No importa si usted es un principiante o un profesional, las herramientas de programación convenientes son importantes para cualquier persona que quiera escribir código productivamente.

He preparado una pequeña selección de consejos, trucos y extensiones útiles para un desarrollador web moderno.
Mejorando el aspecto
1. Tema material e iconosEsta es una bestia en los temas de VS Code. Creo que el tema material es más cercano a escribir con un lápiz sobre papel en el editor (especialmente cuando se usa un tema sin contraste). Su editor se ve casi suave, pasando de herramientas integradas a un editor de texto.
Imagine un tema épico combinado con íconos épicos.
Material Theme Icons es una gran alternativa para reemplazar los iconos predeterminados de VSCode. Un gran catálogo de iconos se adapta sin problemas al tema, haciéndolo más hermoso. Esto ayudará a encontrar fácilmente archivos en el Explorador.
 2. Modo Zen con centrado
2. Modo Zen con centradoEs posible que ya conozca el modo de vista Zen, también conocido como Vista libre de distracciones (para aquellos que conocen Sublime Text), donde todo (excepto el código) se elimina para que nada distraiga del editor de código. ¿Sabía que puede centrar la ubicación para leer el código, como si estuviera usando un visor de PDF? Esto ayuda a centrarse en las funciones o aprender el código de otra persona.
Modo Zen :
[Ver> Apariencia> Cambiar modo Zen]Diseño central :
[Ver> Apariencia> Alternar diseño centrado] 3. Fuentes con ligaduras
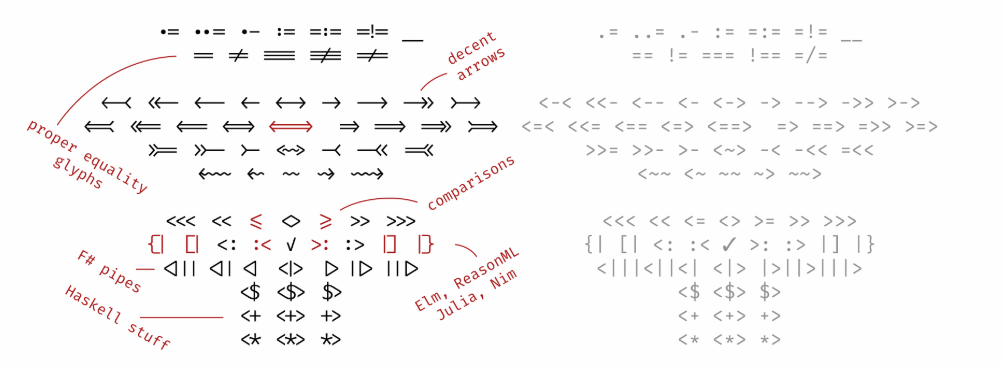
3. Fuentes con ligadurasEl estilo de escritura hace que la lectura sea fácil y conveniente. Puede mejorar su editor con fuentes y ligaduras increíbles. Aquí están las
6 mejores fuentes que admiten ligaduras.

Intenta usar el
código Fira . Es impresionante y de código abierto.
Para que pueda cambiar la fuente en VSCode después de instalarlo:
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true
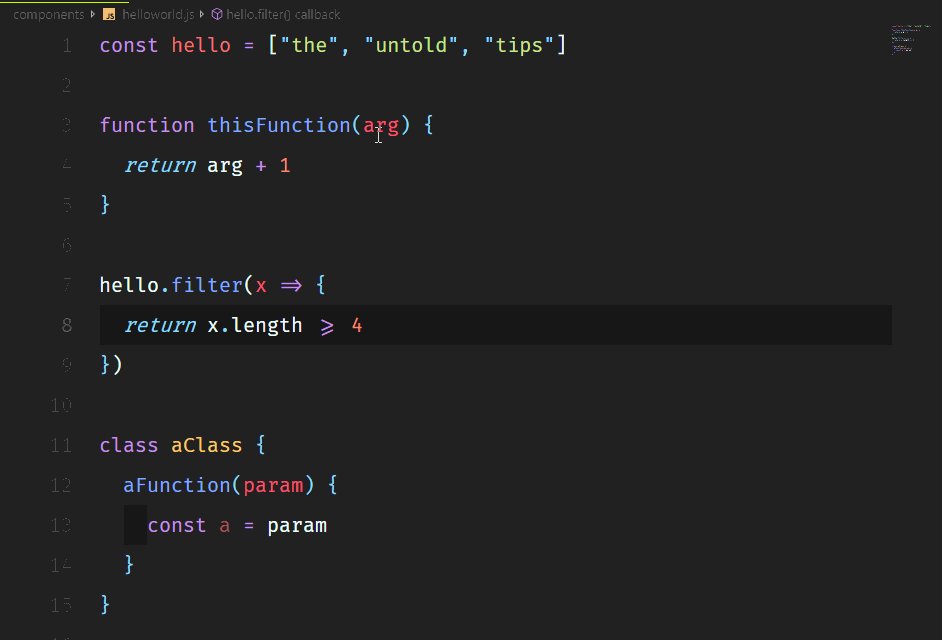
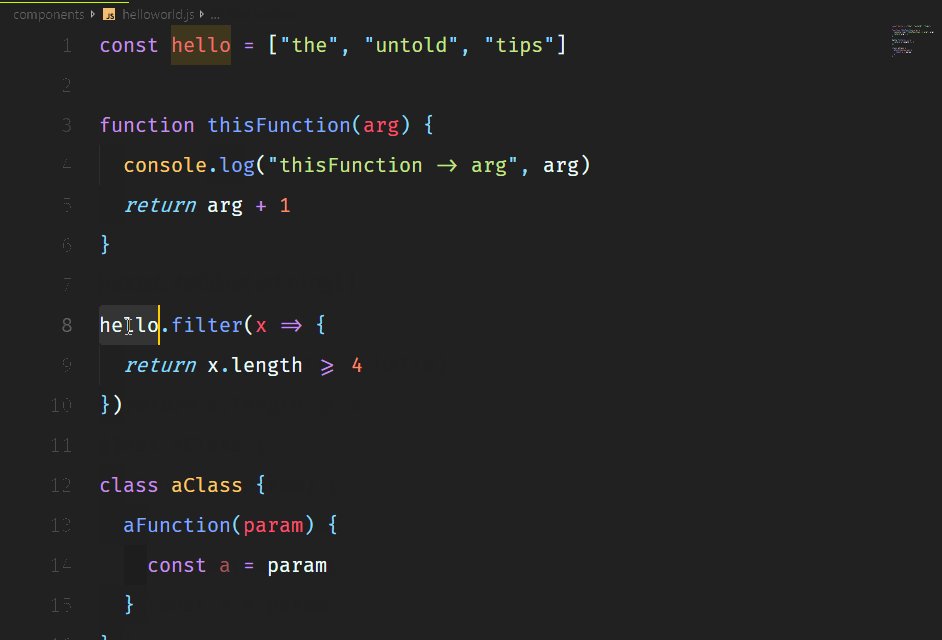
 4. sangría del arco iris
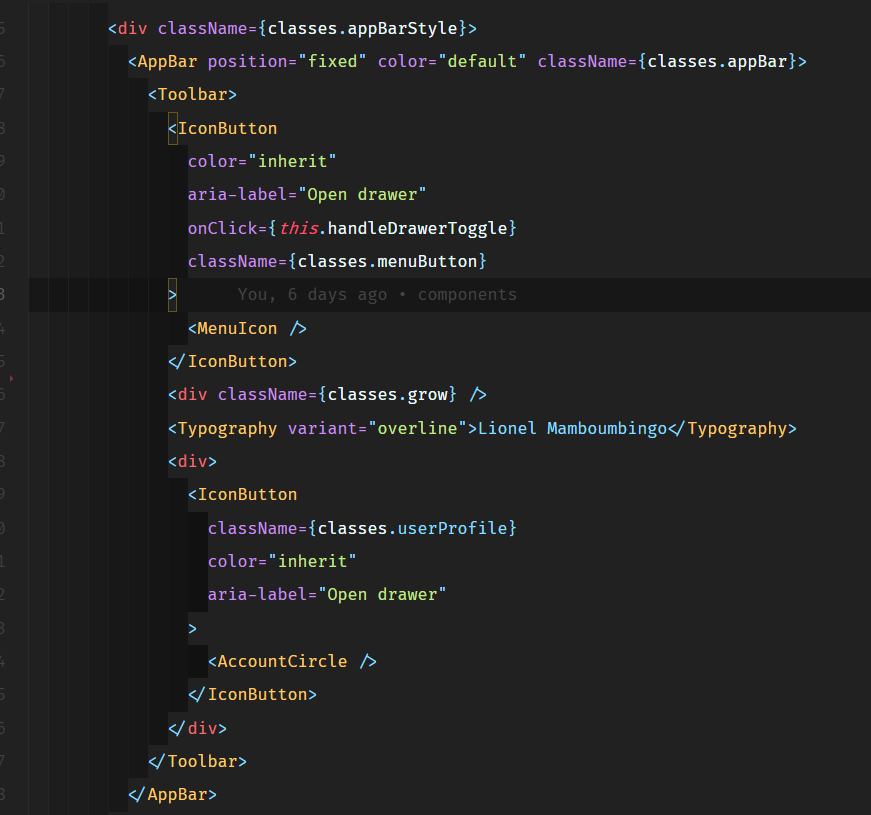
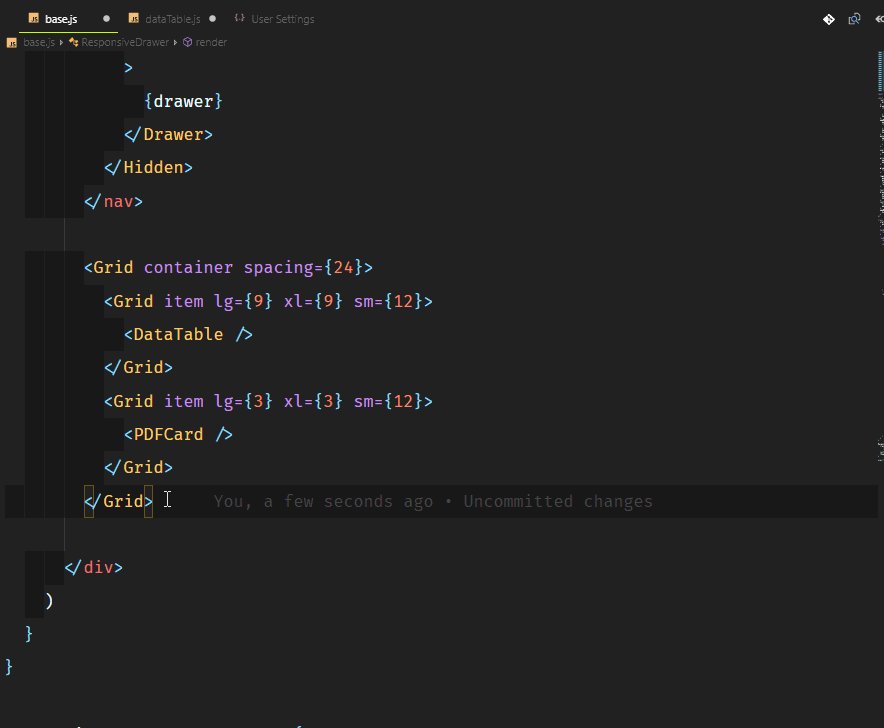
4. sangría del arco irisSangría con estilo. Esta extensión colorea la sangría del texto, alternando cuatro colores diferentes en cada paso.

