En busca de nuevas plataformas para actividades, llamé la atención sobre los "widgets" de Chrome, que he estado usando durante mucho tiempo, pero nunca les di importancia. Inmediatamente quise intentar implementar algo.
La idea era crear un administrador de tareas para el desarrollador (y no solo), que siempre estaría a mano. Debería haber mostrado los
boletos actuales de
trello y
jira , solicitudes a
gitlab , etc. Estas son las cosas que generalmente buscaba escribiendo palabras clave en la barra de direcciones del navegador, como "jira PM-20".
 Extensión de Chrome
Extensión de ChromeSabía con certeza que las extensiones del navegador son páginas html normales con scripts js. Pero no tenía idea de cómo crearlos. Lo primero que Google me dio sobre este tema fue
un artículo sobre medio , no documentación oficial. Fue incluso mejor porque fue un artículo de revisión del widget más simple desde la idea hasta la publicación.
El artículo me dio la idea de que el desarrollo de un "widget" no es demasiado complicado. Inmediatamente comencé a crear "hola mundo".
Estructura

Resultó que necesitas crear
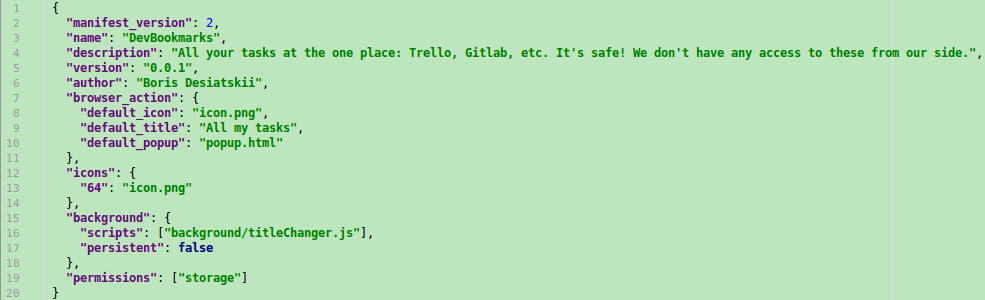
mainfest.json en la raíz del proyecto. Describe la extensión: nombre, descripción, autor, icono, permiso, etc. Hice la primera versión sin estudiar la documentación.
 Primer manifiesto.json
Primer manifiesto.jsonLas extensiones le permiten ejecutar js-scripts en segundo plano, que hacen algo incluso cuando el usuario no los usa. Sentí esta funcionalidad muy superficialmente, solo para entender cómo puede funcionar. Simplemente cambió el título en el widget <h1>.
De interés para mí fue la página html en sí, que se muestra cuando hago clic en el icono en el navegador, se llama
popup.html en mi manifiesto.
Esta página, por cierto, se puede abrir en el navegador como cualquier sitio, solo se usará chrome-extension, por ejemplo
chrome-extension: // id- widget-in-webstore / popup.html, como un "protocolo". Por lo tanto, puede ver el código fuente de cualquier extensión que haya instalado.
Funciona de la misma manera que cualquier sitio web, con la excepción de un par de características, por ejemplo: los enlaces de clic solo funcionan con
target = "_ blank" . Existen restricciones técnicas controladas por el desarrollador, por ejemplo,
Política de seguridad de contenido o
permisos para la funcionalidad del navegador, que se solicitan al usuario.
Ejecutar extensión
Después de crear una carpeta con
manifest.json y
popup.html dentro, ya puede iniciarla como un widget. La página de servicio
chrome: // extensiones chrome: // extensiones tiene un botón
Descargar extensión desempaquetada . Utilizándolo, seleccione la carpeta

y la extensión se muestra inmediatamente en la lista de "widgets" al lado de la barra de direcciones.
A partir de este momento, la extensión ya se puede probar: cambie
popup.html y vea los cambios
reabriendo el "widget" haciendo clic en su icono.
Publicar en la tienda web
Para empezar, la posibilidad de publicar las primeras 20 extensiones cuesta
$ 5 . Sucede en el
panel de la tienda web. Para hacer esto, debe completar el archivo zip del contenido de la carpeta de extensión y trabajar en textos publicitarios e imágenes.
