En JavaScript basado en navegador, las interfaces son predecibles. "Single-thread", con un script de representación transaccional: pantalla en blanco - carga - interfaz. El desarrollador Artyom Belov de Cxense, centrándose en la ley de Pareto, contó cómo, habiendo pasado el 20% del tiempo, haciendo que la aplicación sea un 80% más rápida debido a las técnicas de "diseño reactivo", aún no formulada, pero ya utilizada en productos con prioridad en UX.
¿Pero en cuanto a los muchachos más experimentados que no salen de Webpack y hacen sufrir a Webpack, y no al revés? Se conectan complementos. Pero dado que estamos al comienzo del desarrollo de esta técnica, el ecosistema nos ofrece un complemento que toma su HTML, genera HTML con CSS incorporado basado en él, proporciona un código QR para publicidad ... ¿En serio? Después de eso, puede tomar y mediante "! Importante" interrumpir los estilos ... Quizás valga la pena hacer una pregunta, ¿por qué sigo en la interfaz?
- Hola a todos, soy Artyom Belov. En estos días, la palabra reactivo puede ser mal entendida: hay un gran porcentaje de personas que aprendieron React antes de aprender JavaScript. Por lo tanto, pronunciar esas palabras raíz es un poco ambiguo. Pero para mí sigue siendo física, la ley de conservación del impulso.
Comencemos con el problema. Este es nuestro perfeccionismo profesional. Después de todo, no mostramos la interfaz antes de que no sea "perfecta", en nuestra opinión. Y no sé qué ganará en la nominación para contenido informativo: una pantalla de navegador blanca o un control giratorio con la inscripción "Siéntase libre de esperar para siempre"; No me queda claro.

Pero una cosa es cierta: la representación, como la respuesta de una aplicación, no es una transacción. Mostrar una interfaz no es una unidad lógica, por lo que debe superarla en lotes.

Y en la parte frontal, en general, nos ayudamos a nosotros mismos, mentimos.

Básicamente, cuando hablamos del "tiempo de carga" de nuestra aplicación, no decimos la frase completamente: "tiempo de carga promedio". Aunque no es necesario tener siete tramos en la frente para que la segunda aplicación se descargue al instante, con Service Worker.
Y es triste que Lighthouse aliente el hecho de que la aplicación no muestre signos de vida y solo diga en los últimos dos o tres fotogramas de la auditoría: "En realidad me preparé para dibujar".

Y obtener menos de 100 puntos en la prueba de rendimiento de la aplicación ahora no es lo más difícil. Google se dio cuenta de esto, gracias.

