Hay juegos con una visual tan memorable que da miedo considerar el tiempo dedicado a su desarrollo, tomar al menos el último God of War o RDR2. Y hay proyectos que sobornan con su atmósfera, incluso si están lejos de AAA. Como ejemplo, RiME ha sido elogiado más de una vez por su estilo, sonido e historia. Y recientemente, el diseñador de nivel del juego se
unió al equipo de CD Projekt Red para trabajar en Cyberpunk 2077. RiME también inspiró al artista 3D Math Roodhuizen para crear su propio arte.
Y en el contexto de todo esto, me encontré con una ArtStation en una guía para crear agua realista. Si la
última vez estuvimos hablando del río, esta vez de una cascada estilizada. En la primera parte, veremos cómo crear un "efecto de onda", e incluso directamente en el motor del juego. Para mayor comodidad, todos los pasos van acompañados de gifs y / o imágenes.
Primero, gracias a Simon Trumpler, un artista de Tequila Games que trabajó en
RiME . Todavía era nuevo en shaders y VFX cuando encontré su
material y pensé: "Wow, ¿puedo hacer lo mismo?" Le recomiendo que lea el informe para obtener más información sobre las formas de crear efectos estilizados (como el fuego, por ejemplo).
Ahora hablemos de crear una cascada. Esto será especialmente útil para las personas que no están familiarizadas con el sistema Shader Graph. Nuestro objetivo: aprender nuevas formas de trabajo y comprender mejor los sombreadores.
Usaré Unity como ejemplo, pero la mayoría de los métodos también son aplicables en UE4: si está acostumbrado a trabajar allí, simplemente repita después de mí. Para mayor comodidad, cada paso se visualiza con un gif o una imagen.
Entonces necesitarás:
- Unidad 2018.
- Amplify Shader Editor (complemento de Unity). Pero si no desea gastar dinero en él, instale Unity 2017 y descargue Shaderforge gratis de la tienda de activos (la nueva versión del motor no es compatible con este complemento, pero aún funciona en Unity 2017). Ambas herramientas son casi idénticas, excepto que algunos puntos se llaman de manera diferente.
- Autodesk Maya.
- Cualquier cosa para crear o editar texturas. Uso Photoshop y, a veces, incluso Substance Designer (pero definitivamente no lo necesitarás para esta cascada).
Primero, sobre el "efecto de onda" que ocurre cuando una cascada cae a la superficie. También se puede usar para otros fines, por ejemplo, para crear ondas alrededor de objetos en el agua.

Abra Unity y asegúrese de tener instalado el complemento de sombreador. Al momento de escribir, Unity tiene su propio Shader Graph, que todavía está en desarrollo. Y aunque no está listo, todavía recomiendo usar el Amplify Shader Editor para Unity 2018 o Shaderforge en Unity 2017.
Crea un nuevo material y dale un nombre (tengo MAT_WaterWrinkles). Luego haga clic derecho en el material en la pestaña Proyecto y vaya a Crear> Amplificar sombreador> Sombreador de superficie. En este caso, se aplicará automáticamente el nuevo sombreador.
Puede seleccionar un sombreador en cualquier momento en la pestaña Materiales> lista desplegable de sombreadores (para Shaderforge habrá algo así como un sombreador PBL). Recuerde que el sombreador debe nombrarse tanto en la lista de carpetas como en el sombreador en sí después de abrirlo.

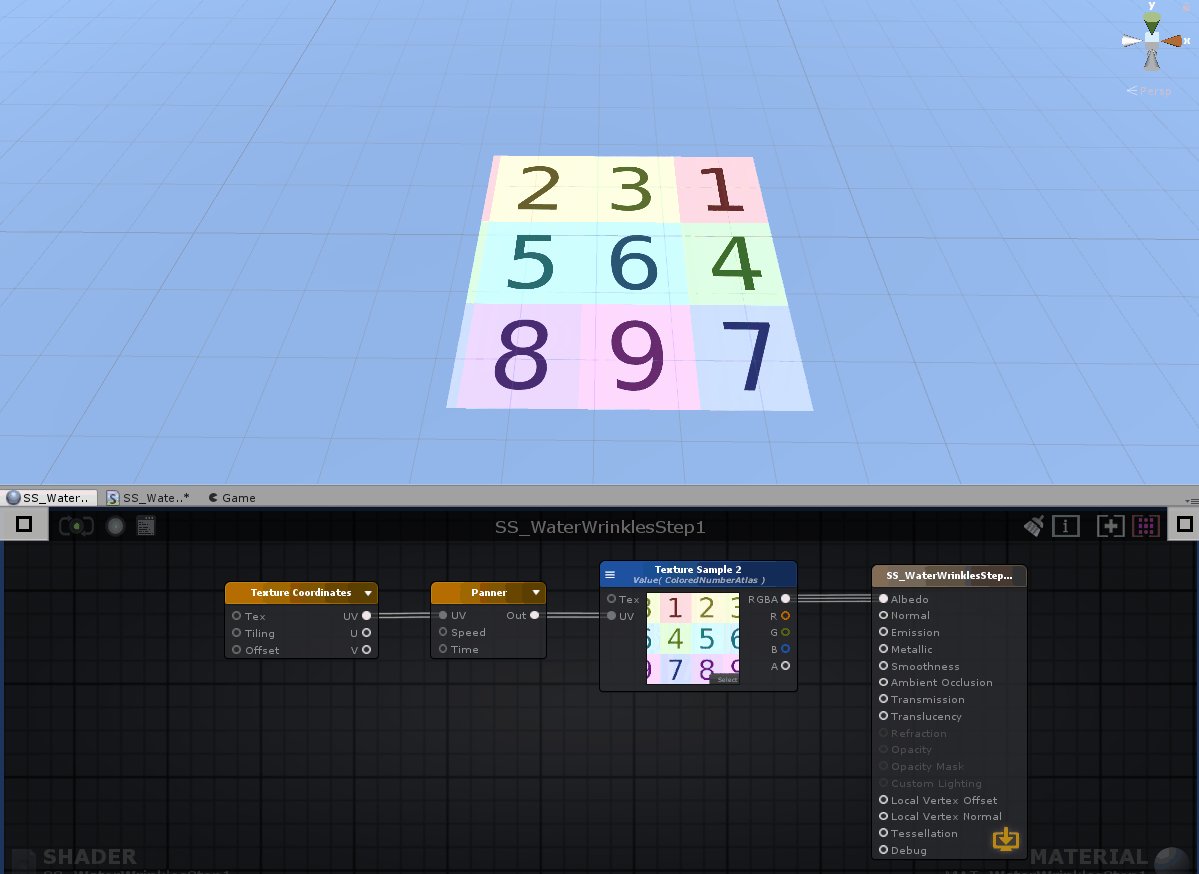
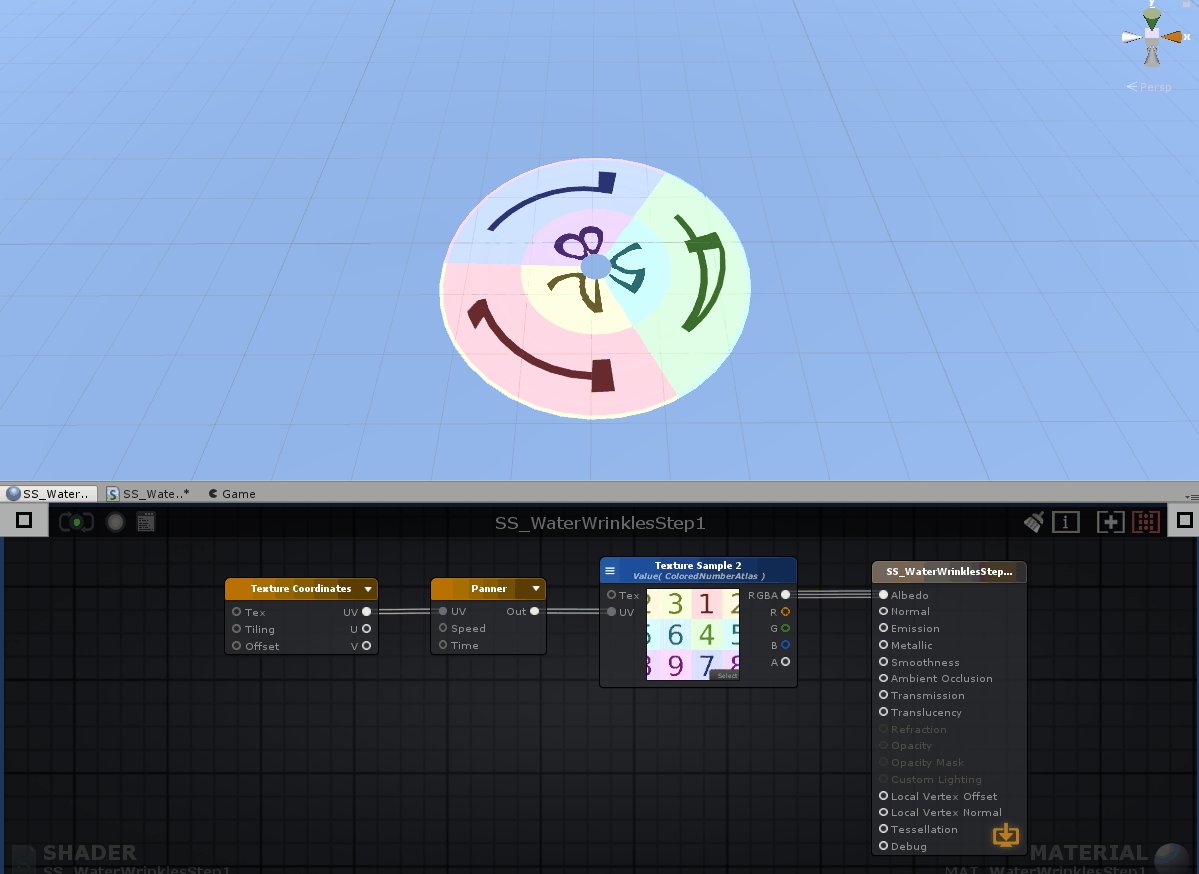
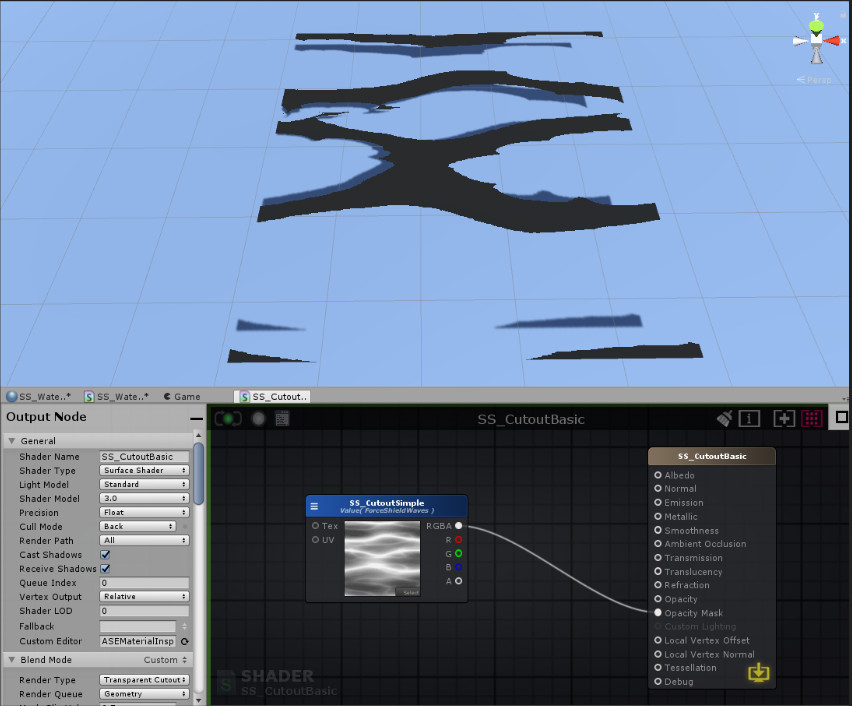
Tan pronto como abras un nuevo sombreador, verás algo como esto:

No escribiré una guía detallada sobre el uso de Shader Graph, y si es completamente nuevo, primero lea las guías introductorias.
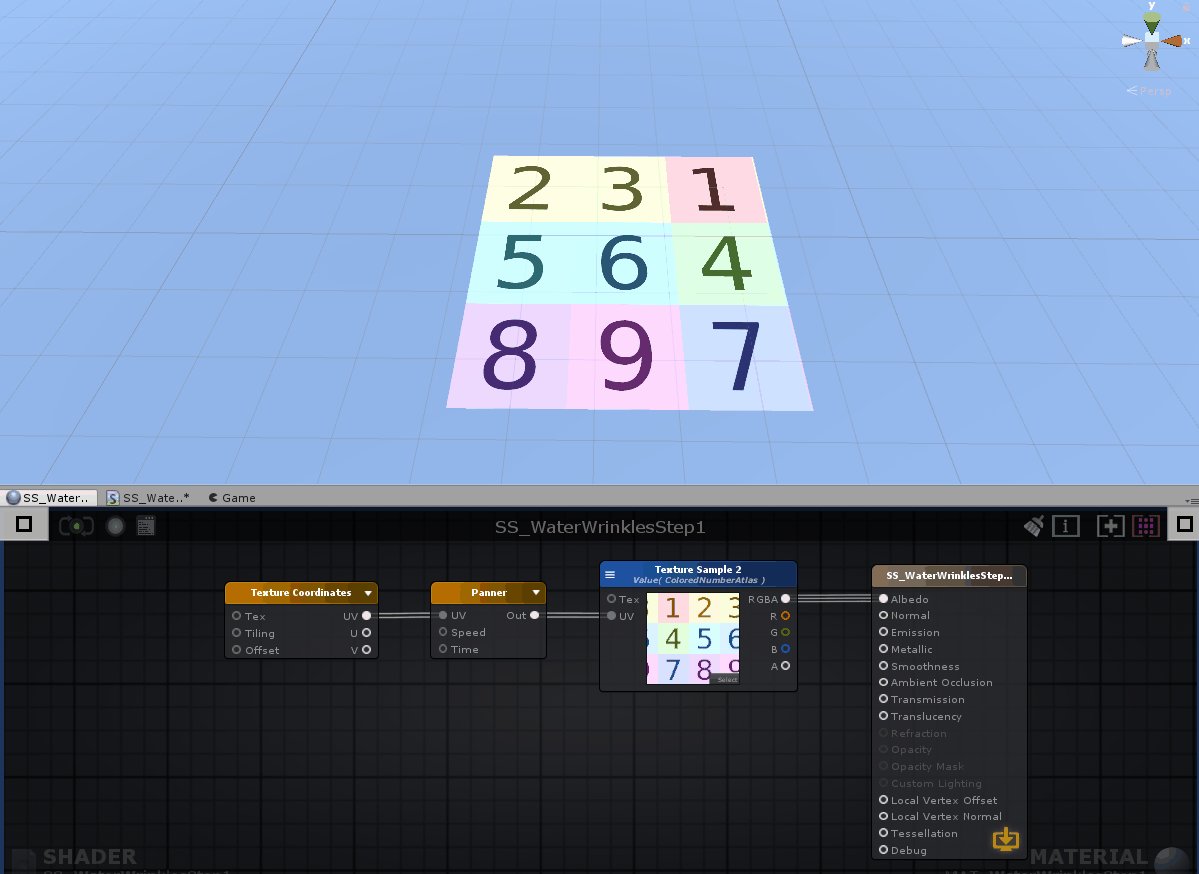
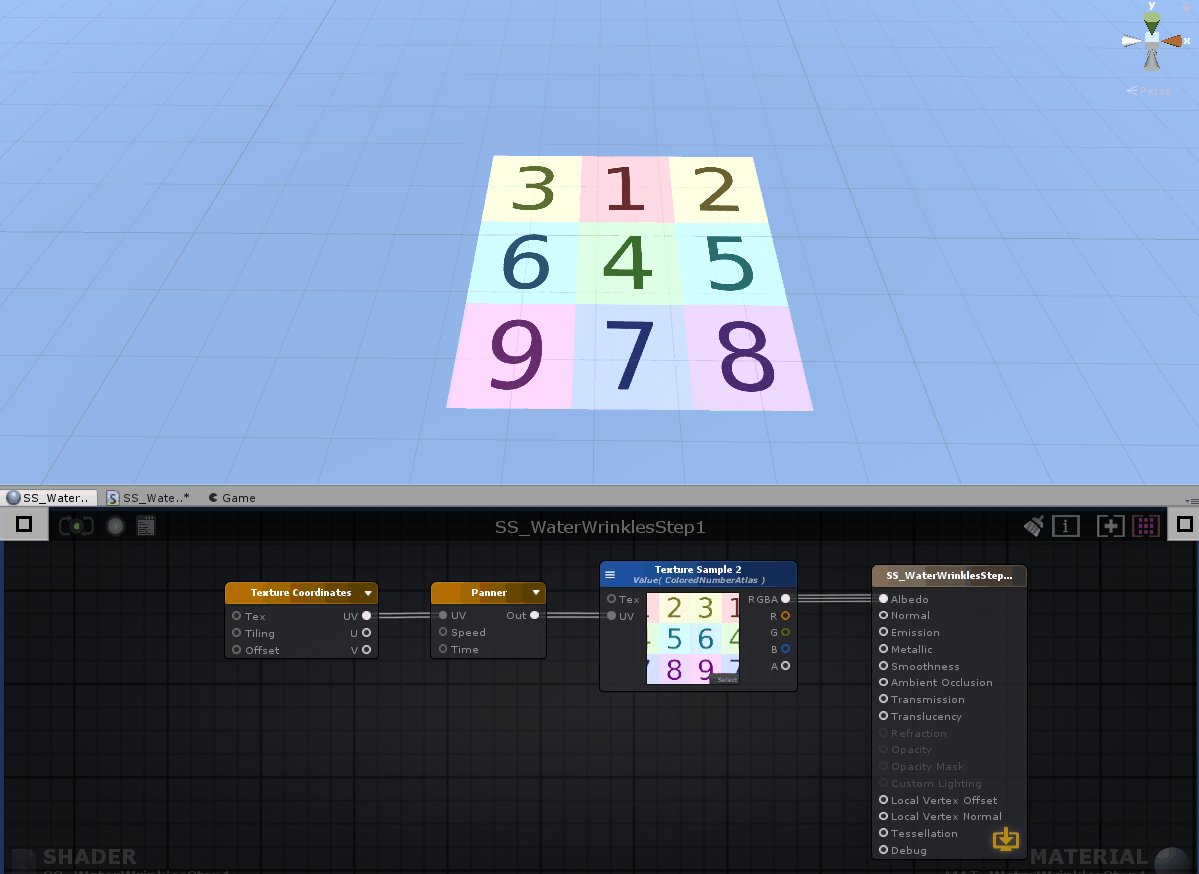
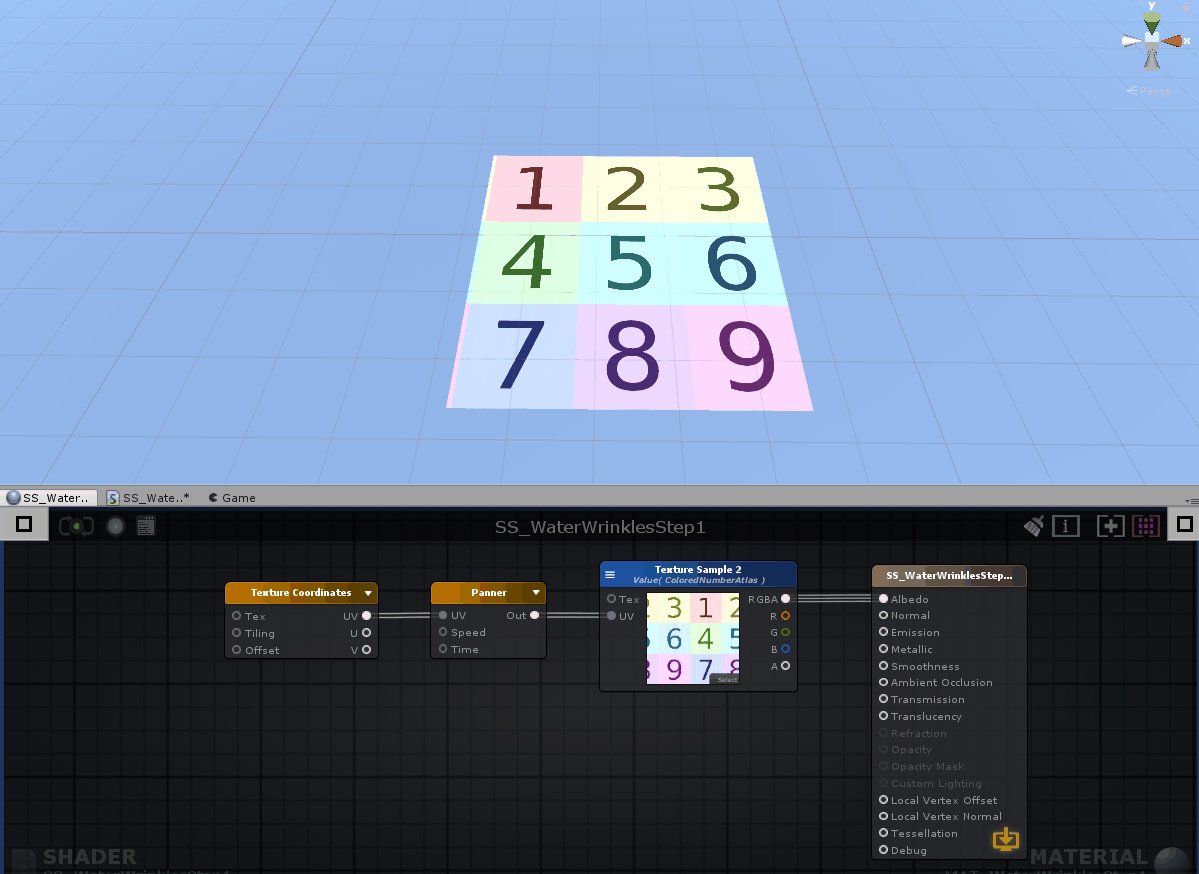
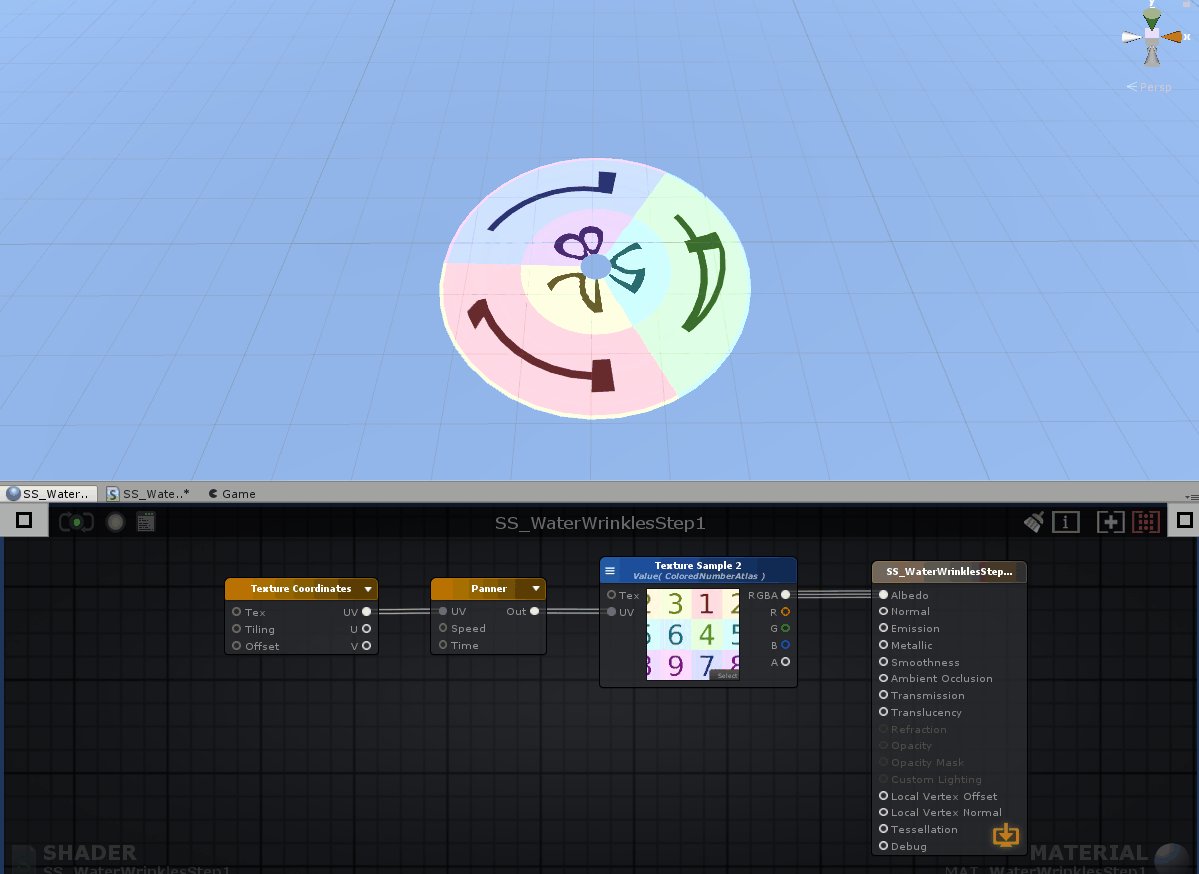
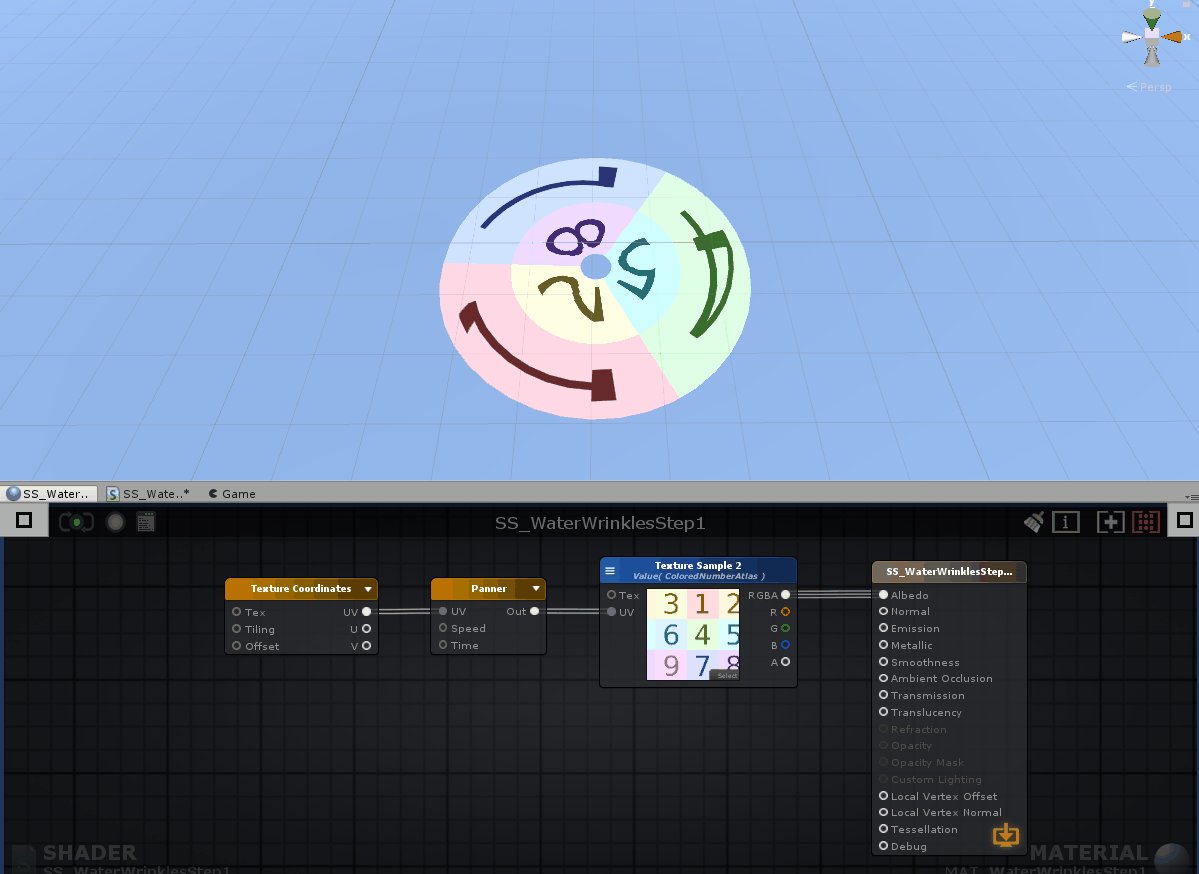
En cualquier caso, para obtener el efecto deseado, primero necesitamos un Panner regular. Aquí está con la textura de prueba en el avión:

Panner mueve las coordenadas UV. Asegúrese de que la textura del Modo de ajuste esté configurada en Repetir. En Shaderforge, es posible que deba conectar un nodo temporal a la entrada Panner, ya que Amplificar algunos de estos valores básicos ya están incluidos en el nodo mismo.
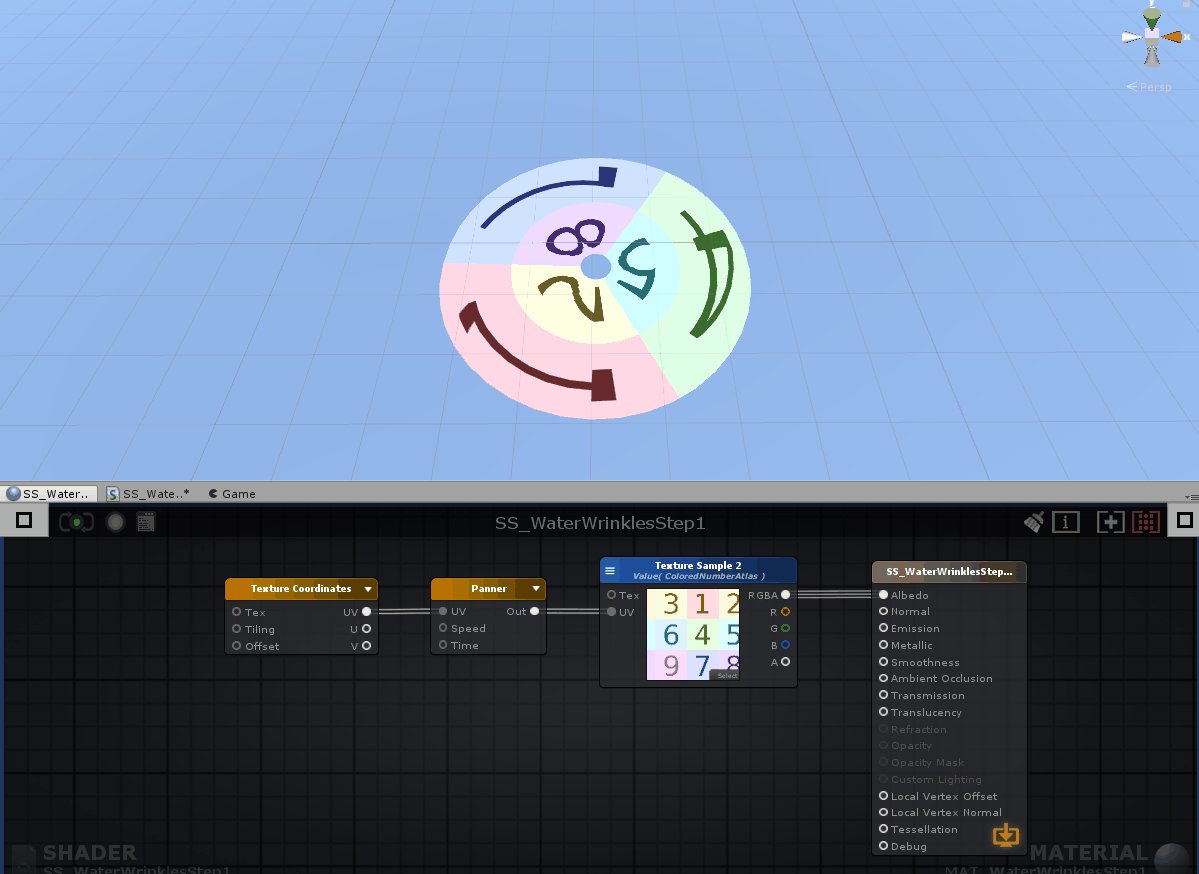
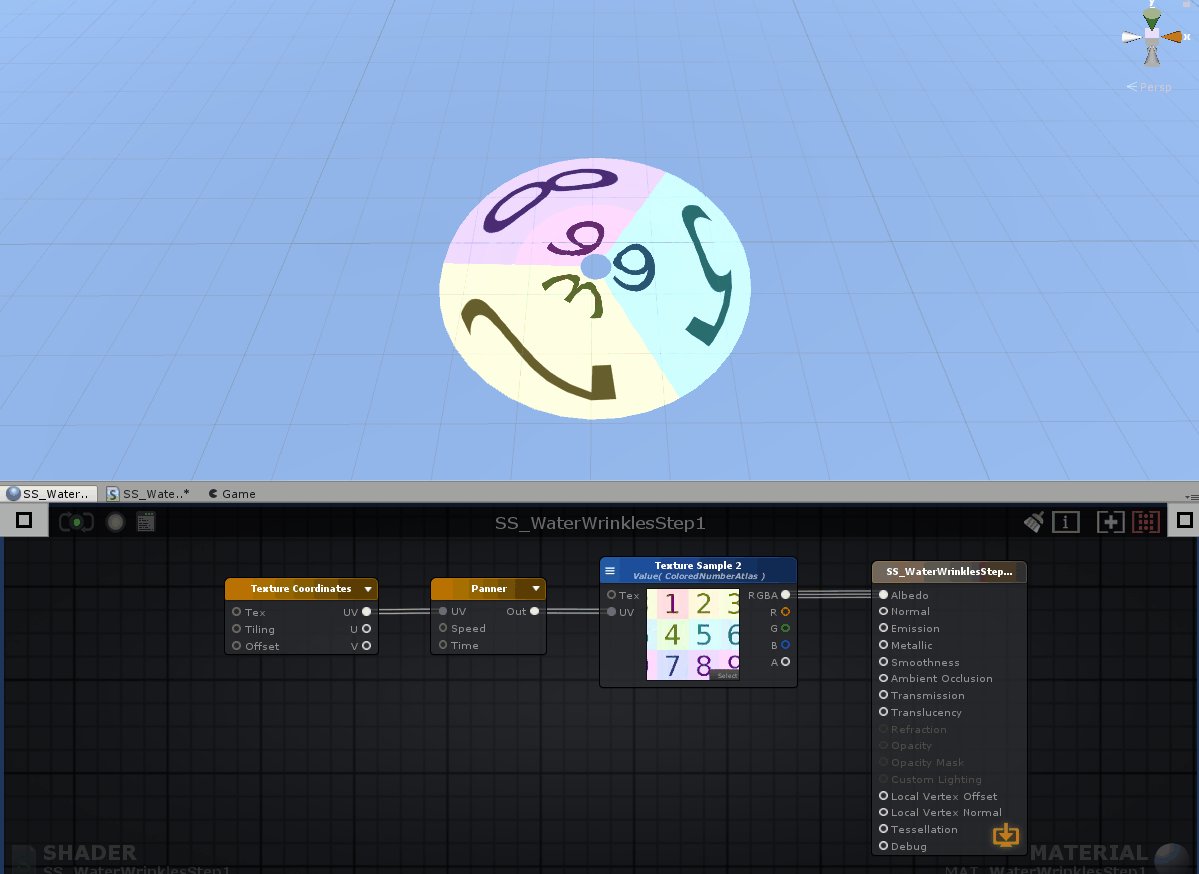
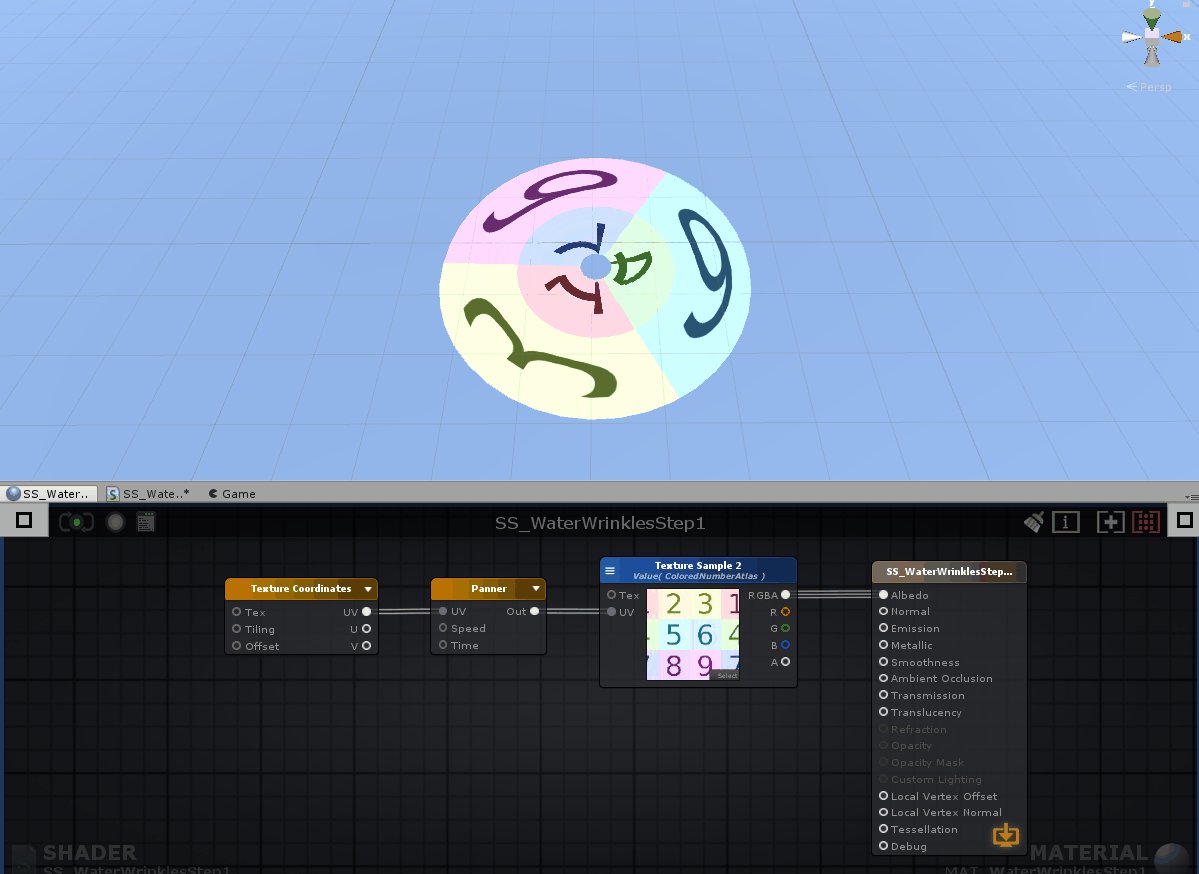
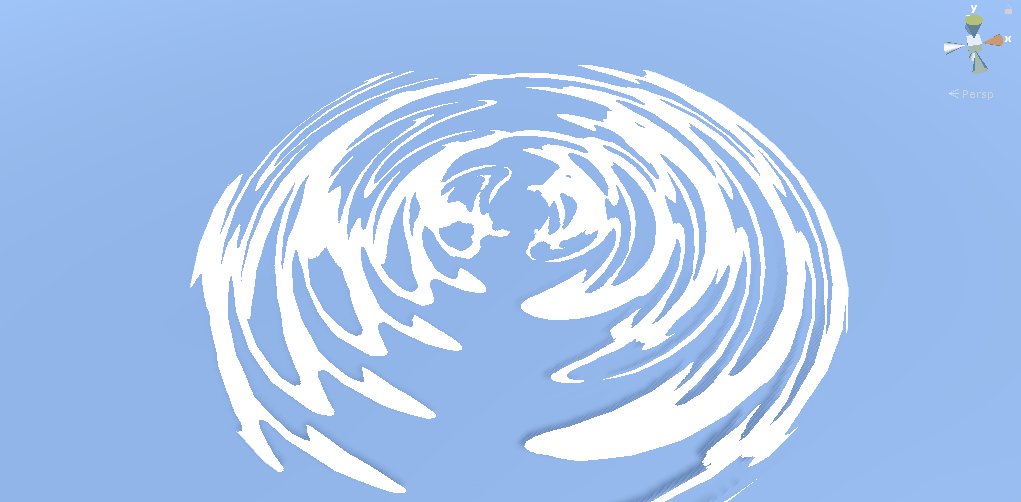
Entonces tenemos una textura en movimiento. Pero queremos lograr este efecto:

Y para esto es necesario que se desplace así:

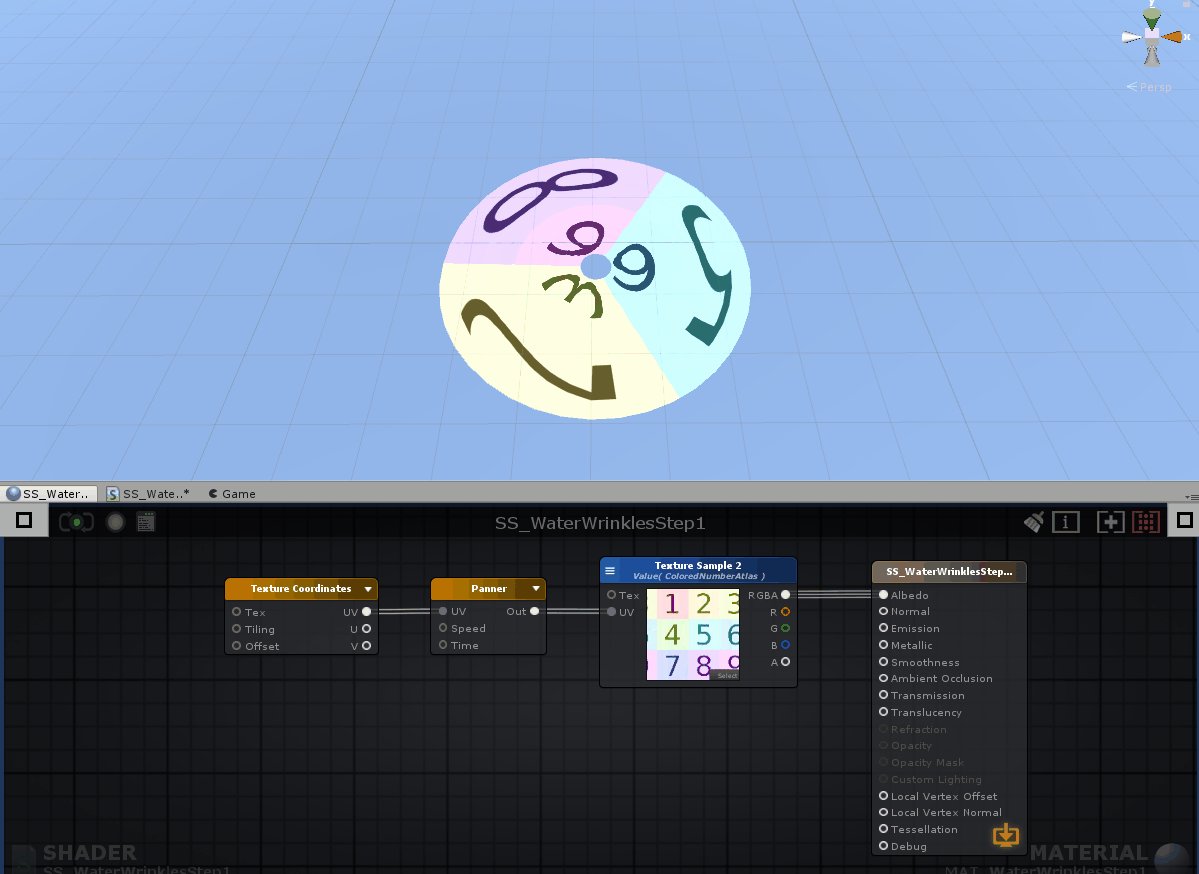
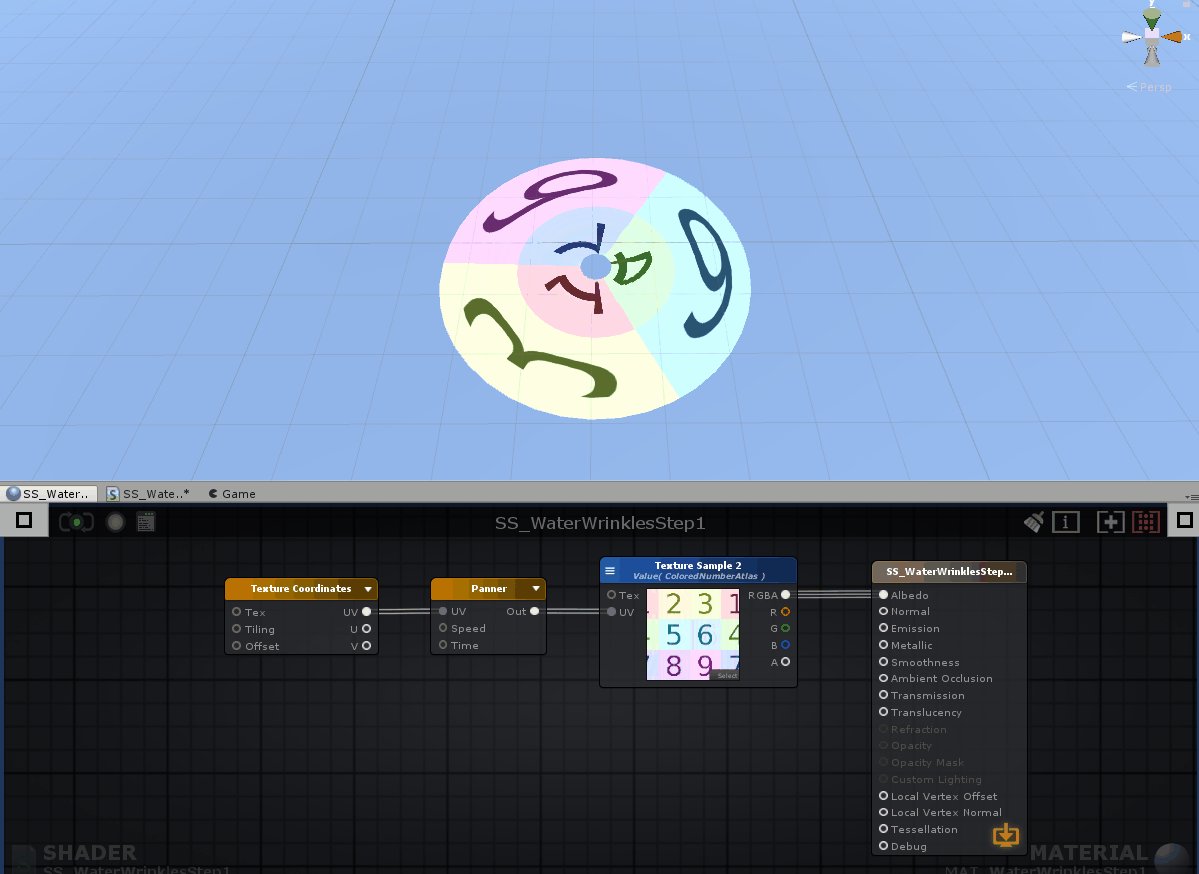
Como puede ver, la estructura del nodo es la misma: Panner simplemente mueve las coordenadas UV en las direcciones U y V (o X e Y). Para obtener la dirección de desplazamiento deseada, necesitamos crear una malla personalizada con UV. Gif para mayor claridad:
Aplicando el mismo material a otra malla, podemos controlar la dirección de la textura en el espacio 3D cuando se mueve en el espacio UV.

Para mejorar el efecto, agregue algunos polígonos más y distorsione los rayos UV para que la textura en el centro se mueva más rápido que a lo largo de los bordes. Y coloque el UV para que la costura no sea visible.

De esto se deduce una conclusión importante: los buenos efectos rara vez consisten en un sistema y, a menudo, son una combinación de varios.
Tenemos una textura que se mueve en la dirección correcta a la velocidad correcta. El escaneo UV se coloca de modo que moverse de derecha a izquierda en el espacio UV con el Panner se convierta en un movimiento hacia adentro y hacia afuera en el espacio 3D. Para que no haya costuras en la textura en el modelo 3D, debe fijar el escaneo UV (tecla de acceso rápido X para ajustar a la cuadrícula) a los vértices del espacio de textura verticalmente. Como resultado, logramos el efecto deseado.
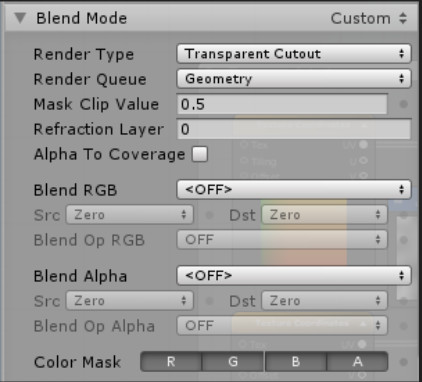
Ahora transparencia. Comencemos con las cosas básicas. Muchos cálculos simples que haces en el sombreador van desde 0 (negro) a 1 (blanco). Es decir, 0.5 es un tono de gris y 0.2 es un tono de gris oscuro. Al aplicar estos valores (en este caso, al canal de opacidad del nodo de salida principal), controlará el nivel de transparencia del material. Tenga en cuenta que primero debe habilitar esta función. En Amplify, puede cambiar el tipo de renderizado (en modo de mezcla) de opaco a, por ejemplo, transparente. En este caso, utilizaremos el tipo de representación de Recorte transparente: el píxel que muestra este material es completamente transparente u opaco. Esto se puede ver en el gif de arriba: este sombreador no muestra píxeles "translúcidos".

