Le presentamos una traducción de un artículo de Nwose Lotanna, que se publicó en blog.bitsrc.io . Contiene una selección de los mejores marcos e información útil tanto para principiantes como para profesionales experimentados.¡El próximo informe del Estado de JS y nuestro pronóstico para el nuevo año están aquí!
Echemos un vistazo a la increíble ruta de desarrollo, JavaScript perfecto en el último año y reflejado en las opiniones de más de 20 mil desarrolladores web de todo el mundo. Veremos qué marcos de JavaScript para el desarrollo front-end, la manipulación de datos y el desarrollo de backend fueron los más populares, y trataremos de ver posibles futuros favoritos.
 Estado de js
Estado de jsEn este artículo, confiaremos en los datos e información del estado de JS, así como en las ideas compartidas por JetBrains en su informe anual El estado del ecosistema del desarrollador.
¿Qué es el estado de JS?
Una encuesta anual de todo sobre JavaScript. Las respuestas bellamente visualizadas de los desarrolladores involucrados reflejan el estado actual de JavaScript. La encuesta cubre los siguientes temas: marcos frontales, bases de datos, herramientas de estado, relaciones entre marcos, la elección de un marco por parte de los desarrolladores y facilidad de uso, lenguajes compilados en JavaScript, marcos móviles, sistemas de compilación, herramientas de prueba de código para JavaScript y mucho más. otro
¿Por qué el estado de JS?
Esta es la primera encuesta cuyos encuestados son exclusivamente desarrolladores de JavaScript. Fue organizado por Sasha Greif y sus asistentes en 2016. Ahora disfruta de un gran respeto por parte del público objetivo. Hay otras encuestas igualmente populares: de Stack Overflow (más de 100 mil encuestados) o de JetBrains (más de 6 mil encuestados). Sin embargo, hoy nos centraremos en una encuesta de State of JS, también debido a la belleza de la visualización que no tiene igual.

Parte 1. Marcos de desarrollo frontend
