
JotForm en marzo contó a un blog sobre cómo intentaron "reinventar" los formularios durante un año y hacerlos realmente fáciles de usar. Aquí están los nueve principios de belleza, simplicidad y conveniencia en UX que se han formado durante este tiempo.
Principios de belleza.
1. La belleza es la segunda experiencia de usuario
Amamos cuando es hermoso. Y también creemos que un diseño hermoso es mejor que uno feo, independientemente de si es cierto o no.
El diseño en primer lugar debería funcionar, debería ser conveniente y reflexivo. Pero su atractivo no es lo último en absoluto.

C hermoso diseño más agradable para usar el sitio. También mejora la sensación de una interfaz fácil de usar, incluso si hay algún problema en el diseño.
Parte del papel del diseño es despertar sentimientos de afecto, lealtad y paciencia. Y estos son puntos cruciales en el uso a largo plazo y el éxito del producto. Con lógica y belleza, se puede lograr mucho.
2. El efecto del progreso.
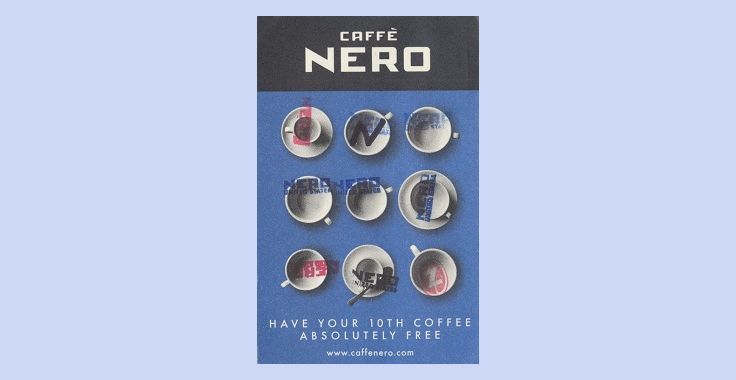
Casi todas las cafeterías tienen una tarjeta de fidelidad que se asemeja a los logros de los juegos y refleja el progreso:

Cada vez que tomas otro café, estás cerca de llenar una tarjeta. Y aunque es posible que no se dé cuenta de esto, la existencia misma de la tarjeta aumenta la probabilidad de que vuelva a tomar café la próxima vez.
El efecto del progreso visible hace que las personas piensen que tendrán que hacer menos esfuerzo para lograr su objetivo. Cuanto más cerca se sientan de este objetivo, mayor será la probabilidad de que sean persistentes.

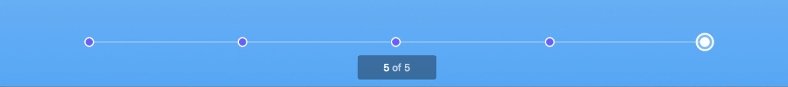
El indicador de progreso de JotForm motiva a los usuarios
Hacer visible el progreso. Esto facilitará a los usuarios comprender qué tan rápido se están moviendo hacia la meta y si vale la pena cambiar algo.
Los principios de simplicidad.
3. La navaja de Occam
Si hay varias respuestas o soluciones, la opción más simple será la correcta.
En diseño, esta idea ayuda a optar por "menos, pero mejor". No complique la funcionalidad o la información. Un producto sobrecargado de ideas es más difícil de crear, usar y administrar.

En el principal "Habrastoreydzh" solo un botón
4. Ley de Hick
Si los restaurantes ofrecieran 500 platos en el menú, pocos clientes habrían tomado la decisión. Y cuando todas las opciones se reducen a algunas de las mejores (como suelen hacer los restaurantes), será más fácil concentrarse y tomar una decisión .
Cuanto mayor sea la cantidad de opciones disponibles, más tiempo y esfuerzo dedicaremos a tomar una decisión. Para que el usuario pueda concentrarse en una tarea específica, vale la pena ayudarlo a deshacerse de las elecciones innecesarias.
Eliminamos las páginas secundarias, los enlaces redundantes y sobrecargamos los detalles de la interfaz.

Una pregunta por diseño de página JotForm Cards reduce la carga semántica
5. Fragmentación
Una secuencia larga de elementos idénticos es más difícil de recordar que una secuencia corta de elementos diferentes. Por lo tanto, a menudo es más fácil para las personas memorizar números de teléfono en "fragmentos", en lugar de en una gran pila de números.
La fragmentación es un mecanismo de memorización. Si divide la información en partes pequeñas, es más fácil y rápido percibirla y recordarla.

Bureau es un gran ejemplo de fragmentación de todo el diseño con un enfoque de diseño
6. La compensación entre flexibilidad y usabilidad
Las personas piensan en casos de uso cuando crean un producto (bueno, espero;). Y cuantos más escenarios cubra, más flexibilidad se vuelve funcional.
Si aumenta la flexibilidad del sistema, también lo hace su complejidad. Y debido a esto, la usabilidad y la eficiencia, respectivamente, se reducen.
Recordemos los famosos cuchillos suizos. Ahora ya hay un par de docenas de instrumentos diferentes y si estás en la cima del Himalaya, obviamente será útil. Pero si necesita cortar una etiqueta de un suéter, ¿usará una navaja o tijeras comunes?
Sin sacrificio de simplicidad por características innecesarias.

