Al crear contenido digital, estamos acostumbrados a centrarnos en el usuario promedio. Por lo tanto, se ignora a casi un tercio de la población de Rusia: se trata de personas con discapacidades, personas mayores y personas que tienen necesidades especiales temporalmente. En el artículo anterior, hablamos sobre nuestro
enfoque para adaptar los servicios digitales en Sberbank .
En el Día Internacional de las Personas con Discapacidad, decidimos compartir
las pautas de accesibilidad digital con la comunidad profesional. En este artículo, encontrará que es importante conocer al gerente, diseñador y desarrollador al diseñar una interfaz accesible.
Recomendaciones generales para gerentes
Para imaginar la experiencia del usuario de personas con discapacidades, pruebe programas para simular diferentes tipos de
daltonismo , visión deficiente y
otros trastornos . Para comprender mejor cómo trabajan las personas ciegas con la interfaz de voz, son adecuados los programas de acceso a la pantalla (
VoiceOver en MacOS ,
VoiceOver en iOS ,
TalkBack en Android ,
NVDA o
JAWS para Windows).
Incluya la accesibilidad en el proceso de desarrollo desde el principio:
- Dígale al equipo que es importante crear y evaluar una experiencia de usuario basada en los requisitos de accesibilidad.
- Verifique cada actualización y nueva función para las necesidades de las personas con discapacidad.
- Cada sprint, realice pruebas automatizadas con los desarrolladores para detectar rápidamente errores comunes y combínelos con pruebas personalizadas para lograr los requisitos de accesibilidad.
- Realice pruebas manuales del producto de forma regular: entonces habrá pocas correcciones en la etapa final;
- Antes de vender el producto durante al menos tres semanas, realice una prueba final con un experto en accesibilidad.
¿Qué hacer con el diseñador?
La lista de consejos para diseñadores es mucho más. Algunos consejos son generales y útiles para la interfaz en principio.
Requisitos para elementos estructurales y gestión de páginas.
- El diseño debe ser tal que el usuario encuentre rápida y fácilmente la información clave.
- Todo el contenido y el diseño deben encajar en la estructura lógica de los encabezados: esto ayuda mucho a los usuarios ciegos y a los ancianos.
- Los usuarios deben poder navegar por el sitio de varias maneras: a través de la tabla de contenido, el mapa del sitio, los enlaces entre páginas y la búsqueda.
- El lector de pantalla no funciona bien con objetos emergentes, por lo que es mejor no usar ventanas modales.
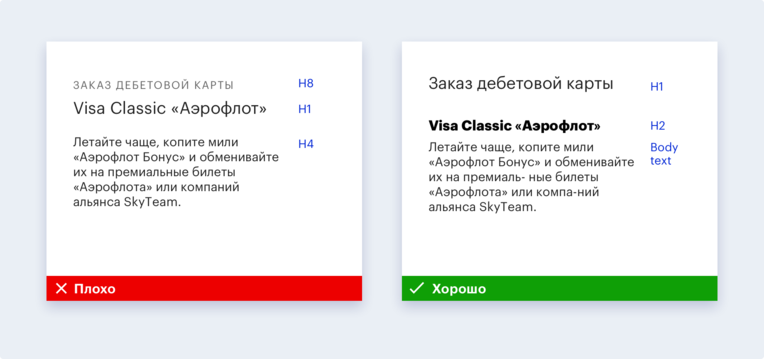
- Los estilos deben usarse correctamente. Los encabezados de nivel 1 en el diseño deben ser encabezados H1 en el código. Por el contrario, lo que no es un encabezado de primer nivel no debe marcarse como un encabezado H1.