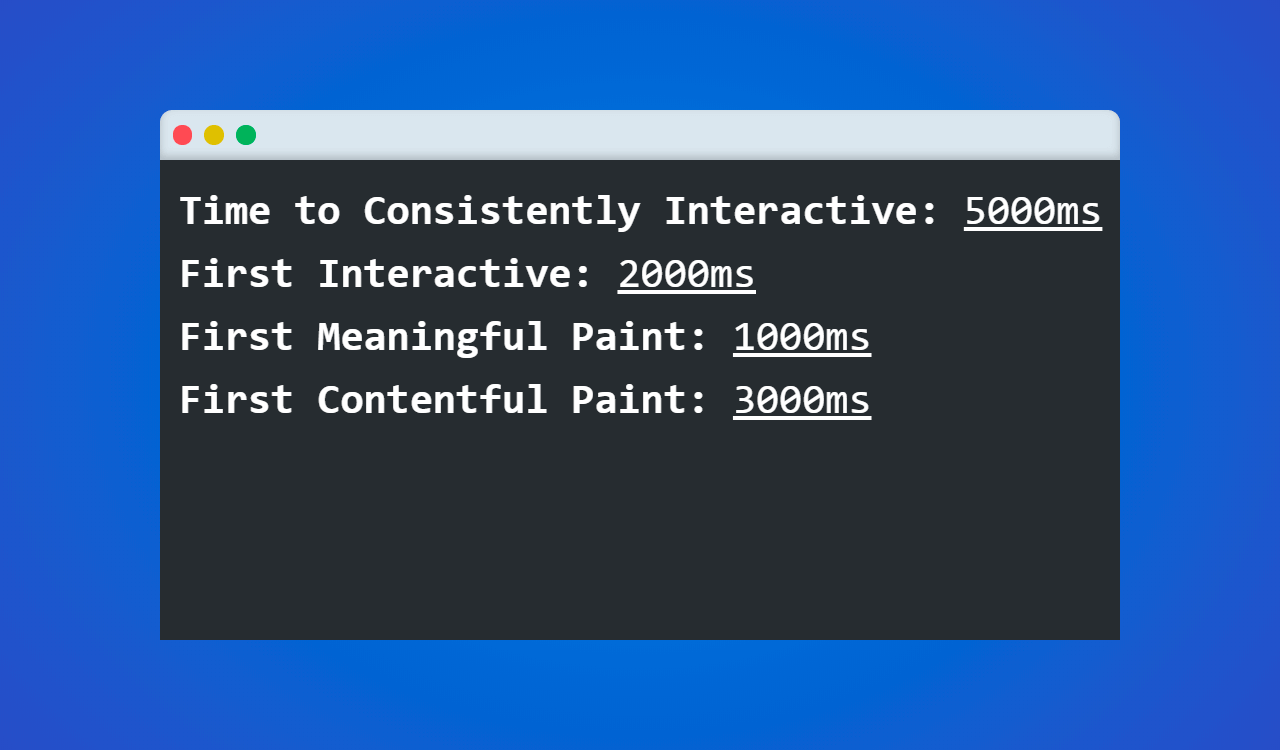
Y un concepto tan completo como "Tiempo para interactuar" se desglosó en etapas, a saber: "Primer interactivo", "Tiempo para interactuar constantemente" y "Primer retardo de entrada". Si con los primeros dos términos que usan Google Translate puede comprender cómo interactuar y mejorar, este último puede explicarse mirando el hilo principal del navegador.

Un ejemplo Si, inmediatamente después de cargar la interfaz, el usuario hace clic en el campo de texto, puede ocurrir una pausa antes de que el campo de texto muestre un cursor con la capacidad de ingresar. Esto se debe a que el hilo principal estaba ocupado y la interfaz en el momento del clic parecía lista para la interacción.

Todo se reduce al hecho de que las métricas en Lighthouse tienen casi el mismo tiempo de finalización, aunque deben ser equilibradas.

La "primera pintura significativa" debe ser lo más rápida posible, la "primera pintura contenta" debe estar detrás de ella y el "Tiempo para interactuar constantemente" no debe tener un delta tan grande desde la pantalla blanca del navegador hasta que la interfaz esté completamente lista.
Por supuesto, hay expertos que dirán que esto se logra simplemente:
“Necesitamos dividir la aplicación en rutas en Webpack y hacer renderizado del lado del servidor. ¡Sí, hay trabajo durante media hora! "
Pero esto no es del todo cierto ... Estimado experto, no menciona que cada nueva ruta hace lo mismo: cargar. Y nuevamente, todas las métricas en Lighthous tienen un pequeño delta entre ellas, porque la ruta suele ser significativa.
Y a veces no trabajas en una gran empresa exitosa, y la representación del lado del servidor no está allí. Y, aprovechando su posición oficial, comienza la I + D con un objetivo claro: obtener una representación progresiva. Como un JPEG progresivo, que está en el párrafo 167 de "Covodry" de Lebedev.
En principio, el plan de I + D parece muy simple ... De alguna manera, necesita obtener un beneficio. Y no te olvides de lo principal: la hora y las fechas que aman quemar. Y, con el manifiesto de un programador minimalista en tus manos, debes recordar: dedica el 20% del tiempo al 80% del resultado.
Tengo herramientas Por ejemplo, lag-radar.

