El resumen ha estado recopilando nuevos artículos sobre diseño de interfaz, así como herramientas, patrones, casos e historias históricas desde 2009. Filtrado cuidadosamente una gran cantidad de suscripciones para que pueda actualizar sus habilidades profesionales y resolver mejor las tareas de trabajo. Ediciones anteriores:
abril de 2010-octubre de 2018 .
Patrones y mejores prácticas.
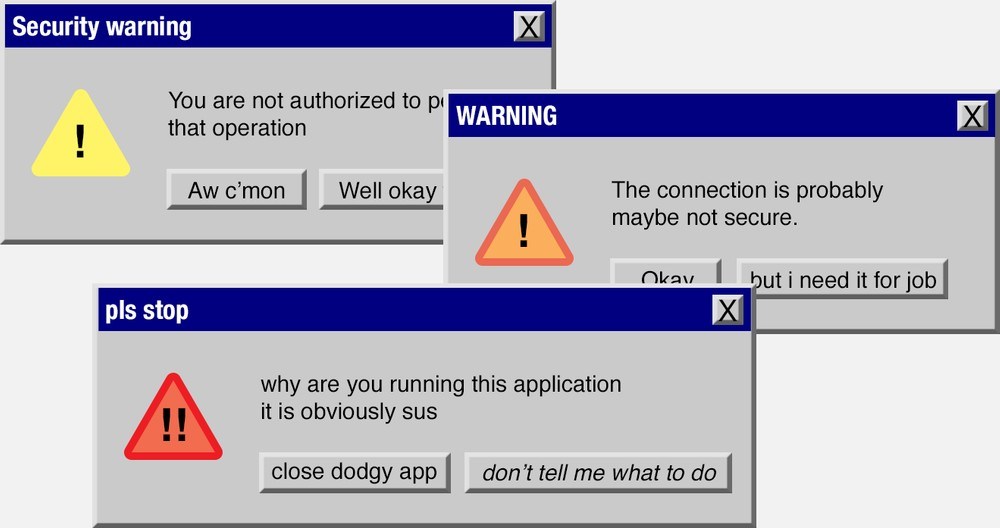
La dicotomía entre usabilidad y seguridad es una de las más antiguas de la profesión y, a menudo, pierde una u otra. Serena Chen describe formas de ayudarlo a encontrar el equilibrio: cómo hacer que la opción más segura sea la más conveniente para usted.

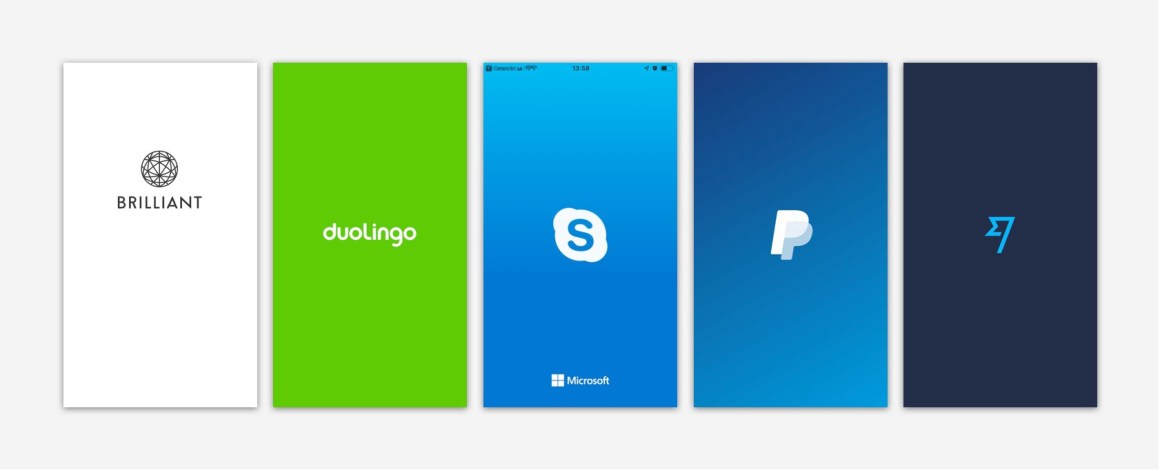
Duncan Campbell de Gorilla Arm analiza las mejores prácticas para las pantallas de presentación en el lanzamiento de la aplicación. Asesoramiento inteligente para diferentes situaciones, lo que permite reducir la espera real o percibida de la descarga.

