A finales de 2018, el
Panda-Meetup # 9 Frontend tuvo lugar en Samara. En este evento, me probé un nuevo papel e hice una presentación. Mi nombre es Evgeny Kholmov. Llegué a la programación hace más de 10 años, como estudiante. Durante los últimos 5 años, he estado desarrollando sistemas de servicios remotos en los principales bancos rusos, de los cuales dos años como gerente. Durante este tiempo, participé en la creación de varias aplicaciones empresariales rusas líderes, pasando por las espinas de las soluciones pesadas de arquitectura, integración y procesos. Basándome en mi experiencia en el desarrollo de varios grandes bancos de Internet, les dije a los invitados del mitap qué beneficio sería si seguías las reglas de un buen estilo en el desarrollo. Las figuras sonoras impresionaron a la audiencia. Los participantes de la reunión literalmente me abrumaron con preguntas. Es posible que entre los lectores de Habré este tema encuentre una respuesta viva.

Puedes ver el video de mi presentación en Youtube.
Y para los ciudadanos de Khabrovsk, preparé una versión de texto de mi informe.
Al estudiar los problemas de legibilidad del código, me encontré con StackOverflow sobre un tema curioso. Discutió la importancia del código legible para el negocio y si es más importante que el rendimiento y la corrección. Como resultado, según los miembros de la comunidad, el criterio más importante era la legibilidad del código.
En ese momento, no estaba interesado en los problemas de legibilidad del código: estaba desarrollando el próximo banco de Internet. La interfaz utilizaba HTML5, AngularJS, LESS. El proyecto fue desarrollado para uno de los bancos más grandes de Rusia. Cambié a este proyecto desde Promsvyazbank, donde desarrollé un banco de Internet muy similar: el mismo segmento de clientes, el mismo número de usuarios, casi la misma pila de tecnología (HTML5, AngularJS, SCSS). Pero, a pesar de la gran similitud de los proyectos, la transición para mí fue muy difícil. Se trata de estilo. El código para estos proyectos fue notablemente diferente en diseño y legibilidad general. Si en Promsvyazbank los desarrolladores siguieron estrictamente las pautas, entonces en el nuevo proyecto no había reglas de estilo claras.
Fue entonces cuando pude entender (e incluso calcular) qué beneficios aporta un gran proyecto a las estrictas guías de estilo. Después de analizar los costos de desarrollo de mi nuevo proyecto, llegué a la misma conclusión que los lectores de StackOverflow: la legibilidad es el criterio más importante.

Buenas reglas de estilo
Para AngularJS y Angular 2+, un conocido experto en el mundo del desarrollo frontend, John Papa creó guías de estilo que describen las reglas del buen estilo al desarrollar aplicaciones angulares. Trabajando en Promsvyazbank, aprendí sobre estas guías de estilo. El equipo los siguió claramente en todos los proyectos. Pero en el nuevo proyecto, el código provino de contratistas que no pensaban tan en serio sobre el estilo de programación. Con mi nuevo equipo, me encontré con tareas diarias que había resuelto anteriormente. Sin embargo, esto no me dio ninguna ventaja, sino solo dolor y sufrimiento.
Una historia de tiempo perdido o por qué necesitamos todas estas reglas
La guía de estilo de John Papa enumera muchas reglas. Listarlos repetidamente no tiene sentido, están perfectamente establecidos en la
fuente original . Me limitaré a solo un par de ejemplos que demuestran de manera colorida los beneficios de las recomendaciones de expertos.
Comencemos con un simple
Estudio de caso Los usuarios del banco de Internet mostraron tasas de cambio irrelevantes. Me dieron la tarea de cargar los cursos actuales en el momento de la operación. Esperaba ver el código responsable de cargar los tipos de cambio en servicios y componentes. Pero, por supuesto, él no estaba allí (de lo contrario no tendría nada de qué escribir). Resultó que los tipos de cambio se extrajeron y filtraron en el nivel de inicio de la aplicación, en el archivo app.run, después de lo cual se colocaron en el Almacenamiento de sesión. Claramente, este no es el mejor enfoque. Además, de todos modos, para resolver el problema, el código tuvo que ser sacado de allí. Me llevó todo un día completar una tarea simple.