Es cierto, no entré en Santa Bárbara, quien robó la idea, Dan Abramov de alguien o viceversa ... En la última presentación de JSConf Islandia 2018, se mostró un concepto bastante interesante: el radar es verde hasta que detecta un retraso en la banda de rodadura principal, y cuando son sensibles, el radar se vuelve amarillo, y cuando es crítico, se vuelve rojo.
Y al presionar Cmd + Shift + P en una Mac, o Ctrl + Shift + P en una Windows, miré el porcentaje de cobertura de código. Y luego miró el paquete.


Y nuevamente para cubrir, y nuevamente para agrupar. Y él simplemente decidió aceptar la situación. No necesito sacar nada de aquí. De hecho, en los proyectos, muchos usan herramientas que son estándares de facto. Por ejemplo, Ivan Akulov, junto con Google Chrome Labs, hizo un repositorio para la optimización de paquetes web, optimizaciones de paquetes web, hace mucho tiempo. ¿Y por qué debería repetir esto, hablar sobre Code Split, sobre Lazy load? Esto es lo que se conoce y los estándares progresivos en 2018.

Y respondiendo a la pregunta "¿Qué se puede descargar en medio segundo?" - JS y aquí está el ganador. Por ejemplo, puede cargar 100 kilobytes de JPG y gastar 0.04 en su procesamiento, pero JS lo hace, porque toma mucho más tiempo procesarlo, 20 veces.

Porque debe recordar lo que sucede cuando se inicia la aplicación.

Después de la descarga, comienza lo que desea recomponer: descargue una vez y analice, compile y ejecute código en otro momento.

Miré lo que nos ofrece la etiqueta <script />. Hay muchas opciones, y pensé en usar una pista.

Hmm, no hay controles remotos en la habitación, no hay teléfono. Tomo 50:50. Todavía tenemos las opciones "diferir" y tipo = "módulo".

Se cargan sin bloquear el análisis, pero se procesan y ejecutan más tarde, cuando la aplicación está más preparada para esto, liberando el hilo principal.
Pero no hay una opción correcta, y se recuerdan las palabras del gran hombre Ben Schwartz. No es que lo haya dicho en ruso, pero:

Para evitarlo, necesito JS, por lo que la Solicitud inicial es el único método para eliminar las solicitudes innecesarias.

Bueno, tienes que configurar Webpack nuevamente. Esta no siempre es la conexión de complementos.

Mirando el paquete en el contexto, realmente no entiendo cómo repito estos o esos fragmentos de código entre archivos.

Probablemente, ¿deben eliminarse en la solicitud crítica?

Con ConcatenationPlugin (), borraremos el manifiesto de Webpack, es decir, una lista de todos los archivos de los módulos de Webpack, y luego incrustaremos este JSON, eliminando así esta solicitud innecesaria. Luego determine si hay un código asincrónico que se pueda incrustar. Y finalmente, incruste los cerebros de Webpack directamente en la página para no esperar a que se carguen todos los módulos. Sí, tome el fragmento de tiempo de ejecución e incrústelo en HTML.

En general, la integración de los cerebros de Webpack no ofrece el aumento más encantador, pero ahora hablemos de CSS crítico.

Pero ... nos dimos cuenta de que Critical CSS es para hombres que no tienen una sola aplicación de página. Después de todo, sin una ruta HTML completa, las herramientas no podrán construir CSS crítico.

Y es bueno que haya un Titiritero que pueda.

Después de todo, lo que se presentó con él: la carpeta "ejemplos de titiriteros" en GitHub se agarró a los proyectos. Y así surgió el proyecto Rendertron. Es cierto, para obtener al menos algún tipo de error de él, debe insertar la dirección, presionar Enter ... y eso es todo.

Lo bueno es que hay otros paquetes npm que funcionan. Están en el mercado, aparentemente, más tiempo.

Después de instalar y compilar el paquete, con el rizo habitual, puedo volver a representar el HTML de mi aplicación en el servidor local y, por lo tanto, obtener el HTML crítico, tan necesario para crear CSS crítico.

El HTML de arranque, en lugar de esperar un renderizado, dio un aumento, como se esperaba, pero es demasiado pronto para detenerse en esto. Continuemos el camino hacia CSS crítico.

