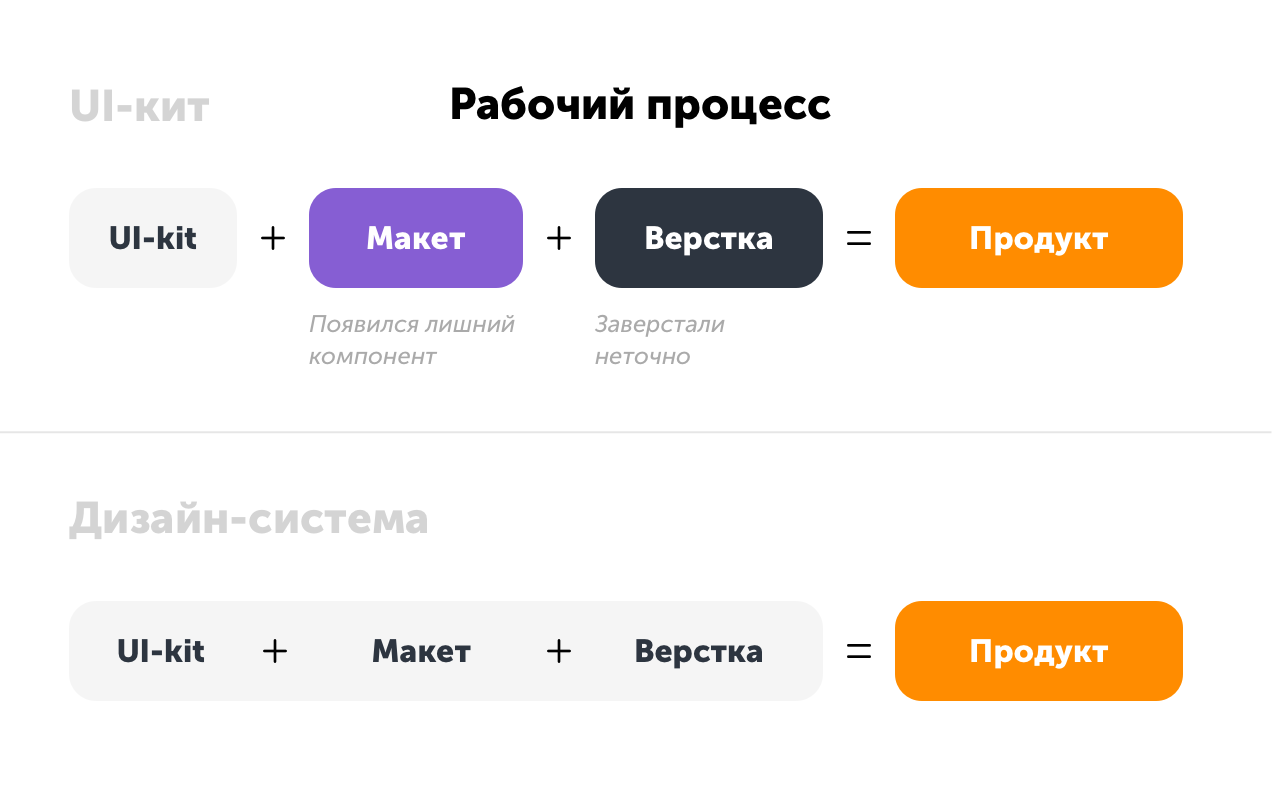
El sistema de diseño se ha vuelto tan de moda y casi una herramienta imprescindible para una empresa de TI como el uso de tableros kanban y ágiles. Hay muchas definiciones de un sistema de diseño: alguien entiende por él solo un kit de interfaz de usuario, mientras que alguien cree que un sistema de diseño necesariamente incluye una base de componentes en el código.

