 De un traductor:
De un traductor: publicamos para usted
un artículo de Tomomi Imura sobre cómo desarrollar una aplicación integrada con Slack
Las acciones es lo que permite a los usuarios de Slack interactuar con su aplicación utilizando mensajes: informar un problema con un error, enviar una solicitud al servicio de asistencia o hacer otra cosa. Esta característica es similar a las funciones integradas como comentar o compartir.
Este tutorial lo guiará a través del proceso completo de creación de una aplicación en vivo.
Skillbox recomienda: Curso práctico de dos años "Soy un desarrollador web PRO" .
Le recordamos: para todos los lectores de "Habr": un descuento de 10.000 rublos al registrarse en cualquier curso de Skillbox con el código de promoción "Habr".
El tutorial será útil para cualquiera que desee aprender la API de Slack. Al desarrollar la aplicación, se utiliza Node.js, por lo que si desea repetir de qué se trata la conversación, instálela.
El proyecto terminado se puede encontrar en
GitHub , con una versión simplificada en
Glitch .
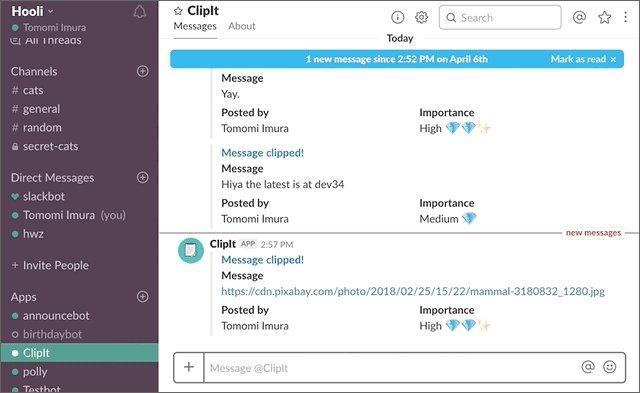
ClipIt! por holgura¡Desarrollaremos la aplicación Slack para la aplicación imaginaria ClipIt! Imaginemos que estamos administrando un servicio web que le permite "colocar" parte de una página web almacenándola en una base de datos. Los usuarios pueden acceder al contenido almacenado desde un dispositivo móvil o PC, el servicio es multiplataforma. ¡Y también ClipIt! le permite adjuntar texto en un entorno de mensaje de Slack usando Acción
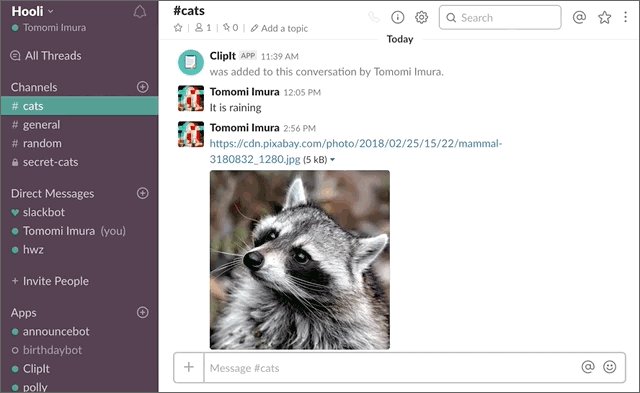
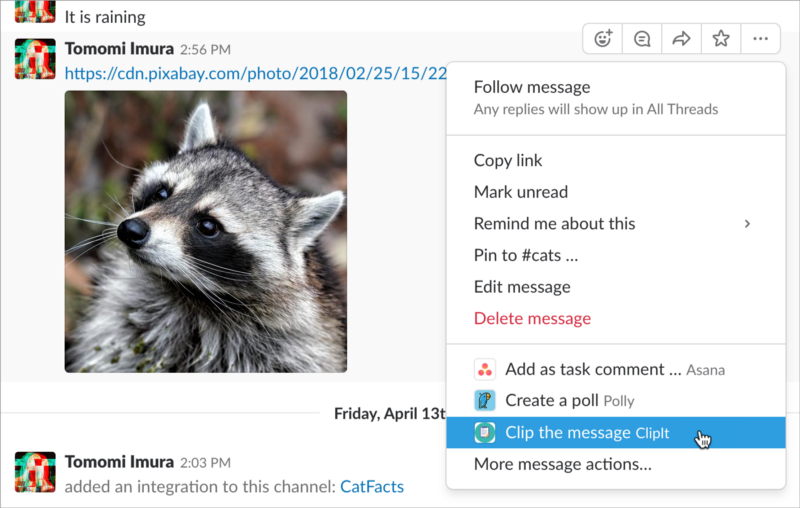
Aquí hay un gif que demuestra cómo funciona la aplicación.