Raluca Budiu habla sobre la investigación de usuarios sobre bots del Grupo Nielsen / Norman. Excelente descripción de escenarios comunes y problemas comunes.

Yuxuan (Tammy) Zhou, del Grupo Nielsen / Norman, describe cómo usar los campos de entrada con valores incrementales.
Alita Joyce de los consejos de Nielsen / Norman Group para trabajar con notificaciones móviles de manera competente. Cómo configurar adecuadamente su frecuencia y hora de envío.
La página Laubheimer del Grupo Nielsen / Norman describe varias formas de almacenar productos en la tienda en línea para el futuro y lo ayuda a elegir el mejor.
Diseñar sistemas y lineamientos
El poderoso Benjamin Martin de TeleTracking habla sobre cómo su sistema de diseño construye componentes y plantillas en Sketch a partir de tokens. Este artículo es un excelente diagrama de secuencia de ensamblaje con una mención de todas las herramientas necesarias.

Brad Frost, Dan Mall y Josh Clark han producido una serie de videos educativos sobre cómo trabajar en sistemas de diseño para InVision.
Anuncio .
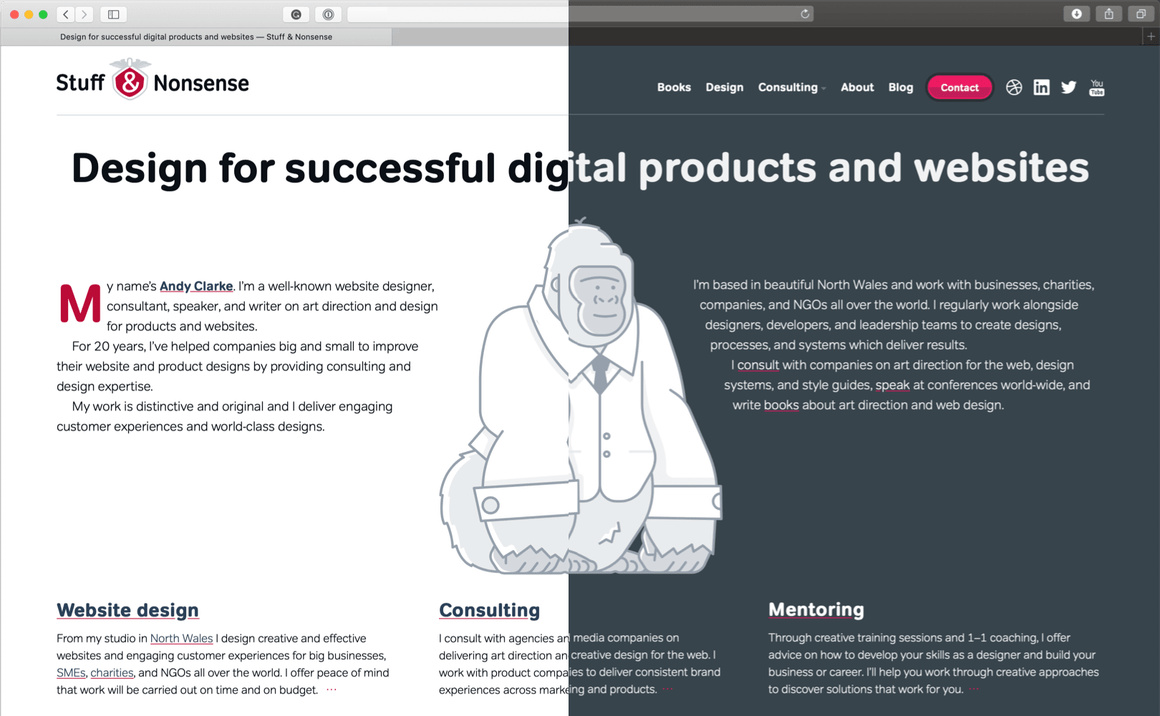
Aparentemente, los temas oscuros serán un éxito el próximo año. Andy Clarke muestra cómo apoyarla en el sitio a través de consultas en los medios.

