Examen pratique de Google AMP (Accelerated Mobile Pages)
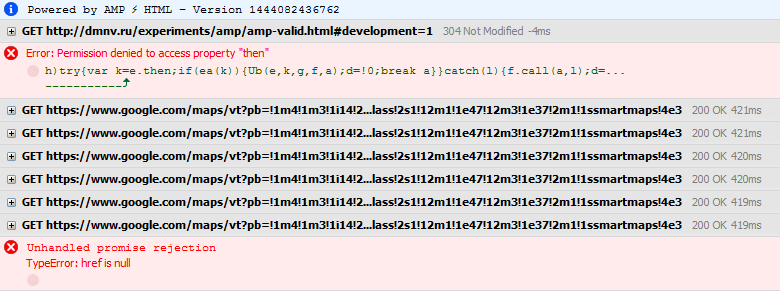
 Hier , des nouvelles sont apparues sur GT que Google a annoncé sa propre bibliothèque js pour accélérer les pages Web sur les appareils mobiles. Cet événement ne pouvait pas me laisser indifférent, et j'ai décidé de regarder un peu les capacités de cette bibliothèque, ainsi que de faire une petite comparaison de la vitesse de téléchargement, et de découvrir s'il y a des avantages à cette approche.En bref, l'essence de la nouvelle initiative est la suivante: pour optimiser et accélérer le chargement des pages de contenu (c'est-à-dire les articles, les actualités, les critiques, les rapports photo / vidéo, etc.), Google suggère d'utiliser leur développement - la bibliothèque AMP. Dans le même temps, un certain nombre de restrictions sont imposées sur la page. Par exemple, vous ne pouvez pas utiliser d'autres scripts js, à l'exception d'AMP lui-même et de ses extensions. Vous devez utiliser des éléments AMP spéciaux au lieu des éléments habituels (par exemple, la balise amp-img au lieu d' img ). Vous ne pouvez même pas insérer vos curseurs pour les photos - pour cela, il y a un composant spécial. Et pour voir la photo en taille réelle lorsque vous cliquez sur l'aperçu, veuillez utiliser la version Google de la lightbox, et non ce que vous avez l'habitude d'y utiliser.Je voudrais également mettre en évidence un nouveau tag pour la publicitéamp-ad - il vous permet d'insérer un bloc d'annonces sur une page en utilisant l'un des réseaux publicitaires pris en charge: A9, AdReactor, AdSense, AdTech, Doubleclick. Il est clair que Google gagne ainsi un contrôle supplémentaire sur la publicité sur les sites, prenant en charge certains réseaux, mais heureusement, tout cela est déjà parfaitement bloqué par AdBlock. Il est toujours bloqué.Toutes les restrictions ci-dessus sont vérifiées par un validateur spécial inclus dans AMP. En ajoutant «# development = 1» à l'adresse de la page, vous pouvez obtenir l'état de la page dans la console - elle a réussi la validation ou quelque chose s'est mal passé. Malheureusement, la sortie d'erreur n'est absolument pas informative. Par exemple, lors de la connexion de jQuery, nous obtenons cette console:
Hier , des nouvelles sont apparues sur GT que Google a annoncé sa propre bibliothèque js pour accélérer les pages Web sur les appareils mobiles. Cet événement ne pouvait pas me laisser indifférent, et j'ai décidé de regarder un peu les capacités de cette bibliothèque, ainsi que de faire une petite comparaison de la vitesse de téléchargement, et de découvrir s'il y a des avantages à cette approche.En bref, l'essence de la nouvelle initiative est la suivante: pour optimiser et accélérer le chargement des pages de contenu (c'est-à-dire les articles, les actualités, les critiques, les rapports photo / vidéo, etc.), Google suggère d'utiliser leur développement - la bibliothèque AMP. Dans le même temps, un certain nombre de restrictions sont imposées sur la page. Par exemple, vous ne pouvez pas utiliser d'autres scripts js, à l'exception d'AMP lui-même et de ses extensions. Vous devez utiliser des éléments AMP spéciaux au lieu des éléments habituels (par exemple, la balise amp-img au lieu d' img ). Vous ne pouvez même pas insérer vos curseurs pour les photos - pour cela, il y a un composant spécial. Et pour voir la photo en taille réelle lorsque vous cliquez sur l'aperçu, veuillez