Ya hablamos sobre los problemas que enfrentamos al realizar el desarrollo front-end en 2018. Veamos qué tan lejos vamos de los estándares cuando escribimos nuestro código

y cómo podemos resolver este problema
Los navegadores modernos pueden hacer mucho, entienden ES6, admiten módulos ES, proporcionan herramientas convenientes para el desarrollo y la depuración. Pero, ¿es esto suficiente y estamos utilizando todos estos medios de manera efectiva?
Destaquemos las principales diferencias entre nuestro código fuente y el código que descargamos en nuestro navegador:
El código se entrega en un archivo , aunque todos los navegadores modernos entienden el formato de los módulos ES, la mayoría de las herramientas de desarrollo pegan nuestro código en un archivo grande.
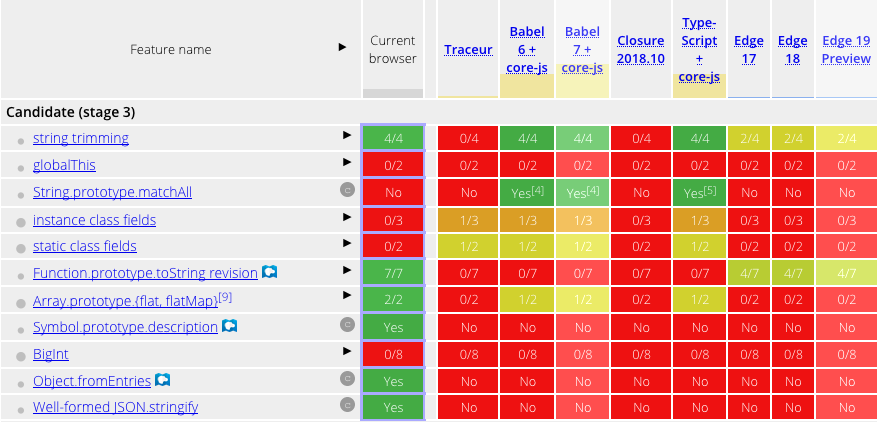
Nuevas características de javascript : de acuerdo con
la tabla de compatibilidad, solo las últimas versiones de escritorio de Chrome admiten el 100% de las nuevas propiedades del lenguaje (y solo una parte de las propiedades experimentales), otros navegadores necesitan transpilación y polifilos para las propiedades faltantes.
@Component() class Toolbar {}
Nuevas características de css :
cssdb contiene una lista de propiedades css compatibles con los navegadores modernos, el resto debe compilarse.
@media (480px <= width < 768px) {}
Módulos Commonjs : el formato de módulo nativo para
node.js, a pesar de su popularidad y prevalencia, no es compatible con ningún navegador y debe convertirse (los módulos ES son compatibles con las nuevas versiones de node.js en
modo experimental , la mayoría de las bibliotecas todavía se entregan en formato Commonjs).
const component = require('./component'); module.exports = function() {};
Importación simple : (importación que comienza con el nombre del paquete), los navegadores no son compatibles, se está trabajando en un
borrador de estándar (alternativamente, ahora puede consolidar las importaciones en node.js y navegadores utilizando módulos ES y redefiniendo el cargador de módulos node.js para trabajar con rutas absolutas como / node_modules / lodash / lib / get.js, pero la mayoría de las bibliotecas no lo hacen).
import get from 'lodash/get';
La importación de módulos integrados , que tampoco es compatible con los navegadores, requiere el reemplazo por bibliotecas.
import zlib from 'zlib';
Desestructuración de importaciones : estamos acostumbrados a importar cualquier cosa desde cualquier lugar sin preocuparnos de si se exporta el valor que queremos:
import { Component } from 'react';
de hecho, la biblioteca exporta un solo objeto React que contiene la propiedad Component, no un conjunto de propiedades como podría pensar.
Importación de formatos de terceros (css, json, etc.) : no es compatible con los navegadores y aparentemente no lo hará (a excepción
de la importación de wasm ).
import './style.css';
Declaraciones de tipo : el mecanografiado y el flujo se han vuelto muy populares y ayudan en el desarrollo de grandes bibliotecas, pero no tienen soporte en los navegadores.
const a: number = 1;
Metalenguajes: scss, sass, less, mecanografiado, coffeescript, pug no son estándar y requieren compilación.
<style type=”text/scss”> .logo { color: white; &.active { color: red; } } </style>
Las plantillas Jsx no son estándar y deben convertirse utilizando createElement:
const element = <h1>Hello, world!</h1>;
Plantillas Vue : aunque se inspiran en componentes web, tampoco son estándar:
<template> <div>This will be pre-compiled</div> </template> <script src="./my-component.js"></script> <style src="./my-component.css"></style>
Rutas relativas en componentes web : si está acostumbrado a dividir sus componentes en plantillas y estilos de scripts, entonces sabe que las rutas están unidas a la raíz del proyecto y el componente se vuelve imposible de transferir y difícil de reutilizar en otros proyectos.
fetch('./my-button.html');
Si está trabajando con Angular:
Inyección de dependencias : implementada utilizando reflexiones y metadatos del decorador, requiere compilación.
Carga de estilo dinámico a través de http : el marco no admite esta característica de fábrica.
Como puede ver, la web a la que estamos acostumbrados está lejos del estándar, aunque en parte aspira a ello. La tarea de
hq es suavizar esta diferencia hasta que muchas cosas sean estándar y otras ya no estén en uso. hq es un servidor tan inteligente que hace que su código sea un poco más claro para el navegador al tiempo que convierte solo el mínimo necesario y no lo pega todo. Por lo tanto, independientemente de la tecnología y el marco elegidos, hq realiza todo este trabajo de rutina para garantizar la compatibilidad y le permite comenzar el desarrollo de inmediato.
¿Qué otros beneficios ofrece hq?
- Falta de configuración
- Depuración mejorada debido a la ausencia de paquetes
- El código en el navegador está lo más cerca posible de la fuente.
- Estructura simple del proyecto reflejada en el navegador
- Todas las dependencias del proyecto son visibles, quién carga qué, por qué y cuándo
- Uso completo de las herramientas del navegador: carga / depuración / cobertura de código
- Operación muy rápida del servidor
- Usando estándares, hq funciona como un servidor estático normal
Prueba hq ahora mismo:
npm i -g @hqjs/hq
y luego ejecutar en la raíz del proyecto:
hq
PD: Gracias a
justboris por los valiosos comentarios sobre el artículo anterior.