¿Cómo UX es el área de responsabilidad de los probadores? Anteriormente,
Antonina Khisametdinova en la conferencia de prueba de Heisenbug habló sobre la correcta visualización de errores, y la
transcripción de ese informe reunió muchas opiniones sobre Habré. Y en diciembre en Heisenbug 2018 Moscú, habló sobre por qué el probador debería espiar a los usuarios, y este informe también fue bien recibido por la audiencia. Así que ahora hemos preparado una versión de texto para él.

Mi nombre es Antonina y, debido a mi profesión, espío a las personas. ¿Por qué hacer esto y cómo observar? ¿Y cuya tarea es "hacer interfaces convenientes": UX o QA?
¿Por qué mirar a la gente?
En el libro "Cómo pastar gatos" me encontré con una expresión espaciosa "pensamiento de nido cuadrado". Muchos desarrolladores, gerentes, analistas de negocios dibujan diagramas "anidados al cuadrado":

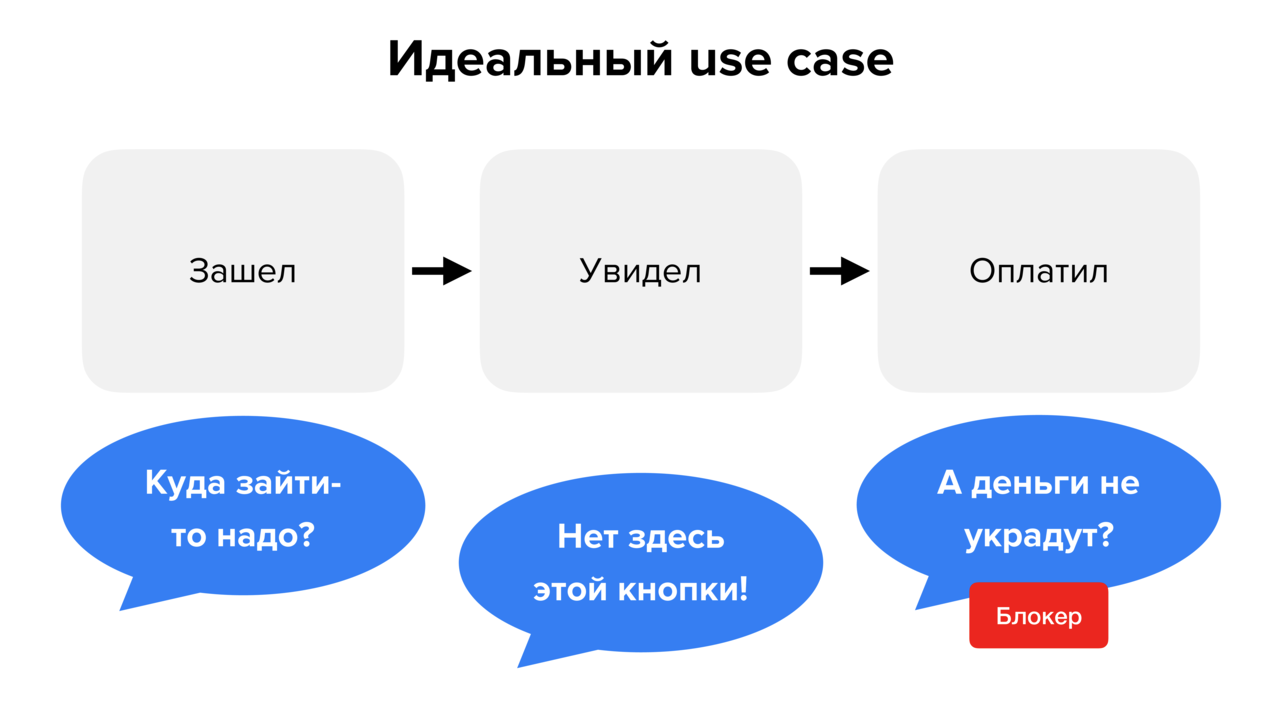
El diseñador recibe una secuencia lógica de acciones y dibuja pantallas, y el probador solo puede verificar el resultado con la especificación. Los escenarios allí se parecen a esto: "Entré, vi, pagué". Estos son "casos de uso ideales".
Pero el pensamiento humano no es tan racional y coherente como lo representan los diagramas de bloques.

En la vida del usuario, en lugar de "iniciar sesión - ver - pagar", surgen un montón de pensamientos diferentes: de "¿cómo usar esto?" a "¿me robarán mi dinero?"
Y nuestro "caso de uso ideal" resulta ser escaso, y algunos de los pensamientos del usuario rompen todo el guión, obligándolo a irse. Estos son pensamientos bloqueadores. Aprenderemos a buscarlos observando personas.

¿Cómo observar correctamente?
Los investigadores de UX tienen muchos métodos.
- La entrevista
- Prueba de corredor
- Google Analytics, Yandex.Metrica, análisis de búsqueda
- Observaciones de campo
- Pruebas de producción: A / B o división
- Métodos instrumentales de alta tecnología que utilizan resonancia magnética y seguimiento ocular.
Pero para los no investigadores, esto es demasiado complicado, así que simplifiqué esta clasificación a tres métodos.

Puedes chatear con los usuarios, espiarlos o hacer que hagan algo y luego espiar.
Chateando bien
Para que los resultados de las observaciones sean más relevantes, no debe cometer errores. Estos cinco son los más comunes.
1. No pidas opiniones
En primer lugar, no necesita pedirle a una persona una opinión sobre algo.
Especialmente con amigos .
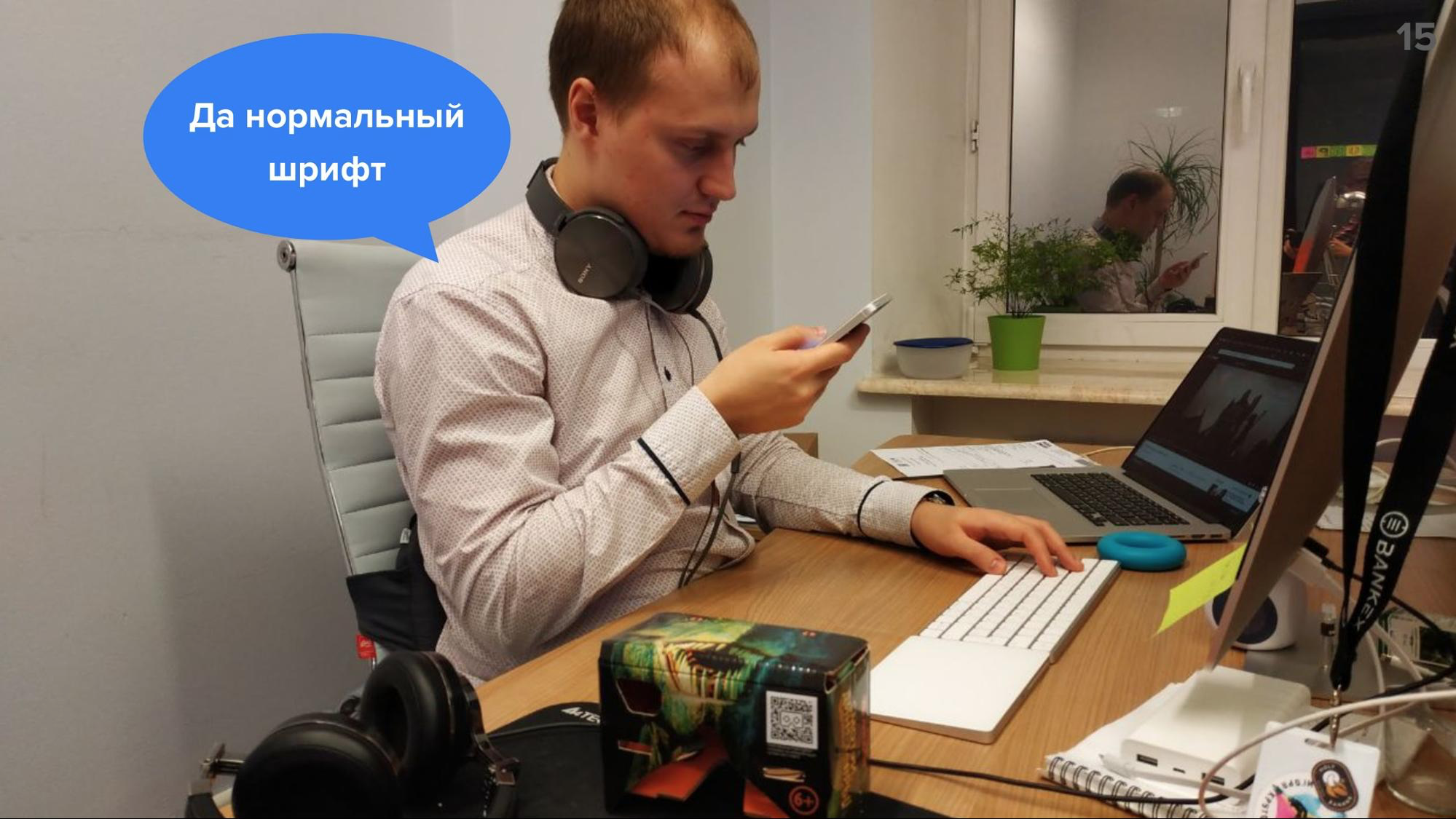
Te contaré una historia. En nuestra empresa, el diseñador eligió la fuente para la versión móvil del sitio. Al mismo tiempo, se acercó a casi todos los colegas con la pregunta: "¿Fuente normal?".
"Normal", dijeron todos.

Sin embargo, recibió respuestas irrelevantes. Si hubiera espiado cómo la gente lee en realidad, habría prestado atención a algunos detalles.
Por ejemplo, la distancia a la pantalla del teléfono o cómo una persona entrecierra los ojos. Si le pide que no calcule el tamaño de la fuente, sino que lea el texto del sitio, se daría cuenta de que una persona acerca el teléfono si la fuente es realmente pequeña.

Cuando realizamos una prueba tan pequeña, notamos que 16 pines son realmente pequeños.
2. Indique exactamente lo que desea verificar
Un estudio pequeño, como cualquier estudio, necesita una hipótesis. En primer lugar, indique qué es exactamente lo que desea verificar.
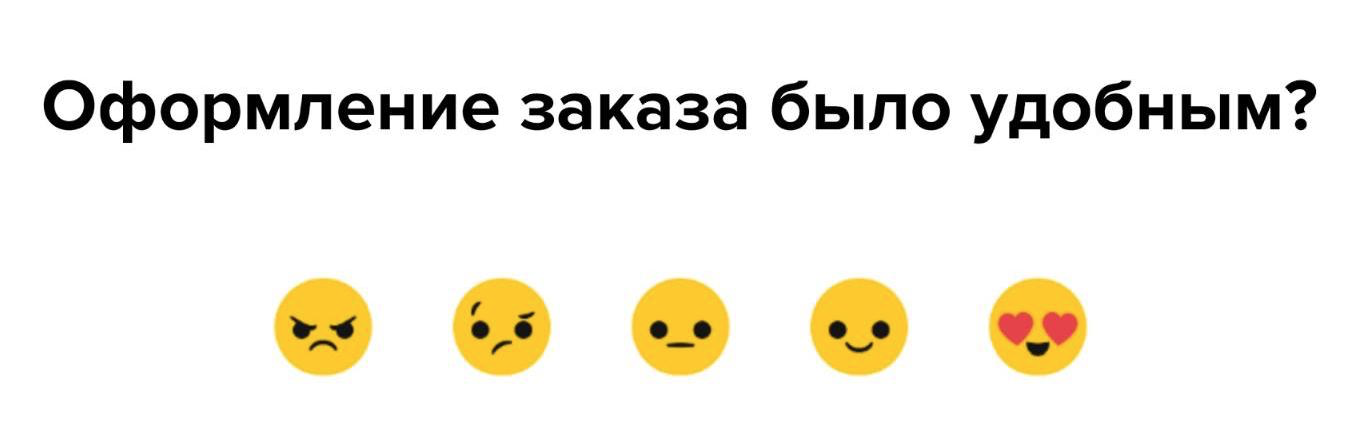
Muy a menudo me encuentro con tales formas de recopilación de comentarios, donde se invita a una persona a evaluar la conveniencia de la interfaz.

Problema: 10 personas enviaron comentarios positivos y dos enviaron comentarios negativos. Entonces, dos de cada diez no es muy conveniente. Qué hacer con esta información no está completamente claro. Por lo tanto, es necesario especificar la hipótesis.
Por ejemplo, en el formulario de solicitud de nuestro servicio, notamos que el usuario se enfrenta constantemente a un error sobre la cantidad mínima de recompensa.
Presumimos que el usuario no entiende cuánto es la cantidad mínima. Aunque esta información está en la página.

Cuando realizamos el estudio, nos dimos cuenta de que las personas no notan la firma gris debajo del formulario. Como resultado, rehicimos el diseño.
Establecer una hipótesis precisa le permite enfocarse en el problema real y no distraerse con otros detalles, como evaluar la conveniencia de la forma.
3. No esperes una respuesta positiva
Un error muy común entre los investigadores novatos es esperar una respuesta positiva de una persona.
Por ejemplo, un amigo mío me pidió que comentara sobre el nuevo diseño de Yandex.Navigator. Pasó la tarea de prueba, esta era una de sus tareas. Me miró así:
"Bueno, ¿cómo? Te gusta Buen diseño? No dormí durante dos noches, dibujé. En general, si el diseño es genial, me llevarán a trabajar ".