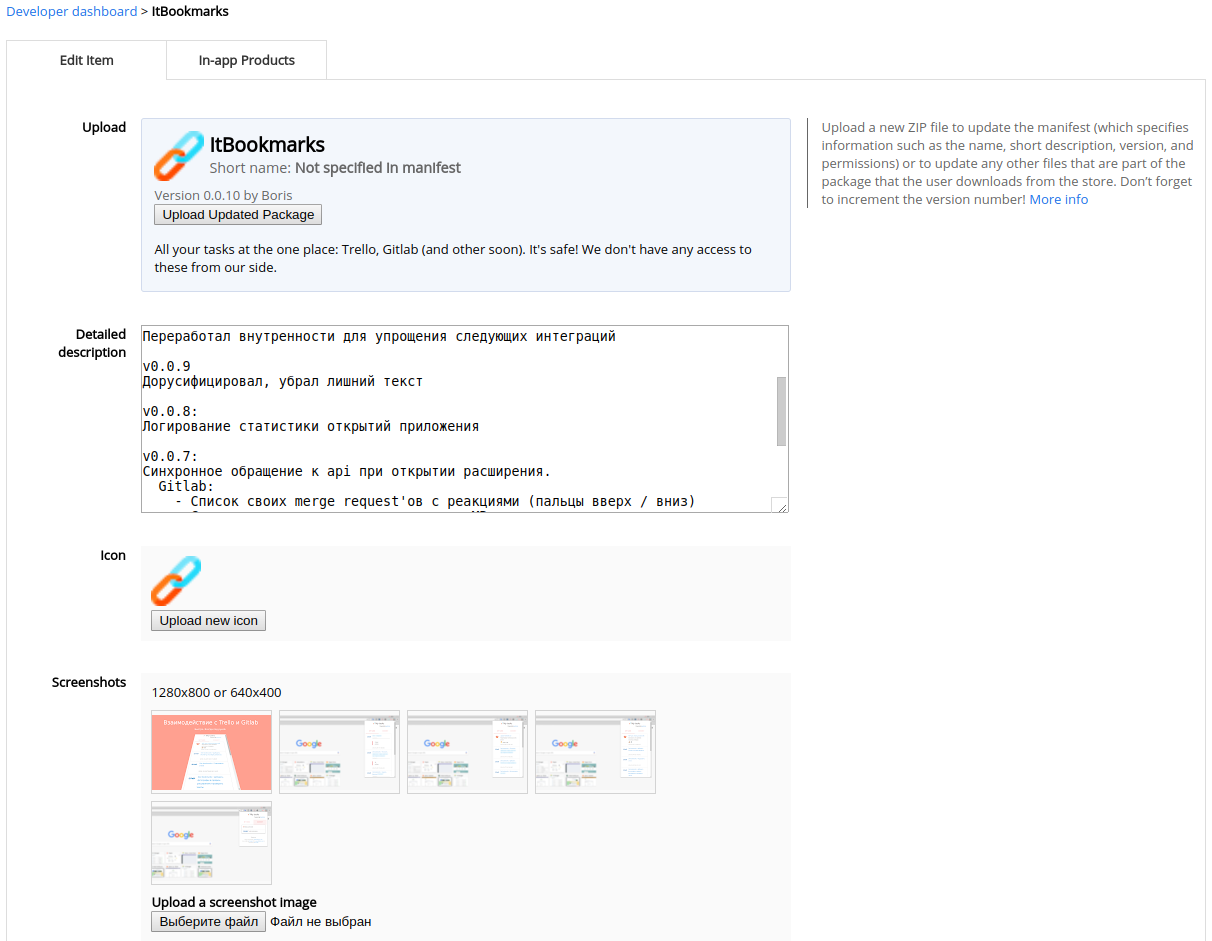
 Preparando para publicar una extensión
Preparando para publicar una extensiónLa primera parte de la descripción de la extensión se mostrará desde la propiedad de
descripción del manifiesto de extensión, el resto se agregará a la Descripción detallada en la administración de extensiones en la tienda web.