La configuración de sangría predeterminada colorea la sangría de acuerdo con el patrón de arco iris. Sin embargo, configuré el mío para seguir diferentes tonos de gris. Si desea que su ejemplo se vea así, copie y pegue el siguiente fragmento en su
configuración.json "indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
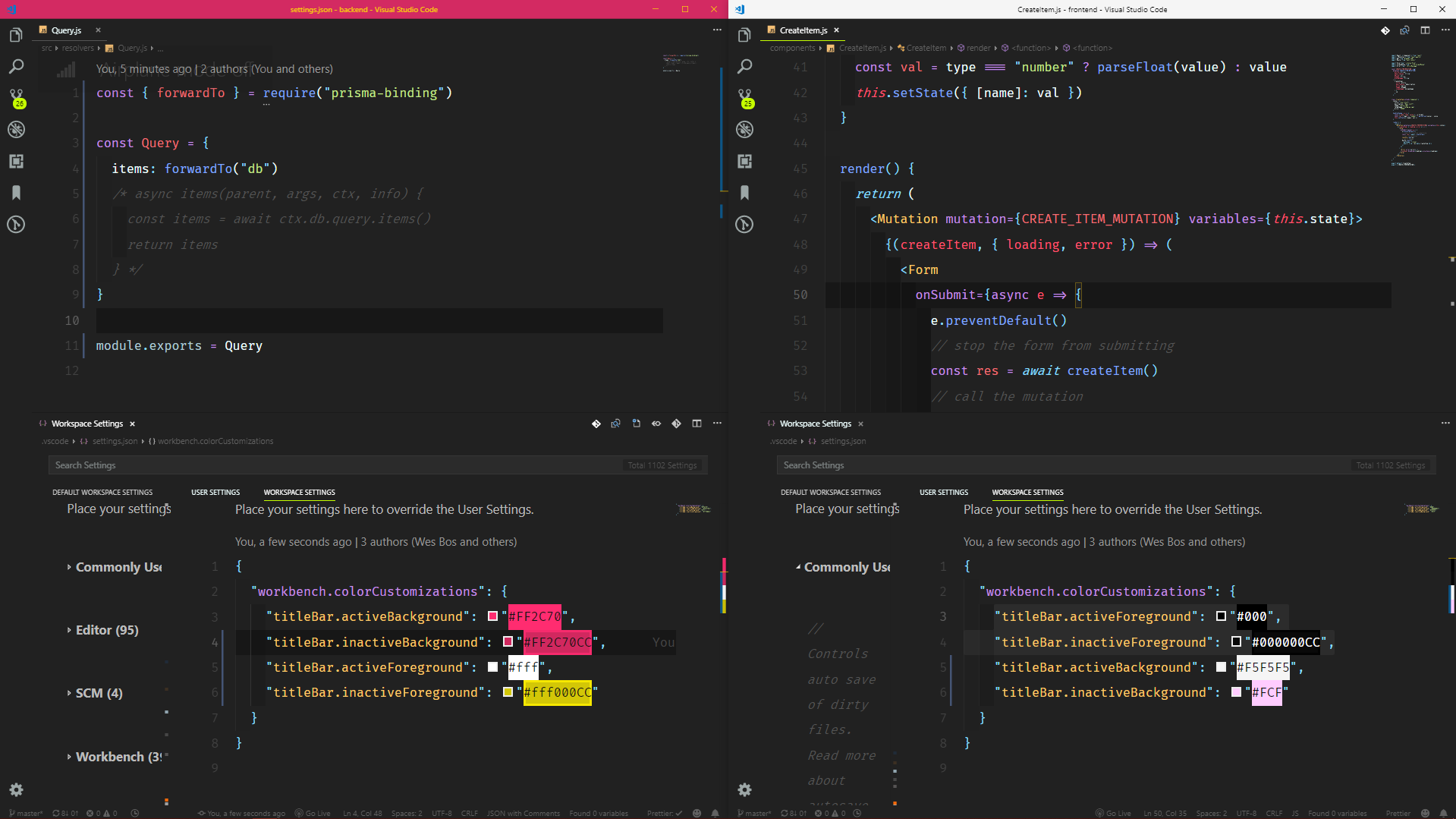
5. Establecer la barra de títuloAprendí sobre este truco en una de las
lecciones de React & GraphQL que Wes Bos enseñó. Básicamente, cambió los colores de los encabezados en diferentes proyectos para reconocerlos fácilmente. Esto es útil si está trabajando con aplicaciones que pueden tener el mismo código o nombres de archivo, por ejemplo, la aplicación móvil nativa de reacción y la aplicación web de reacción.

Esto se realiza editando la configuración de la barra de título en la configuración del espacio de trabajo para cada proyecto en el que desea utilizar diferentes colores.
