Stas Melnikov, autor del curso HTML HTML Layout, explicó qué son las propiedades CSS personalizadas y por qué vale la pena explorarlas.El estándar CSS Custom Properties ha cambiado CSS. Han aparecido oportunidades locas, con las que solo podíamos soñar antes. Te contamos exactamente qué y por qué los principiantes deberían estudiarlos lo más rápido posible.
¿Qué es una propiedad personalizada?
Una propiedad personalizada es una propiedad CSS que el desarrollador mismo creó. El navegador no sabe nada sobre esta propiedad hasta que se anuncie.
La declaración de una propiedad personalizada comienza con un guión doble, seguido de un nombre, dos puntos y un valor.

Por ejemplo, declare una propiedad personalizada
--netologyBrandColor con un valor
purple para el elemento del
button :
button { --netologyBrandColor: purple; }
Ahora el navegador conoce nuestra propiedad, pero ¿de qué sirve?
Características de propiedad personalizadas
El primer truco es la función
var . Con esta función, podemos decirle al navegador que tome el valor de la propiedad personalizada declarada y lo agregue para la propiedad en línea.
Para que el navegador haga esto, el desarrollador debe declarar una propiedad incorporada, por ejemplo,
color , y agregarle la función
var como valor, en cuyo argumento pasa el nombre de la propiedad del usuario.

Por ejemplo, agregue una propiedad personalizada para las propiedades integradas de
border y
color :
button { --netologyBrandColor: purple; border: 2px solid var(--netologyBrandColor); color: var(--netologyBrandColor); }
En el navegador, el botón se verá así:

¿Por qué estudiar propiedades personalizadas si hay variables en Sass y están completamente bien?
Las variables en preprocesadores como LESS y Sass ayudan a organizar el código para que nos sea más fácil mantenerlo. Por ejemplo, en el siguiente código, uso la variable
$netologyBrandColor , que almacena el color primario de la marca:
$netologyBrandColor: purple; button { border: 2px solid $netologyBrandColor; color: $netologyBrandColor; }
Después de convertir el código en el navegador, veremos el siguiente código:
button { border: 2px solid purple; color: purple; }
Según el ejemplo, está claro que después de convertir el código de Sass a CSS en lugar de variables, el compilador insertó sus valores, por lo que podemos decir que no hay variables Sass en el navegador.
La segunda característica de las propiedades personalizadas es que viven en un navegador, por lo que podemos cambiarlas directamente en él. Por ejemplo, cambie el valor de la propiedad del usuario
--netologyBrandColor cuando pase el
--netologyBrandColor sobre el botón.
button { --netologyBrandColor: purple; border: 2px solid var(--netologyBrandColor); color: var(--netologyBrandColor); } button:hover { --netologyBrandColor:

Ahora, si el botón tiene un estado de
hover , los valores de las propiedades de
border y
color cambiarán. Debido a esta característica, las propiedades personalizadas se denominan "en vivo": se pueden cambiar directamente en el navegador y, en consecuencia, cambiar los valores de las propiedades integradas a las que se aplican.
Como otro ejemplo, cambiaré el valor de una propiedad personalizada con el estado de
focus .
button { --netologyBrandColor:

La capacidad de cambiar dinámicamente las propiedades del usuario se puede combinar con variables Sass o MENOS variables.
Propiedades personalizadas y expresiones de medios
Otra posibilidad de propiedades personalizadas es que sus valores se pueden cambiar mediante consultas de medios.
Por ejemplo, cree dos propiedades personalizadas:
—mq y
—textColor . Usando el primero, mostramos el nombre de la función multimedia en la página, y el segundo es necesario para cambiar el color. En pantallas con un ancho de hasta 768 px, el texto será magenta y desde 769 px será rojo.
body::before { content: var(--mq); color: var(--textColor); } @media (max-width: 768px) { body::before { --mq: "max-width: 768px"; --textColor: purple; } } @media (min-width: 769px) { body::before { --mq: "min-width: 769px"; --textColor: red; } }