Francamente, el diseño es malo. Líneas muy finas, colores opacos, puntos incomprensibles, fuentes pequeñas. Hay muchos matices con los que puedes encontrar defectos.
Pero cuando te miran con los ojos húmedos, esperando elogios o apreciaciones, es muy difícil hacerlo. Prefiero mentirle a un hombre que darle algún tipo de retroalimentación veraz.
Nosotros, como desarrolladores, no necesitamos adulación, necesitamos la verdad.
4. No hagas fantasías
Otro artículo, mi favorito. Incluso los investigadores experimentados caen en esta trampa: hacen que las personas fantaseen. Para ser honesto, esto es como el sexo telefónico. "Qué características debería tener el producto de sus sueños" o "¿Desea comprar un producto que tenga esta característica"?
No hay necesidad de hacer esto. Porque muy a menudo las fantasías humanas y la realidad son diferentes.
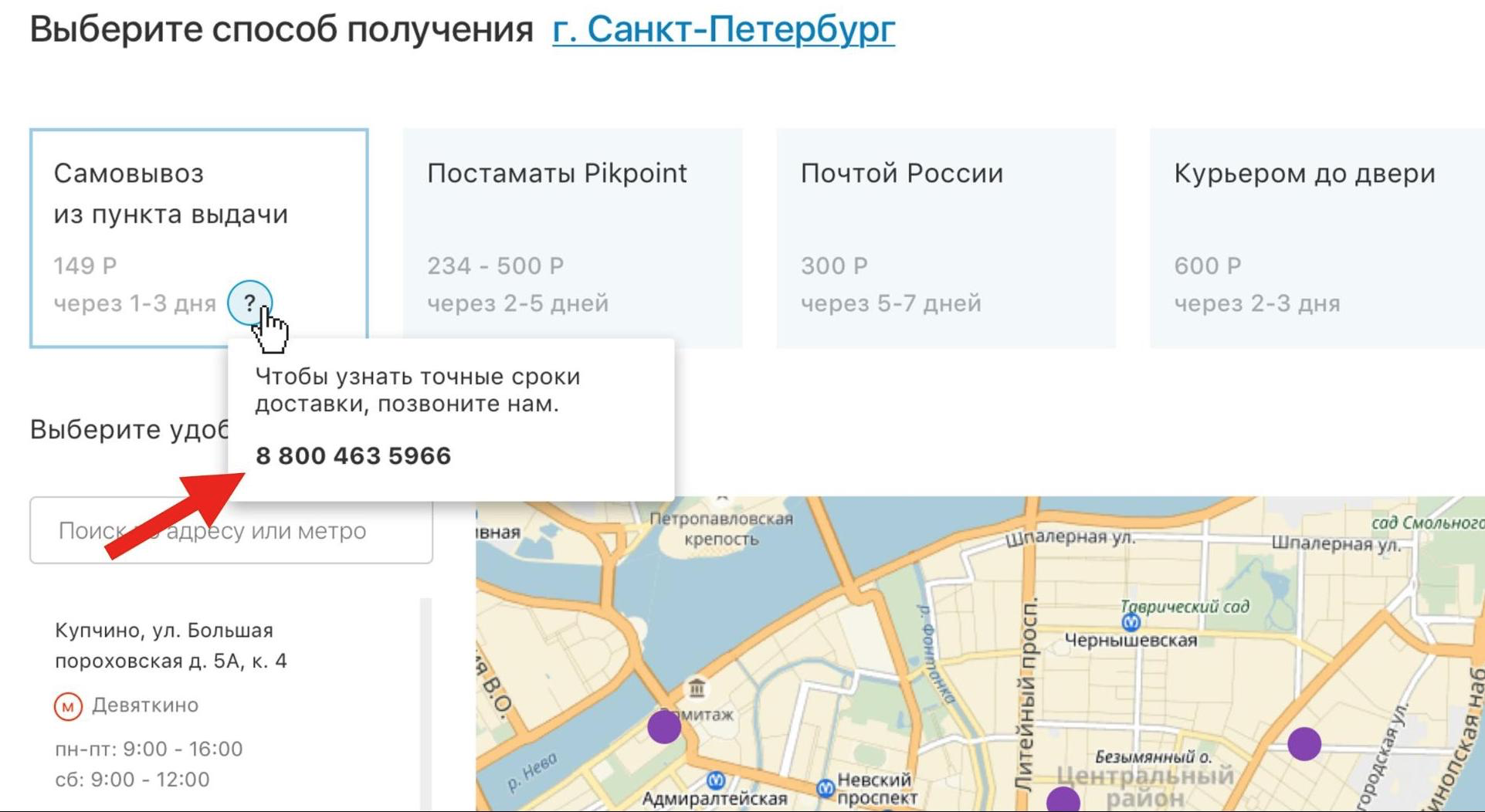
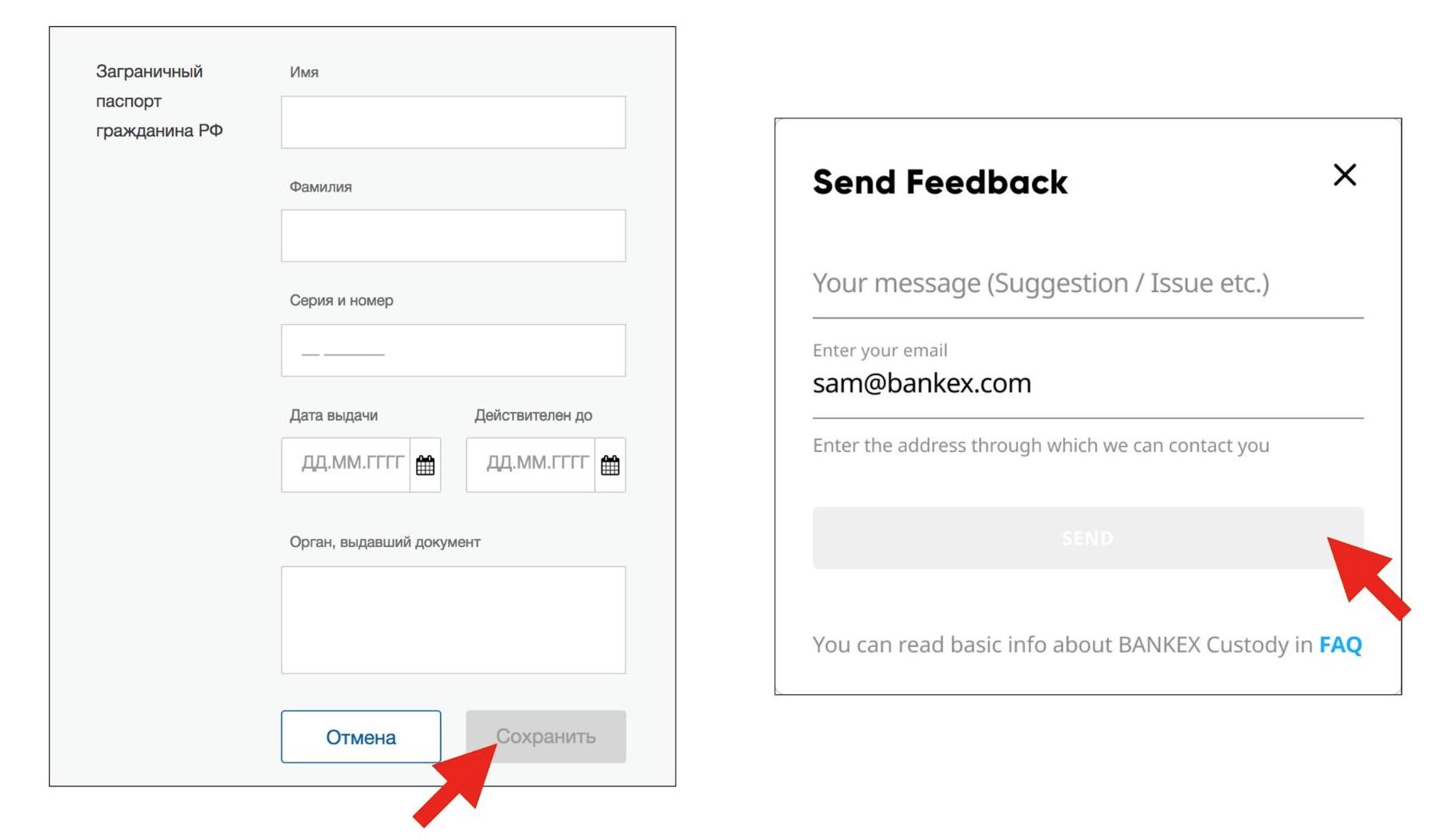
Pongamos un ejemplo de la vida de TI. Por ejemplo, el director de una tienda en línea decidió realizar un estudio. Tiene una hipótesis: las personas no entienden cuándo se entregará el refrigerador, por lo tanto, no hacen un pedido. Pregunta a los encuestados: "¿Qué harían para averiguar estos plazos de entrega?" El encuestado podría responder: "Creo que llamaría a la tienda". Los ojos del gerente están cerrados, él establece la tarea, el diseñador infeliz dibuja este formulario de solicitud. Es muy difícil para él, porque el vendedor volvió y pidió agregar pancartas. Todo esto no cabe en el formulario de pedido. Como resultado, el astuto diseñador decide esconder el teléfono en dicha información sobre herramientas.

El desarrollo corta todo de acuerdo con la declaración de trabajo. Deja la tarea para que el probador verifique si aparece la información sobre herramientas, si los rellenos y las fuentes son correctos para eso; eso es todo, la tarea se ha lanzado a producción.
¿Pero alguien comprobó si la gente llamaría a la tienda para averiguar los plazos de entrega? ¿Quién contactó al call center con esta pregunta?
Tales tareas innecesarias podrían evitarse si los investigadores y gerentes dejaran de preguntarle al usuario sobre sus fantasías.
5. Recordar respuestas aprobadas socialmente
Todas las personas mienten. Pero a veces no es porque la gente sea mala. Pero porque la sociedad nos obliga a mentir para cumplir con ciertos estándares.
Por ejemplo, según una encuesta representativa del Centro Levada, 2,3 millones de rusos tienen cuentas en compañías de apuestas. Y los expertos que trabajan en estas compañías de apuestas creen que hay aproximadamente 3.5 millones de cuentas.
Y esto significa que 1.2 millones de rusos no admitirían ante los entrevistadores que de alguna manera están conectados con la contabilidad, porque no es muy aceptado en la sociedad o avergonzado.
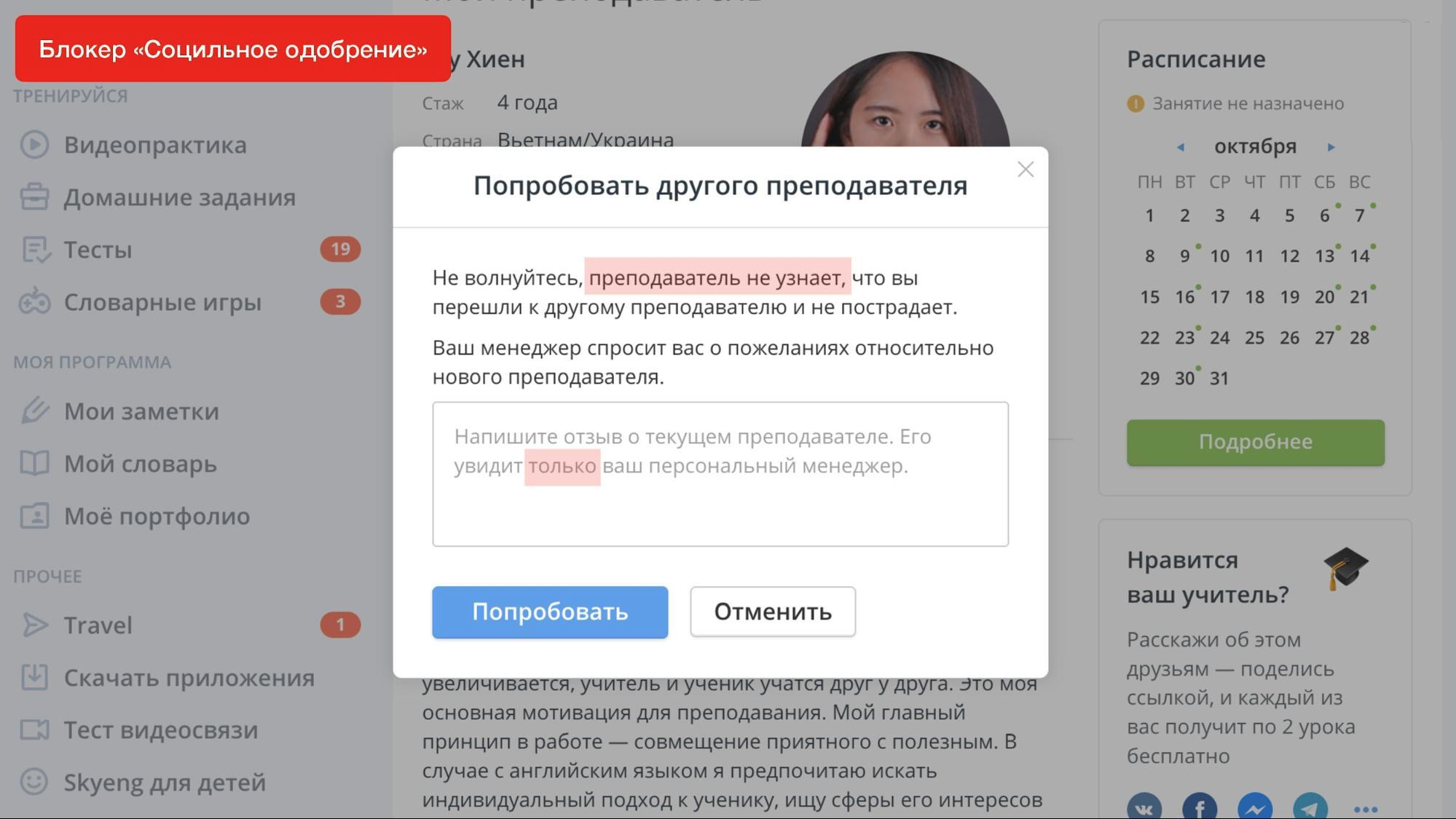
Las interfaces también deben tener en cuenta el comportamiento socialmente aceptado. En este sentido, Skyeng funciona muy bien. Esta plataforma combina una gran cantidad de estudiantes con una gran cantidad de maestros. Esta plataforma no es ventajosa para una persona, ya que se topó con un maestro que no le gustaba, para dejar y dejar de llevar dinero a la empresa.
Por lo tanto, la cuestión de cambiar al maestro es muy grave. Pero es muy difícil para mí, como usuario, decirle a una persona que no me gusta su voz, apariencia o que tenemos intereses diferentes. Por lo tanto, Skyeng hizo la función "Pruebe con otro maestro". Al mismo tiempo que escriben, solo un gerente personal recibirá esta revisión. Solo estas palabras pueden ayudar a reducir la salida de clientes que pagan en el servicio.

Pequeños detalles
Puedes mirar sin parar, y ahora compartiré los pequeños detalles que ya he encontrado en las personas, para que sea un poco más fácil para ti buscarlos.
En primer lugar, es una manía "deshabilitar" todo, obligarlo a no funcionar. Tenemos una tienda cerca de la casa donde se colocó un robot así, luego fue retirado.

