 Ilustración por J.HUA
Ilustración por J.HUAHace un año, hicimos una
previsión de tendencias en el diseño de la interfaz de usuario móvil. Este año decidimos ir más allá de los límites de las interfaces móviles, porque la tendencia número 1 en diseño moderno es el contexto. No más generalizaciones: ahora todo está vinculado al contexto.
Parece que hemos progresado un poco con el desarrollo de la tecnología y una creciente comprensión de cómo deberían funcionar los productos ofrecidos al usuario.
Tarde o temprano, desarrollaremos una filosofía de diseño universal que se aplicará al crear todo lo que producimos, y no solo lo que vendemos. Todo a su alrededor requiere buenas soluciones de diseño, incluso las imágenes de nuestros países. Pero no hablemos del futuro; Veamos las principales tendencias en el diseño de interfaces 2019.
Ninguna tendencia puede funcionar sin una mosca en la pomada: recuerde que todo es bueno con moderación.
Potentes navegadores
El navegador no es solo un vehículo para navegar por Internet, es un medio para influir en el usuario. Los navegadores son aún más rápidos, más potentes y más atractivos.
- Los puntos de referencia y los puntos de referencia muestran ganancias de rendimiento significativas para los navegadores más populares.
- El aumento de la velocidad tiene un gran impacto en el diseño a través de la compilación de transmisión . Según Mozilla, el nuevo compilador es 10-15 veces más rápido que su predecesor.
- Todos los navegadores modernos son compatibles con la tecnología WebGL 2, que le permite llevar texturas 3D, representación de objetos, profundidad de fragmentos y matrices de vértices a un nuevo nivel.
Las capacidades de los navegadores, tanto en dispositivos móviles como en PC, cierran la brecha entre el diseño conceptual y la realidad.
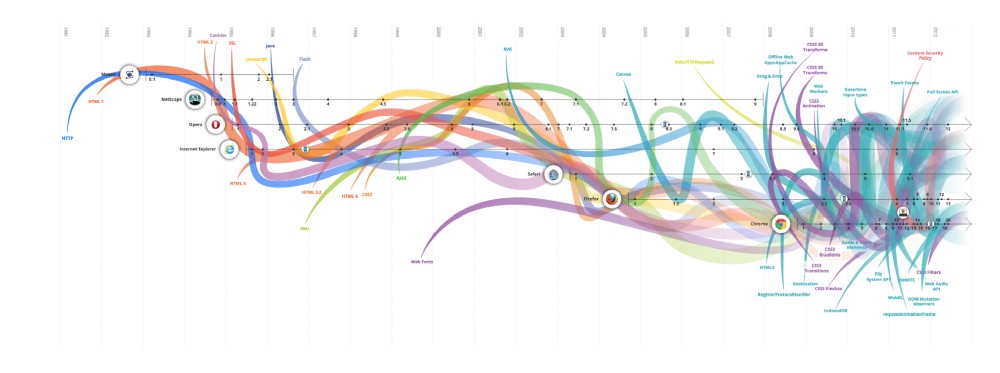
 Lamentamos mucho que evolutionoftheweb.com se detuvo en 2012. Este circuito es simplemente genial
Lamentamos mucho que evolutionoftheweb.com se detuvo en 2012. Este circuito es simplemente genial
Sí, pero todos estos ajustes del navegador todavía están destinados a promocionar productos individuales y no a desarrollar la industria en su conjunto. Están sucediendo tantas cosas en Internet que es difícil para los desarrolladores de navegadores encontrar soluciones universales para todos los problemas.
No importa cuán genial sea el navegador, si vas a un sitio mal escrito, la incompetencia de UX lo arruinará. Para liberar el potencial de los navegadores, debemos requerir mejores soluciones de diseño.
Debido al diseño desagradable de muchos sitios, los navegadores se ven como un mal software.
Animaciones con significado
Gracias a las nuevas capacidades de los navegadores, las animaciones se han convertido en un recurso de diseño completo, dejando de ser un simple movimiento de objetos. La disciplina conocida como
diseño interactivo incluye muchos aspectos del diseño, así como elementos de psicología y biología.
No tenemos dudas de que esta dirección se desarrollará aún más en 2019. La complejidad será la característica principal de las animaciones en el diseño. Es el movimiento de elementos y transiciones que transportan una gran cantidad de información que de otro modo se perdería.
El espacio entre las pantallas solía ser sin dueño. Ahora te pertenece.
