El resumen ha estado recopilando nuevos artículos sobre diseño de interfaz, así como herramientas, patrones, casos e historias históricas desde 2009. Filtrado cuidadosamente una gran cantidad de suscripciones para que pueda actualizar sus habilidades profesionales y resolver mejor las tareas de trabajo. Ediciones anteriores:
abril de 2010-noviembre de 2018 .
Patrones y mejores prácticas.
Google publicó un manual de capacitación con las mejores prácticas de las tiendas móviles en línea. Desmontaron muchas marcas famosas.
Un libro sobre diseño de interfaz para no diseñadores de Adam Wathan y Steve Schoger. Dieron consejos sobre cómo mejorar los patrones de frecuencia y las situaciones típicas en Twitter, y ahora lo armaron en un simple memo con plantillas.
Kinneret Yifrah Consejos para escribir textos para cancelar la suscripción de pantallas o usar el producto en general. Muchos intentan suavizar o avergonzar al cliente, pero su rechazo no siempre está asociado con el producto en sí y es importante mostrar comprensión.
Un recordatorio simple y útil para el diseño de páginas de error de servicio útiles de Alana Brajdic. Lista de verificación con preguntas de los usuarios y ejemplos de respuestas a ellas.
Consejos para escribir texto en la interfaz, teniendo en cuenta la localización de Jen Schaefer de Google.
Steve Turbek de Goldman Sachs analiza los problemas de gestos en el sistema operativo móvil: es difícil de detectar y no siempre es conveniente usarlo.
Jeff Sauro habla sobre un estudio comparativo de la usabilidad de los sitios de restaurantes de entrega de alimentos.
Page Laubheimer, del Grupo Nielsen / Norman, explica cómo hacer las migas de pan adecuadas.
Diseñar sistemas y lineamientos
Ejemplo increíblemente genial de pautas de diseño de movimiento para Fresh Island. Se muestran muchas situaciones típicas y la animación tiene un carácter corporativo.

