el futuro, necesita redescubrir el pasado.
Diseño web retro
Desarrollé mi primer sitio web hace unos 23 años en un grupo de investigación y desarrollo en la Universidad de las Artes de Bremen, Alemania. La creación de la página web era nueva en ese momento. El internet era joven. Las páginas excitaron mi imaginación.
A mediados de los noventa, tuvimos problemas con las restricciones de HTML. Solo podríamos usar fuentes seguras para la web como Arial, Times o Verdana. Tuvimos que usar un diseño tabular, fuentes monoespaciadas o GIF si queríamos hacer algo interesante. Al principio, HTML estaba completamente orientado al contenido, y tuvimos que trabajar contra la tecnología para crear el diseño de la página.
Al mismo tiempo, la tipografía experimental explotó. Desde la tipografía Jan Chchichold Die Neue en los años veinte hasta las maquetas de computadora de April Greiman en los años ochenta, los diseñadores desafiaron el status quo e intentaron encontrar un lenguaje visual que representara las ideas y las revoluciones de sus épocas. A mediados de los 90, una combinación inusual de logros tecnológicos y culturales nos permitió crear una generación muy radical de diseño gráfico. Se puede ver esto en el trabajo de Irma Boom, David Carson, Paula Cher, Neville Brody y muchos otros.
Sin embargo, en comparación con la explosión visual del mundo del diseño gráfico, las primeras páginas web todavía eran bastante aburridas. (El
Museo de Diseño Web lo muestra muy bien).
Queríamos hacer diseño gráfico en un navegador, pero nadie sabía cómo, o qué errores podrían ocurrir. No tenía idea de cómo debería haber sido la página web. No hubo estándares. No había CMS (casi), sin CSS, sin JS, sin video, sin animación.
Ahora es un buen momento, como nunca antes, para desafiar la monotonía visual de Internet.
Mire 2018, podemos hacer todo en el navegador. Desde diseños masivos hasta microtipografía, animación y video. ¿Y qué hacemos con estas increíbles oportunidades? Contenedores en contenedores en contenedores. Gigabytes de páginas móviles visualmente similares contaminadas con JavaScript. Patrones generales que siguen las mismas reglas visuales. Si mi hijo más joven pudiera ver el estado del diseño web en 23 años, estaría muy decepcionado.
El problema del diseño web no son las limitaciones de la tecnología, sino las limitaciones de nuestra imaginación. Nos hemos vuelto demasiado obedientes a la conformidad visual, la viabilidad económica y las expectativas anticipadas.
Sin embargo, cada crisis crea una oportunidad. Ahora es un buen momento, como nunca antes, para desafiar la monotonía visual de Internet. Por desgracia, soy demasiado viejo y demasiado burgués como para idear un enfoque radical, experimental y moderno del diseño web. Pero puedo pedirles a mis alumnos que hagan esto.
En 2017, realicé un curso de diseño web sobre diseño de interfaces en Potsdam, Alemania. Se pidió a cada equipo que desarrollara un rediseño para un sitio web existente. La tarea era muy clara: presentar el navegador como un lienzo en blanco y crear impresiones visuales expresivas e imaginativas. Utilice el potencial tecnológico de las tecnologías web modernas como herramienta para su creatividad. No se limite a cuestiones de usabilidad, legibilidad y flexibilidad. Ten tu propia posición. No tenga en cuenta el
Erwartungskonformität (traductor de aprox. "Cumpliendo las expectativas del usuario").
Estuve muy satisfecho con el resultado del taller. (Puede ver todos los resultados
en esta página ). Aquí hay cuatro proyectos que representan diferentes enfoques para resolver el problema.