Acelerar la escritura de códigos
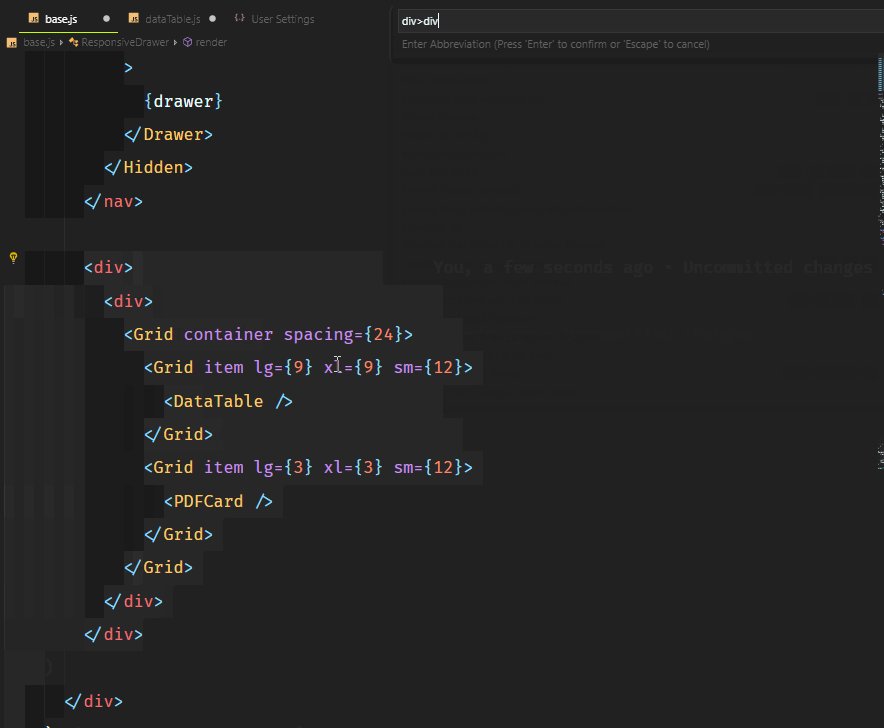
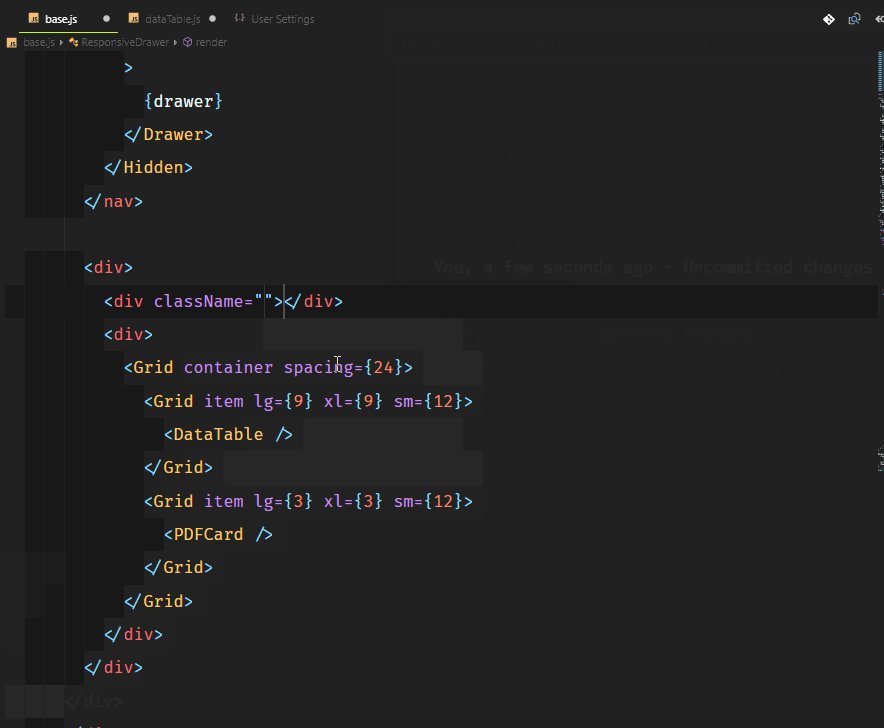
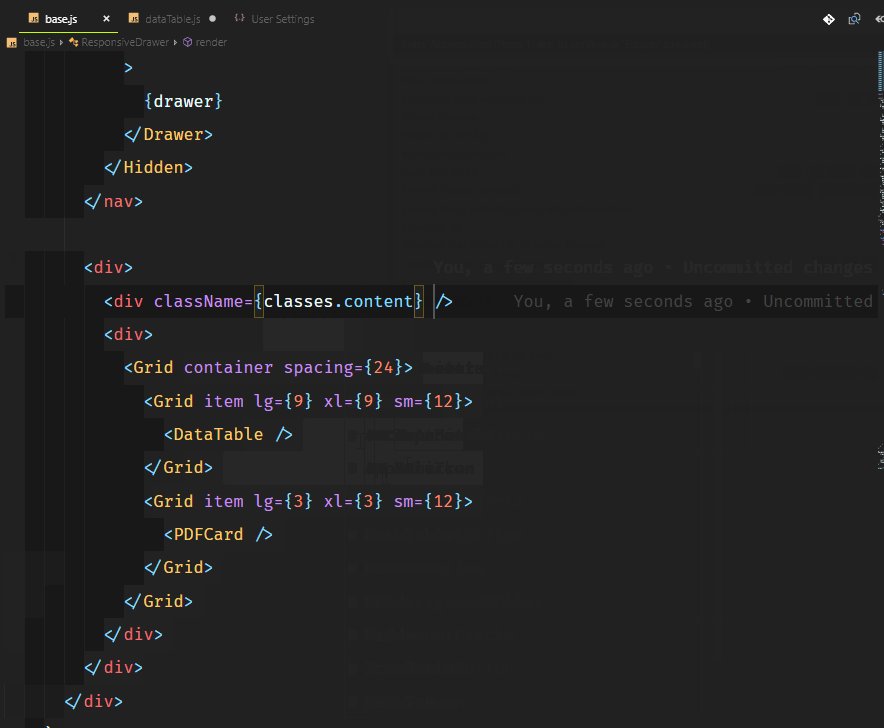
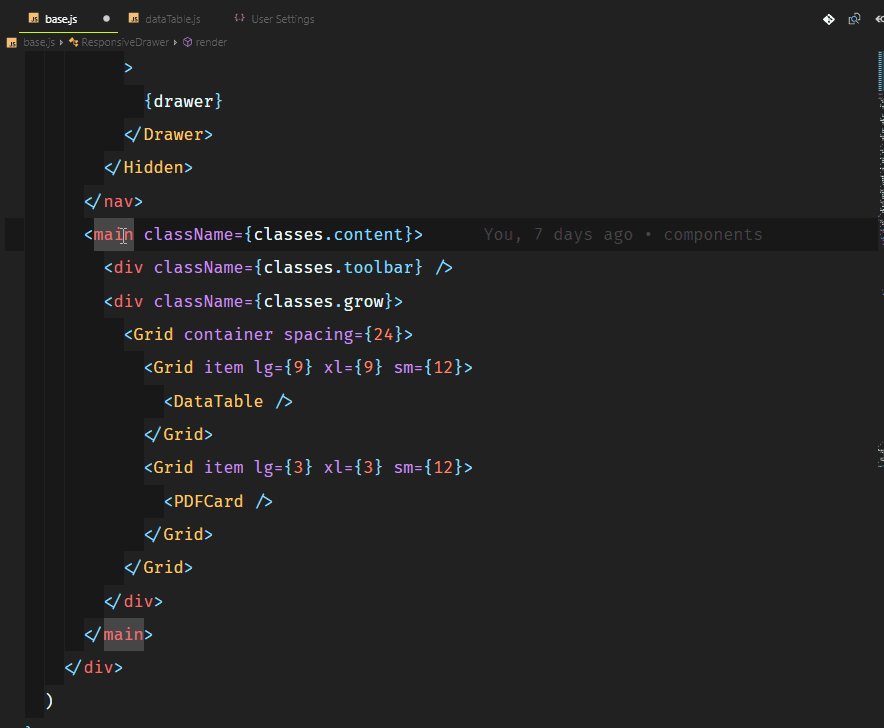
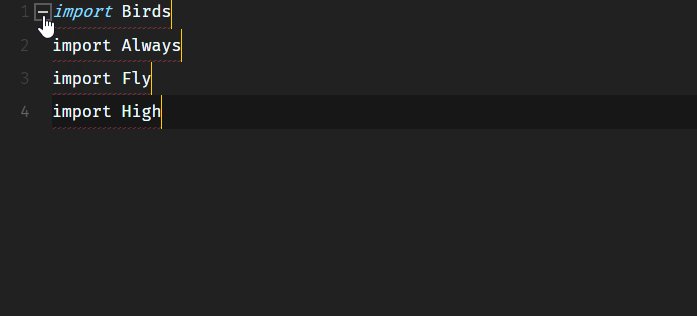
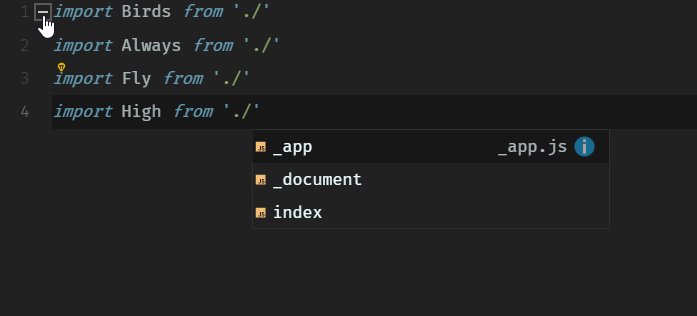
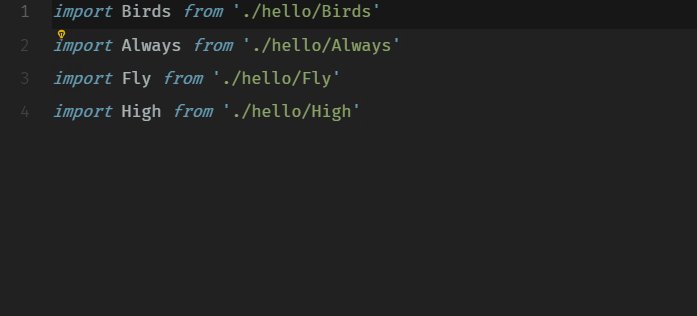
1. EtiquetadoSi no conoce a
Emmet , lo más probable es que realmente le guste escribir. Emmet le permite escribir código abreviado y obtener las etiquetas apropiadas. Esto se hace seleccionando un grupo de código e ingresando el comando
Ajustar con abreviado , que vinculé usando
shift + alt + .
Echa un vistazo

Imagina que quieres envolverlo todo, pero como líneas separadas. Usaría wrap con líneas individuales y luego insertar * después de la abreviatura, por ejemplo,
div*2. Balance hacia adentro y hacia afueraRecomiendo ver
vscodecandothat.comPuede seleccionar una etiqueta completa en VS Code usando los comandos de
balance outward balance inward y
balance inward balance outward .
balance outward útil asociar estos comandos con atajos de teclado, como
Ctrl+Shift+Up Arrow para Balance Outward y
Ctrl+Shift+Down Arrow para Balance Inward.