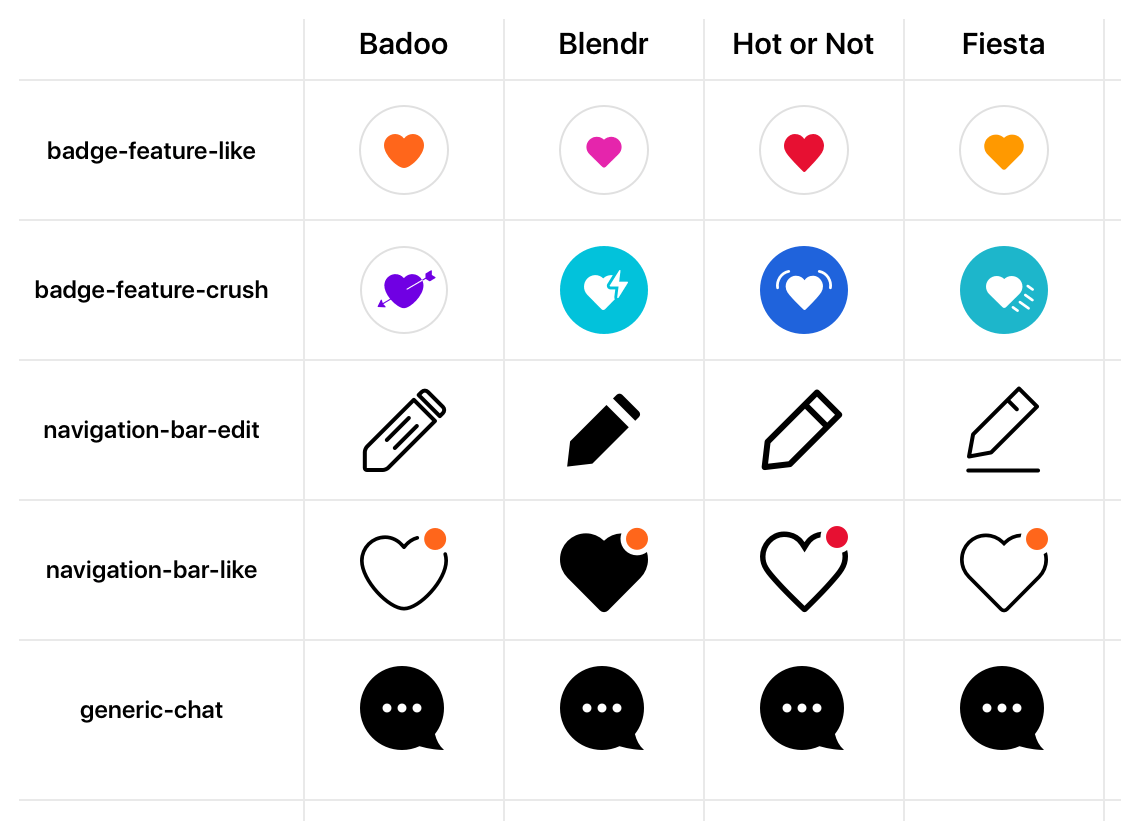
Cristiano Rastelli de Badoo habla sobre la exportación de iconos de Sketch a su sistema de diseño Cosmos. La compañía tiene varios productos, por lo que el enfoque admite temas.
Parte 2
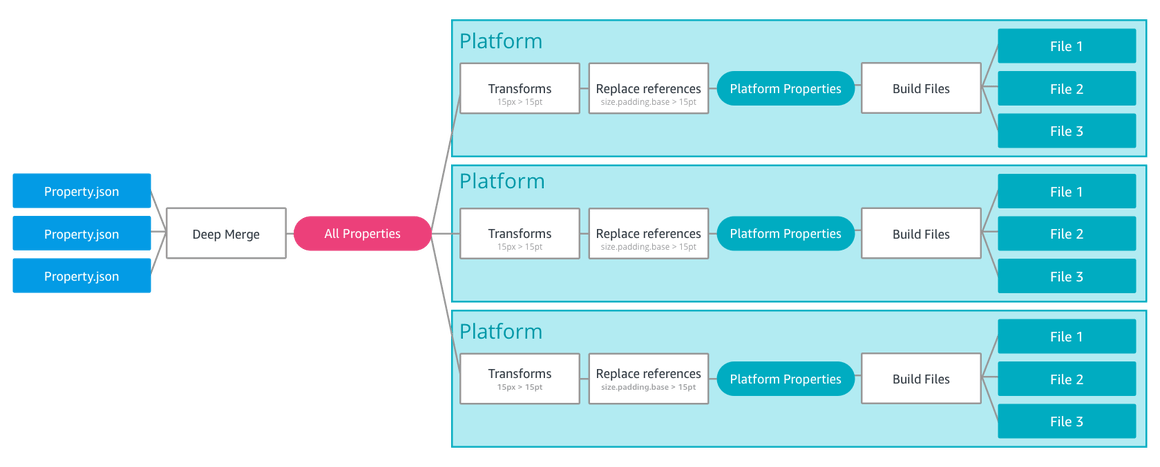
Un marco simple para crear sistemas de diseño utilizando tokens.
Presentación de Amazon, Danny Banks .

Otras bibliotecas y ejemplos de uso de tokens:
Elegante gadget de texto para los sitios de promoción de Stripe. Desmontan varias páginas y les aplican pautas.

Nathan Curtis escribe sobre soporte holístico para usuarios con discapacidades en sistemas de diseño.
Nathan Curtis continúa su serie sobre la documentación de componentes en sistemas de diseño y brinda consejos sobre el enfoque correcto del proceso y
discute mitos y prejuicios sobre el proceso .
Pavlova Dog Studio habla sobre la creación de una guía para textos de interfaz para Sberbank.
Figma, junto con los organizadores de la conferencia Clarity, realizó una encuesta a 499 diseñadores que trabajan en sistemas de diseño. Sus opiniones se recogen en el informe, aunque la confusión con el concepto de "componentes" continúa (por supuesto, para Figma esto es solo un artilugio en la plantilla de diseño, no una pieza de código).
El estilo unificado de ilustración para Slack, que apareció en 2017, es un éxito incondicional que es reproducido activamente por la mitad de las empresas. Le permite combinar la humanidad de una manera lúdica (las personas se muestran completas y en tramas) y mostrar metáforas clave del producto (objetos y partes de la interfaz). Bueno, solo una tendencia típica que todos persiguieron, atrapados en un tren: hay otros estilos que resuelven estos problemas.
Alice Lee, quien lanzó una ola encargada por Slack, habló sobre trabajar en un proyecto. Mudboard de inicio, variaciones intermedias, una biblioteca de objetos típicos y una gran galería de resultados, en detalle y en detalle.

