Mientras se cocina el olivier en la habitación contigua, estoy escribiendo un pequeño tutorial sobre cómo dibujar con código. Inmediatamente se presentan líneas de código con números fraccionarios, donde dibujamos una línea a lo largo de los puntos. Y para calcular el radio del círculo tomamos veneno de serpiente, la
fiabilidad de almacenar fotos en iCloud y susurrar un hechizo. Miedo, lo entiendo. Incluso en el
video en YouTube, inserté una broma:
- "
Aaastanovite, por favor, aquí en la tienda " - gritó el héroe de la serie rusa.
Con todo, querido amigo, tienes razón. Habrá números fraccionarios y un montón de líneas de código. Pero será mucho más fácil. Interesante? Vamos a los negocios.
Para trabajar, necesita la utilidad
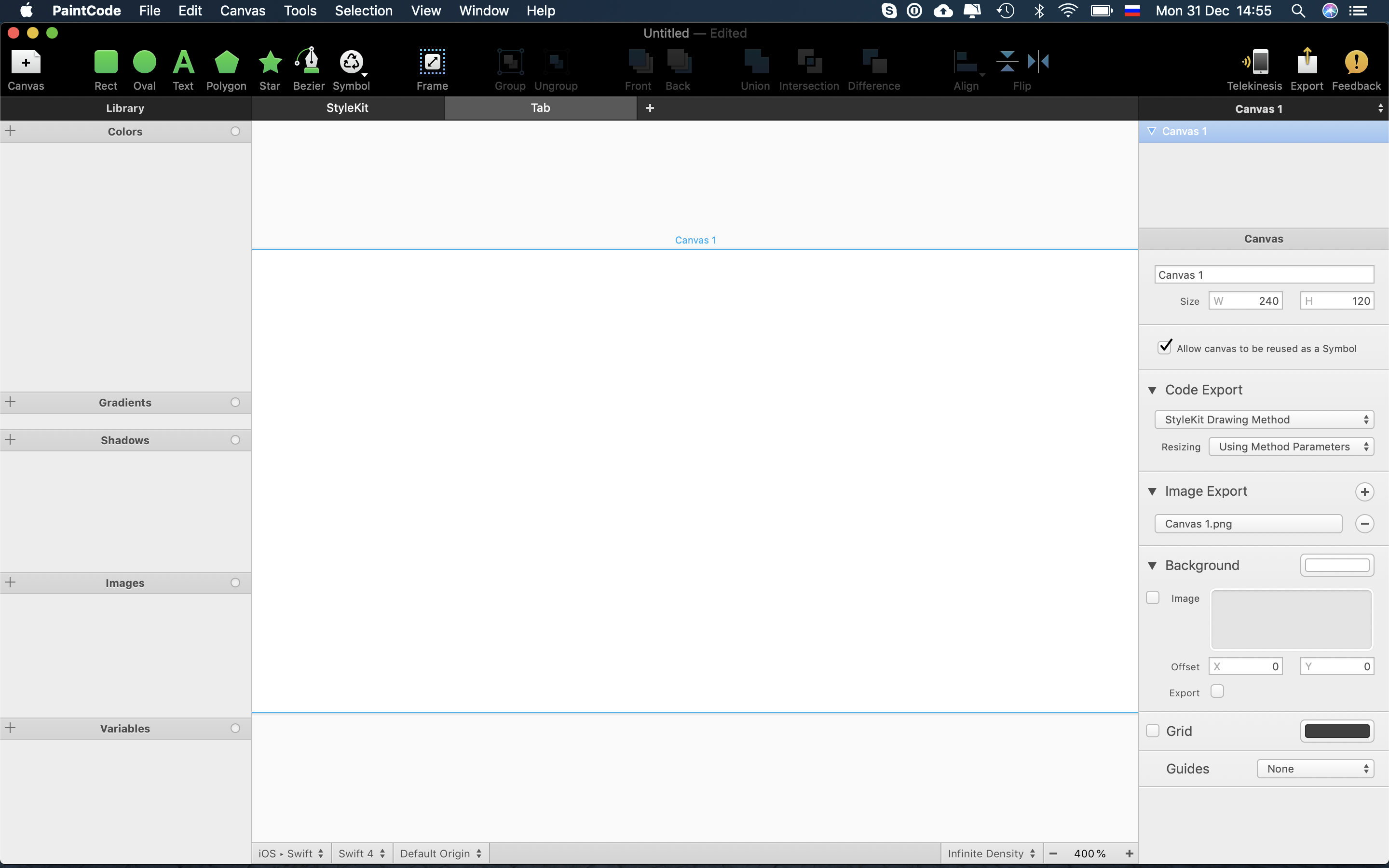
PaintCode . Abra la aplicación y vea una interfaz similar a Sketch:

Me gusta esta continuidad.
Primero, configure el tamaño del lienzo. Recomiendo usar un valor de 100 a 1000 píxeles. No tiene sentido poner más, y al configurar menos de 100 píxeles, puede obtener una gran parte fraccional y, como resultado, frisos al renderizar. Configuraremos 400x400 píxeles y nombraremos el
ícono Apple Canvas:

Recomiendo usar los nombres correctos para los lienzos, al final del tutorial quedará claro por qué. Pero para las capas los nombres no son importantes, pueden ignorarse.
Agregue un icono al lienzo, establezca el tamaño y colóquelo en el centro. Debería resultar así:

Puede tomar cualquier ícono para experimentos, lo principal no es la trama. Si está satisfecho con este resultado, puede exportar e ir a Xcode.
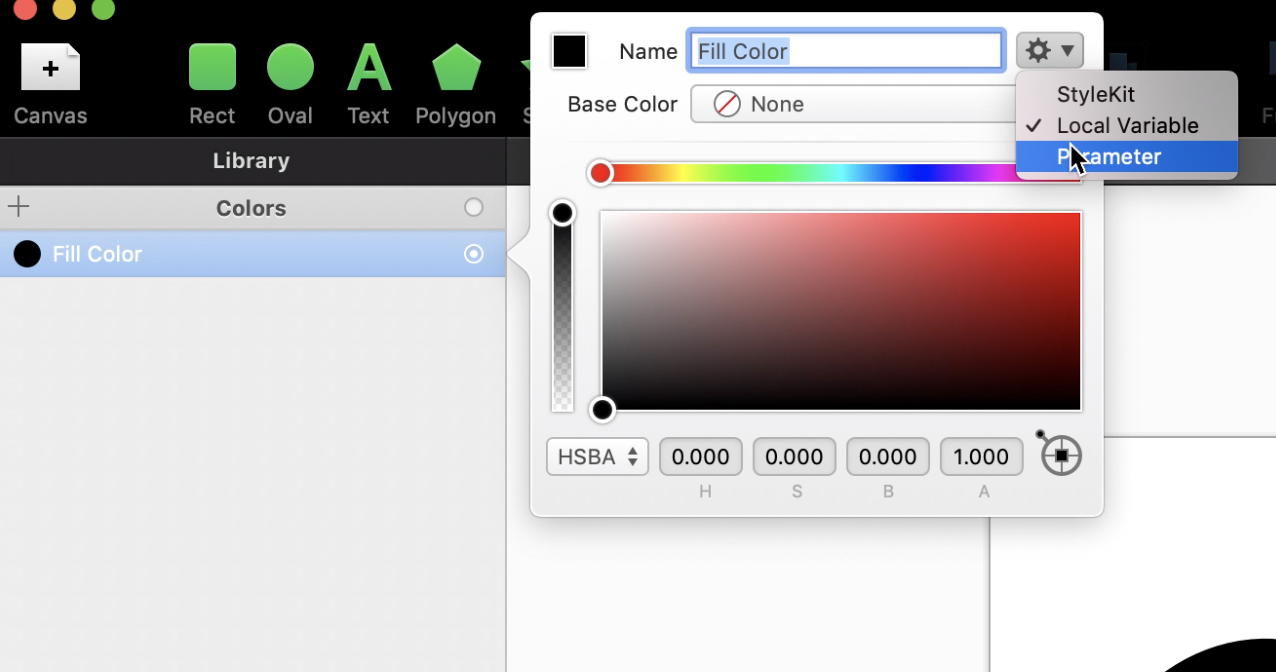
Pero mostraré una característica útil. Ahora el icono es negro y desea poder cambiar el color. Para hacer esto, mire en la esquina superior izquierda y vea todos los colores que se obtienen del objeto. Cambie el nombre del color a
IconColor y configure el modo
Parámetro .