Amy Hupe de GOV.UK habla sobre cómo el equipo describe los componentes y patrones en un sistema de diseño.
Generador de paleta de colores. Le das el color primario; él te da colores auxiliares.
Diseño fluido de Microsoft
Jon Friedman, del equipo de MS Office, habla
sobre trabajar en nuevos iconos de aplicaciones . Este es uno de los ejemplos más poderosos de cómo expresar un lenguaje visual: están muy bien conectados con el Sistema de diseño fluido, que se basa en materiales 3D, acrílico y renderizado de arcilla.

Comprensión del usuario
Recurso inteligente para optimizar interfaces para personas con problemas de color (300 millones de personas en el mundo). Estuches, artículos, herramientas.
J. Henry McKeen de The Home Depot habla sobre el atlas Jobs to Be Done. Ayuda a analizar los componentes clave: controladores, comportamiento actual, puntos críticos y criterios de éxito.
Una serie de videos de Mikhail Rudenko de
la Oficina de Diseño de Servicios , que describen los conceptos básicos del método Trabajos por hacer.
Parte 2 y
3 . También publicaron una
lista de verificación para descripciones de trabajo .
Arquitectura de la información, diseño conceptual, estrategia de contenido.
Ksenia Ilinykh de Kontur habla sobre el formato para transmitir las especificaciones de la interfaz a los desarrolladores en forma de guiones gráficos.
Stanislav Khrustalyov de Hard Client describió un recordatorio adecuado para crear un mapa de viaje del cliente. El blog de la compañía tiene muchos otros materiales excelentes sobre el tema del diseño de servicios:
Métodos de recopilación de comentarios .
Implementar mejoras .
Creación de programas de fidelización .

Diseño y diseño de pantallas de interfaz.
Nueva herramienta de diseño y desarrollo. Puede obtener el código para la web o Android / iOS (e incluso publicarlo en tiendas de aplicaciones).

Figma
Dylan Field
revisó las principales actualizaciones del año . La velocidad de desarrollo de la herramienta, por supuesto, es fantástica.
Lea también
consejos para trabajar eficazmente con Tom Johnson .
Enmarcador
Recibieron otra inversión de $ 24 millones en la serie B.Bibliotecas de componentes comunes, interfaz y rendimiento mejorados.
Kit de IU para iOS y
Android .

Atómico
La herramienta se cierra . El equipo planea abordar una herramienta de desarrollo de productos más general.
Adobe xd
Bosquejo
Complementos
- Timelapse : le permite grabar un screencast del trabajo en el diseño.
- Anima : controla la sangría de los caracteres anidados.
- Felipe : te permite convertir formas primitivas en personajes de Sketch. Anuncio del autor .
- Datos VK : le permite insertar varios datos de su perfil VK: avatares de amigos, comunidades, portadas de videos.
¡Hurra! Otro diseñador de una página.
Para Otro!
Plantillas de ilustración de estilo flojo.

Avocode
Ahora también
muestran un montón de pantallas cargadas como prototipo .
Servicio para la optimización de imágenes de Google.
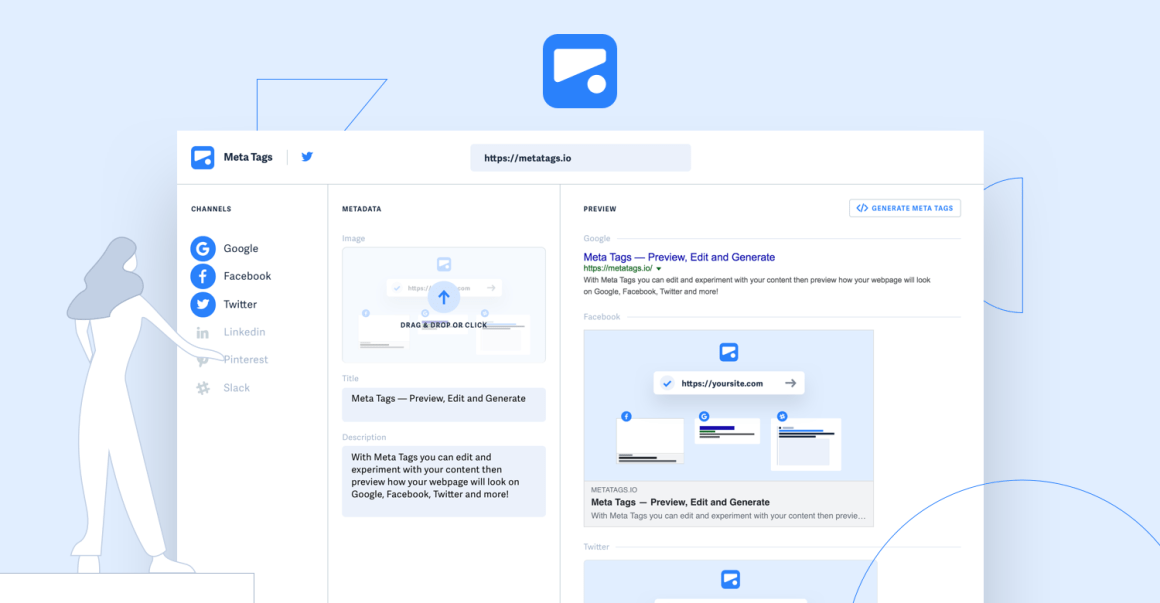
El servicio ayuda a probar rápidamente las metaetiquetas del sitio y cómo se muestra el enlace en Google, Facebook, Twitter, LinkedIn, Pinterest y Slack.