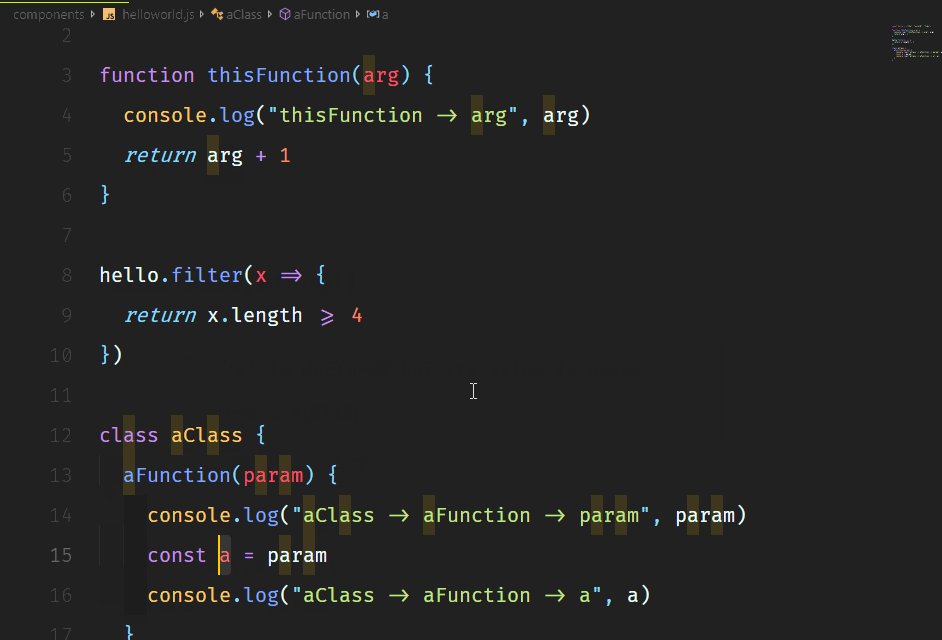
 3. Turbo Console.log ()
3. Turbo Console.log ()A nadie le gusta imprimir funciones largas como console.log (). Esto es realmente molesto si desea generar algo rápidamente, ver el valor y continuar escribiendo código.
Puede hacer esto usando la extensión
Turbo Console Log . Le permite registrar cualquier variable en la línea a continuación con un prefijo automático que sigue la estructura del código. También puede descomentar / comentar
alt+shift+u/alt+shift+c toda la consola después de agregar la extensión.
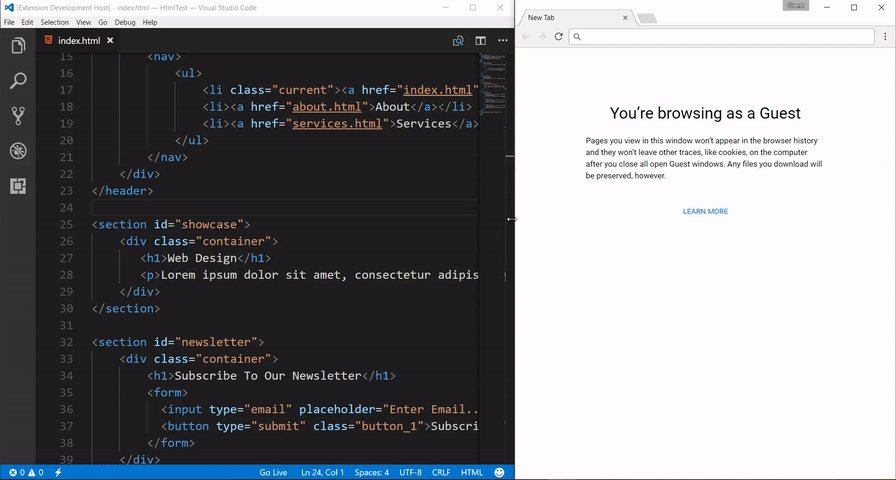
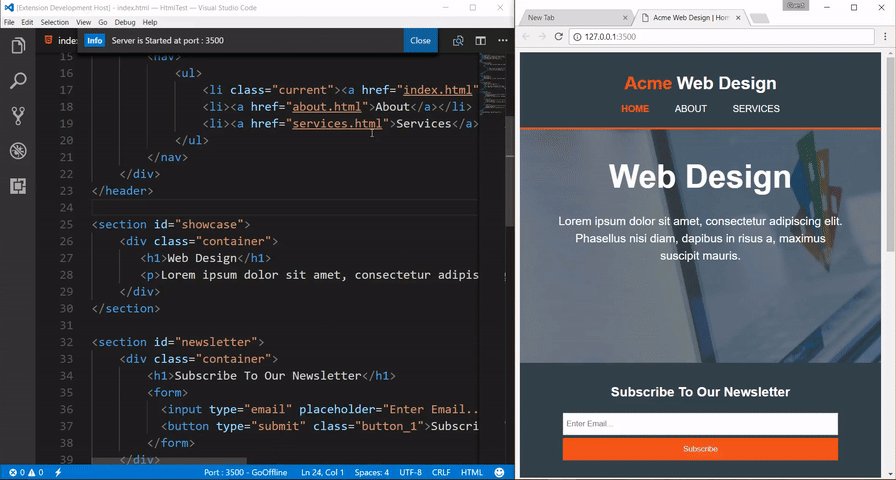
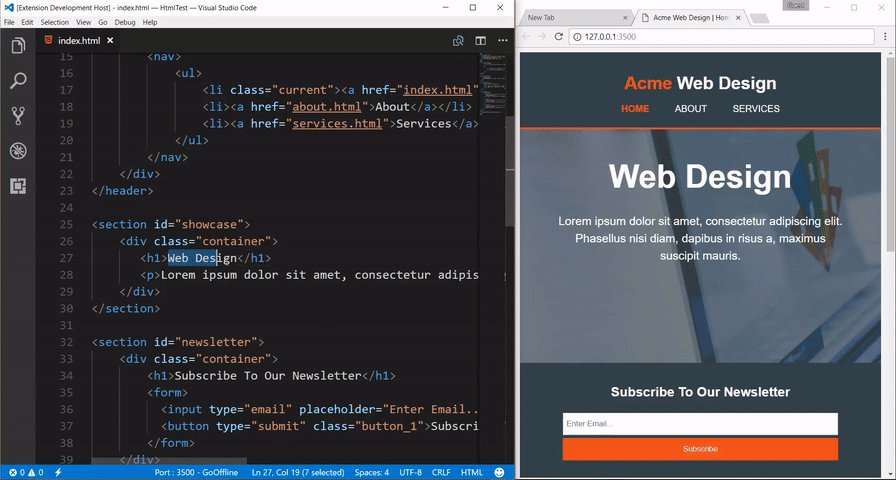
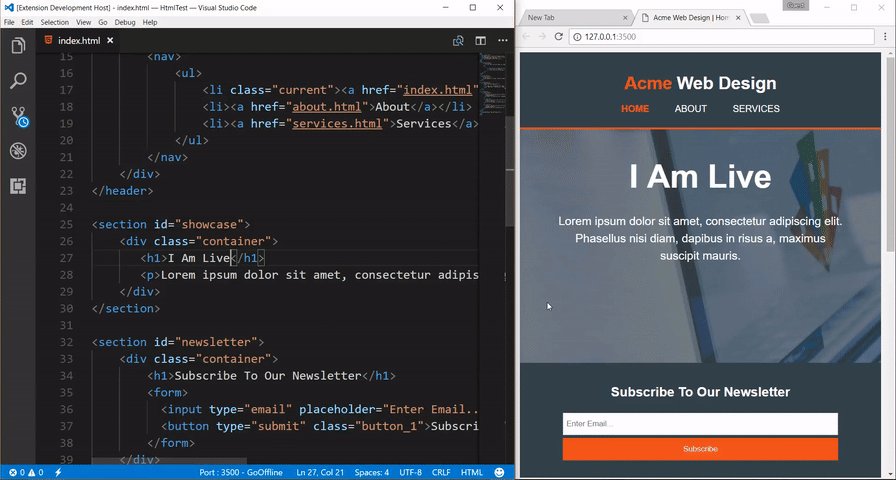
 4. servidor en vivo
4. servidor en vivoEsta es una excelente extensión que ayuda a lanzar un servidor local con funcionalidad de recarga directa para páginas estáticas y dinámicas. Tiene un excelente soporte para funciones básicas como: HTTPS, CORS, direcciones de host locales personalizadas y puerto.
Puedes descargarlo
aquí .
