
Entorno móvil desconocido
Quizás, como usted, vine a React Native como desarrollador de JavaScript, en lugar de como desarrollador de aplicaciones móviles nativas. Un mundo completamente nuevo con sus propios matices y trucos.
Uno de los temas más importantes para estudiar será la prueba. Cuando todo está más o menos claro con las pruebas unitarias, ¿qué hacer con las pruebas de interfaz y las pruebas de extremo a extremo? iOS Android Hay una mezcla de diferentes tipos de dispositivos en el mercado.
A pesar de que la tecnología en sí es relativamente nueva, sigue siendo un entorno móvil y muchos tienen que pedir prestado y aprender del lado nativo.
Consideraré brevemente dos marcos a los que vale la pena prestarles atención para hacerme la vida más fácil como desarrollador.
Appium
Usando Selenium WebDriver detrás de escena, Appium es un marco poderoso con una gran comunidad de desarrolladores de aplicaciones móviles nativas. Lanzado antes de React.js, es un líder y no tiene igual.
Comenzar a usar Appium es bastante fácil. Usando npm instalamos los paquetes "appium" y "appium-doctor", podemos globalmente, podemos como parte del proyecto. El equipo "appium-doctor" nos dirá qué más se necesita instalar y configurar antes de comenzar a trabajar y, si es posible, ayudará a corregir los defectos. Cuando todo está decidido, los paquetes están instalados y la configuración de Jest está en su lugar, podemos ejecutar el servidor Appium y las pruebas.
No entraré en los detalles de la configuración, pero así es como se ve una prueba simple con la configuración (comentarios agregados):
import wd from 'wd' jasmine.DEFAULT_TIMEOUT_INTERVAL = 60000 const URL = 'localhost' const PORT = 4723 const driver = wd.promiseChainRemote(URL, PORT) const capabilities = { platformName: 'iOS',
La prueba en sí, estas son las últimas líneas que verifican si el texto "OK" y "pantalla principal" están en la pantalla. Como puede ver, nada especial en la prueba, el mismo Jest. La documentación en el sitio web de Appium describe todas las características del marco, incluidos ejemplos de JavaScript.
No me gusta solo
await driver.sleep(4000) . Desafortunadamente, las pruebas no tienen idea de lo que está sucediendo en la aplicación. El llamado "cuadro negro" o Blackbox. Imagínese si estuviera escribiendo código en Node, y antes de la solicitud http, establecería un temporizador en lugar de usar promesa o devolución de llamada. Aquí está, la fragilidad de las pruebas de IU.
En esta simple prueba, esperamos 4 segundos para iniciar la aplicación. Con el tiempo y con un aumento en el número de pruebas, estableceremos temporizadores con mayor frecuencia (solicitudes http, animación, React Native), el puente entre el código nativo y JavaScript solo complica la situación.
"Black Box", tenemos el ensamblaje de la aplicación sin acceso a estructuras internas. ¿Qué te gusta de Appium?
¿Qué te gusta de Appium?- Más de 7 años en la industria.
- Amplias funciones de API.
- Ayuda fácil de encontrar (esto también es un signo negativo, la lista a continuación)
- Soporte para diferentes idiomas, incluido JavaScript.
- Un entorno de desarrollador de JavaScript familiar para Jest.
- Se utiliza para pruebas de extremo a extremo en MS AppCenter, BrowserStack y AWS DeviceFarm.
- La capacidad de probar en dispositivos reales.
Lo que no me gusta de Appium- Las búsquedas web devuelven resultados para diferentes lenguajes de programación, la mayoría de ellos Java.
- Prueba de caja negra (las pruebas no conocen los procesos dentro de la aplicación).
- No hay sincronización con la aplicación, la fragilidad, React Native crea aún más problemas.
- testID por alguna razón no funciona en Android.