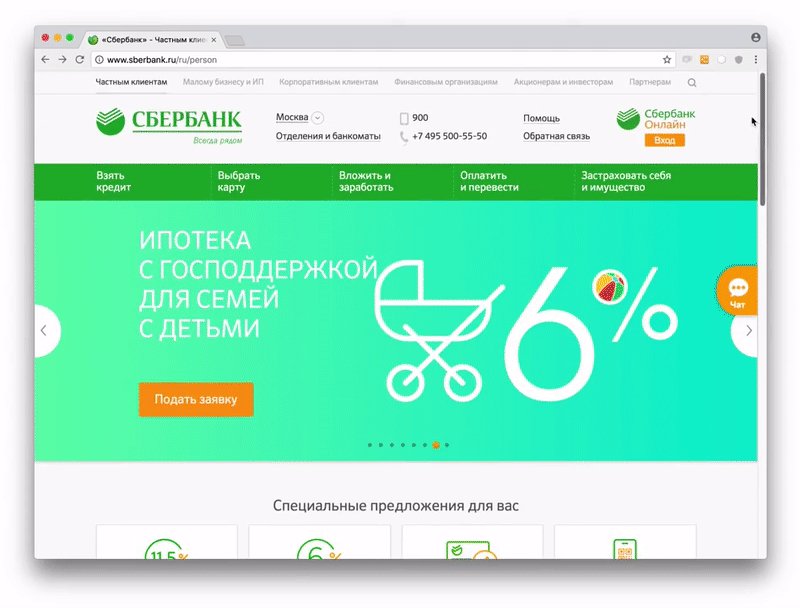
 El escalado adecuado de la
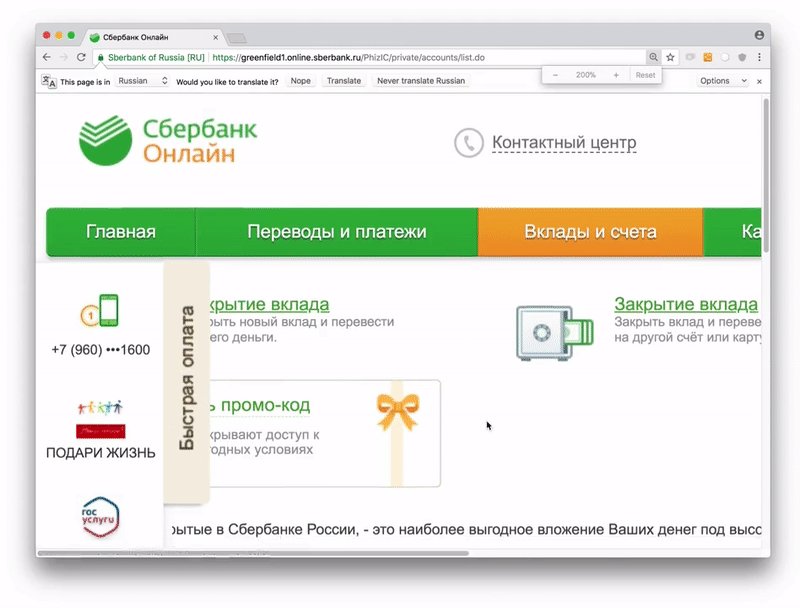
El escalado adecuado de la página también facilitará la lectura desde cualquier medio electrónico y facilitará la percepción de contenido con discapacidad visual. La mejor solución en este caso es el diseño adaptativo. Cuando el diseño esté listo, realice una comprobación: aumente la pantalla al 200% utilizando los métodos abreviados de teclado "Cmd +" o "Ctrl +".

(Ejemplo de escalado incorrecto)

(Un buen ejemplo de escala)
El control del teclado es una verdadera salvación para las personas con problemas del sistema musculoesquelético y las habilidades motoras, así como para los usuarios ciegos que usan el lector de pantalla para navegar por Internet. Para un acceso correcto desde el teclado, debe controlar los siguientes puntos:
- El usuario debe poder seleccionar y activar cualquier elemento interactivo en la página usando las teclas Tab, espacio y flechas.
- Para los usuarios videntes, es importante que los elementos interactivos tengan estados visibles y familiares: foco, desplazamiento, activo y visitado.
- Para los usuarios ciegos, una función es importante que le permite ir al contenido principal: omitir anuncios con elementos de navegación e ir inmediatamente a la información principal, reduciendo la cantidad de contenido innecesario para escuchar.
- El usuario también espera que el enfoque entre los elementos cambie en un orden lógico: generalmente esto es de izquierda a derecha y de arriba a abajo.
- Cuando el diseño del sitio esté listo, verifique con la tecla Tabulador, ¿está visible en todas partes al controlar desde el teclado dónde está el foco?