Hadron
La herramienta agregó un
conjunto separado de características para los desarrolladores , de modo que puedan trabajar junto con el diseñador en un proyecto.
Readymag
Anunció una versión beta de la
división de páginas largas en secciones . Esto simplificará el cambio de contenido en el medio (no tiene que moverse y verificar dos veces lo que está más abajo).
Taras Brizitsky hace su herramienta para diseñar interfaces en el iPad. Recientemente ha aparecido una
versión beta . Un anuncio anterior que describe la
idea original .
AIC hizo su cuaderno para dibujar interfaces.
Investigación y pruebas de usuarios, análisis
Duyen Mary Nguyen habla sobre los métodos de investigación cuantitativa que usa Facebook.
Jeff Sauro realizó una encuesta periódica entre los profesionales de UX sobre los métodos de investigación de usuarios que utilizan. En las estadísticas del artículo para 2018.
Nota de Jim Ross sobre la determinación del alcance del trabajo al realizar investigaciones de usuarios. Cuántos y qué tipo de encuestados buscar, qué tareas incluir, cómo construir logística, de qué forma analizar y presentar los resultados.
Programación visual y diseño en el navegador.
Nuevos guiones
Charlie Gerard aprendió a administrar sitios en un navegador a través de un dispositivo cerebro-computadora usando JavaScript.
Craig Morey probó el iPad Pro como herramienta de desarrollo web. No funciona para un trabajo serio, no importa cómo Apple venda el futuro.
Métricas y ROI
NPS, como cualquier otro método, tiene sus propias características y limitaciones, así como críticos que no han leído libros, pero deben hablar. Jeff Sauro repitió el experimento del autor métrico Fred Reichheld y mostró la distribución de calificaciones y la disposición a recomendar el producto. Spoiler: casi todo funciona según lo prometido.
Gestión de diseño
Mi presentación trata sobre nuestro nuevo enfoque para la planificación a largo plazo de los cambios de diseño en la empresa. A principios de año, lanzamos una nueva versión del enfoque con el que mejoramos sistemáticamente el diseño del producto e introducimos nuevos métodos de trabajo. Se basa en la clásica pirámide de planificación estratégica desde la visión y la misión hasta pasos específicos basados en OKR (Objetivos y resultados clave).

Comprender el valor del diseño para los negocios ayuda a ambas partes. Recopiló varios índices que intentaban calcular la polinización: McKinsey Design Index, Design Value Index; Forrester informa para IBM, el British Design Council y el mercado de diseño finlandés. El artículo discute si se puede confiar en ellos.

