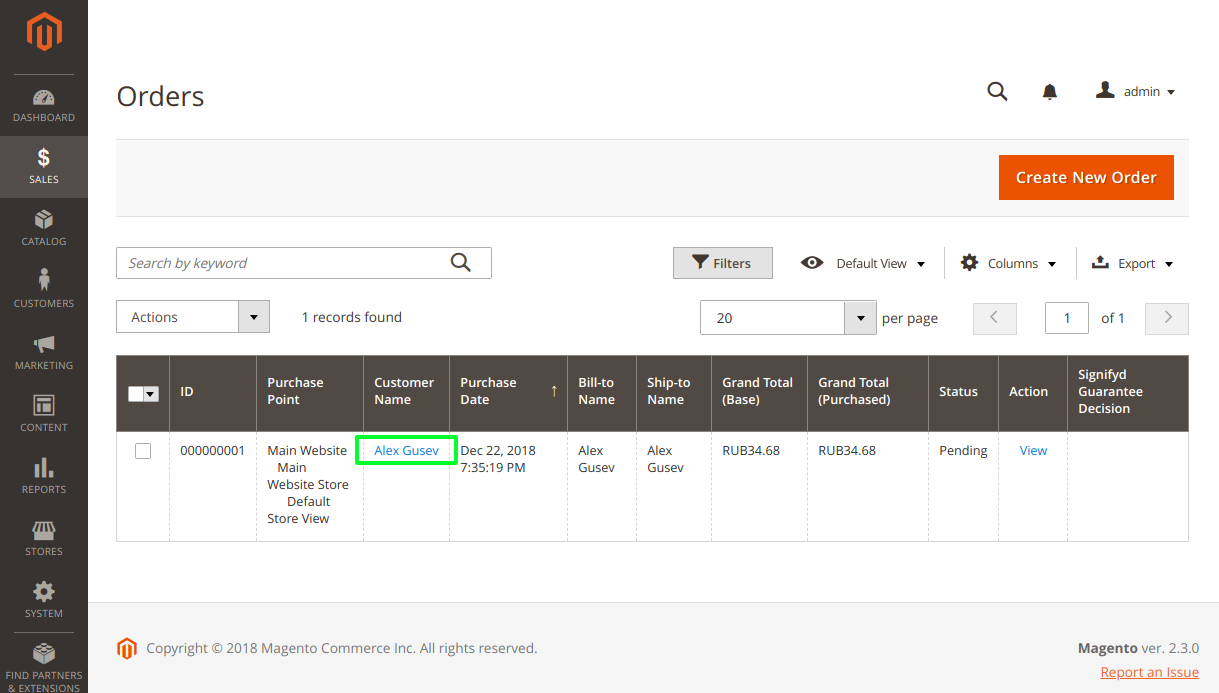
El lanzamiento de la versión 2.3.0 acercó el uso de PWA en la parte frontal de las aplicaciones de Magento al alcance de un brazo. Y si algunos cambios en las tecnologías utilizadas son visibles desde el frente, entonces con el panel de administración todo es mucho más estable: el viejo y laberinto de varios tipos de archivos que deben editarse para que algo útil aparezca en la interfaz de usuario no está planeado para mejorar. En este artículo describo la creación de mi propio renderizador para la columna de cuadrícula en el panel de administración: las cosas son bastante simples y, al mismo tiempo, bastante útiles si se usan correctamente. Por ejemplo, un procesador para generar enlaces en una cuadrícula de enlaces a la tarjeta del cliente que realizó el pedido:

Componentes básicos de renderizador
El procesador nativo para enlaces en Magento consta de dos archivos:
En el proceso de procesamiento de la plantilla, se utilizan las funciones proporcionadas por el código (objeto $col ). Los datos de entrada para el procesamiento también son la línea de cuadrícula actual (objeto $row ):
<div class="data-grid-cell-content" if="!$col.isLink($row())" text="$col.getLabel($row())"/> <a class="action-menu-item" if="$col.isLink($row())" text="$col.getLabel($row())" attr="href: $col.getLink($row())"/>
Los datos de la cuadrícula se descargan a través del proveedor de datos. Una solicitud típica es algo como esto: " http: //.../admin/mui/index/render/? Namespace = sales_order_grid ... ". La estructura de datos se puede ver a través de la barra de herramientas del desarrollador en el navegador. Para una cuadrícula de pedidos, es algo como esto:
{ "items": [ { "id_field_name": "entity_id", "entity_id": "1", "status": "pending", "store_id": "Main Website<br\/> Main Website Store<br\/> Default Store View<br\/>", "store_name": "Main Website\nMain Website Store\n", "customer_id": "1", "base_grand_total": "RUB34.68", "base_total_paid": null, "grand_total": "RUB34.68", "total_paid": null, "increment_id": "000000001", "base_currency_code": "RUB", "order_currency_code": "RUB", "shipping_name": "Alex Gusev", "billing_name": "Alex Gusev", "created_at": "2018-12-22 19:35:19", "updated_at": "2018-12-22 19:35:20", "billing_address": "Street,Riga,R\u012bga,1010", "shipping_address": "Street,Riga,R\u012bga,1010", "shipping_information": "Flat Rate - Fixed", "customer_email": "alex@flancer64.com", "customer_group": "1", "subtotal": "RUB24.68", "shipping_and_handling": "RUB10.00", "customer_name": "Alex Gusev", "payment_method": "checkmo", "total_refunded": "RUB0.00", "signifyd_guarantee_status": null, "orig_data": null, "actions": { "view": { "href": "http:\/\/sample.local.flancer64.com\/admin\/sales\/order\/view\/order_id\/1\/", "label": "View" } } } ], "totalRecords": 1 }
Render propio
Por lo tanto, para crear nuestro propio procesador, debemos especificar un componente de la interfaz de usuario que consta de dos archivos:
- Código JS del componente;
- Plantilla de eliminación del componente;
Mi tarea actual es crear un procesador que muestre un enlace al cliente que realizó el pedido en la celda de la cuadrícula de pedidos. Para crear un enlace a un cliente, necesito usar el identificador del cliente correspondiente: customer_id . Puede escribir su propia plantilla para renderizar, pero en este caso, estoy bastante contento con la plantilla existente ( ./module-ui/view/base/web/templates/grid/cells/link.html ). Es suficiente reescribir el código JS que devolvería el resultado deseado al llamar a las funciones $col.getLink($row()) y $col.isLink($row()) .