Vivimos en una era de componentes, y esto se aplica no solo al front-end. Las herramientas como
Bit están creciendo en popularidad, lo que facilita compartir componentes, reutilizarlos y crear nuevas aplicaciones más rápido al
unirlas y sincronizarlas con otros proyectos. El futuro es definitivamente para plataformas orientadas a componentes.
Aquí consideraremos los marcos para el desarrollo front-end en el orden de los más demandados, debido a su accesibilidad, así como al placer y la facilidad de trabajo.
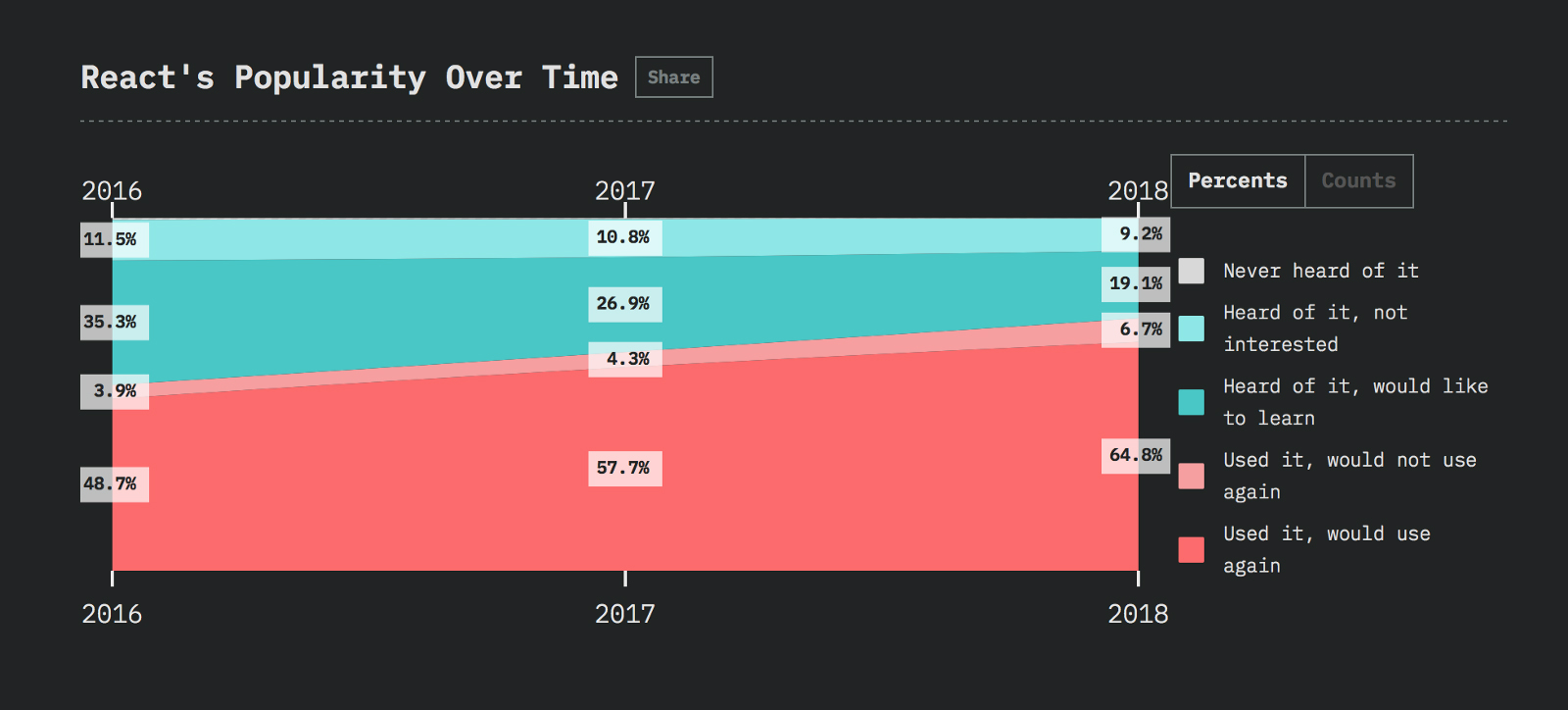
1. Reaccionar
React (más de 110,000 estrellas en GitHub) es una biblioteca JavaScript declarativa eficiente y flexible para construir la interfaz de usuario del equipo de Facebook. Le permite crear sin esfuerzo una interfaz de usuario interactiva. React no solo admite la creación de aplicaciones centradas en objetos, sino que también lo alienta. Además, los creadores del marco tomaron en serio la compatibilidad con versiones anteriores, por lo que puede estar seguro de la durabilidad de su aplicación. El gráfico anterior muestra claramente que en los últimos años, el nivel de conciencia de React ha aumentado significativamente. Esta es la razón por la cual la biblioteca será un excelente punto de partida para su viaje hacia el desarrollo front-end.
Los desarrolladores de React son uno de los desarrolladores de JavaScript mejor pagados en 2018.Puede crear una nueva aplicación en React utilizando la cadena de herramientas create-react-app destinada a esto, que actualmente es la más popular de las existentes. Para comenzar a trabajar con él, ejecute las siguientes líneas en la línea de comando de la carpeta del proyecto:
npm create-react-app my-app cd my-app npm start
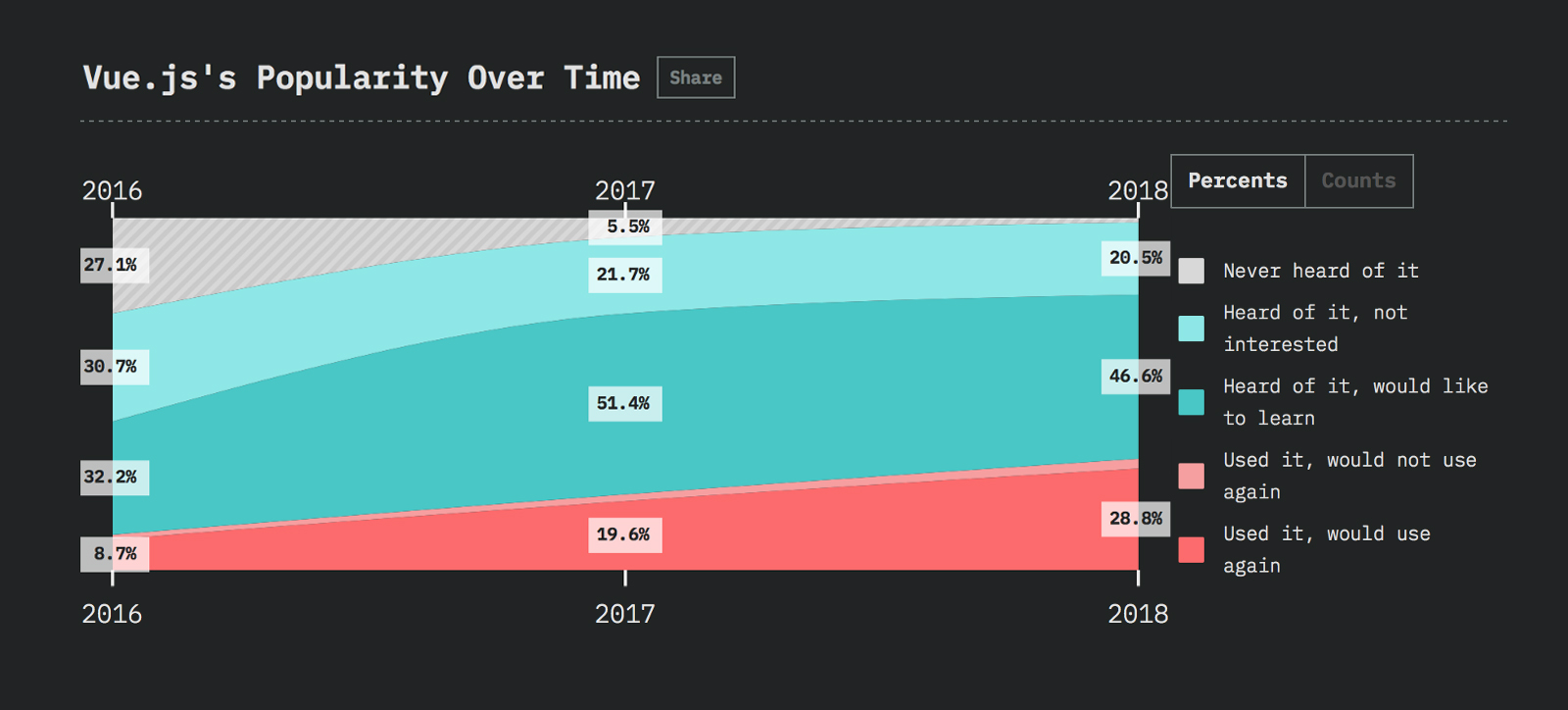
2. Vue