utiliser la version Google de la lightbox, et non ce que vous avez l'habitude d'y utiliser.Je voudrais également mettre en évidence un nouveau tag pour la publicitéamp-ad - il vous permet d'insérer un bloc d'annonces sur une page en utilisant l'un des réseaux publicitaires pris en charge: A9, AdReactor, AdSense, AdTech, Doubleclick. Il est clair que Google gagne ainsi un contrôle supplémentaire sur la publicité sur les sites, prenant en charge certains réseaux, mais heureusement, tout cela est déjà parfaitement bloqué par AdBlock. Il est toujours bloqué.Toutes les restrictions ci-dessus sont vérifiées par un validateur spécial inclus dans AMP. En ajoutant «# development = 1» à l'adresse de la page, vous pouvez obtenir l'état de la page dans la console - elle a réussi la validation ou quelque chose s'est mal passé. Malheureusement, la sortie d'erreur n'est absolument pas informative. Par exemple, lors de la connexion de jQuery, nous obtenons cette console: Essayez de deviner ce qui s'est mal passé ici.Si le validateur réussit à passer la page, nous obtenons le message «Validation AMP réussie».Alors, quelles opportunités l'AMP nous offre-t-il?Voici la liste des éléments proposés à l'utilisation:Composants intégrés:amp-ad Conteneur d'affichage des annoncesamp-img Remplacement du tag imgamp-pixel Pixel invisible - hit counteramp-video Remplacement du tag vidéo HTML5Composants connectés à l'aide d'extensions (js séparés bibliothèques)amp-anim Image animée (GIF)amp-audio Remplacement de HTML5 par un carrousel d'amplis audioCarrousel ordinaire - affiche les miniatures dutexte amp-fit- disposé horizontalement Réduit ou augmente automatiquement la taille de la police du texte pour qu'il tienne dans une zone limitée deamp-iframe Remplacez iframeamp-image-lightbox Lightbox. Affichage en taille réelle d'une grande image en cliquant sur un lien d'aperçu ouamp-instagram Affiche une publication sur instampamp-lightbox Une autreamp-twitter lightbox Affiche unamp-youtube tweet Affiche une vidéo YouTubeJe ne donnerai pas d'exemples de code, de balises et d'attributs - tout cela peut être consulté sur les liens ci-dessus. Le balisage est tout à fait compréhensible, la documentation est exhaustive, donc tout doit être très clair.Vous pouvez voir des exemples en téléchargeant l'archive sur le github , ou ici .Malgré le fait que le projet soit à l'état d'aperçu technique, il vient d'être annoncé et tout cela - les composants inactifs gâchent l'impression. Par exemple, je ne voulais pas gagner le composant d'affichage de tweet. Je dois dire que cela a été rendu très pratique - il suffit de remplacer l'id du tweet (par exemple 652050319996780544 ) et de sélectionner les paramètres à goûter. Mais ça ne marche pas. Mais Instagram fonctionne bien.Eh bien, le temps de passer aux tests?J'ai créé deux pages simples mais gourmandes en ressources.Le premier est compatible AMP, le second est HTML5 standard, sans AMP.Lorsque vous ouvrez les pages depuis le téléphone, la différence est vraiment perceptible. La page AMP se charge beaucoup plus rapidement, de plus jolies charges, les images ont même leurs propres indicateurs de chargement (plus précisément, l'espace réservé habituel, mais c'est joli). La page habituelle se charge lentement et pas si belle. Mais d'un autre côté, le gif à la fin du document fonctionne dessus, malheureusement pas dans la page AMP. Je pense que cela dépend du navigateur, donc je ne vais pas