¡Y aquí está el algoritmo de interacción del usuario con ClipIt! de Slack:
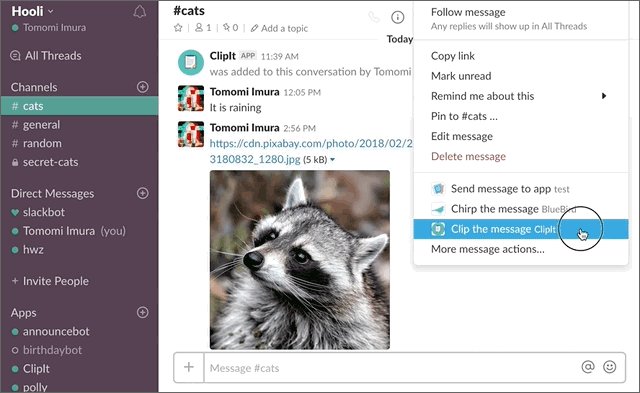
- El usuario pasa el cursor sobre el mensaje y selecciona Recortar el mensaje en el menú desplegable.
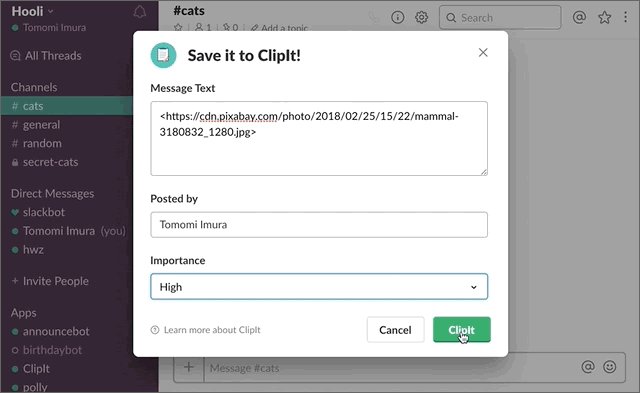
- Se abre un diálogo que brinda más oportunidades.
- El usuario confirma la acción.
- ClipIt! for Slack exporta el mensaje a la base de datos ClipIt!
- ClipIt! para Slack envía un DM al usuario con confirmación.
Personaliza la aplicación
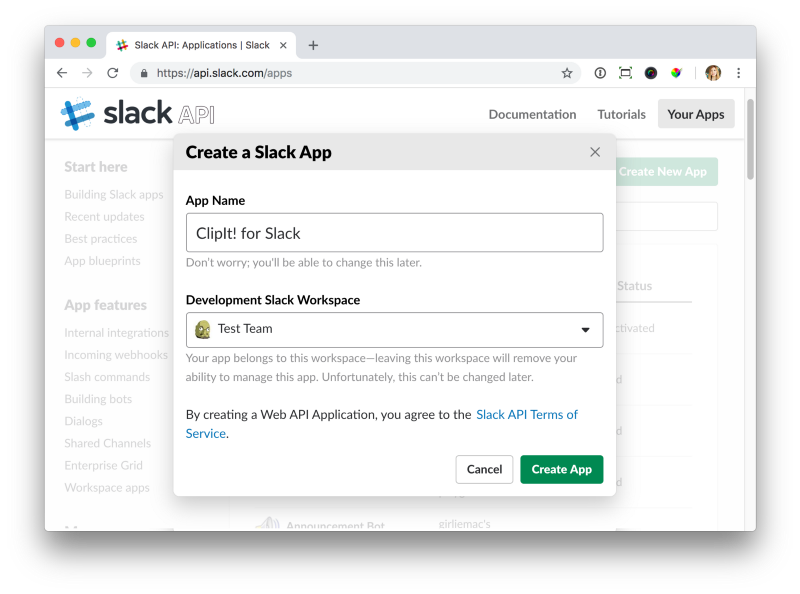
Inicie sesión en su cuenta de Slack y cree la aplicación usando
este enlace . Ingrese su nombre y alcance.