Gracias de nuevo a Eddie Osmani por cuidar el ecosistema y crear HtmlCriticalWebpackPlugin (), donde para la configuración debe responder solo un par de preguntas: ¿dónde guardar CSS crítico y de qué forma?

Oh, puedes ver la línea sospechosa "painthouse". Este es un momento muy interesante cuando Eddie Osmani utiliza un paquete de terceros que tiene, incluso, una interfaz web.

Pero para ser honesto, me da vergüenza usar la interfaz web, aparentemente es para diseñadores de diseño que no tienen una línea de comando. Pero todo es simple, como en el anuncio de Yuppy de los años 90: simplemente haga clic en "Crear".

Y esto no da el crecimiento más encantador, sino muy sensible para el primer color de la aplicación.

Con un rastro del mundo, y la aplicación cambia un poco cuando las fuentes comienzan a bailar. Esta línea se conoce como 3 segundos. Y comienza la sección en la que nosotros, el front-end, rara vez perdemos, es decir, el juego con fuentes.
Recetas para descargar fuentes. Aquí la visualización de fuentes nos ayudará. Habiendo entendido que aquí no necesita moverse de inmediato, primero decidimos: un destello de texto invisible, FOIT, o un destello de texto sin estilo, FOUT, nos da miedo.

Y, el spoiler, lo más terrible para nosotros es un destello de texto invisible, ya que causa una mayor cantidad de redibujos.

Si en pocas palabras, observando qué propiedades de visualización de fuente existen, es correcto elegir el intercambio o la reserva para usted. En general, de las cinco propiedades que puede elegir la correcta para usted, no hay una opción correcta.

Además, escuché que hay un proyecto Font Style Matcher que me permitirá elegir una fuente de sistema de reserva decente para mi fuente Comic Sans y no cargarla con Google Fonts. Aunque esto no es del todo correcto ...
Hay personas como Zach Zezerman que inventaron el concepto FOFT.

Que prácticamente no es visible en el navegador.
Esto se logra debido al hecho de que cuando descargas la fuente romana del estilo estándar, y el navegador ya es tan inteligente que puede hacer una fuente "falsa" en negrita, cursiva, subrayada y tachada basada en el estilo estándar. Esto da un destello, pero casi ninguno. Para hacer esto, implemente la llamada fuente de precarga.

Pero, ¿y si digo que la fuente se puede incrustar en CSS? Y esto es cierto, ¡y también da una ganancia!

Parece una combinación de técnicas. Solo necesita incrustar la fuente romana directamente en CSS. Por lo tanto, para ganar crecimiento al primer contacto principal del usuario con la aplicación, y luego cargar los auriculares restantes cuando sea necesario, pero no de inmediato.

Y así, después de tantas manipulaciones, "Time to Consistently Interactive" todavía tiene una diferencia significativa de otros indicadores. Solo mejoré el color de la aplicación. Esto no es malo, pero no es por lo que me estaba esforzando. En mi opinión, necesito detectar algún tipo de problema. Y ella fue atrapada, y por la cola. Después de todo

Es bastante obvio por qué esto no se implementa en muchos navegadores. Un desplazamiento de salto, y cómo determinar lo que necesita y no necesita cargar, no es lo más fácil. Tal vez dará un paseo.
Pero nuevamente, los expertos le dirán: hay una carga perezosa.

Pero recuerda cómo interactúas con él. No puede cubrir el 100% de los casos.

Sí, y si sigue el camino de la optimización y completa todos los puntos de control en el libro de Eddie Osmani "Optimización de imagen esencial", también se quedará con problemas no resueltos ...
Pero vi que a Eddie Osmani le gusta mencionar a Reddit en sus almanaques y artículos sobre el Medio. Recordé que un amigo trabajaba para mí allí y lo llamó para pedirle consejo, me recordó que existía algo así como el rendimiento Percibido, y esta definición estaba en los pasillos de mi mente.

Aquí, por cierto, los diseñadores nos ayudan. Esto es cuando no se juega el tiempo, sino cómo presentas tu aplicación. Y la táctica correcta para esto es "marcadores de posición de contenido".

Por ejemplo, YouTube puede hacer esto.