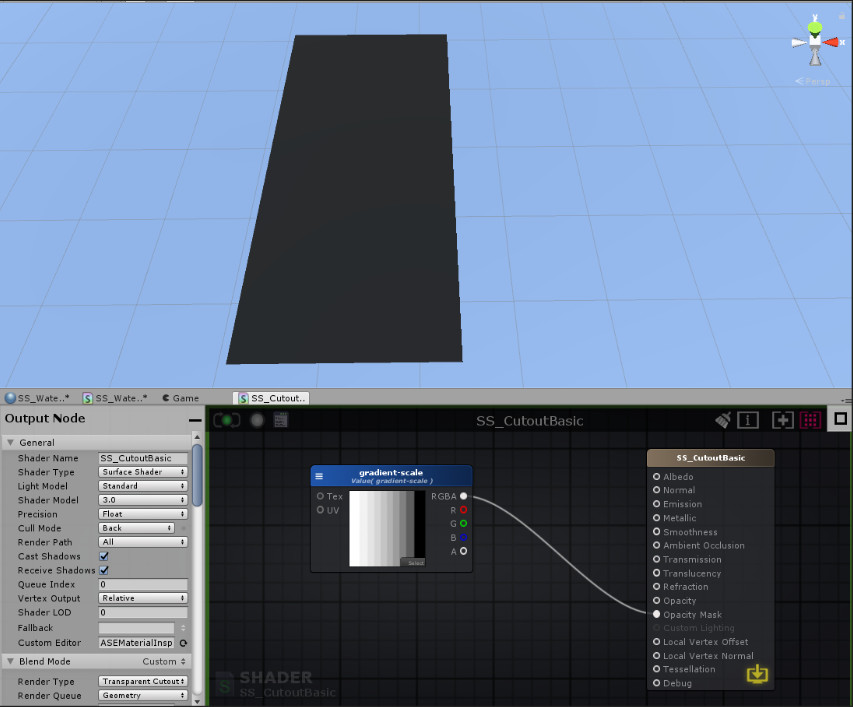
Tomamos una textura degradada con un paso y la colocamos en el sombreador. Aquí se conecta a la salida albedo (color) del nodo principal.

Y aquí está conectado a la salida de la máscara de opacidad (este parámetro se habilita cuando el tipo de representación es Recorte transparente).

Se puede ver que la textura de degradado utiliza valores de píxeles en blanco y negro para determinar la transparencia u opacidad. Todo, desde 1 (blanco) a 0.5 (gris), se vuelve opaco, y todo, desde 0.5 (gris) a 1 (negro), se vuelve completamente transparente (o no se muestra en absoluto). La máscara de opacidad crea una línea dura y redondea los valores a 0 o 1, según el número que esté más cerca.
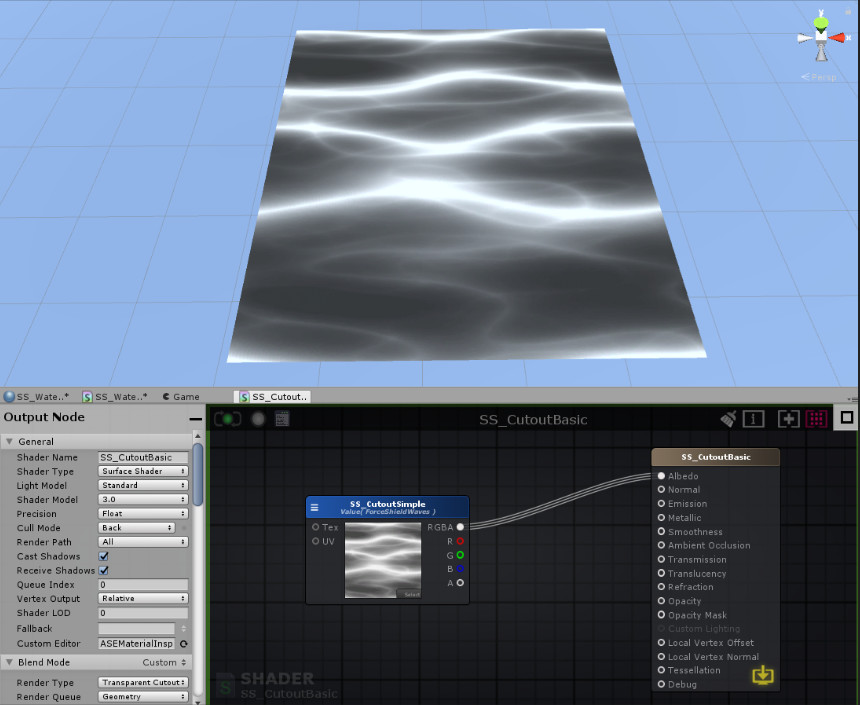
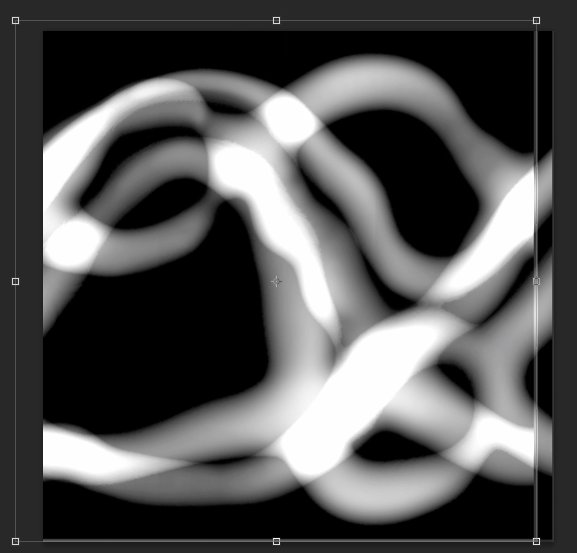
Otra textura en escala de grises:

Conectado a la máscara de opacidad:

Tienes la idea. Y adivina cómo se puede usar:

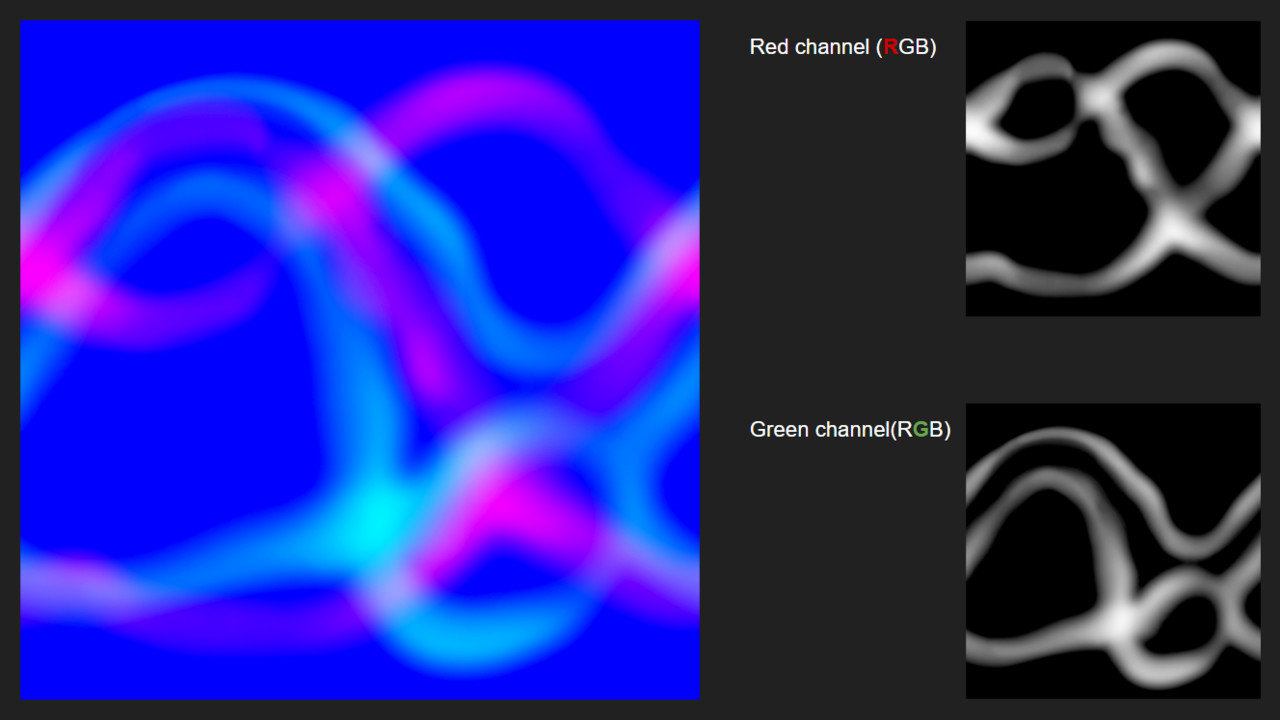
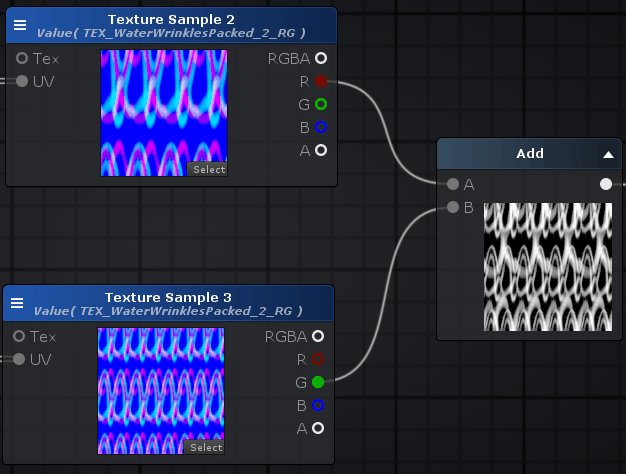
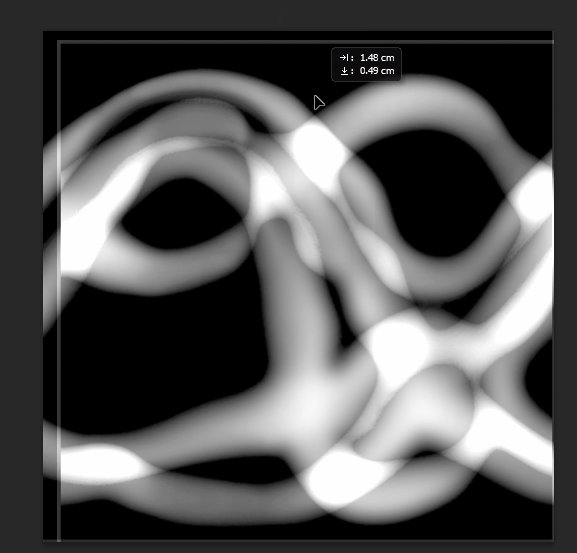
Básicamente, se ve una imagen azul desplazándose en el gráfico de sombreado. Y el hecho de que uso solo la salida R (roja) de este nodo. En aras de la optimización, empaqué dos texturas en escala de grises (texturas en escala de grises) en un archivo, pero esto no es necesario. Se pueden empaquetar imágenes similares usando Photoshop o Substance Designer.

El efecto dominó es un buen comienzo, pero puede ser mejor. ¿Por qué no apilar dos texturas en escala de grises una encima de la otra para hacer que el efecto dominó sea más aleatorio?