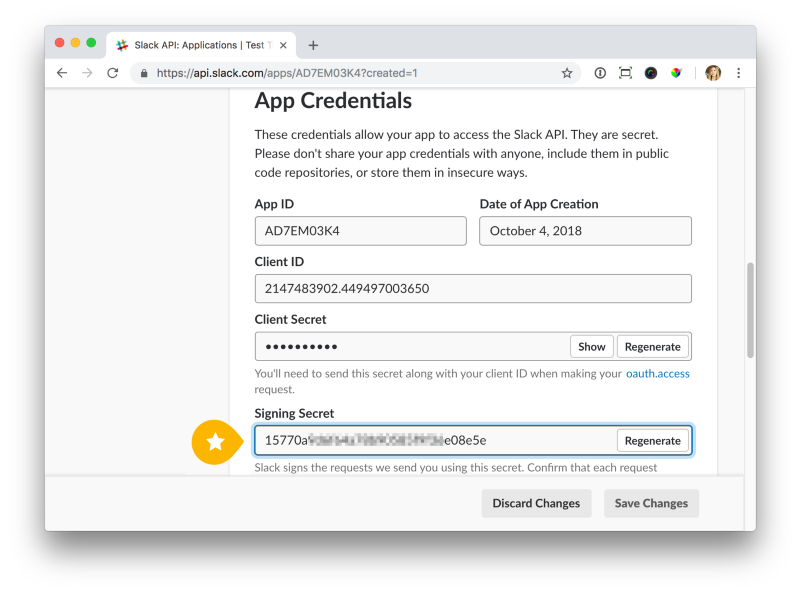
Haga clic en el botón Crear aplicación, luego en Información básica, desplácese hasta Credenciales de aplicación.

Después de eso, abra Signing Secret y copie el código para usarlo como la variable de entorno SLACK_SIGNING_SECRET en su archivo .env en el Nodo raíz. Explicaré qué es y cómo usarlo todo, en la sección "Verificación de solicitud", un poco más abajo.
SLACK_SIGNING_SECRET = 15770a ...
Desplácese hacia abajo un poco más para completar la Información de visualización con el icono y la descripción de su aplicación.
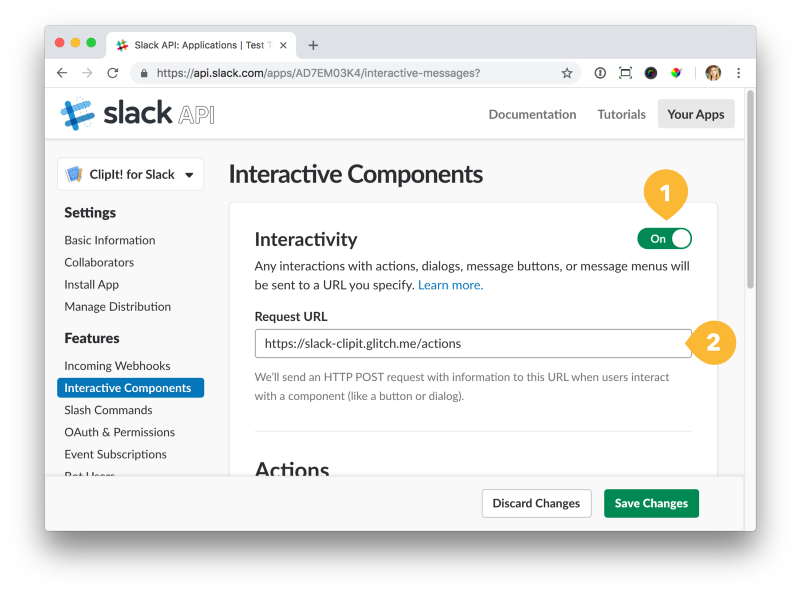
Ahora habilite la interactividad en componentes interactivos. Al hacer esto, verá más campos en la página.