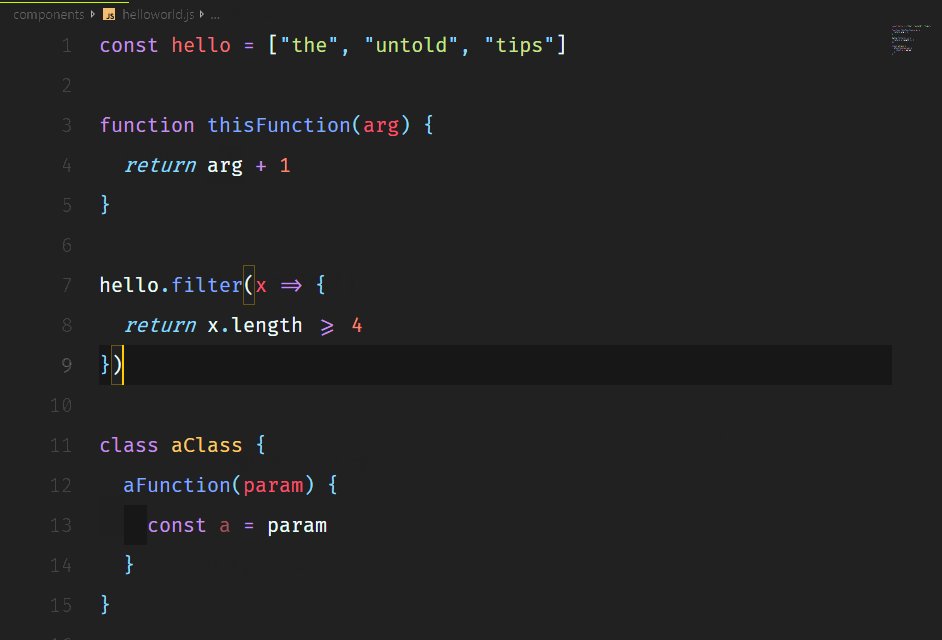
 5. Copiar y pegar con múltiples cursores
5. Copiar y pegar con múltiples cursoresLa primera vez que dije "
wow " mientras usaba VS Code, cuando edité varias líneas, agregando cursores en diferentes líneas. Pronto encontré un muy buen uso de esta función. Puede copiar y pegar los contenidos seleccionados por estos cursores y se pegarán exactamente en el orden en que se copiaron.
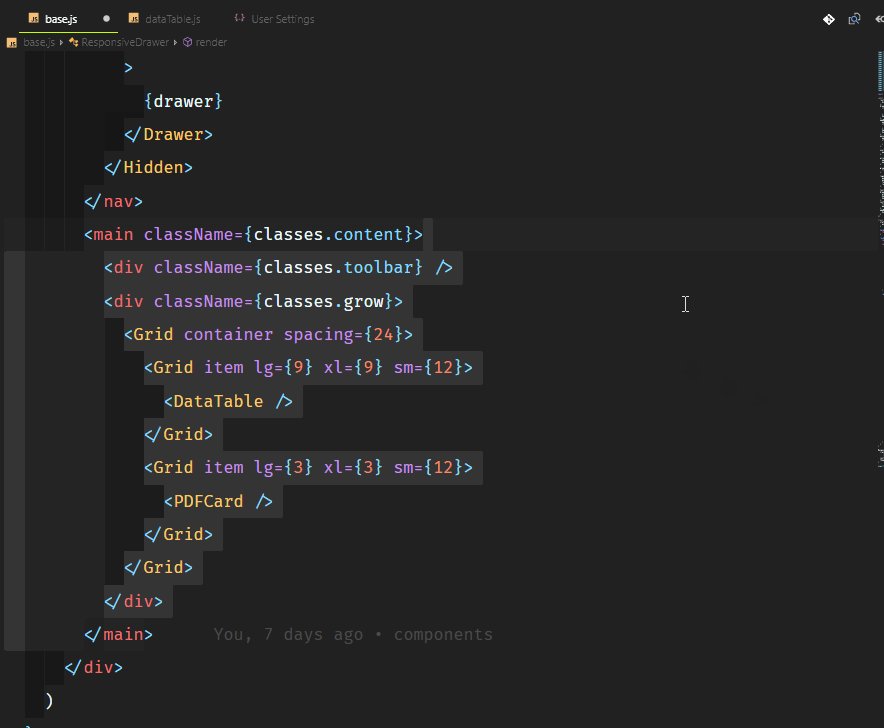
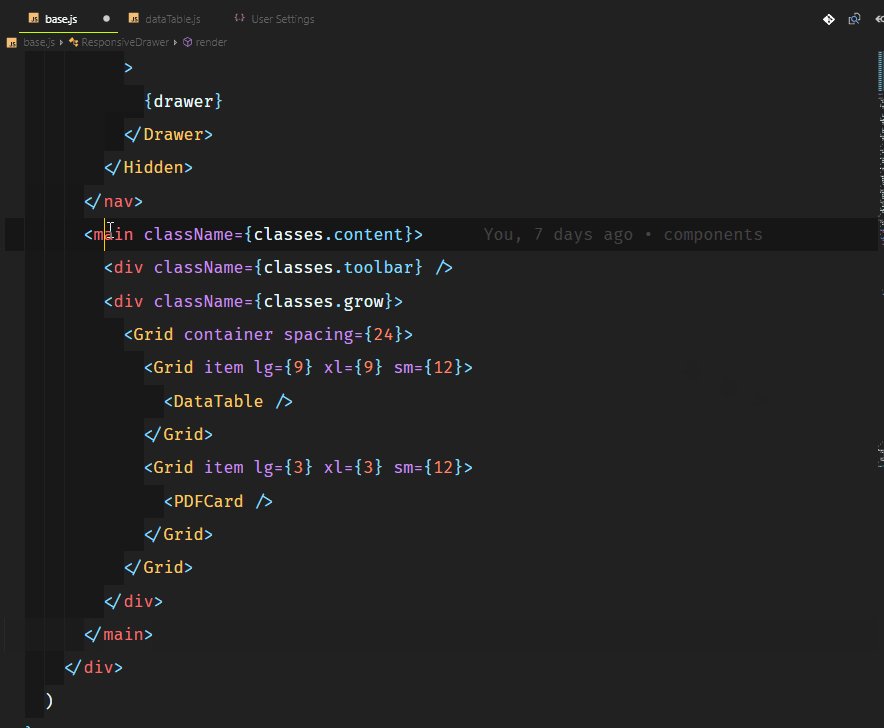
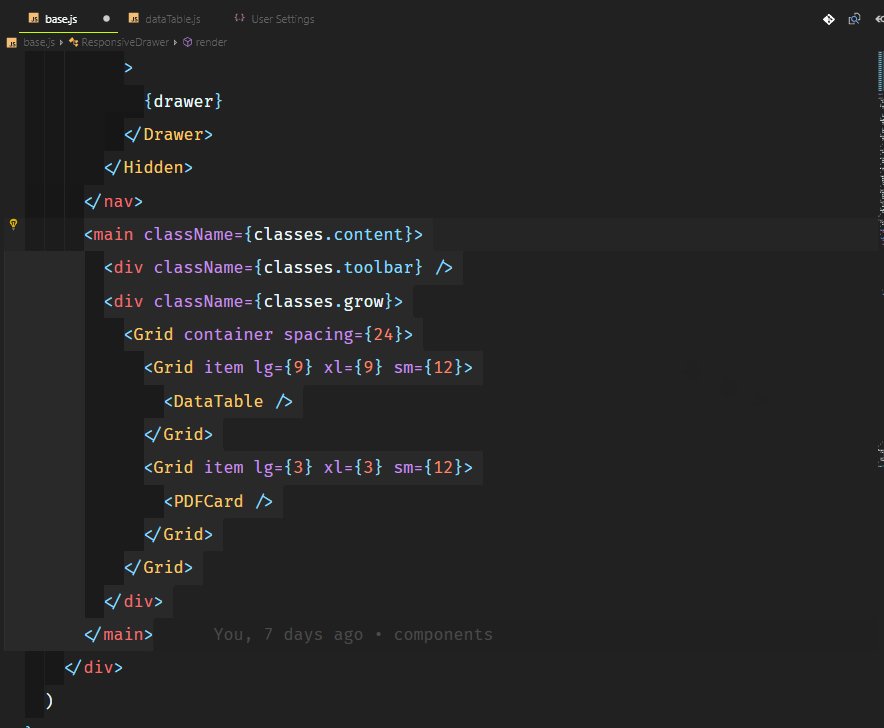
 6. Pan rallado y contornos
6. Pan rallado y contornosBreadcrumbs (breadcrumbs) muestra la ubicación actual y le permite moverse rápidamente entre nombres y archivos. Para comenzar a usar Breadcrumbs, habilítelo usando el comando Ver> Toggle Breadcrumbs o el parámetro
breadcrumbs.enabled .
La Vista del esquema es una sección separada en la parte inferior del árbol del Explorador. Cuando se expande, se muestra el árbol de nombres del editor actualmente activo.
La Vista del esquema tiene varios modos de clasificación, seguimiento opcional del cursor. También incluye un campo de entrada que filtra los nombres a medida que escribe. Los errores y advertencias también se muestran en la vista de estructura, lo que le permite ver de inmediato la ubicación del problema.

Otros hacks
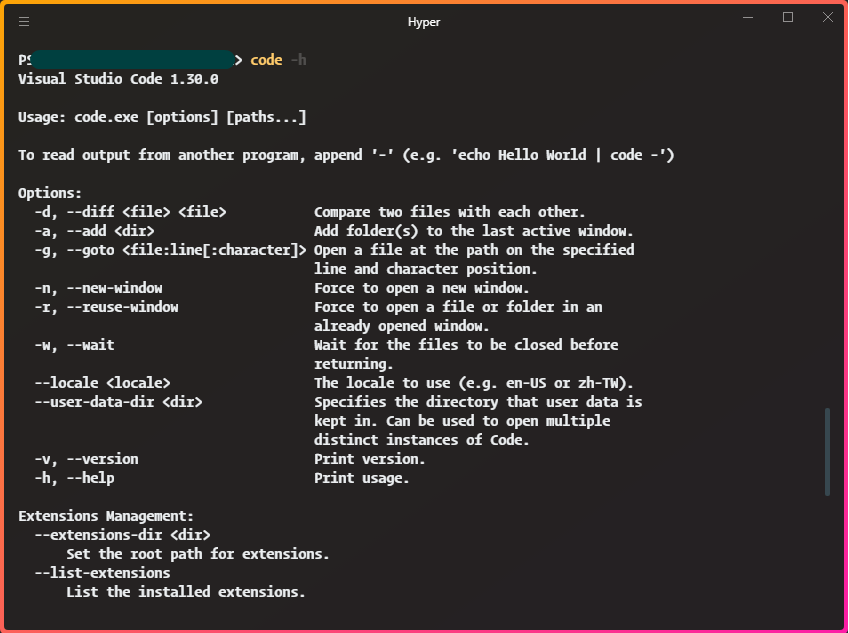
Pequeños trucos que cambian todo1. Código CLIVS Code tiene una potente interfaz de línea de comandos que le permite controlar el inicio del editor. Puede abrir archivos, instalar extensiones, cambiar el idioma de visualización y el diagnóstico de visualización utilizando parámetros de línea de comandos (modificadores).