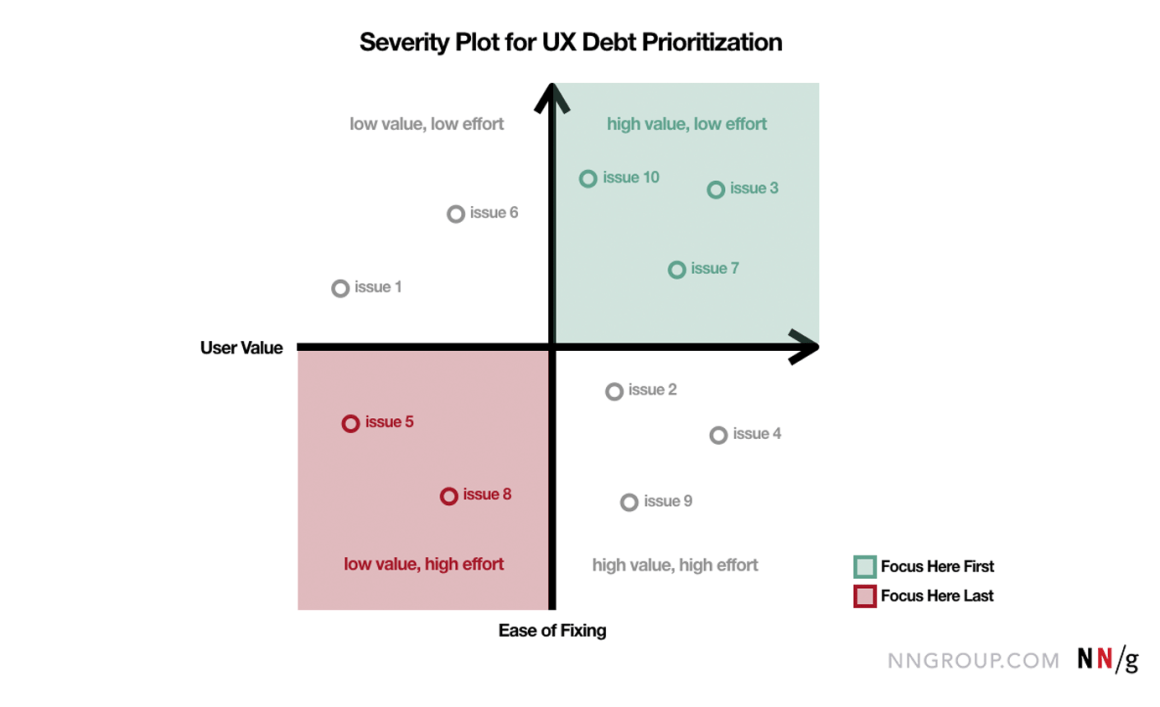
La deuda pasa tarjeta, técnica, organizativa e interfaz. Para el primero, puede sufrir personalmente y físicamente, por lo demás, tome los problemas como empresa de alimentos. La deuda de diseño es problemas de usabilidad acumulados intencionalmente o no, cuya solución se retrasa hasta futuras versiones. Como resultado, los usuarios sufren y, aunque son pacientes, saltan con el tiempo y no regresan. Hay varios ejemplos de un enfoque sistemático: Nielsen / Norman Group, Truven Health, Athena Health, Salesforce, Optimizely.

Una herramienta para evaluar las competencias de los diseñadores y su desarrollo. Se divide en tres categorías: habilidades universales, profesionales y de liderazgo.

Jonny Burch ha compilado una colección de tarjetas de competencia para diseñadores y desarrolladores de diferentes compañías.

Stephen Olmstead de InVision habla sobre cómo funciona el equipo de diseño de la compañía. En total, la organización cuenta con 750 empleados distribuidos, de los cuales unos 30 se dedican al diseño.
Alastair Simpson, de Atlassian, describe los puntos principales de su discurso en Leading Design 2018. Dice que los diseñadores se han sentado durante mucho tiempo en la mesa clave de toma de decisiones, pero tienen miedo de aprovecharlo al máximo. Además, la presunción en el espíritu de "somos los únicos conscientes de los usuarios" hace que sea difícil darse cuenta de que hay muchos de esos roles en el equipo moderno de productos y que no son menos valiosos.
Kelly Churchill de IBM continúa la historia de cómo el pensamiento de diseño ha ayudado a los desarrolladores front-end. Miden NPS en personas de la empresa que trabajan con nuevos desarrolladores y ha crecido gracias a las mejoras propuestas.
Athenahealth Dani Nordin muestra cómo incorporar la toma de decisiones en una organización. Ella da consejos para diseñar equipos para cada uno de los cuatro.
Oleg Yakubenkov trabajó en Facebook y habló sobre la cultura alimentaria de la compañía.
Entrevista con el jefe de Microsoft Satya Nadella sobre los cambios en la cultura y la organización de la compañía que fueron necesarios para el nuevo avance. Es más que notable:
a fines de noviembre, su capitalización superó a Apple . El artículo no trata sobre el diseño, sino sobre la importancia de reestructurar la organización para un nuevo salto, que, en el caso de Microsoft, también afectó a las interfaces.
Una nota para Kara Pernice del Grupo Nielsen / Norman sobre la integración de las intranets de la compañía después de su fusión. El problema no es tan frecuente, pero la situación es complicada y el análisis es bastante detallado.
Interacción del equipo
El servicio ayuda a realizar tormentas de ideas en línea: registre ideas y vote por ellas para elegir la más adecuada.