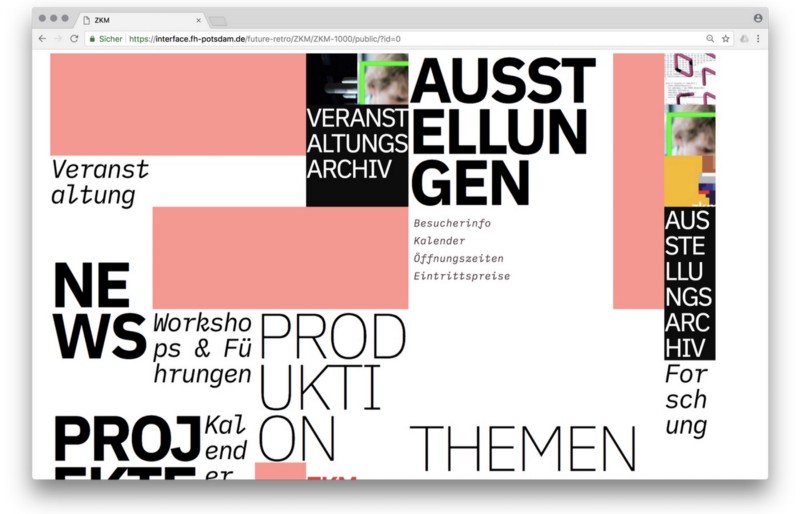
1. ZKM Frederick Haaz y Jonas Kepfer

Frederick y Jonas eligieron el sitio web
Zentrum für Kunst und Medien (ZKM) como punto de partida para sus experimentos e investigaciones. Una opción muy adecuada, ya que ZKM es uno de los lugares de exhibición de arte multimedia más famosos de Alemania, pero el sitio web de ZKM es bastante estándar. Es funcional, pero carece de la declaración de vanguardia, que está representada por obras de arte en exposiciones.
El objetivo de Frederick y Jonas era desarrollar el concepto, el lenguaje visual y la configuración técnica del sitio web de ZKM, que representan el enfoque progresivo del museo. El núcleo de su concepto es un diseño generativo: cada vez que se carga una página, se crea un nuevo diseño.
Echa un vistazo al rediseño de ZKM .
2. Streem de Daria Tees, Bela Kurek y Lucas Vogel
 Streem
Streem es una revista callejera sobre arte y cultura callejeras. Esta es una plataforma para futuros artistas y una plataforma para problemas sociales. Streem incluye trabajos de ilustración, pintura, fotografía, diseño, escritura y periodismo. Daria, Bela y Lucas combinaron estas diversas influencias y basaron sus proyectos en una estructura urbana conceptual. Para su prototipo, crearon cuatro cuartos diferentes, cada uno de los cuales representa una sección de la revista. Su enfoque combina fuertes estilos ilustrativos con tipografía espacial para crear una ciudad exigente.
Echa un vistazo al rediseño de Streem .
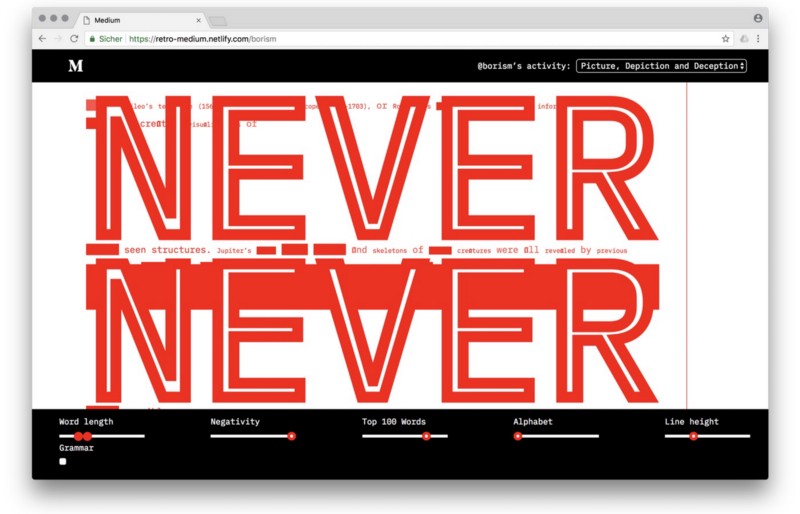
3. Medium Amelie Kirchmeier y Fabiana Schulz

Amelie y Fabian adoptaron un enfoque bastante estructural. En lugar de encontrar una forma adecuada para una historia específica, su objetivo era analizar una página web y dividirla en propiedades semánticas, sintácticas y estadísticas. Su idea era demostrar la fluidez y la maleabilidad inherente de HTML. Deconstruyeron publicaciones y crearon un entorno que permite a los lectores romper largos bloques de texto en un espacio tipográfico experimental.
Echa un vistazo al rediseño de Medium .