Imagine que solo tiene un
git clone <repo-url> y desea reemplazar la instancia actual de código VS que está utilizando.
code. -r code. -r hará esto sin tener que abandonar la CLI.
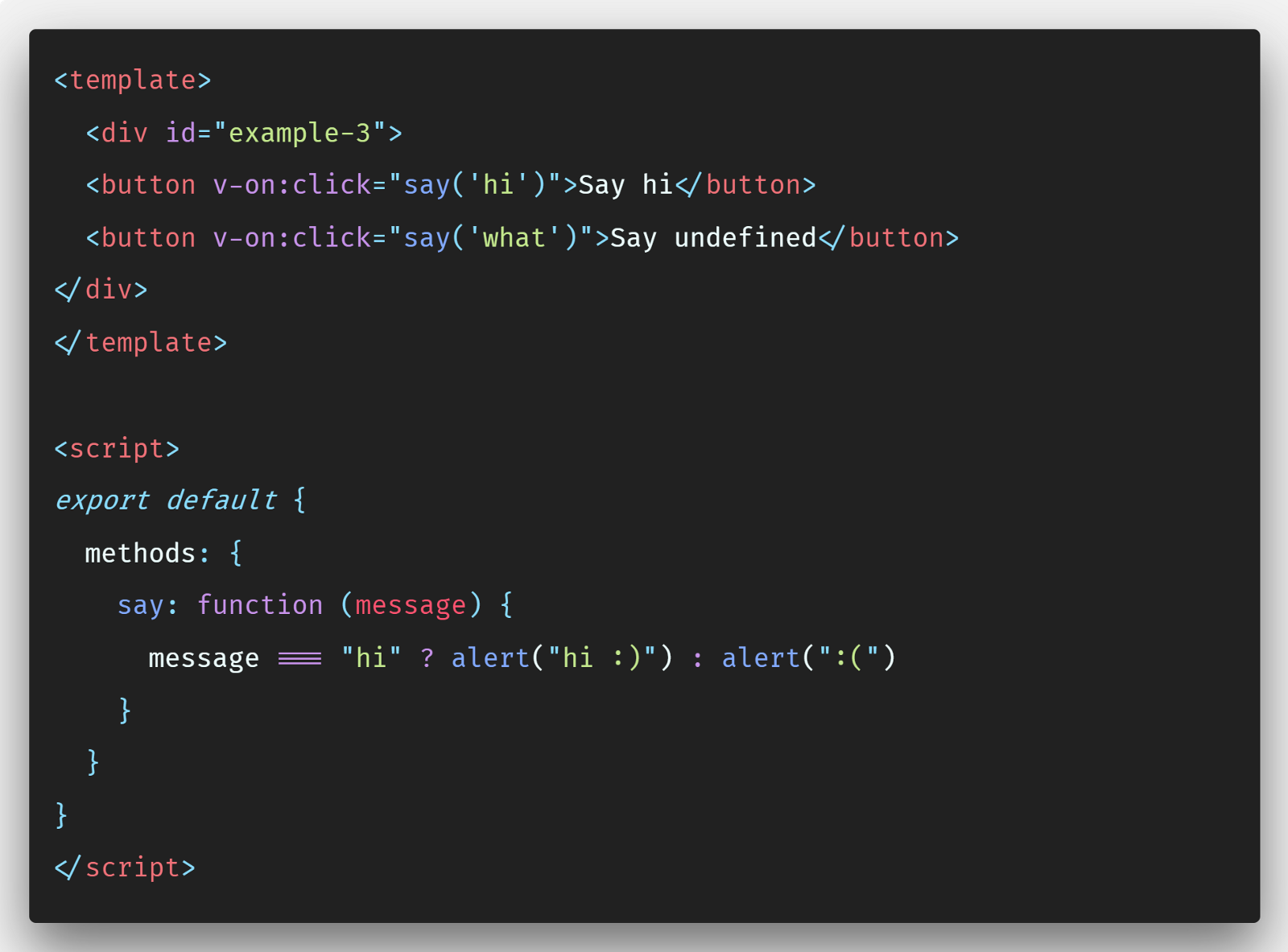
2. PolacodeA menudo se encuentra con fragmentos de código atractivos con fuentes y temas personalizados, como se muestra a continuación. Esto se hizo en VS Code con la extensión de
código Polar .
 El carbono
El carbono es una buena alternativa y más personalizable. Sin embargo, Polacode le permite permanecer en el editor de código y usar cualquier fuente personalizada.
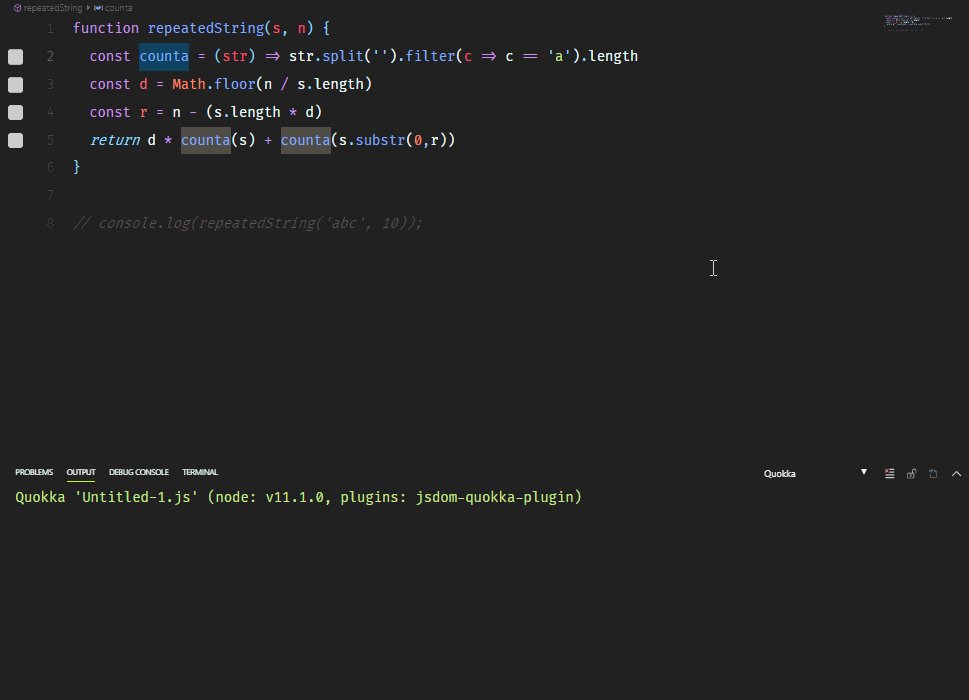
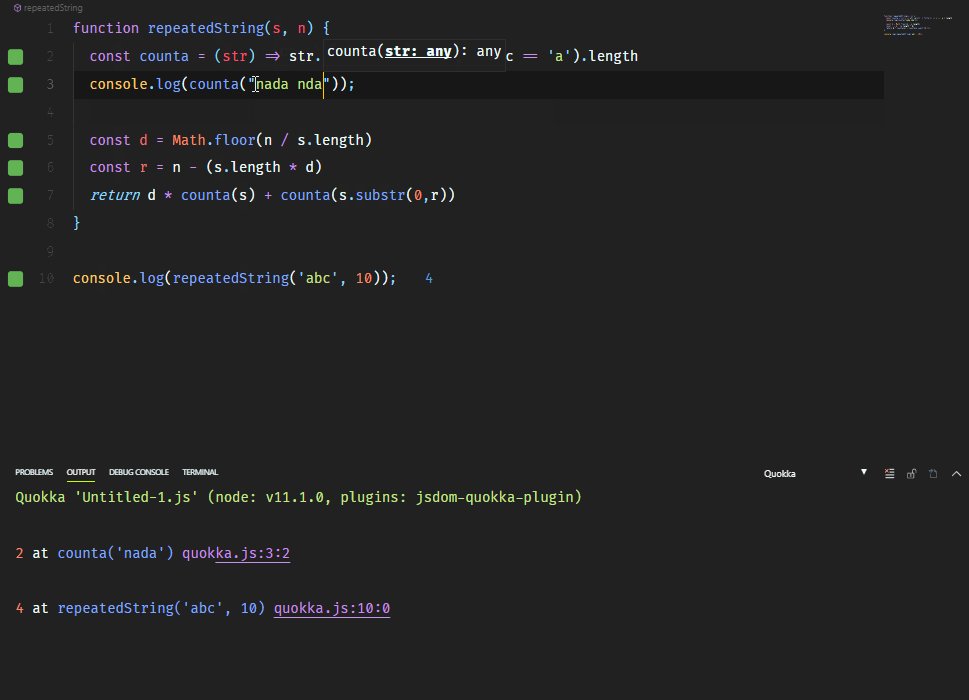
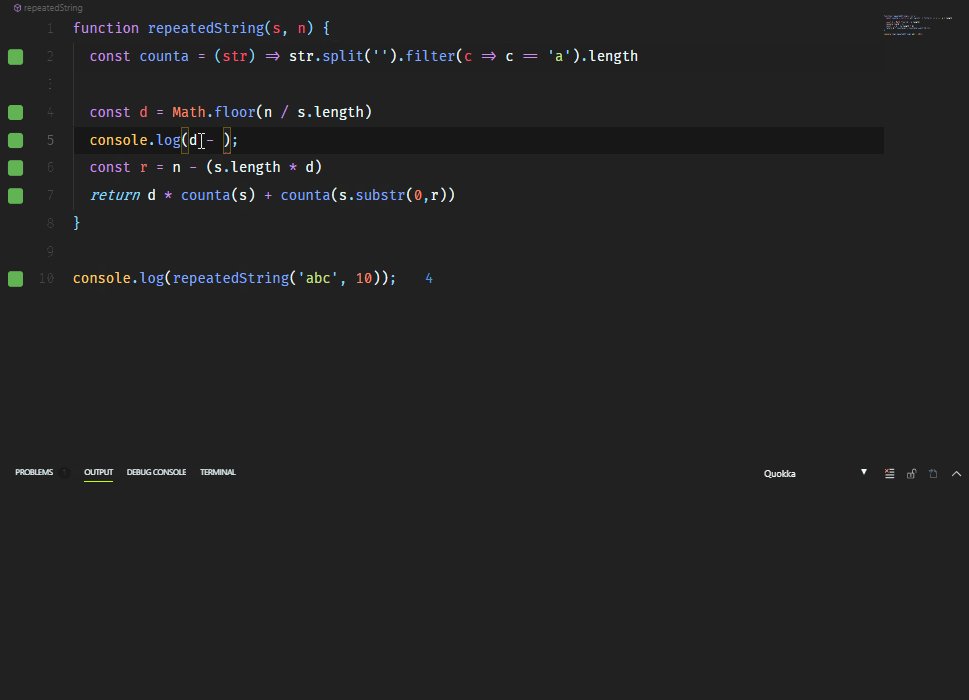
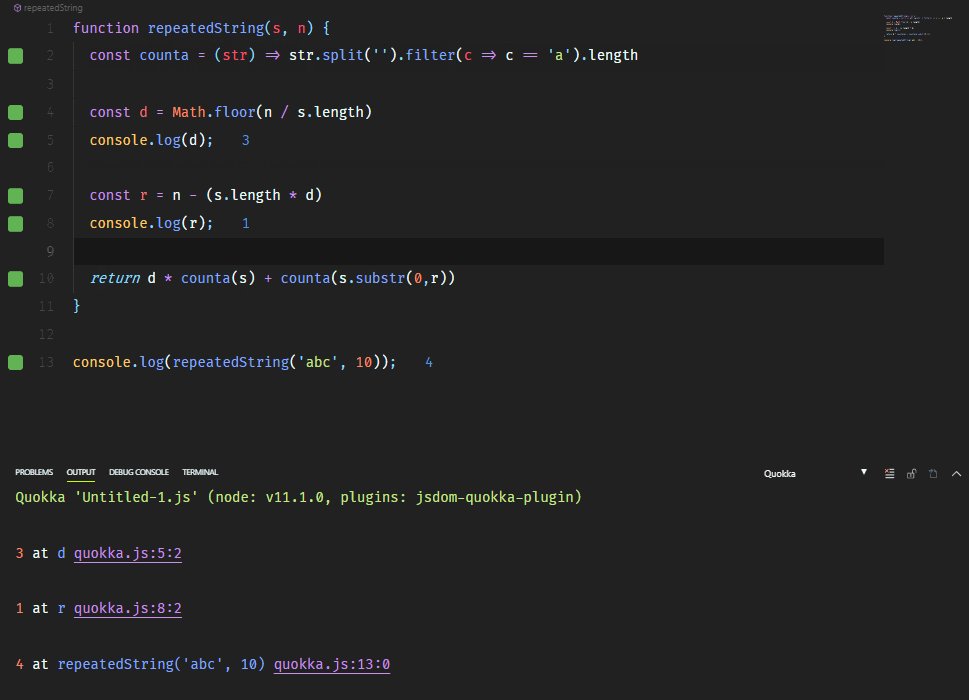