Metodologías, Procedimientos, Estándares
McKinsey tomó la metodología de sprint de diseño y renombró "sprints conceptuales" en su enfoque. Existen pocas diferencias, excepto que el vínculo a las tareas comerciales y el cálculo del ROI de la implementación se explica con mayor claridad.
Casos
Jordan Amblin de MetaLab habla sobre cómo crearon el concepto de presentar videos en la aplicación móvil de Facebook.
Tendencias
Estadísticas del mercado (tercer trimestre de 2018)
El crecimiento de las ventas de relojes inteligentes en el mundo - 67%
Samsung lleva mucho tiempo mostrando tecnología de pantallas flexibles, y a principios de noviembre mostró el concepto del teléfono. En la primavera, se lanzará un modelo comercial. Parece que finalmente comenzará un movimiento interesante en las interfaces móviles, donde todo se ha vuelto demasiado predecible.
Android admitirá esta función pronto.
Acabamos de anunciar soporte para plegables en #AndroidDevSummit , un nuevo factor de forma que llegará el próximo año de los socios de Android.
Las aplicaciones de Android se ejecutan sin problemas a medida que el dispositivo se pliega, logrando la característica principal de este factor de forma: la continuidad de la pantalla. pic.twitter.com/NAfOmCOY26
- Desarrolladores de Android ( AndroidDev ) 7 de noviembre de 2018
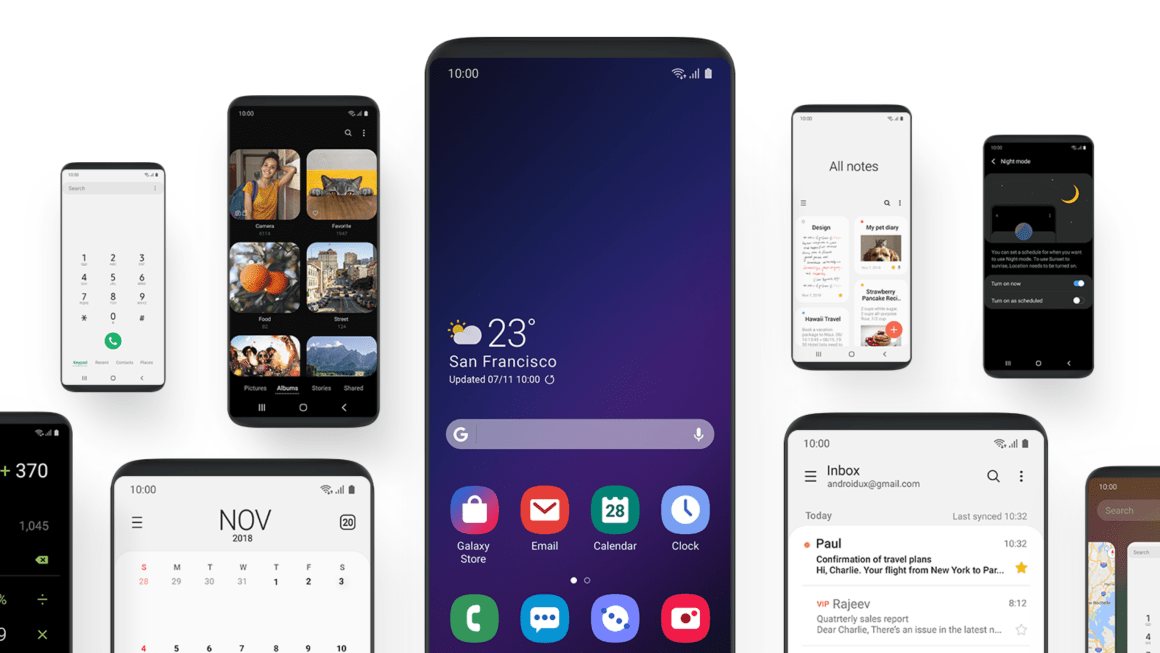
Además, anunciaron una
nueva interfaz shell One UI . Curiosamente, dividieron la pantalla en partes superior (contenido) e inferior (controles).