YouTube logra reproducir el video antes de que se hayan descargado todos los componentes de soporte. Esto se hace, mirando hacia el futuro, debido a los marcadores de posición de contenido, tales dados animados grises.

¿Y qué nos ofrece el ecosistema en este momento? Nada especial CodePen Veamos sus implementaciones.

Es toda una tarjeta que tiene lugar en cualquier patrón de diseño. A ver ...

Necesitamos declarar algunas variables en 30 líneas, declarar un gramo de propiedad en 50 líneas, algunas animaciones y obtenemos 100 líneas de código ... Esto es 10 de 10 en la escala Lea Viru.
¿Pero en cuanto a los muchachos más experimentados que no salen de Webpack y hacen sufrir a Webpack, y no al revés? Se conectan complementos. Pero como estamos al comienzo del desarrollo de esta técnica, el ecosistema nos ofrece un complemento que toma su HTML, genera HTML con CSS incorporado basado en él, le da un código QR para publicidad, aparentemente ... ¿En serio? Después de eso, puede tomar y mediante "! Importante" interrumpir los estilos ... Tal vez valga la pena hacer una pregunta, ¿por qué sigo en el front-end?

Pero hay un equipo de personas para quienes las bromas sobre su producto simplemente no son divertidas. PostCSS.

Siempre puedes confiar en ellos. En particular, puede implementar esta técnica - "marcadores de posición contables" - en el concepto CSS "fondo múltiple". Esto es cuando una sola propiedad de "fondo" puede contener múltiples valores en una coma.

CanIUse solo responde, sí.

Esto se parece a lo siguiente, familiar para nosotros. Familiar, gracias a Medium.

Se aplica un degradado lineal a su imagen, que se muestra lo más rápido posible, y una imagen de tamaño completo aparecerá encima de ella, más adelante. En código, se parece a esto.

La primera solicitud de prioridad comienza a cargar la imagen, por supuesto, pesada. E instantáneamente, cuando obtienes CSS, aparecerá un gradiente lineal. Pero el gradiente lineal no es tan recto y suave como la flexibilización.

Por lo tanto, el código debe ser recogido por otro complemento, lo que hará que el gradiente lineal sea más suave.

Pero con un poco de degradado, hará superposiciones para que cubran todos los casos.

En este caso, esto no funcionará correctamente, ya que la imagen es demasiado compleja para crear una abstracción con solo un degradado lineal. Pero aquí sqip funcionará.

Este es un módulo CLI para crear un marcador de posición para su imagen y adjuntarlo utilizando la técnica de fondos múltiples.

Por supuesto, la imagen a tamaño completo se cargará mucho más tiempo, y el marcador de posición de sqip debido a su peso se mostrará mucho más rápido.

Pero esto no es exactamente lo que estoy buscando. Me gustaría que vinieran imágenes pesadas cuando lo necesite, y no cuando el navegador lo desee. Y necesito dividir esto en dos archivos CSS, poner uno en el <head>, donde estarán las imágenes claras, y luego cargar las imágenes pesadas en el <body>.

Pero, ¿qué pasa con las imágenes restantes, por ejemplo, en JS?

La manipulación con SVG, en particular, parece decepcionante. Parece que desea volver a dibujar el SVG, pero a través de CSS familiar no está bajo su control.

Aparentemente, según las nuevas tendencias, SVG tendrá que convertirse en un componente.

Con la ayuda del paquete que fue adoptado por Dan Abramov en "create-react-app", esto es "svgr".

Esta es una herramienta CLI que simplemente inserta SVG en su JS, y puede trabajar con él como un componente. Estas son tres líneas de código, de hecho.

Pero los diseñadores, al parecer, no son conscientes de que muchos marcos deberían tener un elemento raíz del componente. ¿No le pediré que "exporte" SVG de Sketch de una "manera especial"?

Debido a una serie de problemas menores, uno debe prestar atención a los proyectos sospechosamente populares.