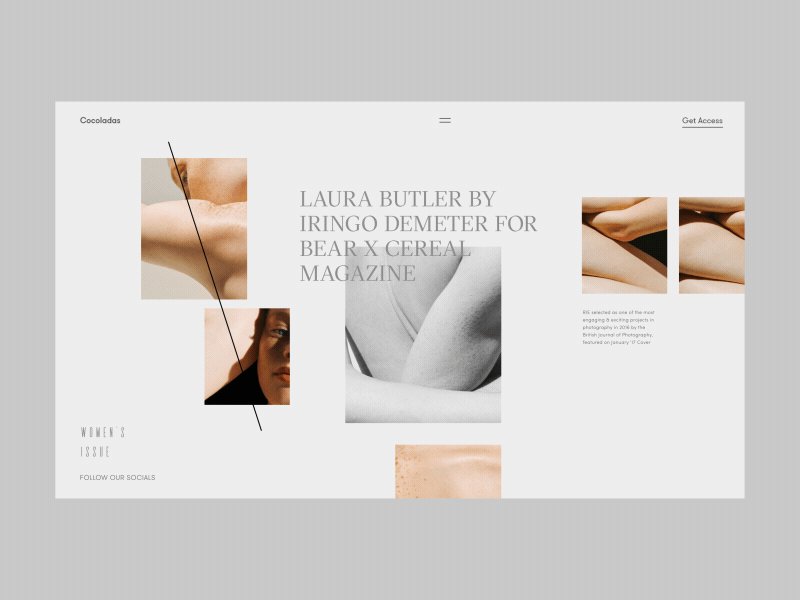
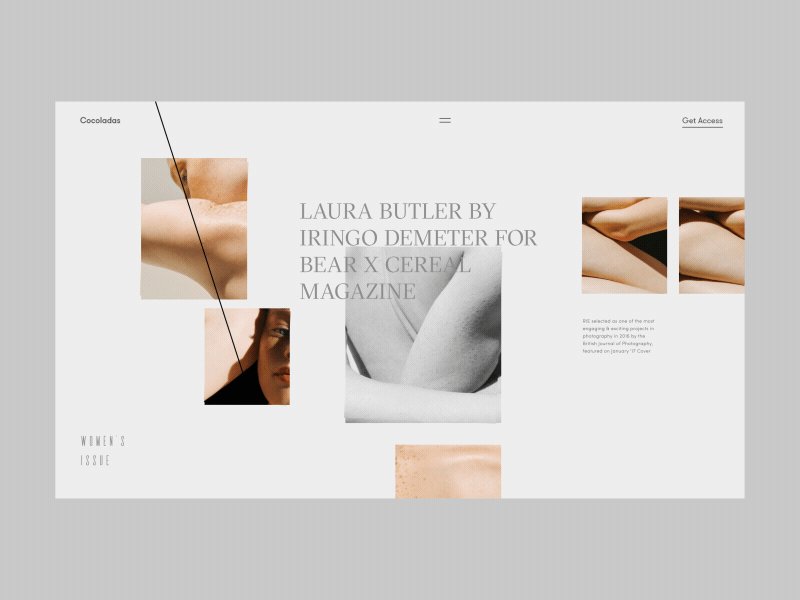
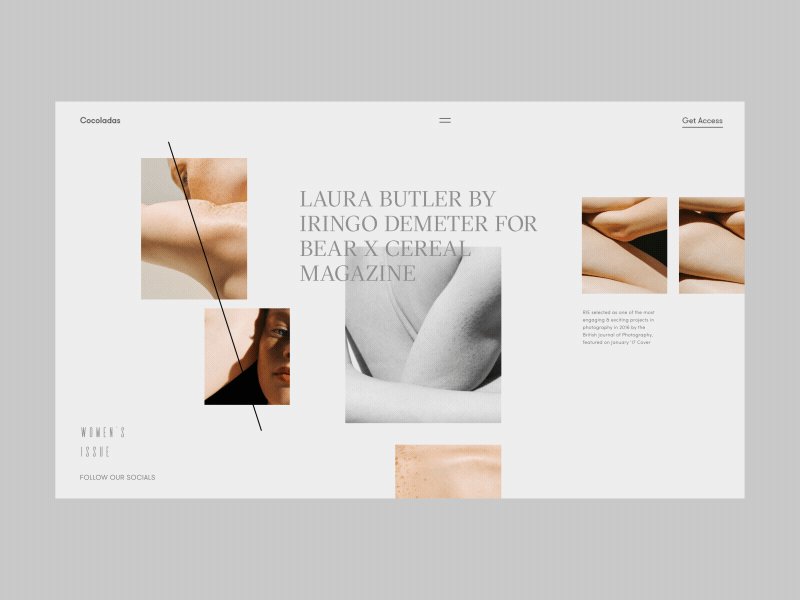
 Diseño del blog por Zhenya Rynzhuk
Diseño del blog por Zhenya RynzhukInvolucrar a un cliente en un nivel más profundo significa acompañarlo en el momento de la interacción con la interfaz y no perder un segundo. Los diseñadores aprovechan con entusiasmo la oportunidad de usar espacios vacíos hasta que el mal marketing los estropea.
Pero los intereses del diseño interactivo se extienden mucho más allá. Hoy, se ha convertido en una parte integral de la marca. Los logotipos son los mismos tótems que se forman en nuestra imaginación bajo la influencia de la experiencia. ¿Por qué no dar rienda suelta a esta imaginación dirigiéndola en la dirección correcta?
 Animación de Eduard Mykhailov
Animación de Eduard MykhailovSi nunca se ha preguntado en qué consiste el logotipo, a qué sabe, a qué huele y cómo suena, ahora es el momento.
Las animaciones son más elocuentes que la iluminación, los materiales y la disposición de los elementos: una sola animación cuenta toda la historia. Si puede hacer que el logotipo forme parte de su historia personal, hágalo.
 Logotipo de la empresa Lakko por Zlatko Kelemenić
Logotipo de la empresa Lakko por Zlatko Kelemenić
Sí, pero la animación también debe verse en contexto. Lo que ves como diseñador no es lo mismo que ve el cliente. Si el producto tiene un uso puramente práctico o trata situaciones de emergencia, no se deben usar animaciones. Si surge un conflicto, elija siempre la neutralidad.