Al final del artículo, Alice da buenos consejos para aquellos que buscan su propio estilo. Ahora hay varios generadores de ilustraciones de stock a la vez, que reducen en gran medida el costo de su creación y ponen a disposición de más empresas (y la clonación, por supuesto, mata la diversidad y el valor de su rostro):
Repite el estilo Slack a bajo precio.

Recopilamos una isometría de acuerdo con el patrón una o dos veces.
Por supuesto, fue posible obtener un resultado de stock en Shutterstock o Getty Images, han inundado Internet durante mucho tiempo. Una nueva generación de diseñadores al menos le da integridad al enfoque: es más fácil ensamblar su trama a partir de objetos confeccionados.
Pero si desea expresar su marca en las ilustraciones, y no solo poner un gorro de historia, debe buscar su idioma. Hay una pequeña semilla en el artículo de Alice. Bueno,
en el último número del mini resumen hubo muchos ejemplos .
Por supuesto, es útil estudiar tendencias:
Creative Bloq acaba de publicar una revisión . Buena suerte encontrándote!

Microsoft ha publicado un video más completo de la visión actual del sistema de diseño Fluent.
Diseño de materiales
Una sección sobre
formas de marca de elementos de interfaz ha aparecido en las directrices. Dave Chiu muestra
cómo esto ayuda a revelar el lenguaje visual de la marca , y David Allin Reese muestra
cómo cambiar los botones .
Comprensión del usuario
Pautas para la accesibilidad de interfaces para usuarios con discapacidades de Sberbank. Lista de verificación detallada explicativa.

Una lista de verificación buena y amplia para optimizar las interfaces para usuarios con discapacidades de Avinash Kaur.
Susan Weinschenk describe los principios del cerebro durante las tareas creativas. No se trata de alternar el trabajo de los hemisferios derecho e izquierdo, sino de los principios del procesamiento de información en tres niveles.
Therese Fessenden, del Grupo Nielsen / Norman, proporciona ejemplos del uso de la técnica psicológica de "anclaje" en las interfaces. A menudo, justifica un precio más alto.
Andrew Grimes describe el concepto de interacción del usuario con el producto. Muestra cuándo el usuario toma la decisión por sí mismo y cuándo necesita ayuda.
Chris Ashton intentó usar un programa para leer el contenido del sitio en voz alta. Los servicios conocidos tienen problemas por encima del techo.
Un material más sobre el diseño de interfaces para niños de Nielsen / Norman Group. Feifei Liu da consejos sobre las características de diferentes períodos de edad: las habilidades cognitivas y motoras son limitadas en los primeros años.
Alan Klement explica lo que significa "contratar" un producto usando Jobs to Be Done.
Jared Spool sugiere no hablar de "consistencia", sino de cómo el conocimiento actual del usuario lo ayudará a trabajar con su interfaz.
Arquitectura de la información, diseño conceptual, estrategia de contenido.
Libro gratuito de Daniele Catalanotto sobre diseño de servicios. Está escrito de modo que para usar estas ideas no necesita un conocimiento profundo de esta difícil área temática. Casi cualquier servicio tiene beneficios bajos: problemas que se pueden solucionar de una manera barata y rápida, pero con un efecto significativo. Este libro ayudará a encontrar esas frutas. De hecho, esta es una lista de verificación de situaciones típicas en el diseño de servicios con opciones para sus soluciones.
Diseño y diseño de pantallas de interfaz.
La herramienta le permite obtener código para la web y aplicaciones nativas de Android e iOS a partir de diseños de Sketch, Adobe XD, Photoshop y Balsamiq (basados en Figma).
Adobe xd
Graeme Fulton dio una
visión general de las capacidades de creación de prototipos de voz . Todo esto está envuelto en una magnífica descripción del mercado en sí y las características de comunicación con los asistentes de voz.
Un artículo similar de Nikolai Babich y una
demostración con Adobe MAX .
Shane Williams hizo un
montón de ejemplos simples e ilustrativos del uso de la nueva función de animación automática en Adobe XD . Qué condiciones de pantalla se necesitan para cada uno de los prototipos.
Figma
Una capacidad simplificada para trabajar con
cuadros de diálogo y capas emergentes en prototipos y
exportar a PDF : ahora puede hacer presentaciones o preparar recursos para iOS.
Un enfoque inusual para la herramienta de diseño: se centra en una gran biblioteca de componentes que se pueden descargar y modificar para usted.