me concentrer sur cela.Essayons mon outil préféré de Google - Pagespeed Insights.Test d'une page html5 standard:Vitesse sur les appareils mobiles: 91/100Facilité de visualisation sur les appareils mobiles: 100/100Vitesse sur les ordinateurs de bureau 100/100Pas mal. Je dirais excellent. Bien sûr, cela vaut la peine de mettre une métrique Yandex, par exemple, et immédiatement les indicateurs tomberont, mais ils ont écrit à ce sujet sur le hubTest de la page AMP:Vitesse sur les appareils mobiles: 99/100Facilité de visualisation sur les appareils mobiles: 100/100Vitesse sur les ordinateurs de bureau 99/100Légèrement meilleure sur les mobiles, légèrement pire sur les ordinateurs de bureau. En principe, si nous prenons en compte les particularités de la mesure des informations de vitesse de page, cela s'avère à peu près le même, mais la différence de chargement sur les appareils mobiles est assez notable dans le test manuel.Essayons l'émulation dans Google Chrome. Que ce soit par exemple iphone6plus avec 3g.Page normale - près de 17 secondes Nous
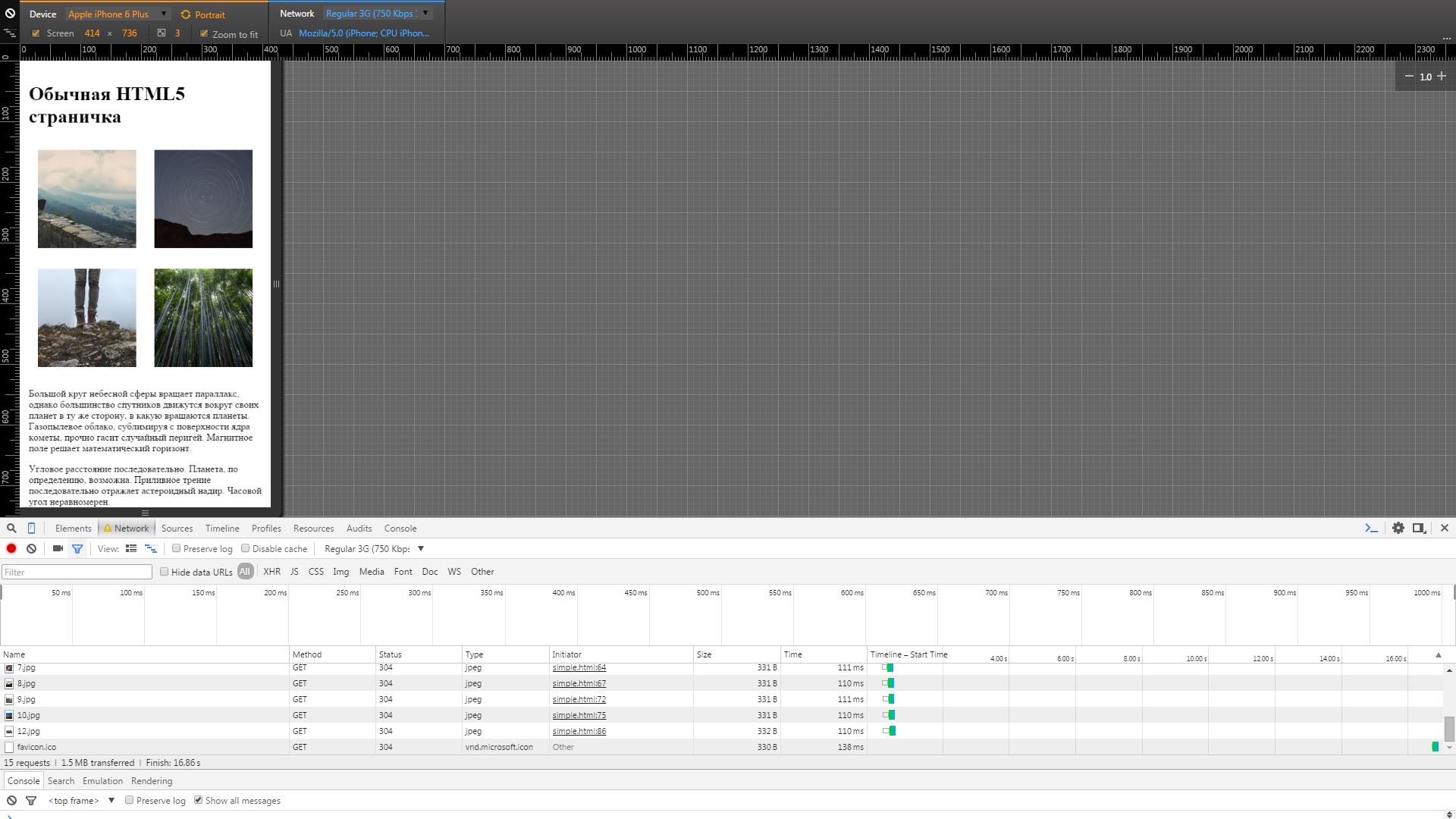
Essayez de deviner ce qui s'est mal passé ici.Si le validateur réussit à passer la page, nous obtenons le message «Validation AMP réussie».Alors, quelles opportunités l'AMP nous offre-t-il?Voici la liste des éléments proposés à l'utilisation:Composants intégrés:amp-ad Conteneur d'affichage des annoncesamp-img Remplacement du tag imgamp-pixel Pixel invisible - hit counteramp-video Remplacement du tag vidéo HTML5Composants connectés à l'aide d'extensions (js séparés bibliothèques)amp-anim Image animée (GIF)amp-audio Remplacement de HTML5 par un carrousel d'amplis audioCarrousel ordinaire - affiche les miniatures dutexte amp-fit- disposé horizontalement Réduit ou augmente automatiquement la taille de la police du texte pour qu'il tienne dans une zone limitée deamp-iframe Remplacez iframeamp-image-lightbox Lightbox. Affichage en taille réelle d'une grande image en cliquant sur un lien d'aperçu ouamp-instagram Affiche une publication sur instampamp-lightbox Une autreamp-twitter lightbox Affiche unamp-youtube tweet Affiche une vidéo YouTubeJe ne donnerai pas d'exemples de code, de balises et d'attributs - tout cela peut être consulté sur les liens ci-dessus. Le balisage est tout à fait compréhensible, la documentation est exhaustive, donc tout doit être très clair.Vous pouvez voir des exemples en téléchargeant l'archive sur le github , ou ici .Malgré le fait que le projet soit à l'état d'aperçu technique, il vient d'être annoncé et tout cela - les composants inactifs gâchent l'impression. Par exemple, je ne voulais pas gagner le composant d'affichage de tweet. Je dois dire que cela a été rendu très pratique - il suffit de remplacer l'id du tweet (par exemple 652050319996780544 ) et de sélectionner les paramètres à goûter. Mais ça ne marche pas. Mais Instagram fonctionne bien.Eh bien, le temps de passer aux tests?J'ai créé deux pages simples mais gourmandes en ressources.Le premier est compatible AMP, le second est HTML5 standard, sans AMP.Lorsque vous ouvrez les pages depuis le téléphone, la différence est vraiment perceptible. La page AMP se charge beaucoup plus rapidement, de plus jolies charges, les images ont même leurs propres indicateurs de chargement (plus précisément, l'espace réservé habituel, mais c'est joli). La page habituelle se charge lentement et pas si belle. Mais d'un autre côté, le gif à la fin du