3. Quokka (JS / TS ScratchPad)Quokka es una plataforma para la creación rápida de prototipos de JavaScript y TypeScript. Ejecuta el código inmediatamente mientras escribe y muestra varios resultados de ejecución y registros de consola en el editor de código.

Un gran ejemplo de uso de Quokka es que cuando se está preparando para una entrevista técnica, puede generar cada paso sin tener que establecer puntos de interrupción en los depuradores.
También puede ayudarlo a aprender características de la biblioteca como Lodash o MomentJS antes de llegar al uso real.
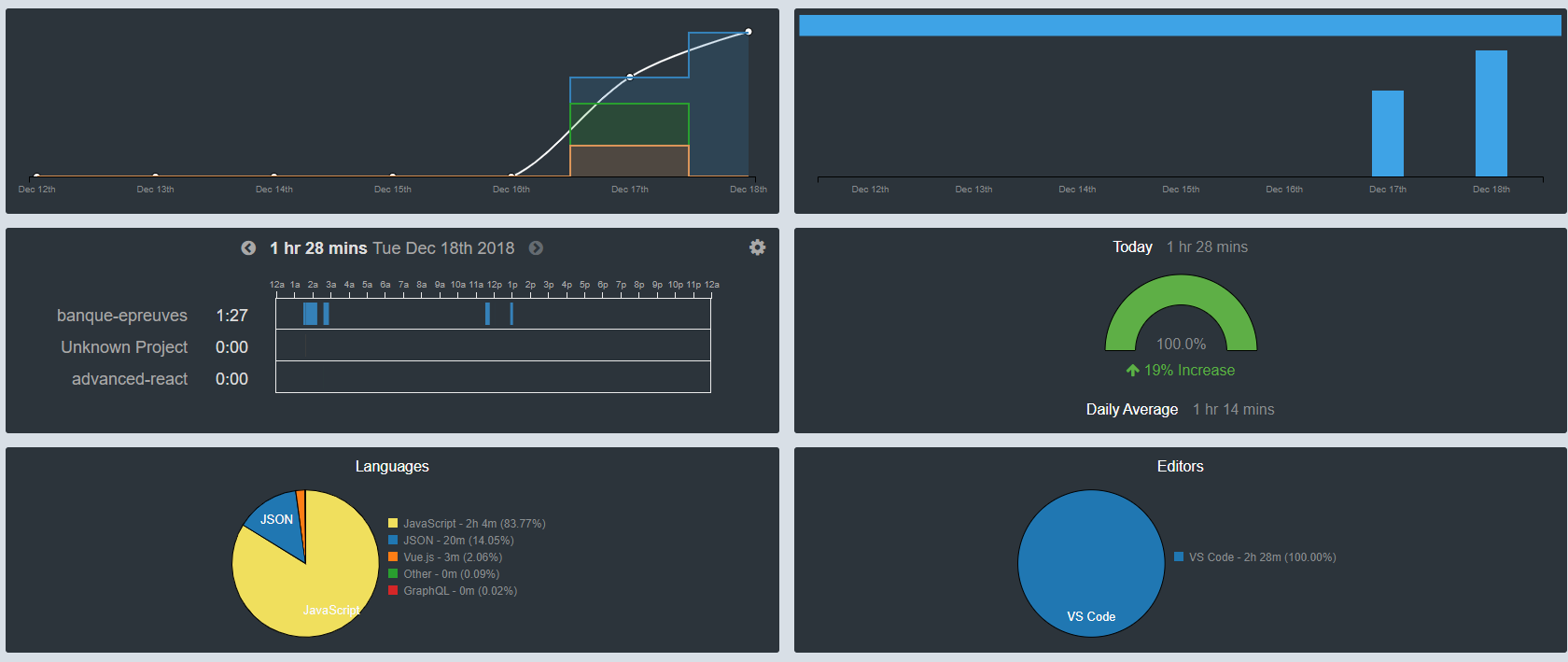
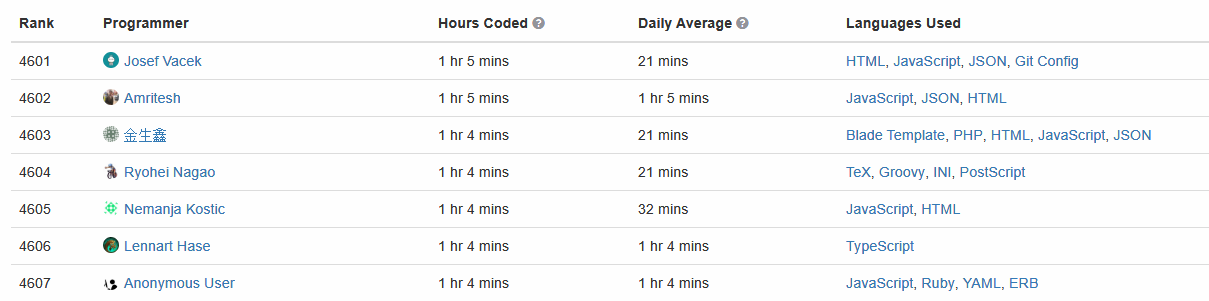
4. WakaTime¿Tus amigos piensan que pasas demasiado tiempo programando?
WakaTime es una extensión que te ayuda a registrar y almacenar métricas y análisis relacionados con tu actividad. Dígales que 10 horas al día no es demasiado.