Fase
El equipo muestra cómo se simplificarán los prototipos debido a los
estados integrados de los componentes .
Readymag
Lanzamos una
galería de ejemplos de sitios bien hechos que muestran las capacidades de la plataforma.
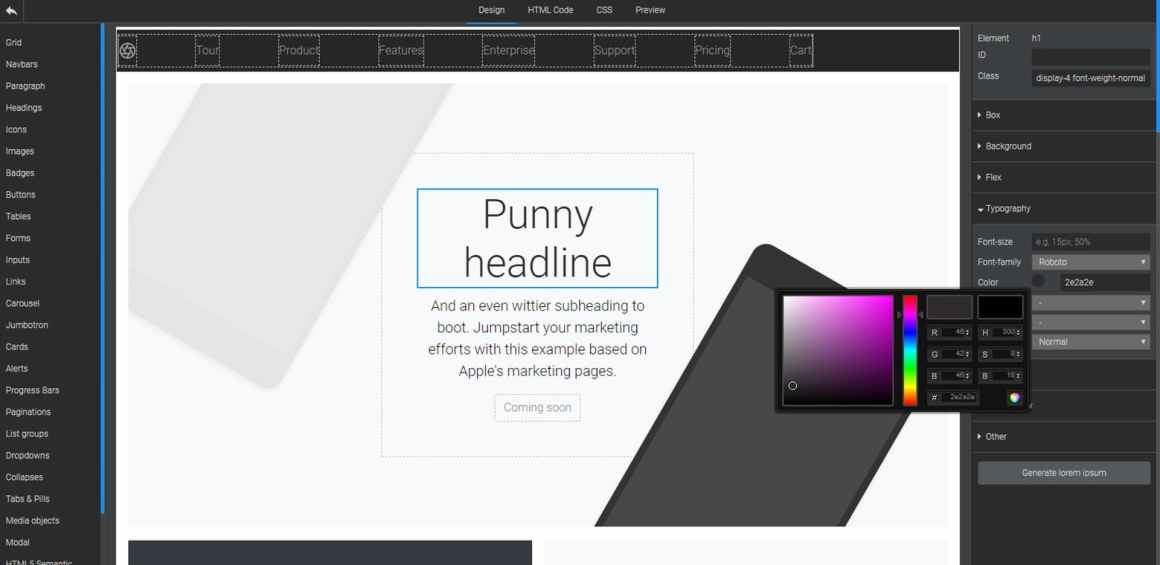
Otro generador de sitios visuales basado en Bootstrap. Le permite armar una página a partir de bloques estándar y organizarla.

InVision Studio
Una colección de materiales de capacitación de Matt D. Smith .
El servicio en línea más simple para el diseño de interfaces.
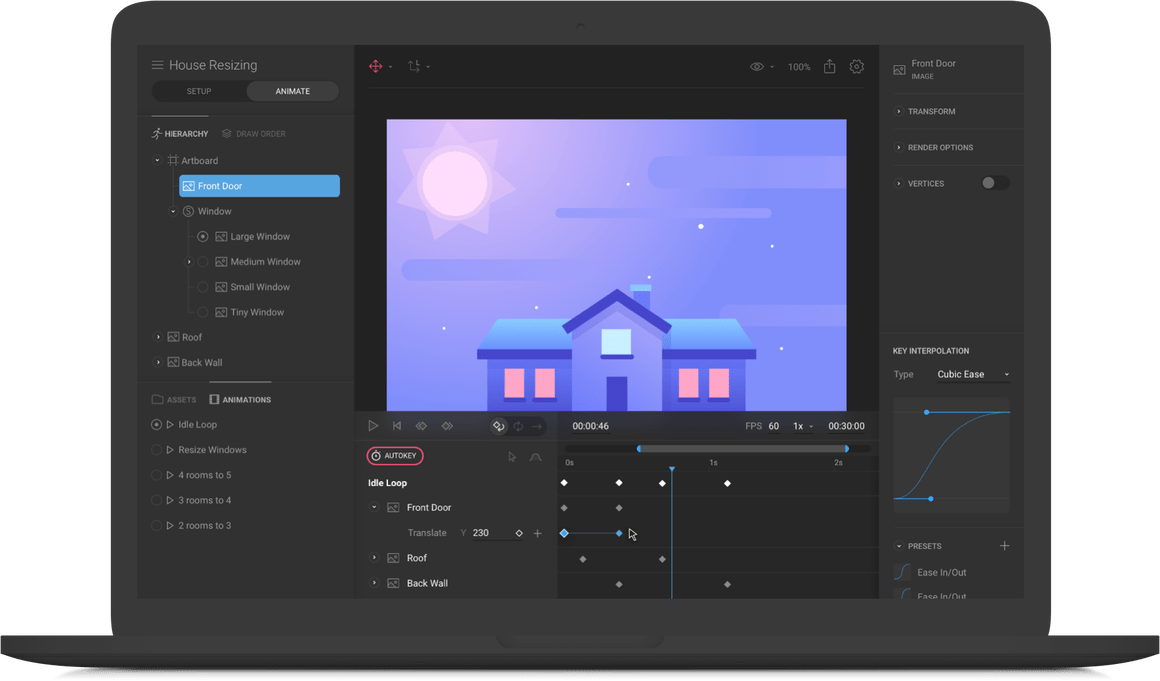
Una nueva herramienta para ilustraciones y su posterior animación.
Anuncio de los autores .