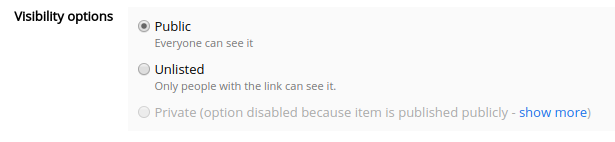
La extensión tiene una configuración de publicación flexible: puede seleccionar regiones del mundo para su publicación, así como la visibilidad de la extensión.

Debe recordarse que si elige publicar solo la Federación de Rusia, en otros países la extensión no aparecerá. Me encontré con esto mientras estaba en Tailandia: no podía entender por qué, después de 2 días, la extensión no se busca en la tienda, ni siquiera por su nombre directo.
Opciones avanzadas
Describí los pasos necesarios para publicar una extensión simple para que el proceso sea claro. Ahora quiero resaltar algunos detalles para escribir un "widget" más complejo.
La esencia de mi extensión es usar las API de otras personas para obtener información. Para hacer esto, necesito al menos localStorage para recordar los tokens de autorización.
Usé
"permisos": ["almacenamiento"] en mi manifiesto.
OAuth2
En la mayoría de los casos, los desarrolladores de API ofrecen un protocolo OAuth2 para autorización.
Si no está familiarizado con este protocolo: ofrece un proceso seguro de autenticación y autorización de la aplicación en nombre del usuario sin acceso al inicio de sesión / contraseña desde esta aplicación.
El protocolo describe varios
métodos de autorización . Idealmente, debe usar el
flujo de código de autorización, que supone que la aplicación tiene un
back-end ; La API redirige al usuario con el código de autenticación a la aplicación, y la aplicación en el servidor lo intercambia por un token.
También hay un
flujo implícito simplificado que le permite iniciar sesión sin un back-end: después de la autorización, la API redirige al usuario a la aplicación con un token en la URL.
¿Cómo utilizar esta autorización de "redireccionamiento" en la extensión de Chrome? Comience un sitio web? Resulta que no es necesario.
Mis muletas
Inicialmente, comencé a integrarme con Gitlalb y Trello. Con Gitlab, todo resultó ser "simple": envía al usuario al panel de administración a su Gitlab para que haga un token y se lo pase. No tuve que molestarme con este enfoque durante mucho tiempo, solo hice un campo para ingresar un token y describí cómo obtenerlo.
Trello proporcionó OAuth2, inmediatamente noté que tiene un
flujo implícito , pero un poco extraño: el token se muestra en su página / aprobar en este formulario
Sin profundizar, también hice un campo de entrada de token en mi extensión y le describí al usuario cómo hacerlo.
Manera correcta
Como de costumbre, una buena decisión no llega de inmediato. Lo encontré cuando comencé la integración con Jira, que solo tiene flujo de código de autorización.
De alguna manera me topé con
chrome.identity : una funcionalidad de navegador que ya ha implementado todas las "muletas" para la autorización. Esta funcionalidad requiere la inclusión de la
identidad en los permisos de manifiesto. Complementé mi manifiesto:
"permisos": ["almacenamiento", "identidad"] .
Como dije: cada extensión tiene una URL como
chrome-extension: // <id> / . Dicha dirección no es adecuada para nada, pero
chrome.identity proporciona una URL real
https: // <app-id> .chromiumapp.org / * , que se puede pasar a la API con OAuth2 como redirectUrl. La API, después de la autorización, le enviará al usuario parámetros adicionales, ya sea authCode o token, y el Chrome los recogerá y pasará las extensiones a su devolución de llamada js.
Para hacer esto, use chrome.identity.launchWebAuthFlow (), que abre la página de autorización de API en una nueva ventana:
chrome.identity.launchWebAuthFlow( { 'url': JiraApi.url(), 'interactive': true }, jira.callback() );
Diré de inmediato: esta ventana no se ve exactamente como la ventana principal del navegador, lo que me plantearía preguntas si fuera un usuario habitual, porque parece una especie de bloque de phishing, no una ventana. Tal vez esto sea solo mi percepción, tal vez esto solo esté en mi
sistema operativo .