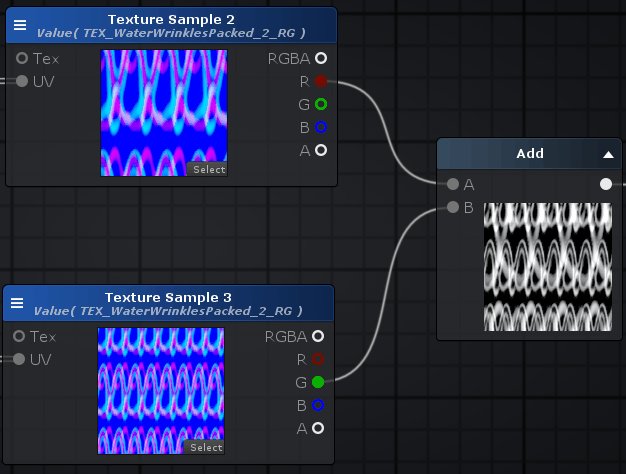
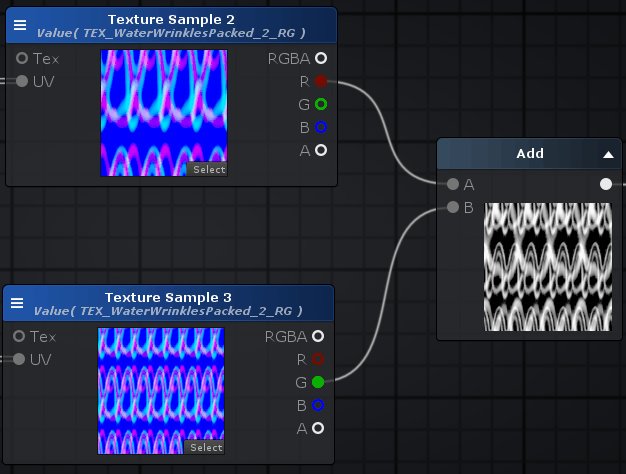
Yo uso la misma textura, pero agrego diferentes canales. Los desplazo a diferentes velocidades y un poco en diferentes direcciones. La textura tiene un buen gradiente de valores grises, lo que da una sensación de efecto de onda aleatoria.
En el próximo gif, hay una cosa más que aún no hemos discutido, por lo que su versión puede verse un poco diferente:

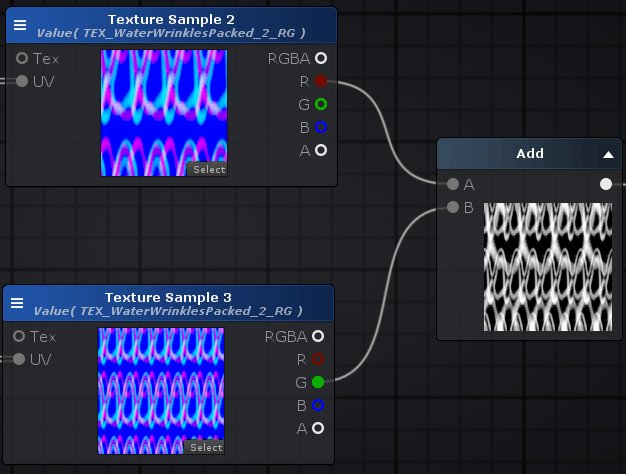
Puede ver, por ejemplo, un píxel con un valor de 0.2 (que no se procesa) pasa sobre un píxel con un valor de 0.4 (que tampoco se procesa) y de repente se convierte en un píxel con un valor de 0.6, ya que estamos usando un nodo adicional (0.2 agregado a 0.4 y 0.6). Agregar estas texturas de escala de grises de dos ondas una encima de la otra a diferentes velocidades le da un efecto cercano al deseado.

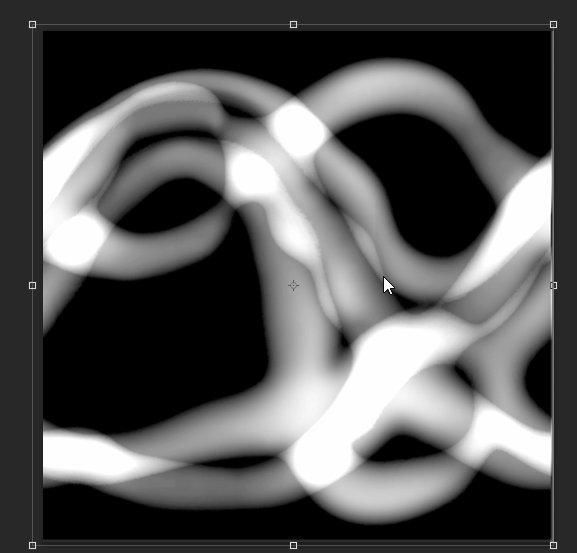
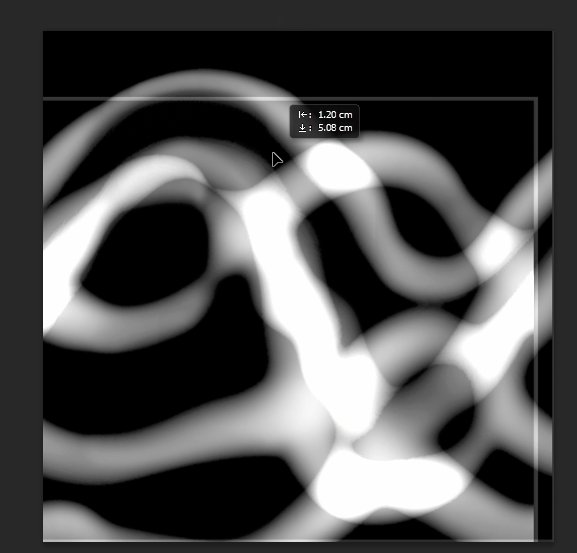
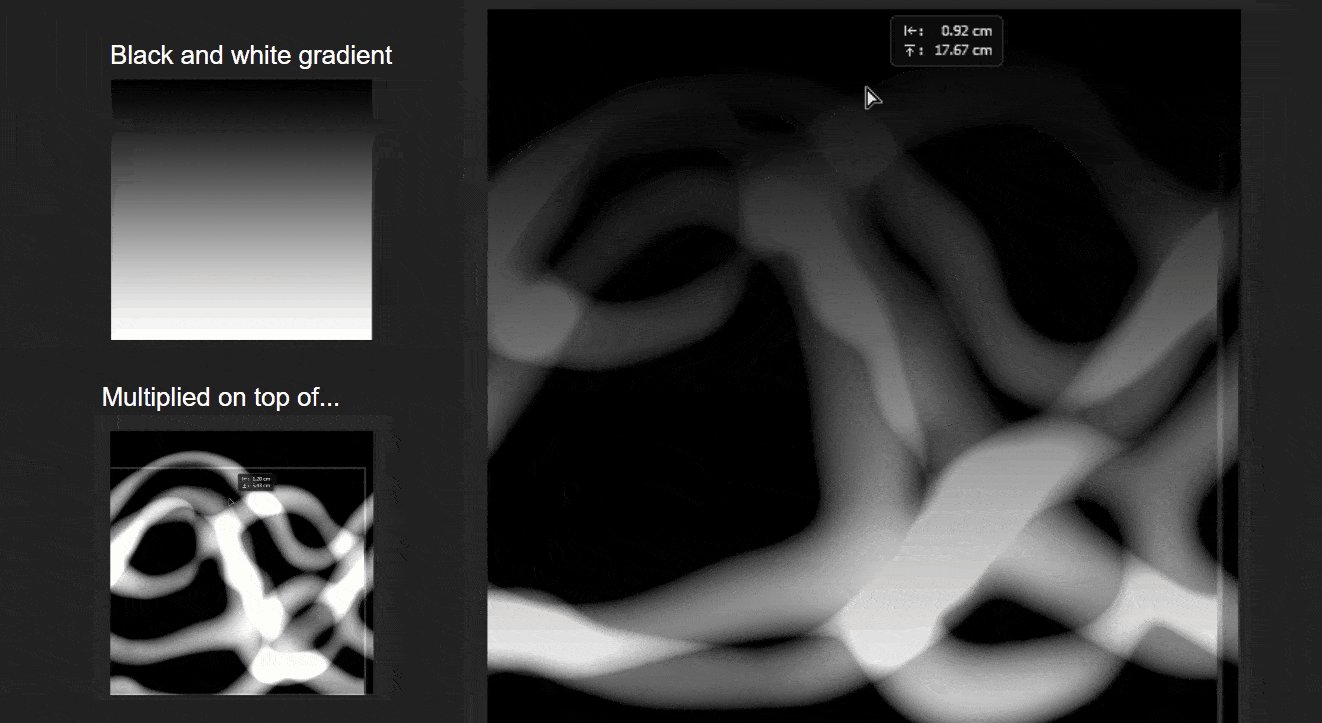
Aquí, para demostrar el resultado, agregué texturas en escala de grises entre sí en Photoshop.

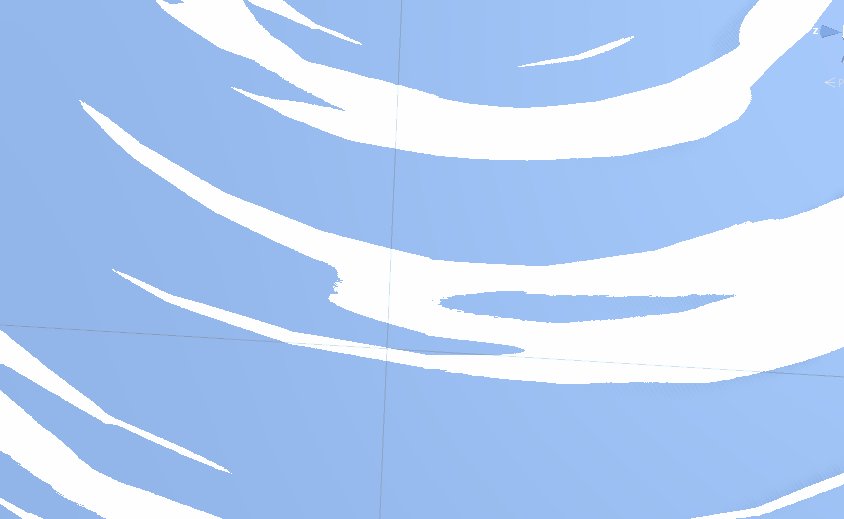
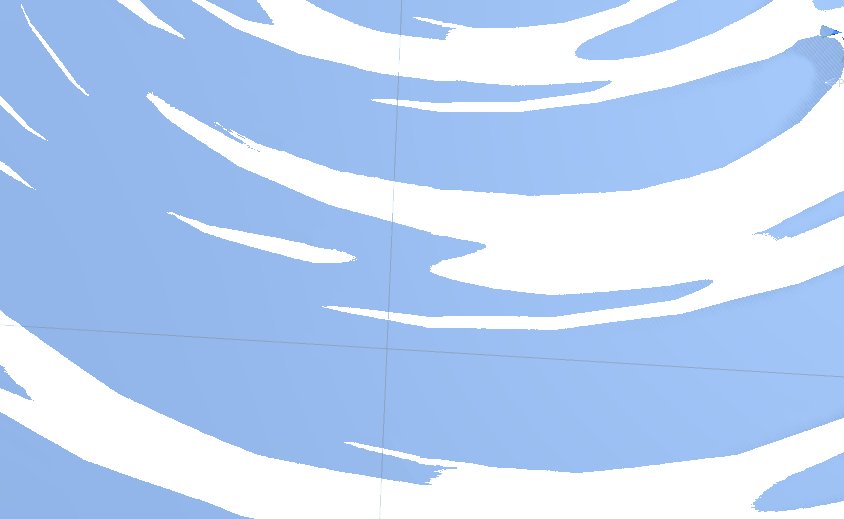
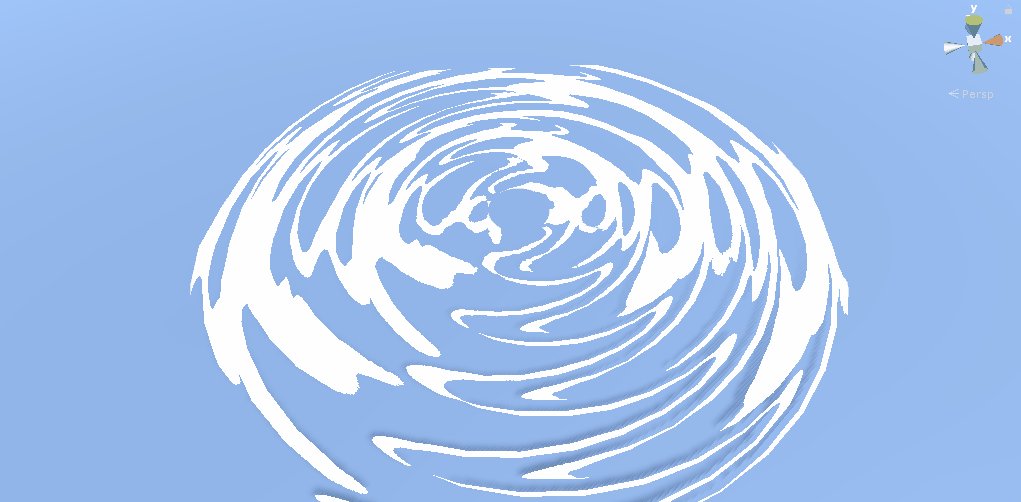
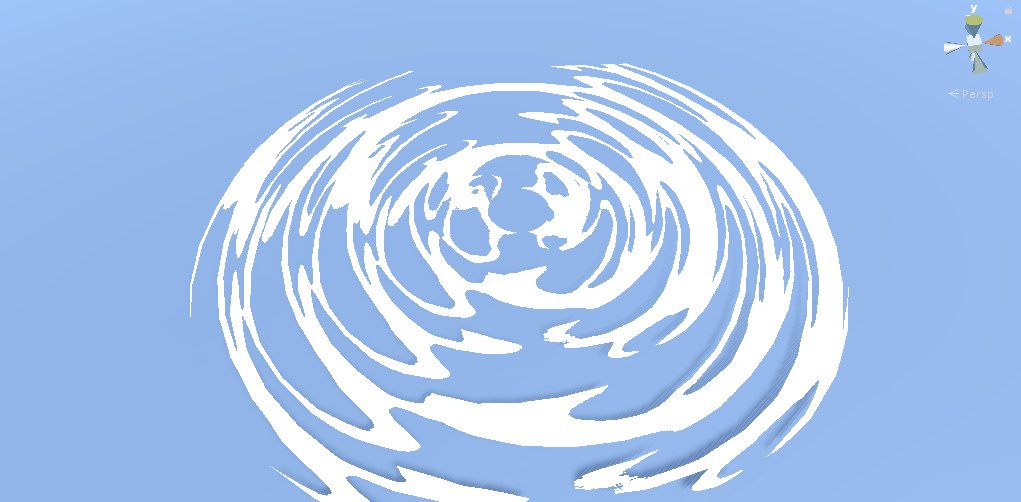
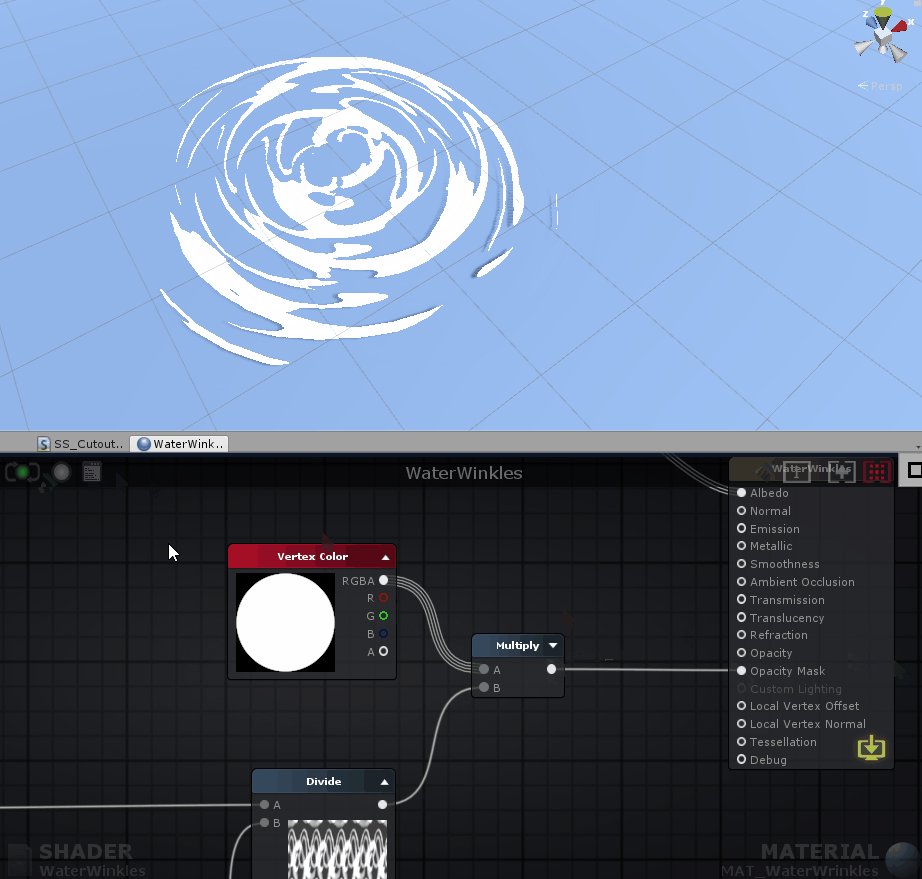
Sin embargo, la costura al final de la malla todavía es distinta. Y necesitamos obtener esto:

En cambio:

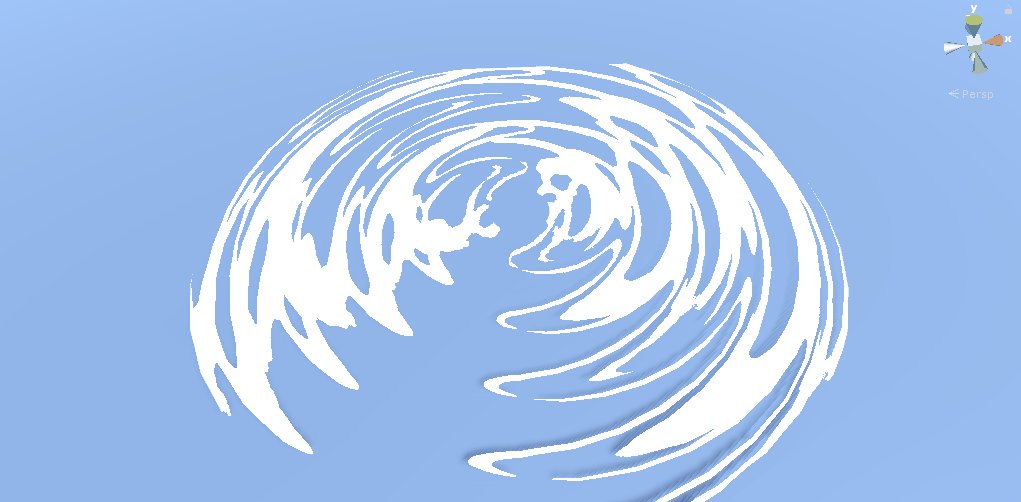
En el primero de los dos GIF, las ondas disminuyen lentamente y se vuelven más pequeñas cuando se acercan al borde de la cuadrícula. La forma más fácil de hacer esto es usar el color del vértice (color del vértice).
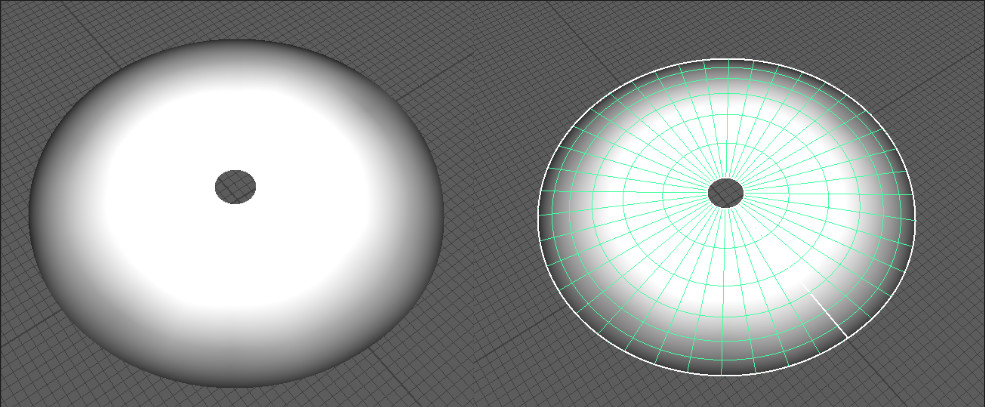
Cada vértice del modelo contiene sus propios datos (por ejemplo, coordenadas X, Y y Z), así como un color que tiene un valor de 0 a 1. El color de los vértices también se puede establecer en el editor 3D.
La mayoría de los vértices exteriores son negros (es decir, tienen un valor de 0). Se vuelven blancos (más cerca de 1) al acercarse al centro. Tenga en cuenta que necesitará subdivisiones adicionales para obtener vértices que se pueden colorear.

Por ejemplo, en Maya, para colorear, puede ir al menú Pantalla de malla> Pintar color de vértice y hacer clic en el campo Más opciones.
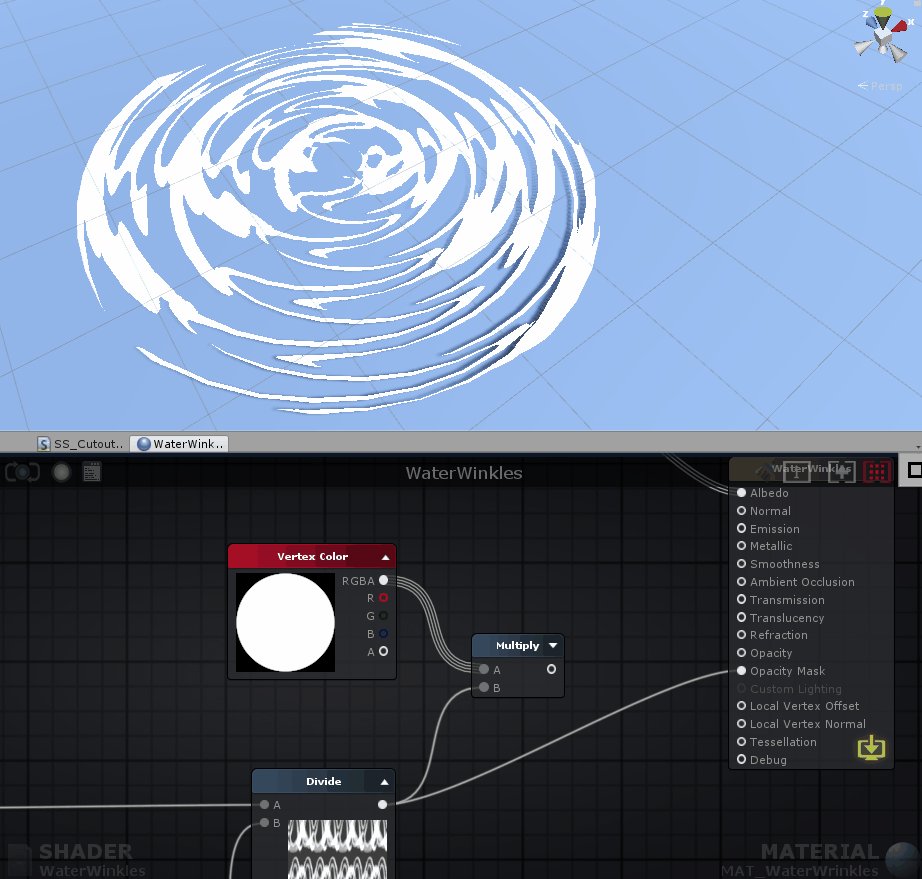
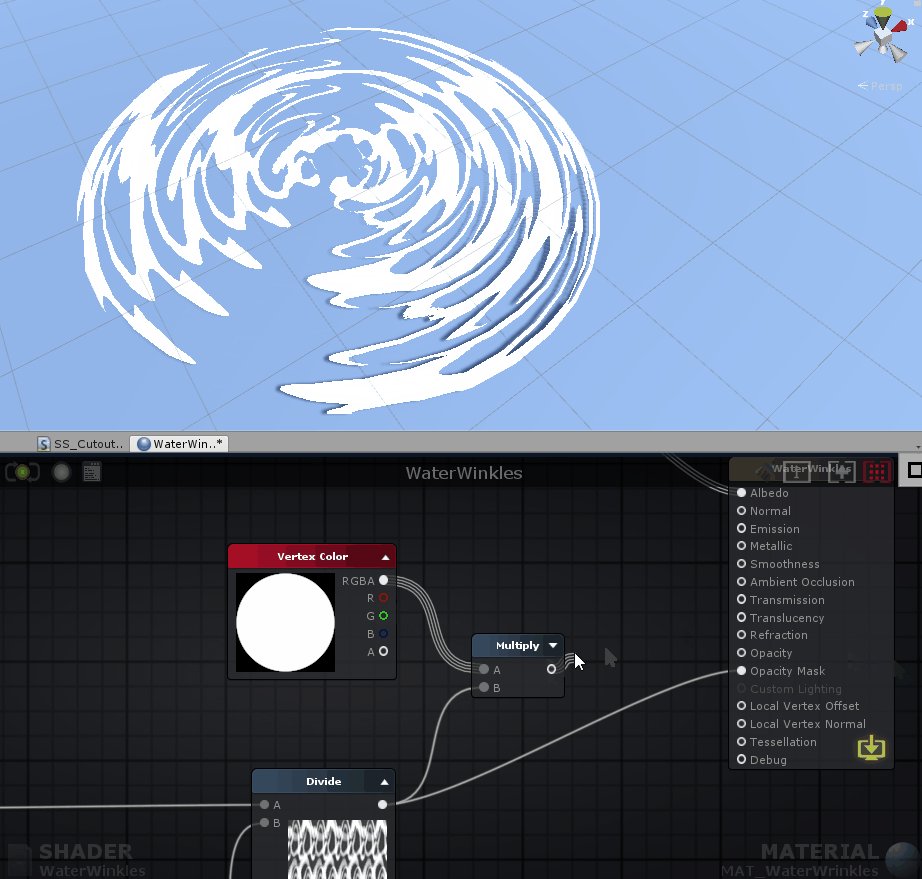
Ahora podemos combinar Vertex Color en nuestro sombreador usando Multiply.