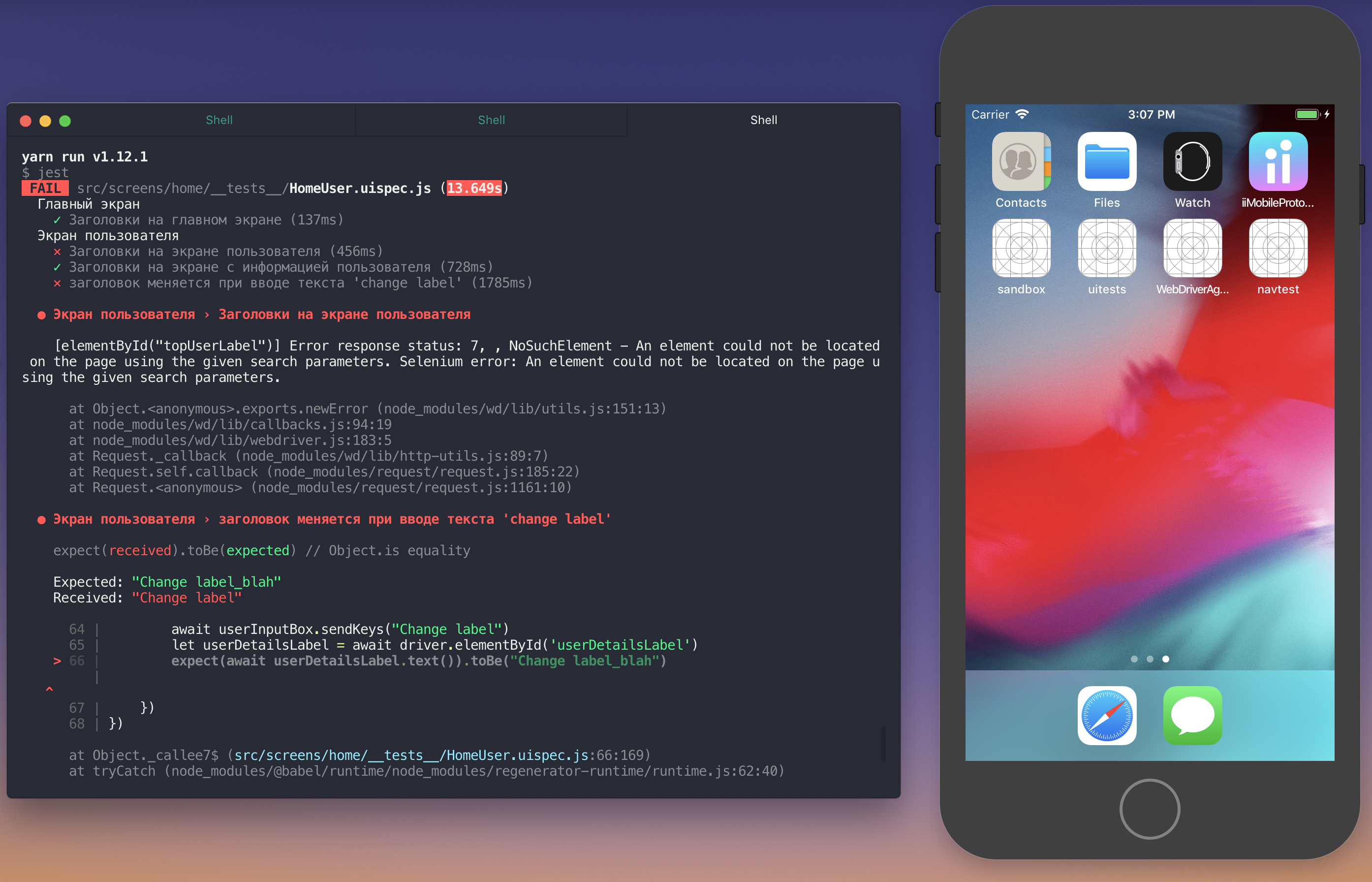
Tenga en cuenta tres pestañas: registros del servidor Appium, paquete de metro y la prueba en sí.