Puede establecer objetivos, explorar los lenguajes de programación que usa con frecuencia, incluso puede compararse con otros ninjas en el mundo de la tecnología.
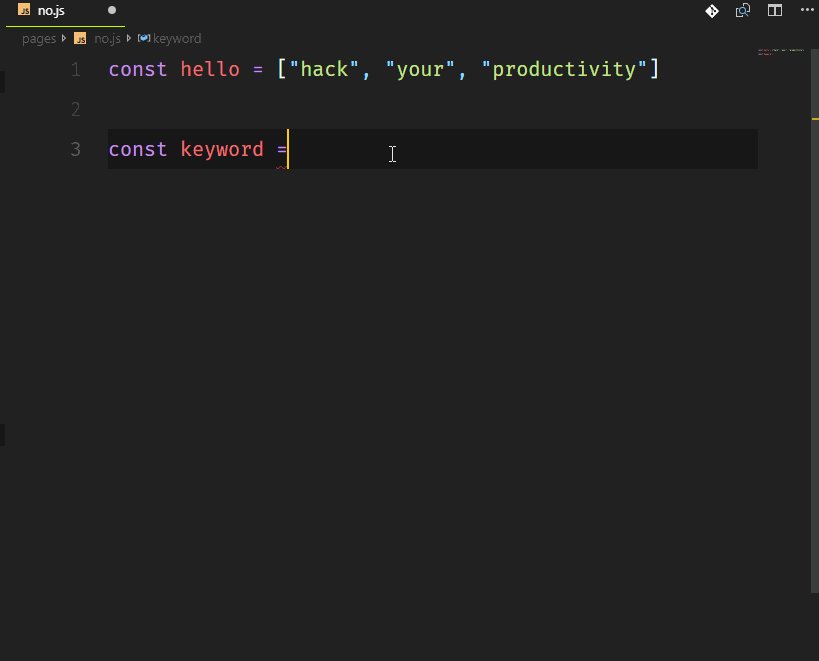
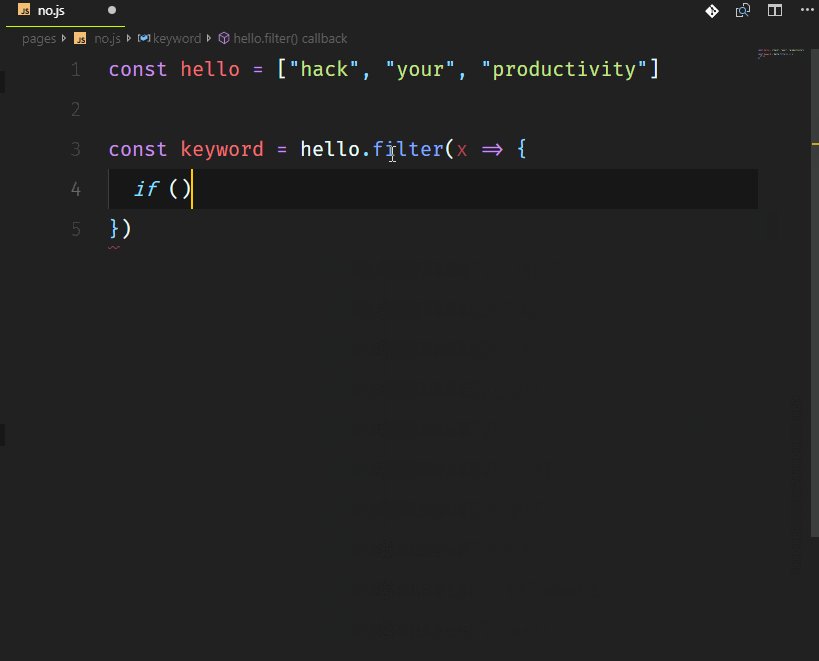
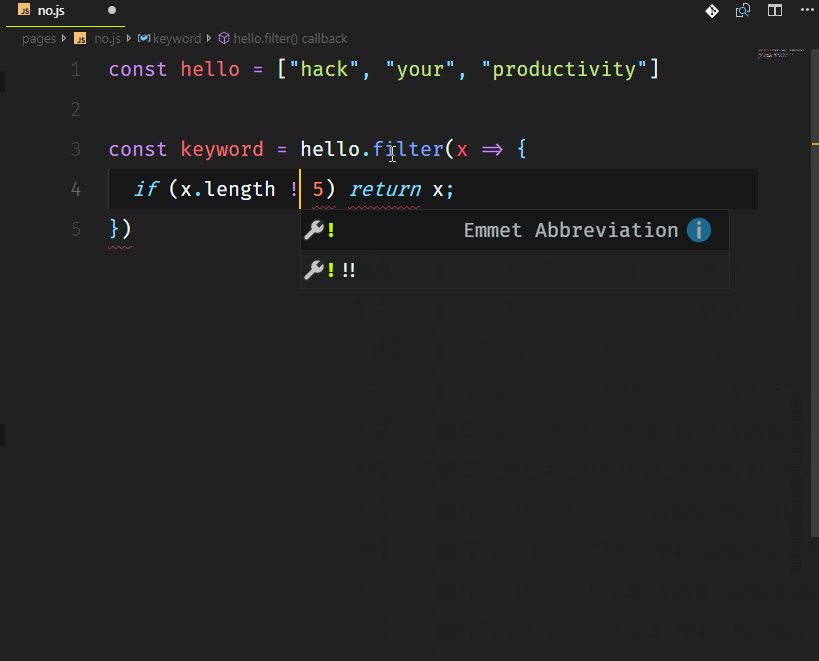
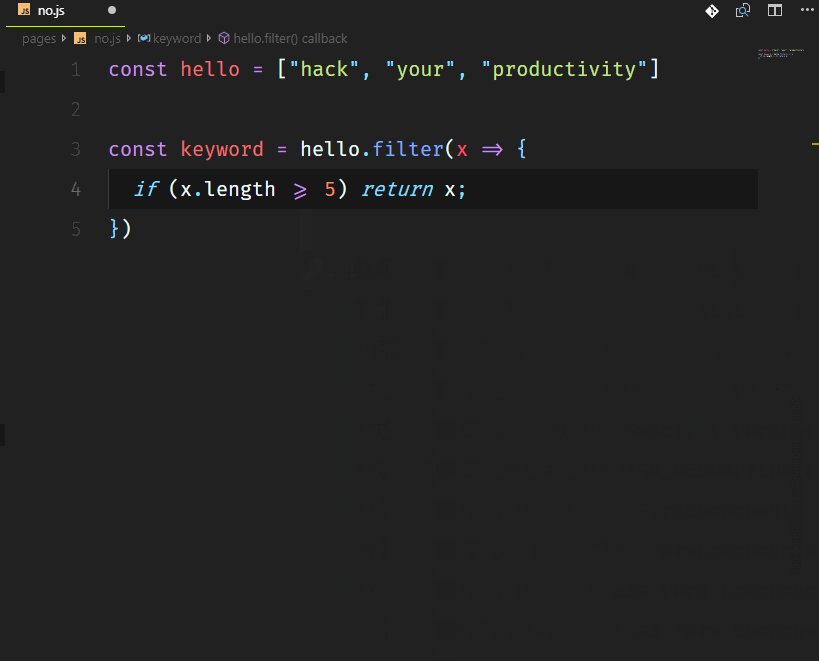
5. VSCode Hacker Typer¿Alguna vez ha escrito código frente a una multitud? A menudo imprimimos en la máquina, hablamos en paralelo, por eso cometemos errores. Imagine un código preescrito que aparece solo cuando simula escribir, como en
geektyper .
Jani Eväkallio trajo esta
extensión a VS Code. Le ayudará a grabar y reproducir macros (código escrito en su editor), lo que lo hará más concentrado al escribir para una audiencia.
6. Excluir carpetasAprendí este truco gracias a una publicación en
StackOverFlow . Este es un truco rápido para excluir carpetas como node_modules o cualquier otra del árbol del explorador para ayudar a enfocarse en lo principal. Personalmente, odio abrir la tediosa carpeta node_module en el editor, así que decidí ocultarla.
Para ocultar node_modules puedes hacer esto:
- Vaya a Archivo> Preferencias> Configuración (o en Código Mac > Preferencias> Configuración )
- Buscar
files.exclude en la configuración - Seleccione agregar plantilla e ingrese
**/node_modules - Voila! node_modules desaparecieron del árbol explorador
Estos fueron mis trucos para escribir código aún mejor. Comparte el tuyo en los comentarios.