Investigación y pruebas de usuarios, análisis
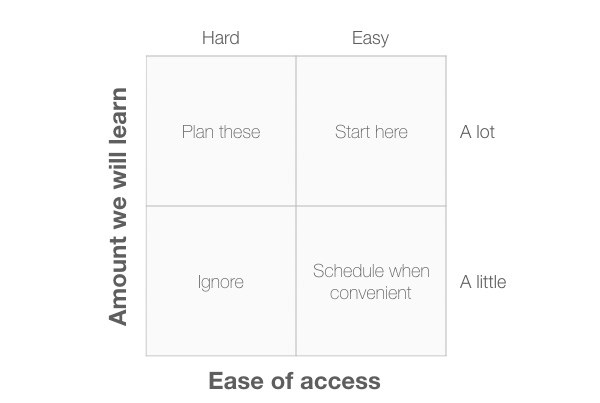
Un enfoque simple y poderoso para elegir métodos de investigación personalizados de David Travis de UserFocus. Se basa en matrices clásicas de 2 × 2 y ofrece 10 puntos de vista sobre diferentes tareas.

Paula Barraza comparte consejos sobre cómo realizar pruebas de interfaz de usuario rápidas e iterativas. Cómo realizar sesiones, registrar resultados y comunicarse con el equipo.
Programación visual y diseño en el navegador.
El complemento para Chrome le permite cambiar el diseño de la página de una forma aún más visual que el Inspector de código incorporado.
Una nota de Adam Argyle sobre cómo trabajar con él y una
descripción general de complementos similares .

Nuevos guiones
Trabajar con color
Shapy : Otra herramienta para obtener gradientes CSS ricos.
Métricas y ROI
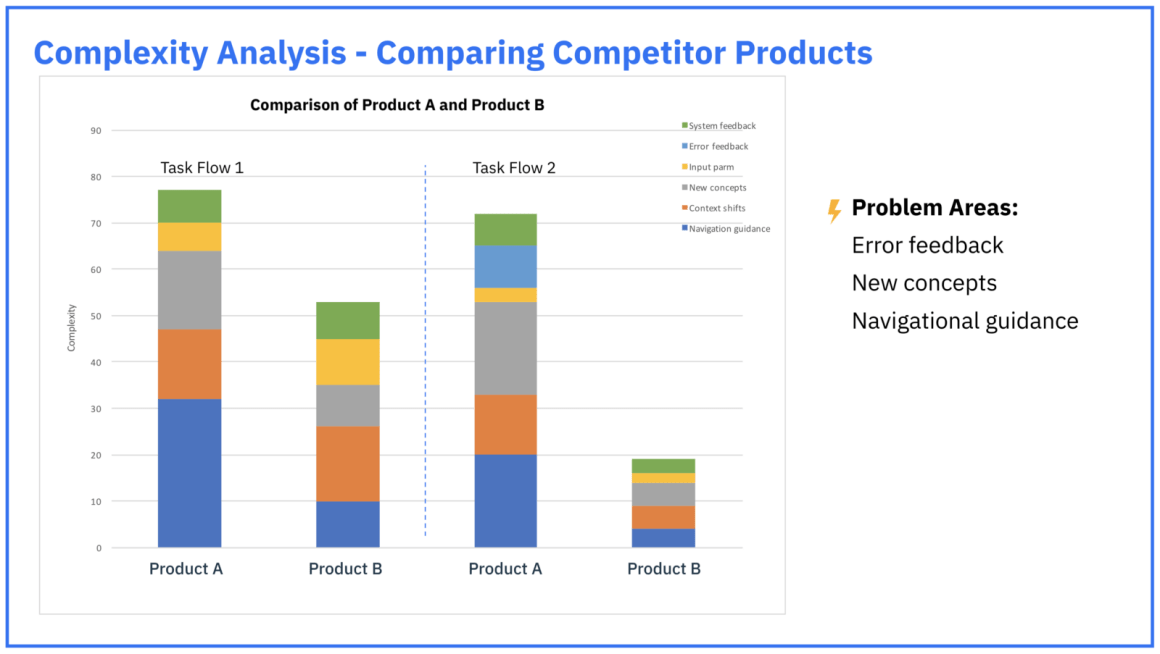
Gabriella Campagna de IBM habla sobre el método de análisis de complejidad de interfaz que el equipo usa para evaluar las mejoras y compararlo con los competidores. Basado en la lista de verificación, muestra dónde el script tiene áreas problemáticas.