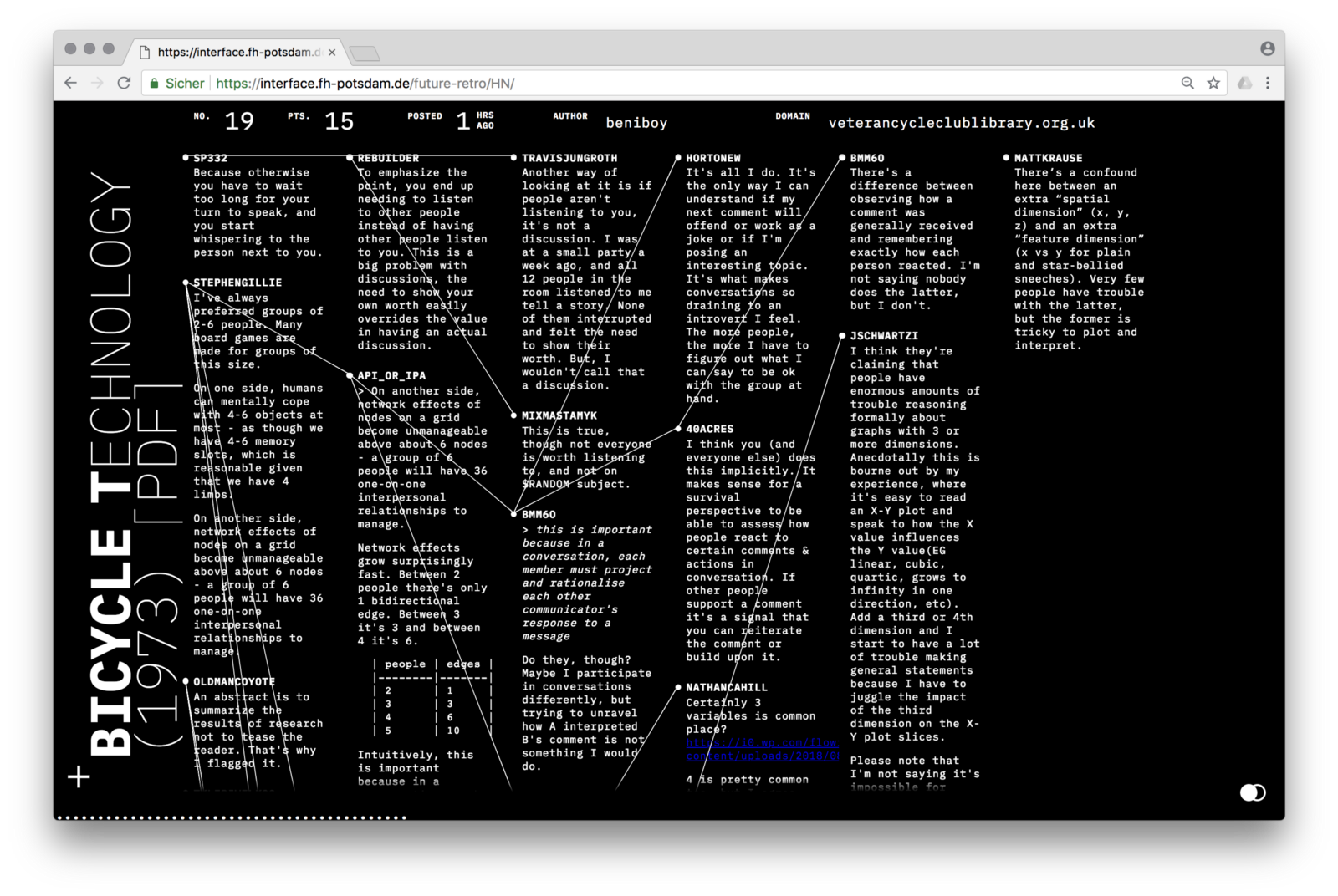
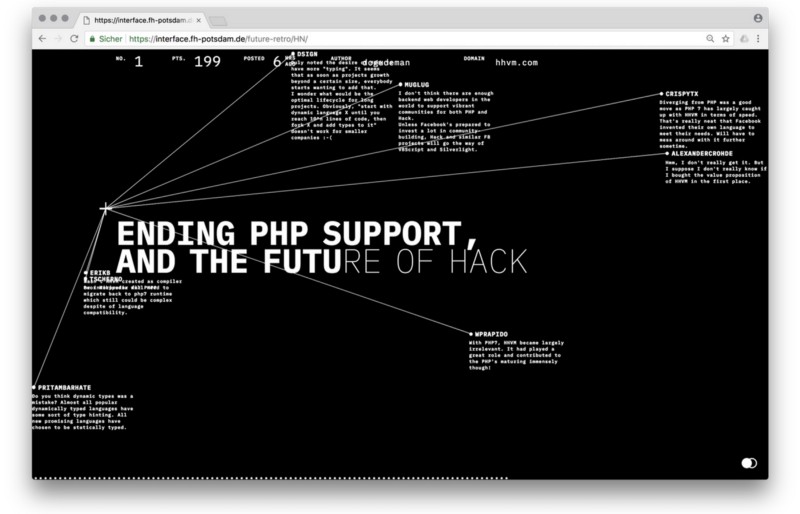
4. Hacker News Fabian Dinklage y Florian Zia

Fabian y Florian convirtieron Hacker News en visualización interactiva. Un sitio de redes sociales es un agregador de noticias centrado en la informática y la tecnología de la información. Su diseño es básico, pero tiene una funcionalidad sofisticada para votar y debatir. Fabian y Florian tomaron la estructura existente y la convirtieron en un espacio tipográfico de líneas de tiempo y redes. La presentación visual se basa en la consistencia y las relaciones de noticias y comentarios. También vincularon su diseño a la API de Hacker News, para que pueda usarlo para leer el sitio.
