
¿Con qué frecuencia haces la misma tarea todos los días? Apuesto más de lo que piensas. Las acciones simples, como la creación de propiedades, observadores o nuevos métodos, se realizan una y otra vez cuando crea la aplicación.
Estas acciones aparentemente pequeñas forman un largo período de tiempo. Nuestro objetivo es hacer todo lo posible con la menor cantidad de acciones posible.
Editor de código
La eficiencia comienza con su caja de herramientas. Si tienes herramientas malas, hacer cosas simples será más difícil. A veces, las herramientas que tenemos solo necesitamos eliminar, y a veces necesitamos probar algo nuevo. Recuerde, trabaje de manera más inteligente, no más.
Visual Studio Code - Descargar
Aunque hay muchos editores de código disponibles, me enfocaré en usar las características del editor de Microsoft VS Code . Tiene soporte nativo de Typecript, así como una comunidad de modding de extensión muy grande. Use el enlace de descarga y seleccione su sistema operativo.

Una vez completada la instalación, ejecute vscode. Ahora está listo para continuar instalando la extensión.
Extensiones / Complementos
A continuación se muestra una lista de extensiones recomendadas. Su objetivo es mejorar su tiempo de desarrollo con vscode, son tan fáciles de instalar, simplemente haga clic en Instalar en la página de extensión.

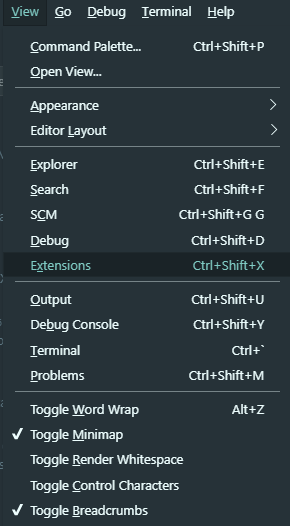
También puede hacerlo desde la interfaz de VS Code haciendo clic en Ver> Extensiones en el panel superior. Se abre el panel de extensión.

Sincronización de configuraciones - instalar
Esta extensión le permitirá mantener una copia sincronizada de su configuración local, así como importar la configuración de otros. Esto es extremadamente útil, especialmente si está desarrollando desde más de una computadora y (con suerte) ¡lo hace solo una vez!
Cuando trabajas en Vue, no faltan extensiones útiles que puedes conectar. De todas las extensiones, vetur es imprescindible. Le ayudará con el resaltado de sintaxis, fragmentos, intellisense, depuración y más.
Agrega automáticamente una etiqueta HTML / XML de cierre, al igual que un IDE de Visual Studio o un texto sublime.
Importación automática - instalar
Encuentra, analiza y proporciona automáticamente la ejecución y finalización de código para todas las importaciones disponibles. Funciona con Typecript y TSX.
Cambie automáticamente el nombre de una etiqueta HTML / XML emparejada, como en el IDE de Visual Studio.
Colorizador de par de soportes - Instalar
Esta extensión le permite identificar los corchetes correspondientes usando colores. El usuario puede determinar qué caracteres coinciden y qué colores usar.
Integra ESLint en el código VS. Si no está familiarizado con ESLint, puede leer la documentación .
GitLens extiende las capacidades de Git integradas en Visual Studio Code. Le ayuda a visualizar fácilmente la autoría del código con anotaciones de culpabilidad de Git, navegar y explorar fácilmente los repositorios de Git, obtener información valiosa con potentes comandos de comparación y mucho más.
Si alguna vez trabajó de forma remota, se dará cuenta de lo complicada que es la depuración con otros desarrolladores. Visual Studio Live Share le permite editar y depurar en colaboración con otros en tiempo real.
Temas
Este es un suplemento subjetivo, y siempre debe elegir lo que más le convenga.
Trabajar en Material Design todos los días me hizo indiferente al popular Material Theme. Tiene colores suaves y los ojos no fluyen mirando el código durante muchas horas seguidas. Viene con variaciones de 8 temas y grandes opciones de opciones.

Theme Icon Theme - instalar
Si bien Material Theme tiene la capacidad de personalizar los íconos de su carpeta, Material Icon Theme tiene más opciones y opciones personalizadas para muchos tipos de archivos nuevos, como el nuevo vue-cli-3 vue.config.js .

fuentes
Otro aspecto importante de nuestro desarrollo son las fuentes del editor.
¡Fuente monobloque de código abierto muy bien hecha y gratuita !

una fuente que combina la fuente Mono de FiraCode (también tiene una fuente negrita negrita), que incluye Font-Ligatures con FlottFlott como fuente cursiva.
Una de las únicas fuentes pagas que recomendaría. Muy limpio con gran cursiva.

Para cambiar la fuente, vaya a Archivo> Preferencias> Configuración e ingrese la fuente en la barra de búsqueda.

Consejos adicionales
Aunque los complementos como vetur ya contienen algunos fragmentos útiles como andamios , todavía hay margen de mejora.
Reduzca la cantidad de tareas repetitivas convirtiéndolas en fragmentos. Me gusta acortar las propiedades de Vue como datos , calculados , etc.

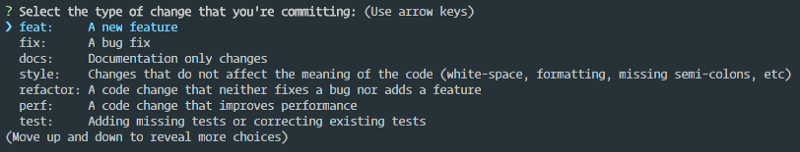
Si sigues semver , tienes que ponerlo, commitizen asume la escritura de mensajes de confirmación y te permite automatizar cosas como escribir un comentario en el lanzamiento.

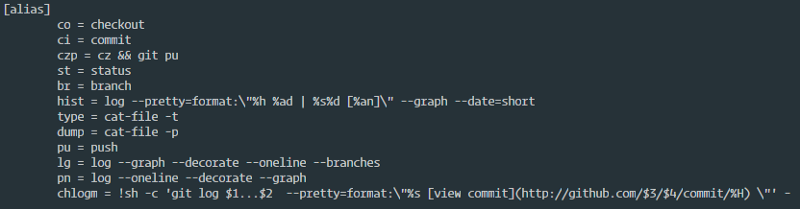
A pesar del hecho de que hay muchas opciones excelentes para trabajar con git con una interfaz gráfica y soporte incorporado para vscode, todavía uso cli. A menudo, para optimizar mi tiempo, tengo algunos alias para mejorar mi experiencia.

Conclusión
En este artículo, discutimos las condiciones básicas para crear un flujo de trabajo efectivo. Estos consejos son para que pienses en tu proceso y cómo mejorarlo.
En el próximo artículo, le enseñaré cómo usar nuevas herramientas y cómo usarlas utilizando estándares de codificación, integración continua, pruebas y mucho más.