Es hora de ingresar la URL de solicitud: esta es la dirección a la que Slack envía los datos correspondientes cuando el usuario inicia la acción.
Esta debería ser la URL de su servidor donde se ejecuta el código de la aplicación. Por ejemplo, si publicaste todo esto en Glitch, tu URL se vería como
example.glitch.me/actions . Si usa el túnel mientras trabaja con servicios como ngrok, use la URL del servicio (por ejemplo,
ejemplo.ngrok.io , y luego agregue / acciones).
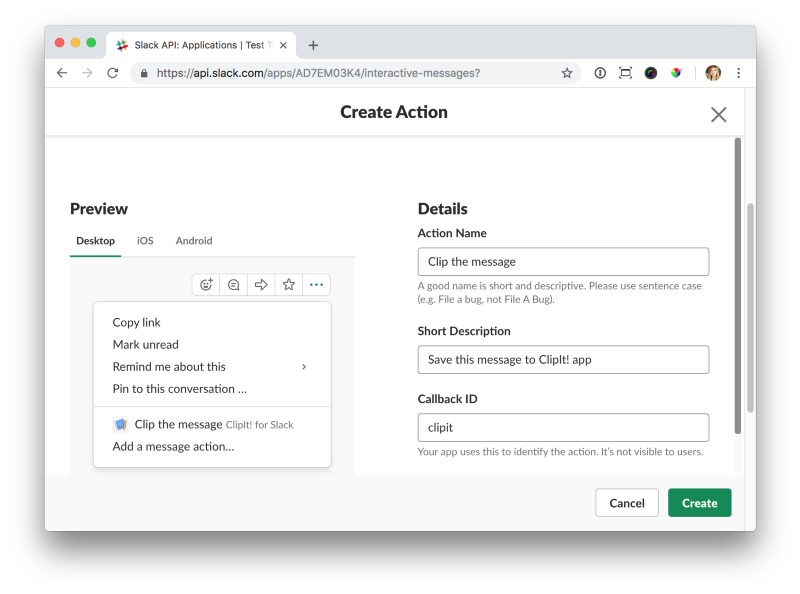
Una vez que haya ingresado la URL de solicitud, desplácese hacia abajo hasta Acciones y haga clic en Crear nueva acción. Rellene el formulario:

Haga clic en Crear, luego Guardar cambios.
