Hola a todos!
Hoy sugiero sumergirse en uno de los marcos web más convenientes junto con Python llamado
Dash . Apareció no hace mucho tiempo, hace un par de años gracias a los desarrolladores del marco plotly. Dash en sí es un montón de Flask, React.Js, HTML y CSS.
Actuación de Chris Parmer en PLOTCON 2016
Instalemos el marco de inmediato. Especifique versiones actualizadas
aquí .
pip install dash==0.31.1
Amigos, si realmente quieren entender este marco, lean las publicaciones hasta el final, ya que a menudo los ejemplos siguen primero y luego de una revisión detallada del código. Si aún no comprende, le aconsejo que lea la documentación de Dash en inglés en el original. También en RuNet hay varios artículos que explican los conceptos que decidí omitir en este tutorial.
Empecemos
Las aplicaciones de tablero constan de dos partes. La primera parte, "diseño", describe cómo se ve nuestra aplicación. La segunda parte describe la interactividad de la aplicación, hablaremos de ello en el próximo artículo.
Dash proporciona clases de Python para todos los componentes visuales de la aplicación. Los desarrolladores proporcionan un conjunto de componentes en los llamados
dash_core_components y
dash_html_components . Pero también puede
construir su componente usando JavaScript y React.js.
Es importantedash_core_components contiene varias formas dinámicas, como, por ejemplo, listas desplegables, gráficos y casillas de verificación.
dash_html_components contiene construcciones html para envolver nuestros formularios. Por ejemplo, bloques Div o etiquetas de encabezado H1, H2, etc. Los desarrolladores nos proporcionan algún tipo de abstracción de html utilizando diccionarios Python.
Para comenzar a comprender, cree el archivo
app.py , que contendrá lo siguiente:
Y ejecútelo desde el directorio actual con el comando:
$ python app.py...Running on http://127.0.0.1:8050/ (Press CTRL+C to quit)Vemos que el servidor se ha iniciado y está listo para aceptar solicitudes para el puerto 8050 (es posible que tenga un puerto diferente).
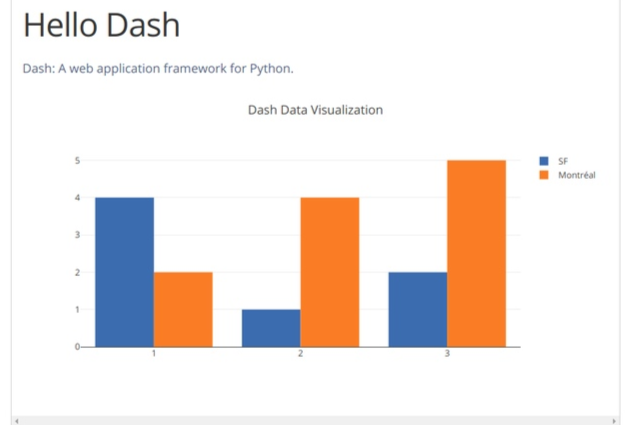
Vaya a la dirección
http://127.0.0.1:8050/y ver:

Nota
- El componente de
layout consta de un árbol de "componentes" contenidos en dash_html_components . Por ejemplo, bloques div.
dash_html_components tiene un componente para cada etiqueta html. html.H1(children='Hello Dash') genera un elemento HTML <h1>Hello Dash</h1>
en su solicitud
- No todos los componentes del marco son componentes HTML.
dash_core_components genera elementos de nivel superior y elementos interactivos utilizando un montón de JS, HTML, CSS y React.Js.
- Cada componente se describe completamente a través de los atributos de las palabras clave. Dash es declarativo: en primer lugar, describirá su aplicación a través de estos atributos.
- El atributo
children es un poco especial. Por convención, siempre va primero, lo que significa que puede reemplazar html.H1(children='Hello Dash') con html.H1('Hello Dash') .
Nota
Dash contiene una característica familiar de desarrollador web:
hot-reloading . Se activa en el momento en que se
app.run_server(debug=True) la función
app.run_server(debug=True) . Esta característica actualiza su navegador cada vez que realiza cambios en el código y guarda el resultado. Por lo tanto, no es necesario reiniciar el servidor cada vez.
Como recordamos, Dash contiene un componente para cada etiqueta HTML. Pero también puede aceptar todos los argumentos de palabras clave, así como elementos HTML.
Cambiemos un poco nuestro código:
Actualizamos la página y vemos:

En este ejemplo, cambiamos los estilos
html.Div y
html.H1 usando la propiedad de
style .
html.H1('Hello Dash', style={'textAlign': 'center', 'color': '#7FDBFF'}) representará en la aplicación Dash como:
<h1 style="text-align: center; color: #7FDBFF">Hello Dash</h1>
Pero hay algunos puntos importantes:
- Las propiedades de
style HTML son una cadena separada por punto y coma. En Dash, puedes pasar el diccionario.
- Las claves en un diccionario de
style varían ligeramente en la escritura en relación con HTML. En lugar de text-align escribimos textAlign .
- Las clases secundarias de cada elemento de etiqueta en el tablero (clase) se pasan en una matriz a través del argumento secundario.
Componentes reutilizables
Continuando, imagine que necesitamos algunos elementos que cambiarán, por ejemplo, dependiendo de la entrada del usuario de nuestra aplicación. Para esto, los llamados
reusable components proporcionan en Dash. Considérelos usando una tabla de ejemplo, cuyos datos se cargarán desde el marco de datos de Pandas.
import dash import dash_core_components as dcc import dash_html_components as html import pandas as pd df = pd.read_csv( 'https://gist.githubusercontent.com/chriddyp/' 'c78bf172206ce24f77d6363a2d754b59/raw/' 'c353e8ef842413cae56ae3920b8fd78468aa4cb2/' 'usa-agricultural-exports-2011.csv') def generate_table(dataframe, max_rows=10): return html.Table(
Un poco sobre tablas
Recordemos qué es una tabla en HTML.
Una tabla HTML está definida por la etiqueta de la
tabla .
Cada fila de la tabla se identifica con la etiqueta
tr . El encabezado de la tabla está determinado por la etiqueta
th . Una celda de la tabla se llena con la etiqueta
td .
Resulta la siguiente estructura:
<table style="width:100%"> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> <tr> <td>John</td> <td>Doe</td> <td>80</td> </tr> </table>
Y se ve así:
| Nombre | Apellido | Edad |
|---|
| Jill | Smith | 50 |
| Víspera | Jackson | 94 |
| Juan | Doe | 80 |
Componentes del núcleo (componentes principales)
Como dijimos anteriormente,
dash_core_components incluye elementos de alto nivel. Tales como: menú desplegable, gráficos y más.
Puede familiarizarse con el lado visual de estos elementos, cada uno de los cuales está acompañado por un código (muy conveniente, respeto universal a los desarrolladores de Plot.ly)
aquí .
Para que el desarrollador, es decir, usted, pueda distinguir todos los elementos en el código, es costumbre escribir una etiqueta para cada componente del núcleo. Esto es algo así como el nombre de nuestro elemento. Esto no es necesario, pero solo facilita la depuración. Y el usuario tendrá la oportunidad de comprender rápidamente su interfaz. Además entenderás lo que quiero decir.
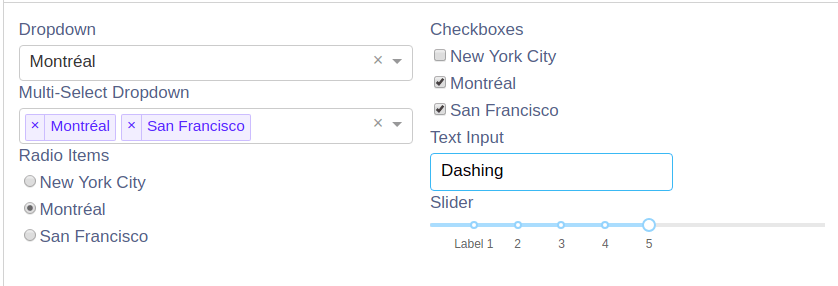
Veamos el siguiente código:
import dash import dash_core_components as dcc import dash_html_components as html external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css'] app = dash.Dash(__name__, external_stylesheets=external_stylesheets) app.layout = html.Div([ html.Label('Dropdown'), dcc.Dropdown( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value='MTL' ), html.Label('Multi-Select Dropdown'), dcc.Dropdown( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value=['MTL', 'SF'], multi=True ), html.Label('Radio Items'), dcc.RadioItems( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value='MTL' ), html.Label('Checkboxes'), dcc.Checklist( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], values=['MTL', 'SF'] ), html.Label('Text Input'), dcc.Input(value='MTL', type='text'), html.Label('Slider'), dcc.Slider( min=0, max=9, marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)}, value=5, ), ], style={'columnCount': 2}) if __name__ == '__main__': app.run_server(debug=True)
Aquí vemos que creamos como de costumbre un bloque Div común, que contiene nuestros diversos componentes principales. Se parece a esto:

¿Aún tienes preguntas?
Los desarrolladores han preparado documentación muy detallada, puede leerla con un comando típico de Python para cada clase:
>>> help(dcc.Dropdown)
Resumen
El
layout previamente estudiado describe cómo se ve nuestra aplicación. En esencia, contiene una jerarquía en forma de árbol de etiquetas HTML y elementos de alto nivel del núcleo de Dash, que se encuentran en
dash_core_components .
En la siguiente parte, aprenderemos cómo hacer que nuestra página sea interactiva. Si le gustó este tutorial, ponga un signo más y suscríbase a mí.
* Pronto habrá un enlace a la siguiente parte *