Vue.js, un marco progresivo para construir interfaces de usuario, creado por Evan Yu y 234 entusiastas más, ha ganado más de 121 mil estrellas en GitHub. Incluye una biblioteca raíz accesible, que resuelve principalmente tareas de nivel de presentación, y un ecosistema de bibliotecas adicionales que le permite crear aplicaciones complejas y voluminosas de una sola página (Aplicaciones de una sola página).
Vue.js se pronuncia exactamente como la palabra vista y tiene 4.000 estrellas GitHub más que React.Como puede ver en el gráfico, Vue logró saltar el abismo de marketing: casi todos los desarrolladores se enteraron. Se puede suponer que esto se debió a los enormes esfuerzos que Evan y su equipo han estado haciendo desde 2017, asistiendo a varias reuniones y conferencias, así como organizando los suyos. Sin embargo, la brecha de conocimiento de los desarrolladores aún existe, y para cerrarla, en 2019 es necesario crear más materiales de capacitación sobre cómo trabajar con Vue.js. Instale este marco usando npm:
npm install vue
3. Angular
Angular es un marco de Google, que recibió casi 44 mil estrellas en GitHub. Es una plataforma que simplifica el ensamblaje de aplicaciones en la web. Angular combina patrones declarativos, inyección de dependencia, enlace de datos bidireccional y mejores prácticas para resolver problemas de desarrollo. Esta plataforma le permite crear aplicaciones para la web, dispositivos móviles y PC de escritorio. Ofrece la interfaz de línea de comandos (CLI) más conveniente y comprensible para principiantes e incluso la consola (consola), un cliente con una interfaz gráfica.
Mirando el gráfico, puede ver una gran diferencia en comparación con los gráficos de los marcos descritos anteriormente. El punto es el sesgo en los datos que surgió de la redacción de las preguntas, que excluye AngularJS, un marco angular independiente. Por eso es mejor no tener en cuenta esta visualización. Para instalar la CLI usando npm, abra un símbolo del sistema o una ventana de consola e ingrese el siguiente comando:
npm install -g @angular/cli
Parte 2. Marcos de datos
En esta parte, consideraremos las tecnologías de transmisión y gestión de datos.