 Ventana de autorización chrome.identity.launchWebAuthFlow
Ventana de autorización chrome.identity.launchWebAuthFlowOtras opciones
Cuando surge la idea de implementar cualquier funcionalidad, recomiendo la API de Google Chrome, porque Ya tiene muchas características similares que facilitarán su trabajo. Por ejemplo, el
manifest.json completo
es impresionante:
{ // Required "app": { "background": { // Optional "scripts": ["background.js"] } }, "manifest_version": 2, "name": "My App", "version": "versionString", // Recommended "default_locale": "en", "description": "A plain text description", "icons": {...}, // Optional "action_handlers": ["new_note"], "author": ..., "automation": ..., "bluetooth": { "uuids": ["1105", "1006"] }, "commands": {...}, "current_locale": ..., "event_rules": [{...}], "externally_connectable": { "matches": ["*://*.example.com/*"] }, "file_handlers": {...}, "file_system_provider_capabilities": { "configurable": true, "multiple_mounts": true, "source": "network" }, "import": [{"id": "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"}], "key": "publicKey", "kiosk": { "always_update": ..., "required_platform_version": ... }, "kiosk_enabled": true, "kiosk_only": true, "kiosk_secondary_apps": ..., "minimum_chrome_version": "versionString", "nacl_modules": [...], "oauth2": ..., "offline_enabled": true, "optional_permissions": ["tabs"], "permissions": ["tabs"], "platforms": ..., "requirements": {...}, "sandbox": [...], "short_name": "Short Name", "signature": ..., "sockets": { "tcp": { "connect": "*" }, "udp": { "send": "*" } }, "storage": { "managed_schema": "schema.json" }, "system_indicator": ..., "update_url": "http://path/to/updateInfo.xml", "url_handlers": {...}, "usb_printers": { "filters": [...] }, "version_name": "aString", "webview": {...} }
Tratar todas las características de antemano puede ser demasiado derrochador. Su gran número.
Además, solo el lado js de la extensión en sí puede crecer a tamaños grandes.
 Mi esquema actual
Mi esquema actualPromoción
Un poco digno de mención es la promoción de su expansión. Una característica de los "widgets" es que están dirigidos a usuarios de escritorio, que en los últimos años lograron convertirse en una minoría.
Intenté con publicidad contextual y publicidad en redes sociales. Tengo poca experiencia y cero conversión.
Publicidad contextual
Mi experiencia hasta ahora se ha limitado a una sola plataforma, no puedo hablar por el resto, pero creo que lo mismo está allí.
Resulta que no puede orientar dispositivos y navegadores en la publicidad contextual de Yandex. Entonces, si su extensión es solo para Chrome, las personas que se sientan en otros navegadores cuyas transiciones solo traerán pérdidas adicionales tendrán que mostrar anuncios.
No quería crear un sitio separado para mi extensión, así que anuncié su página en la tienda web. La desventaja de este enfoque es que solo puede confiar en las estadísticas de la cuenta publicitaria y no puede ver cómo se comportan los usuarios en la página anunciada.
Redes sociales
Solo pertenecen a la categoría de sitios en los que el escritorio es una minoría moribunda.
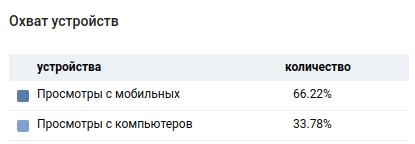
Vkontakte proporciona objetivos para la versión móvil y completa de su sitio web. Pero esta marca de verificación está oculta al final de la configuración, personalmente no lo noté antes de filtrar el presupuesto y vi una triste cobertura en las estadísticas

De hecho, las vistas móviles fueron mucho más grandes ese día
Pensamientos al final
Creo que las extensiones son una herramienta poderosa para las personas que trabajan en Internet, porque en el navegador pasamos mucho tiempo, que a veces queremos optimizar. Por ejemplo, un widget de traductor de Google que traduce texto al resaltar es un buen ejemplo de optimización. La solución al problema de una gran cantidad de pestañas abiertas "más tarde" también decidí usar el widget.
Escribir extensiones le brinda experiencia para aprender la parte subacuática del iceberg "Chrome" y escribir "frontend" (especialmente si es un desarrollador de back-end). Las extensiones se pueden escribir en el mismo React JS desde el que puede extenderse a aplicaciones de escritura para dispositivos móviles. El proceso de escribir ambos es muy similar.