No sé qué debería haber hecho, porque no trabajó desde el primer día. Pero, sin embargo, la gente se acercó a este robot y lo mordía constantemente, levantaba las manos, levantaba el folleto y lo miraba a la cara. Esto es lo que todo me recordó:

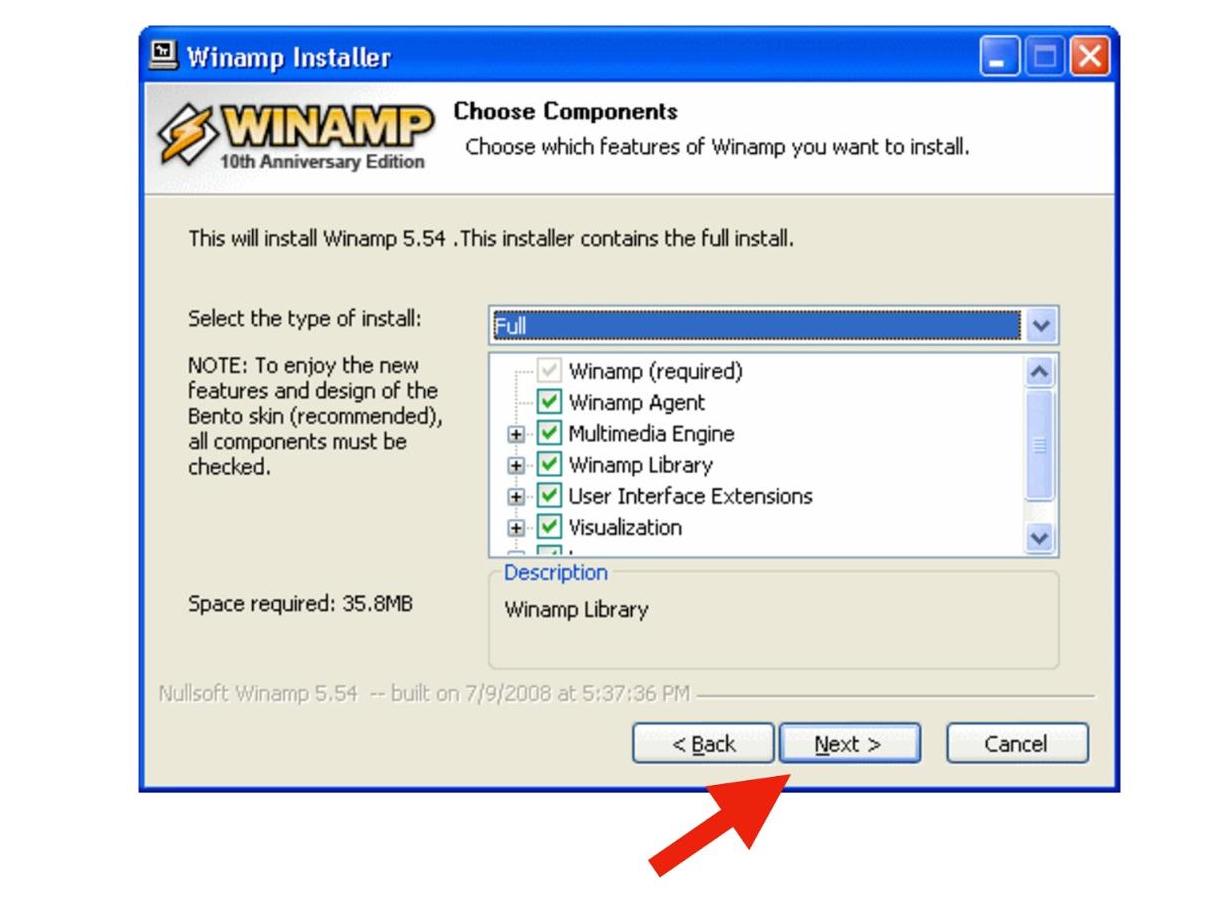
Las personas se comportan de la misma manera cuando desactivamos algunos botones hasta que una persona completa el formulario completo. Todavía continúan presionando este botón. Esta tendencia de desactivación llegó a los diseñadores de marketing cuando, en algún momento, alguien en Medium o VC escribió que si el botón está desactivado, la conversión aumentará. De hecho, sin pruebas e investigaciones complejas es imposible entender cuándo vale la pena hacerlo y cuándo no.
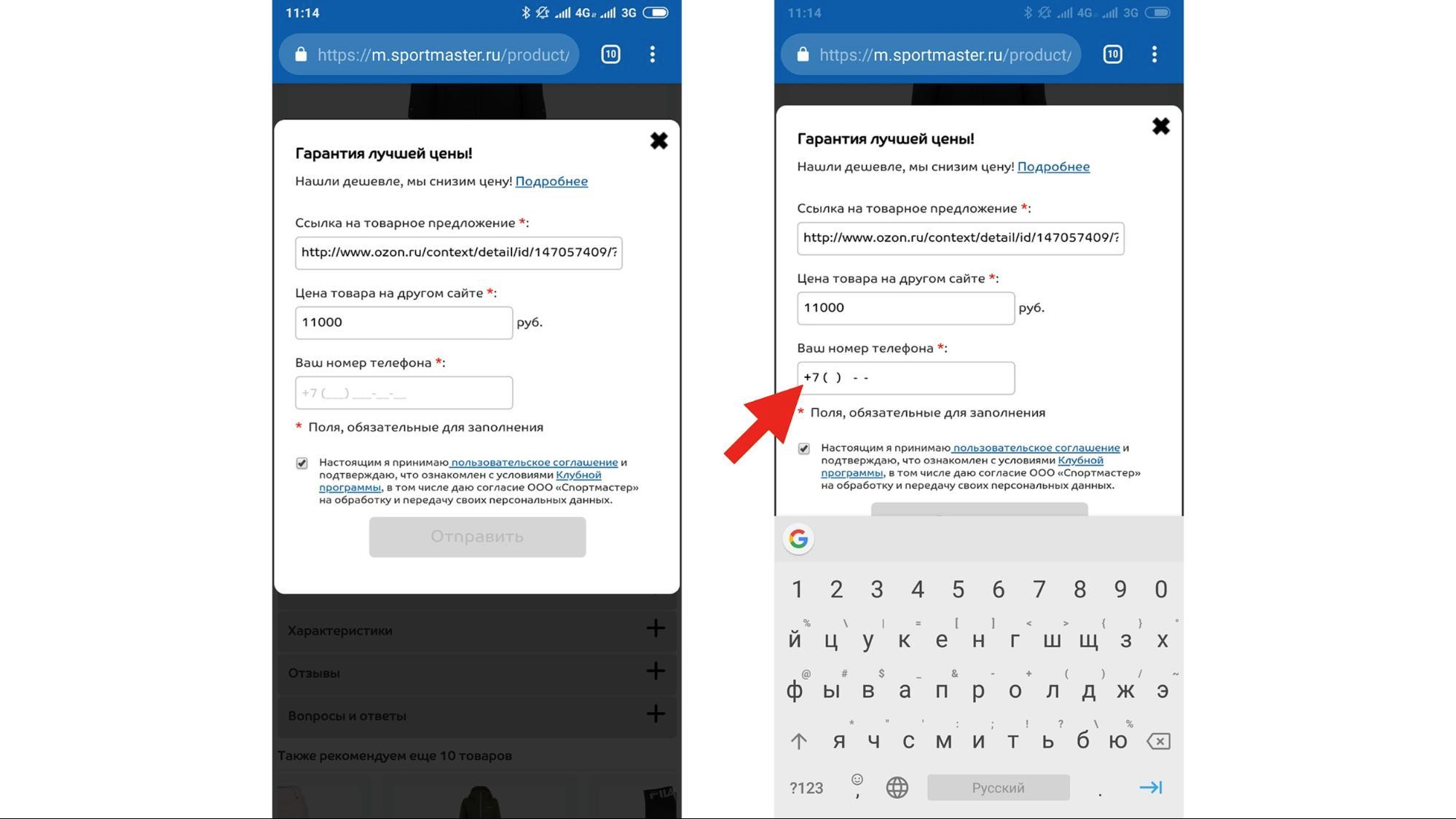
Aquí hay un ejemplo de vida sobre este tema. Hice un pedido en Sportmaster y encontré la misma chaqueta en Ozone más barata. Tienen esa función: si encuentra un producto en algún lugar más barato, puede escribirles y le reducirán el precio. Decidí intentarlo: escribí el precio de la chaqueta, intenté ingresar el número de teléfono, pero me encontré con un error extraño cuando no se muestran los números. No sé qué causó esto; ni siquiera vi un error. Tampoco pude enviar este formulario de solicitud porque el botón se ha solucionado.

Naturalmente, fui a Ozone y compré esta chaqueta allí. Pero aquí está el problema: lo más probable es que los desarrolladores ni siquiera supieran sobre este error y que lo encontré, porque no formuló de ninguna manera, simplemente cerré este formulario. Por lo tanto, debe deshabilitar los botones con mucho cuidado.

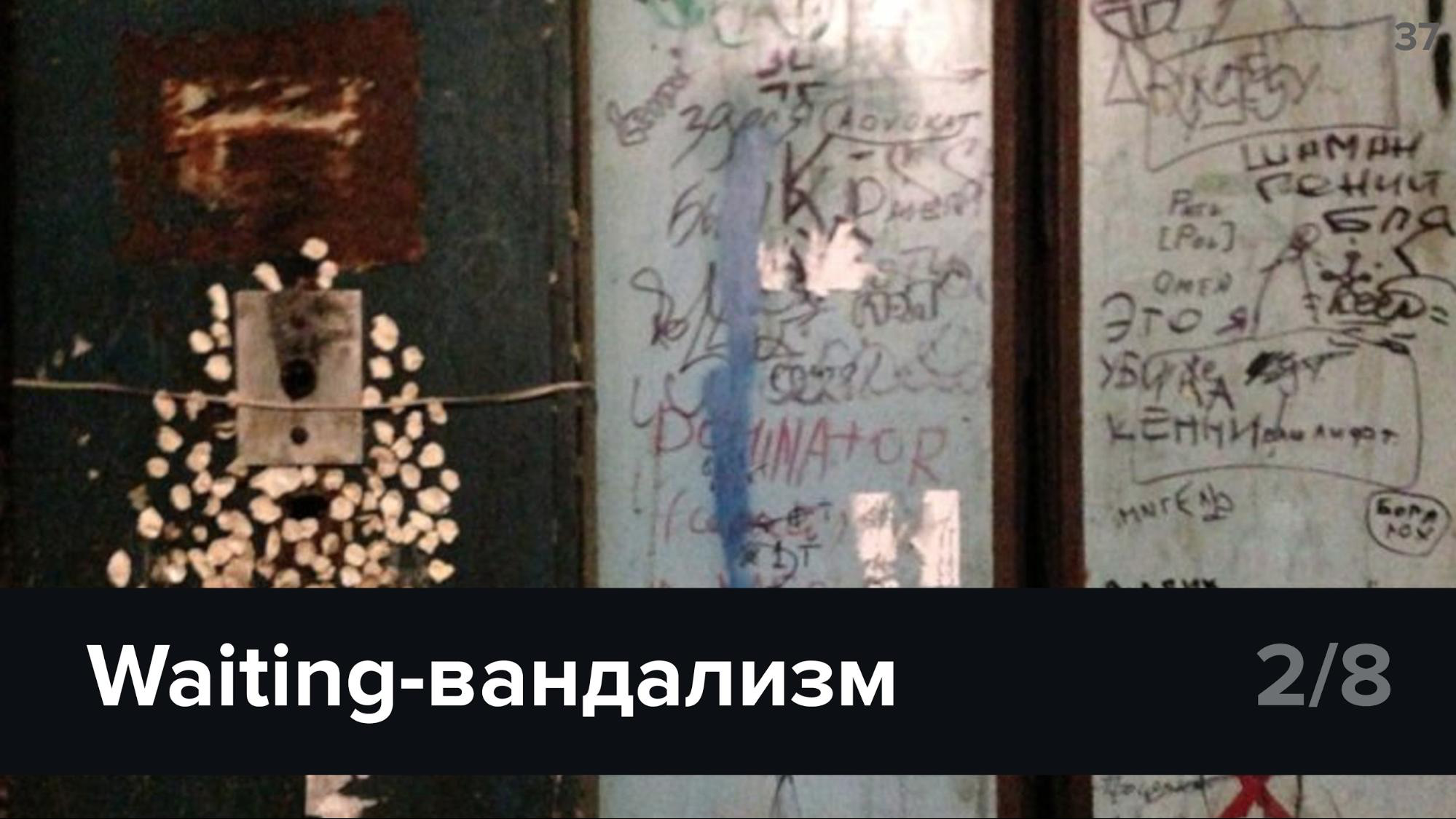
Otro patrón Llamé la atención sobre el hecho de que incluso las personas bastante decentes que viven en casas decentes, en ascensores, lentamente comienzan a oler algo como esto, arrancan esquinas, secretamente moldean chicle. Por supuesto, todos recordamos la aprobación social, nadie lo admite en una entrevista. Pero, sin embargo, las personas vandalizan.
Vandalizan en las interfaces de la misma manera, especialmente cuando tienes que esperar mucho tiempo. ¿Qué escucho de los desarrolladores cuando dirijo su atención a una descarga larga? "Bueno, entonces golpeé el cargador, todo estará bien". En realidad no

Aquí hay un ejemplo tan maravilloso de la vida. Abro Cobe en un navegador, y luego aparece una gran ventana emergente en todo el teléfono, y tengo un teléfono grande.

Cobe funciona más rápido en la aplicación, me dice esta ventana emergente. Creo que, de acuerdo, persuadido, una vez más rápido, entonces voy allí. Lo abro, y allí gira la ruleta eterna. Esperé un minuto, me asusté, volví al navegador y también demolí la aplicación. Todo esto para qué: la gente odia esperar.
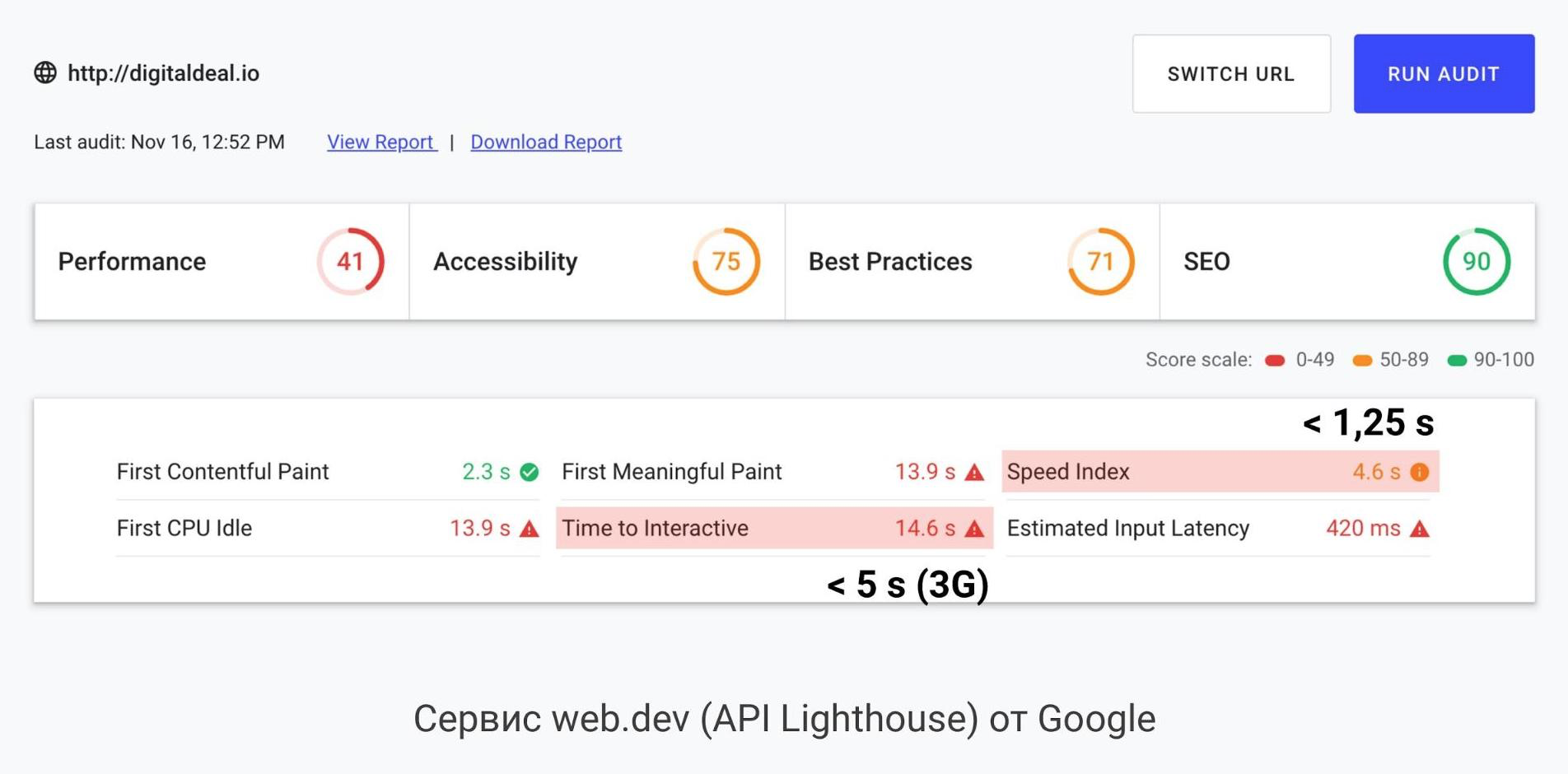
Hay un gran servicio de Google llamado web.dev que funciona a través de la API de Lighthouse. Le permite evaluar muchos parámetros, incluida la velocidad de carga del sitio. Todo esto se hace de manera bastante simple, simplemente puede ingresar la dirección del sitio e inmediatamente dará información. Sugiero prestar atención a dos índices resaltados:

El primero es el índice de velocidad, el segundo es el tiempo para la posibilidad de interacción. Según diferentes fuentes, las cifras son aproximadamente las mismas: el índice de velocidad no debe ser superior a 1,25 segundos. Tenga en cuenta que nuestro servicio tiene 4.5. El tiempo de interacción a velocidad 3G no debe ser más de cinco segundos. En la mayoría de los servicios que logré verificar, el tiempo llegó a 10-15 segundos, y esto es muy común. Todo esto es importante cuando una persona usa su producto fuera del Wi-Fi perfecto.
Por lo tanto, es necesario establecer algunos límites razonables de expectativa. Si necesita girar la ruleta a 5 segundos, esto es normal.

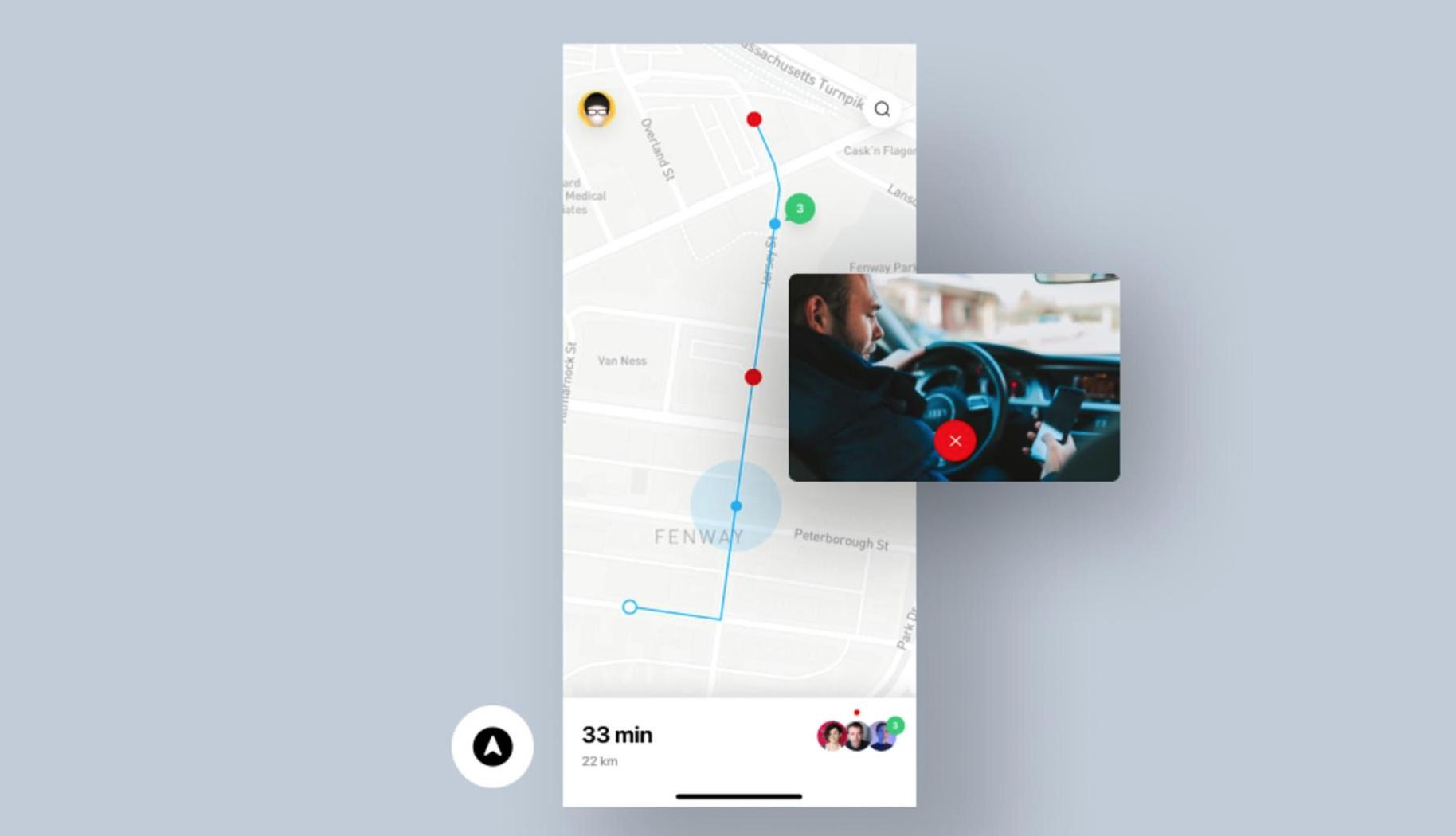
Pero si una persona necesita esperar más (por ejemplo, un minuto), vale la pena usar algunos elementos alternativos: por ejemplo, un cargador con un indicador de carga. Hay situaciones en las que el usuario no comprende cuánto tiempo esperar. Por ejemplo, subir archivos. En este momento, es muy importante para una persona dar la oportunidad de hacer otra cosa.

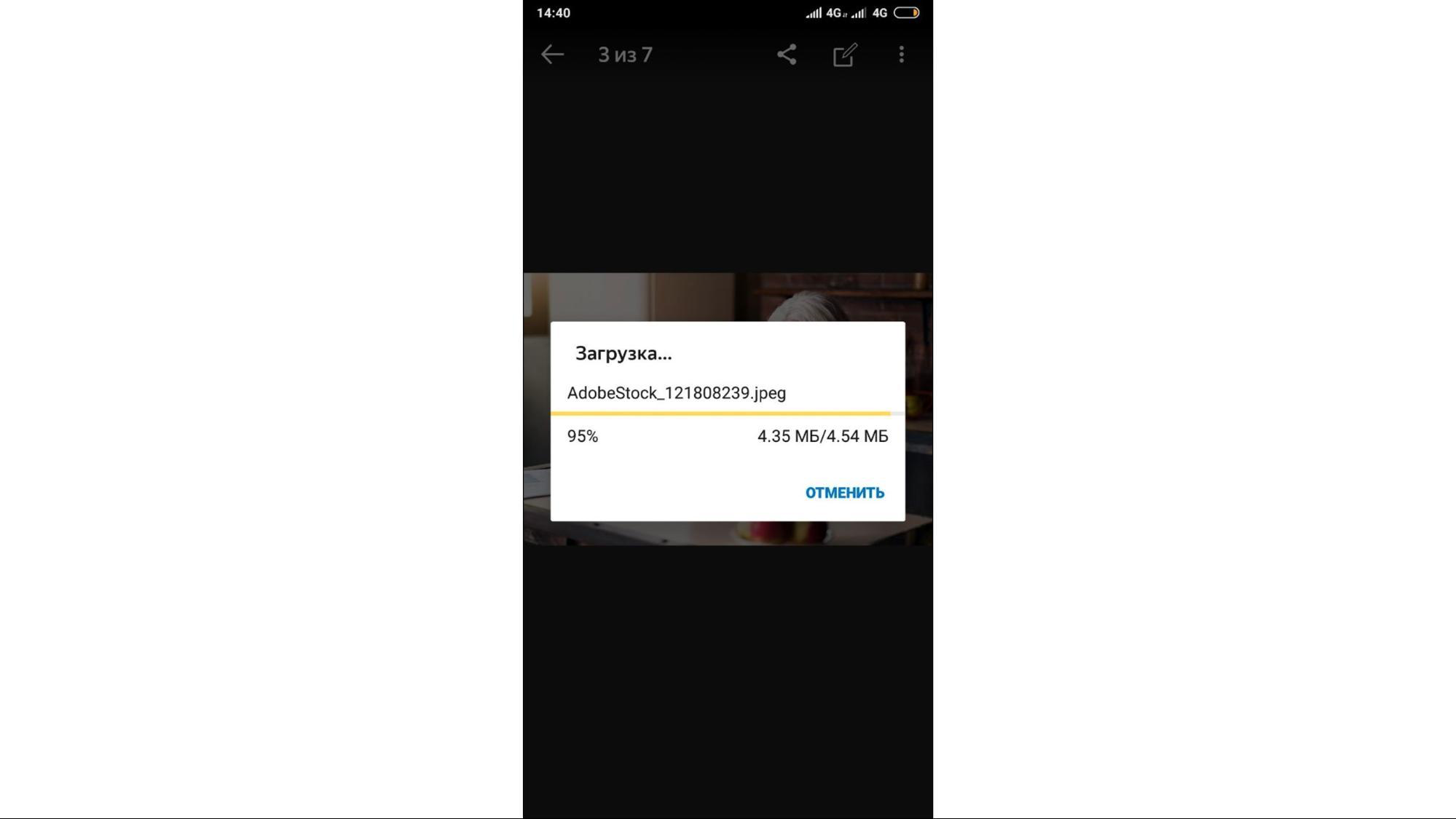
Esta es una captura de pantalla de la aplicación Yandex.Disk. A menudo miro mis fotos allí, y cuando necesito descargar algo en mi teléfono allí, hago clic en descargar, y aparece una ventana emergente que se adapta perfectamente a todas las pautas, pero me bloquea por completo de continuar navegando. Un archivo en el metro se descargará durante mucho tiempo.
Es mucho más difícil cuando no podemos predecir la velocidad de carga o interacción. Muy a menudo, esta situación ocurre en la cadena de bloques, cuando una transacción se procesa de un minuto a una hora y, tal vez, nunca se procesará en absoluto.

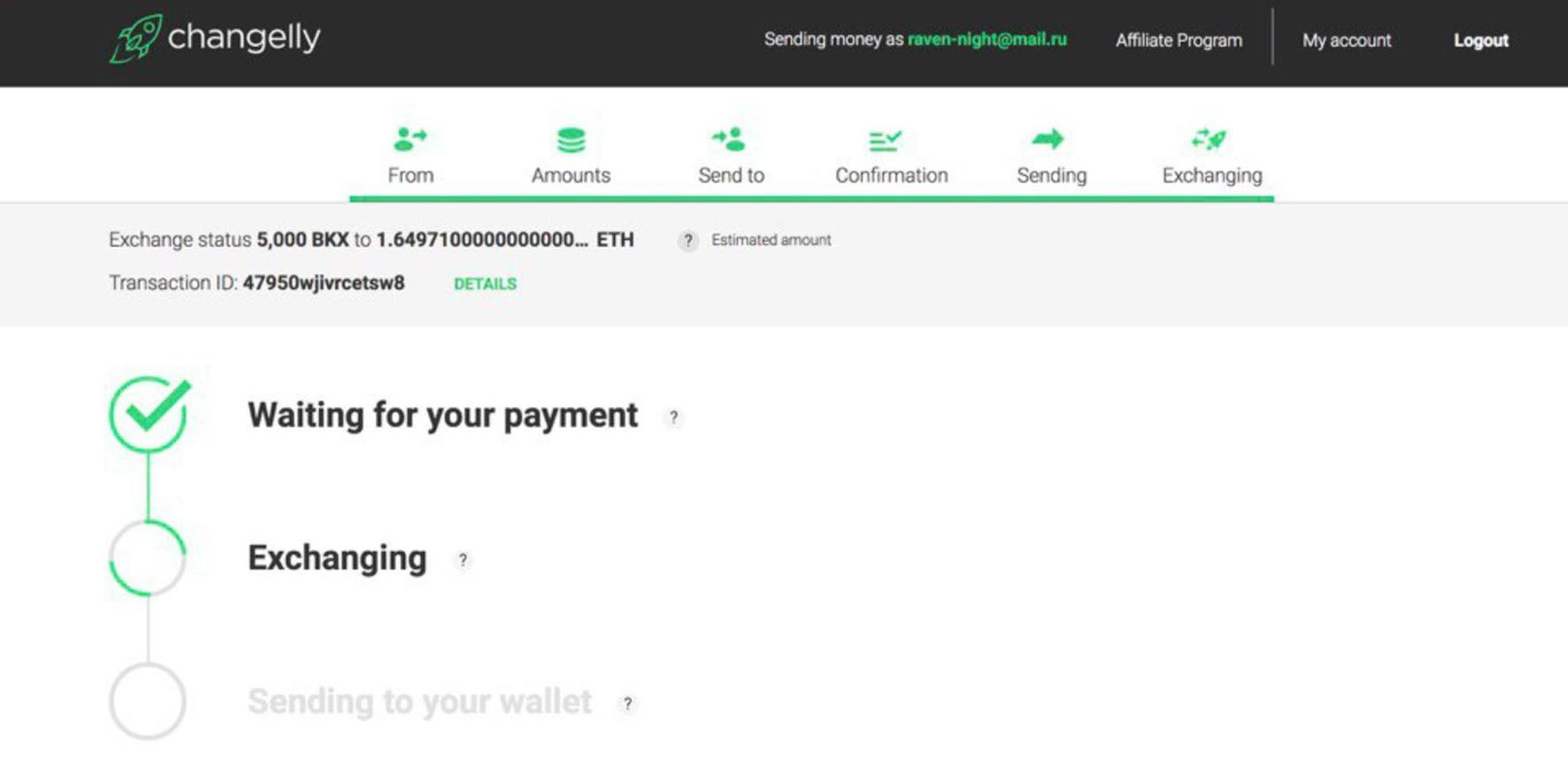
Excelente en este sentido, el servicio recibido Changelly. Hicieron una bota tan ficticia con un cargador.