Ahora, mire la regla Bootstrapping (Estilo 02-05) de la guía de estilo.
Coloque el código que sirve al inicio de la aplicación en un archivo separado y no coloque la lógica de la aplicación en este archivo. La lógica debe colocarse en servicios y componentes.
Millones de ejemplos
Como puede ver arriba, descuidar solo una regla puede causar problemas. Pero tendremos consecuencias realmente serias si no escuchamos varias recomendaciones a la vez.
Estudio de caso Nuestro equipo recibió la tarea: para pagos de vivienda y servicios comunales, agregue la posibilidad de incluir montos de seguro voluntario en el pago. En la parte frontal, esto se redujo a una tarea simple: colocar una casilla de verificación en el formulario, cuya inclusión agregaría el costo del seguro al monto del pago. En Promsvyazbank, nos ocupamos de una tarea similar muy rápidamente. Pero en el nuevo proyecto, todo salió mal.
Debido a que el código del módulo de pago fue extremadamente infructuosamente organizado, la decisión duró meses. En busca de la opción más adecuada, pospusimos esta tarea varias veces y la volvimos a tomar. Y el banco, mientras tanto, tuvo dificultades con los pagos a favor de la vivienda y los servicios comunales. Finalmente, nosotros, por supuesto, tratamos el problema. Pero me preguntaba cuánto código malo puede costar a una organización con el ejemplo de una tarea tan simple. Calculé cuánto tiempo dedicaron todos los especialistas involucrados en resolver el problema. Armado con estadísticas sobre salarios promedio. Calculé y redondeé las pérdidas asociadas. Como resultado, llegué a la conclusión de que si tuviéramos un código inicialmente bueno en el módulo de pago, ahorraríamos al menos 5 millones de rublos.
Al revisar la guía de estilo de John Papa, vi que nuestro módulo violaba varias reglas de buen código a la vez. Habiendo estimado el grado de influencia de cada una de estas reglas, identifiqué tres, cuya violación ralentizó aún más nuestro trabajo:
- Regla de uno: eliminé el 25% del tiempo perdido por violar esta regla;
- Responsabilidad única: la desviación de este principio contribuyó a la pérdida general del 35%;
- LIFT: violación de este grupo de enfoques, creo que el 40% de nosotros fuimos los que más frenamos.

Regla de uno
Nuestro banco en línea admitió muchos pagos, algunos de los cuales en su modelo eran completamente diferentes entre sí. Sin embargo, los programadores intentaron hacer un formulario de pago "universal" que pueda funcionar con todas las opciones de pago.
En el formulario en sí, se formaron muchos bloques diferentes, que se mostraban en algunas condiciones y nunca en otras. Al mismo tiempo, fueron atendidos por una lógica común, que infló enormemente ViewModel'i.
Como resultado, todo esto llevó al hecho de que si algo se agregaba en un lugar, inevitablemente se caía en otro. Al principio, resultó que la elección de la casilla de verificación no cambió la cantidad. Intentamos arreglar el campo de cantidad. Pero dejó de ser editable en todos los demás tipos de pagos. Intentamos reemplazar el campo de cantidad por uno nuevo. Pero la lógica general de validación se cayó: la casilla de verificación funciona, pero el botón de pago no está disponible. ¿Tienes una situación similar?
Ahora veamos qué dice la regla de la regla de uno.
Cada elemento individual, como un componente o servicio, debe colocarse en un archivo separado. Debe asegurarse de que el archivo no crezca. Si el número de líneas de código excede un número mágico de 400, esta es una señal segura de que vale la pena romper el componente.
Responsabilidad única
Cuando terminamos con el formulario en sí, resultó que las funciones que se encontraban fuera del formulario dejaron de funcionar. Por ejemplo, el trabajo con pagos en borrador se ha dañado. Los errores aparecieron en la historia de las operaciones. Y esto sucedió porque otros componentes además del formulario de pago en sí estaban vinculados al modelo y al controlador de pago del formulario. Peor aún fue el hecho de que un intento de reparar esta funcionalidad nos devolvió a un formulario de pago roto.
Estábamos lidiando con el caso clásico de violación de responsabilidad única. Este principio se ha incluido durante mucho tiempo en el conjunto de programadores experimentados de caballeros. Y su guía de estilo recomienda explícitamente su uso al desarrollar aplicaciones angulares.