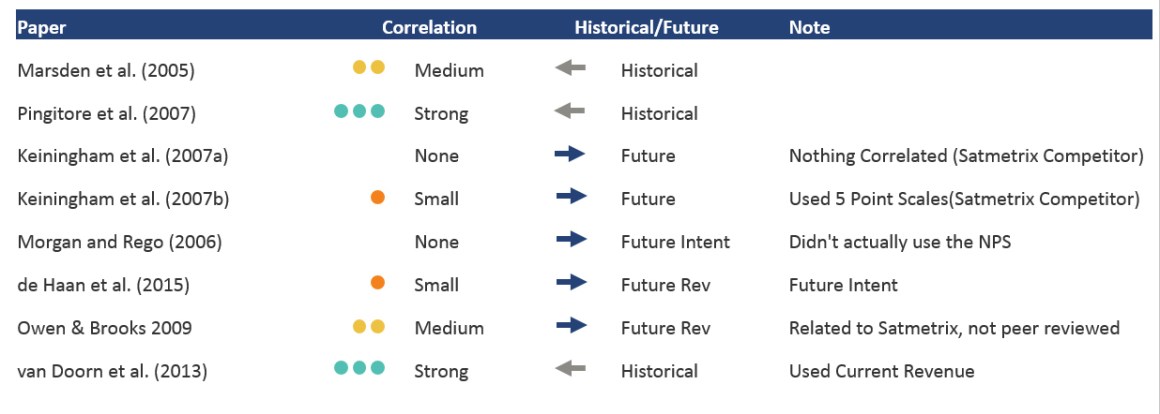
Jeff Sauro repitió el estudio de Fred Reichheld, el autor de la métrica NPS, para verificar su validez. En general, todo es así: las ganancias en el pasado están justificadas y tienen una probabilidad del 30% en el futuro.

Estrategia y gestión de UX
Comenzó un curso sobre gestión de diseño de productos digitales en Bang Bang Education. Estoy trabajando en un
libro basado en mi serie de artículos y ya he preparado un borrador en una nueva estructura. La idea principal es describir los métodos y prácticas de gestión de diseño en el formato de patrones, aproximadamente como soluciones de interfaz típicas que nos son familiares. De esta forma, son más fáciles de usar en la situación correcta: hay una instrucción paso a paso e indicaciones / contraindicaciones para su uso. Eso significa que se pueden aplicar enfoques avanzados incluso para aquellos que recién comienzan.

En los últimos años, ha habido una creciente demanda de gerentes de diseño: las compañías han impulsado fuertemente a sus equipos internos de productos, hay muchos más diseñadores. Esto plantea la cuestión de cómo conectar su trabajo, qué estructuras organizacionales son mejores para esto, cómo crecer y motivarlos, cómo hacer que su calidad de trabajo sea predecible, y esta lista es muy larga.
Hemos recorrido un buen camino hacia Mail.Ru Group y, aunque todavía hay mucho trabajo por delante, es difícil no notar los cambios que ya se han producido y su dinámica. Muchas empresas recién comienzan a abrirse camino, por ejemplo, los bancos y las telecomunicaciones están incorporando gradualmente su experiencia en diseño, y nuestra transformación comenzó hace 8 a 9 años.
Si desea comenzar o acelerar los cambios en el diseño de su empresa,
vaya al curso . Las clases comienzan el 26 de febrero.
Entrevista con Irene Au del fondo de capital de riesgo Khosla Ventures sobre su experiencia en el desarrollo de diseño en empresas de diversos tipos y etapas de madurez. Ella ayuda activamente a las startups y ve muchas situaciones diferentes.