No cree animaciones impulsivamente.
Interfaces 3D y plano de efecto de profundidad
La modificación de videos e imágenes usando gráficos por computadora y renderizado 3D ha existido desde hace bastante tiempo. Anteriormente, los diseñadores buscaban evitar modelos 3D complejos en la interfaz de usuario por razones de velocidad y rendimiento, así como por conveniencia. Con los nuevos navegadores, el 3D ha dejado de ser un lujo, y ahora puede crear escenas cinematográficas para sitios web.
Los gráficos 3D en la interfaz difuminan la línea entre la realidad y la animación digital.
Esta tendencia será especialmente útil para las empresas que trabajan con procesos complejos que antes eran difíciles de visualizar. Con la visualización en 3D, puede mirar dentro de cualquier proceso tecnológico y lograr un mayor nivel de comprensión.
 Render para Baker Hughes por Sanu Sagar
Render para Baker Hughes por Sanu SagarSe ve impresionante en películas y juegos, porque las imágenes en 3D toman solo cortos períodos de tiempo: deben estar diseñadas para crear una impresión superficial, y no para ser vistas. Junto con la animación reflexiva, el 3D se convierte en una poderosa herramienta de diseño.
En la industria móvil, los nuevos chips hicieron posible no solo renderizar objetos en 3D, sino también usarlos en interfaces. Las pantallas pequeñas son ideales para esto.
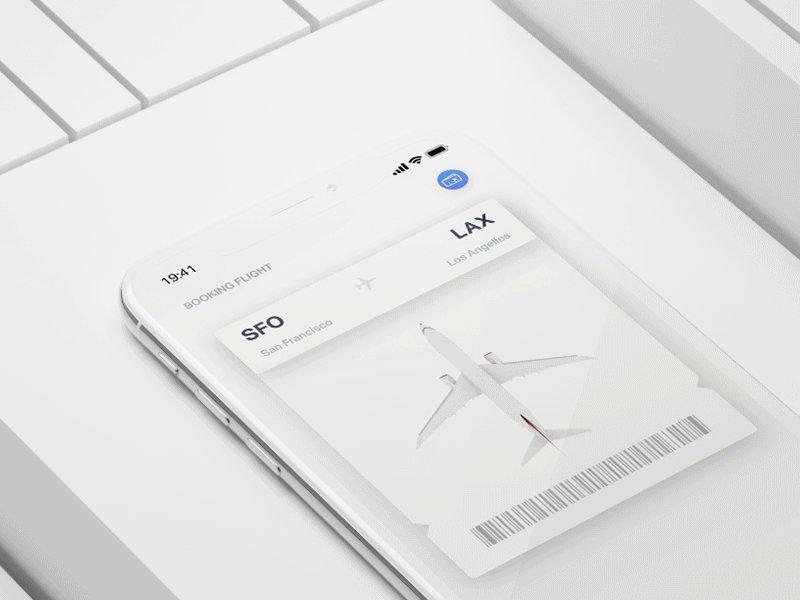
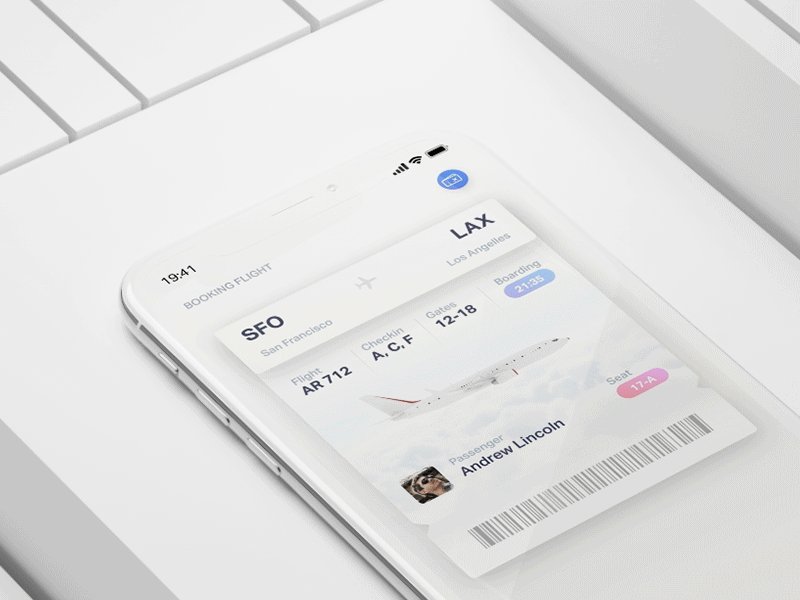
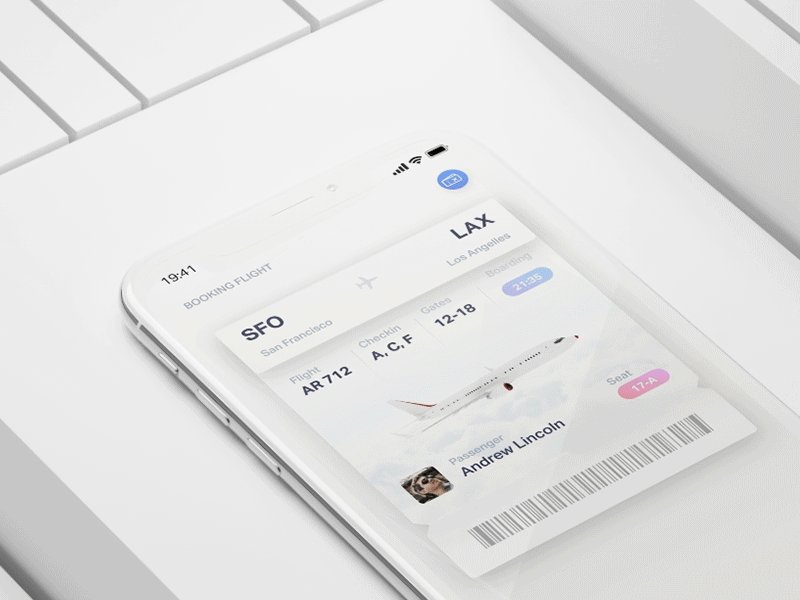
 Transición 3D de tarjetas de Gleb Kuznetsov
Transición 3D de tarjetas de Gleb Kuznetsov Rotación de menú 3D de Minh Pham
Rotación de menú 3D de Minh PhamEl diseño plano de la interfaz de usuario ha sido una tendencia importante en los últimos 5 años, y poco ha cambiado desde entonces. Recientemente, hemos visto un cambio claro hacia la adición de profundidad a un diseño plano, lo que, sin embargo, no ha afectado el concepto principal.