Para algunos usuarios, configurar el
área de clic del elemento
es extremadamente importante. Hay personas con trastornos del sistema musculoesquelético y habilidades motoras. Es difícil para ellos llegar a enlaces pequeños o de pie cerca uno del otro, para trabajar con el sitio / aplicación con una mano. Para proporcionar a dichos usuarios una interfaz, debe:
- Asegúrese de poder alcanzar los controles básicos con los pulgares y las manos izquierda y derecha, incluso en teléfonos grandes.
- Establezca áreas de clic de al menos 44 píxeles CSS. Por lo tanto, simplemente los alcanzará a un adulto promedio con un tamaño de la punta de los dedos de aproximadamente 10 mm. Los íconos son a menudo más pequeños, por lo que debe agrandar el área a su alrededor.
- Separe los elementos en los que se puede hacer clic con un espacio de 8 píxeles.
Contenido del sitio / aplicación
Todos los textos en el sitio deben ser legibles. Esto es lo que puedes hacer para esto:
- Evite el clericalismo, los términos específicos y las oraciones abstrusas, repletas de todo tipo de giros;
- Intente acortar los párrafos; será más fácil verlos en dispositivos móviles;
- Use oraciones cortas siempre que sea posible.
- Si necesita usar términos, explíquelos. Si hay demasiados, compile un glosario.
- Cuando use abreviaturas o siglas por primera vez, descifrelas.
- Trate de no usar expresiones idiomáticas, ya que las personas que hablan lenguaje de señas, así como los usuarios con discapacidades mentales, pueden tomarlas literalmente;
- Mantenga un registro de la distribución del teclado y los errores tipográficos, ya que su presencia complica enormemente el trabajo de los lectores de pantalla.
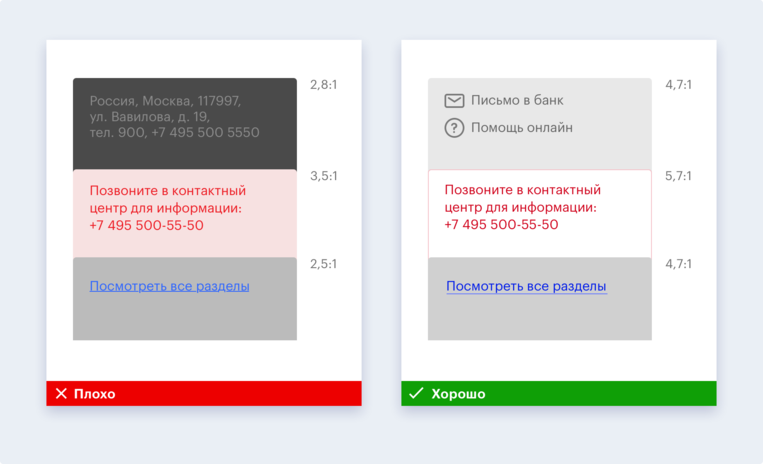
Además de la legibilidad del texto en sí, es importante que su diseño ayude a su percepción. Para hacer esto:
- Asegúrese de que la relación de contraste mínima sea 4.5: 1, para texto ampliado puede reducir el contraste a 3: 1. Las excepciones son logotipos, elementos que juegan un papel decorativo y controles inactivos;
- Utilice un tamaño de fuente suficiente para una lectura cómoda: el mínimo para el texto principal es de 16 píxeles.
- Elija una fuente legible, bien legible independientemente de la escala, lo suficientemente grande en el tamaño seleccionado, compatible con todos los caracteres y estilos necesarios, con parámetros que son constantes para las formas de letras y letras únicas que no se pueden confundir entre sí.

- No confíe en el color como el único medio visual para transmitir información, porque hay personas con daltonismo entre sus usuarios. Use negrita, estrellas, iconos, tipografía, texto, marque los campos obligatorios, etc.
 Los gráficos solo
Los gráficos solo deben usarse donde sea imposible hacer frente a un texto. Si es así, entonces:
- Asegúrese de que todos los gráficos estén acompañados de una descripción breve y comprensible.
- Elija iconos familiares, por ejemplo, una papelera para eliminar información.