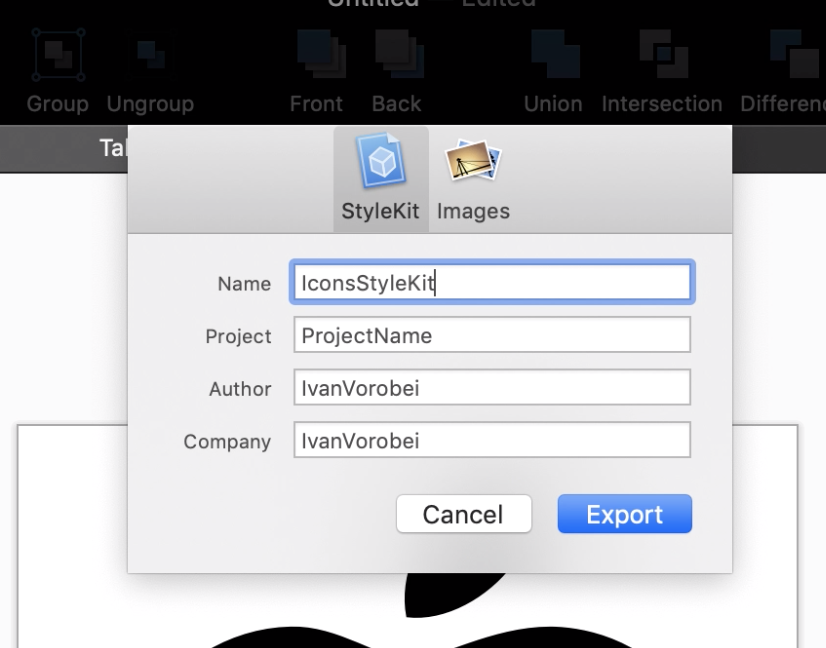
Eso es todo Queda por exportar el código generado. En la parte superior derecha encontrarás el botón
Exportar . Complete el nombre y otros campos como desee y guarde el archivo:

Pasemos a Xcode
Importe el archivo al proyecto que se exportó desde
PaintCode . Por curiosidad, puede desplazarse por él, pero poco es interesante.
En Xcode, cree la clase
ApppleIconView , heredada de
UIView . También redefina el método de
dibujo :
class AppleIconView: UIView { override func draw(_ rect: CGRect) { IconStyleKit.drawAppleIcon( frame: rect, resizing: .aspectFit, iconColor: UIColor.black ) } }
IconStyleKit : el nombre especificado durante la exportación.
drawAppleIcon : el nombre del método generado, basado en el nombre del lienzo. Y
iconColor es el color que ahora se establece como parámetro. Como puede ver,
PaintCode generó métodos convenientes.
AppleIconView también necesita establecer un color de fondo transparente. No te olvides de hacerlo.
Agregue un objeto
AppleIconView :
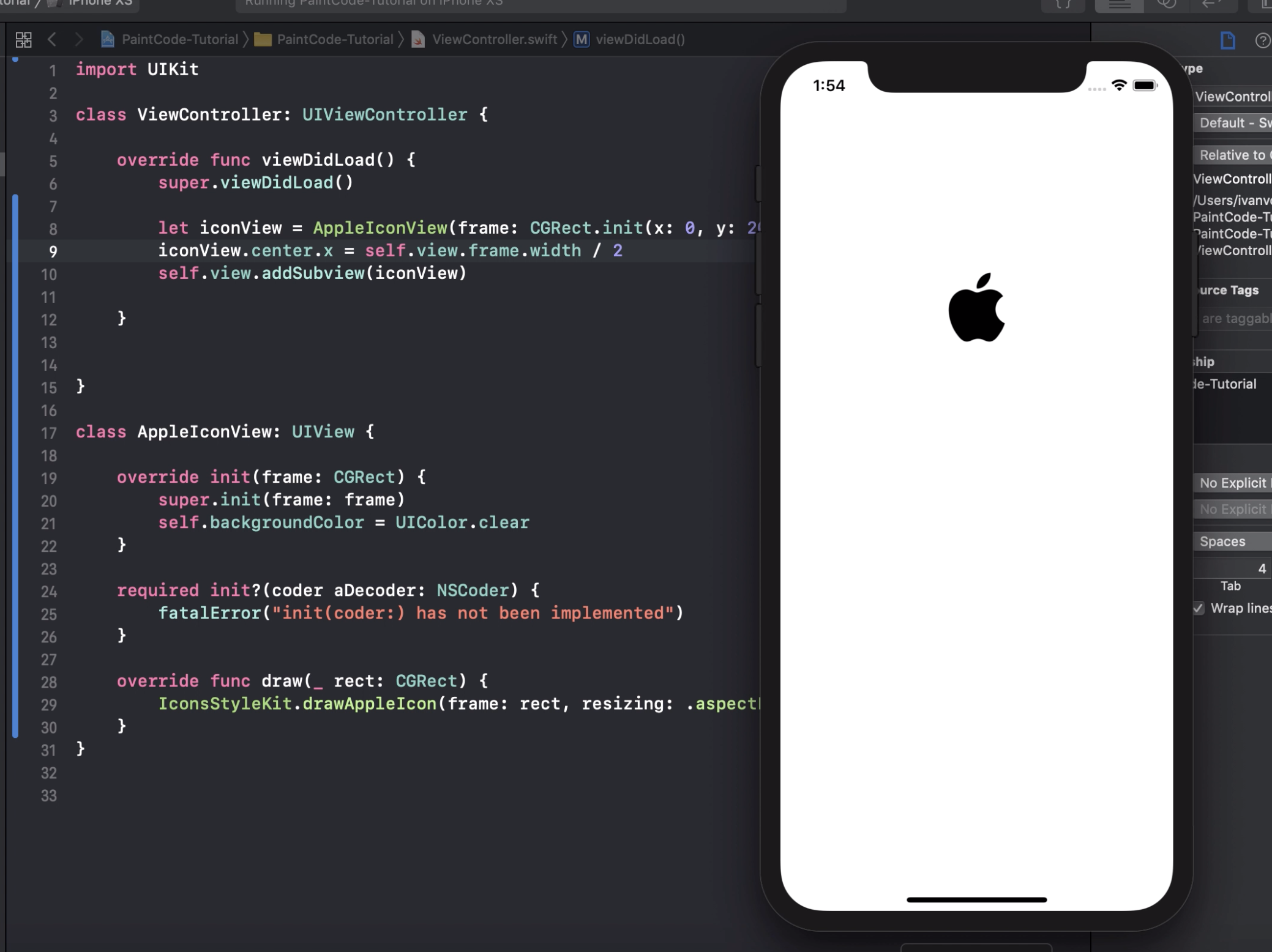
class Controller: UIViewController { override func viewDidLoad() { super.viewDidLoad() let iconView = AppleIconView( frame: CGRect.init( x: 0, y: 200, width: 70, height: 70) ) iconView.center.x = self.view.frame.width / 2 self.view.addSubview(iconView) } }
Queda por comenzar el proyecto. Si todo se hace correctamente, verá el logotipo dibujado por el código:

Opinión sesgada del autor
Principalmente uso PDF en mis aplicaciones de iOS. ¿Por qué usar
paintcode ? Solo así, no tiene sentido. Pero si tiene el mismo ícono debe tener varios colores:
PaintCode ayuda (si el ícono es de un color, puede usar el tintColor
propter ). También los elementos dibujados son más fáciles de animar.
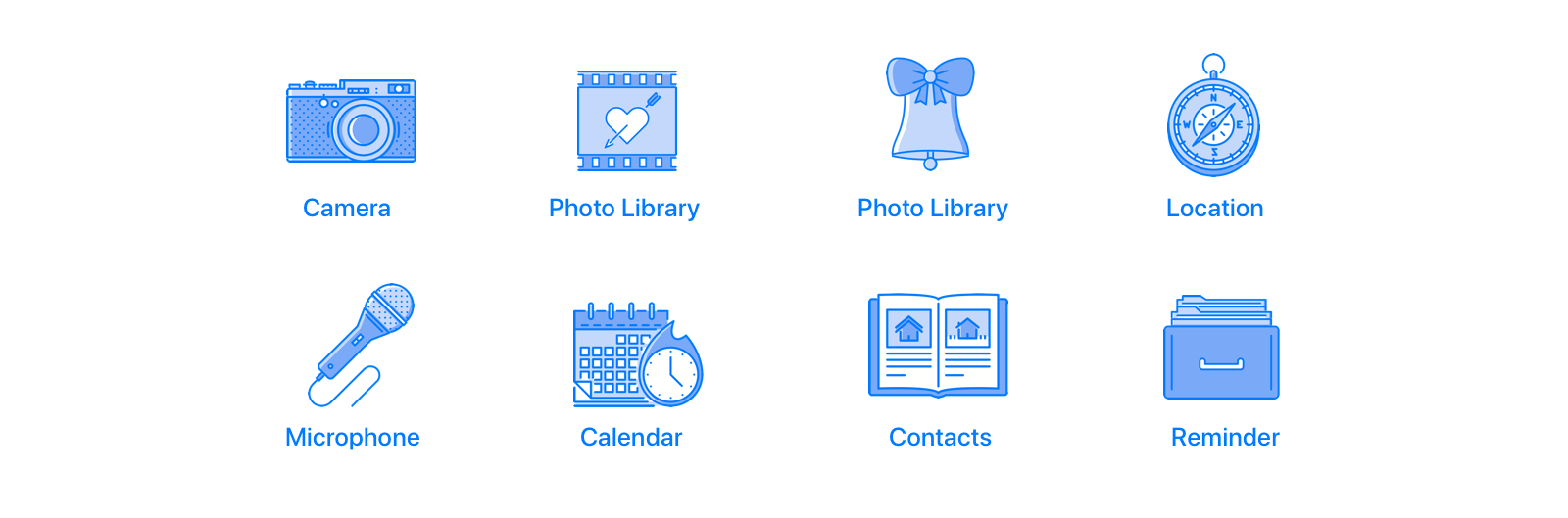
Un ejemplo práctico es mi
biblioteca SPPermission :

Para cada resolución, utilizo un icono dibujado con
PaintCode . El esquema de sus 3 colores se puede cambiar directamente en el código.
Para aquellos que disfrutan viendo videos, nuevamente vincularé
el tutorial de YouTube :
Feliz año nuevo