Es la presencia de profundidad lo que causó la aparición del diseño plano, y la razón es simple: para comprender el mundo que nos rodea, necesitamos simbolismo. El avión es altamente simbólico.
Un plano de efecto de profundidad es un replanteamiento del plano en diseño.
A los usuarios les gustó la combinación de Real 3D y gráficos por computadora, lo que les permitió interactuar con objetos realistas. Un diseño plano es capaz de esto, pero lo hace a su manera, utilizando la llamada pseudo-tridimensionalidad o pseudo-3D. De hecho, esta es una estratificación de planos que crea una sensación de tridimensionalidad. El efecto de volumen en un diseño plano es creado por sombras, luces y reflejos.
 Logotipo para ARTA Gallery por Mike | Mentas creativas
Logotipo para ARTA Gallery por Mike | Mentas creativasEl efecto pseudo-3D que se puede crear usando Principle o After Effects está ganando popularidad.
 Astronauta de Markus Magnusson
Astronauta de Markus MagnussonEn 2019, incluso podemos ver el regreso triunfante del esceptomorfismo. Si un avión es capaz de tener un efecto de profundidad, podría ser isométrico. La combinación de realismo y simbolismo plano es una tendencia que aún no se ha explorado.

Sí, pero tarde o temprano no tendremos nada que ofrecer al usuario. Las interfaces 3D ya no tienen una dirección de desarrollo clara. Se están moviendo hacia la simplificación y la complejidad al mismo tiempo. Para impresionarnos, se requiere más y más esfuerzo tecnológico, y se necesita un coraje extraordinario para dar un concepto loco, y elegante en su simplicidad. Al mismo tiempo, si no hay significado o al menos una idea original en la interfaz más compleja, nadie lo necesitará.
Podemos crear imágenes impresionantes. Es hora de agregarles humanidad y abordar problemas más serios. ¿Cómo hacemos esto?
Diseño surrealista
Todas estas nuevas características del diseño 3D e interactivo no valen un centavo si no pueden causar una respuesta emocional. La ironía es que el usuario no está impresionado con la complejidad del producto. Pero las personas tienden al no conformismo debido a su atractivo natural.
Siempre necesitamos algo en contraste con la corriente principal, una especie de demonio sentado en su hombro. Y a veces solo queremos perder el tiempo.
Los diseños e ilustraciones de algunos servicios que decidieron rediseñar salieron lo más audaces posible:
 "Shop Small" de Joe Montefusco para Mailchimp
"Shop Small" de Joe Montefusco para MailchimpEl estilo de dibujos animados de las ilustraciones y la interfaz de usuario tiene un objetivo claro: enfatizar su originalidad. Si su marca es popular, de esta manera puede crear aún más emoción a su alrededor. No importa a quién se dirija el diseño, que sea extraño: este es exactamente el caso cuando "más feo", mejor. Tenga la seguridad de que 2019 nos traerá un diseño aún más vanguardista.

Sí, pero no todas las empresas pueden permitirse ese coraje. Cuanto mayor sea la audiencia, más neutral debe ser el diseño. Incluso si las marcas establecidas tienen suerte, las pequeñas empresas tendrán que actuar con cautela y cumplir con las convenciones.
Primero construya una base de admiradores, luego sorpréndalos con su nueva visión del producto.
Gradiente 2.0, colores vibrantes y un fondo oscuro.
Las nuevas pantallas tienen una reproducción de color sorprendente, los especialistas en marketing lo demuestran incluso con el fondo de pantalla predeterminado. Los diseñadores están explorando las posibilidades de aplicar gradientes espectaculares en la interfaz de usuario y la disponibilidad de tales interfaces.
Los degradados ya no sirven para atraer la atención: ahora le dan a la interfaz un efecto de volumen.