- Cuando superponga texto en una imagen, recuerde el contraste: use un fondo sólido u oscurezca la imagen;
- Proporcione una breve descripción de la visualización de datos para sumergir al usuario en contexto.
- Proporcione suficiente contraste entre los datos presentados para que las personas con daltonismo puedan distinguir los colores.
- Cree una forma alternativa para el contenido que no se puede representar como texto. Por ejemplo, una búsqueda en un cajero automático puede implementarse tanto a través de una tarjeta como a través de una tabla o lista;
- Captcha es uno de los mayores problemas para las personas ciegas. Si no puede rechazarlo, haga una forma alternativa de percibirlo, por ejemplo, el sonido.
- Asegúrese de que no haya elementos en su diseño que parpadeen más de tres veces por segundo, ya que los elementos animados del sitio pueden llevar a las personas con algunos tipos de trastornos a un ataque de epilepsia.
Los subtítulos, los enlaces y las
instrucciones de los elementos deben justificarse lógicamente para que, por ejemplo, un usuario ciego comprenda por qué se necesitan en una situación particular y qué sucede cuando hace clic en ellos.
- Por el nombre del botón Crear cuenta, a diferencia del botón Finalizar, el usuario comprende claramente lo que sucederá en el siguiente paso.
- Si un clic lleva a descargar un documento, escriba sobre él directamente. En lugar de "Haga clic aquí", escriba "Descargar informe".
- Los enlaces deben ingresarse en el texto para que formen parte de la oración. Este enfoque será más conveniente para los ciegos y para el usuario vidente.
- Asegúrese de que una persona sin audición y visión pueda seguir las instrucciones: no haga referencia a la forma, el tamaño, el diseño visual o el sonido.
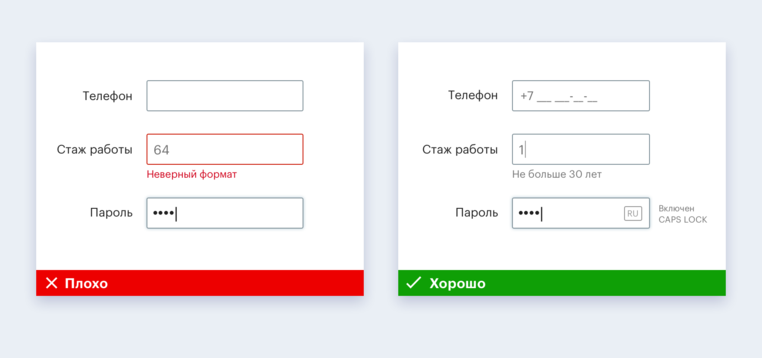
Las sugerencias contextuales desempeñan una función auxiliar importante, reduciendo la probabilidad de errores al completar un formulario en el sitio. Asegúrate de tenerlos. Y no olvides:
- Verifique que todos los elementos de entrada tengan nombres de etiqueta claros que permanezcan visibles incluso después de completar el campo.
- Avise al usuario con anticipación sobre el formato de datos: fecha, teléfono, TIN, etc. Cuando BLOQ MAYÚS está habilitado, es un buen tono para recordarle esto.

- Informe al usuario sobre la aparición de nueva información en el proceso de completar el formulario.
- Consulte las instrucciones que ayudan al usuario a corregir el error.

Consejos para desarrolladores web
Las personas ciegas interactúan con la interfaz con la ayuda de programas de acceso a la pantalla / lector de pantalla que reproducen en voz lo que se muestra en la pantalla. La disponibilidad de la interfaz para el usuario del lector de pantalla depende principalmente del desarrollador. Si el cursor del lector de pantalla está en el botón, el nombre del botón del desarrollador y el tipo de este elemento del sistema operativo caerán en el bloque de salida del mensaje de voz. Entonces, el usuario ciego comprende qué es este elemento y cómo trabajar con él.
Dado que el desarrollador se dedica a la
navegación , estas son las recomendaciones relacionadas con él:
- Proporcione una transición lógica entre páginas. Cuando la página se carga durante mucho tiempo, el visitante vidente del sitio comprende esto sin dificultad, pero se debe advertir al usuario ciego que la carga está en curso;
- Al actualizar o moverse a una nueva página, asegúrese de que el foco se encuentre inmediatamente en el primer elemento: el botón Atrás o el título de la página. Esto le permitirá al usuario ciego saber que la página ha sido actualizada y comprender dónde llegó;
- Cuando la página no se vuelve a cargar y solo cambia el contenido de los contenedores, debe informar al usuario que el contenido ha cambiado.