Aplicar el principio de responsabilidad única (SRP).
ELEVADOR
Lo más inconveniente con lo que tuve que lidiar fue navegar por el proyecto en sí. La lógica estaba dispersa en varios archivos, combinados en una jerarquía incomprensible de herencia y delegación. De los nombres de estos archivos, su propósito no se siguió en absoluto. Los archivos se encuentran en diferentes carpetas. En algunas carpetas, por ejemplo, Controladores, entre docenas de otros archivos, todo el tiempo tuve que buscar los que se necesitan en este momento. El número de pestañas abiertas en el entorno de desarrollo no cabía en la pantalla de la computadora y en mi cabeza. Durante la depuración, alcanzando el enésimo componente de la cuenta, ya olvidé qué ruta y por qué vine aquí. De vez en cuando, era necesario realizar una ingeniería inversa completa con el depurador activado para encontrar en qué carpeta del proyecto se encontraba el archivo con cualquier funcionalidad específica. El sentimiento acumulado de odio por el código empañó sus ojos y lo distrajo del trabajo.
La guía de estilo inteligente también conoce este problema. Para resolverlo, se ha creado un grupo de reglas LIFT. LIFT significa Localizar, Identificar, Plano e Intentar estar SECO. De acuerdo con los principios de LIFT, es necesario organizar la estructura del proyecto de tal manera que:
- estaba claro dónde colocar nuevos componentes y dónde buscar los existentes (Localizar);
- estaba claro el propósito del componente por el nombre del archivo (Identificar);
- fue fácil navegar por las carpetas, usar la estructura más plana para ellas (Flat);
- Intente no repetir su código, pero no a expensas de otras reglas (Intente estar SECO).
El enfoque LIFT se complementa con dos reglas más.
Las pautas estructurales generales ofrecen crear una carpeta para cada componente individual y agrupar todos los archivos relacionados con este componente. Por ejemplo, es más conveniente cuando el archivo payment-form.controller.js no está en la carpeta Controllers, sino en la carpeta payment-form junto con payment-form.html y payment-form.css.
La estructura de carpetas por función recomienda crear carpetas separadas con los nombres correspondientes para las funciones y áreas temáticas del proyecto. De acuerdo con esta regla, la carpeta de formulario de pago mencionada anteriormente debe estar en la carpeta de pagos junto con otros componentes necesarios para trabajar con los pagos.
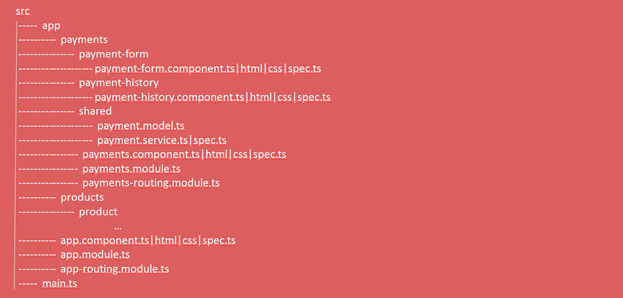
Como resultado, si los autores del código siguieran las reglas de LIFT, la estructura del proyecto se vería así:

De acuerdo, esta opción para organizar el código es mucho más conveniente para el lector. Y le ahorraría mucho tiempo a todo nuestro equipo.
Los buenos programadores van al bar.
Espero que los ejemplos anteriores suenen lo suficientemente convincentes como para que el lector, que no había pensado previamente en el estilo de programación, quisiera ver la guía. En general, el código bien leído y mantenido beneficia no solo al presupuesto del proyecto, sino también al programador mismo. El código legible es más fácil de revisar. Si necesita la ayuda de colegas, ellos entenderán rápidamente el código legible. Si solo eres un especialista novato, entonces la legibilidad del código es lo primero en lo que debes trabajar. Incluso si escribe un código súper correcto y perfectamente optimizado, pero absolutamente ilegible y sin soporte, será respetado en el equipo, pero no será invitado a la barra después del trabajo.
Si este texto te hizo pensar en algo o te recordó algo dolorosamente familiar, estaré encantado de verlo en los comentarios de la publicación.