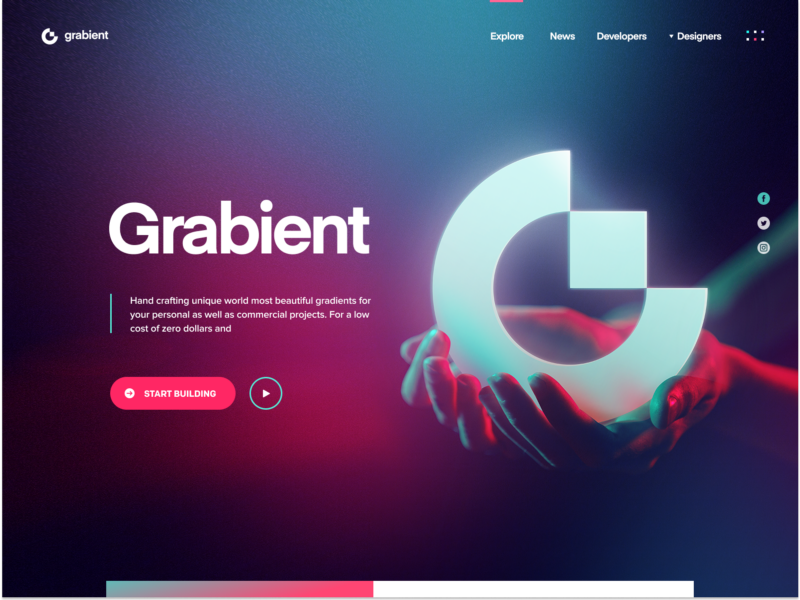
 Grabient 2.0 por Eddie Lobanovskiy
Grabient 2.0 por Eddie LobanovskiyGradient 2.0 es muy simple. Utiliza colores combinados, tiene una fuente de luz específica y crea un efecto de profundidad en combinación con formas.
Los colores jugosos también están en su lugar. Esta tendencia traerá más combinaciones de colores y diferentes capas. Además, incluso una paleta monocromática puede volverse más estética si le agrega un efecto de volumen.
 "Valle" por J.HUA para Tunan
"Valle" por J.HUA para TunanNos hemos vuelto incrédulos y pesimistas, y los colores ricos se configuran de manera positiva. ¿Confiarías en esta aplicación de criptomonedas?
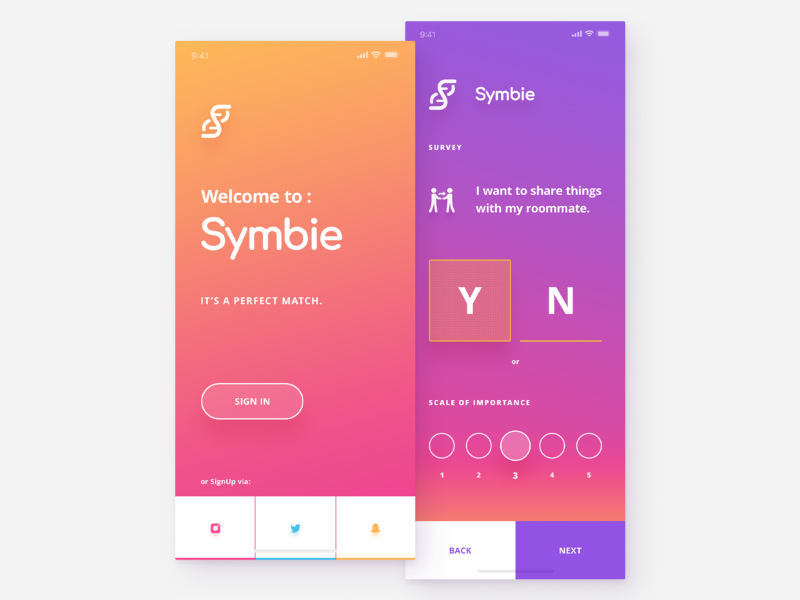
 Aplicación de criptomonedas de uixNinja
Aplicación de criptomonedas de uixNinjaLos colores vivos y los degradados se ven aún más impresionantes sobre un fondo oscuro. Los temas oscuros son serios y durante mucho tiempo, y se volverán aún más hermosos.
Aquí escribimos sobre los temas oscuros del diseño y el secreto de su éxito en términos de antropología.
Entonces, en 2019, aquellos que podrán encontrar un equilibrio entre la disponibilidad y el atractivo estético de la interfaz de usuario oscura serán especialmente exitosos.