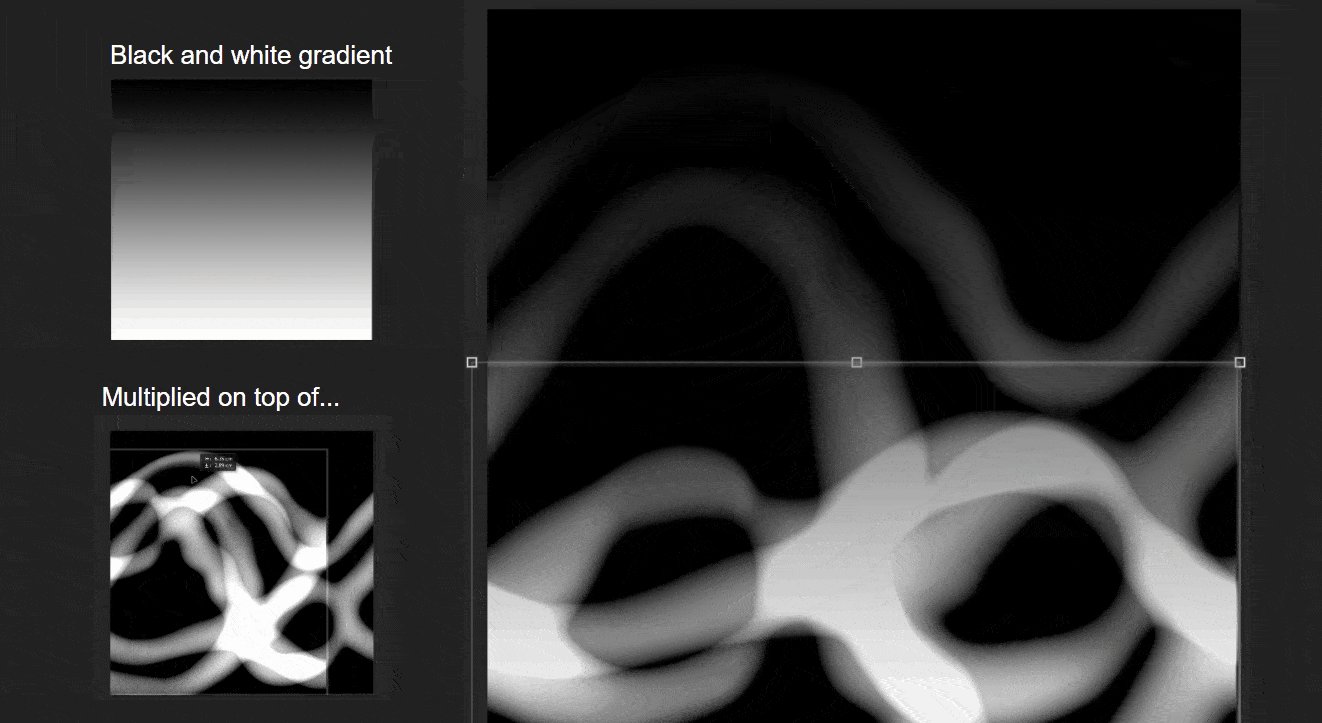
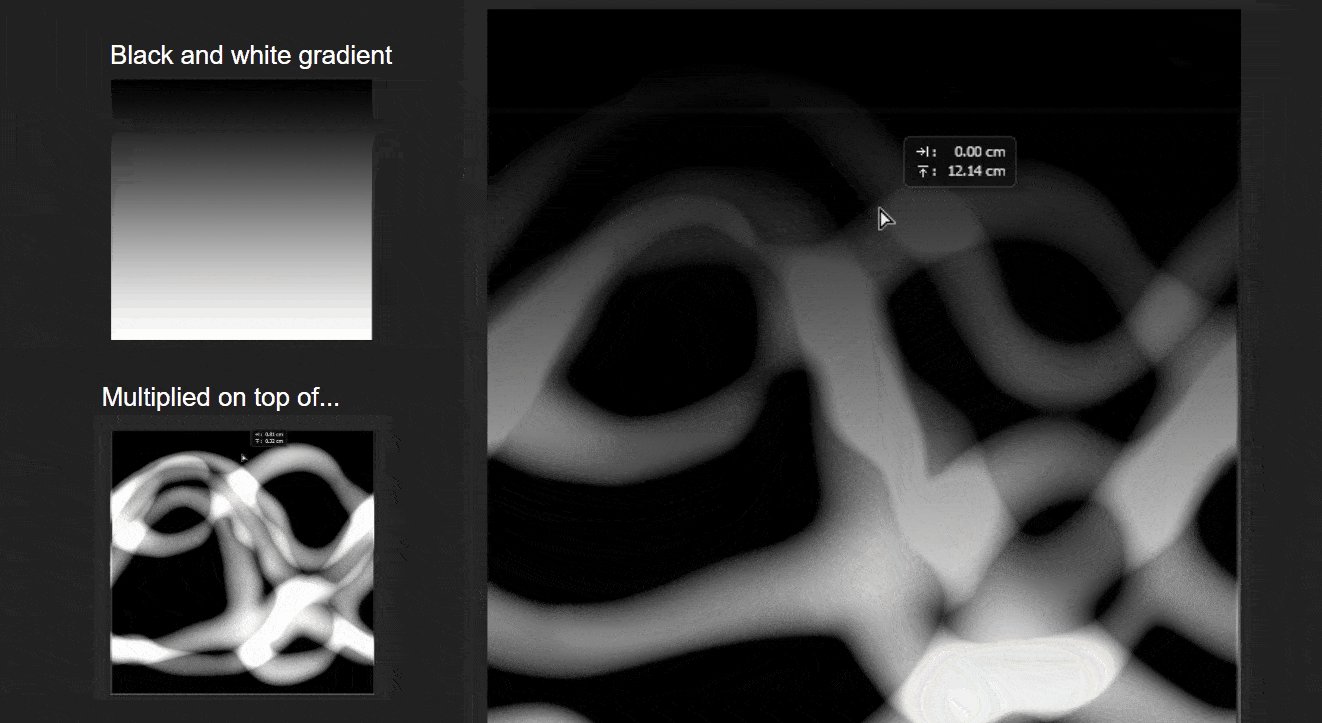
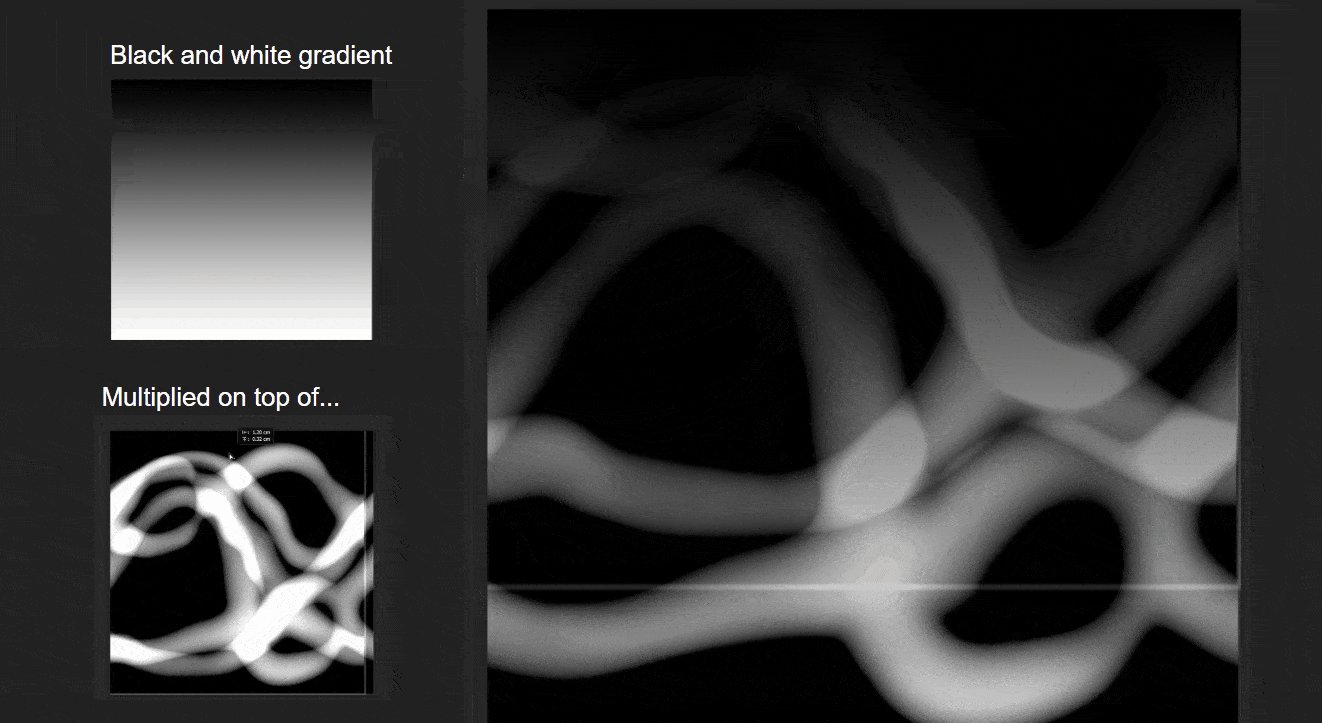
Apliqué un degradado sobre las texturas utilizadas y configuré el modo de capa en Multiplicar.

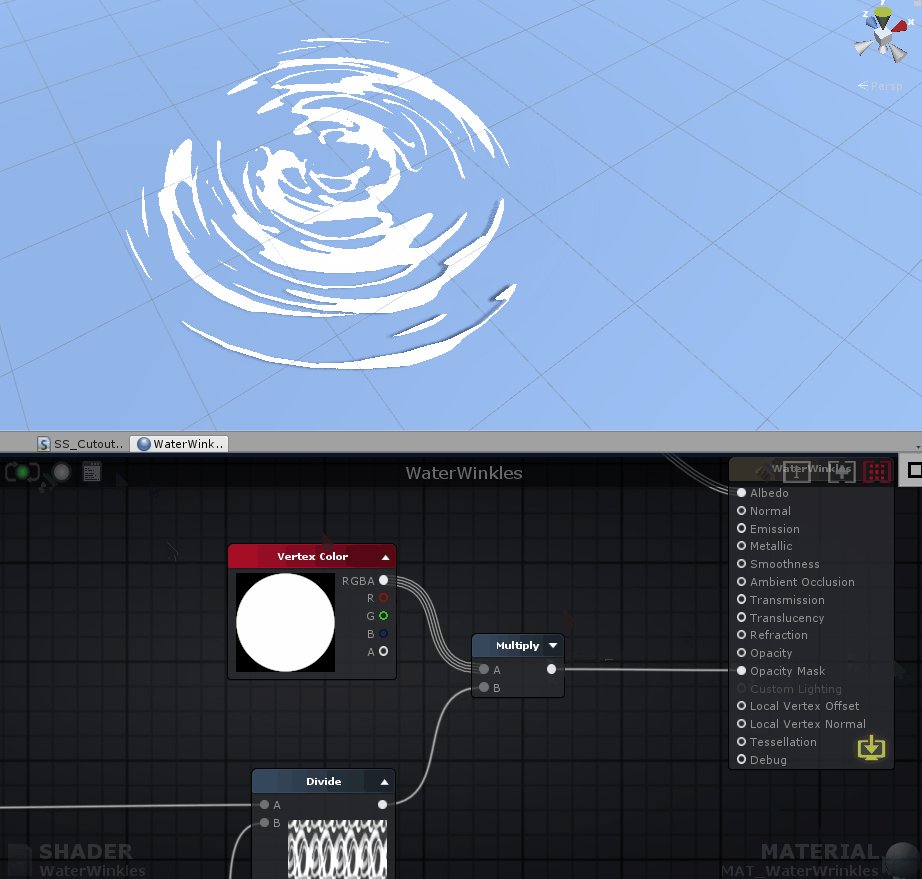
El gradiente aumenta el valor de gris a 0 (negro), por lo que la representación de píxeles será más difícil (no aparecen por debajo del valor de 0.5). Esto lleva al hecho de que las líneas de pulsaciones se comprimen más cerca del borde (los colores de los vértices actúan principalmente como un gradiente).

Agregué algunos nodos más para controlar el grosor de las líneas onduladas. Aquí está el gráfico completo:

Simplemente experimente con la velocidad / dirección del desplazamiento, ajuste la textura e intente cambiar el mosaico para aprovechar al máximo el efecto.
Esto nos ayudará a crear un sombreador más complejo: una cascada. Hablaremos de él en la próxima parte.