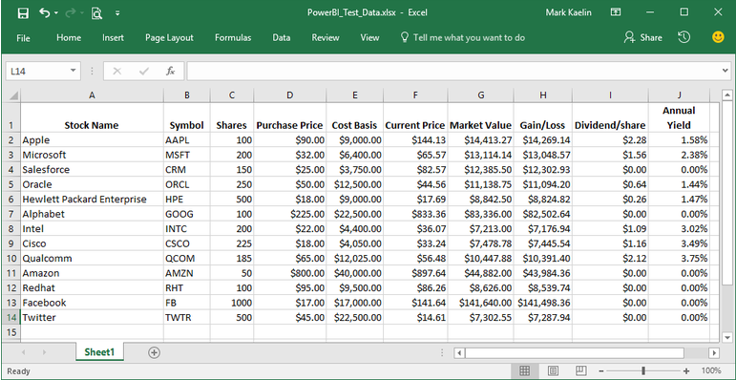
Muchos usuarios de Excel ni siquiera son conscientes de la existencia de la mayoría de sus funciones.
Principios de cuidado
7. Derecho a cometer un error.
Todas las personas están equivocadas, y es muy importante que siempre exista la oportunidad de corregir estos errores.
¿Cómo debería comportarse el sistema cuando el usuario está a punto de presionar una tecla, y esto conducirá a consecuencias no deseadas (y probablemente negativas)? Definitivamente no vale la pena permitir estas consecuencias.
Puede preguntarle al usuario con anticipación o, mejor aún, darle la oportunidad de dar un paso atrás.

Cómodo manejo de errores y autocompletado en tarjetas JotForm
Organice la información de tal manera que minimice los posibles errores. Por ejemplo, puede hacer que los artículos más utilizados sean los más asequibles en términos de tamaño o ubicación.
8. Ley de Fitts
Antes de hacer clic, una persona apunta a objetos en una pantalla bidimensional. Aquí la ley de Fitts sonará así: cuanto más lejos esté el objeto, mayor será el tiempo de puntería; cuanto más grande es el sujeto, más corto es el tiempo de puntería.
Presta atención al tamaño de los elementos, las áreas en las que se puede hacer clic y su ubicación. Es claro y detallado sobre la ley de Fitts escrita por Ilya Birman.
El teclado del iPhone ajusta dinámicamente el tamaño de los botones en el teclado para que sea más fácil escribir una palabra existente que hacer un error tipográfico ; mire el video {mp4, 0.9MB} .
9. Visibilidad
La forma de los objetos nos hace comprender cómo se pueden usar. Un recipiente con una boquilla nos invita a verter líquido, y un largo cinturón sujeto a la bolsa, como si fuera una pista para llevarlo sobre su hombro. Esta visualización es un término que Don Norman popularizó en El diseño de las cosas familiares.
Un objeto es ilustrativo si no necesita ser estudiado en detalle para comprender qué hacer con él.
Los consejos sobre cómo usar esto o aquello deben ser claros y correctos. Si es necesario empujar la puerta, el diseñador debe proporcionarle indicaciones que indiquen qué lado debe hacerse. Esto no destruye la estética. Fije la placa vertical desde el lado que desea empujar. O hacer visibles los soportes. La placa vertical y los soportes visibles son pistas naturales que se perciben naturalmente y en las que nadie piensa.
Esto es lo que escribe Norman sobre cómo las pistas naturales en el diseño mejoran la visibilidad.
El diseño debe ser visual. Cuanto más simple y claro sea el producto, mayor será la eficiencia de su uso. El usuario podrá actuar más rápido y cometer menos errores.

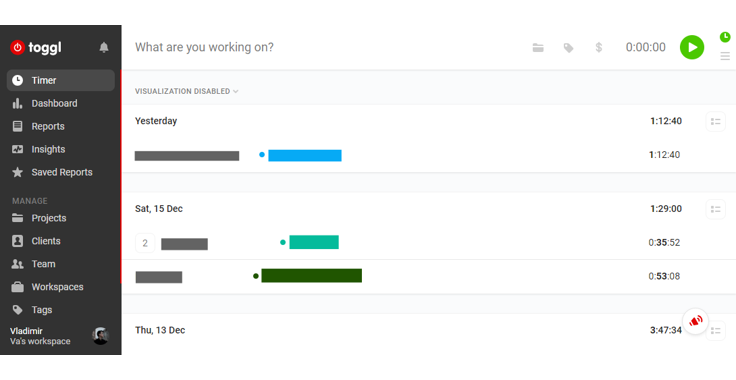
Para cambiar el formato de hora en Toggle, debes adivinar que el menú se esconde detrás de mi pequeña foto en la parte inferior izquierda. No esta claro
Basado en la usabilidad de Hacking con principios psicológicos .