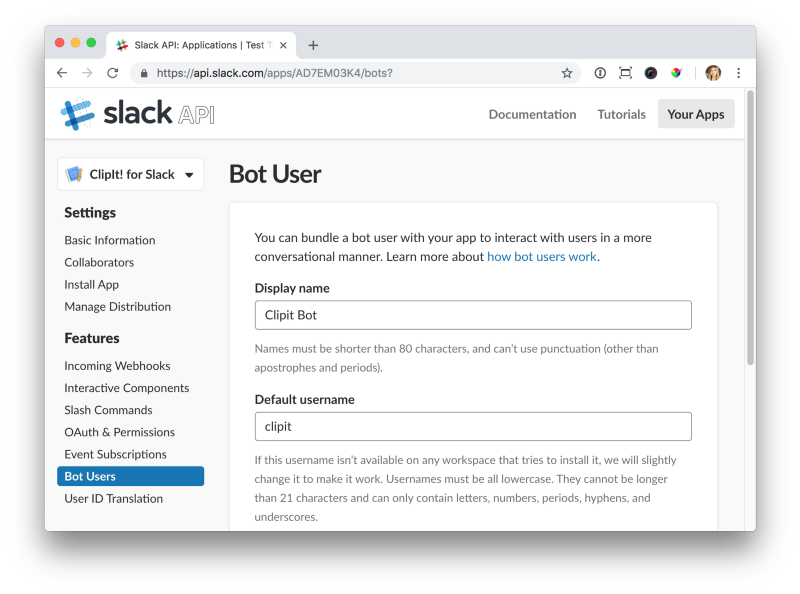
A continuación, vaya a Usuarios de bot. Haga clic en Agregar un usuario de bot y nombre el bot de la aplicación.

Ahora haga clic en Agregar usuario de bot y guarde.
El siguiente paso es ir a OAuth & Permissions y hacer clic en Instalar aplicación en el espacio de trabajo. Una vez completada la instalación, la página lo devolverá a OAuth & Permission con tokens de acceso. Copie el token bot y guárdelo todo en el archivo .env.
SLACK_ACCESS_TOKEN = xoxb-214 ...
Además, los ámbitos deberán activarse en la misma página. Después de hacer esto, asegúrese de que tanto el bot como el comando estén resaltados.
Ahora que todas las configuraciones están listas, comenzamos a crear, estamos escribiendo una aplicación.
Creación de aplicaciones
Como se mencionó anteriormente, al crear la aplicación, se utilizan Node.js y ExpressJS. Para trabajar con todo esto, instale las dependencias ExpressJS, bodyParser y algo más. Por lo tanto, uso el cliente de solicitud HTTP axios junto con qs.
$ npm install express body-parser axios qs dotenv --save
Comencemos con lo más importante. Cambiaremos el código más adelante cuando agreguemos más funciones. Primero, cree el archivo index.js. En este archivo, configuramos el servidor para que escuche en el puerto correspondiente:
require('dotenv').config();
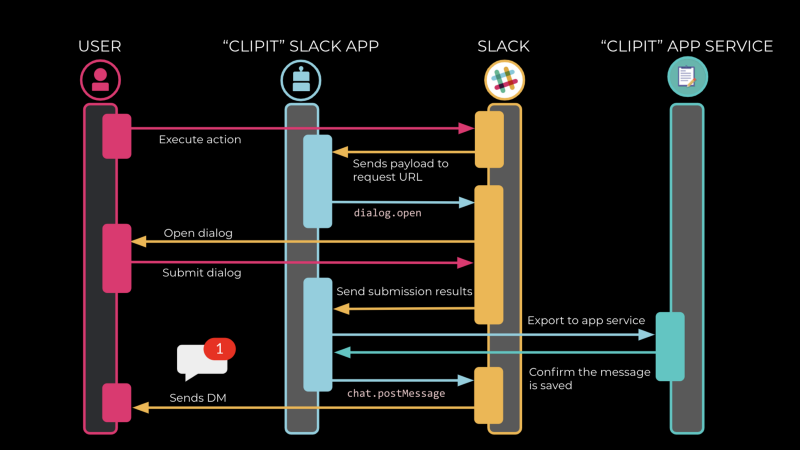
Antes de continuar, echemos un vistazo al diagrama que describe los principios de funcionamiento de todo lo que estamos hablando.

Cada hilo se inicializa cuando el usuario realiza acciones ubicadas en el menú de mensajes. Tan pronto como se activa el evento message_action, Slack envía la aplicación de carga útil a la URL de solicitud que se registró anteriormente.

El punto final se puede escribir de la siguiente manera:
app.post('/actions', (req, res) => { const payload = JSON.parse(req.body.payload); const {type, user, submission} = payload;
Si el tipo de evento es message_action, la aplicación abre un cuadro de diálogo.