Diseño Algoritmico
En un número anterior, había una historia sobre cómo
Google usa enfoques de diseño algorítmico y extrae mucha información útil de imágenes de satélite y panoramas de calles . Parece que Apple resuelve este problema manualmente.
Un generador experimental de fotos de rostros realistas de Shaobo Guan. Puede elegir género, edad, raza y otros detalles.
La agencia de noticias china Xinhua ha lanzado dos presentadores algorítmicos. Su voz, expresión facial y movimiento de labios se sintetizan.
Los asistentes de voz muestran un fuerte crecimiento: al final del año predicen que se venderán 75 millones de dispositivos en todo el mundo (estadísticas detalladas a continuación). China pronto superará a Estados Unidos, y Rusia también está planeando un momento caluroso: Mail.Ru Group se agregará a Yandex y Google. Para no dejar de lado, ya es hora de que los diseñadores bombeen el músculo de las interfaces de voz.
La cuota de ventas de Amazon es del 31,9%
29.4% de las
ventas están en Chinapronóstico de ventas anuales - 75 millones
en teléfonos inteligentes en los EE .
UU. - 90M
en columnas en los Estados Unidos - 46M
50,000
habilidades en Alexa en los EE .
UU. ,
Pocas reseñasSiri en teléfonos inteligentes en los EE .
UU. - 44%
Siri en teléfonos inteligentes en el mundo - 31%
Asistente de Google en teléfonos inteligentes en el mundo : 51%
Ben Sauer ha compilado para Clearleft una colección de principios de diseño para interfaces de voz de diferentes compañías. Además de ellos hay libros, artículos y pensamientos generales.
Guía útil para diseñar interfaces de voz de Justin Baker de Intuit. La elección del tipo de dispositivo, escenarios y contextos de uso, limitaciones tecnológicas y puntos clave de interacción.
Traducción de la primera parte del estudio del Grupo Nielsen / Norman.
Consejos de prototipos de voz de Cathy Pearl de Google, Cassidy Williams de Amazon, Susse Sønderby Jense de Adobe XD, Ben Sauer de Clearleft.
Diseñador en línea de bots de chat y habilidades para asistentes de voz Google Assistant y Yandex Alice.
Para el desarrollo general y profesional.
Arun Venkatesan analiza las razones por las cuales las empresas crean sus propias fuentes. Recientemente, hay cada vez más, a pesar de que esto no siempre se expresa en un resultado característico, muchos de ellos son muy similares.
Actas de congresos
Celebramos muchas conferencias y reuniones para diseñadores, y la mayoría de ellas se graban en video. Desde 2011, se han acumulado ciento cincuenta grabaciones de discursos y mesas redondas sobre diseño de interfaces, diseño gráfico, investigación de usuarios y otras áreas profesionales. Finalmente los reunieron en un solo canal en YouTube y VK.

Llegué a una conferencia relativamente reciente sobre gestión de diseño de productos digitales DesignOps Summit (se está celebrando el segundo año). Resultó ser muy adecuado, uno de los más útiles en los que he estado. Es poderoso que hayan podido recopilar tanto contenido altamente especializado durante dos días: casi todas las actuaciones fueron sólidas o geniales (solo unas pocas tonterías). Ya hay presentaciones y un informe de Natalie Hanson. Los organizadores prometen publicar el video.

Suscríbase al resumen en Facebook , VKontakte , Telegram o por correo ; allí aparecen nuevos enlaces cada semana. Gracias a todos los que comparten los enlaces en el grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov y Anton Oleinik.