Primero, parecemos estar esperando el pago, luego como si estuviéramos intercambiando, luego como si estuviéramos enviando. De hecho, todo esto es un proceso único, pero esto se hizo simplemente para la tranquilidad del usuario, porque cualquier transacción financiera es muy inquietante para las personas. En este momento, también estamos haciendo algo importante: salvar a una persona del vandalismo en espera. Porque cuando mira algo que se está moviendo, girando, cargando, es mucho más fácil para él responder a esto, y deja de presionar los botones, actualiza constantemente la página, y esto reduce la carga en el servidor y, en última instancia, aumenta la velocidad del sitio.
Por lo tanto, recomiendo probar la velocidad de descarga no solo en mi oficina, sino también dejándola. Puede limitar la velocidad del navegador, pero las pruebas de rasgado siempre están "en el campo".
También preste atención a los scripts analíticos conectados o las pruebas A / B, complementos, sharilki, sistemas de recopilación de comentarios y otros servicios: todo esto también afecta la velocidad de descarga y debe probar el sitio "con todo el equipo".
Si el tiempo de descarga o proceso no se puede acortar, los usuarios pueden tomar otra cosa, incluso si es una historia ficticia.
Consejos
Nos encanta hacer sugerencias en las interfaces, hay diseñadores especiales que se dedican exclusivamente a la incorporación y sugerencias. Pero esto es lo que noté en el mundo fuera de línea: vas a la puerta, agarras la manija y la jalas para entender de qué manera se abre, de qué manera no. Al mismo tiempo, las indicaciones "De uno mismo", "Para uno mismo" generalmente no funcionan en absoluto.
Existe la asequibilidad: esto es lo que la interfaz ofrece al usuario, su previsibilidad y el uso del patrón. Por ejemplo, si es necesario empujar la puerta, se puede omitir la manija. En este caso, la previsibilidad física real es más importante que la inscripción.

Pero por alguna razón a todos todavía les gusta escribir estas instrucciones. Incluso en el centro de asentamientos de mi ciudad natal, una mujer, cuando llena los documentos para el registro y el extracto, y esto generalmente demora una o dos horas, pone un letrero: “EN RELACIÓN CON LA ACEPTACIÓN DE DOCUMENTOS PARA EL EXTRACTO DE REGISTRO, SERÉ EMPLEADA.
¡POR FAVOR NO LO PERTURBES! "
Naturalmente, la gente todavía aparece y distrae, le toma aún más tiempo a la mujer, ella se molesta. El mismo problema podría resolverse de manera diferente utilizando las propiedades físicas de los elementos.
Por ejemplo, en el metro de San Petersburgo hay algo tan sorprendente que bloquea la entrada. Un hombre camina hacia la taquilla, se da cuenta de que no puede poner nada allí, se da vuelta y busca otra manera, en silencio. Los caracteres no textuales explícitos siempre funcionan mejor.

Si puede comunicar lo mismo al usuario con un texto o un gif que ilustre el proceso, la carga cognitiva de estos métodos será muy diferente. El texto es un bloqueador muy serio: si una persona necesita leer un texto para descubrir cómo funciona algo, lo más probable es que se vaya. Es más probable que la persona entienda del gif:
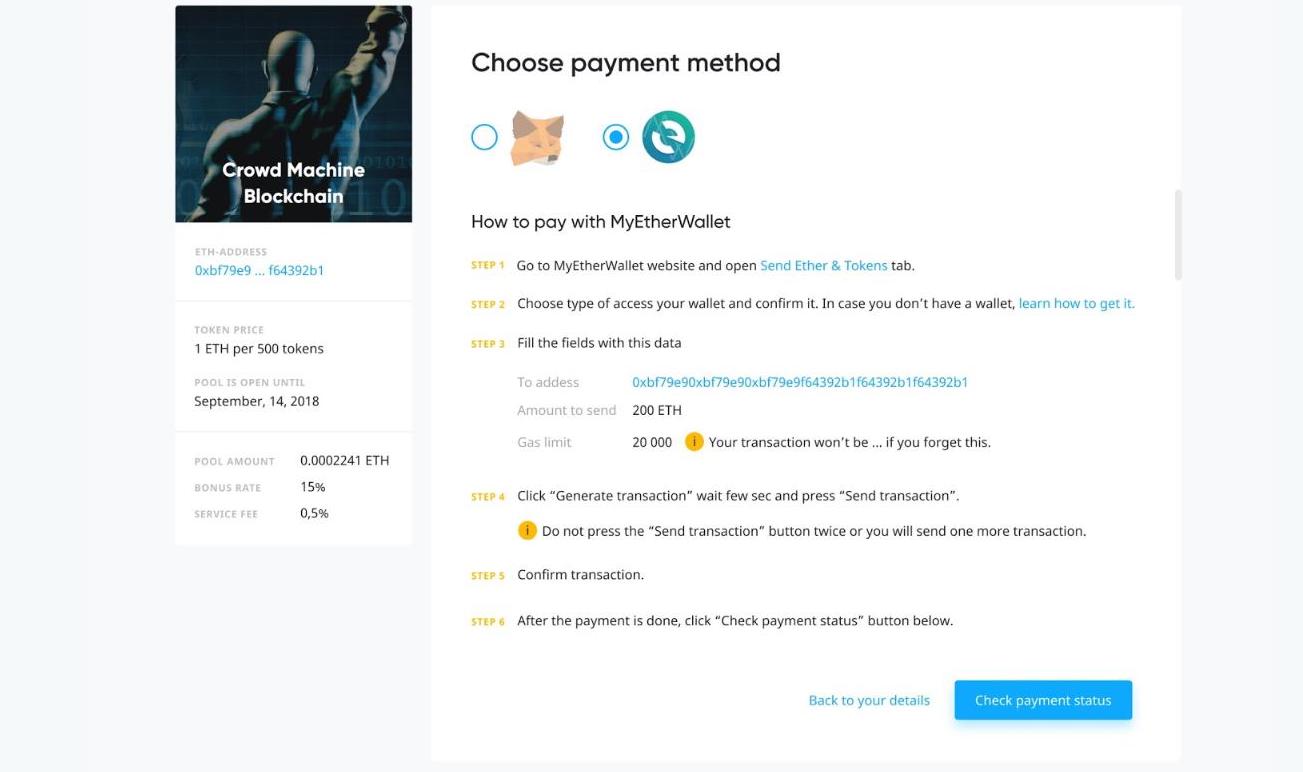
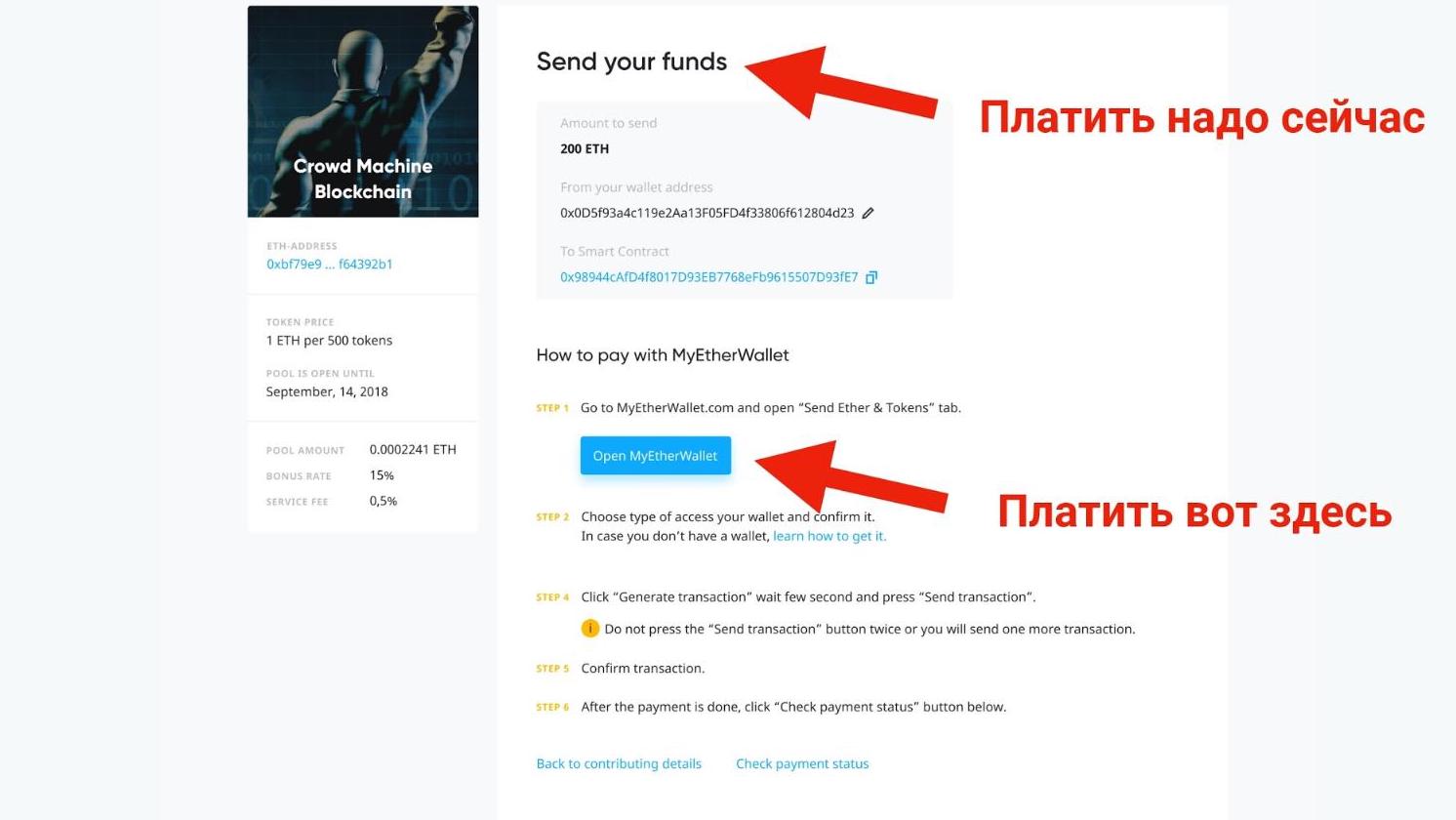
Desafortunadamente, no siempre es posible evitar textos largos o instrucciones. Por ejemplo, en uno de nuestros servicios no podemos asegurar el servicio de pago técnico por ahora, por lo que utilizamos servicios de pago de terceros y nos damos una breve instrucción:

Nos parece que todo está claro, pero el gerente y yo decidimos realizar una pequeña prueba de pasillo.
Nos acercamos a las personas en nuestra oficina que no trabajan en el proyecto (esto es importante) e intentamos que hagan algo a través de nuestra interfaz. Cualquier prototipo es adecuado para esto, es posible que ni siquiera necesite codificar de inmediato.
Obligamos a una persona a hacer algo (aquí está, el tercer punto de nuestra metodología), mira lo que está haciendo y saca conclusiones.
Aquí está lo que encontramos. El botón en la parte inferior derecha se llama "verificar estado de pago", y queremos decir que cuando hace clic en él, la persona ya ha leído las instrucciones y ha pagado. Pero, de hecho, nuestros encuestados presionaron este botón, pensando que el pago sería el siguiente paso.

Esto es similar al patrón que nos llegó desde la lejana noventa-cero, cuando tenía que hacer clic en "Siguiente-Siguiente-Siguiente-Siguiente-Siguiente-Finalizar".
Este patrón está tan arraigado en la subcorteza de las personas que no leen lo que está escrito en el botón e inmediatamente hacen clic en "Siguiente". Al mismo tiempo, nuestro titular dice que en este paso solo necesita "elegir un método de pago". Pensamos y decidimos cambiar algo rápidamente en el servidor de prueba.
Cambiamos el título, que ahora decía "pagar ahora", y realmente hicimos "Siguiente" desde el botón azul, cuando en lugar de verificar el estado de pago enviamos a una persona directamente a un servicio de pago:

Alrededor del 90% de los errores pueden evitarse con pruebas de corredores tan pequeños. No toma más de 15 minutos.
Muy a menudo, la gente piensa que los diseñadores pueden pintar inmediatamente de manera perfecta y hermosa. Pero esto no es así. Nadie tiene la culpa del hecho de que la interfaz tiene algunos problemas con la comodidad. Las pruebas de corredor nos permiten comprender cuán predecible es la interfaz en principio.
Hábitos

, , . , , . ( ) . -.
, . , , , , , . .
. , - . — . , . ?
. : «, ». , , , , .

« ». , , . , , , . . - - , . , .
. , , , . .

, Figma. , . . Figma , Google . Google , , . Figma . , .
, , 50-60 : , , , . . , , .
— . «».