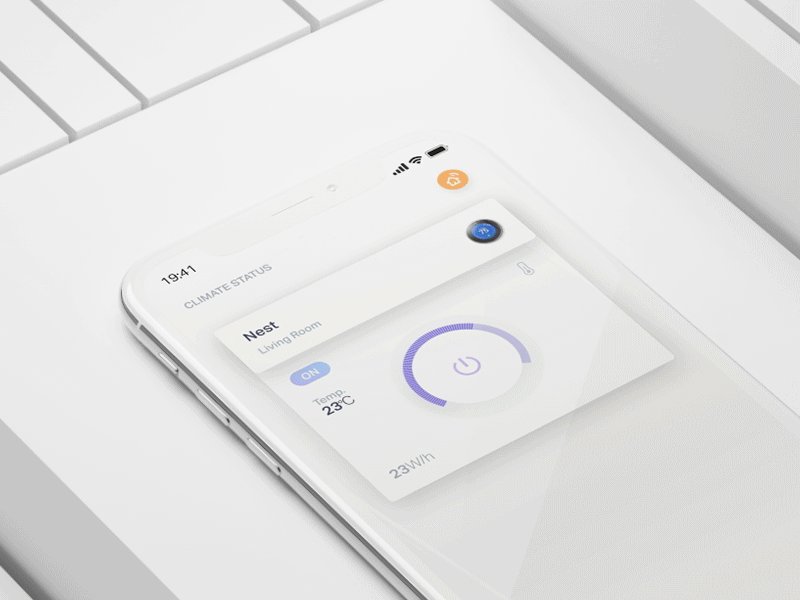
Un avión con efecto de profundidad, colores brillantes y 3D, todo contra un fondo oscuro.
 Panel de control de uixNinja
Panel de control de uixNinja
Sí, pero la accesibilidad no es el único problema con degradados, paletas de colores y temas oscuros. Los colores brillantes se acentúan tradicionalmente. Si todos los elementos están coloreados, ¿cómo destacar una cosa? No todos los usuarios tienen acceso a las pantallas OLED, y algunos gradientes pueden perderse, y demasiado contraste puede interferir con el enfoque de la visión. Y los temas oscuros no son adecuados para el clima soleado. Aunque, tal vez esto sea una ventaja ...
Fuentes Variables
La fuente se percibe tradicionalmente como un elemento estático con un número limitado de parámetros modificables. Los diseñadores y escritores deben considerar la legibilidad en el contexto de la altura de los caracteres en minúscula, el trazo y el ancho del carácter.
Para crear un diseño de fuente exquisito del producto, debe pensar en todo hasta el más mínimo detalle. Si un proyecto utiliza varias fuentes, debe proporcionar archivos con todos los estilos utilizados. En el caso de las fuentes variables, solo necesita un archivo, que contiene un número infinito de estilos.
Las fuentes variables pueden llenar cualquier espacio de texto.
 Font Marvin Visions
Font Marvin VisionsLas fuentes variables prosperan en el diseño receptivo y en las localizaciones, donde los diseñadores solían estallar sus cerebros sobre cómo meter texto en pantallas pequeñas o, por el contrario, cómo estirarlo si la traducción a otro idioma resultaba en menos caracteres.
 "VOTAR" por Josh Rinard
"VOTAR" por Josh RinardCuando aparecieron las fuentes web por primera vez, tuvieron problemas para renderizar. Esto condujo a problemas de legibilidad y marcado sesgado. Las fuentes variables se cargan más rápido, y su uso generalmente acelera el proceso de diseño.
Y esto es solo el comienzo. El uso artístico de las fuentes variables queda por explorar en 2019.
 Tipografía Gurú
Tipografía Gurú
Sí, pero ¿cuánto tiempo tarda su fuente inteligente en comenzar a generar beneficios económicos? Y, si su texto es similar a todo el contenido digital existente, ¿qué protege al lector de la manipulación? Por primera vez, el texto con los parámetros especificados apareció en la tipografía. Esto obligó a la humanidad a abandonar los manuscritos como una forma poco confiable de almacenar información e hizo de la
lectura uno de los motores de progreso más importantes.
Figma
Es hora de hacer la eterna pregunta: "¿Los diseñadores también necesitan programar?" Y también: "¿Deberían los desarrolladores entender UX?" Aquí todo es simple: es importante para nosotros evitar desacuerdos durante la implementación del diseño. Entonces, si está enfocado en el resultado, debe pensar en cómo lograrlo.
Aprender a programar sería lo más lógico. Al implementar su propio diseño, puede evitar muchos problemas. Sin embargo, para ser un buen diseñador y al mismo tiempo un desarrollador capaz, se necesita una gran cantidad de conocimiento. ¿Puedes jalarlo? Me alegro por ti. Y para aquellos que no pueden pagarlo, debería haber otras opciones.
El objetivo no es traer un diseñador universal, sino crear productos de calidad y disfrutar del proceso.
Otra forma de lograr este objetivo es usar y promover herramientas efectivas. Figma es solo una herramienta así. Anteriormente, los diseñadores tenían que tener en cuenta muchos factores: SO, compilaciones, complementos, sincronización, coedición y, finalmente, cómo poner todo en un solo lugar. Quienes logran configurar un flujo de trabajo tan complejo merecen respeto. Pero necesitamos algo más simple.
 "Completamente cambiado a Figma" por Alexey Kolpikov
"Completamente cambiado a Figma" por Alexey KolpikovFigma es una herramienta creada por diseñadores para diseñadores. Encontrado por una ola de escepticismo, superó todas las expectativas.
Figma destruyó Sketch.
Ella puede hacer todo lo que Sketch y Adobe XD hacen, solo que más grande y mejor. Lo más importante, Figma tiene como objetivo crear proyectos que sean fáciles de implementar. Cada componente de Figma se puede convertir en un componente Reaccionar utilizando la API e implementarse en el front-end. Ahora Figma gana en términos de costo, productividad, facilidad de implementación, facilidad de colaboración y uso compartido, soporte y otros parámetros. Pero este no es el límite, porque Figma continuará desarrollándose en 2019.

Sí, pero cuando creamos un producto excelente y no prescribimos principios éticos para su uso, contribuimos a nuestro propio colapso. Mire Twitter, que no puede
restaurar su buen nombre. En general, 2018 fue
recordado por una gran cantidad de jefes de empresas de TI que testificaron en los tribunales. Resulta que no es suficiente dar herramientas a la comunidad, es necesario controlar su uso. ¿Puede Figma proteger a los usuarios de "patrones oscuros" en UX, diseño pobre y falsificaciones?
IU de voz
Un diseño espectacular no tiene que ser pegadizo o incluso visible. A través de la prueba y el error, descubrimos que al crear sensaciones no táctiles, las herramientas no juegan un papel importante. La lógica de este diseño se basa en la psicología humana y el reconocimiento del habla natural por una máquina.
La interfaz de usuario de voz es sensual y elegante.
Implementa el concepto de cero UI en su mejor momento. Este es un proceso puramente interno, más como escribir, construir contexto y generalizar datos, que el diseño real. Aún así, los diseñadores están obsesionados con encontrar formas de representar la interfaz de usuario de voz. Suelen inspirarse en las interfaces y animaciones de la película
Minority Report (
Minority Report , 2002).
 Diseño de Inteligencia Artificial Orgánica por Gleb Kuznetsov
Diseño de Inteligencia Artificial Orgánica por Gleb KuznetsovPor lo general, estas interfaces de usuario futuristas no reflejan el dispositivo real de las interfaces de voz; su tarea es advertir al usuario sobre la ausencia de controles y enseñarles a trabajar con tecnología en la que son completamente redundantes.
En 2019, esperamos ver el desarrollo de la interfaz de usuario de voz junto con el rechazo de la estética visual simple a favor de crear una experiencia completa en la interacción con el diseño.

Sí, pero lo más difícil en las IU de voz no es ni siquiera la interacción entre una persona y una máquina, sino la comunicación entre humanos. La comunidad mundial está inusualmente desequilibrada. Nos resulta difícil llegar a un entendimiento mutuo sobre una gran cantidad de temas, incluida la tecnología. Los teléfonos, automóviles y hogares controlados por voz pueden ayudar a ampliar la brecha.
Como diseñadores, siempre debemos priorizar el bienestar humano. Si la tecnología, no importa cuán elegante sea, sirve a alguien a expensas de los demás, debes luchar contra ella.
Redacción y edición de UX
El año pasado, los diseñadores pensaron seriamente en el significado de las palabras que están rodeadas de fuentes. Los escritores de ciencia ficción y los escritores técnicos, periodistas y solo aficionados obtuvieron un nuevo espacio para el desarrollo de sus talentos. Pudimos formular el papel de la escritura en el diseño de la siguiente manera:
Debe controlar cómo interactúa su empresa con los clientes.
Anteriormente, el marketing parecía una cola automatizada de términos técnicos, generosamente aromatizada con faroles. Las actividades de la compañía se midieron erróneamente como los beneficios que tenía para los consumidores. Incluso las empresas exitosas han sufrido la falta de un lenguaje simple, claro y convincente para comunicarse con la audiencia.
La redacción de UX se basa en dos principios simples: ser respetuoso con el usuario y ser beneficioso. Todo lo demás proviene de ellos. Entonces, ser conciso significa respetar a las personas y valorar su tiempo más que el propio; eres tú quien debe sufrir tu texto, no el usuario.
Ser franco significa evitar la hipocresía y proteger al usuario de una experiencia desagradable; por lo tanto, sea útil. Ser claro significa ser honesto y no ocultar defectos. Siempre enfóquese en ayudar al usuario, en lugar de mostrar su elocuencia, y no use clichés de marketing. Todo está bien con moderación.La redacción de UX es fácil. Esfuércese por ser cortés y útil para el usuario.
Nadie quiere verte presumir y alabarte a ti mismo. Es importante que las personas sepan si puede ayudarlas. Deje que su servicio hable por sí mismo. En 2018, vimos un progreso significativo en la retórica de las grandes empresas. Dejaron de perseguir la complicación de los productos y se centraron en su valor para el consumidor. Es de esperar que en 2019 la edición UX evolucione y se convierta en una dirección completa en diseño.La diferencia entre redacción y edición de UX es la cantidad de trabajo. Los redactores crean texto que el usuario ve, mientras que los editores analizan y transforman el texto, haciéndolo simple y comprensible para los humanos. Los cursos express sobre edición de experiencia de usuario simplemente no existen. Para dominar este oficio, se necesita experiencia, observación y, por supuesto, amor por las personas.
En 2018, vimos un progreso significativo en la retórica de las grandes empresas. Dejaron de perseguir la complicación de los productos y se centraron en su valor para el consumidor. Es de esperar que en 2019 la edición UX evolucione y se convierta en una dirección completa en diseño.La diferencia entre redacción y edición de UX es la cantidad de trabajo. Los redactores crean texto que el usuario ve, mientras que los editores analizan y transforman el texto, haciéndolo simple y comprensible para los humanos. Los cursos express sobre edición de experiencia de usuario simplemente no existen. Para dominar este oficio, se necesita experiencia, observación y, por supuesto, amor por las personas.En 2019, cada proyecto de rediseño importante necesitará un editor UX.
 Sí, pero cada nueva tendencia pasa por varias etapas: desconfianza, admiración y olvido. Desafortunadamente, cualquier idea, incluso buena, puede convertirse en un hazmerreír y fracasar. La redacción de UX no es una excepción. Entonces, la simplicidad de la redacción puede parecer primitiva para alguien, y la honestidad puede interpretarse como inmodestia.Sin embargo, en el desarrollo de productos y servicios hay un lugar para la creatividad literaria, incluso fuera de las páginas de destino. Por ejemplo, Nike y Boeing están pagando lo máximo a los escritores de ciencia ficción para predecir su futuro.
Sí, pero cada nueva tendencia pasa por varias etapas: desconfianza, admiración y olvido. Desafortunadamente, cualquier idea, incluso buena, puede convertirse en un hazmerreír y fracasar. La redacción de UX no es una excepción. Entonces, la simplicidad de la redacción puede parecer primitiva para alguien, y la honestidad puede interpretarse como inmodestia.Sin embargo, en el desarrollo de productos y servicios hay un lugar para la creatividad literaria, incluso fuera de las páginas de destino. Por ejemplo, Nike y Boeing están pagando lo máximo a los escritores de ciencia ficción para predecir su futuro.El diseño como profesión.
El diseño UX incluye muchas cosas. Pertenece al campo del diseño de servicios y se utiliza en una amplia variedad de industrias. Como resultado, los diseñadores y las empresas de diseño recopilan enormes carteras, donde hay un lugar para aplicaciones muy simples y plataformas financieras complejas.La industria del diseño de servicios cubre todas las industrias y les ofrece soluciones integrales.
Los diseñadores de servicios pueden tener su propio estilo único que aportan al nuevo producto. Eso es lo que los hace famosos, y las compañías están listas para pagarlos. Esto es lo mismo que comprar piezas de un proveedor confiable.Sin embargo, las empresas manufactureras pueden necesitar un nivel más profundo de compromiso del diseñador. Dichas empresas necesitan un diseñador que esté completamente integrado en el equipo y que tenga los datos y las herramientas para influir en todo el sistema de producción.El desarrollo de productos tiene una ventaja significativa sobre el desarrollo de servicios: acceso a análisis y la capacidad de probar decisiones de diseño en tiempo real.
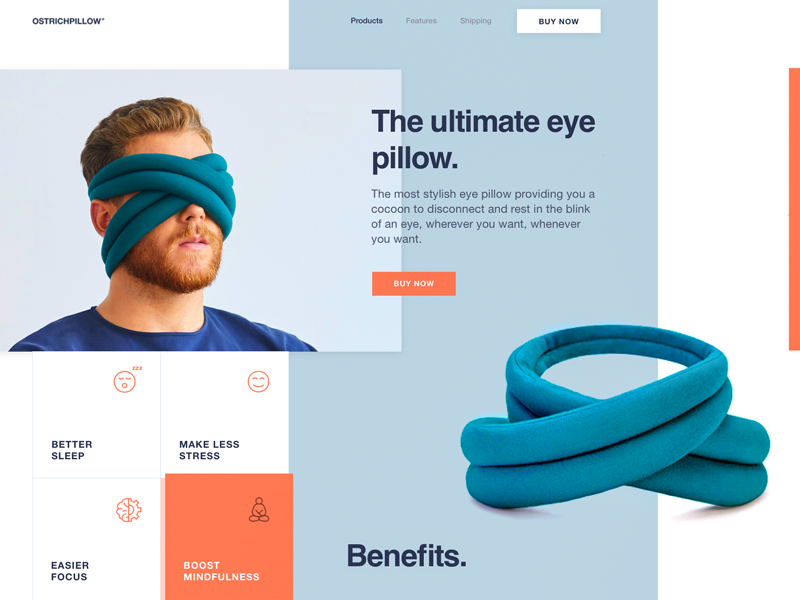
Los diseñadores en tales proyectos pueden enfocarse en un producto específico sin distraerse con nada más. Poseen información detallada sobre el público objetivo del producto y provienen de datos reales, a diferencia de los diseñadores de servicios, cuyo trabajo se basa en suposiciones. Sasha Turischev innovadora página de inicio del parche ocular
innovadora página de inicio del parche ocular Sí, pero pasar al diseño del producto es mucho trabajo. A riesgo de dedicarnos a un nicho particular, a menudo tomamos decisiones fatídicas. Por lo tanto, la decisión debe ser equilibrada, teniendo en cuenta tanto la viabilidad de esta esfera como las perspectivas de desarrollo profesional en ella.La buena suerte acompaña a los valientes, y en 2019 veremos diseñadores talentosos que sacrificarán todo por la carrera de un especialista especializado. El tiempo lo dirá.
Sí, pero pasar al diseño del producto es mucho trabajo. A riesgo de dedicarnos a un nicho particular, a menudo tomamos decisiones fatídicas. Por lo tanto, la decisión debe ser equilibrada, teniendo en cuenta tanto la viabilidad de esta esfera como las perspectivas de desarrollo profesional en ella.La buena suerte acompaña a los valientes, y en 2019 veremos diseñadores talentosos que sacrificarán todo por la carrera de un especialista especializado. El tiempo lo dirá., —
. . , , .