Por cómo entendimos que era hora de cambiar de un kit de interfaz de usuario para dibujar para mostrar estilos en código, debajo del corte.
Por donde empezamos
Primero, teníamos un kit de interfaz de usuario de boceto para cada una de las plataformas: web, iOS, Android. También lanzamos una guía de Wordpress que describe cómo usar y combinar componentes, y explica en qué se basa el estilo QIWI. El uso de un solo kit y guías de UI ayuda a acelerar el trabajo de los diseñadores y hace que las interfaces de productos en diferentes plataformas sean visualmente consistentes.
Se usa un solo kit de UI en
QIWI Wallet ,
QIWI Piggy Bank ,
QIWI Bonus ,
QIWI Cashier ,
QIWI Teamplay , también lo usamos al diseñar interfaces para nuevos productos. El número de productos lanzados está en constante crecimiento, por lo que la creación de plantillas para páginas internas fue un paso lógico. Las plantillas para páginas frontales ayudan a reducir el nivel de discrepancia en los estilos y aceleran significativamente los procesos de diseño.

En la primera etapa, obtuvimos un sistema de diseño visual, en base al cual ahora podemos implementar un sistema de diseño en código.
Que ahora
Comenzamos a llenar el sistema de diseño este verano. Ahora los desarrolladores de diferentes equipos y todos los diseñadores de QIWI Wallet están trabajando en el sistema de diseño.
En la etapa inicial, nos comunicamos activamente con empresas que ya implementaron con éxito el sistema de diseño. Con el fin de comprender lo que se incluirá en el sistema de diseño y determinar los estilos, mantenemos reuniones periódicas con el equipo de diseño interno.
Un aspecto importante al crear un sistema de diseño es la comunicación con el equipo de desarrollo, una de las ideas del proyecto es crear una comunidad de desarrolladores y diseñadores de diferentes equipos que trabajarán juntos para crearlo y completarlo, compartir experiencias entre ellos.
Ahora todavía estamos en camino, el proceso está en marcha, los planes para el próximo año son llenar la base de los componentes principales y al mismo tiempo agregar componentes únicos para productos individuales, tanto segmentos B2B como B2C.
Sin embargo, no todos los productos QIWI están incluidos en el sistema de diseño. Por ejemplo,
Conscience no está incluido en él: el estilo visual de este producto es deliberadamente diferente.
Como es el trabajo
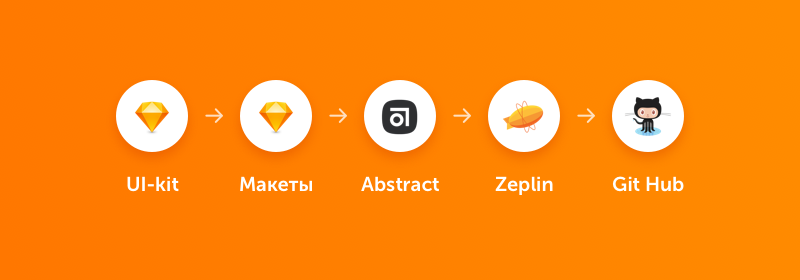
Cuando aparece un nuevo componente, lo coordinamos dentro del equipo de diseño y lo colocamos en el kit de la interfaz de usuario, luego entra en Zeplin y Abstract. Abstract te permite versionar diseños, es una especie de Git para diseñadores. Desde el kit de interfaz de usuario, el componente terminado ingresa al repositorio en GitHub, donde los desarrolladores pueden encontrarlo.

Ahora el sistema de diseño está en proceso de llenado, ya tiene los componentes básicos. Los siguientes son patrones y patrones más grandes + componentes de productos únicos.
El sistema de diseño es útil para todos los participantes en los procesos del producto:
- para empresas: el sistema de diseño permite 2 veces más rápido lanzar nuevas soluciones y probar hipótesis de productos;
- para el equipo: hay una única base de datos de componentes probados, que aumenta la velocidad y la calidad del trabajo;
- para usuarios: ayuda a crear una experiencia de usuario unificada en la familia de productos QIWI.
Ahora estamos trabajando para que el sistema de diseño sea flexible y personalizable para nuevos estilos.
Una de las tareas principales es transferir productos existentes a un solo sistema. Esto ayudará a deshacerse del legado en diseño y código y a mantener constantemente actualizadas las interfaces de productos y servicios.