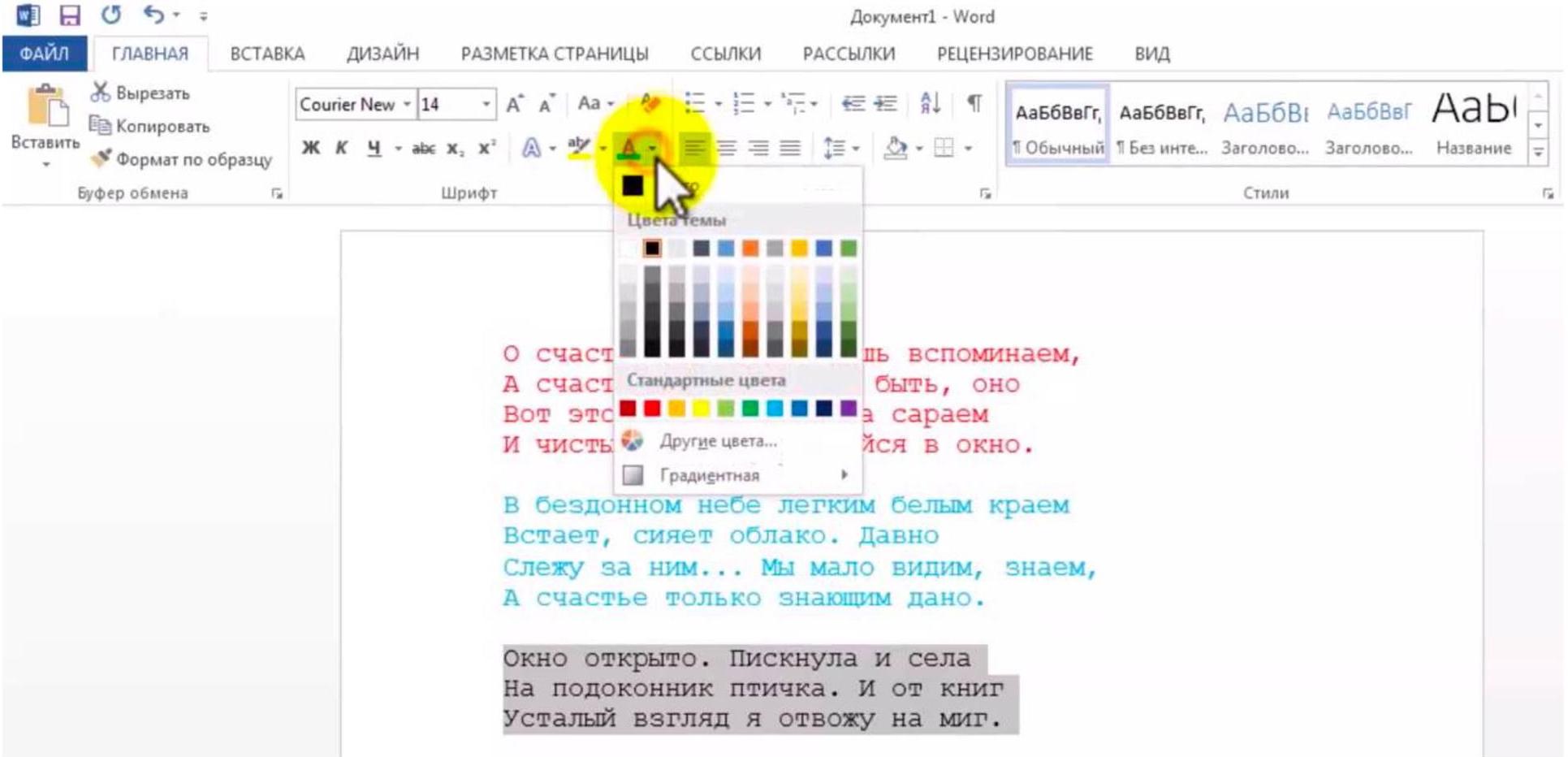
, Word , , , , .

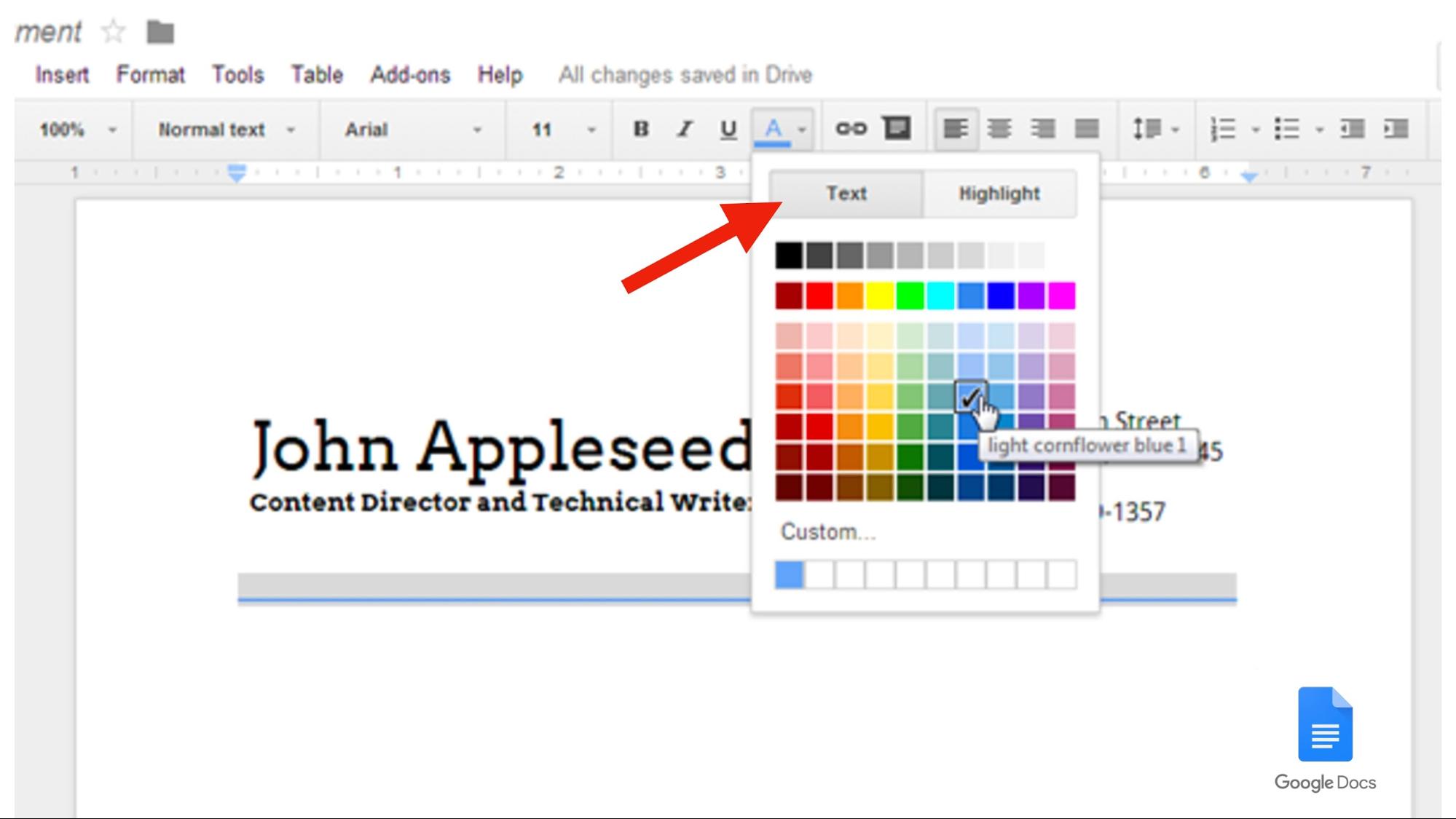
Google Docs, , . , , , , , highlighting, .

, Google 98 , .
( ), — , .

? , : , . , o .
, , - , . , , . .

, , , , , .
. , , , .
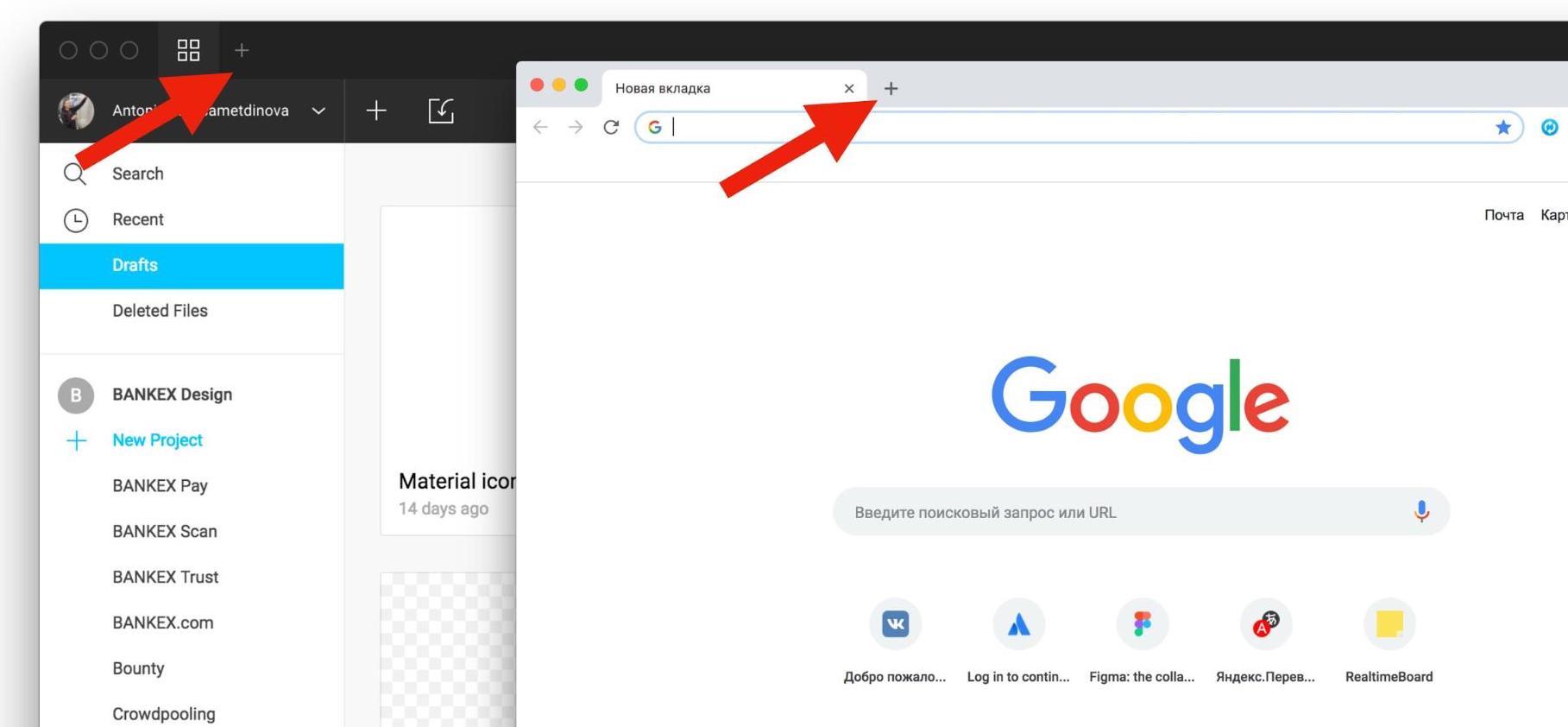
, , , , : . Ctrl+S.
Figma, , , . Ctrl+S.

Figma : , , . Figma , , : , , .
« »
- , , .

, 30% - .
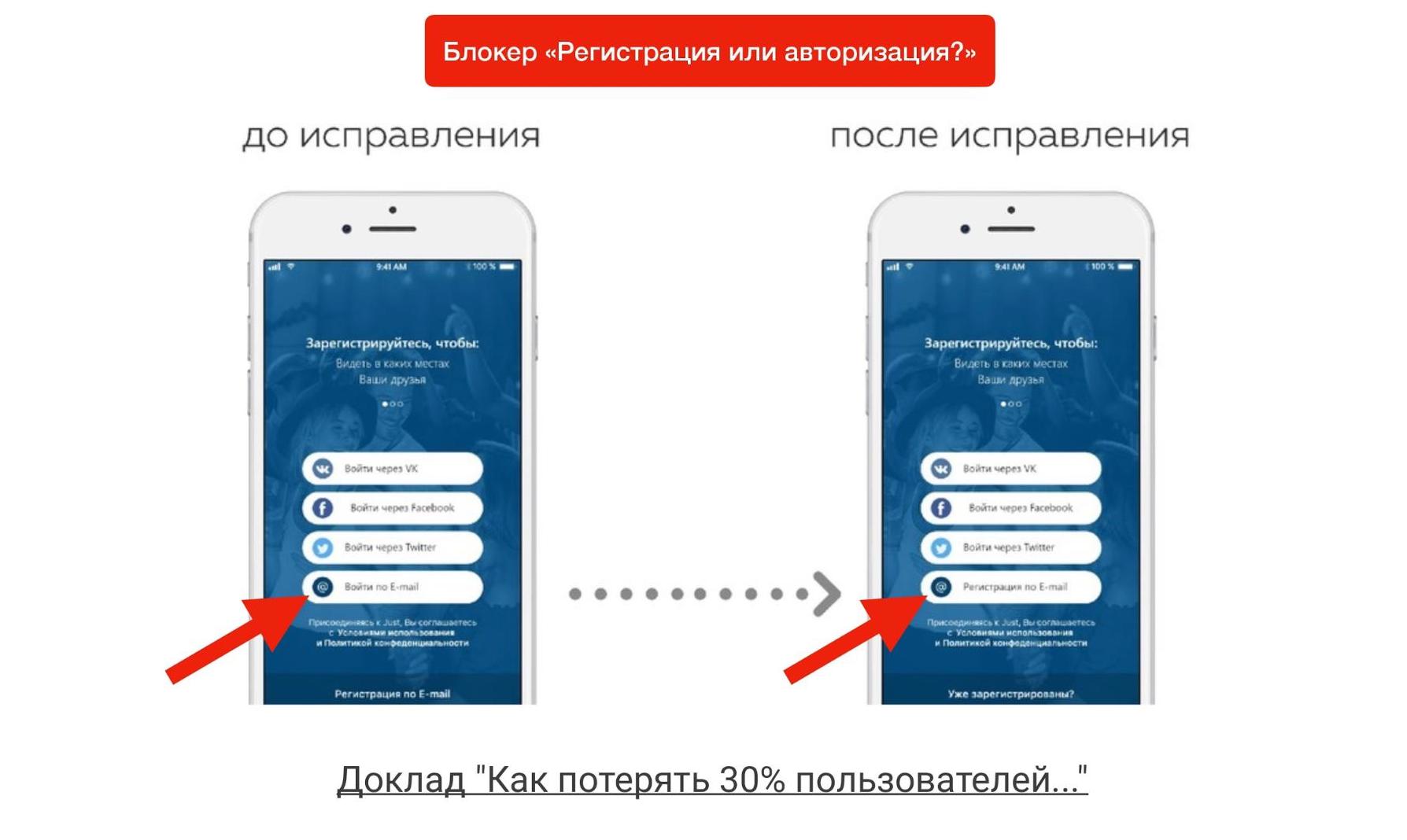
« ». , «»: , Facebook, Twitter e-mail. , , e-mail , «» . , , , - . , , , , invalid login/password.
Después de que los creadores de este servicio perdieron alrededor de 200,000 rublos en publicidad dirigida, decidieron hacer algo con esto y reemplazaron "Iniciar sesión por correo electrónico" con "Registro por correo electrónico". Ahora en una página, oh Dios mío, sufra, diseñador, todo está agrupado ilógicamente. Pero esta solución permitió el retorno de ese mismo 30% de nuevos usuarios.Por cierto, sobre "asustados". Aquí hay un extracto de mi dibujo animado favorito Steven Universe, que muestra muy claramente cómo las personas trabajan con interfaces:Cómo actúan las personas cuando algo sale mal: simplemente cerramos los ojos y comenzamos a hurgar. Incluso mi esposo a menudo hace eso. No porque algo funcione de esto, sino porque estamos tan acostumbrados. Este patrón se llama "histeria".
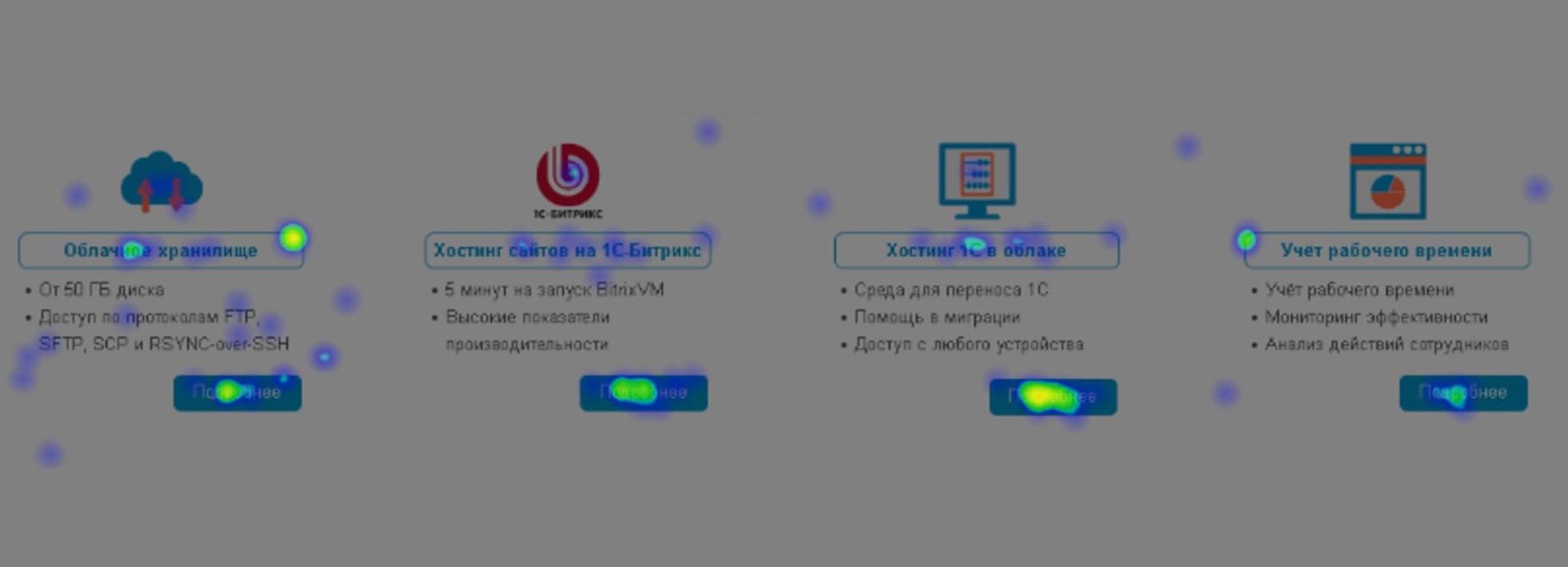
Es muy fácil rastrear si comienza a monitorearlo.