Propiedades personalizadas y función calc.
CSS tiene una función de cálculo con la que puede realizar operaciones aritméticas. También puede funcionar con propiedades personalizadas. Por ejemplo, podemos controlar el número de hijos en una fila:
.child { width: calc(100% / var(--childCount)); }
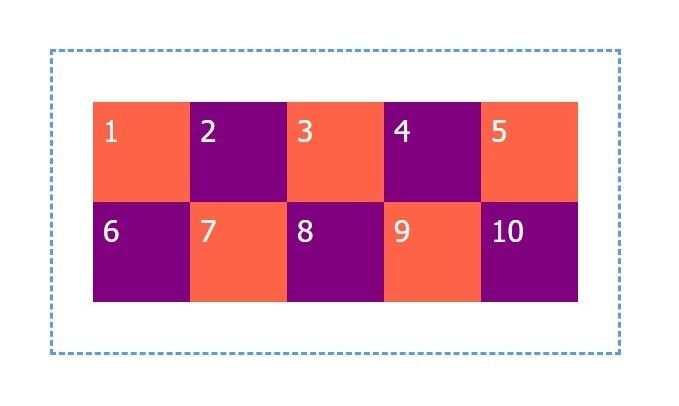
Si agregamos un valor de 5 para la propiedad personalizada
--childCount en el navegador, veremos la siguiente imagen:

Para variar, cambiaré de 5 a 7 y los elementos serán reconstruidos.

Propiedades personalizadas y SVG
Otra posibilidad de propiedades personalizadas es que se pueden usar para establecer valores para propiedades SVG como
fill ,
stroke ,
stroke-width y otros. Hay dos formas de hacer esto.
En el primer método, usaremos los atributos
fill ,
stroke y
stroke-width , a los que definimos las propiedades definidas por el usuario como el valor.
<svg class="svg-with-attr" viewBox="0 0 26 28"> <path stroke="var(--iconStroke)" stroke-width="var(--iconStrokeWidth)" fill="var(--iconFill)" d="..."> </svg>
Y agregue valores para propiedades personalizadas a CSS:
.svg-with-attr{ --iconFill:

El ícono a la izquierda no tiene estilización, y a la derecha con nuestra configuración. Tan simple que podemos personalizar los gráficos.
La segunda forma es eliminar sus atributos y reemplazarlos con propiedades CSS.
<svg class="svg-with-props" viewBox="0 0 26 28"> <path d="..."> </svg>
.svg-with-props { --iconFill:

Agregué específicamente otros valores para las propiedades de
fill ,
stroke y
stroke-width para que la diferencia entre los ejemplos sea visualmente notable.
Soporte del navegador
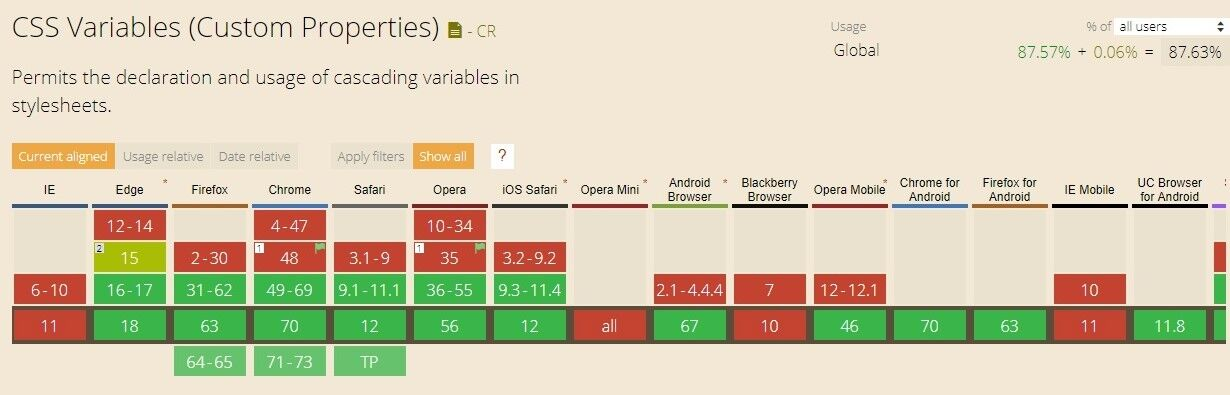
Según
caniuse.com , las propiedades personalizadas funcionan en la mayoría de los navegadores modernos, excepto IE11.

Si su proyecto tiene muchos usuarios con IE11, no use propiedades personalizadas. Podría decirle cómo hacer retrocesos, pero según mi experiencia, creo que es mejor no usarlos.
Si no necesita admitir IE11, no dude en utilizar todas las características de las propiedades personalizadas.
Conclusión
Espero haber logrado interesarle en propiedades personalizadas. En este artículo, solo mencioné las posibilidades y omití la parte técnica y práctica, pero me pondré al día con esto y escribiré algunos artículos más sobre los principios del trabajo y los casos.
De los editores
Cursos de Netología sobre el tema: