Hola de nuevo
Nos acercamos a la fecha de lanzamiento de nuestro nuevo curso
"Desarrollador de Android" , no queda nada y hay pocos materiales interesantes que compartimos con todos, incluidos los posibles oyentes.
Vamos
Recientemente, se ha anunciado la versión 28 de la Biblioteca de soporte de Android. En la versión alfa actual, ahora tenemos acceso a un conjunto de nuevos componentes interesantes. En este artículo, quiero echar un vistazo a las adiciones que se han realizado en la Biblioteca de soporte como componentes de la Vista de material.
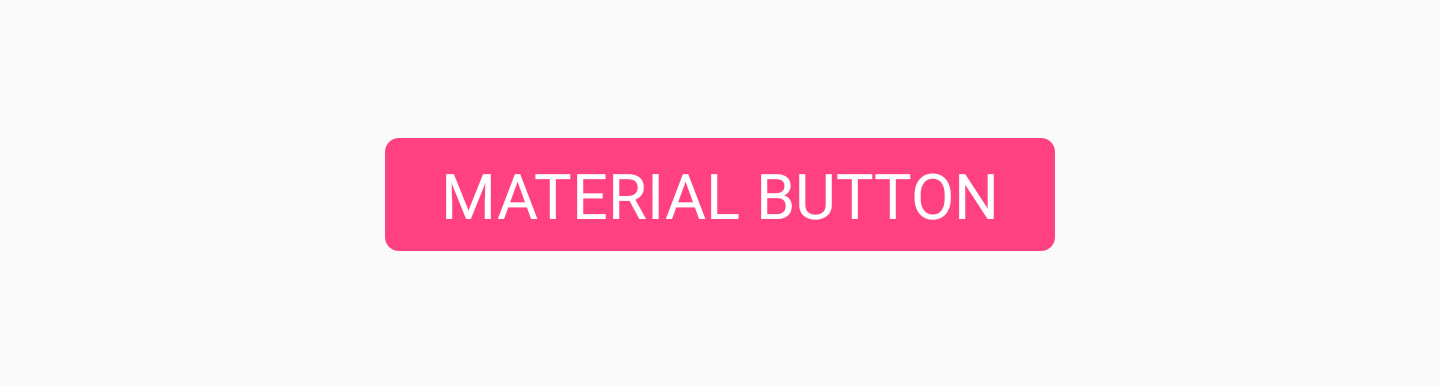
 Botón de material
Botón de materialMaterialButton es un widget que se puede usar para mostrar botones en un estilo de material en la interfaz de usuario de las aplicaciones. Esta clase hereda de la clase AppCompatButton, que probablemente ya usa en sus proyectos, pero ¿cuáles son las diferencias? Por defecto, este botón ya estará decorado con una apariencia de material sin la necesidad de configurarlo usted mismo usando la bandera de estilo. Podemos usar la clase MaterialButton tal como es, porque ya tendrá el aspecto material que necesitamos, considérelo como una clase más conveniente.

Podemos agregar este botón a nuestro archivo de diseño de la siguiente manera:
<android.support.design.button.MaterialButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="MATERIAL BUTTON" android:textSize="18sp" app:icon="@drawable/ic_android_white_24dp" />
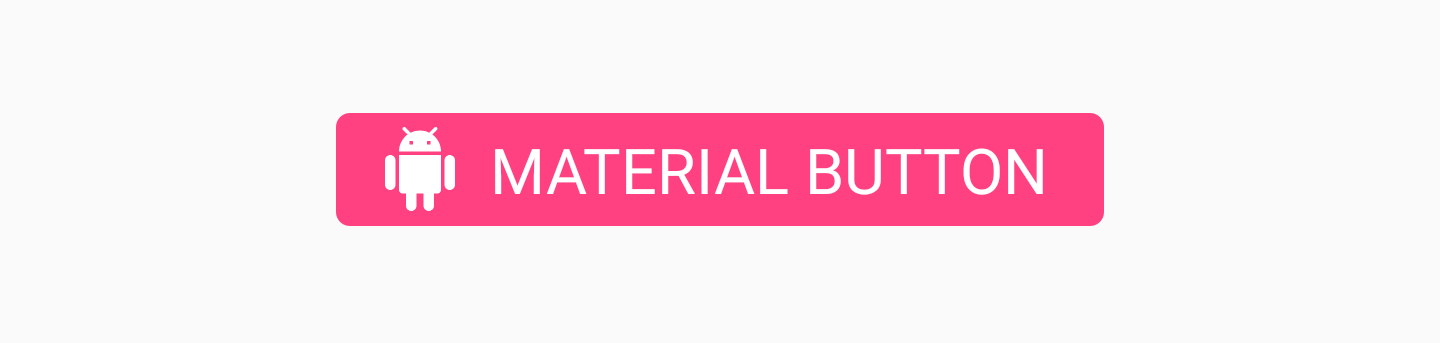
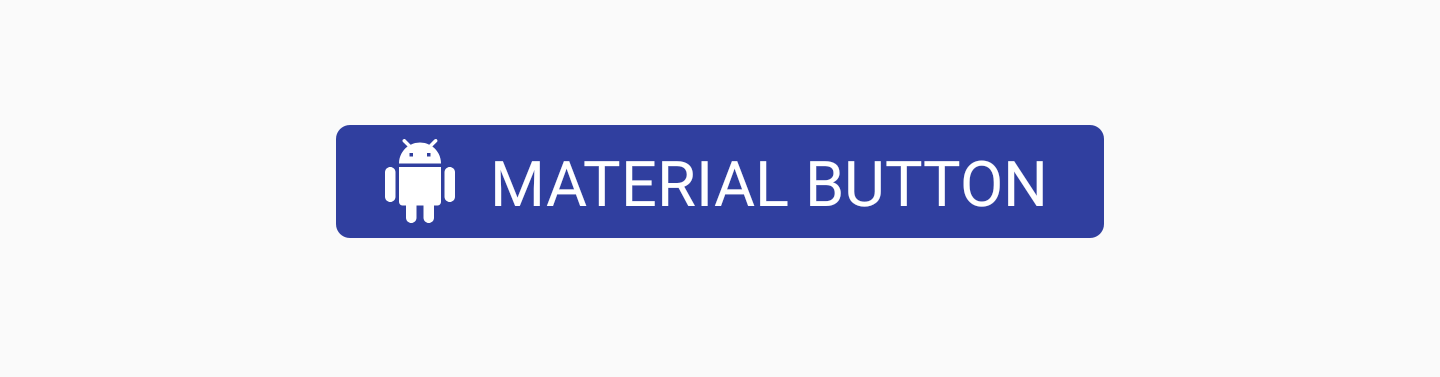
Por defecto, esta clase usará el color de acento de su tema para llenar el fondo de los botones y el blanco del texto en ellos. Si el botón no se llena, el color de acento se usará para el color del texto en el botón junto con un fondo transparente.
Si queremos agregar algunos estilos adicionales al botón, podemos hacerlo usando el conjunto de atributos de estilo
MaterialButton .
- app: icon : se usa para determinar la imagen que se muestra al comienzo del botón.

- app: iconTint : se usa para cambiar el color del icono definido en la aplicación: atributo de icono
- app: iconTintMode : define el modo que se usará para cambiar el color del icono

- app: iconPadding : la sangría que se aplicará al icono definido en la aplicación: atributo de icono

- app: optionalPaddingLeftForIcon: define la sangría que se aplicará a la izquierda del icono definido en la aplicación: atributo de icono

- app: optionalPaddingRightForIcon: define la sangría que se aplicará a la derecha del icono definido en la aplicación: atributo de icono

- aplicación: rippleColor - Color del efecto de ondulación del botón
- app: backgroundTint : se usa para aplicar un tono al fondo del botón. Si desea cambiar el color de fondo del botón, use este atributo en lugar del fondo, para no violar el estilo de los botones
- app: backgroundTintMode : se usa para determinar el modo que se usará para cambiar el tono del fondo

- aplicación: strokeColor - Color del trazo del botón
- aplicación: strokeWidth - Ancho del trazo del botón

- aplicación: cornerRadius : se utiliza para determinar el radio de suavizado de las esquinas de los botones
 Chip
ChipEl componente Chip nos permite mostrar chips en nuestro diseño. De hecho, un chip es un texto sobre un fondo redondeado. Su propósito es mostrar al usuario alguna forma de conjunto de texto, que puede o no seleccionarse. Por ejemplo, los chips se pueden usar para mostrar una lista de ofertas seleccionables para el usuario en función del contexto actual en su aplicación.

Podemos agregar Chip a nuestro diseño, utilizando, por ejemplo, el atributo
app:chipText para configurar el texto que se mostrará en el chip:
<android.support.design.chip.Chip android:id="@+id/some_chip" android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="This is a chip" />
También hay un conjunto de otros atributos que se pueden usar para estilizar aún más el chip:
- app: checkable : se usa para declarar si el chip se puede marcar como seleccionado / no seleccionado. Si está deshabilitado, la selección de chip se comporta igual que con un botón.
- aplicación: chipIcon : se usa para mostrar los iconos en el chip

- app: closeIcon : se usa para mostrar el icono de eliminación en el chip

También podemos colgar oyentes en nuestras instancias de chip. Pueden ser útiles para rastrear las interacciones del usuario. Si se puede seleccionar nuestro chip, lo más probable es que queramos saber cuándo se cambió este estado. Podemos hacer esto usando el oyente
setOnCheckedChangeListener :
some_chip.setOnCheckedChangeListener { button, checked -> }
Lo mismo se aplica si queremos escuchar las interacciones con el ícono eliminar. Para hacer esto, podemos usar la función
setOnCloseIconClickListener para registrar eventos de eliminación:
some_chip.setOnCloseIconClickListener { }
Grupo de chipsSi mostramos un conjunto de chips a nuestros usuarios, queremos asegurarnos de que estén agrupados correctamente en nuestra opinión. Para hacer esto, podemos usar el
componente de vista
ChipGroup :

Si queremos usar
ChipGroup , solo necesitamos envolver nuestro
ChipView en el componente padre de
ChipGroup :
<android.support.design.chip.ChipGroup android:layout_width="wrap_content" android:layout_height="wrap_content"> <android.support.design.chip.Chip android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="This" /> <android.support.design.chip.Chip android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="is" />
De manera predeterminada, sus
ChipViews pueden parecer ligeramente
anclados entre sí. Si es así, puede agregar espacio a las vistas secundarias utilizando los siguientes atributos de ChipGroup:
- aplicación: chipSpacing - Agrega distancia tanto horizontal como verticalmente
- aplicación: chipSpacingHorizontal - agrega distancia horizontal
- aplicación: chipSpacingVertical - agrega distancia vertical

También podemos declarar nuestra Vista de Chip secundaria que se muestra en una sola línea dentro del contenedor ChipGroup usando la
app:singleLine :

En este caso, debe ajustar el ChipGroup en una vista desplazable, por ejemplo,
HorizontalScrollView , para que sus usuarios puedan desplazarse por los chips que se muestran:
<HorizontalScrollView android:layout_width="wrap_content" android:layout_height="wrap_content"> <android.support.design.chip.ChipGroup android:layout_width="wrap_content" android:layout_height="wrap_content" app:singleLine="true"> <android.support.design.chip.Chip android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="Some chip" />
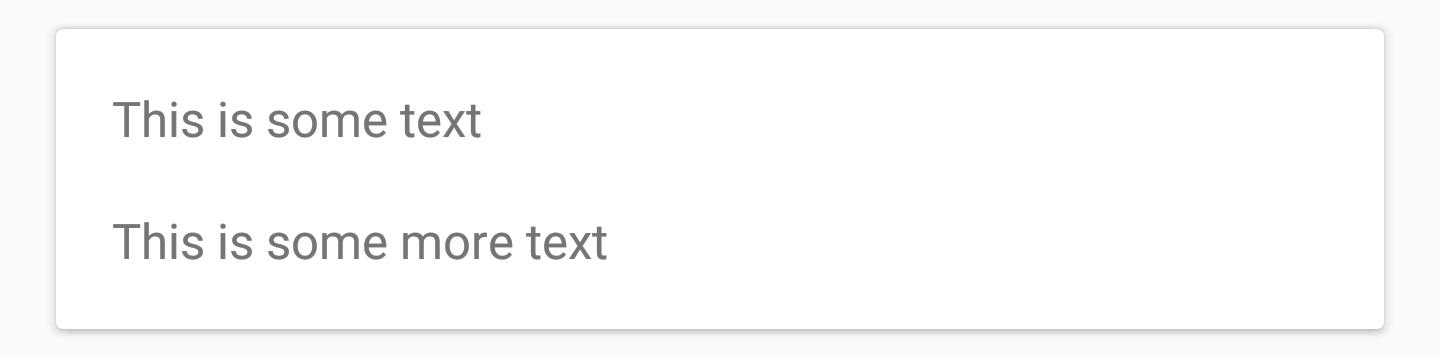
Vista de tarjeta de materialEn nuestras aplicaciones, probablemente ya usamos el componente
CardView en algún momento. La biblioteca de soporte ahora tiene un componente llamado
MaterialCardView que nos proporciona una implementación lista para usar diseñada como un diseño de material.

CardView se puede agregar a su diseño de esta manera:
<android.support.design.card.MaterialCardView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp"> ... child views ... </android.support.design.card.MaterialCardView>
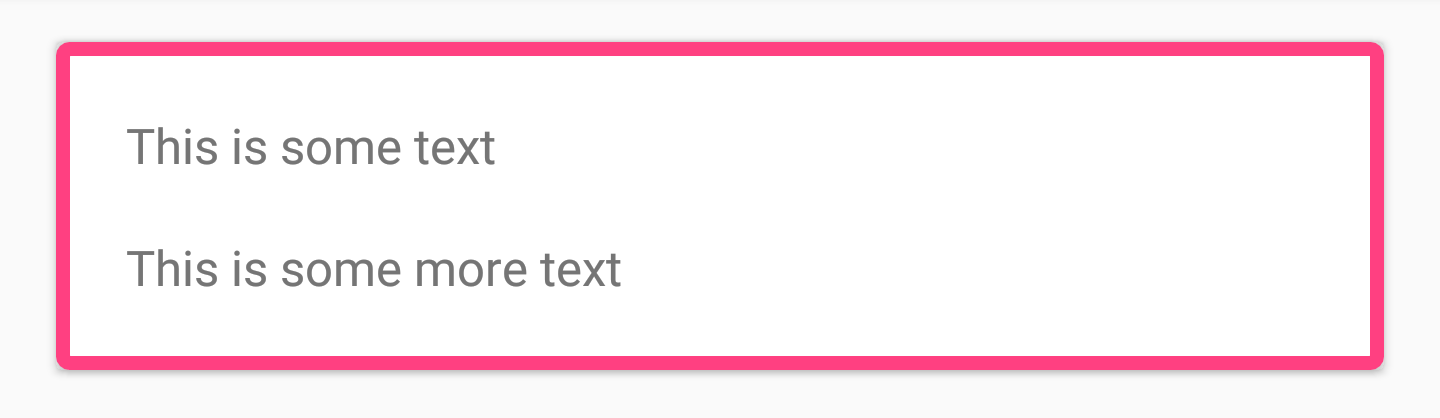
Opcionalmente, puede estilizar CardView utilizando sus dos atributos:
- app: strokeColor : el color que se usará para el trazo (debe configurarse para mostrar el trazo)
- aplicación: strokeWidth - Ancho de trazo

Junto con estos dos atributos, también puede diseñar CardView utilizando los atributos inicialmente disponibles, como la
app:cardBackgroundColor , etc.
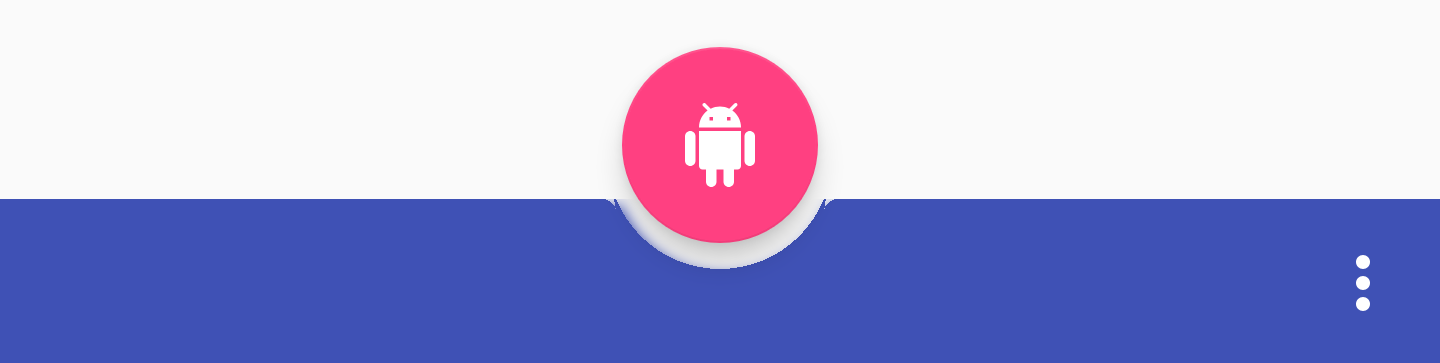
Barra de aplicaciones inferiorBottomAppBar es un nuevo componente que nos permite mostrar un componente similar a una barra de herramientas en la parte inferior de nuestro diseño. Esto nos permite mostrar componentes para el usuario de tal manera que interactuar con ellos sea más fácil que posiblemente con una barra de herramientas estándar.

Puede agregar una
BottomAppBar a su archivo de diseño de esta manera:
<android.support.design.bottomappbar.BottomAppBar android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" app:backgroundTint="@color/colorPrimary" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
Parece que la BottomAppBar debería tener un menú asignado para que se muestre en la pantalla. Esto se puede hacer mediante programación de la siguiente manera:
bottom_app_bar.replaceMenu(R.menu.main)
Cuando se trata de diseñar una BottomAppBar, hay varios atributos que puede usar.
- app: fabAttached : indica si la FAB se adjuntó a la BottomAppBar. Puede conectar el FAB usando la aplicación: layout_anchor en el componente FAB que desea conectar usando el identificador BottomAppBar. Si la FAB está conectada, se insertará en la BottomAppBar, de lo contrario, la FAB permanecerá por encima de la BottomAppBar.

- app: fabAlignmentMode : anuncia la posición de FAB que se adjuntó a BottomAppBar. Puede ser el final:

o centro:

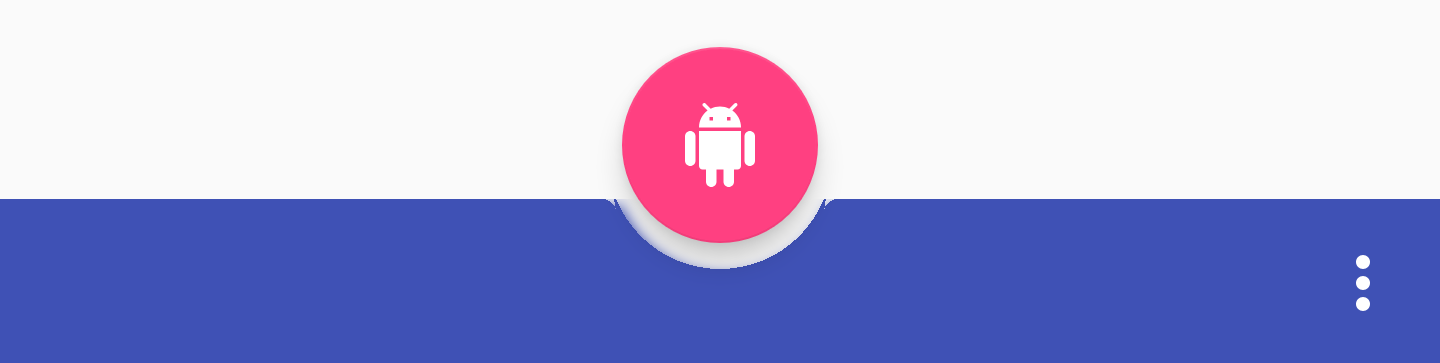
- app: fabCradleVerticalOffset : declara el desplazamiento vertical que se utilizará para la FAB adjunta. El valor predeterminado es 0dp

Establecer el valor dp permitirá que la FAB se mueva verticalmente hacia arriba:

- app: backgroundTint : se usa para cambiar el tono del fondo de la vista. Si desea establecer el color de fondo en la vista, debe usar el atributo
android:background . Esto asegurará la estabilidad de la presentación.
ConclusiónEn mi opinión, estas son adiciones elegantes a la Biblioteca de soporte. Espero usar componentes de estilo de material de inmediato y también estoy feliz de encontrar un caso en el que se pueda usar BottomAppBar. Estoy seguro de que la Biblioteca de soporte demora un tiempo en estabilizarse. ¡Como de costumbre, me gustaría escuchar sus pensamientos o comentarios sobre estos nuevos componentes!
El fin
Esperamos sus comentarios y preguntas que puede dejar aquí o puede ir a
Barbara en un
día abierto .