Dividí mi código en dos partes. El archivo base.js contiene la lógica básica para vincular utilizada en la plantilla, y el archivo customer_name.js le permite configurar la lógica básica para vincular de acuerdo con las tareas de una columna en particular.
Funcionalidad básica
Como base, tomo el componente de la interfaz de usuario de la column existente:
define([ "Magento_Ui/js/grid/columns/column", "mageUtils" ], function (Column, utils) { ... }
y (re) defina sus atributos, lo que indica que la plantilla ui/grid/cells/link (del módulo Magento_Ui ) se usa para representar:
return Column.extend({ defaults: { /** * Replace idAttrName & route in children. */ /* name of the identification attribute */ idAttrName: "customer_id", /* route part to the page */ route: "/customer/index/edit/id/", bodyTmpl: "ui/grid/cells/link" } });
y luego (re) defina los métodos utilizados en la plantilla.
isLink (se puede formar un enlace si los datos del record contienen un atributo con el nombre almacenado en this.idAttrName ):
isLink: function (record) { const result = !!utils.nested(record, this.idAttrName); return result; }
getLink :
getLink: function (record) { const id = utils.nested(record, this.idAttrName); const result = ROOT_URL + this.route + id; return result; }
Enlace de tarjeta de cliente
En el archivo customer_name.js , la funcionalidad básica se redefine de tal manera que se forma un enlace a la tarjeta del cliente " http: //.../admin/customer/index/edit/id/ ..." basado en el ID de cliente customer_id :
define([ "Flancer32_GridLink/js/grid/column/link/base" ], function (Column) { "use strict"; return Column.extend({ defaults: { idAttrName: "customer_id", route: "/customer/index/edit/id/" } }); });
Conexión de renderizador
El renderizador personalizado está conectado a la cuadrícula en el archivo con la definición del componente UI correspondiente. En nuestro caso, este es ./module-sales/view/adminhtml/ui_component/sales_order_grid.xml . En el módulo nativo, se crea el archivo ./view/adminhtml/ui_component/sales_order_grid.xml en el que ./view/adminhtml/ui_component/sales_order_grid.xml el renderizador de la columna correspondiente:
<listing ...> <columns name="sales_order_columns"> <column name="customer_name" component="Vendor_Module/js/grid/column/link/customer_name"> <settings> <visible>true</visible> </settings> </column> </columns> </listing>
La opción de settings/visible es necesaria para que la columna "nombre_cliente" esté visible en la cuadrícula (de forma predeterminada, no está visible).
Orden de arranque
Al ensamblar todos los descriptores xml de varias partes de una aplicación en Magento (incluida una descripción de los componentes de la interfaz de usuario), el orden de los descriptores de procesamiento relacionados con los mismos componentes, pero ubicados en diferentes módulos, es importante. En nuestro caso, esto es ./view/adminhtml/ui_component/sales_order_grid.xml . Si la plataforma primero procesa el descriptor desde nuestro módulo, y luego desde el módulo de ventas, luego, al fusionar los descriptores, la configuración del módulo de ventas reemplazará nuestra configuración en aquellos lugares donde se definen los mismos atributos (por ejemplo, la settings/visible parámetro settings/visible será "falso" ), aunque todavía se utilizará nuestro procesador (el módulo de ventas no define un procesador para la celda "Nombre del cliente").
El orden de carga está ./etc/module.xml en ./etc/module.xml :
<config ...> <module name="Vendor_Module" setup_version="0.1.0"> <sequence> <module name="Magento_Sales"/> </sequence> </module> </config>
En este caso, nuestro módulo se cargará después del módulo Magento_Sales, y nuestra configuración, si coincide con la configuración del módulo de ventas, anulará la configuración del módulo de ventas.
Resumen
El conjunto de renderizadores proporcionados por la plataforma Magento es bastante básico (por ejemplo, no encontró un renderizador para enteros con justificación correcta), pero crear sus propios renderizadores puede revivir la apariencia estándar de la cuadrícula Magento en el panel de administración.
El código para esta publicación está diseñado como un módulo " mage2_ext_grid_column_renderer ".