Desintoxicación
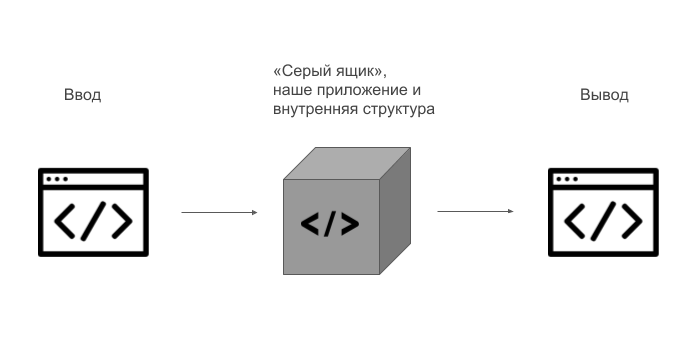
Detox de Wix funciona de manera similar a Appium. La principal diferencia es la prueba de acuerdo con la estrategia del "cuadro gris". Una de las tareas de los desarrolladores de Detox fue resolver problemas con fragilidad: la tarea en la aplicación no se iniciará hasta que la anterior haya finalizado y hasta que la aplicación sea gratuita. Esto fue posible gracias a otro marco creado bajo el nombre EarlGrey.
Al igual que con Appium, establecemos la configuración.
const detox = require("detox"); const config = require("./package.json").detox; const adapter = require("detox/runners/jest/adapter"); jest.setTimeout(120000); jasmine.getEnv().addReporter(adapter); beforeAll(async () => { await detox.init(config); }); beforeEach(async function() { await adapter.beforeEach(); }); afterAll(async () => { await adapter.afterAll(); await detox.cleanup(); });
Y configurando en package.json:
"detox": { "configurations": { "ios.detox": {
Escribir pruebas es tan fácil como escribir Appium, pero usando las características y limitaciones de Detox.
"Caja gris", tenemos el montaje de la aplicación y el acceso a las estructuras internas. Lo que me gusta de la desintoxicación
Lo que me gusta de la desintoxicación- Creado por Wix para React Native.
- Centrado en JavaScript.
- Prueba sobre la estrategia de la "caja gris".
- Funciona sincrónicamente con la aplicación.
Lo que no te gusta de Detox- Las posibilidades no son tan amplias como las de Appium.
- Pequeña comunidad
Fragilidad
Aunque Detox utiliza el principio de "caja gris", la fragilidad todavía está presente. La prueba con entrada de texto y deslizar no funcionó como debería en 1 caso de 10. No puede estar 100% seguro en las pruebas de interfaz.
Velocidad
Appium "ralentiza" los temporizadores ".sleep" configurados manualmente, Detox gana en este caso, ya que todo está sincronizado. En general, no sacaría ninguna conclusión de mi parte, ya que no escribí una gran cantidad de pruebas idénticas en ambas plataformas. En las pruebas de 30 segundos y la prueba simple creada para este artículo, Detox realizó segundos más rápido. Si observa dos plataformas diferentes, iOS y Android, las pruebas tomaron + - al mismo tiempo. Lo más importante para recordar es que las pruebas de interfaz requieren mucho más tiempo de prueba de unidad.
Que elegir
Todavía estoy estudiando ambos marcos y tomará algún tiempo comprender todas sus ventajas, pero por ahora, como desarrollador de JavaScript, elijo Detox.
Pruebe ambos, afortunadamente, solo hay dos. Todo depende de la aplicación en la que esté trabajando y del equipo.
Pruebas de interfaz en el equipo de desarrollo: para desarrolladores, pruebe Detox. Pruebas de principio a fin más complejas: podría ser mejor echar un vistazo más de cerca a Appium con sus capacidades API y soporte en las plataformas BrowserStack, MS AppCenter y AWS DeviceFarm.
Referencias
Hay muchos recursos y artículos útiles, pero desafortunadamente en inglés. Lo primero que recomiendo. sitios.
AppiumDesintoxicación