Un capítulo completo de mi
Game Engine Black Book: DOOM trata sobre los puertos de consola de
DOOM y los desafíos que han encontrado sus desarrolladores. Puede hablar durante mucho tiempo sobre el fracaso completo en 3DO, sobre las dificultades en Saturno debido al mapeo de texturas afines y sobre la increíble "ingeniería inversa desde cero", realizada por Randy Linden para Super Nintendo.
Inicialmente avanzando en la dirección que condujo al bloqueo
[1] , los desarrolladores del puerto para Playstation 1 (PSX) pudieron cambiar el rumbo y crear un puerto que tuvo éxito entre los críticos y el mercado.
Final DOOM fue el primer puerto verdadero comparable a la versión para PC. Los sectores de color con combinación alfa no solo mejoraron la calidad visual, sino que también mejoraron el juego al indicar la clave del color deseado. Además, gracias a los efectos de reverberación de la Unidad de procesamiento de audio de la consola PSX, se ha mejorado el sonido.
El equipo de desarrollo realizó un trabajo de tan alta calidad que todavía tenía algunos ciclos de CPU gratuitos que decidieron usar para generar fuego animado en la
introducción y el
juego . Esto me llevó a asombrarme tanto que decidí descubrir cómo se realizó el efecto. Cuando las primeras búsquedas no dieron una respuesta, me estaba preparando para quitar el polvo de un libro MIPS para descifrar el archivo ejecutable, pero Samuel Villarreal respondió a Twitter a tiempo que ya había completado el desarrollo inverso de la versión para Nintendo 64
[2] . Fue suficiente para mí simplemente limpiarlo un poco, simplificarlo y optimizarlo.
Fue interesante redescubrir este clásico efecto demoscene; La idea subyacente es similar a la primera
onda de agua , que se incluyó en el conjunto obligatorio de programas de muchos desarrolladores de los años 90. El efecto del fuego se convirtió en un testigo vivo del momento en que la combinación de una paleta de colores cuidadosamente seleccionada y un simple truco era la única forma de lograr el resultado deseado.
Idea básica
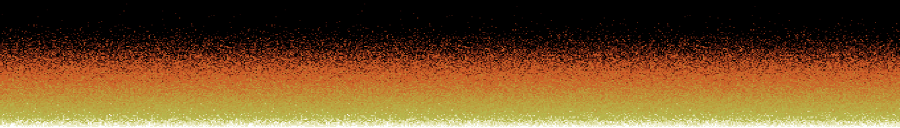
En esencia, el efecto de fuego usa un mapa de elevación simple. Una matriz del tamaño de la pantalla se llena con 37 valores en el rango de 0 a 36. Cada valor está asociado con un color de blanco a negro, y captura amarillo, naranja y rojo a lo largo del camino entre ellos. La idea es simular la temperatura de una partícula de llama que se eleva y se enfría gradualmente.
El buffer de cuadro se inicializa completamente en negro (lleno de ceros) con una sola línea blanca de píxeles blancos en la parte inferior (36), que es la "fuente" de la llama.
Cada vez que se actualiza la pantalla, aumenta el "calor". Para cada píxel en el búfer de cuadros, se calcula un nuevo valor. Cada píxel se actualiza teniendo en cuenta el valor ubicado directamente debajo de él. En el código, la esquina inferior izquierda es el índice cero de la matriz, y la esquina superior derecha tiene el índice FIRE_HEIGHT * FIRE_WIDTH - 1.
function doFire() { for(x=0 ; x < FIRE_WIDTH; x++) { for (y = 1; y < FIRE_HEIGHT; y++) { spreadFire(y * FIRE_WIDTH + x); } } } function spreadFire(src) { firePixels[src - FIRE_WIDTH] = firePixels[src] - 1; }
Tenga en cuenta que la línea 0 nunca se actualiza (la iteración sobre y comienza no con 0, sino con 1). Esta línea llena de cero es el "generador" de fuego. Una versión simple con enfriamiento lineal (- = 1) nos da una salida uniforme aburrida.
Podemos modificar ligeramente la función spreadFire () y modificar la tasa de disminución de los valores de calor. Agregar aleatoriedad es una buena opción.
function spreadFire(src) { var rand = Math.round(Math.random() * 3.0) & 3; firePixels[src - FIRE_WIDTH ] = pixel - (rand & 1); }

Eso ya está mejor. Para perfeccionar la ilusión, uno puede distribuir aleatoriamente no solo hacia arriba, sino también hacia la izquierda y hacia la derecha.
function spreadFire(src) { var rand = Math.round(Math.random() * 3.0) & 3; var dst = src - rand + 1; firePixels[dst - FIRE_WIDTH ] = firePixels[src] - (rand & 1); }
[Nota carril: YouTube pellizca terriblemente el video, es mejor ver la demostración en Javascript en el artículo original o abrir el GIF debajo del spoiler.]Animación de llama GIF (23 megabytes) Voila! Tenga en cuenta que al alterar el proceso de propagación de la llama, el viento también se puede simular. Dejaré esto como un ejercicio para los lectores que han logrado leer el artículo.
Código fuente completo
La
versión de Samuel (lógicamente) se parecía más a una
versión de ensamblador. Si desea verlo, entonces
hay una versión limpia y simplificada.
Referencias
[1] Fuente:
historia completa detallada en Game Engine Black Book: DOOM[2] Fuente:
publicación de Twitter del 25 de marzo de 2018.