Luego agregamos el código que define la estructura del contenido del diálogo, con su apertura en el cliente Slack, utilizando el método dialog.open:
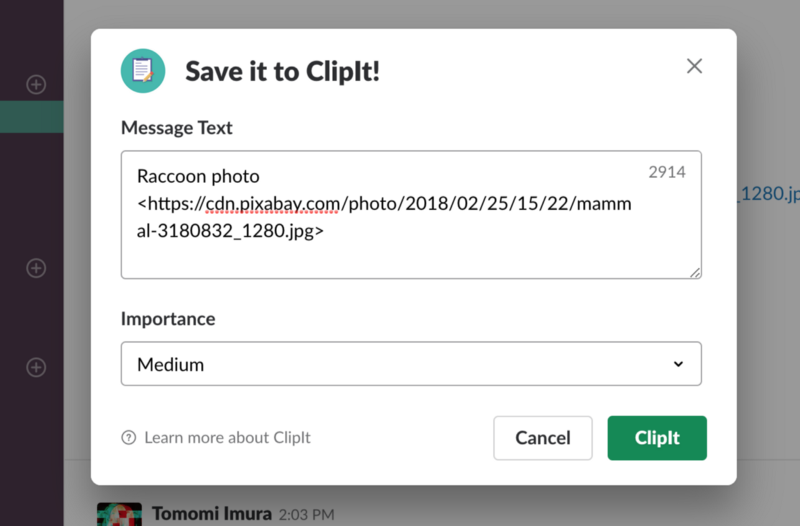
const dialogData = { token: process.env.SLACK_ACCESS_TOKEN, trigger_id: payload.trigger_id, dialog: JSON.stringify({ title: 'Save it to ClipIt!', callback_id: 'clipit', submit_label: 'ClipIt', elements: [ { label: 'Message Text', type: 'textarea', name: 'message', value: payload.message.text }, { label: 'Importance', type: 'select', name: 'importance', value: 'Medium ', options: [ { label: 'High', value: 'High ' }, { label: 'Medium', value: 'Medium ' }, { label: 'Low', value: 'Low ️' } ], }, ] }) };
Aquí usamos el módulo axios para ejecutar una solicitud POST a Slack; después de eso, el método dialog.open abre un diálogo enviando un estado HTTP de 200.

El punto final también se activa si el diálogo es iniciado por el usuario. En el código del fragmento 2, debe responder con una solicitud HTTP 200 vacía para que Slack sepa que se ha recibido la vista.
Finalmente, enviamos al usuario un mensaje de confirmación utilizando el método chat.postMessage.
else if (type === 'dialog_submission') { res.send('');
Ahora ejecutemos el código y veamos cómo funciona la aplicación en integración con Slack. Si todo está bien, da el último paso.
Solicitar verificación
Ahora cuidemos la seguridad de la aplicación y agreguemos la verificación de solicitud. Siempre verifique cualquier solicitud de Slack antes de llevarla al trabajo.
Para hacer esto, regrese al fragmento 1, que se encuentra en la parte superior. Reemplace el lugar donde hay un comentario // Las siguientes dos líneas se modificarán más adelante, con esto:
const rawBodyBuffer = (req, res, buf, encoding) => { if (buf && buf.length) { req.rawBody = buf.toString(encoding || 'utf8'); } }; app.use(bodyParser.urlencoded({verify: rawBodyBuffer, extended: true })); app.use(bodyParser.json({ verify: rawBodyBuffer }));
Ya
habilité la criptografía en
verificarSignature.js , así que solo agregue una función al comienzo de index.js:
const signature = require('./verifySignature');
Ahora realizamos la verificación:
if(!signature.isVerified(req)) {
Recomiendo verificar las solicitudes cada vez que su aplicación las reciba de Slack.
Ejecutamos el código nuevamente, y si todo funciona como debería, ¡puedes celebrar el éxito! Felicidades