Por ejemplo, algunos "react-icon-base" que se ofrecen como un reemplazo para la etiqueta <SVG>. A saber, el paquete, por así decirlo, nos dice: en lugar de la etiqueta <SVG>, envuelva su código SVG en mí, después de lo cual aplicaré las propiedades: relleno, texto, trazo y lo que sea, porque tengo la lógica que sirve " puente "de CSS.

Y con la ayuda de un comando simple, puede crear su plantilla svgr para su proyecto.


Para ser sincero, no sé por qué este proyecto es solo para React.
A continuación, puede importar los íconos que no están cubiertos de azúcar sintáctico, sea cual sea su conveniencia.

Y finalmente, aléjese de la etiqueta obsoleta, posiblemente <img>, hacia el enfoque de componente del que todos están hablando.

¿Y a favor de qué? Por ejemplo, a favor de que pruebe la pseudoclase ": export" en sus archivos SCSS \ SASS.

Es muy probable que esto también funcione en el paquete web de su versión. La pseudoclase ": export" descarga las variables que usted declara en SCSS. Luego puede importarlos en código JS. Y eso es todo, y no necesitas cultivar bicicletas, como una especie de archivo JSON con todos los colores y todo.

Svgr le permite reducir la primera coloración de la aplicación. Pero no es tan honesto, porque el código simplemente migró de CSS a JS.
Pero segundo, nos olvidamos de sqip, ¿cuál será el crecimiento después de su aplicación?

Con habilidades simples de importación dinámica, aplicamos la siguiente técnica. Cargamos la versión ligera de la imagen, el marcador de posición sqip y la mostramos en la interfaz. Luego, en la importación dinámica, en .then (), esperaremos el ícono de tamaño completo sin bloquear la interacción con la interfaz.

Esto lleva al hecho de que tenemos el tema SVG, que podemos anular con argumentos, como un componente JS real.

Y finalmente, aumenta las métricas necesarias de lo "interactivo". Y de ese modo respondes a la pregunta principal que se expresa en los artículos de Eddie Osmani: "¿Algo está pasando en general?" Respondes mucho antes: "Sí, está sucediendo".

Pero parece que solo tengo iconos en la aplicación. También hay campos de formulario, por ejemplo.

Aquí hay una solución que puedes buscar en Google ahora. Por ejemplo, "react-content-placeholder" y "vue-content-placeholder". Pero pare, aquí se nos ofrece dibujar marcadores de posición SVG de componentes manualmente.

También hay una versión web donde puede arrastrar y crear marcadores de posición mediante arrastrar y soltar. Que será como tus componentes reales.

Pero si se trata de cargar componentes con estilo cinco veces, ¡no! - y el sistema de estilo que uso.

Y haga que sea una regla que deba adherirse estrictamente al sistema de diseño. Y no se deben exportar correctamente los iconos y las imágenes, sino que un sistema de diseño debe regular este proceso. El ancho del campo de texto no debe estar codificado, pero el sistema de diseño, en la parte superior, debe regularlo.

Y no es lo más difícil, finalmente, es colocar un operador ternario que muestre nuestro marcador de posición más fácil, lo que le permitirá al usuario saber que finalmente llegó a la dirección y luego cargar el componente completo solo cuando lo necesitemos.
En general, debería haber una demostración, pero no vine aquí para un informe publicitario. Pero los otros tipos que todos conocen son dignos de respeto.

Y si estuviera en los Oscar, sacaría un sobre y diría algo como: “Por el increíble ingenio en la implementación del marcador de posición de contenido, es decir, en la implementación de la animación usando un gif de 10x10 píxeles, en lugar de escribir estilos CSS, el título se otorga "expertos en animación, con saludos del pasado, Instagram!"

Espero que no sangran GIF transparentes de un solo píxel, y la propiedad de borde no es una tabla doble.
Y me gustaría recordarle: confíe en el monitoreo real del usuario, RUM.

Para usuarios reales de sus proyectos y métricas relevantes. , , , first input delay.
, , common-, .
, , .
, , JPG , .
, . , .

Y el último. , , , , , - loadable-. ́, , . , — , . — , . , , , Webpack. , … great loading component? , - ? ?
, , , , . .