document fonctionne dessus, malheureusement pas dans la page AMP. Je pense que cela dépend du navigateur, donc je ne vais pas me concentrer sur cela.Essayons mon outil préféré de Google - Pagespeed Insights.Test d'une page html5 standard:Vitesse sur les appareils mobiles: 91/100Facilité de visualisation sur les appareils mobiles: 100/100Vitesse sur les ordinateurs de bureau 100/100Pas mal. Je dirais excellent. Bien sûr, cela vaut la peine de mettre une métrique Yandex, par exemple, et immédiatement les indicateurs tomberont, mais ils ont écrit à ce sujet sur le hubTest de la page AMP:Vitesse sur les appareils mobiles: 99/100Facilité de visualisation sur les appareils mobiles: 100/100Vitesse sur les ordinateurs de bureau 99/100Légèrement meilleure sur les mobiles, légèrement pire sur les ordinateurs de bureau. En principe, si nous prenons en compte les particularités de la mesure des informations de vitesse de page, cela s'avère à peu près le même, mais la différence de chargement sur les appareils mobiles est assez notable dans le test manuel.Essayons l'émulation dans Google Chrome. Que ce soit par exemple iphone6plus avec 3g.Page normale - près de 17 secondes Nous vidons le cache, chargeons la page AMP pendant8,82 secondes . Sérieusement? La différence est déjà deux fois?
vidons le cache, chargeons la page AMP pendant8,82 secondes . Sérieusement? La différence est déjà deux fois? Oui, mais étant donné que le contenu se charge lorsque vous faites défiler la page. Par exemple, le gif n'a été chargé qu'après avoir défilé jusqu'à la fin du document. Nous ne testerons passur www.google.com/webmasters/tools/mobile-friendly , tout est clair avec eux.En conséquence, nous avons un nouvel outil qui nous permet vraiment d'augmenter considérablement la vitesse de chargement des pages. Malheureusement, l'augmentation des performances est associée à l'imposition de restrictions assez sérieuses sur la fonctionnalité de la page. Par conséquent, nous pouvons dire que l'AMP est un développement assez hautement spécialisé qui trouvera sans aucun doute son propre domaine. De plus, le projet est encore au stade de l'aperçu technique, de nombreux composants sont encore bruts et fonctionnent par intermittence, mais maintenant vous pouvez évaluer l'effet de l'utilisation de cette bibliothèque.Eh bien voilà tout. Merci pour l'attention!Je serai ravi de vos commentaires et remarques.
Oui, mais étant donné que le contenu se charge lorsque vous faites défiler la page. Par exemple, le gif n'a été chargé qu'après avoir défilé jusqu'à la fin du document. Nous ne testerons passur www.google.com/webmasters/tools/mobile-friendly , tout est clair avec eux.En conséquence, nous avons un nouvel outil qui nous permet vraiment d'augmenter considérablement la vitesse de chargement des pages. Malheureusement, l'augmentation des performances est associée à l'imposition de restrictions assez sérieuses sur la fonctionnalité de la page. Par conséquent, nous pouvons dire que l'AMP est un développement assez hautement spécialisé qui trouvera sans aucun doute son propre domaine. De plus, le projet est encore au stade de l'aperçu technique, de nombreux composants sont encore bruts et fonctionnent par intermittence, mais maintenant vous pouvez évaluer l'effet de l'utilisation de cette bibliothèque.Eh bien voilà tout. Merci pour l'attention!Je serai ravi de vos commentaires et remarques.Source: https://habr.com/ru/post/fr385047/
All Articles