¿Alguna vez te has preguntado cómo rastrear cuando los elementos con positions: sticky fijos se vuelven fijos? Eric Bidelman tiene una publicación increíble sobre este tema, ve y léelo ahora.
He encontrado algunas dificultades al usarlo en mi proyecto. Aquí están:
- Rompe la encapsulación.
sticky-change evento de sticky-change fijo se relaciona con el elemento de encabezado, pero debe insertar centinelas en el elemento primario del encabezado (y colocarlo en position: relative ). - Involucra muchos factores que deberían ser consistentes y su conexión no siempre es obvia. Por ejemplo, no puede establecer
--default-padding mayor que 40px , que es la altura del centinela superior. - No puedes rastrear el bloque en medio de un artículo.
¡Intentemos mejorarlo!
Todos esos problemas reflejan el mismo problema: la solución de Eric se trata de rastrear la posición de los padres, no el bloque en sí. Mejoremos esto manteniendo la idea original. Como? Agregaremos centinelas al encabezado y observaremos su intersección con el contenedor.

Aquí está cómo hacerlo:
- Necesita un centinela para cada lado adhesivo que desea observar.
- Establecer la primera propiedad
top centinela es igual a la top encabezado pero con signo inverso menos 1. Por ejemplo, si su encabezado tiene la top: 10px , establezca el encabezado centinela en -11px . Puede usar algo como top: calc(-1px + -1 * var( -- header-sticky-top)) o simplemente establecer -1px si la cabecera superior es igual a cero. - Agregue otros centinelas si es necesario.
- Observe la intersección de los centinelas con el contenedor.
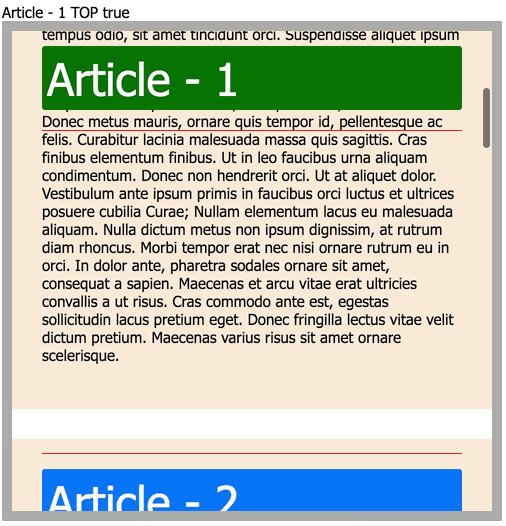
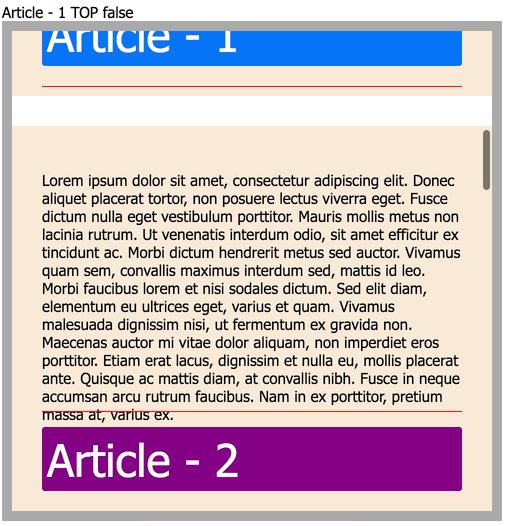
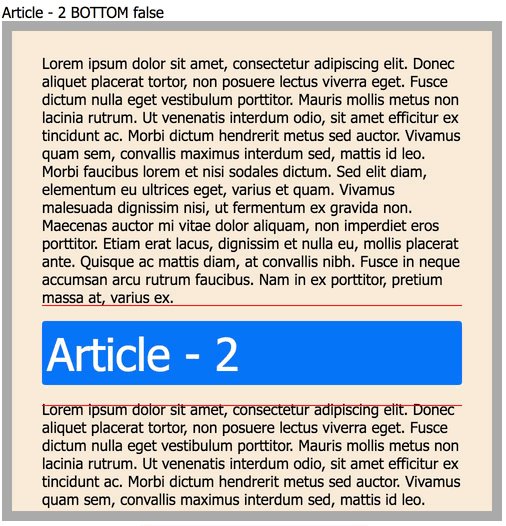
- Puede decir que el encabezado se atascó si el registro de intersección centinela tiene
isIntersecting = true , intersectionRatio = 0 e intersectionRect.top = rootBounds.top - Los mismos otros lados, solo mire abajo, izquierda o derecha en lugar de arriba.
- No olvide agregar
visibility: hidden pointer-events: none visibility: hidden y de pointer-events: none a los centinelas.
Mira la demostración y las fuentes aquí