1. Redux
Redux, con 45,000 estrellas en GitHub, es un contenedor de estado predecible para aplicaciones javascript. Ayuda a escribir aplicaciones de comportamiento estable que se ejecutan en el cliente, el servidor y el entorno nativo y son fáciles de probar. Redux se puede usar con React o cualquier otra biblioteca para su presentación.
En el gráfico, puede observar las mismas tendencias de reconocimiento de marca que en el caso de Vue: casi todos los desarrolladores de JavaScript escucharon sobre Redux. Al mismo tiempo, algunos de ellos se quejan de la complejidad de trabajar con este marco, por lo tanto, para hacerlo más atractivo para los desarrolladores, y los conceptos más accesibles, se requieren más materiales de capacitación. Para instalar, use el siguiente comando:
npm install — save redux
2. GraphQL
GraphQL de Facebook con una calificación de GitHub de más de 10,000 estrellas es el lenguaje para formular consultas en la API (interfaz de programación de aplicaciones) y el entorno para ejecutar estas consultas utilizando datos existentes. Con él, puede proporcionar una descripción completa y comprensible de los datos en la API, lo que permite a los clientes solicitar solo lo que necesitan y nada más. Gracias a esto, con el tiempo, se vuelve más fácil desarrollar interfaces de programación de aplicaciones y utilizar potentes herramientas de desarrollo.
Por supuesto, en 2019 habrá un nicho de mercado para trabajar con GraphQL, porque muchas personas están interesadas en estudiarlo. Además, el gráfico muestra que la falta de conocimiento de la marca en 2018 se eliminó casi por completo. Para instalar GraphQL, use npm:
npm install graphql
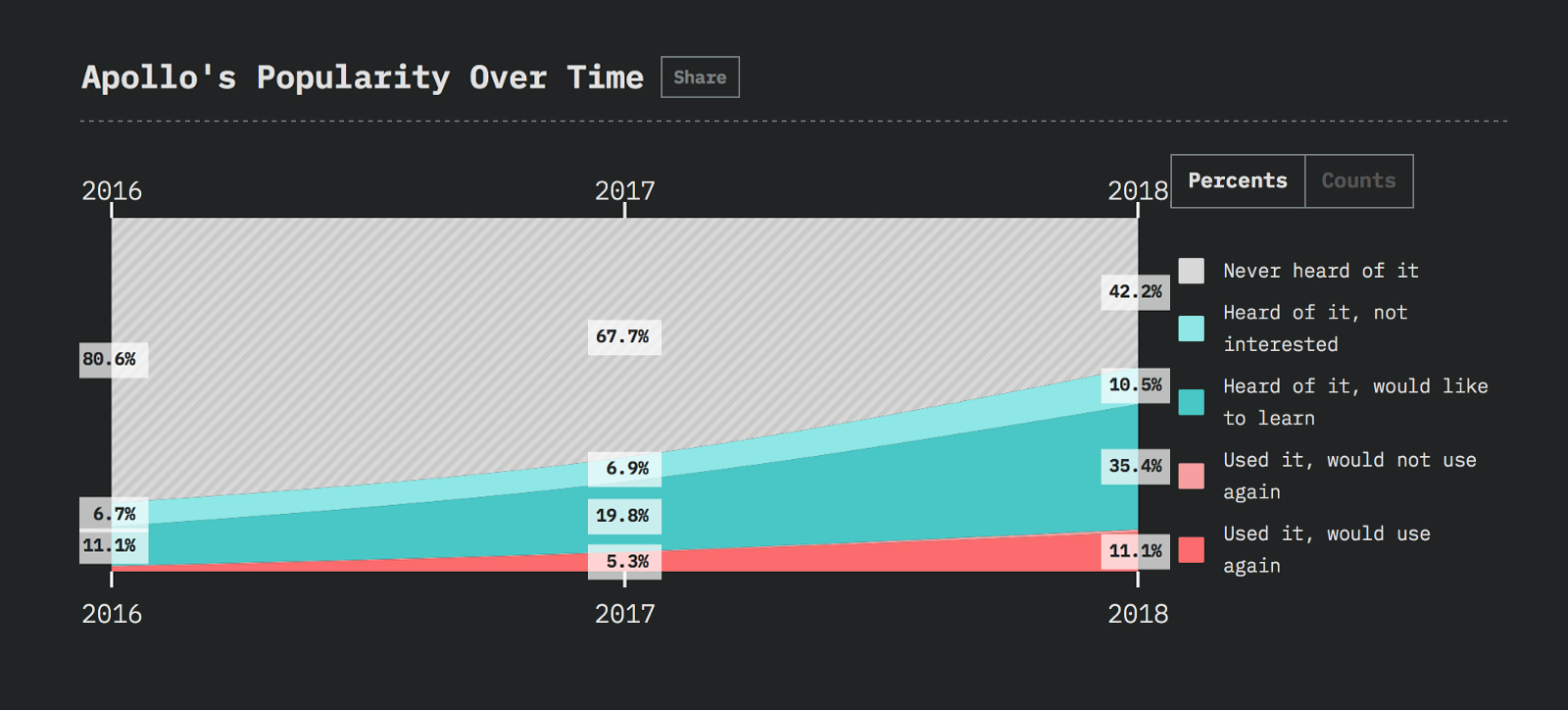
3. Apolo
La plataforma Apollo es una implementación de GraphQL que le permite dirigir datos desde la nube a la interfaz de usuario. Es adecuado para una implementación gradual y puede actuar como una capa adicional para los servicios existentes, incluidas las API y las bases de datos creadas teniendo en cuenta REST. Además del kit de herramientas del desarrollador, que proporciona todo para ejecutar la API de gráficos con confianza, Apollo incluye dos bibliotecas de código abierto para el cliente y el servidor.