En el momento en que una persona toca un teléfono o un sitio web como este, el diseñador ve en su análisis web una imagen tan maravillosa: hacen clic en mis botones, todo está bien, todo funciona. En realidad no Este punto brillante puede significar que 10 personas diferentes presionaron este botón durante el día, o una persona lo presionó 100 veces en un segundo. Al rastrear estos clics múltiples, podemos encontrar errores mucho más rápido. Para hacer esto, necesita configurar específicamente análisis.

El último patrón, no menos interesante, es el pogo pegado. Provenía del SEO, de los lejanos años cero, cuando las personas intentaban lo mejor que podían elevar sus sitios en los resultados de búsqueda. Usaron métodos poco honestos: por ejemplo, dieron una descripción inexacta en los enlaces originales. Siguiendo este enlace, una persona vio que algo andaba mal allí e inmediatamente "retrocedió" hacia atrás, como si estuviera en un dispositivo pogo stick. Pero al final, tuvo el efecto contrario: el sitio estaba inactivo en la SERP. Este patrón debe ser evitado. Ahora se aplica no solo al SEO, sino también a diferentes interfaces.

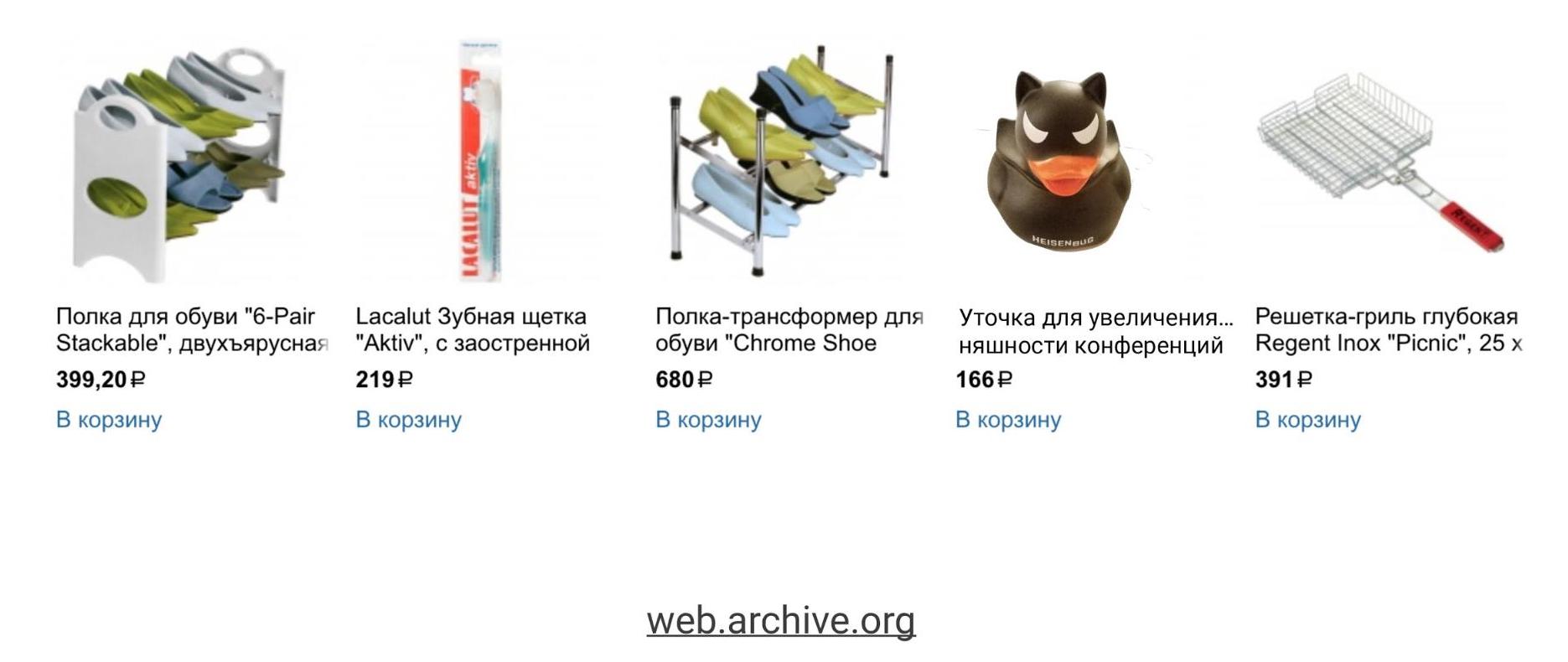
La forma más fácil de demostrar esto es el ejemplo de una tienda en línea. Utilizando web.archive lo obtuve, obtuve una captura de pantalla de la tienda Ozon en 2016. Eso fue hace solo dos años. Presta atención a cómo se hace la tarjeta del producto. Solo hay una descripción, precio y el botón "Agregar al carrito". Pero antes de que una persona quiera agregar un producto a la cesta, debe leer más sobre este producto.
Que esta haciendo el Mira los resultados, abre pestañas, muchas pestañas y luego las mira como / no me gusta:

Al mismo tiempo, por supuesto, las vistas están creciendo, los informes analíticos son simplemente fantásticos, un millón de visitas al sitio por mes.
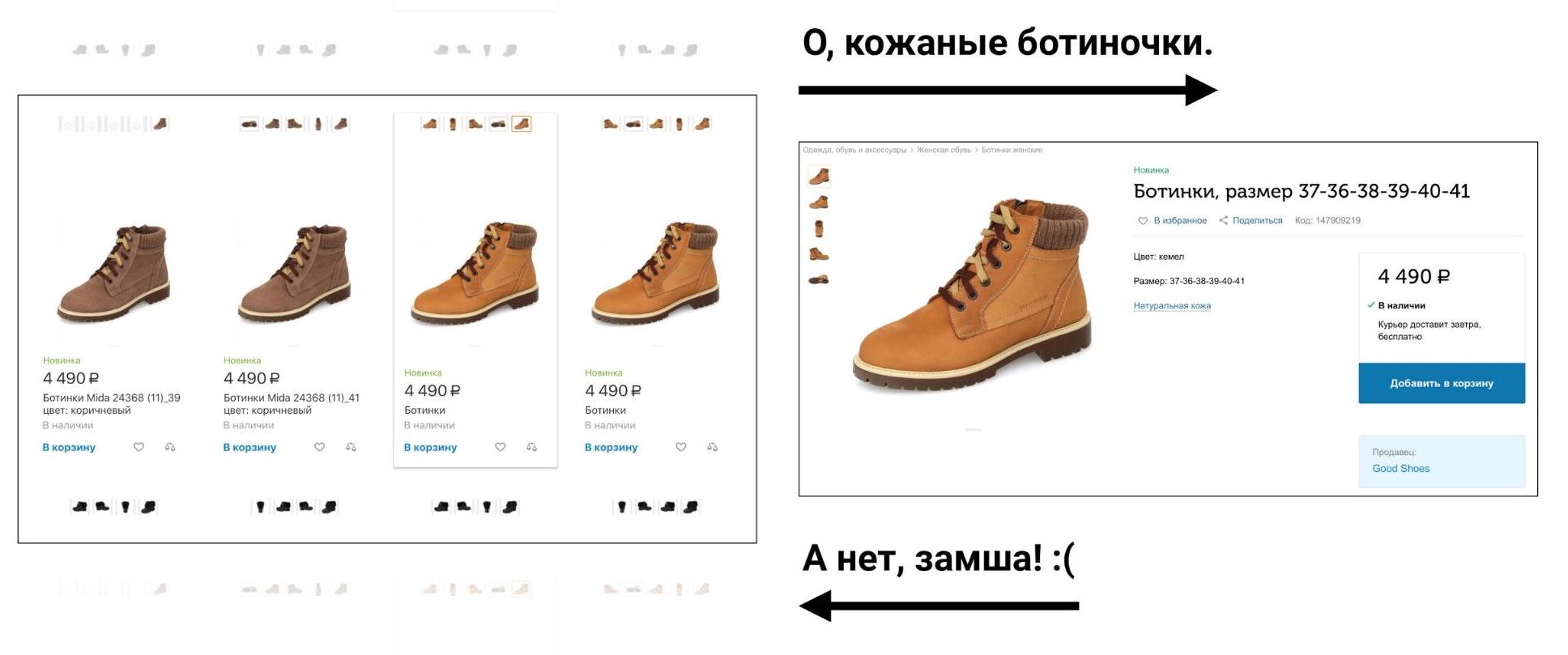
Pero, ¿qué hacen las personas con estas pestañas? Por ejemplo, analizaron el tema de los zapatos: "Oh, zapatos de cuero geniales". Abren la página e inmediatamente ven en una foto grande que no es de cuero, sino de gamuza. No soy amigo de gamuza en absoluto, así que cierro la pestaña de inmediato.

Por lo tanto, una persona puede tener 10 o incluso 100 pestañas abiertas. Las opiniones están creciendo, pero por alguna razón no se agrega dinero. Las personas no solicitan productos de todas estas pestañas que abrieron.
Y todavía hay tal problema. Un hombre se desplaza por un largo tiempo, mira: “Mierda, mierda, mierda. Oh, zapatos geniales. Los abre en la misma pestaña y mira: "Maldición, gamuza". Regresa a la pestaña anterior. ¡Y ahí está todo de nuevo!
Es decir, olvidamos que necesitamos guardar el lugar del pergamino al regresar, y esto es una especie de pesadilla. Imagina que te desplazaste a la página 100. Ya no necesita zapatos cuando regresa al principio.
Luego, con la ayuda de un hábito ritual, ahora abrimos las pestañas en una nueva pestaña. Bueno, de repente, quién sabe dónde se abrirá.
Muchas tiendas en línea ya han aprendido cómo lidiar con esto. Por ejemplo, Lamoda, como muchos otros, tiene una función de vista rápida. Podemos abrir cualquier producto en una ventana emergente y, sin perder contexto, ver cualquier información que necesitemos.
Desafortunadamente, la tienda en línea de Ozon todavía no tiene esa función.
Tal patrón hace que sea mucho más fácil para una persona obtener la información que necesita. En este punto, podemos notar que las vistas del sitio están cayendo, y esto puede dar miedo. Pero no debe tener miedo de esto, porque los números y la satisfacción del usuario a menudo no están relacionados.
Lo mismo se puede observar en las interfaces profesionales.
Pero en la tienda en línea todo está relacionado con el dinero, y podemos medirlo financieramente, por lo que haremos algunos cambios más rápido. Pero en los productos complejos, por regla general, las personas están ocupadas viendo nuevas funciones y no la conveniencia de la interfaz. Y muy a menudo, para ver cierta información, debe abrir una factura en una nueva pestaña y ver la información allí, aunque usando las mismas ventanas modales podemos evitar que este pogo se pegue.
Usar contexto
He mencionado el contexto de uso muchas veces hoy, y este es el último punto del que hablaré hoy. Tenemos en San Petersburgo S7 publicado un anuncio sobre el verano. En general, colgaban por todo el país, pero en San Petersburgo fue especialmente doloroso. Porque el verano de San Petersburgo es tal que incluso bromean al respecto en Novosibirsk. Bueno, el resultado:
Probablemente, en ese momento, los especialistas en marketing deberían haber adivinado que si sales al campo y observas cómo las personas interactúan con su publicidad, la próxima vez puedes hacer algo más por Peter por separado de todo el país.
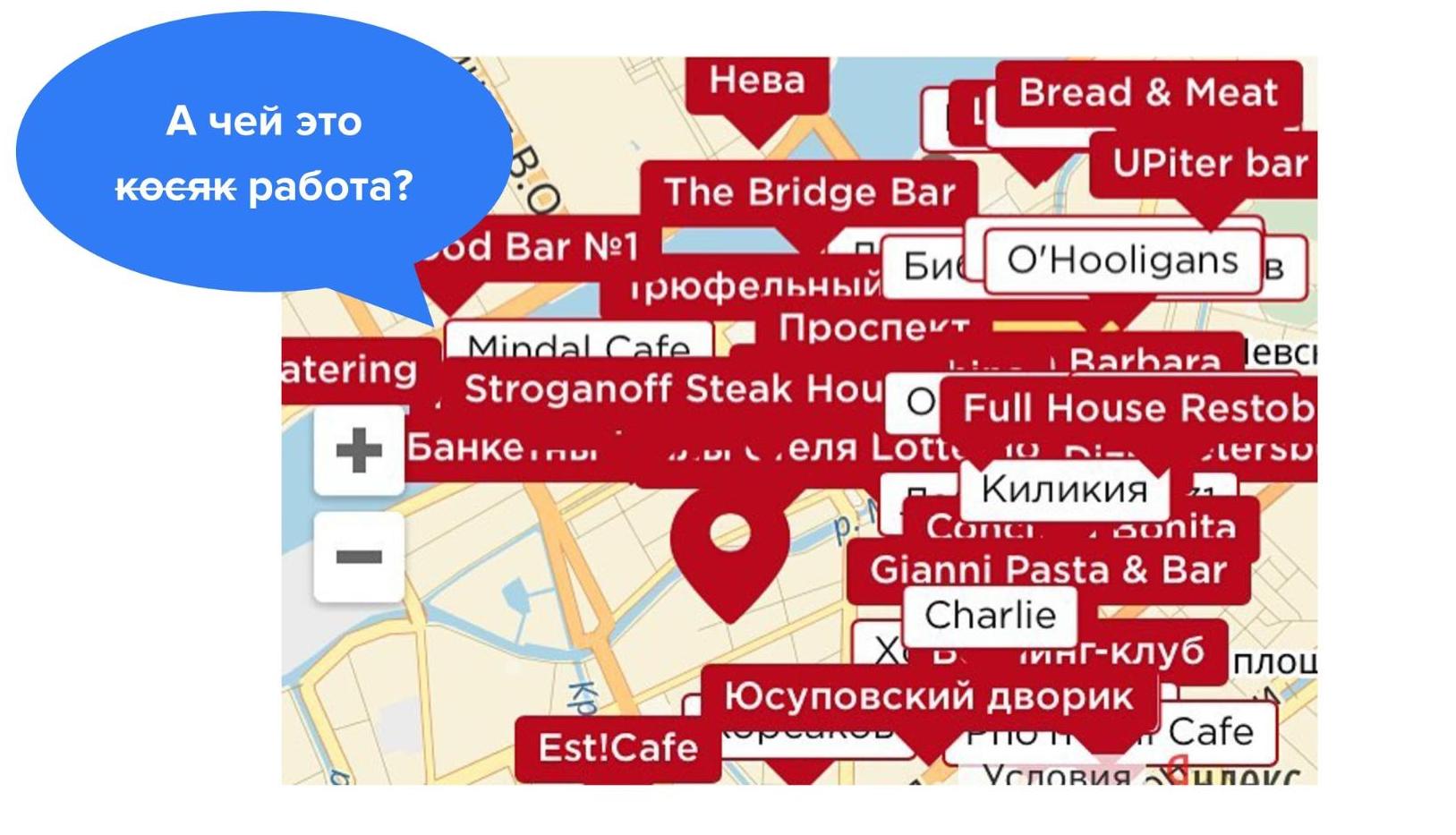
El contexto está muy ligado a lo que rodea a una persona. Por ejemplo, a menudo es posible encontrar un problema cuando un diseñador dibuja 3-4 puntos en un mapa, "Dibujé, lo hice bien", y luego resulta que, por ejemplo, hay más de tres bares en San Petersburgo en la calle Dumskaya. Si en el escritorio podemos aumentar el tamaño, entonces en el teléfono móvil esta interfaz se convierte en una mierda completamente inutilizable.