- Proporcione una transición de enfoque lógico entre los elementos: por lo general, esto cambia de izquierda a derecha o de arriba a abajo.
- Haga que cada elemento de la página esté separado, porque de lo contrario una persona ciega no comprenderá a qué campo se refiere esta o aquella firma.
- Use elementos con enlaces para una navegación rápida de los usuarios en la página;
- Agregue el enlace "Saltar al contenido principal" al encabezado de la página. Esto te ayudará a moverte por la página más rápido. Una opción puede estar oculta inicialmente, pero debería hacerse visible cuando el foco recae sobre ella.
- Elabore elementos de referencia básicos definidos por marcadores semánticos en HTML5 o utilizando roles ARIA.
Con respecto a las cuestiones de
lógica y estructura , entonces:
- Use los atributos para el contenido (sección, artículo, aparte) para dividir el contenido de la página en bloques lógicos.
- Asegúrese de que los encabezados sean consistentes con la estructura de la página.
- Utilice los niveles de encabezado H1 - H6: H1 para el nivel más alto, H6 para el más bajo. No omita los niveles de encabezado.
- Proporcione diferentes formas de buscar contenido: mapa del sitio, búsqueda del sitio.
Para que todos los usuarios se sientan cómodos, debe:
- Intenta usar controles nativos como el botón .
- Compruebe que los usuarios de lectores de pantalla puedan acceder a los componentes de interfaz personalizados.
- Indique en el código el tipo de elemento, su estado (valor), nombre e información sobre herramientas para cualquier elemento de interfaz que esté esperando cualquier acción del usuario del lector de pantalla.
- Compruebe si los tipos de elementos están definidos correctamente. Como regla, el tipo de elementos nativos se determina correctamente de manera predeterminada, y para elementos personalizados o más complejos, el tipo se puede determinar incorrectamente y luego se debe determinar de forma independiente.
- Use tablas para datos tabulares, entonces estarán disponibles para el lector de pantalla.
- Firme cualquier elemento de interfaz que sea visible para los videntes y valioso para el lector de pantalla. Si el elemento no tiene valor para el lector de pantalla, entonces su "visibilidad" para el usuario debe estar deshabilitada. La leyenda de la imagen permite al usuario ciego comprender lo que se muestra en ella. Las firmas para las imágenes en el código son importantes para los usuarios con Internet lento.
- Describa los campos de entrada usando la etiqueta, los atributos del título o la etiqueta aria;
- Utilice para el enlace de atributos y una clase especial para tecnologías de asistencia si desea establecer un elemento como fuente de etiqueta para otro elemento.
Las pruebas automatizadas ayudan a encontrar errores de accesibilidad, y las pruebas de usuario ayudan a verificar la adaptación de la interfaz a las necesidades de las personas con necesidades especiales, por lo que estos dos tipos deben combinarse.
Una verificación automática rápida se puede hacer de varias maneras:
Y aquí está el algoritmo de prueba de usuario con usuarios ciegos:
- Verifique que el lector de pantalla toque los elementos y exprese todo lo que necesita, incluidas etiquetas, consejos y errores.
- Asegúrese de que el contenido se reproduce en el orden correcto: etiqueta al campo, encabezados al contenido, etc.
- Verifique que el código indique el idioma correcto y que el lector de pantalla pronuncie las palabras sin acento.
- Asegúrese de que los botones y enlaces tengan una descripción que le permita comprender a dónde los llevará un clic.
Puede encontrar otras recomendaciones para desarrolladores web y móviles
en la guía de accesibilidad digital .
Queremos que el entorno digital se adapte al máximo para las personas con necesidades especiales, incluidas las personas con discapacidad auditiva, visual, motriz y dificultades para percibir la información.
Esperamos que con nuestras recomendaciones la audiencia de su sitio / aplicación se reponga por usuarios agradecidos con necesidades especiales. Estaremos encantados de responder preguntas en los comentarios.