El gráfico anterior muestra cuánto ha aumentado el conocimiento de la marca y cuánto más se necesita hacer en esta área. También se ve que casi todos los que han probado Apollo están listos para usarlo nuevamente. Sin embargo, no estaría de más agregar nuevos materiales de capacitación para que la plataforma tenga más éxito en 2019. Use npm para instalar:
Parte 3. Marcos de desarrollo de backend
No hay cambios significativos en esta área: Express aún está por delante; ningún otro marco de back-end podría complacer a los desarrolladores en la misma medida.
1. Expresar
Propietario de más de 41 mil estrellas en GitHub, Express: un marco web rápido, flexible y minimalista para aplicaciones Node.js.
En 2018, Express hizo frente a sus tareas de manera brillante: no solo conservó su estado de liderazgo, sino que también dejó a los competidores muy atrás. Cuando trabaje con JavaScript en el backend de la aplicación, selecciónelo y no perderá. Use npm para instalar:
npm install express — save
2. Siguiente js
Aunque no hubo suficientes datos para visualizar el crecimiento durante la vida de Next, aún podemos decir que este marco de back-end tuvo un buen año, por lo que es el más buscado después de Express.
A continuación, que recibió más de 32 mil estrellas en GitHub, ofrece a los desarrolladores un comienzo fácil, ya que utiliza React para las plantillas. Los desarrolladores con experiencia en React usando Next pueden lograr resultados rápidos. Use npm para instalar:
npm install --save next react react-dom
3. Koa
Durante el año pasado, la popularidad de Koa ha crecido, aunque parece que el nivel de satisfacción del desarrollador con este marco no ha cambiado, porque Express sigue siendo el líder. Sin embargo, mirando los gráficos de otros marcos de back-end (por ejemplo, Meteor), podemos decir que los asuntos de Koa no son malos, y podrían ser aún mejores.
Este nuevo marco web con más de 24,000 estrellas en GitHub fue creado por el mismo equipo que Express, como una plataforma menos voluminosa, más expresiva y confiable para aplicaciones web y API. Usando herramientas de programación asincrónicas, Koa le permite abandonar las funciones de devolución de llamada y procesar los errores de manera mucho más eficiente. El núcleo Koa no construye middleware. Este marco tiene un conjunto de técnicas de primera clase que hacen que los servidores de escritura sean rápidos y agradables. Use npm para instalar:
npm install koa
Referencias
- Todas las imágenes y datos visuales se toman del sitio web oficial del Estado de JavaScript.
- Más información sobre el sesgo de los datos angulares está disponible aquí . Y aquí puedes ver el análisis de la encuesta.
- Algunos datos de la encuesta Stack Overflow están disponibles aquí .
- Algunos datos de la encuesta de JetBrains están disponibles aquí .
Conclusión
Examinamos los marcos de JavaScript, que fueron los más populares entre los desarrolladores en el último año y lo seguirán siendo en el próximo. Si eres un principiante, es importante probar todo en busca de los más populares. Es igualmente importante para los maestros y autores de artículos saber qué recursos no son suficientes para llenar estos vacíos. ¡Feliz nuevo código, y no dudes en dejar comentarios! :)