En el Heisenbug anterior, hubo
un excelente informe sobre las pruebas de geolocalización en Badoo: allí, los evaluadores, entre otras cosas, recorrieron Londres, donde existe el mismo problema con las barras para probar qué tan precisa y bien funciona la geolocalización para ellos. No creo que no se den cuenta de un error de usabilidad. Aunque es muy difícil encontrar a alguien responsable de esto, es difícil entender de quién es esta jamba y de quién es el trabajo.

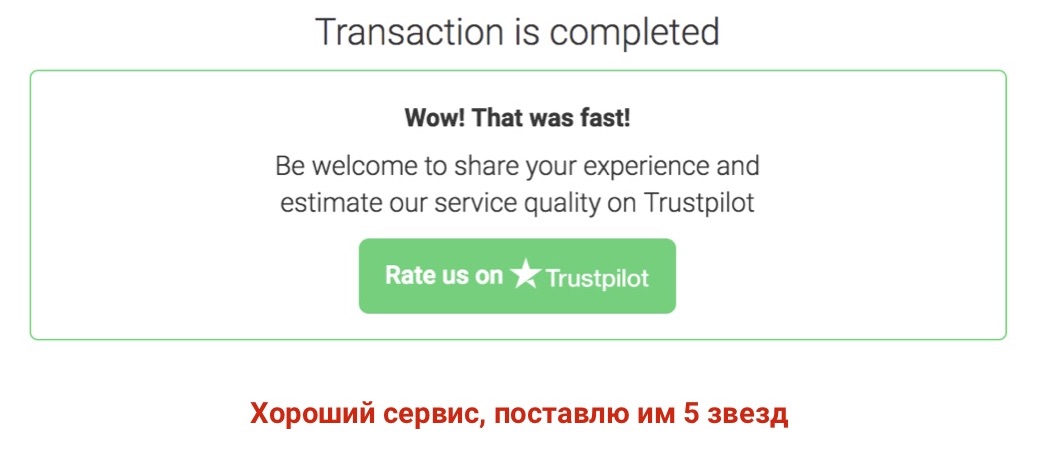
Además del medio ambiente, una persona tiene un rico mundo interior, sus pensamientos y sentimientos. Con estos detalles, puede interactuar con la interfaz de la misma manera. Por ejemplo, si algo salió bien, podemos pedirle a una persona que deje comentarios sobre su "flujo de agradecimiento", muchos lo hacen:

En principio, estoy de acuerdo, voy a este servicio, pongo marcas de verificación, escribo buenas palabras, ni siquiera me importa escribir un titular.
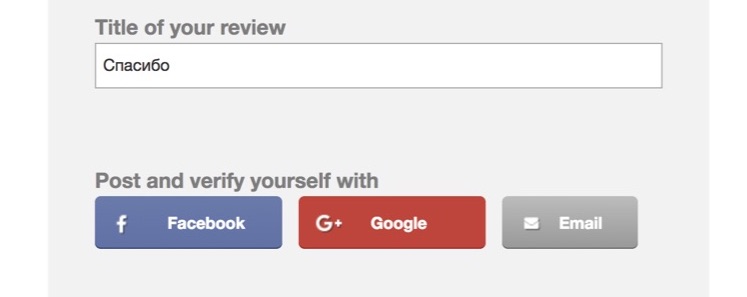
Y cuando ya hago clic en el campo "Título de su revisión" para ingresar un título, de repente aparece una opción de autorización debajo de este campo:

Entiendo que algo está mal aquí, mi nivel de gratitud está disminuyendo, pero todavía estoy listo para dejar una reseña. Como no quiero dar mis redes sociales a un servicio desconocido, selecciono un correo electrónico, y aquí está la configuración: entiendo que me registrarán ahora. Pero no, lo siento, no me gustas tanto como para registrarte en servicios extraños.
Y observamos cómo, en un escenario aparentemente lógico e ideal, la conversión depende solo de la sensación interna de una persona y su disminución de la motivación.
Además de tales detalles, también existe un contexto sobre el cual, por alguna razón, a menudo olvidamos: de hecho, en Internet hay muchos otros productos digitales además del nuestro. Pero cuando enviamos 50 notificaciones al día a una persona, de alguna manera olvidamos que otra aplicación también envía estas notificaciones y viola nuestros scripts de la misma manera.
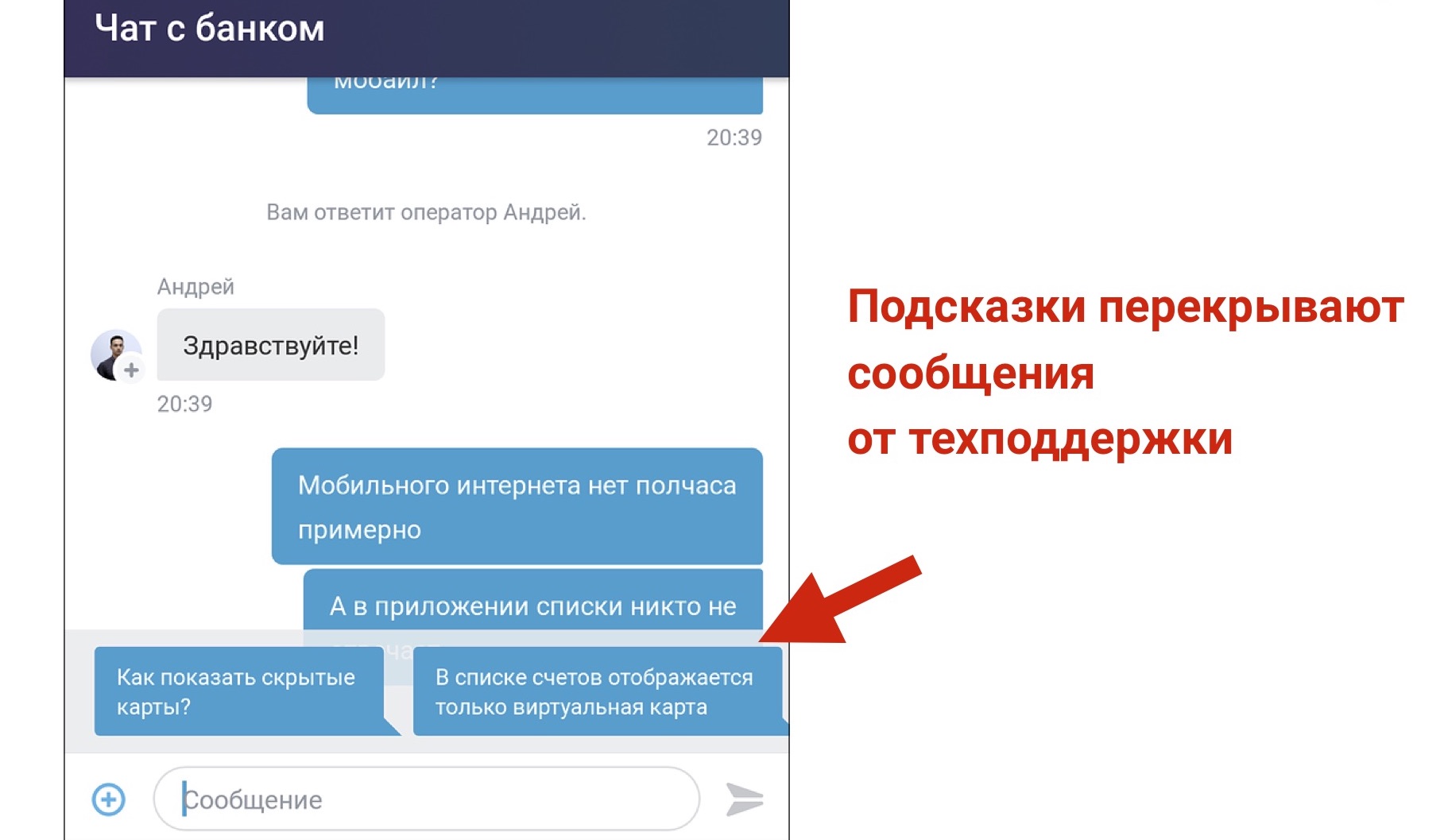
Además de otros servicios, muchos equipos olvidan que incluso dentro de un producto integrado hay otros equipos con otros "microservicios" que pueden interferir entre sí. Por ejemplo, aquí está este chat con Tinkoff Bank.

En un momento, implementaron dicha información sobre herramientas y el diseñador tiene la culpa, o el probador las probó tan mal, pero estas sugerencias no se pueden ocultar, excepto para borrar todo el texto, y superponen los mensajes del operador del centro de llamadas, por ejemplo. Escribe información importante, te desplazas hasta el final, y ahora este párrafo se superpone al texto; no se puede leer nada.
UX o QA?
Nadie sabe la respuesta a la pregunta "quién tiene la culpa", y me gustaría hablar sobre esto con usted. ¿Quién debe hacer pruebas de usabilidad? ¿Y se lo dan a hacer en el trabajo?
Nuestra empresa se las arregló sin procesos para construir tal historia cuando el evaluador tiene derecho a votar. Cuando probamos uno de nuestros revestimientos, el probador notó que los dados son similares a los acordeones. Había una sensación de que si golpeabas a los demás, algo debería abrirse, aunque de hecho, no. Fue emitido como un error, pero luego vino el diseñador y dijo que diseñó los titulares de esta manera.
Creo que tales problemas deben abordarse conjuntamente, y no existe una responsabilidad separada para una persona en particular. Pero en este momento tienes que discutir con los diseñadores, y es bastante difícil. Al final habrá enlaces a libros que se pueden leer para bombearlo.
Los argumentos del diseñador son a menudo extraños.
- "Tengo más experiencia"
- Hay críticos de arte: "¡No puedo eliminar este botón, la composición se vendrá abajo!"
- Hay diseñadores de investigación: "Mi investigación es más relevante que la suya y 15 mil de sus evaluadores no resuelven nada"
- Cuando terminan los argumentos: “¿Y qué? ¡¿Ahora tengo que volver a dibujar todo ?!
Es difícil discutir con esto, pero es posible. Por ejemplo, si un diseñador habla sobre su experiencia, no hay necesidad de disputarlo. No hay necesidad de ofrecer soluciones preparadas "para hacer el mal, pero así". Es mejor lanzar algún tipo de desafío e identificar el problema, y luego no pensará que alguien está tratando de examinarlo.
Si una persona es crítica de arte, motívela: "Usted es un experto, tendrá éxito, puede hacerlo maravillosamente". Es difícil disputar a los investigadores, ya que prácticamente no hay estudios relevantes, pocas personas se dedican a matan. No es necesario discutir, es mejor insinuar la diversidad: esta es una tendencia y "debe cuidar a todos los usuarios, incluidas las minorías".
No es necesario tratar de resolver todo de manera lógica: las personas son ilógicas e irracionales. Para obtener una interfaz hermosa, comprensible y conveniente, debe recordar que la calidad de un producto no está determinada por cuánto cumpla con las especificaciones, sino por cuán listo está para la falta de lógica humana.
Si tiene alguna pregunta, escriba en los comentarios o
en Facebook . Y finalmente - literatura útil:
- "¿Por qué es difícil hablar con la gente", Tatyana Kolupaeva (7 minutos)
- "Pregúntale a mamá", Robert Fitzpatrick (se puede leer en 3-4 noches)
- "Cómo hablar, para que los niños escuchen, y cómo escuchar, para que los niños hablen", Elaine Mazlish, Adele Faber (es mejor leer despacio, practicar después de cada capítulo)
- "Diseñando el tiempo", Stephen K. Soyev (solo mira)
Si le gustó este informe del anterior Heisenbug, tenga en cuenta: la próxima vez que la conferencia se celebre del 17 al 18 de mayo en San Petersburgo . Mañana, 1 de febrero, los boletos subirán de precio, por lo que es más rentable decidir ahora que esperar la información completa sobre el programa. La información disponible y la compra de boletos están disponibles en el sitio web .