Echa un vistazo al rediseño de Hacker News .
***
David Carson dijo una vez:
"No confunda la comunicación con la legibilidad". Deberíamos aplicar este consejo al estado actual del diseño web. La claridad, la usabilidad, la capacidad de respuesta y, en particular, la accesibilidad son cualidades importantes de la Web'a moderna. Pero no deberían definir y limitar su repertorio visual. Si equiparas los estereotipos con la usabilidad, no entiendes ni el diseño visual ni el diseño centrado en el ser humano.
Por ejemplo, me gustaría ver un diseño web más radical, productivo, evocador, reflexivo, adecuado, específico de contenido e inteligente. Me gustaría redescubrir Internet como un espacio para la experimentación. Me gustaría estar más sorprendido. No sé cómo se verá Internet en 23 años, pero espero que no sea así hoy.
La traducción fue respaldada por EDISON Software, una compañía profesional de desarrollo web que recientemente ha rediseñado su sitio web .PS
Haré comentarios útiles de habrachitatel a la última publicación de un artículo controvertidoAparentemente no entiendo nicerta en diseño. Miré los "rediseños", y hay algún tipo de, lo siento por las expresiones, basura. El diseño del sitio web generalmente está diseñado para que las personas interactúen con él a diario. Esta no es una pintura de vanguardia que se puede vender a un precio exorbitante solo porque está pintada por la cola de un burro que estaba sentado en un carro que el propio artista arrastró
- vlreshet
Internet adolece de una falta de estandarización razonable.
Como usuario, quiero ir al sitio y no pasar por la corriente de "creatividad" del diseñador.
- eugene_bb
Algo no son rediseños, sino algún tipo de juego. Hubo sitios que hicieron algo bajo el lema "Soy un artista, lo veo así".
Como vlreshet señaló anteriormente, los sitios se crean para la interacción humana, y no para la encarnación de las fantasías del diseñador. Un sitio es una herramienta que debería ser conveniente de usar en primer lugar, y la imaginación del diseñador debe estar lejos del primer lugar (y en tal manifestación como en sus "rediseños" ni siquiera debería darle el último lugar).
Internet sufre de falta de imaginación
Por el contrario, él ya sufre de un exceso de imaginación. Ya, algunas fantasías de diseñadores se están volcando en megabytes de fuentes e imágenes cargadas en el sitio.
Para un toque de fantasía, estos son sitios de promoción que se publican en lotes en adelante: fantasía al máximo, a veces genial, muy rara vez útil, pero generalmente sin sentido.
En una web normal, tal fantasía no es el lugar para las personas
ashot
¿Por qué hicieron el Upyachka medio? Los diseñadores son tales diseñadores ...
- berezuev
¿Por qué todos los libros se ven iguales? ¡Oh sí, también necesitan ser leídos!
¿Por qué todos los autos se ven iguales? ¡Oh sí, deben cabalgar!
Lo principal en los sitios es la información. Para su presentación efectiva, simplemente es necesario seguir ciertas reglas ergonómicas. Estas reglas reducen el vuelo de la imaginación de los diseñadores y con razón. Los sitios son similares entre sí, pero es por eso que el usuario encuentra rápidamente los elementos de navegación que necesita y percibe el contenido de manera más o menos conveniente.
Y los ejemplos del artículo muestran más bien cómo NO es necesario crear sitios, porque el visitante simplemente no irá más allá de la página principal. Bueno, encuentre un enlace banal a los contactos en cualquiera de estas ingeniosas creaciones.
- Pran
Comentaristas: lea el artículo detenidamente. Los diseñadores no han resuelto tan mal la tarea. Tenga en cuenta que la declaración del problema dice: "Puntuación para los usuarios, todavía no entienden nada" :).
Por lo tanto, criticar los diseños, argumentando que el usuario no se siente cómodo, no tiene sentido. En el enunciado del problema se establece claramente que se debe puntuar la conveniencia del usuario.
- newm