Esto fue probablemente lo más difícil para mí.

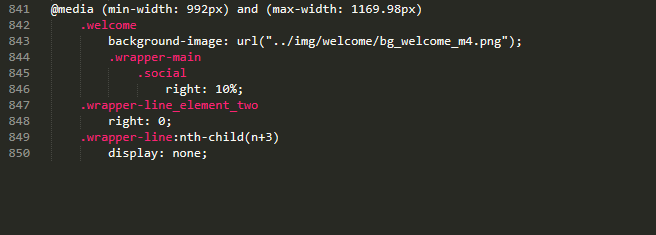
Esta imagen demuestra bien mi proyecto, y de hecho cualquier proyecto. Cuando escribe las primeras cien líneas, todo parece simple y no nota problemas. Así que finaliza el proyecto, con una longitud de 900 líneas e inesperadamente para usted, decidió desplazarse por el archivo, bien, o agregar consultas de medios.

Escribes estilos para un elemento en los medios, miras el sitio y no entiendes por qué los estilos no funcionan según lo requerido. En busca de un problema que ya pasó 15 minutos, verificó las tareas en trago y hojeó el archivo css compilado.
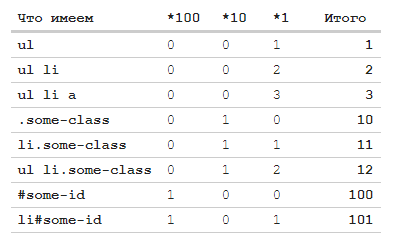
Por casualidad, por accidente ... encuentra el problema en una hoja de estilos en cascada, o más bien, en la forma en que los estilos se aplican a los elementos. Al comienzo de mi camino a la web, ciertamente leí que los selectores tienen diferentes prioridades de aplicación. En resumen, para un selector ordinario (div, ul, a, p, etc.) selector -1 punto, para la clase 10, para el identificador 100.

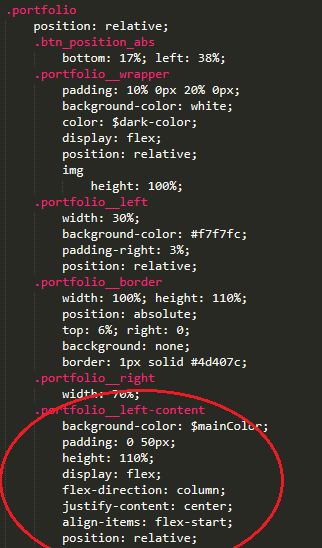
Después de verificar cuidadosamente todos los anidamientos, todavía encontré un error. Resulta que necesitas monitorear el anidamiento de elementos, y darle a esto no el último significado.
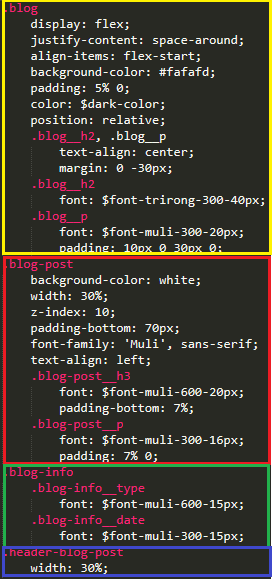
Esto puede incluir la estructura del archivo css (sass). Hay un bloque de "cartera", en él hay muchos elementos del tipo "cartera __ *", pero dos clases en este anidamiento son superfluas, en mi opinión.
Este fue el primer proyecto en el que intenté adherirme estrictamente a BEM, pero no pasé un minuto diseñando desde el principio, sino que se me ocurrieron clases sobre la marcha, lo que llevó al hecho de que el apoyo se brinda con dificultad.

Pero esto, en mi opinión, es un buen ejemplo de BEM