Noah Levin habla sobre el mapa de competencias del equipo de diseño de Figma. El formato es un gráfico de pétalos popular. Publicaron su
plantilla para tarjetas de perfil de diseñador .

Siva Sabaretnam de Facebook describe su visión de un mapa de competencias y una trayectoria profesional para diseñadores.
Taylor Palmer de Lucid Software habla sobre la integración de un equipo de diseño en una tienda de comestibles común. ¿Cómo cambió el formato de interacción a medida que la empresa creció?
Audrey Crane describe la esencia de la deuda de diseño y enumera los desafíos en el desarrollo de productos a los que conduce.
Interacción del equipo
Atlassian publicó un manual de capacitación sobre trabajo en equipo y diseño de interfaces en general.
Bonificación: las
plantillas están disponibles en RealtimeBoard .

Metodologías, Procedimientos, Estándares
Hye-jin Lee, Katie Kahyun Lee y Junho Choi realizaron un estudio sobre la relación entre la experiencia del usuario, la experiencia del cliente y la experiencia de la marca. También recopilaron un avance de trabajos previos sobre el tema, para que se obtenga un portal útil sobre el conocimiento acumulado por la profesión. El artículo parece grande, pero una parte importante está dedicada a la metodología de investigación y puede omitirse.
Sarah Gibbons, del Grupo Nielsen / Norman, preguntó a los profesionales de UX sobre su comprensión del pensamiento de diseño. Resultó un buen corte de diferentes significados que se invierten en el término. Prometen materiales más detallados después.
Casos
Una revisión del rediseño de Duolingo y su nuevo carácter de marca, lo que permitió aumentar la participación del usuario.
Un ejemplo interesante de cómo la página de promoción de una startup simple cambió a lo largo del año.
La historia
El 9 de diciembre se cumplen 50 años desde la presentación tecnológica más importante en la historia e historia de las interfaces en general. Douglas Engelbart fue
el anfitrión de
The Mother of All Demos , donde mostró los conceptos básicos de las computadoras modernas como herramientas e interfaces de trabajo en el hogar. Luego se desarrollaron en Xerox PARC, y sus logros se atribuyen a Apple.
Uno de los mejores artículos de aniversario de Marc Weber , en el que examina los antecedentes, el destino del proyecto y la conexión a Internet.
Tendencias
Estadísticas del mercado (tercer trimestre de 2018)
21.7%:
crecimiento en el suministro de dispositivos portátiles en el mundoNo se han lanzado cien colecciones de este tipo desde otoño, pero estas muestran mejor dónde moverse en 2019. Buena suerte en diferenciar sus marcas (y coleccionar Me gusta en Dribbble).
Bono:
lo que prometieron para 2018 .
Lanzó su revisión anual de tendencias. Ellos, como siempre, tienen más probabilidades de ser tecnológicos en general que los de diseño. En el verano estaba visitando su oficina de Londres y
Esther Duran habló sobre trabajar en el informe . Recopilan las opiniones de 1,000 empleados y 85 clientes en los 5 continentes para encontrar ideas e identificar patrones de ellos en una amplia gama de áreas (sociedad, política, industrias profesionales). Como resultado, se identifican alrededor de 70 tendencias, 10 de las cuales se publican en el exterior.

Se anunció el color de 2019: coral. Las bromas sobre un
día típico de Dribbble el próximo año ya se han ido.

Como siempre hacen las mejores y más saturadas reseñas.

Se centran en la vida profesional, en lugar de áreas tecnológicas o visuales específicas.

El comienzo es bastante estándar, pero se han notado muchas cosas realmente nuevas.

Sobre las flores.

Sobre las fotos.

Sobre las ilustraciones.

Previsiones de desarrollo de marca bastante sensatas del equipo de la agencia icónica Saffron.
Method y Hitachi hicieron una predicción sobre el concepto de "confianza" en el futuro.
Pronóstico de Trendwatching.
Diseño Algoritmico
El experimento MIT recrea pinturas usando impresión 3D.
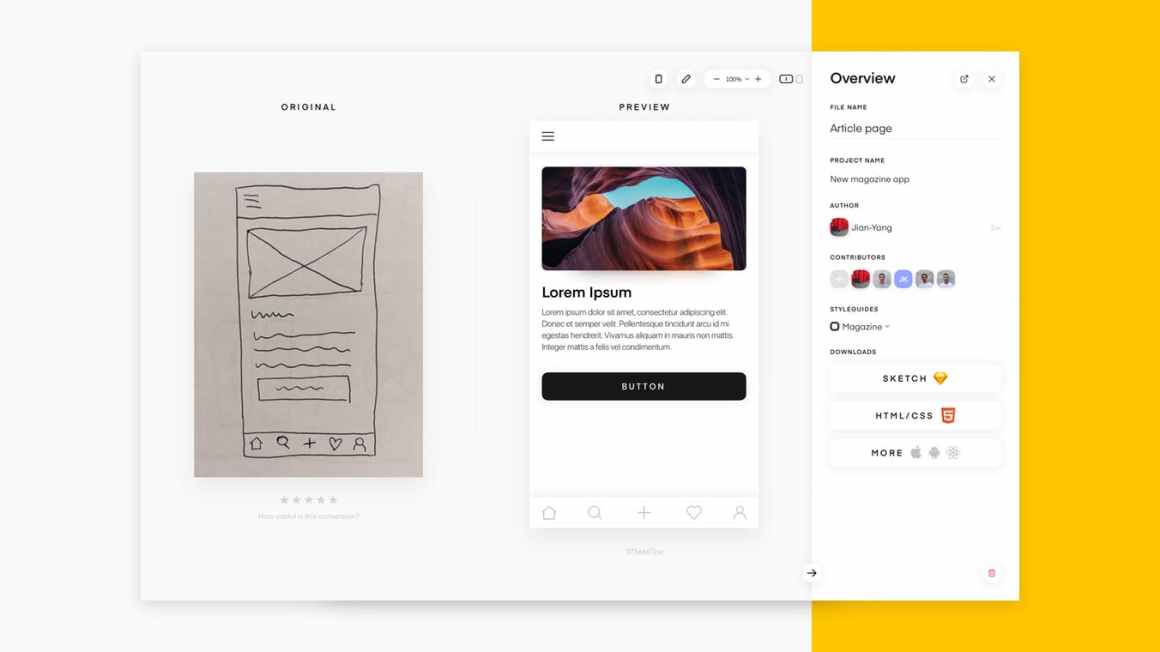
La herramienta convierte bocetos de interfaces en papel en diseños de bocetos bastante limpios. Durante mucho tiempo vi las versiones alfa y beta, una excelente aplicación de la idea de Airbnb para una amplia gama de diseñadores.

Zapatillas de diseño generador.
Para el desarrollo general y profesional.
Jason Mesut es un maestro en convertir cualquier concepto de interfaz en un modelo visual. Recopiló todos sus artículos sobre el tema en un solo blog. Uno de los últimos describe los
problemas con la interpretación de la "empatía" entre los diseñadores . Y un modelo sensato para dar cuenta de todos los que son importantes para trabajar en un producto.

Un buen Erika Hall de largo alcance sobre el tema de la ética del diseño en la toma de decisiones sobre productos y en límites generales de posibilidades. Ella recomienda comparar el valor para el usuario y los beneficios comerciales en las primeras etapas de diseño para que no haya una brecha entre ellos.

Un buen montón de consejos y trucos sobre el enfoque correcto para el trabajo de un diseñador de productos de Eugen Eşanu.
La segunda parteInVision lanzó otra comunidad, esta vez para diseñadores líderes.
Actas de congresos
La
Conferencia de Gestión de Diseño de Rosenfeld Media
DesignOps Summit 2018 se celebró en Nueva York del 7 al 9 de noviembre. Los organizadores publicaron un video de los discursos (en el último resumen había un
informe al respecto ).
Suscríbase al resumen en Facebook , VKontakte , Telegram o por correo ; cada semana aparecen nuevos enlaces. Gracias a todos los que comparten los enlaces en el grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov y Anton Oleinik.